1. 设计字体用什么软件
字体设计作为设计中的重要模块,如果字体设计软件选得正确,对界面设计而言将是锦上添花。然而,如果在字体网站下载再一个个安装字体,很是麻烦,还会占用磁盘空间。
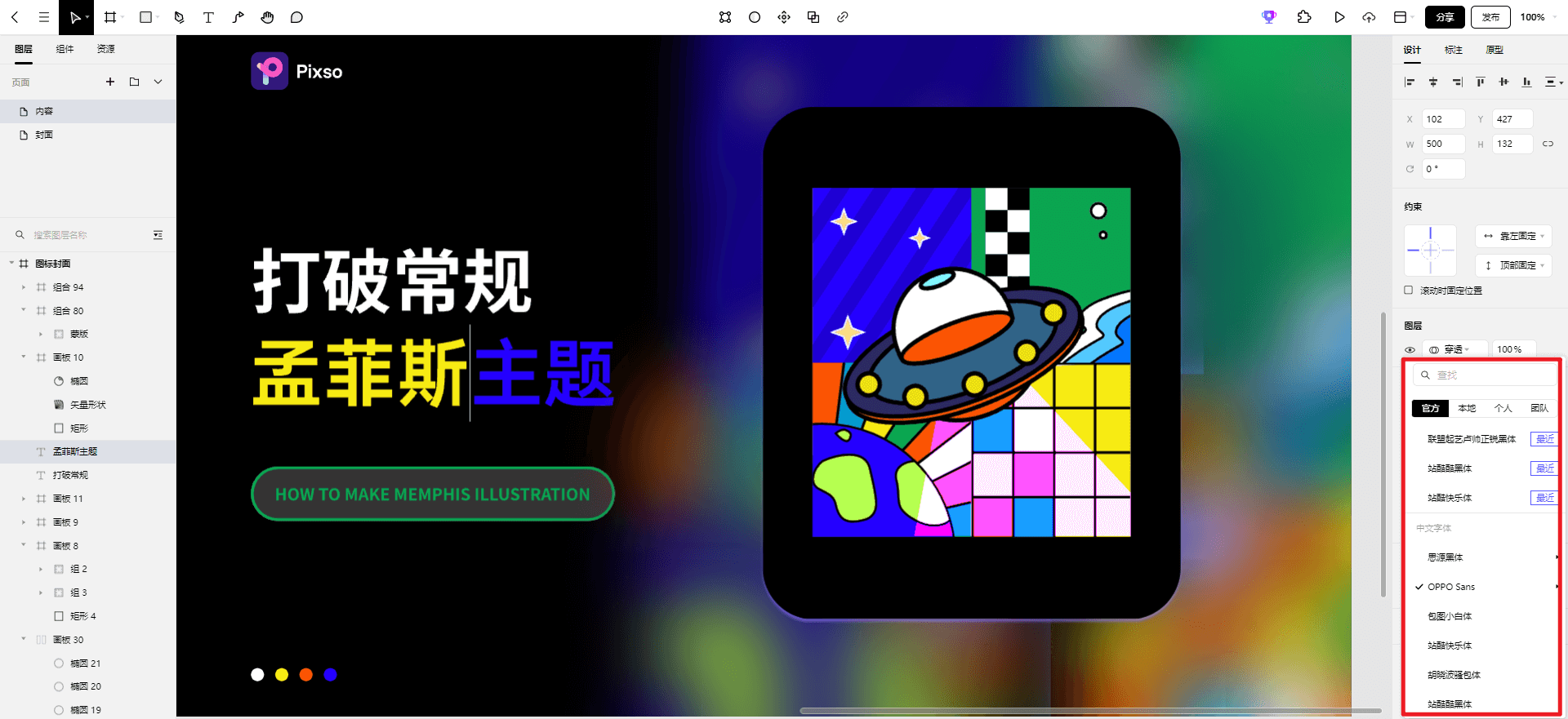
一站式协同设计工具Pixso内置了多个免费可商用的中文字体,不仅是一款设计工具,还是一款免费的字体设计软件,例如思源黑体、站酷快乐体、江西拙楷体等,无需手动安装即可使用,应用到商业设计项目中无侵权风险。如果Pixso的云端字体库不能满足你的需求,还可以安装「字体助手」,从本地导入电脑上安装的字体,给你的设计提供更多样化的选择。

2. 字体软件设计技巧
