作为前端开发人员,大家比较耳熟能详的无外乎就是Vue、React,要想学习更高大上的可视化领域相关的技术,那么对SVG编辑工具的学习就需要提上日程了,与其他图像格式相比,使用SVG的优势在于SVG图像可以更加灵活,自由收缩放大而不影响图片的质量,还可以通过SVG代码实现可交互的炫酷动态效果,可以让你的设计活起来,一个合适的SVG编辑工具能够让你的学习旅程事半功倍,下面就跟着Pixso一起来看看这些冷门软件好用在哪里。
1. Pixso

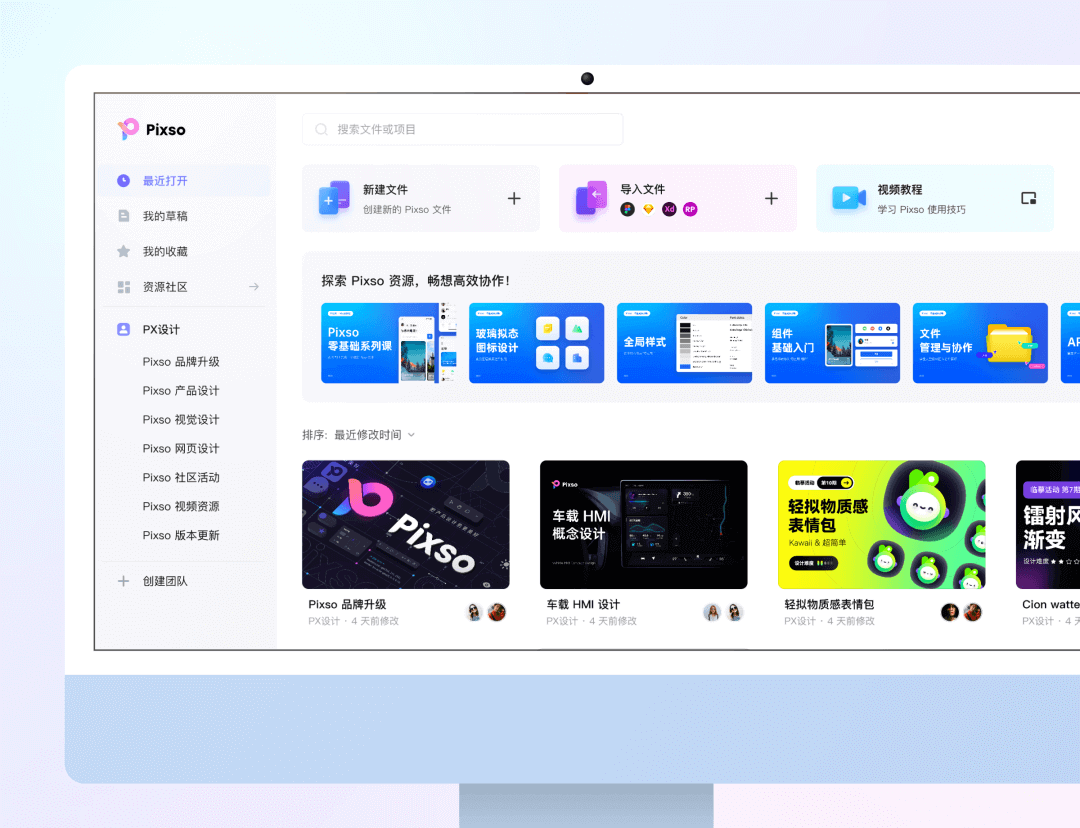
Pixso是一款集合原型、设计、交互与交付的在线协同SVG编辑工具,支持Figma、Sketch、XD、SVG等文件导入导出,自动生成(IOS/Andriod/CSS)代码,开发人员可直接在代码面板中查看和复制代码。在设计过程中可视化、智能化预知用户体验,支持添加页面交互和原型播放,提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,让你与团队在协作中不断优化体验。现在前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。
2. Justinmind

