在设计过程中,对于通用性比较高的元素,我们可以给予标注,方便开发快速获取设计元素信息,从而提高开发的还原度,同时保证开发的工作效率。
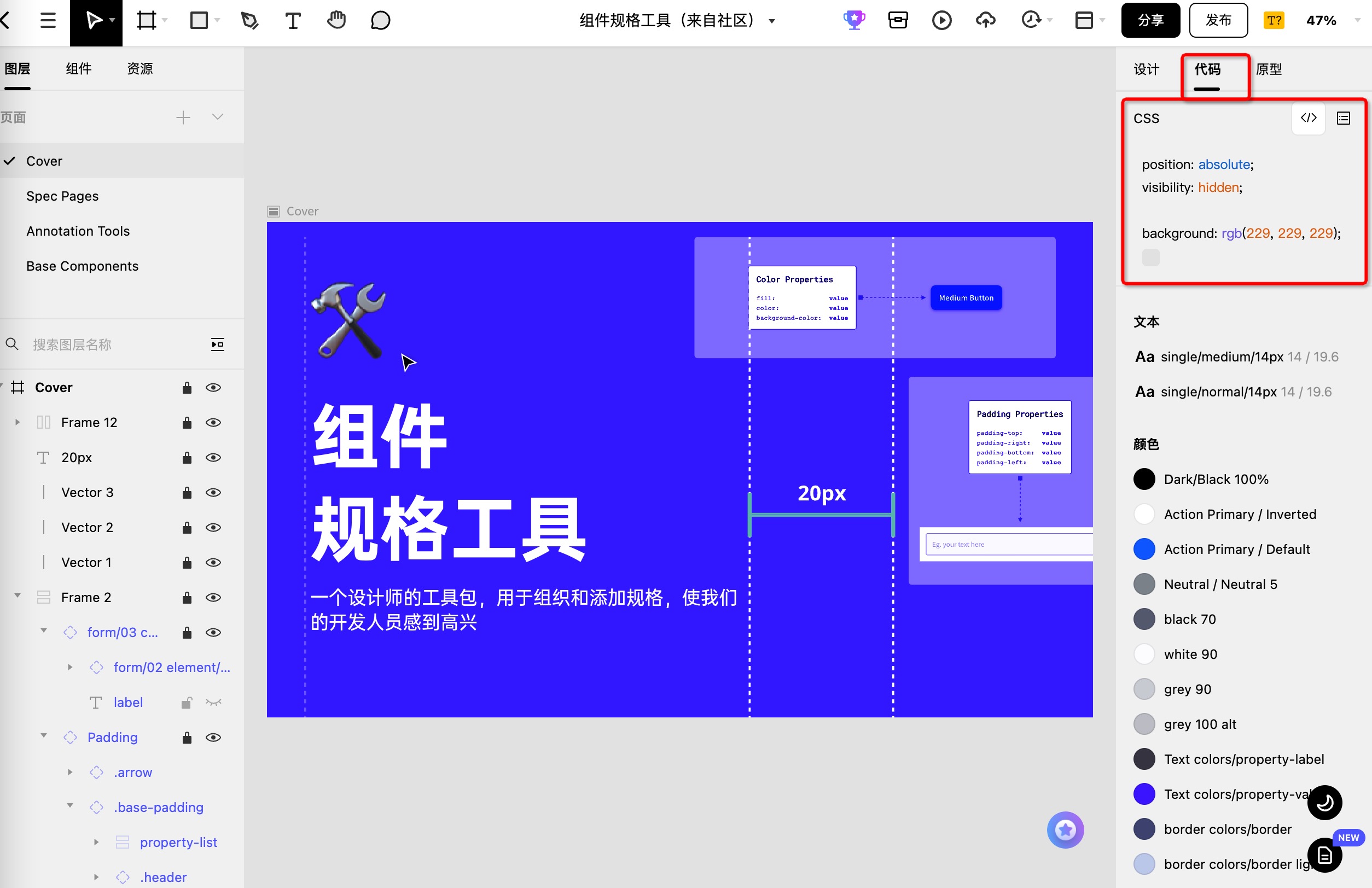
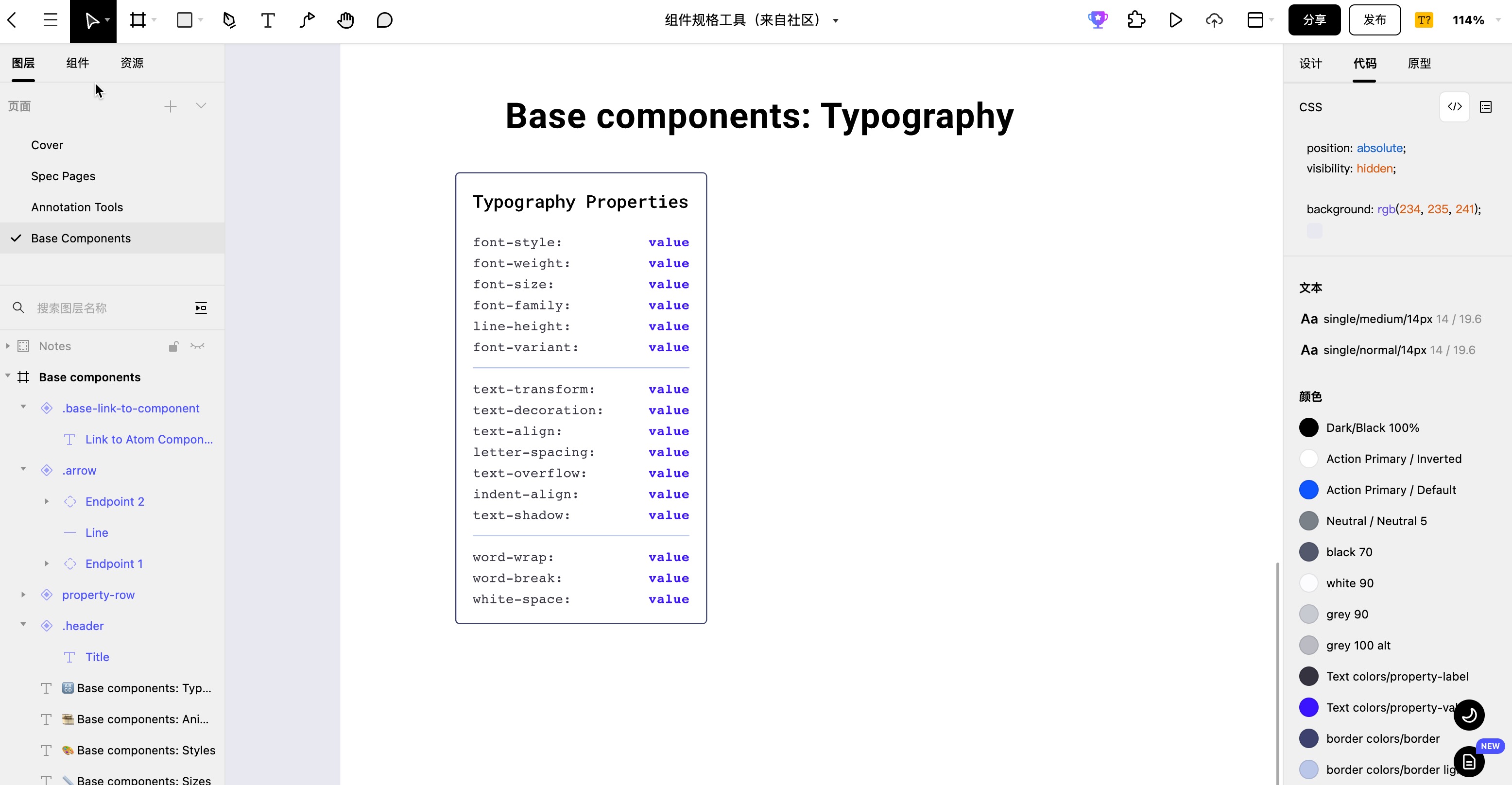
在实际工作中,UI设计师设计好视觉稿后,需要交付给开发进行实现。通过Pixso软件制作的设计图,前端开发人员可以在Pixso的右侧属性面板的【代码】Tab进行样式查看,如下图所示。
而对于通用的基础组件以及组件变体,可以直接标注代码样式,更有利于保证开发实现的一致性,更好的提升开发人员的开发效率。那么今天,Pixso设计师就给大家阐述如何进行基础组件的样式标注。
1. 尺寸规格标注
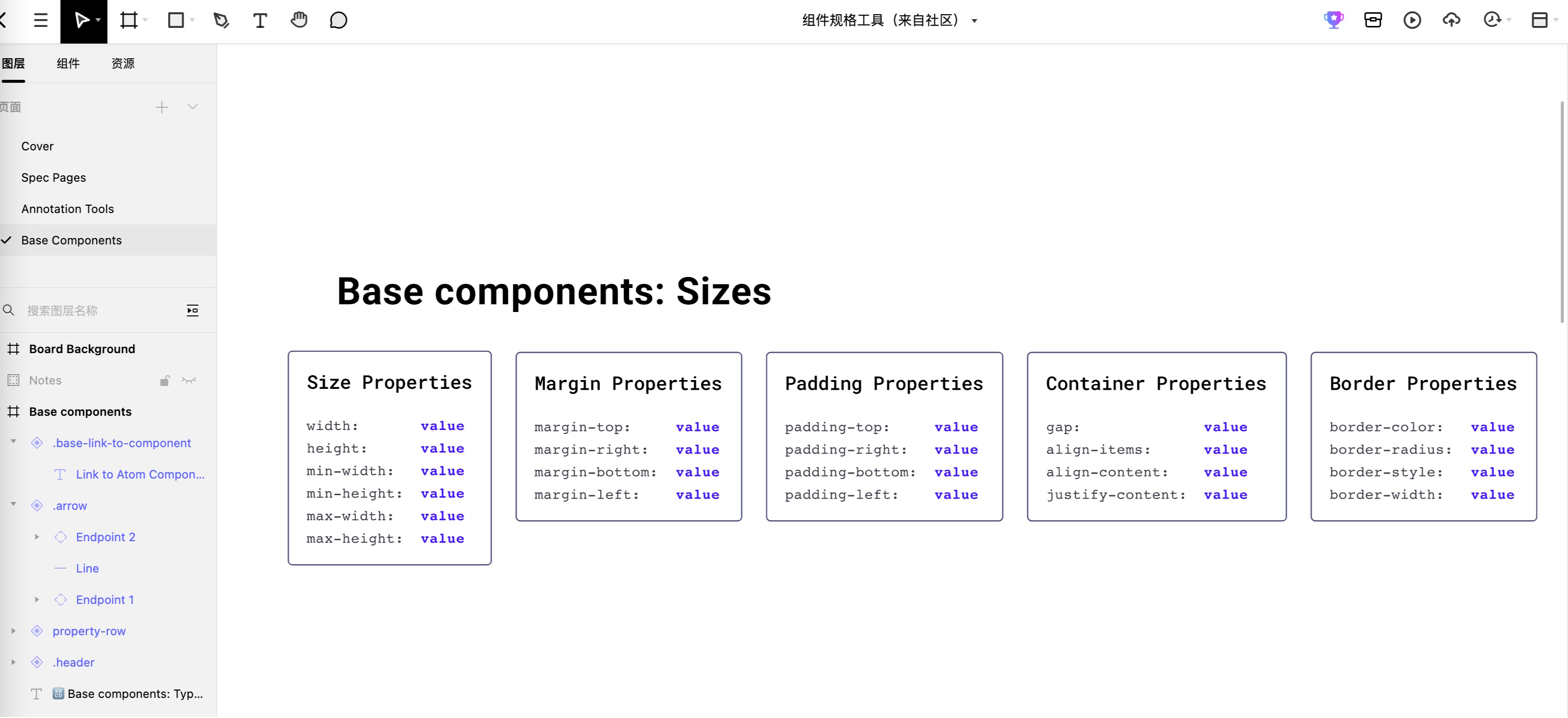
