在信息化时代,系统原型图是软件开发过程中一个重要的工具,它展示了页面的基本布局和功能排布,但没有详细的视觉设计。系统原型图不但可以帮助团队成员快速理解和设计系统,还能直观地向客户展示系统的功能和结构,从而帮助UX设计师快速的发现问题并进行相关调整,避免因前期客户信息不同步造成的项目风险。因此,对于刚入门的新手设计师来说,学习并掌握快速绘制系统原型图的方法,就显得非常必要。本文将为大家分享画系统原型图的详细步骤,一起来看看吧!
1. 绘制系统原型图的基本步骤
1.1 明确需求
在开始绘制系统原型图之前,首先需要明确系统的需求。可以通过与客户沟通、阅读需求文档或者召开需求讨论会等方式来获取详细的需求信息。这一步非常重要,因为它决定了你后续绘制的原型图是否符合实际需求。
1.2 选择合适的工具
选择一个适合你的设计工具,可以大大提高工作效率,帮助你快速绘制出符合要求的系统原型图。这里推荐大家使用在线设计工具Pixso进行,Pixso是一款专业的产品设计协作一体化设计工具,它上手简单,即使是小白也可以快速轻松的学会原型图的绘制。更重要的是,它是云端运行的,对于原型图这种需要与团队频繁沟通的情况,可直接通过链接分享就行,可以有效提升团队协作的效率。👉点击注册账号,免费使用Pixso

1.3 绘制系统原型图
原型图是展示系统各个界面布局和功能的图示,通常需要用各种形状、占位符、线条、文字等,把每个模块里的要素都展示出来。这样,别人一看就知道这个模块里大概有啥内容了。2024年度原型图工具TOP10
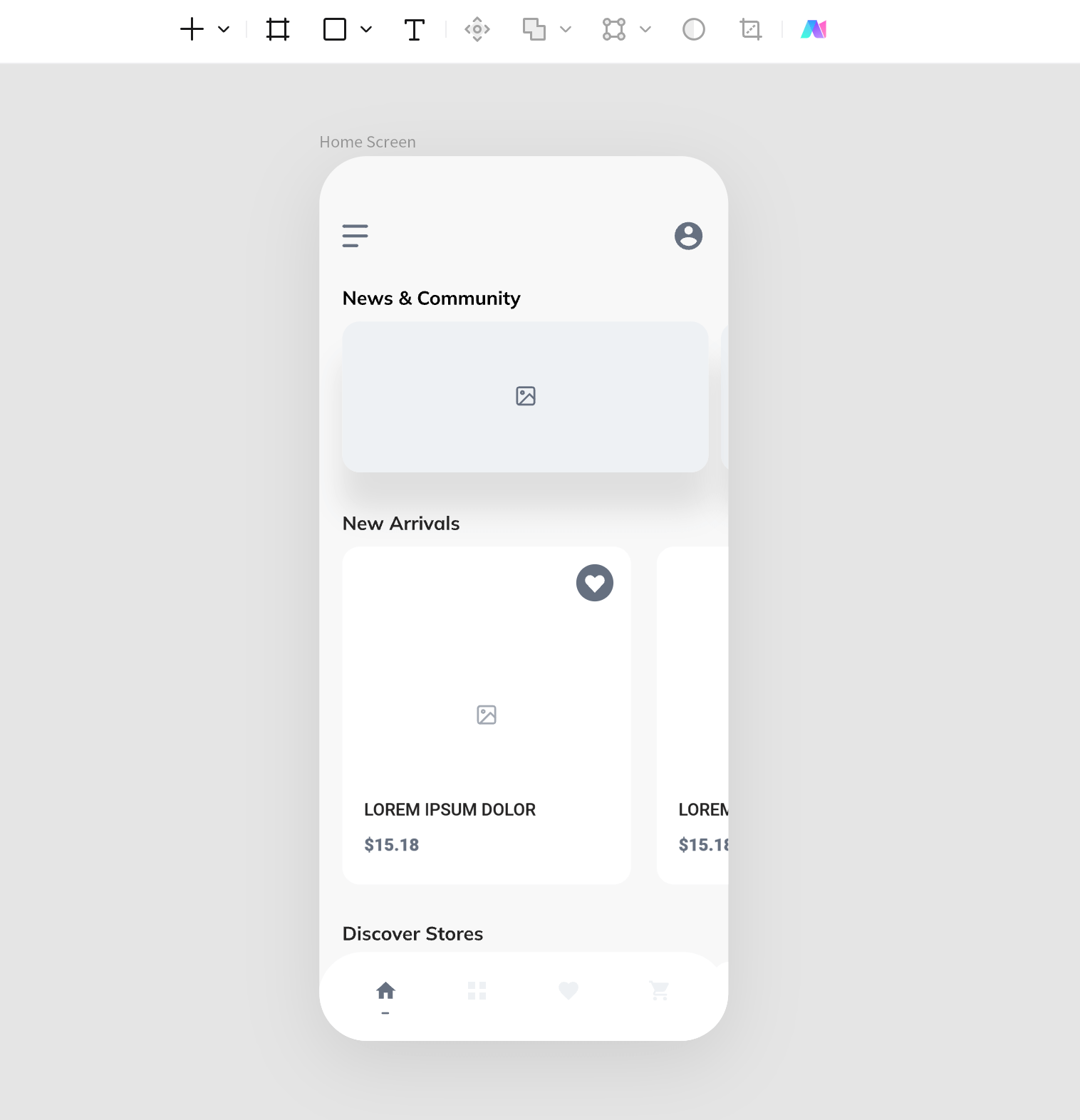
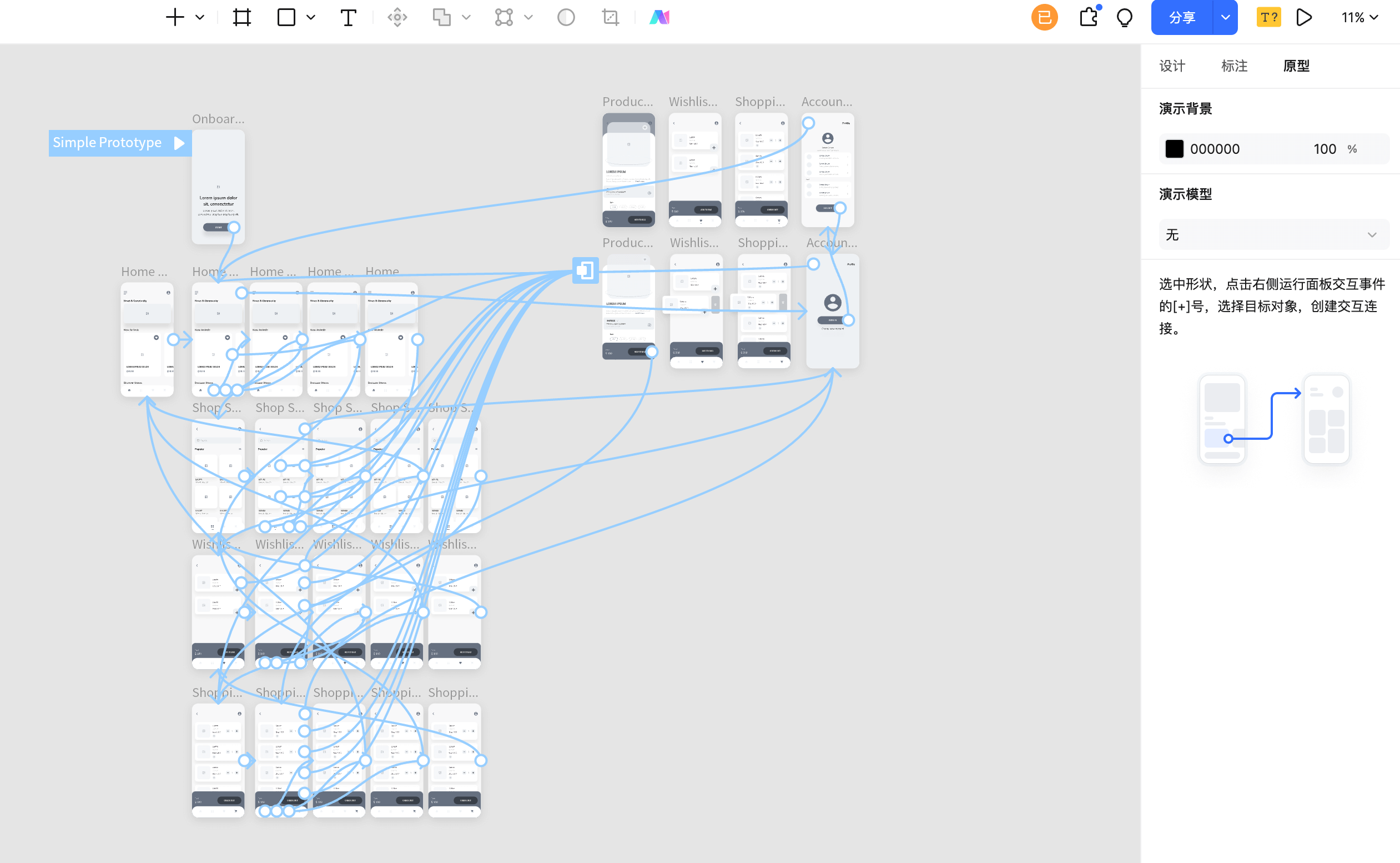
绘制原型图时,通常从系统的主要界面开始,例如登录页面、主界面、功能页面等。需要注意的是,原型图尽量选用黑白灰的颜色进行绘制,别用太花哨的颜色,免得干扰别人看图。例如,下图为一款购物APP的主页原型图,使用Pixso的矢量工具,可快速绘制出该页面的大概内容,包括各内容模块分类以及相应图片的布局展示情况,可以非常简洁的展示出该页面的重点信息,以及相应的交互功能。