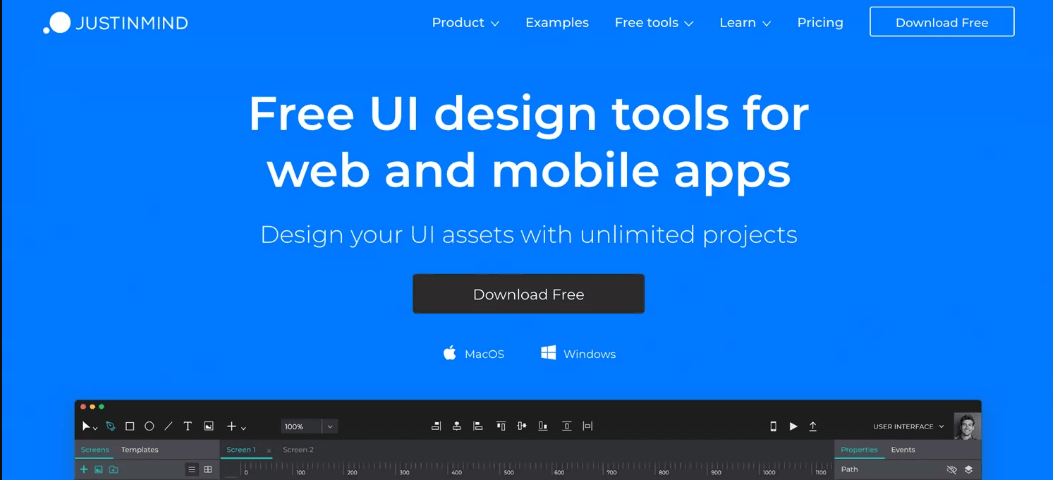
SVG编辑工具 Justinmind 以其强大的原型制作能力而闻名,Justinmind 还提供了 SVG 编辑和自定义图稿,对负责的交互设置做了图形化的呈现,让你可以在UI设计工具中创建自己独特的视觉效果,对于使用者来说,要想灵活的使用该软件,需要学习一定的编程逻辑基础。
3. Sketsa SVG Editor

Sketsa SVG Editor 是一款免费的跨平台SVG编辑工具,软件中包含多个用于内容创建的工具,使你可以轻松地绘制、操作和编辑对象,它还包括一个带有语法高亮显示的源代码编辑器,这使你可以查看和编辑底层 SVG XML 源代码,更深化设计师对于编辑对象的掌握度。
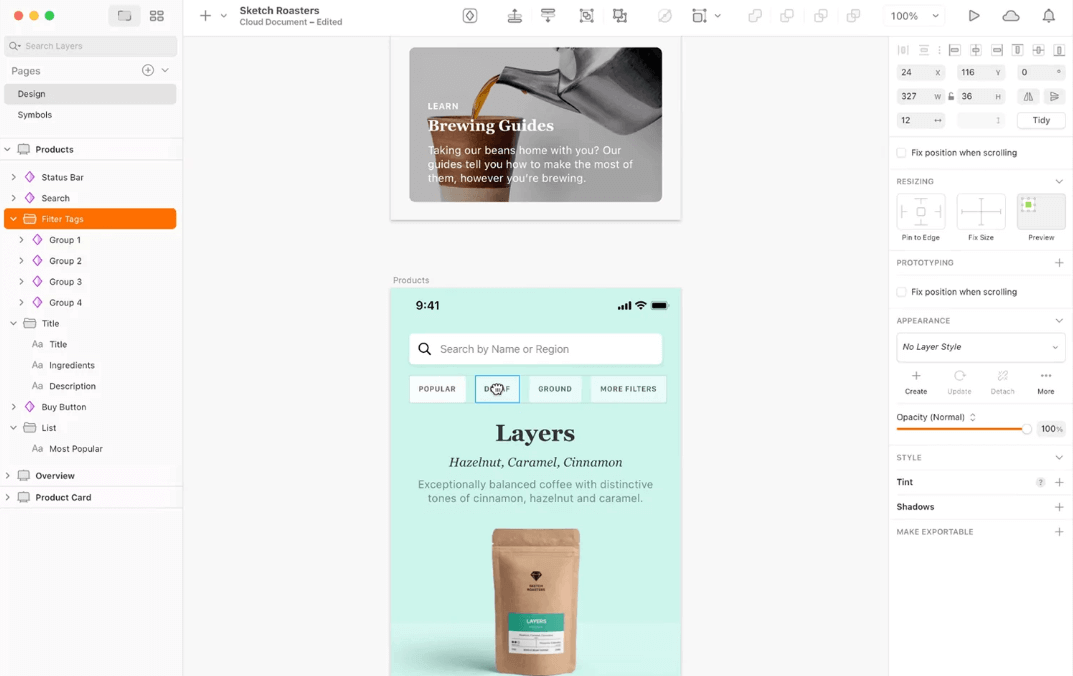
4. Sketch

