“不懂交互的UI设计师,不是好的UI设计师。”交互设计是用户与产品以及他们使用的服务之间的关系,而UI设计不仅仅是将功能需求可视化,还需要创造出色的用户体验,这就是为什么大多数UI设计师需要了解交互设计原则。本篇文章将分享10大交互设计原则,帮助你完成更出色的交互设计。
十大交互设计原则
1. 匹配用户体验和用户期望
UI设计师可将用户操作步骤、界面信息布局、使用的术语,与用户的期望和先前的经验相匹配,以此减少用户接触新界面的陌生和不适。例如,UI设计师可以通过使用常见的约定或 UI 模式与用户先前体验和期望相匹配,以此创造出舒适的用户体验。
2. 一致性
UI设计师除了通过专业术语、界面布局和交互原则,来满足用户的期望外,UI设计师还需要使设计的产品具有一致性。
-
操作步骤一致性:通过界面的一致性原则,新用户可以更快的上手,用户可以从以前使用过的应用程序操作方法,快速迁移到新的界面中。
-
界面一致性

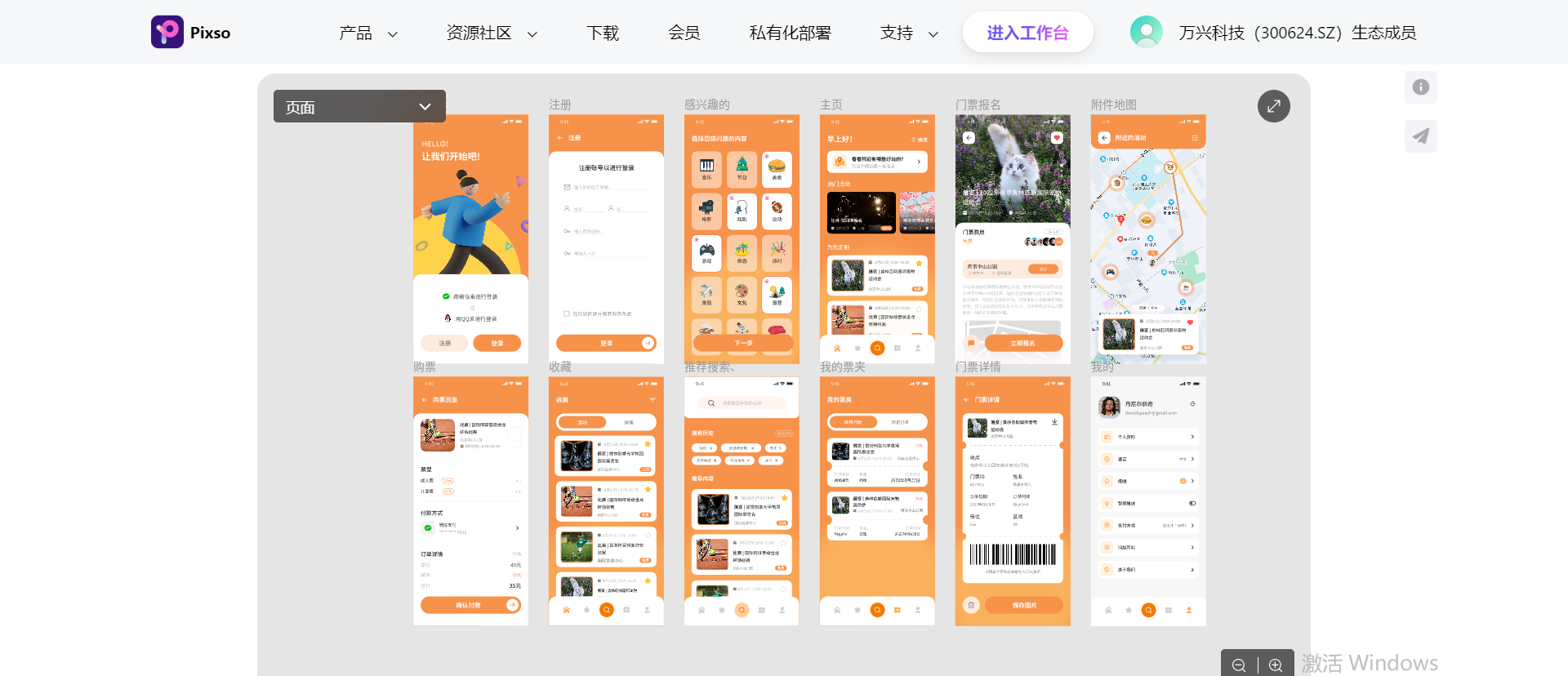
线下购票平台APP
例如:Pixso资源社区的线下购票平台素材,从开屏页卡片颜色到按钮组件的设计,橘色的品牌则贯穿到了整个产品,视觉保持高度的统一,而这反过来又有助于体验。
3. 功能极简主义
艾尔伯特·爱因斯坦认为:可能的行动范围不应超过绝对必要的范围。如果产品给用户提供太多选项,会削弱产品主要功能,并通过削弱用户的选择的自主性,而降低产品的可用性。

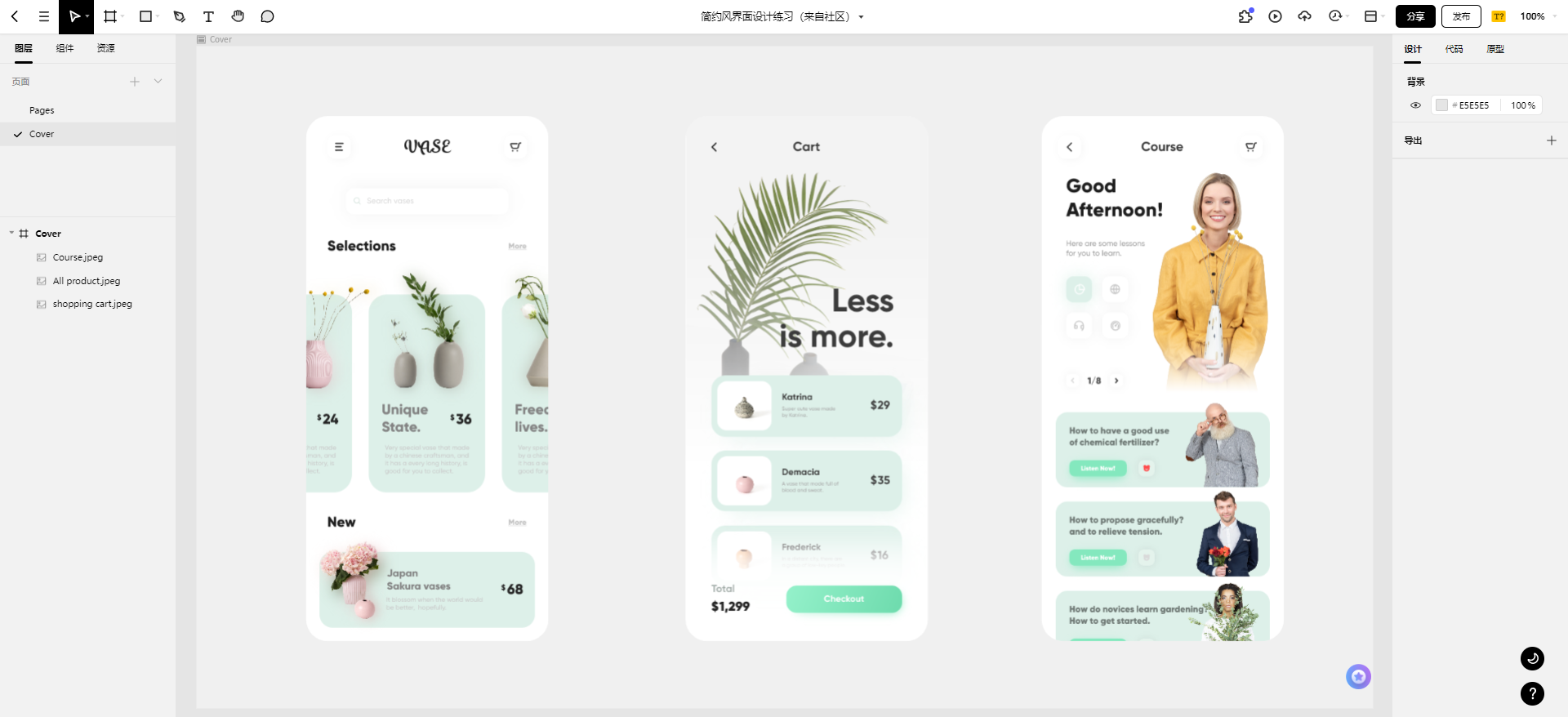
简约风界面设计练习