UI中的字体设计可以很直观地彰显UI设计风格,是UI设计中最细节的部分,也是最不可忽视的基础部分。设计字体要考虑两大因素:字体辨识度和UI界面的易读性。UI字体库样式繁多,到底怎样才能选到最合适的字体呢?这里有3个用字体设计软件设计字体的小技巧,分享给你。
2.1 进行UI字体Il1测试
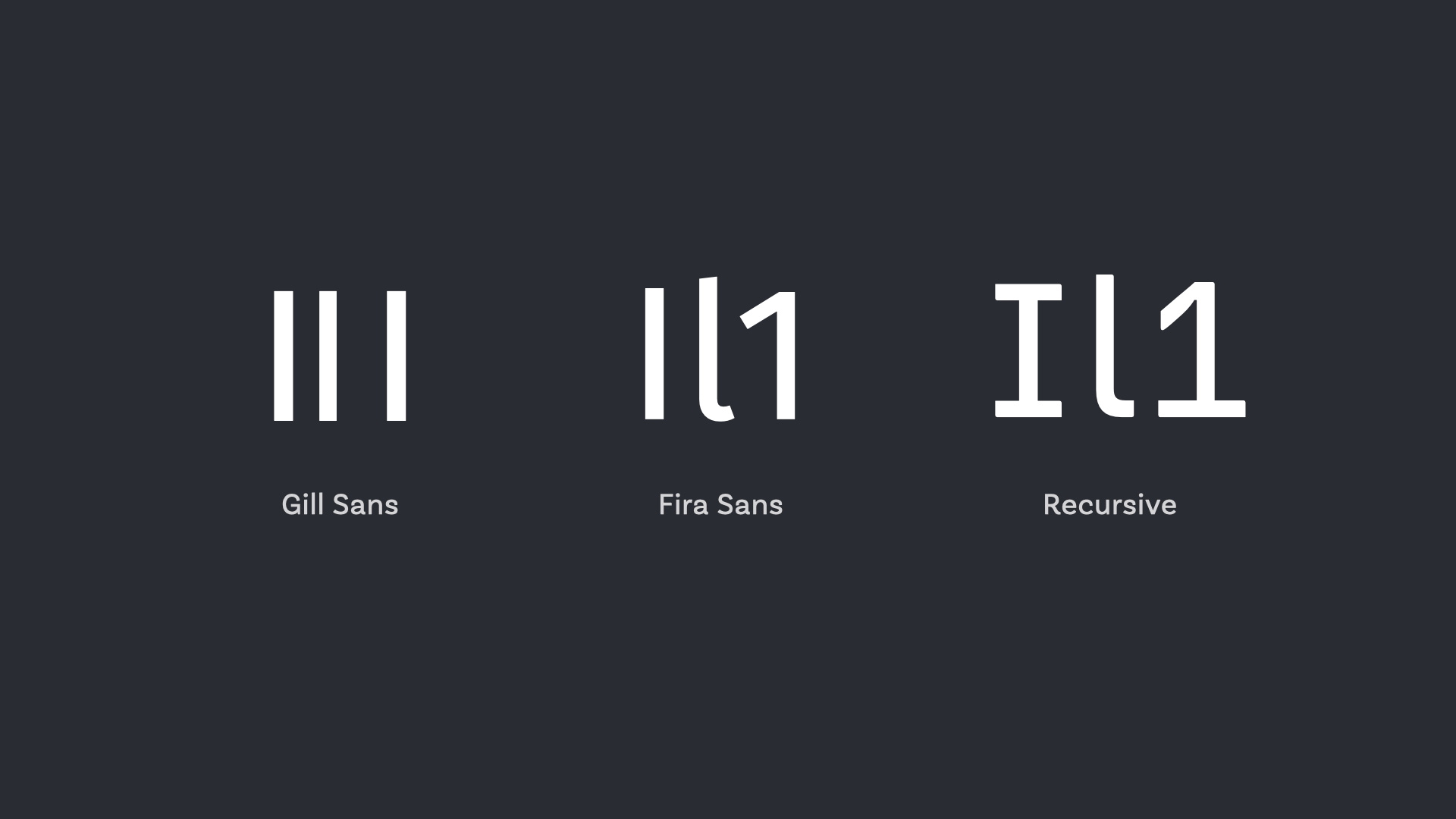
易读性是 UI字体选择的核心目标之一,Il1测试是快速检验UI字体可读性的一种方法。所谓Il1测试,就是通过比较特定字体的三个字符:大写i(I),小写L(l)和数字(1),观察特定字体下这几个字母之间的外观差异,以确定UI字体的可读性。如果这三个UI字体的外观很容易区分,那么恭喜你,成功找到了一个合适的UI字体!