对于开发而言,基础组件中与尺寸规格有关的标注包含的内容有:尺寸(size)属性、外边距(margin)、内边距(padding)、容器(container)、描边(border)。下面,Pixso设计师详细给大家介绍一下尺寸规格中,这些内容涉及的具体属性参数。
-
尺寸内容属性包含的具体参数有:宽(width)、高(height)、最小宽度(min-width)、最小高度(min-height)、最大宽度(max-width)、最大高度(max-height)。例如:设置页面中,整个卡片元素的尺寸。
-
外边距包含的参数有:上边距(margin-top)、右边距(margin-right)、下边距(margin-bottom)、左边距(margin-left)。例如:设置页面中按钮与其余元素的间距。
-
内边距包含的参数有:上边距(padding-top)、右边距(padding-right)、下边距(padding-bottom)、左边距(padding-left)。例如:设计按钮上的文字到按钮边的距离。
-
容器参数包含有:间隙(gap)、设置元素组(align-items)、元素垂直方向对齐方式(align-content)、元素水平方向对齐方式(justify-content)。
-
描边包含的参数有:描边颜色(border-color)、元素的外边框圆角(border-radius)、描边边框样式(border-style)、描边宽度(border-width)。
2. 样式规格标注
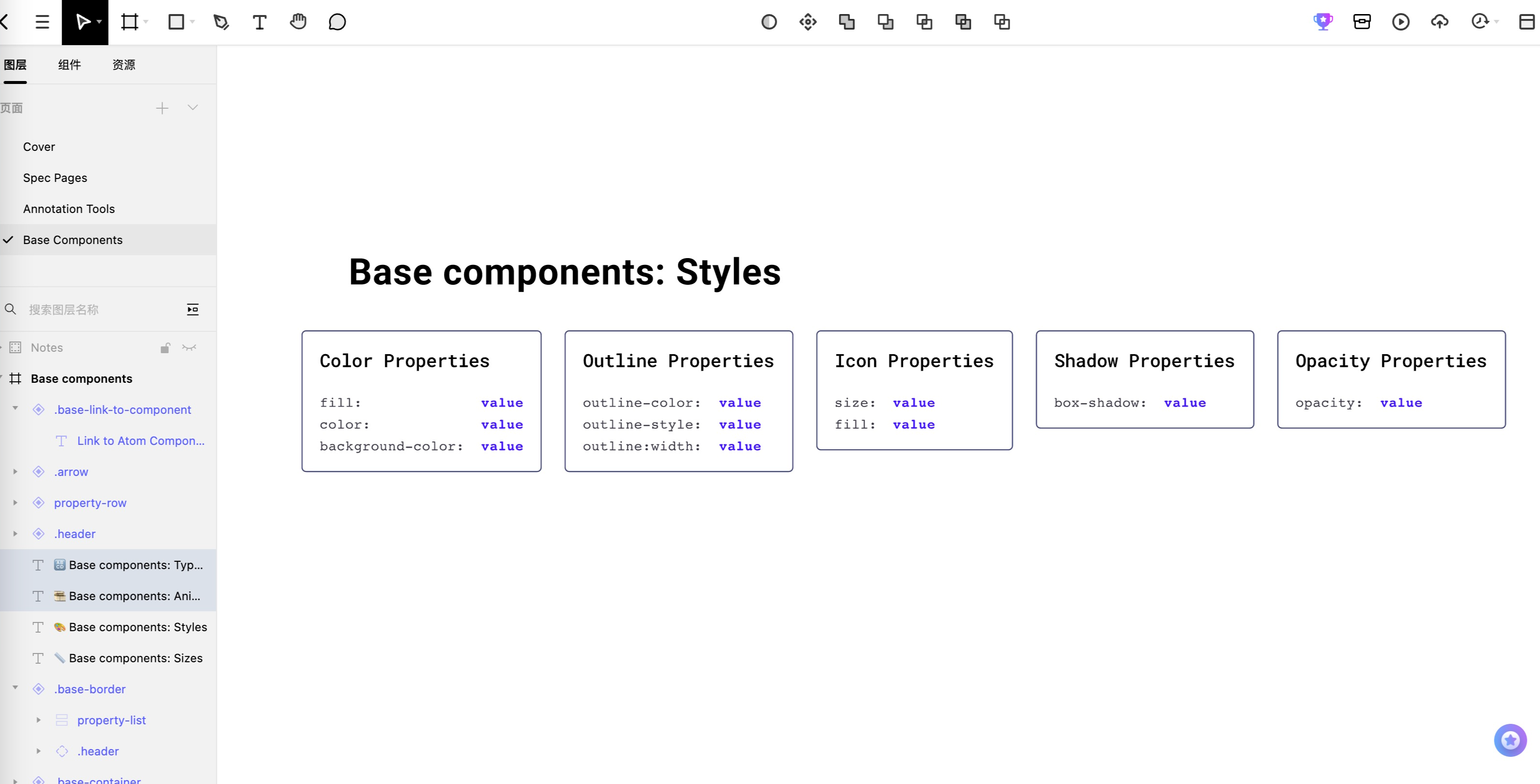
样式规格包含的属性有:颜色(color)、轮廓(outline)、图标(icon)、阴影(shadow)、透明度(opacity)。以下为各属性的详细参数:
-
颜色属性包含:填充(fill)、颜色值(color)、背景色值(background-color)
-
轮廓属性包含:轮廓颜色(outline-color)、轮廓样式(outline-style)、轮廓宽度(outline:width)
