我们工作中经常用到交互流程图,交互流程图通常是用表格来表示的,这些图表由符号组成,通常是矩形,由箭头连接。那么你们知道如何快速做一个完整的交互流程图吗?本篇文章将为你从最基本的交互流程图知识开始讲起,相信通过这篇文章,你一定能对制作交互流程图有一个清晰的认识,快来和我一起学习交互流程图吧。

1. 交互流程图类型有哪些
交互流程图的常见类型有四种,如果你想快速学会绘制流程图,可以阅读《产品经理必备的5种流程图,职场小白必看!》,跟着大厂产品经理学习绘制交互流程图。
1.1 业务交互流程图
业务交互流程图是最常见的交互流程图类型,交互流程图用图形的方式说明了计划、项目、生产过程等步骤。交互流程图形象化的解释了某件事是如何从头到尾完成的,以便团队成员、经理、外部团队和其他观众了解业务流程。
1.2 工作交互流程图
这些组织结构图显示了组织中材料和数据的流动。工作交互流程图在培训新手、识别工作流程中的问题、规划新程序或解释业务运营方面发挥了惊人的作用。
1.3 泳道交互流程图
这个图形表示的目的是为了阐明不同员工、部门和流程之间的交互过程,例如涉及业务其他部分的销售流程步骤。每个泳道交互流程图表可以包含六个或更多泳道。
1.4 数据交互流程图
说明信息系统中的输入输出流程。当需要分析计划或设计新计划时,数据交互流程图会派上用场。数据交互流程图是软件开发中最常见的,但也可用于业务交互流程。

2. 制作交互流程图的步骤
