在当今数字化时代,网站设计是展示品牌形象和提供优质用户体验的关键。无论是个人博客、电子商务平台还是企业官方网站,一个精心设计的网站能够吸引用户的眼球、提升用户参与度并增加转化率。本文将介绍几款超级实用的网站设计工具,帮助你挖掘创意潜力、构建令人惊叹的网站。
Pixso (推荐指数:★★★★★)
Pixso是一款产、设、研一体的在线协同网站设计工具,具备白板、原型、设计、交付、管理全栈式能力,覆盖网站设计全流程,是国内 UI/UX 设计师和产品经理都在使用的专业设计工具,能够轻松帮你制作精美的网站设计。
除此之外,Pixso自带一个海量资源社区,内置丰富的网站设计案例模板与组件,通过简单的一键复制即可快速调用资源,零基础小白也能借助Pixso的资源社区素材库和丝滑的设计工具快速制作出精美的网站设计。具体步骤如下:
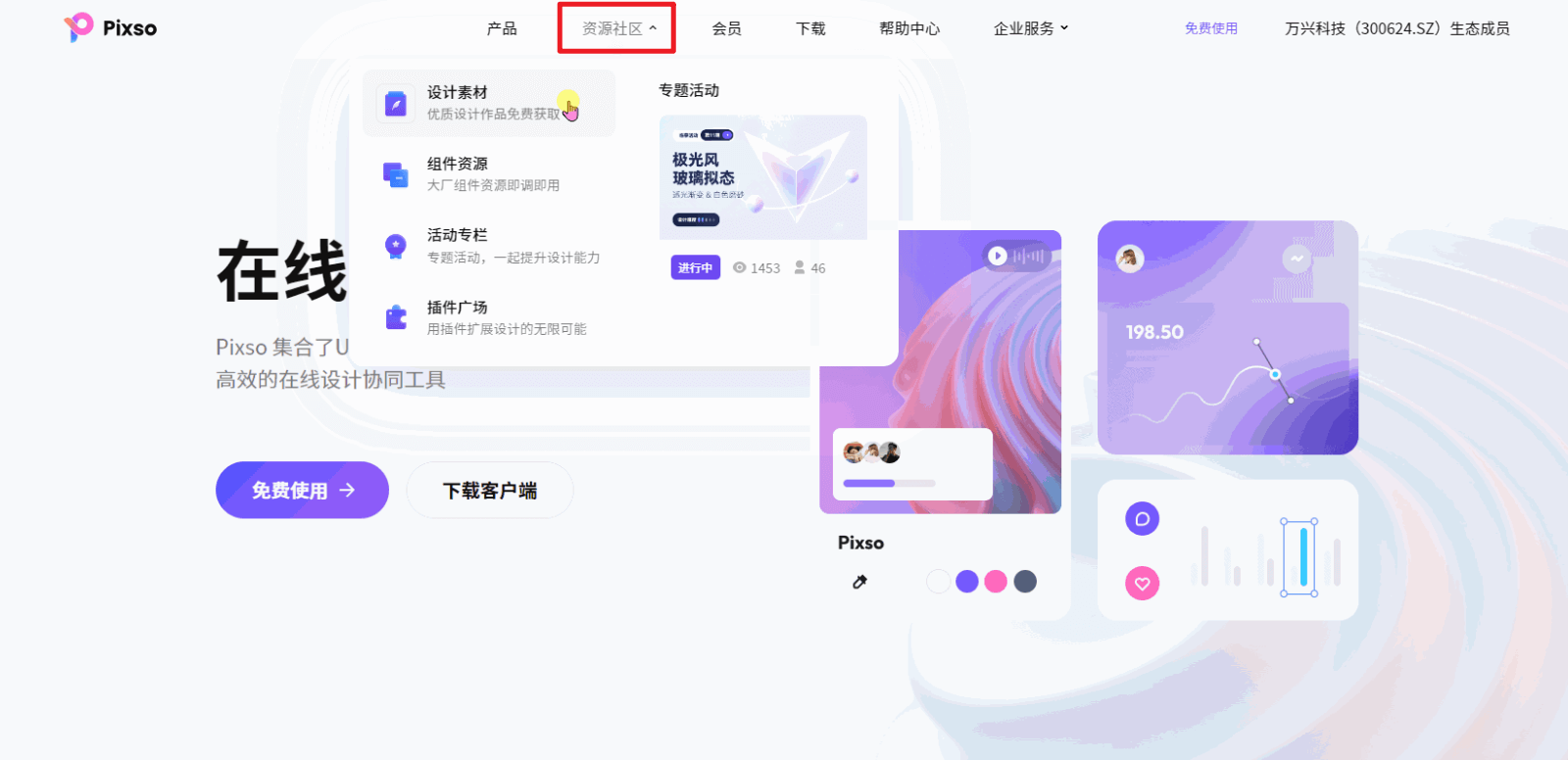
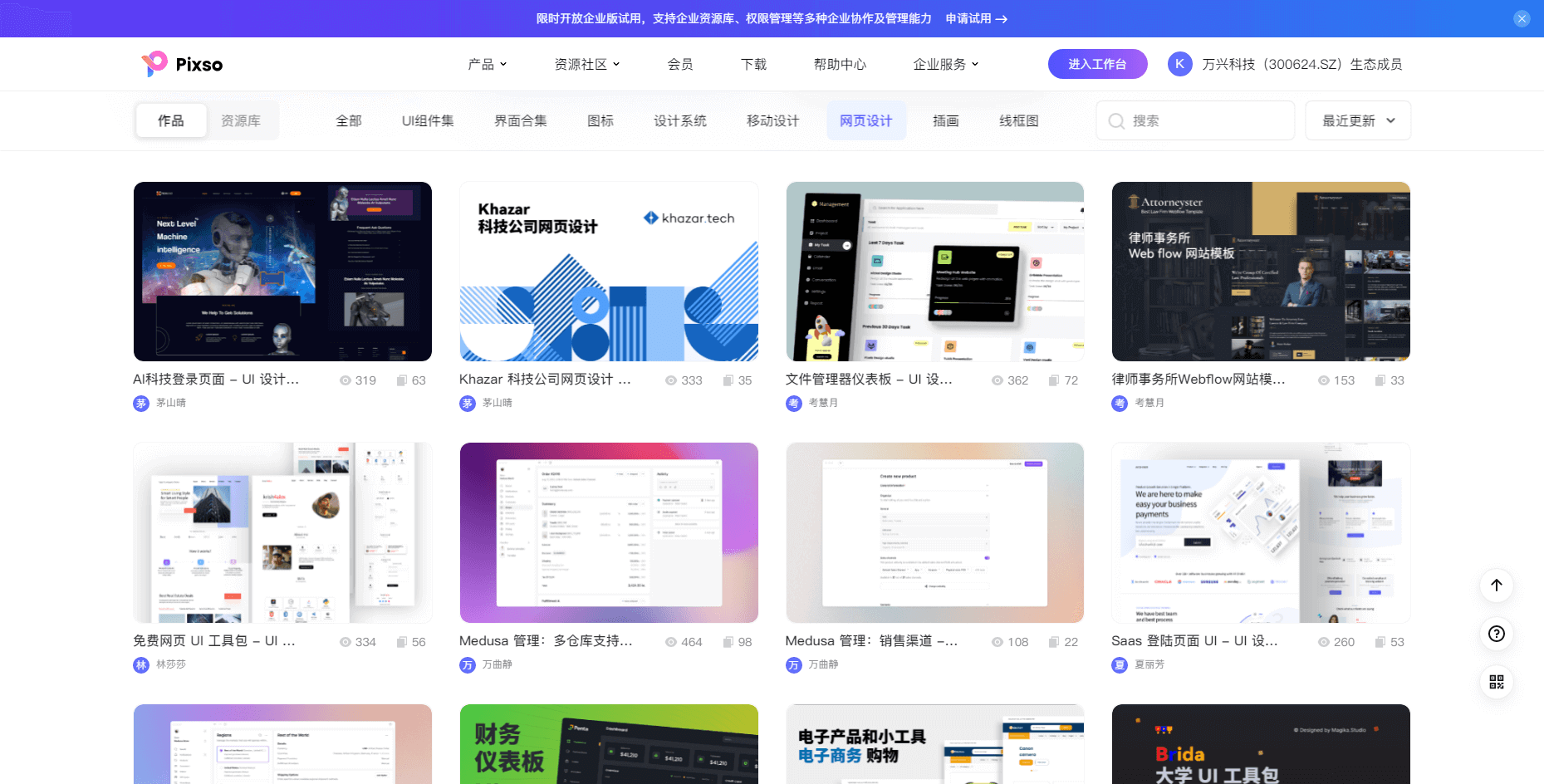
第一步:浏览器在线打开Pixso官网,免费注册Pixso账号,点击进入资源社区。