-
图标属性包括:大小(size)、填充(fill)
-
阴影属性参数(box-shadow)
-
透明度属性参数(opacity)
3. 动效规格标注
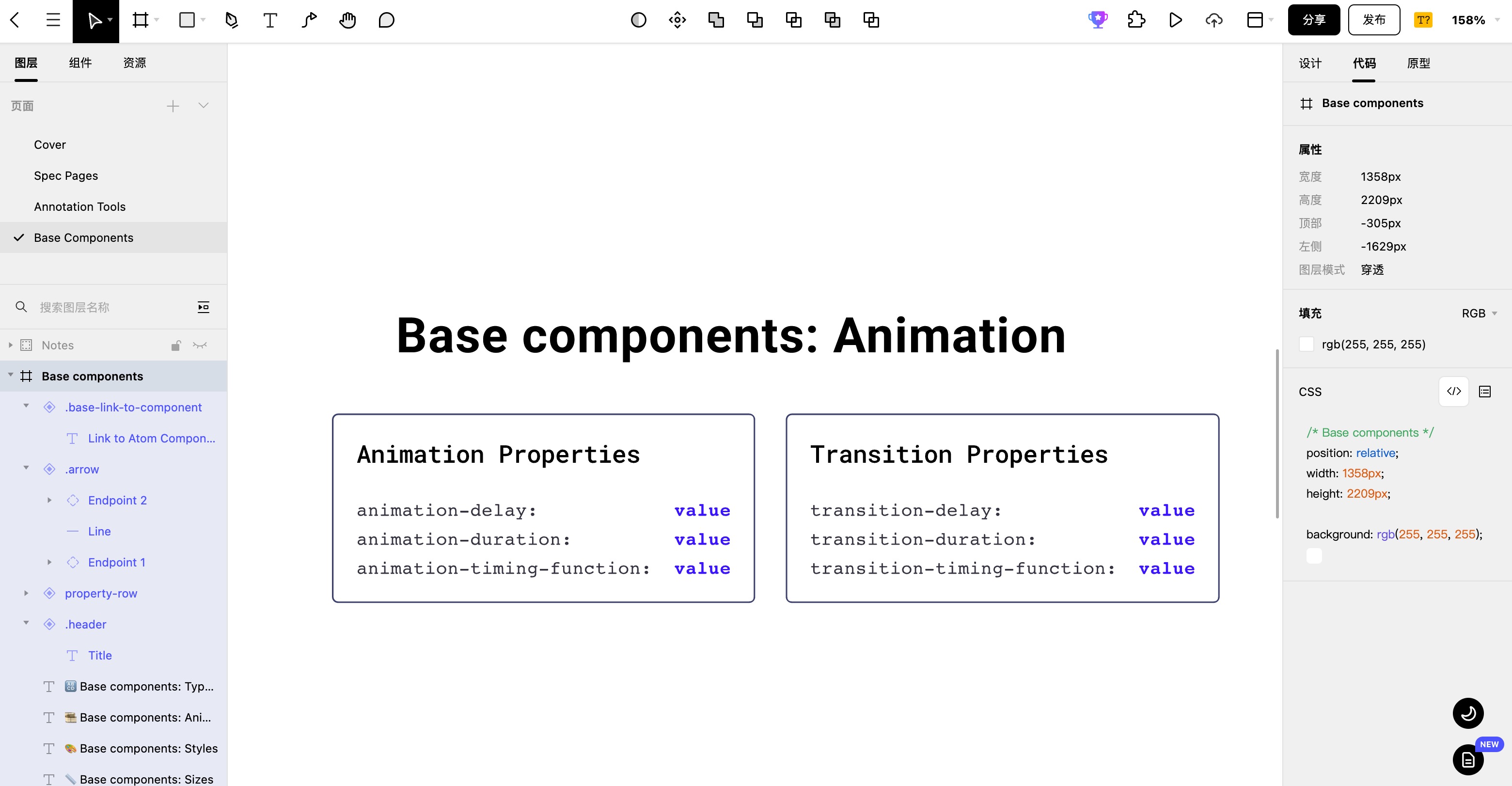
动效规格标注主要用于交互动画说明,涉及的属性由动画样式规则(animation)、动画过渡(transition)组成。可控制的参数如下:
-
动画样式(animation)可控制属性:设置延时(animation-delay)、设置动画一个周期的时长(animation-duration)、设置动画速度(animation-timing-function)。
-
动画过渡(transition)可控制属性:指定延迟(transition-delay)即属性开始变化时与过渡开始发生时之间的时长。指定过渡的时长(transition-duration)或者为所有属性指定一个值,或者指定多个值,为每个属性指定不同的时长。指定一个函数,定义属性值怎么变化(transition-timing-function)。