制作一个简单的交互流程图只需要4步,不过,你也可用直接进入 Pixso资源社区 ,免费复制现成的交互流程图模板,进行二次创作,大大提高制作交互流程图的效率。

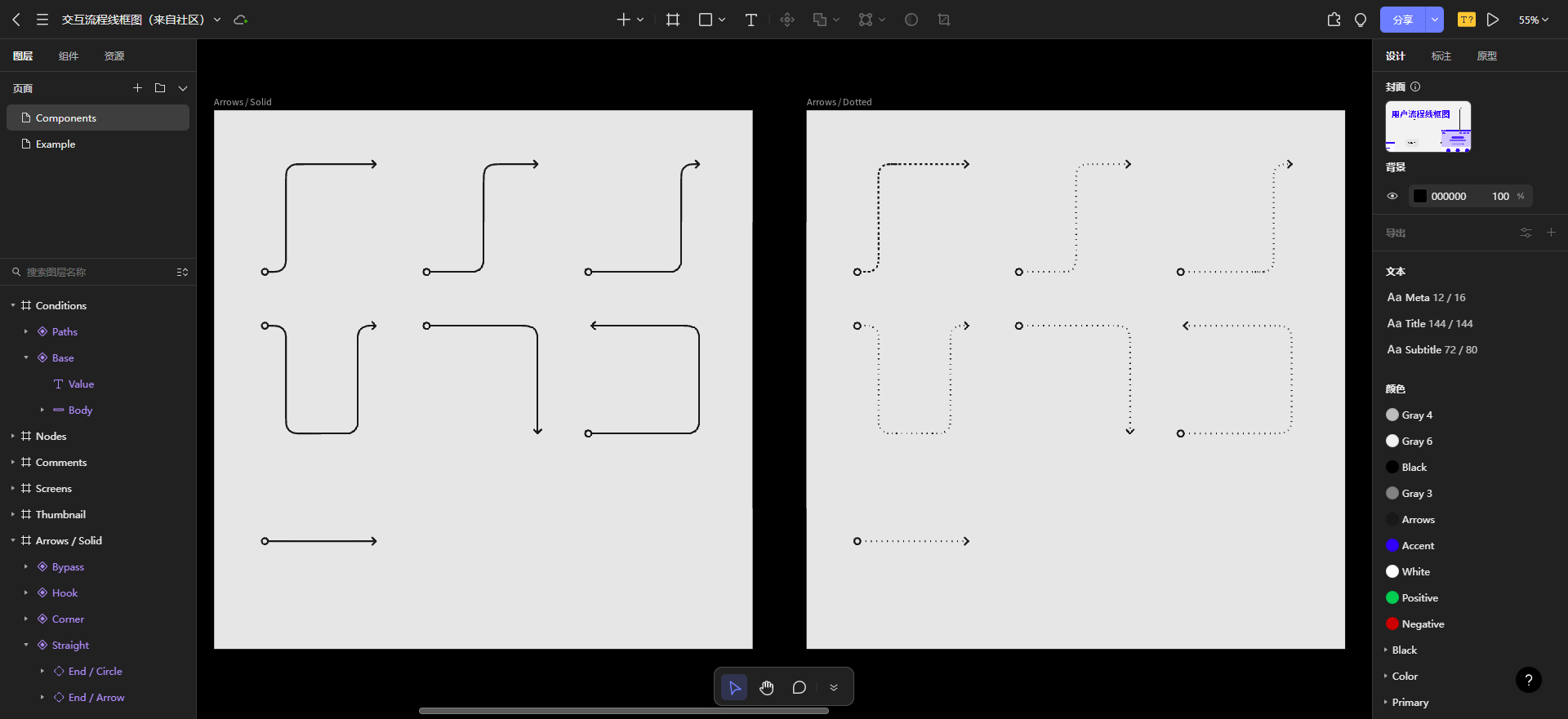
2.1 确定交互流程图目的,绘制相关图形
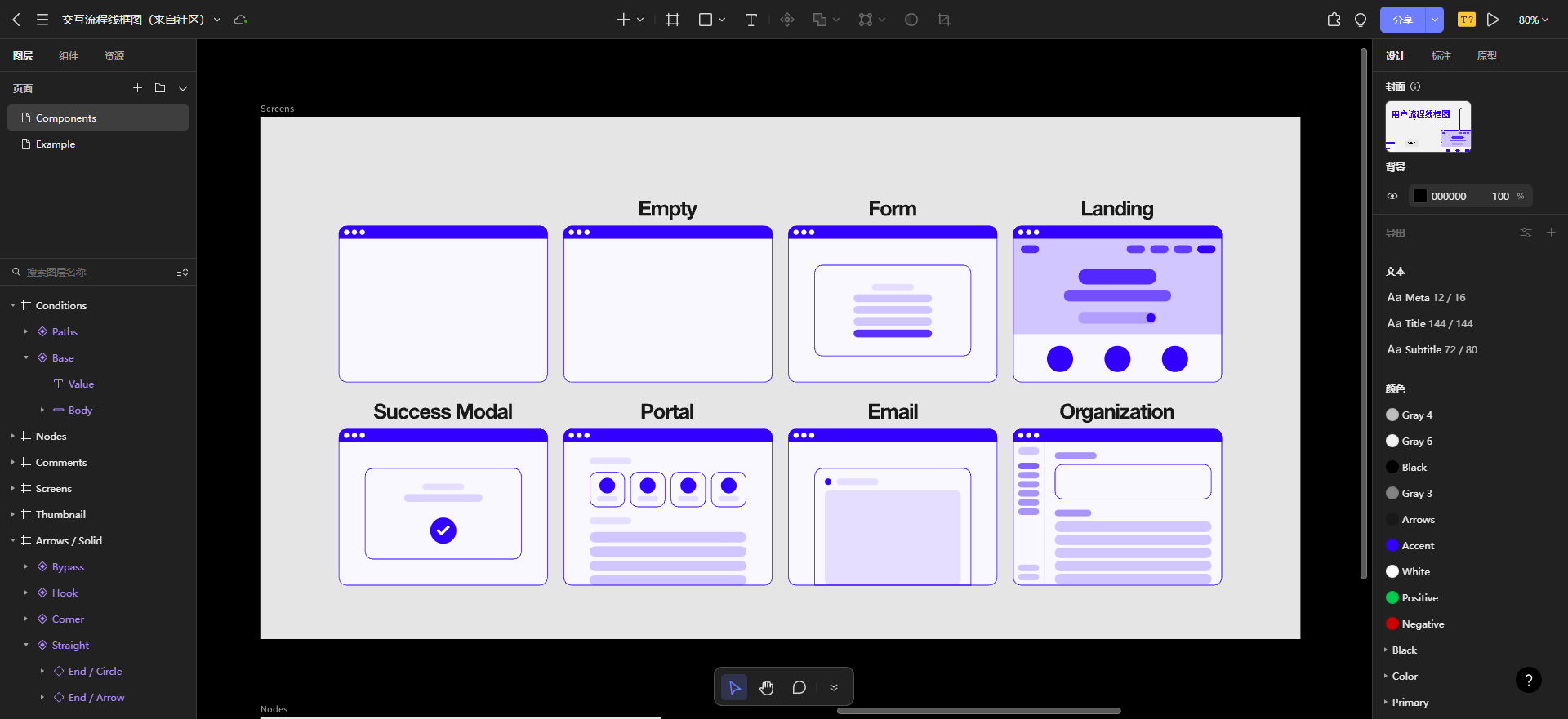
为了可视化抽象过程,有必要确定流程图的目的。这有助于选择要构建的合适类型的交互流程图,选择了合适的交互流程图类型之后,列出所有阶段并为每个阶段分配合适的形状。

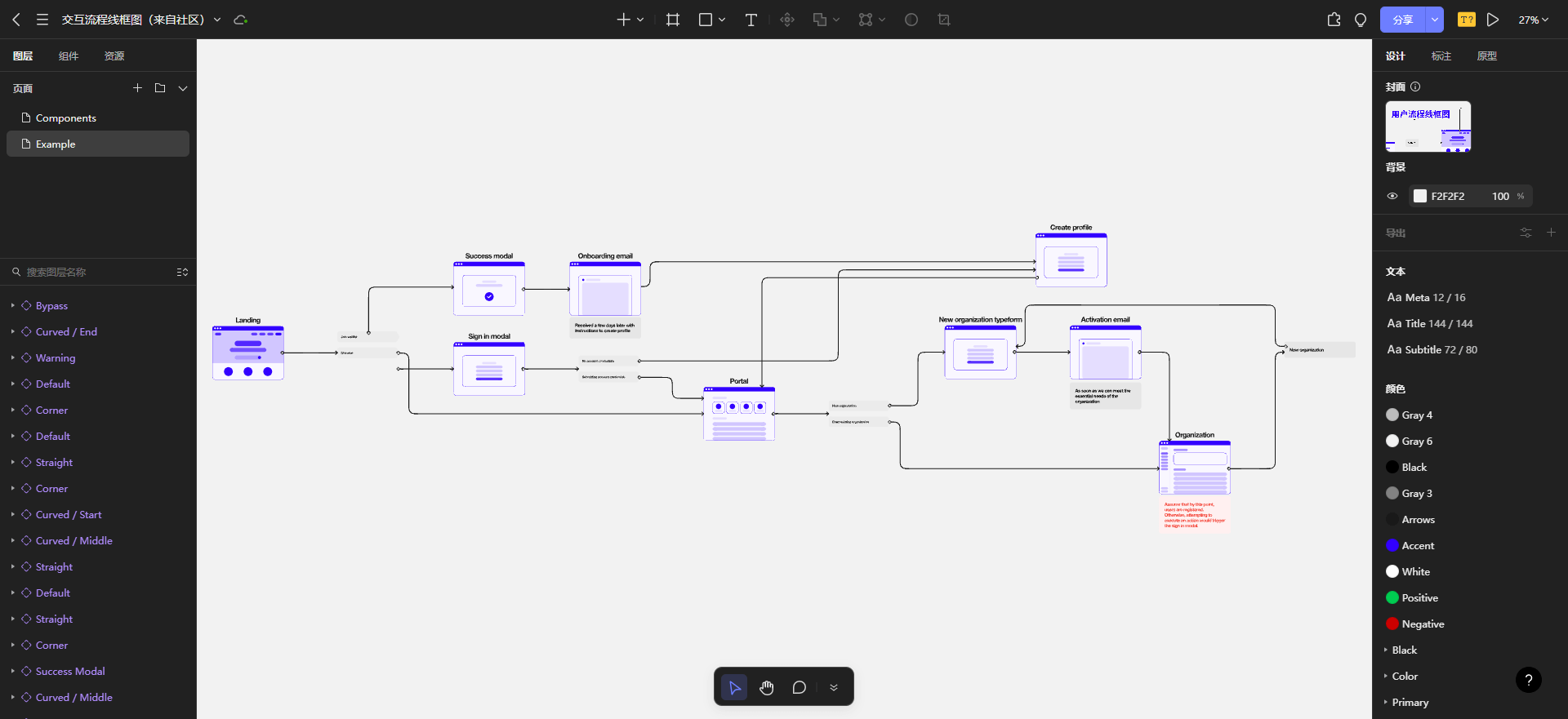
2.2 按顺序放置组件
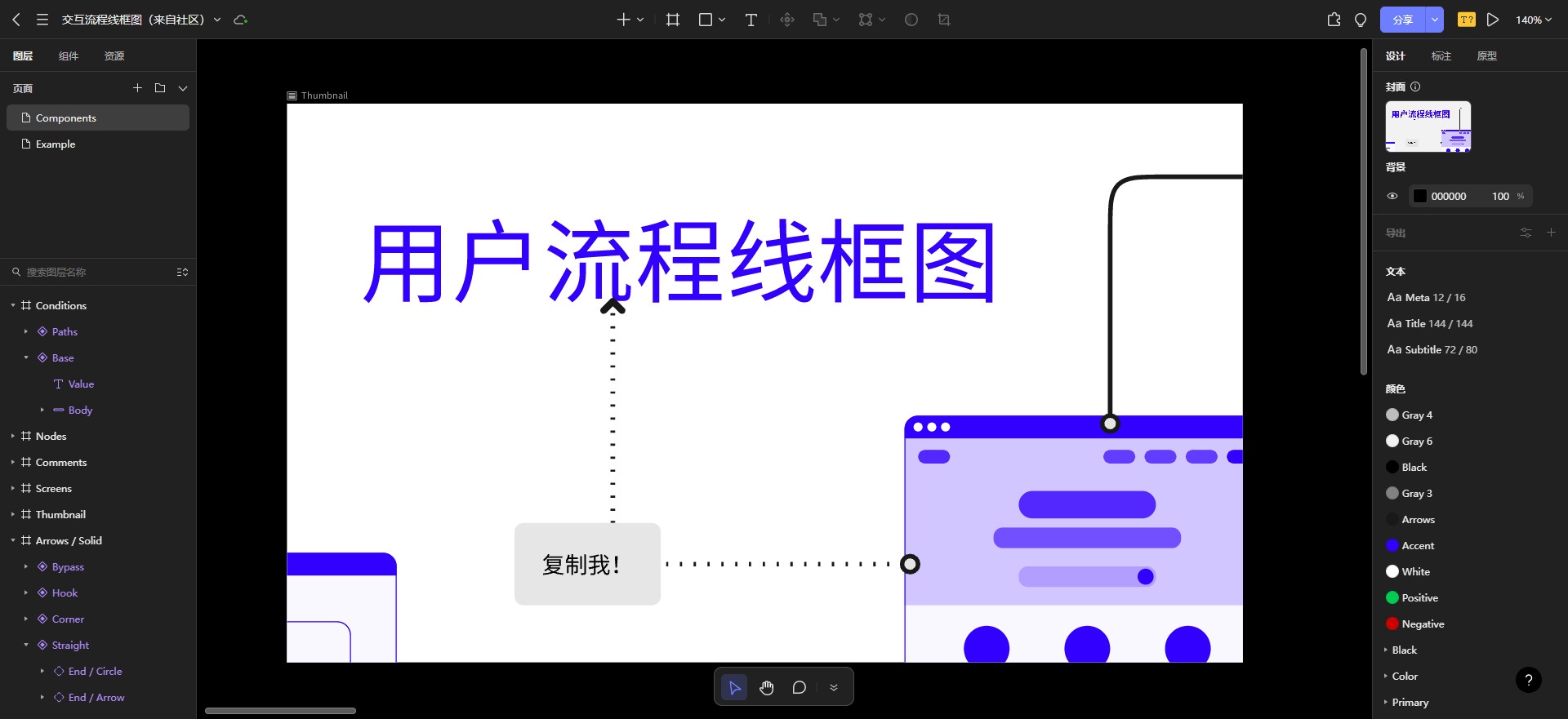
