Photoshop是平面设计的“老熟人”,Photoshop也常常是不少设计师的启蒙设计软件。但PS的功能太多,需要设计师具备较强的软件操作能力。就在我们以为会和Photoshop一直相爱相杀的时候,一款是专攻用户界面的矢量设计软件——Pixso,杀了出来,被业内称为网页版PS。
1. PS网页版究竟“强”在哪里
PS在线版的核心设计工具非常强大,这也是它能被称为PS网页版的真正原因。和PS相比,PS在线版究竟强在哪里呢。
1.1 矢量网格
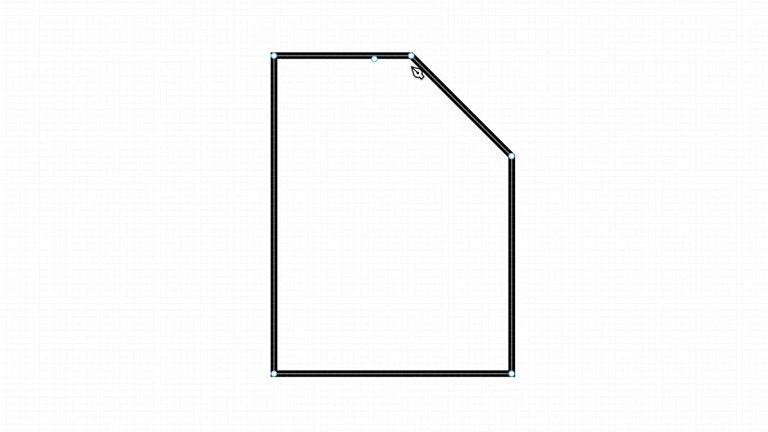
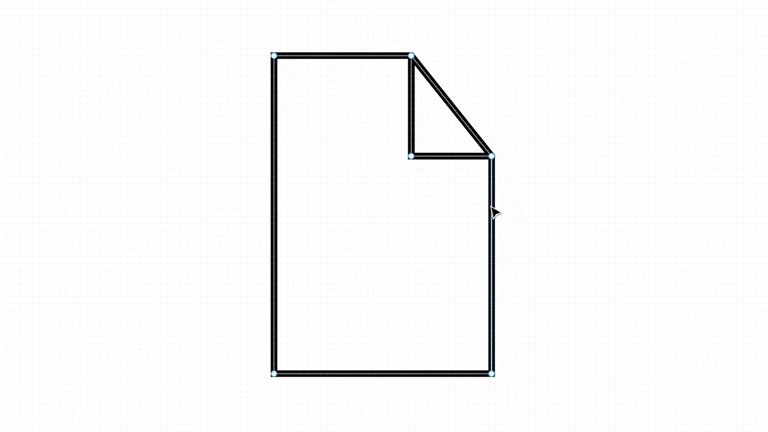