而要真正领悟极简主义的真谛,Pixso认为你需要:
-
避免不必要的特性和功能
-
将复杂的任务分解为可管理的子任务
-
限制功能,而不是用户体验。
4. 减小认知负荷
认知是思想的过程,一个好的用户交互设计,可以最大限度地减少用户完成一项任务的“思考力”。例如,在设计交互式界面时,UI设计师需要了解用户完成一项任务,需要消耗多少注意力。因此,UI设计师可以设计能最大限度减少用户认知负荷的 UI。
5. 提高参与度
在用户体验方面,用户“参与度”反映用户对你所设计的产品的积极程度。吸引眼球的产品不仅可以让用户产生愉快的用户体验,还能提高产品的效能。参与度是主观的,你的设计必须与目标用户产生互动。

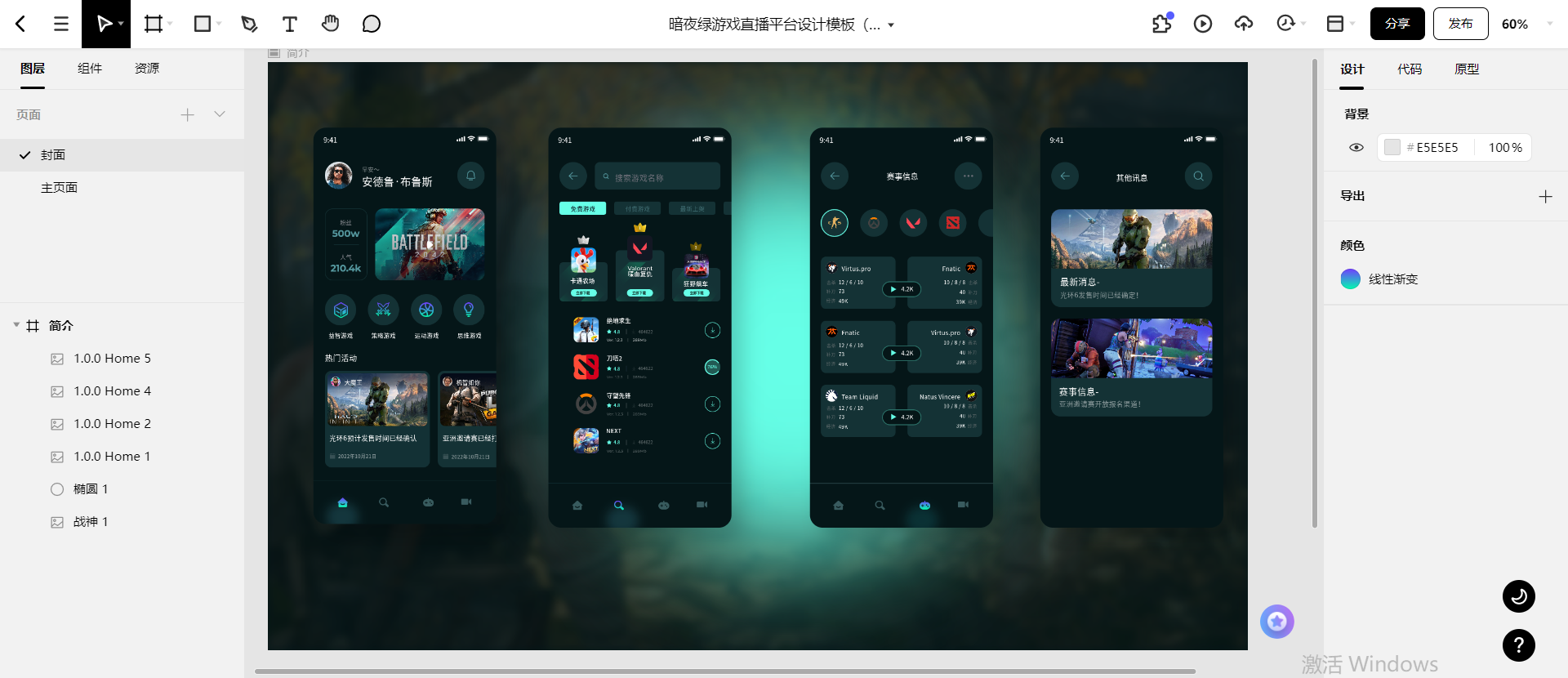