如下图所示的Gill Sans、Fira Sans和Recursive三种UI字体,在Il1测试中,左侧的Gill Sans字体的三个字母形状非常相近,根本无法区分,用户体验直线下降!这在设计字体时,绝对避开。
而最右的Recursive字体能让人很明显看出是什么字符,意味着这是一个不错的UI字体选择。

以社区资源《Trello概念设计》选用的UI字体为例,小写字母l尾部略带弧度,用户可以很容易就分辨出来,是一个很好的字体设计选用案例。

以相近字母来测试UI字体可读性的方法还有:
-
UI字体aceo测试 (小写的A、 C、 E和O)。
-
UI字体O0测试 (大写的英文字母O和数字0)。
2.2 选择开口更大的半包围字母
开口缝隙是指单个半包围形状的字母的“缺口”,一般来说,字母样式开口缝隙越大,浏览体验更好,尤其当UI字体的尺寸变小时,大缺口的字母样式对于阅读的重要性就愈发凸显。
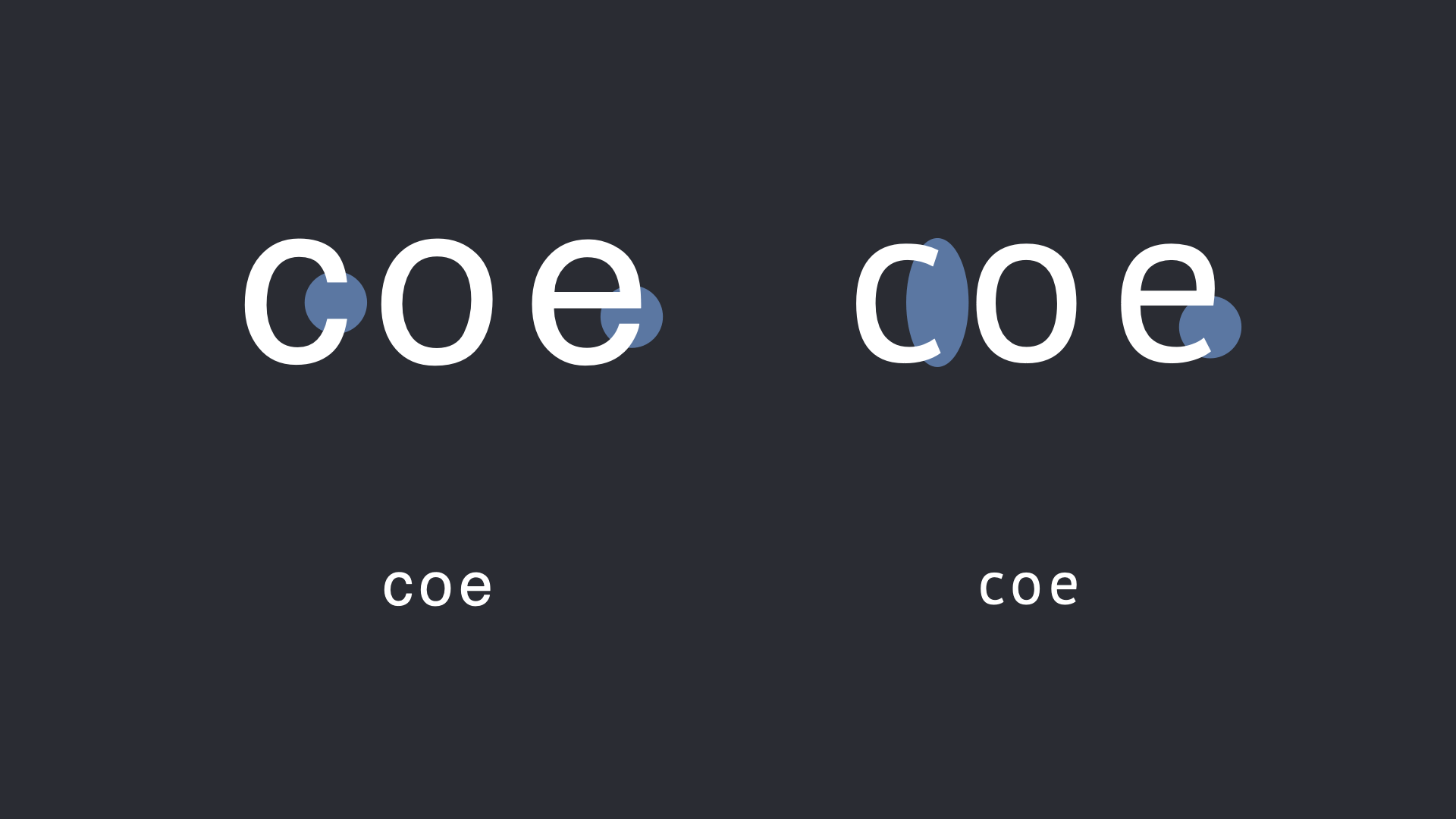
如下图示例中,左边是Helvetica字体,右边是PT Sans字体。左边的Helvetica字体与右边的PT Sans字体相比,Helvetica字体的字母样式的开口几乎是封闭的,这使得用户在小尺寸阅读时很难分辨c、o、e三个字母的区别,意味着在小尺寸下它的浏览体验远不如PT Sans。

Pixso社区资源中,《验证页面合集》选用的UI字体就是一个优秀案例。即使在小尺寸阅读状态下,也能让用户一眼辨认出c、o、e三者区别,值得设计师参考学习!