1.4 绘制原型图的交互跳转
绘制完原型图页面后,需要对各个页面间的跳转关系功能模块的交互操作流程进行说明,以便团队成员快速理解UX设计师的设计意图。在这方面,Pixso的原型图绘制功能,仅需要简单的点击选择,就可以快速创建出页面间的页面跳转关系,对于页面内的组件还可以设计简单的点击动效,直接进行在线演示,可以有效的节省设计师与团队成员的沟通成本。

1.5 绘制流程图
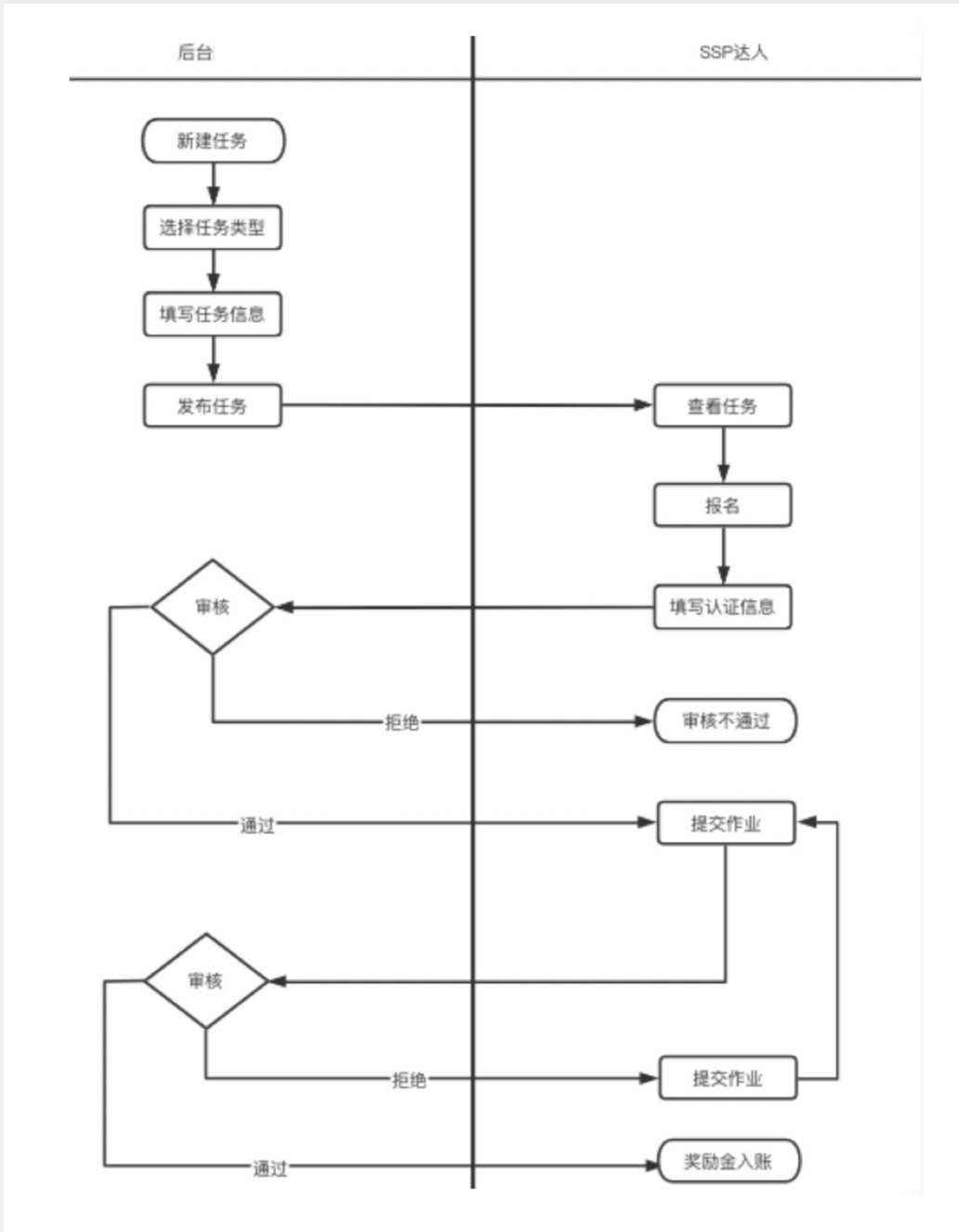
流程图展示的是系统中各个功能模块的操作流程和交互关系,帮助设计师更好的梳理页面的业务逻辑关系。绘制流程图时,可以使用标准的流程图符号,如矩形表示操作步骤,菱形表示决策点,箭头表示流程方向等。流程图的绘制需要包含以下内容:
- 事项:用户要完成什么任务
- 角色:分别有哪些人会参与到流程中。
- 信息传递:信息在整个过程中是如何传递的。
- 异常:有哪些异常情况,如何处理。
如下图所示,为一个达人发布任务的系统流程图。

2. 系统原型图的绘制小技巧
2.1 简洁明了
原型图的目的是传达信息,过于复杂的设计会使人困惑。保持界面简洁明了,突出重点功能与布局,避免过多不必要的细节。
2.2 易于理解
确保线框图易于理解和使用,即使是非设计人员也能明白其中的意图。
2.3 灵活修改
线框图应具有一定的灵活性,便于在用户测试和反馈后进行调整和修改,确保设计符合需求和预期。
2.4 使用模板
通过使用设计模板,可以帮助你快速开始设计,有效的提升你的设计效率。这里推荐大家使用设计工具Pixso的资源社区去寻找合适的系统原型图模板,Pixso资源社区有丰富的系统原型图模板资源,且都是可以免费下载使用的,大家可以直接在线复制资源,在Pixso编辑器页面直接修改调整,非常的方便好用。

以上就是原型图绘制的全部步骤了,绘制系统原型图看似复杂,但只要掌握了基本的步骤和技巧,任何人都可以轻松上手。通过明确需求、选择合适的工具、绘制系统原型图、流程图,你将能够创建出既符合实际需求又具有良好用户体验的系统原型图。希望这篇文章能帮助你迈出系统原型设计的第一步,成为一名优秀的UX设计师!