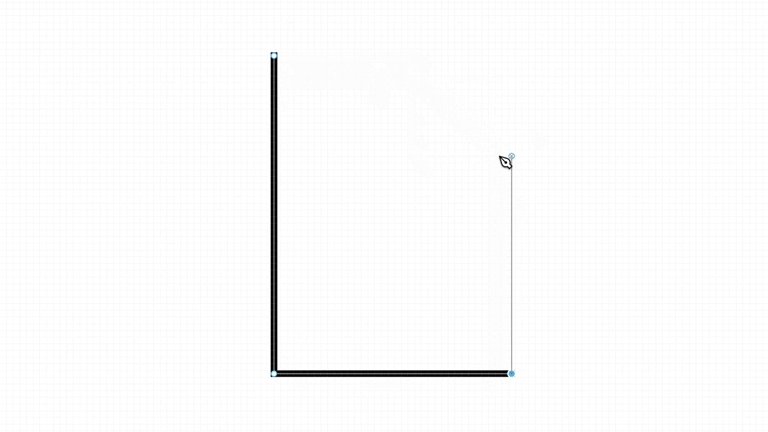
钢笔工具
熟悉PS的小伙伴都知道,PS的核心功能是钢笔工具。Pixso的矢量网格工具在PS钢笔工具的基础上做了突破性的创新。
-
不用点击锚点,直接选择线条部分就可以移动,相连的点也会随着移动;
-
网格之间会自动捕捉对齐,自带磁吸功能,每条线段中间可以快速选择中心点,方便快速绘制网格图形;
-
锚点重叠后自动焊接,无需手动焊接,提高图形绘制效率。
当你用上它的时候,你会发现这些看似不起眼的改变有多好用。

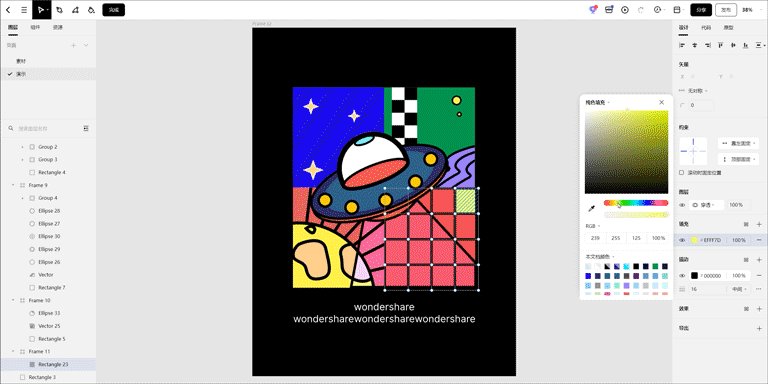
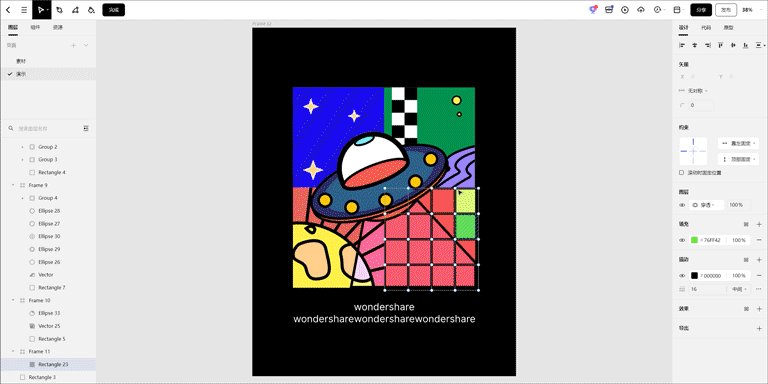