第二步:进入网站设计工具Pixso资源社区,在搜索栏输入关键词,即可看到丰富的网站设计案例。

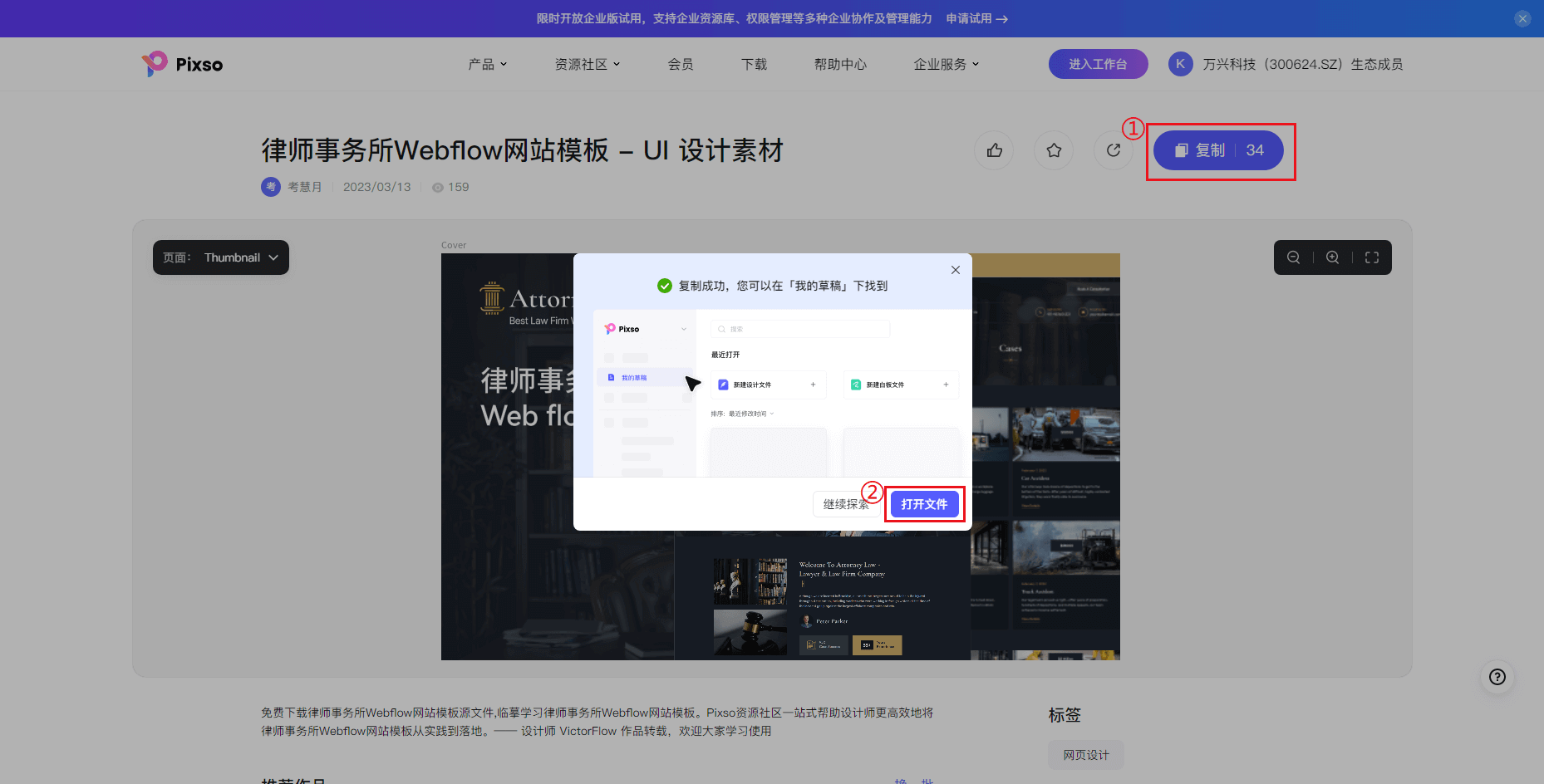
第三步:点击想要的网站设计模板,在右上方点击【复制】-【打开文件】,即可快速调用需要的网站设计素材至工作台,进行自由修改和编辑,十分便捷,一键实现零基础网页设计!