现在所有组件都已可视化,下一步就需要以正确的顺序放置步骤然后勾勒出基本的交互流程图。此外,图表制作者需要添加线条和箭头来说明流动方向和关键元素之间的关系。一旦添加了所有流线和终端符号,你现在就有了一个完整的交互流程图可供查看。

2.3 审查和改进流程图
完成了一系列的步骤后,交互流程图已经有了完整的流程、操作和组件。但是,彻底审查对于发现错误和改进交互流程图至关重要。 评估交互流程图的最好方法是向不熟悉流程的人寻求帮助,让他们查看图表并询问他们是否理解流程图应该传达的内容。交互流程图制作者可以根据用户的反应,制定可能的解决方案来完善你的交互流程图。

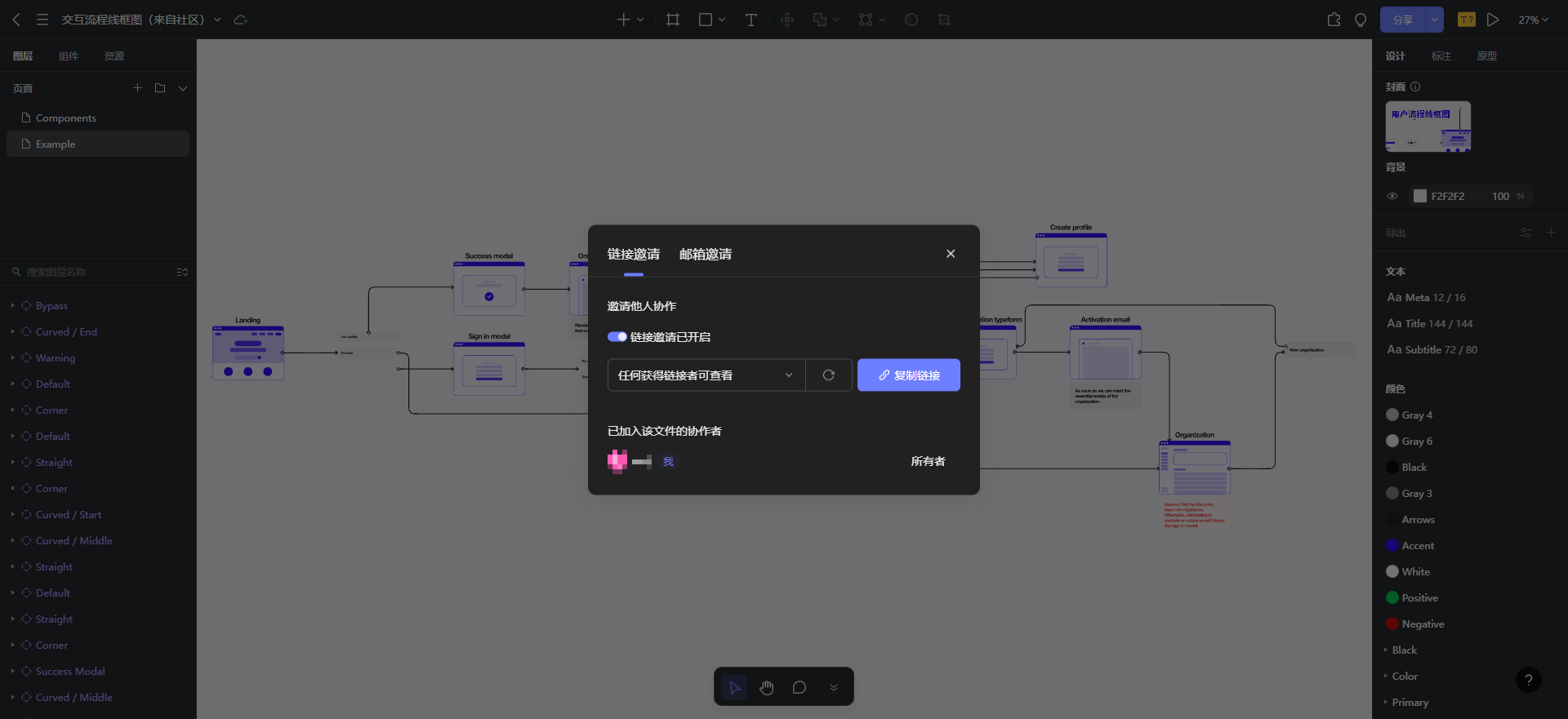