Sketch 是为图标设计和界面设计而生的SVG编辑工具,强大的功能几乎可以涵盖UI的所有工作,可让你创建和编辑矢量图像、设计原型,甚至创建自己的字体,不仅仅是设计方面,包括切图和标注上面。需要注意的是该软件是一个编辑器,需要和其他功能强大的设计软件搭配使用,比如支持导入Sketch的Pixso协同设计软件。
5. Inkpad

Inkpad 是一款用于在 iPad 上创建矢量图形的SVG编辑工具,Inkpad 具有无限层、灵活的排版效果和广泛的导入和导出选项,是一个完整的专业 SVG 编辑器,由于其便于携带的使用场景,设计师即使在外面也可以使用该软件进行设计。
6. iDesign

SVG编辑工具 iDesign 专为用手指绘图而设计,可让你在 iPad 或 iPhone 上轻松创建二维矢量图形,其特别设计的偏移手柄可帮助你移动和定位物体,iDesign十分实用的功能中包括形状的布尔运算和路径的自动平滑,让你的设计生活变得更轻松快捷。
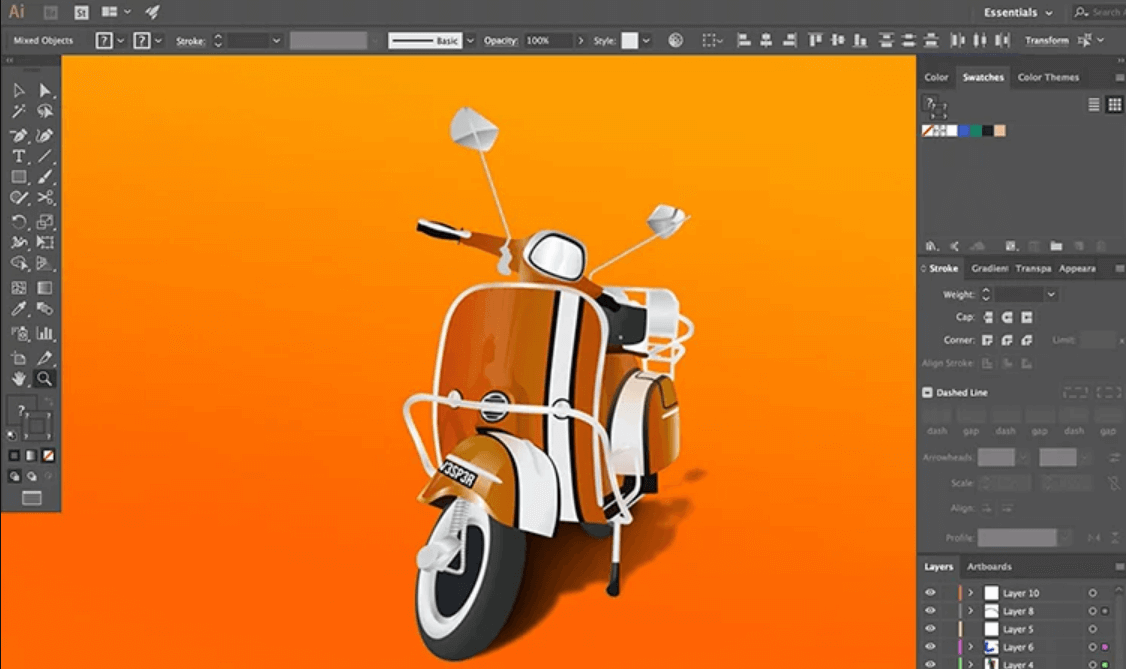
7. Adobe Illustrator Draw