暗夜绿游戏直播平台APP
例如:Pixso资源社区的暗夜绿游戏直播平台APP模板,这种炫酷的界面非常受年轻人的追捧,但这种暗黑色界面对年轻人的父辈来说,就没有那么受欢迎。因此,UI设计师还需要针对不同的目标用户,调整设计。
6. 可控制、可信任和可探索性
良好的交互设计应该将控制、信任和可探索性融入任何的产品中。如果用户感觉可以控制流程,他们会更自如地使用该系统;如果用户感到舒适并且可以控制,他们就会信任系统,并相信应用程序会阻止他们犯不可恢复的错误,信任激发信心,用户有了信心,就可以自由地进一步探索。

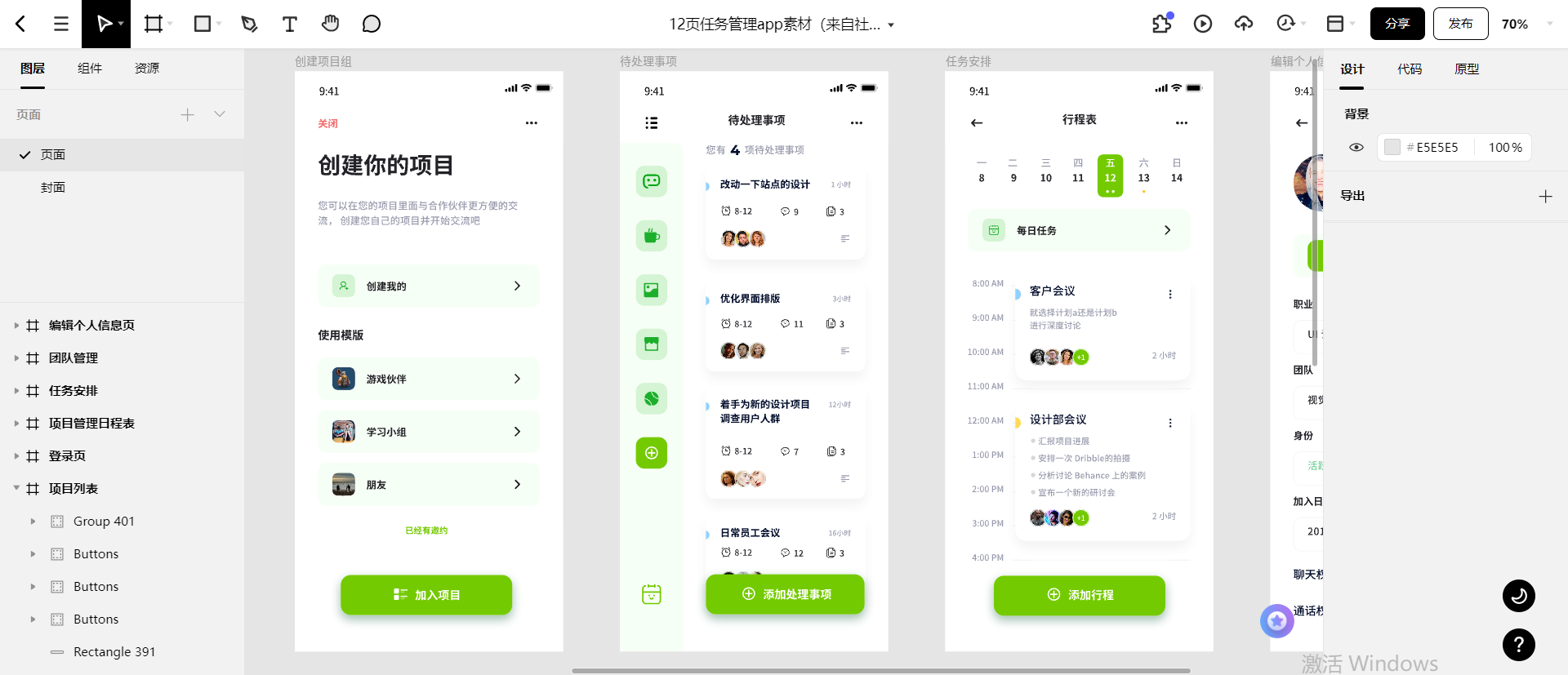
任务管理APP
例如:Pixso资源社区里的人物管理APP,创建项目组、待处理事项、任务安排页面,用户可以自主创建项目,添加处理事项和行程,创建完成后,用户便可以进一步探索产品。
