在网页和APP的设计中,交互动画已经成为不可或缺的元素,如何降低交互动画的创建门槛,制作出更加生动炫酷的交互动效呢?
使用Pixso发布的智能原型动画,能够智能识别画板之间的差异,自动补齐两帧之间的过渡动画,生成流畅的动效演示效果,让产品、研发快速get你的意图,轻松打动甲方和客户。
智能动画的原理?
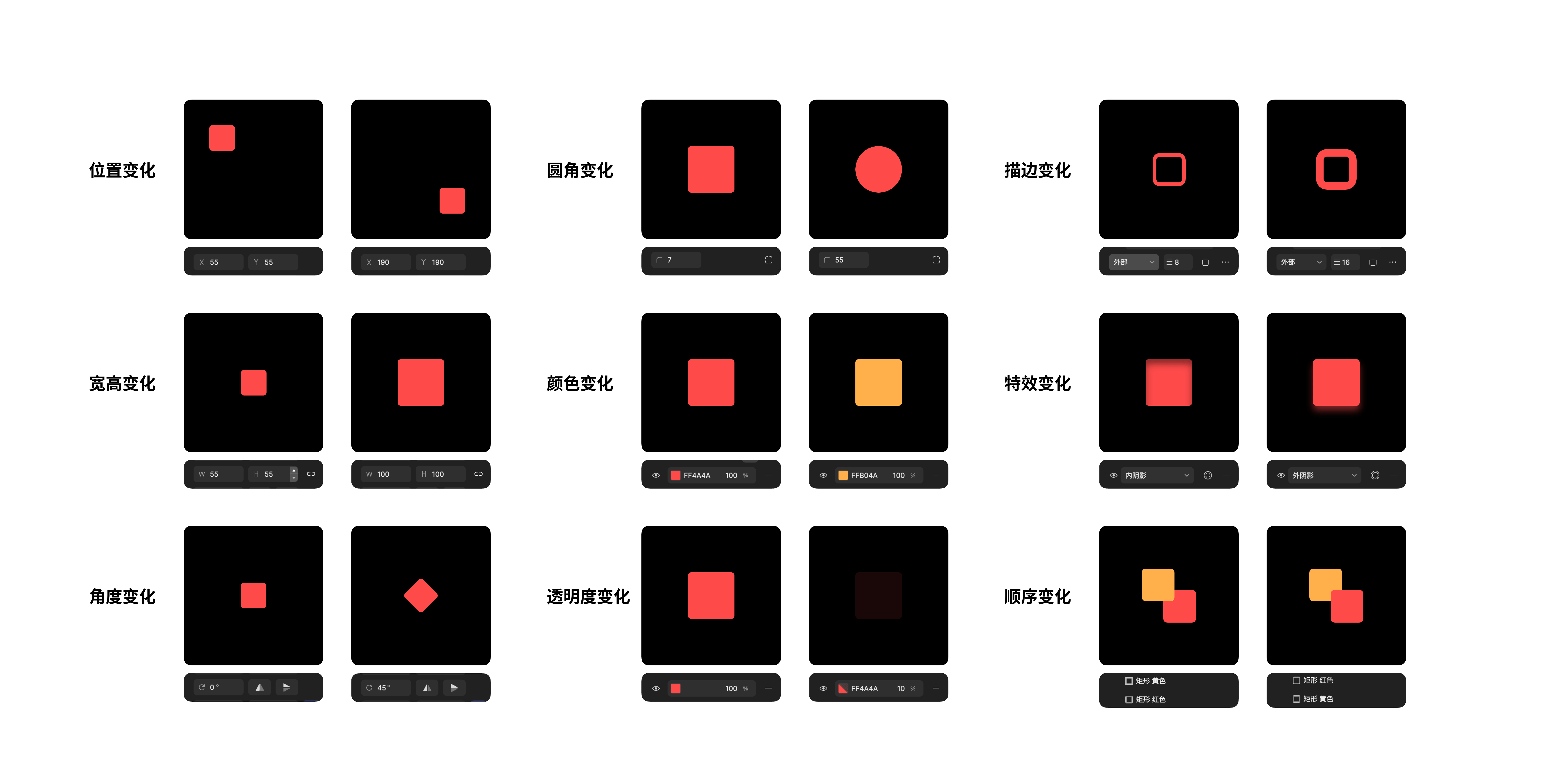
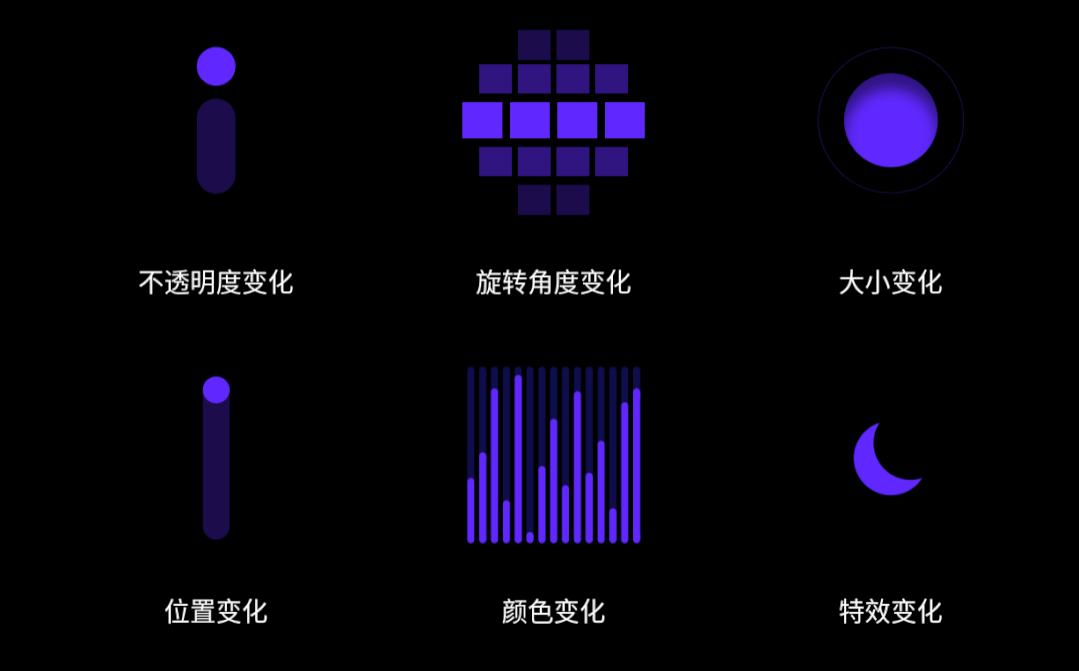
智能原型动画可以根据交互对象的位置、圆角、描边、宽高、颜色、特效、角度、透明度、顺序等判断匹配图层的变化,自动补全中间的过渡动画,纵享流畅的交互体验。