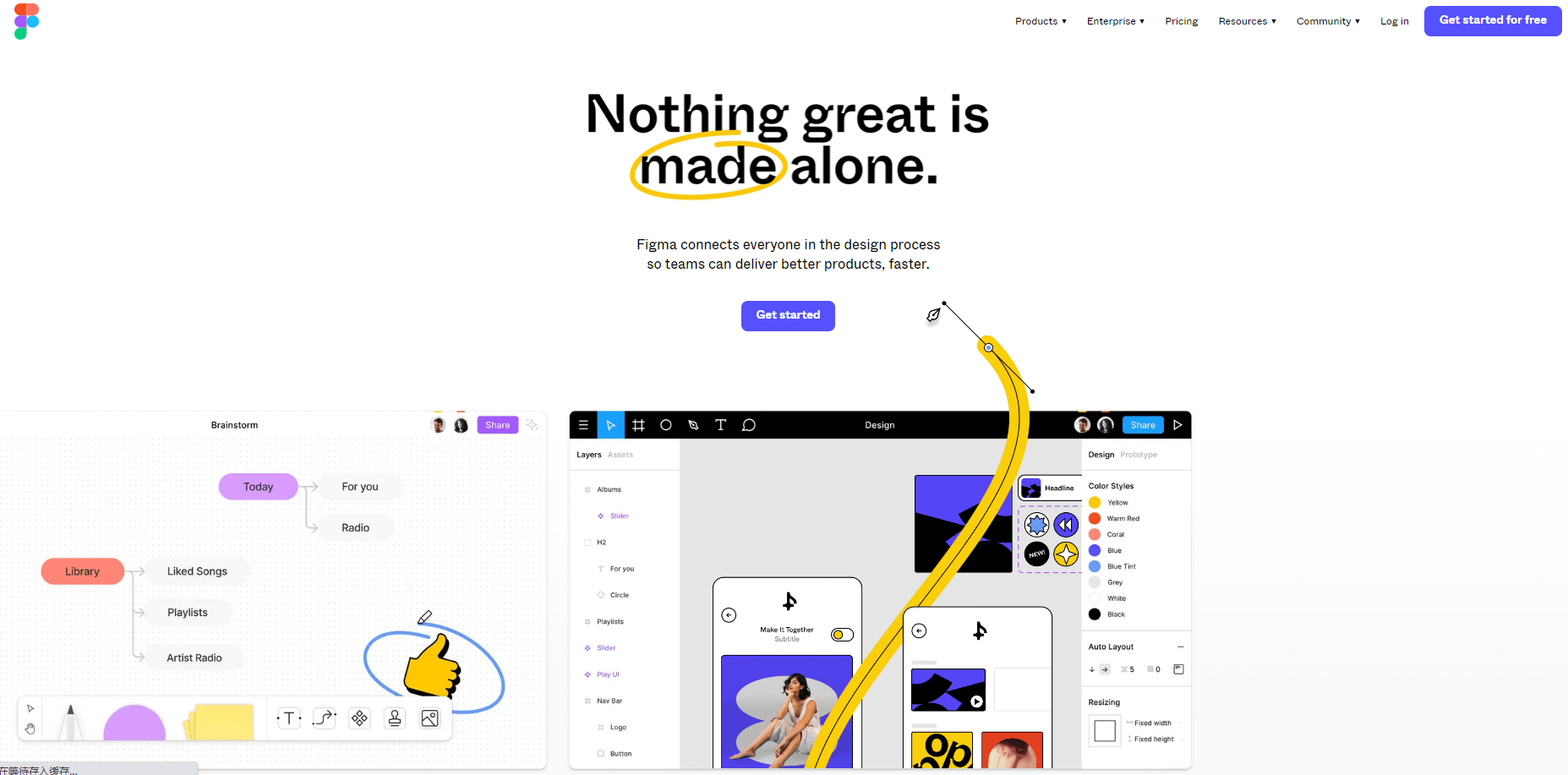
Figma (推荐指数:★★★★★)
Figma 是一款强大的网站设计工具,它提供了实时协作和评论功能,使团队成员能够轻松共同工作,分享反馈和意见。此外,Figma 还具备出色的矢量编辑能力,让你可以创建精确且高品质的设计元素。借助组件和样式库,你可以更高效地管理设计元素并保持一致性。而且,Figma 还提供了原型和交互设计的功能,让你可以将设计想法转化为可交互的体验。