7. 可感知性
在设计交互式产品时,UI设计师要确保用户能够查看界面,并使用户明确他们可以交互的位置,UI设计师需要知道,并非每个用户都以相同的方式与界面进行交互。UI设计师在交互设计的过程中,要养成提供按钮、图标等提示的习惯,让用户看到这些视觉提示时,可以产生点击或轻敲这些组件的冲动。

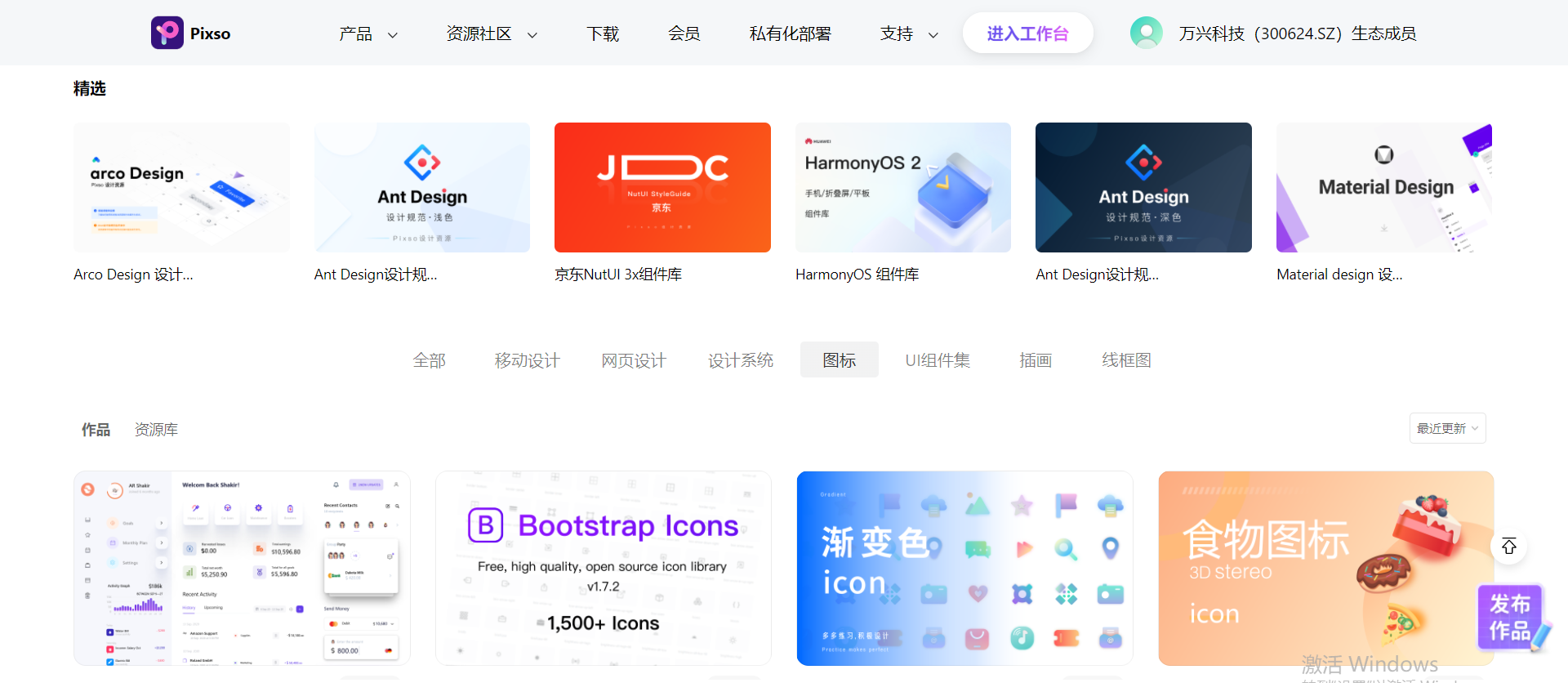
Pixso社区资源
UI设计始终需要考虑交互式产品的可用性和可访问性,以及用户如何查看和感知界面中的对象。Pixso社区资源内置大量图标、UI组件集、线框图等设计素材,可以随意拖拽使用,提高产品的可用性、效率和用户体验。
8. 易学性