智能动画的优势?
使用传统设计软件进行演示交付,通常需要撰写各类交互文档,甲方或领导仅通过文字和图片,很难想象出最终的交互效果。
有了智能原型动画功能,可以根据画板间元素的变化,自动匹配最佳的互动方案,呈现丝滑流畅的运行效果,交付演示更加直观生动。

很多设计师会选择专业的交互软件,但这些交互软件学习门槛极高,需要创建各类条件判断,甚至涉及一些函数表达式,耗费了大量的创作时间。
Pixos智能动画仅需设置简单的交互事件,将画板间的图层链接在一起,选择智能动画并调整参数,即可生成炫酷的交互动效,无需任何学习成本。

如何使用智能动画?
点击跳转教程视频👉:https://pixso.cn/help/video/16?tutorial_key=1679450086022359
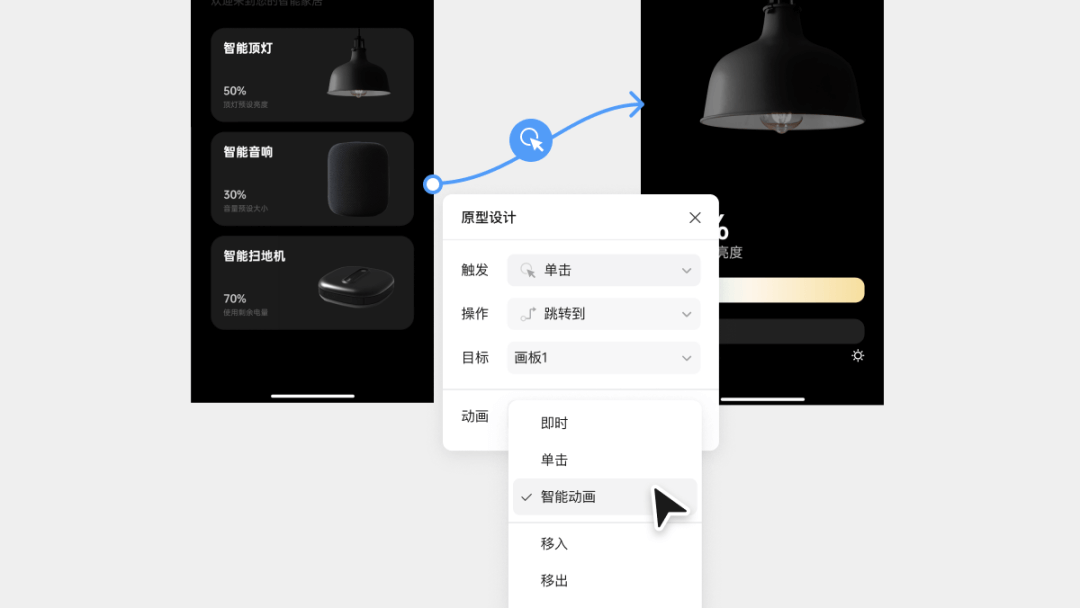
Step 1:在编辑页面点击【原型】,进入原型模式;
Step 2:在画布上对A画板选中控制点创建交互事件连接至B画板;
Step 3:在动画中选择【智能动画】,调整对应的参数即可;
Step 3:点击演示按钮,查看原型交互智能效果。
备注:智能动画会查找画板之间名称相同的匹配层,识别差异,并在原型中播放效果完善过渡动画