图形和设计软件巨头 Adobe 是目前市场上十分热门的SVG编辑工具之一,简单、现代的用户界面吸引了许多设计师使用,尤其是与Adobe产品的集成选项让你可以快速转换设计软件,轻松创建需要多功能步骤来设计的漂亮矢量图像。
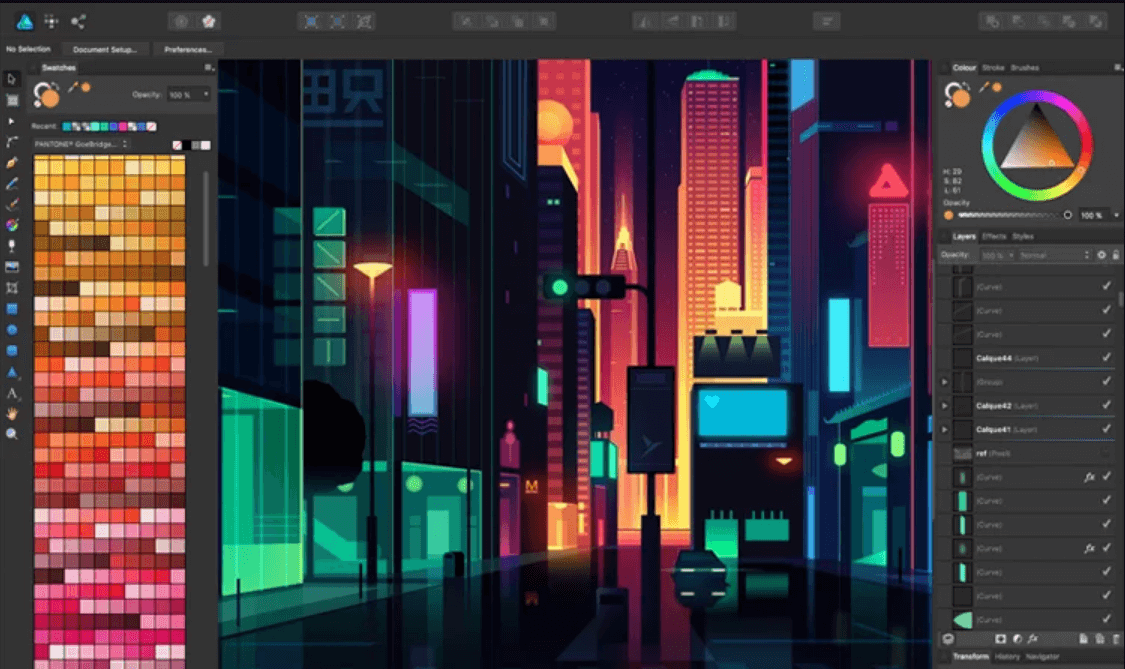
8. Affinity Designer

Affinity Designer 是图形和 UI 设计社区中另一个流行的SVG编辑工具,详细的使用功能几乎涵盖了所有Ui设计所需要的功能,你可以以惊人的 60fps 速度使用快速平移和缩放功能,以及实时渐变、调整和效果。
9. CorelDRAW