易学性指用户可以流畅地操作界面,快速上手。换句话说,UI设计师应确保用户在初次尝试使用产品时,就能学会操作界面。人们倾向于与类似于其他界面的界面进行交互。这就是为什么我们必须彻底了解交互设计的过程以及设计模式和一致性的重要性。

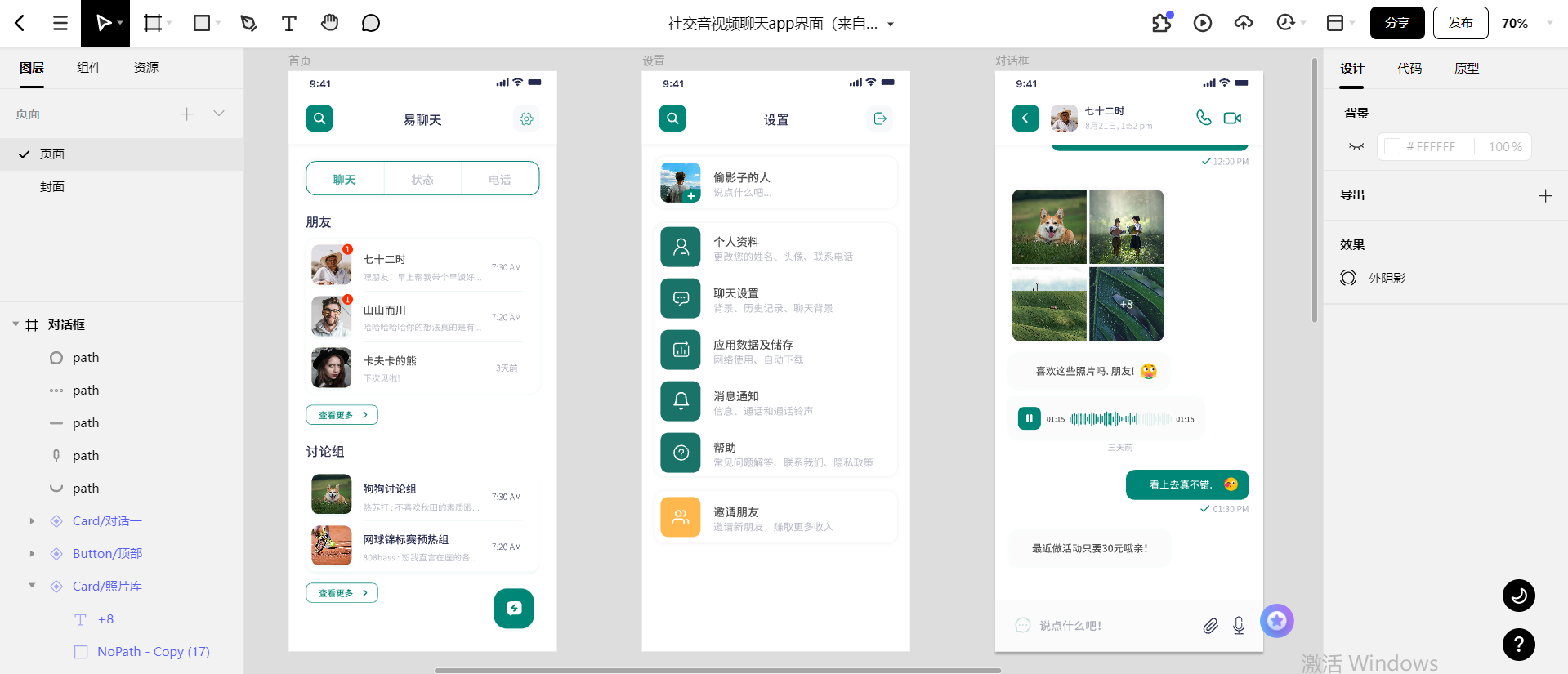
例如:Pixso资源社区的社交音视频聊天APP,直观的界面设计,让用户可以毫不费力地学会使用界面,并给他们一种成就感。
9. 防错原则
减少用户所犯错误数量的最佳方法是预测可能的错误并从一开始就防止它们发生。如果错误是不可避免的,我们需要让它们易于发现并帮助用户快速从错误中恢复,并且没有不必要的摩擦。

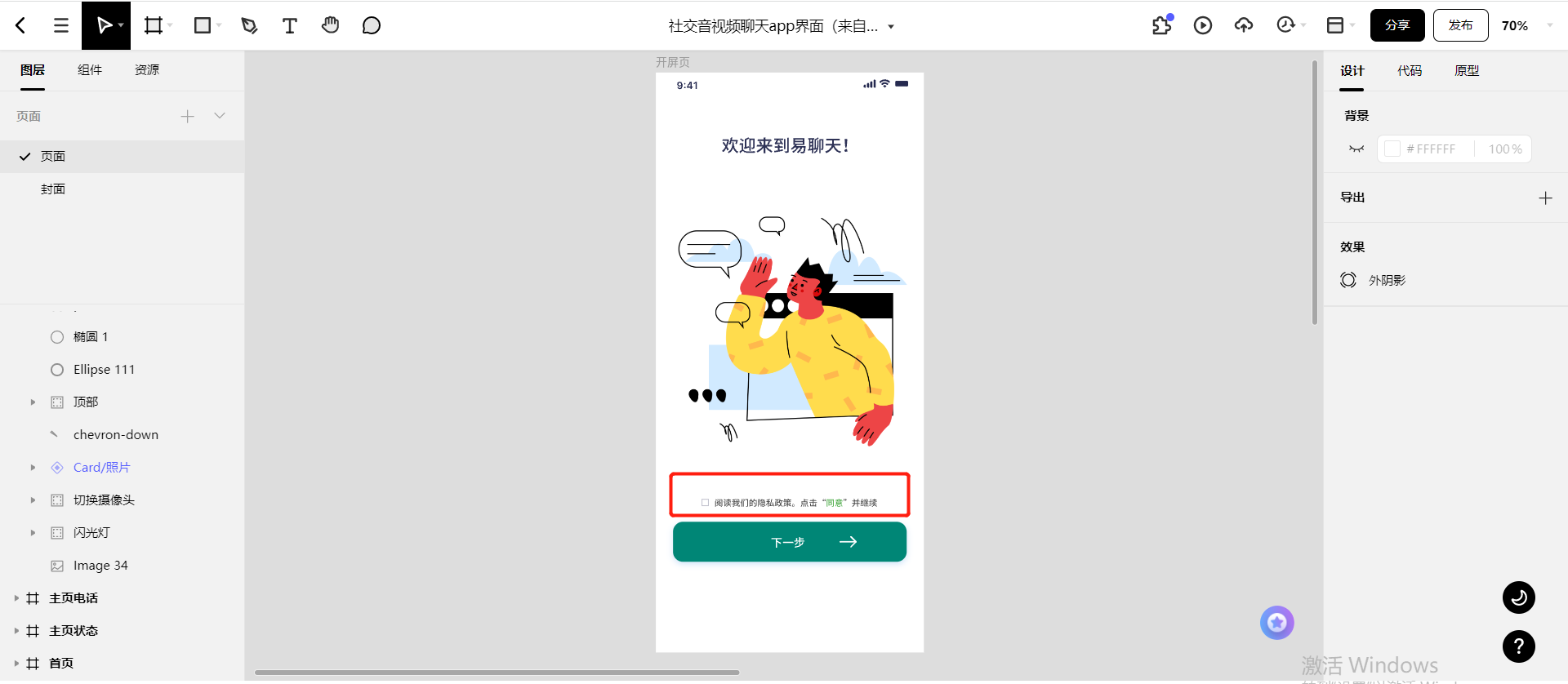