4. 字体规格标注
字体的属性参数涉及很多,包括:
-
字体样式(font-style)
-
字重(font-weight)
-
字号(font-size)
-
字体类型\系列(font-family)
-
行高(line-height)
-
设置小型大写字母的字体显示文本(font-variant)
-
控制文本的大小写(text-transform)
-
设置文本修饰线外观(text-decoration)
-
规定元素中的文本的水平对齐方式(text-align)
-
字符间距(letter-spacing)
-
指定当文本溢出包含它的元素时,应该如何显示(text-overflow)
-
缩进文本(indent-align)
-
为文字添加阴影(text-shadow)
-
允许长单词换行到下一行(word-wrap)
-
指定怎样在单词内断行(word-break)
-
设置如何处理元素中的空白(white-space)
5. 举例说明
如下图所示,对基础组件元素的关键信息进行标注,方便开发快速获取按钮元素的样式信息,从而提高开发效率。
6. 最终总结
通过以上信息的阅读,相信大家对于前端人员所需要的基础样式信息已经非常了解了。
最后,Pixso设计师还想说,在工作中我们如果能多为开发人员想一点,将大大降低我们工作的执行难度。在这里也向大家推荐Pixso软件,帮助大家更好的提升团队效率。Pixso提供原型绘制功能,能很好的对接交互设计师、产品经理。同时Pixso提供将所有图稿信息均可转化为代码的功能,可让开发人员直接在代码面板中查看和复制代码。

除此之外,Pixso还支持云同步,对于设计变更,团队人员能实时查看、反馈。这有效解决以往设计中,团队沟通难、设计效率低、资源管理乱等痛点。因此,强烈建议大家可以尝试一下,相信会有不少收获。