2.3 构建UI字体系统
UI字体系统的构建,是UI界面动态秩序之美的第一步。在实际的字体设计中:
-
建立体系化UI字体:在同一个系统的UI设计中先建立体系化的设计思路,对主、次、辅助、标题、展示等类别的字体做统一的规划,再落地到具体场景中进行微调。建立体系化的设计思路有助于强化横向字体落地的一致性,提高字体应用的性价比,减少不必要的样式浪费。
-
少即是多:在视觉展现上能够用尽量少的样式去实现设计目的。避免毫无意义的使用大量字阶、颜色、字重强调视觉重点或对比关系。
-
尝试让UI字体像音符一样跳跃:在需要拉开差距的时候可以尝试在字阶表中跳跃地选择字体大小,会令字阶之间产生一种微妙的韵律感。

3. 协同设计软件Pixso,助力高效字体设计
UI界面中的每一个文字、每一个字符都很重要。UI中字体涉及之间最大的差异在于:字体与字体之间形体的差异。但其实很多UI字体之间差异不大,需要我们耐心去对比挖掘。
看了上述分享,相信你对于字体设计选择有了自己的想法!字体素材从哪里获取呢?
Pixso内置几十种字体库任选,每月还更新来自字节、蚂蚁设计、腾讯等大厂设计体系,资源社区提供丰富的精美模板,用户直接拖拽即可免费使用,无需从0开始设计!
Pixso的团队字体库更是可以助力设计团队积淀设计资产:点击「团队」面板的「导入文件」,打开「团队字体库」面板,点击中间的窗口,从本地上传字体,将字体添加到团队字体库中,之后团队即可共享字体。打开Pixso工作台自己动手试试看吧!