例如:Pixso资源社区的社交音视频聊天APP,“阅读我们的隐私政策,点击同意并继续”选项,便是用户界面设计防错原则的完美体现。
错误预防技术:
-
禁用与用户无关的功能
-
使用适当的控件来限制输入(例如单选按钮、下拉菜单等)
-
提供明确的指示和先发制人的帮助
10. 功能可见性
可见性是指一个对象允许个体执行某个操作的特性。在设计用户界面时,你可以通过模拟“物理世界”的功能启示,如按钮或开关,或保持与web标准和界面设计元素的一致性,如下划线链接或默认按钮样式,来实现功能可见性。

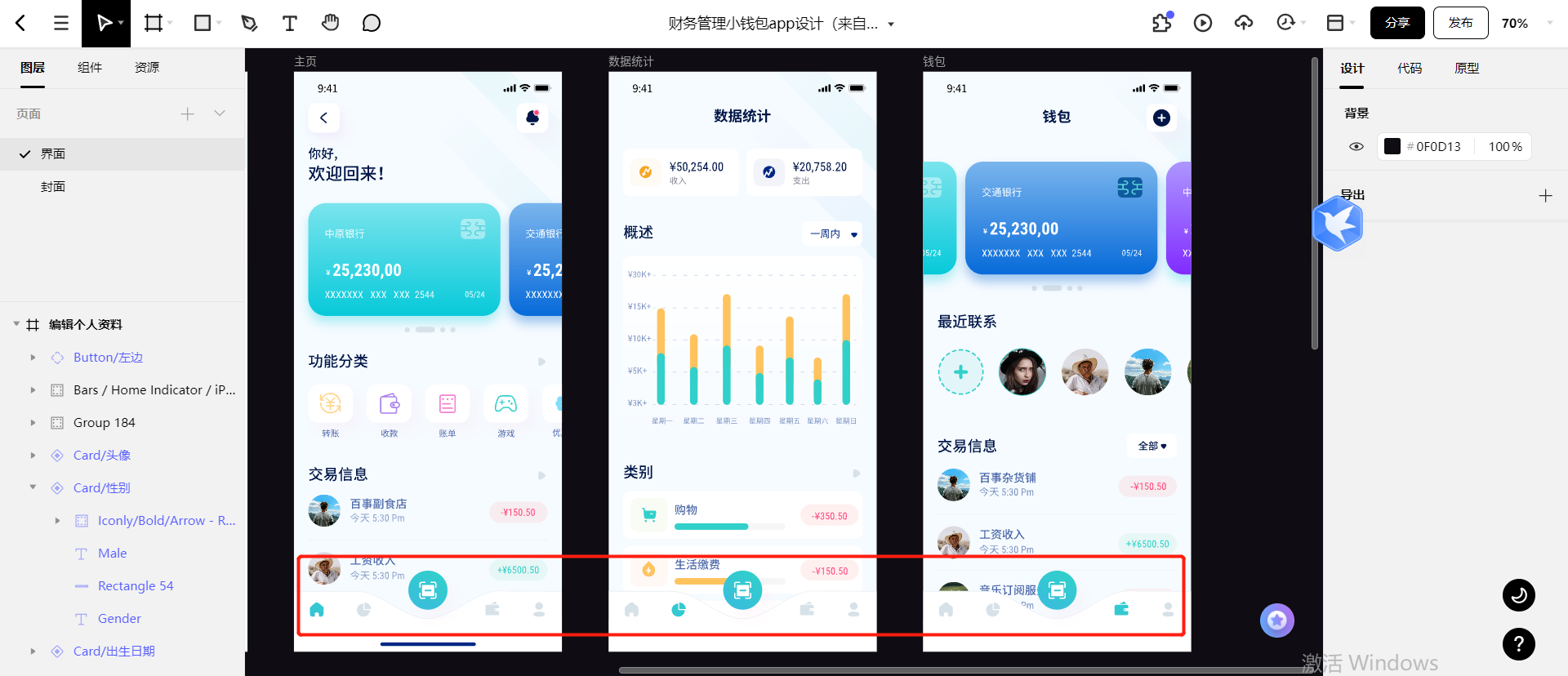
财务管理小钱包APP