2.4 发布和分享流程图
制作交互流程图的目的应便于所有相关方的访问。所以,请确保你在正确的位置发布你的交互流程图作品。

3. 在线协作交互设计工具
想必大家已经对交互流程图有了全新的认识,现在我们就要开始制作属于我们自己的交互流程图了。在制作交互流程图之前一定要选择一款适合自己的交互设计软件,这样设计出来的流程图才会更准确。在这里我向大家推荐新一代协同工具Pixso!Pixso是一款在线UI/UX设计工具,集视觉效果、交互效果、体验效果一站成型,为用户创造流畅体验。

-
UX设计更高效,交互体验更出彩
借助Pixso社区设计资源、原型模板,开启敏捷高效工作。与产品经理共同拆解用户需求,融入至产品的整体设计中。
-
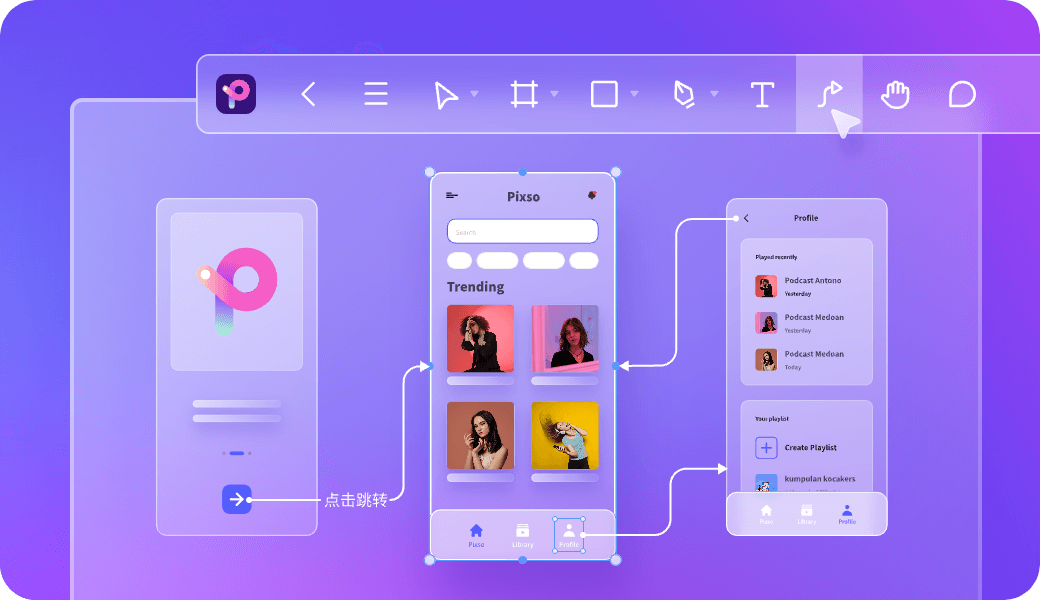
满足UX设计师多方面的交互需求
实现页面跳转,使用鼠标交互、手势交互、键盘、延时等路径动画,制作引人入胜的产品演示。
-
丰富的专场动画让交互更真实
支持即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
-
团队交流与客户沟通协作更高效
UX设计师想要了解每个角色的体验感受和建议,让团队成员打上在线评论标签,高效完成头脑风暴和意见反馈。
-
无缝衔接UX设计上下游工作
所有图稿信息均可转化为代码,开发人员直接在代码面板中查看和复制代码。通过一个链接分享你的作品,受邀约的协作者只需点开链接,就能预览所有设计图层和事件动画。