CorelDRAW作为SVG编辑工具,它可以帮助你想法落地成具体方案,它还使用 AI 支持的图像解决方案来创建详细的矢量图像,这些图像可以调整大小而不会丢失任何细节。
10. Xara Designer Pro

Xara Designer Pro 是一个SVG编辑工具,为你提供了一个集成工具,包括文本处理、绘图工具、页面 UI 布局和混合工具,以及创意效果、斜面、轮廓透明度和羽化。
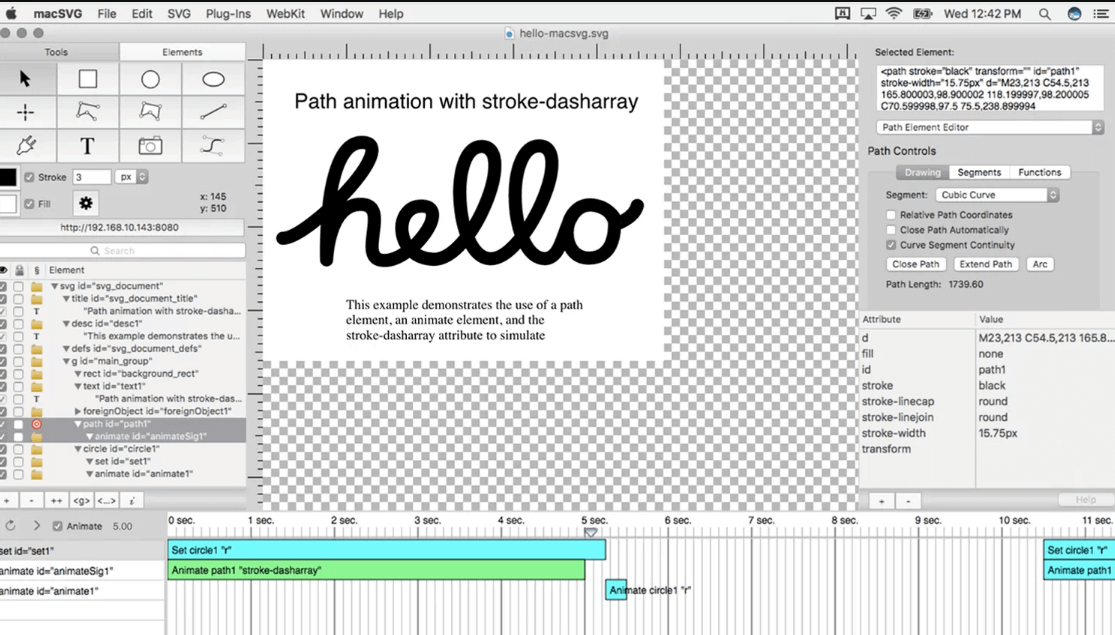
11. MacSVG

SVG编辑工具 MacSVG 是一款用于设计 HTML5 SVG 艺术和动画的开源 Mac OS应用程序,使用 MacSVG,你可以导入图形(.PNG)并使用钢笔工具描绘书写路径,可让你编辑矢量并为网站、移动应用程序和图形设计生成动画 html5 矢量。

以上11个SVG编辑工具中有大众的,也有比较小众的,对于刚入门前端的小伙伴来说,能够使用自动生成代码的软件是最快捷的入门方式,而在使用途中,也要考虑到使用成本,综合评分来说,Pixso协同设计软件作为我们本土的SVG编辑工具,使用起来会更方便,不论是全汉化的设计环境,还是稳定的服务端,对设计师来说都十分贴合。
以往设计师都会通过第三方平台进行交付,但如果使用了SVG编辑工具 Pixso 作图的话,可以直接使用 Pixso 进行交付,链接即可传输,无需导出文件和再次上传,同时支持切图、标注等功能,前端能直接自行切图,最重要的是,该软件对个人用户完全免费,快点打开Pixso试试吧~