例如:Pixso资源社区的财务管理小钱包APP,底部导航栏的图标便遵循了交互设计功能可见性原则,图标形状体现了功能,用户在与界面进行交互时,能快熟做出反映。
交互设计工具

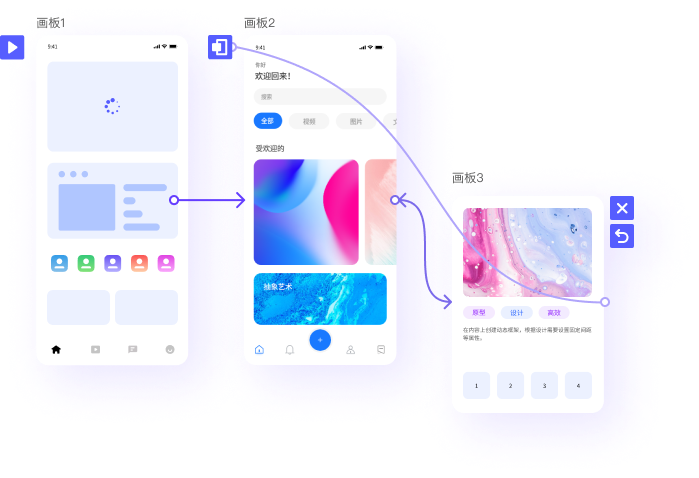
交互设计离不开交互事件的演示,Pixso实现了页面跳转,在跳转、弹窗、切换、关闭等情景下,Pixso能提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。除此之外,UI设计师可以使用鼠标交互、手势交互、键盘、延时等路径动画,从而制作出燃爆眼球的产品展示。
出色的UI设计通过将基本的 UI设计原则与目标驱动的交互设计相结合,实现纯粹的用户愉悦。交互设计是任何产品成功的基础,交互设计原则,犹如创意海洋上的灯塔,指示着UI设计师向正确的港口靠近。