Adobe XD (推荐指数:★★★★☆)
作为 Adobe 公司的产品,Adobe XD 是另一个强大的网站设计工具。它提供了丰富的设计功能和工作流程,帮助设计师们快速实现创意构思。Adobe XD 具备直观的用户界面和强大的布局工具,使得设计过程更加高效。通过重叠网格、自动填充和智能布局,你可以轻松创建复杂而精美的页面结构。
此外,网站设计工具Adobe XD 还支持原型和交互设计,让你可以创建可点击的原型,模拟用户体验。通过内置的共享功能,你可以与团队成员进行实时协作和反馈交流。

Axure RP (推荐指数:★★★★☆)
Axure RP 是一款专业的交互网站设计工具,适用于创建高度交互和复杂的网站原型。它提供了丰富的交互组件、动画效果和事件触发,使你能够模拟真实的用户体验。Axure RP 的强大功能包括条件逻辑、数据驱动和动态内容生成,使你能够创建出功能丰富的原型,并与团队和利益相关者进行交流和演示。
此外,网站设计工具Axure RP 还提供了强大的文档生成和版本控制功能,有助于项目管理和团队协作。

InVision (推荐指数:★★★★☆)
InVision是一款全能的网站设计工具,它集成了界面设计、动画、原型和协作功能,使设计师能够在一个平台上完成整个设计流程。InVision的界面直观易用,提供了丰富的设计工具和交互元素,可以快速构建高度交互的网站原型。通过实时共享和评论功能,团队成员可以方便地共同协作,加快设计的迭代和反馈循环。

Canva (推荐指数:★★★★☆)
Canva是一款面向非专业设计师的网站设计工具,提供了大量的模板和素材,使用户能够快速创建出富有创意的网站设计。

Webflow (推荐指数:★★★★☆)
Webflow是一款无需编码的网站设计工具,具备直观的可视化编辑界面和强大的响应式设计功能,帮助用户轻松构建出适配不同设备的网站。
Marvel (推荐指数:★★★★☆)
Marvel是一款注重用户体验和原型制作的网站设计工具,提供了简洁易用的界面和协作功能,让设计师能够快速验证和迭代设计想法。

Zeplin (推荐指数:★★★★☆)
Zeplin是一款专为设计师和开发者之间的协作而生的网站设计工具,它能够将设计文件转化为开发可用的资源和规范,提供了清晰的开发指导。
Adobe Photoshop (推荐指数:★★★★☆)
Adobe Photoshop是一款广泛使用的图像编辑工具,它在网站设计中发挥着重要的作用。通过强大的编辑和处理功能,设计师可以创建出精美的网站图像和视觉效果。
在选择网站设计工具时,需要根据个人的需求、技术水平和团队协作情况进行综合考虑,它们各自具有独特的功能和优势,适用于不同的设计场景。无论你是初学者还是资深设计师,这些工具都能帮助你实现出色的网站设计,提升用户体验。不妨根据自己的需求和兴趣,尝试使用Pixso,开启你的创作之旅吧!