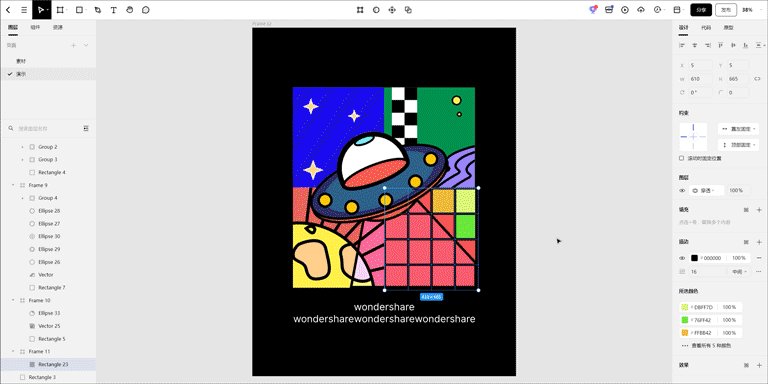
多色矢量网格
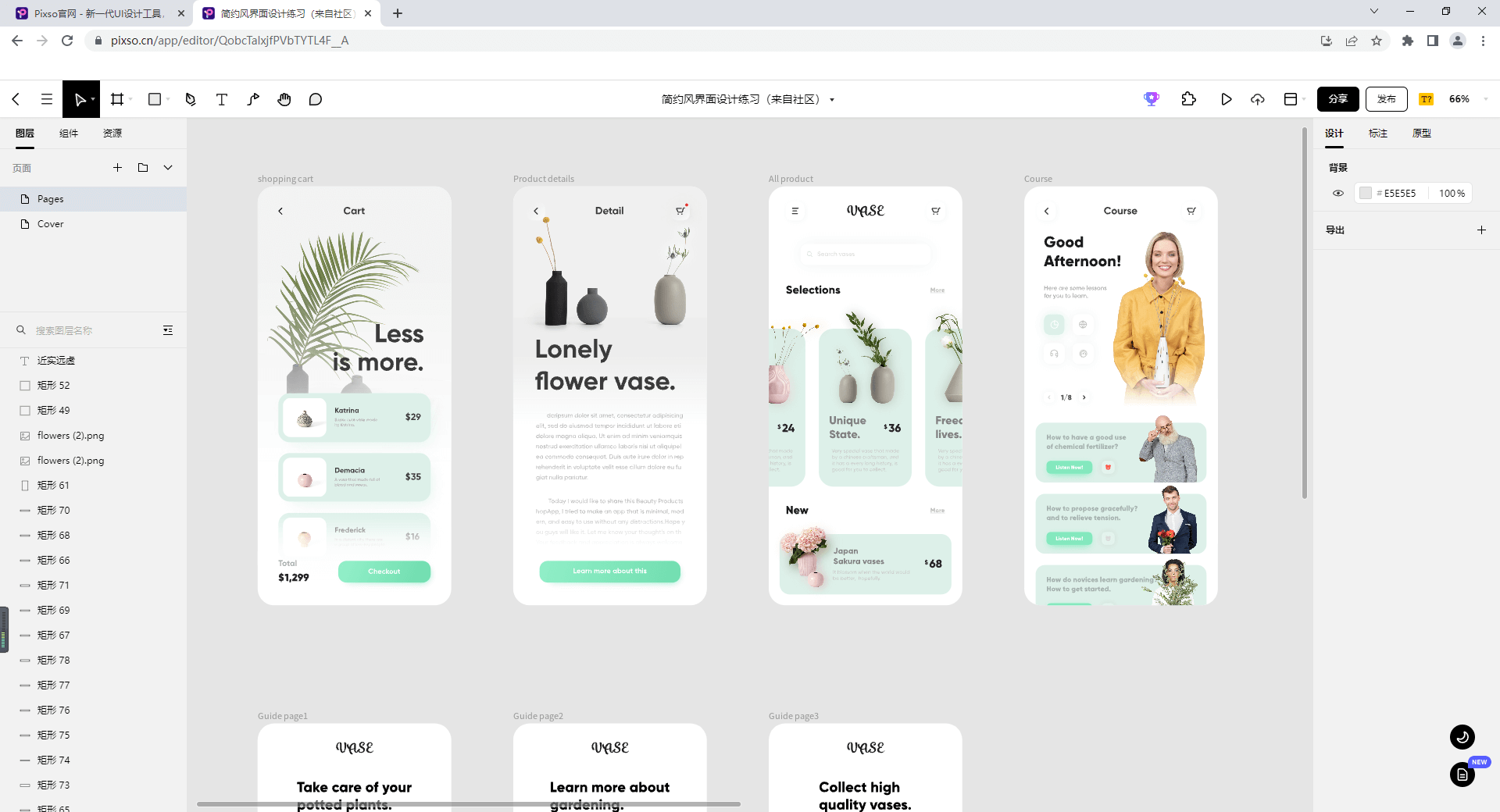
Pixso是国内首家支持多色矢量网格的PS在线设计协作平台。凭借自主研发的矢量网格算法,依托WebAssembly与WebGL的性能优势,Pixso 率先突破了矢量网格在色彩填充上的限制,实现了矢量图形闭合路径可独立填色的效果。与一般设计工具相比,使用Pixso进行创意图形绘制,可以用更少的时间,更简单的步骤,达到更优秀的设计成效!

1.2 自动布局
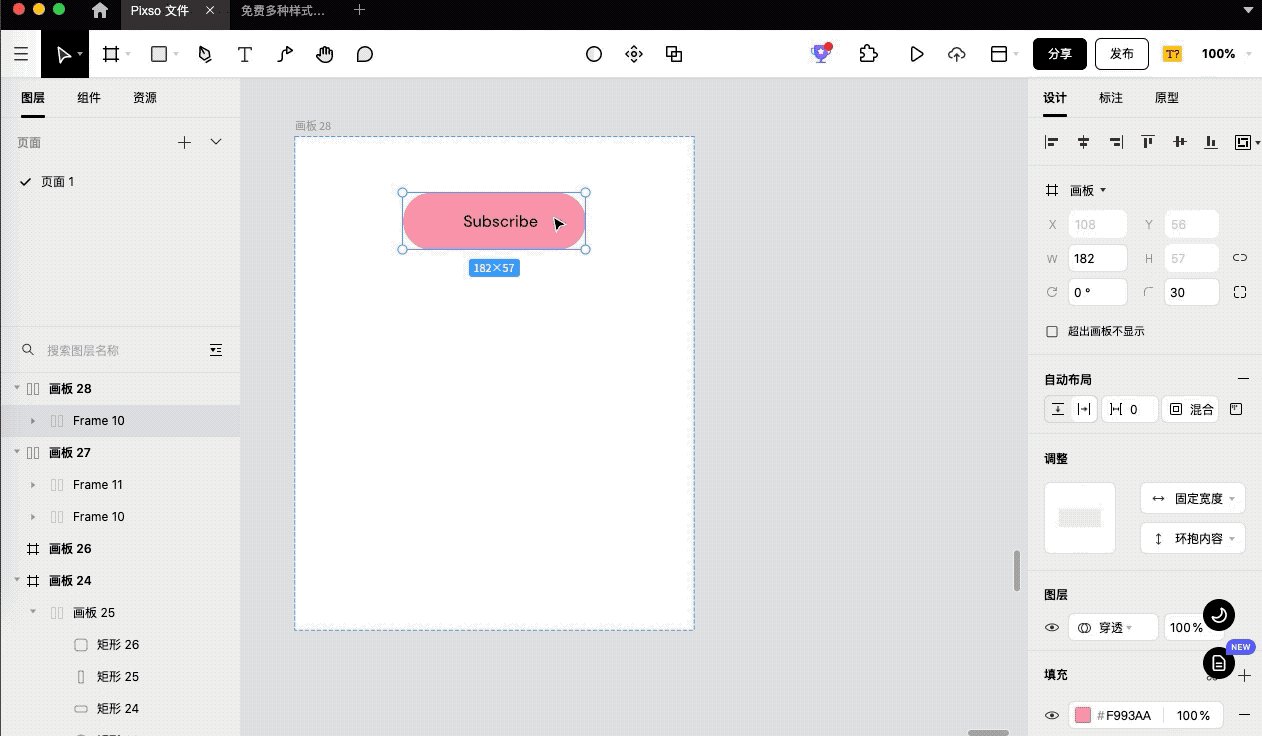
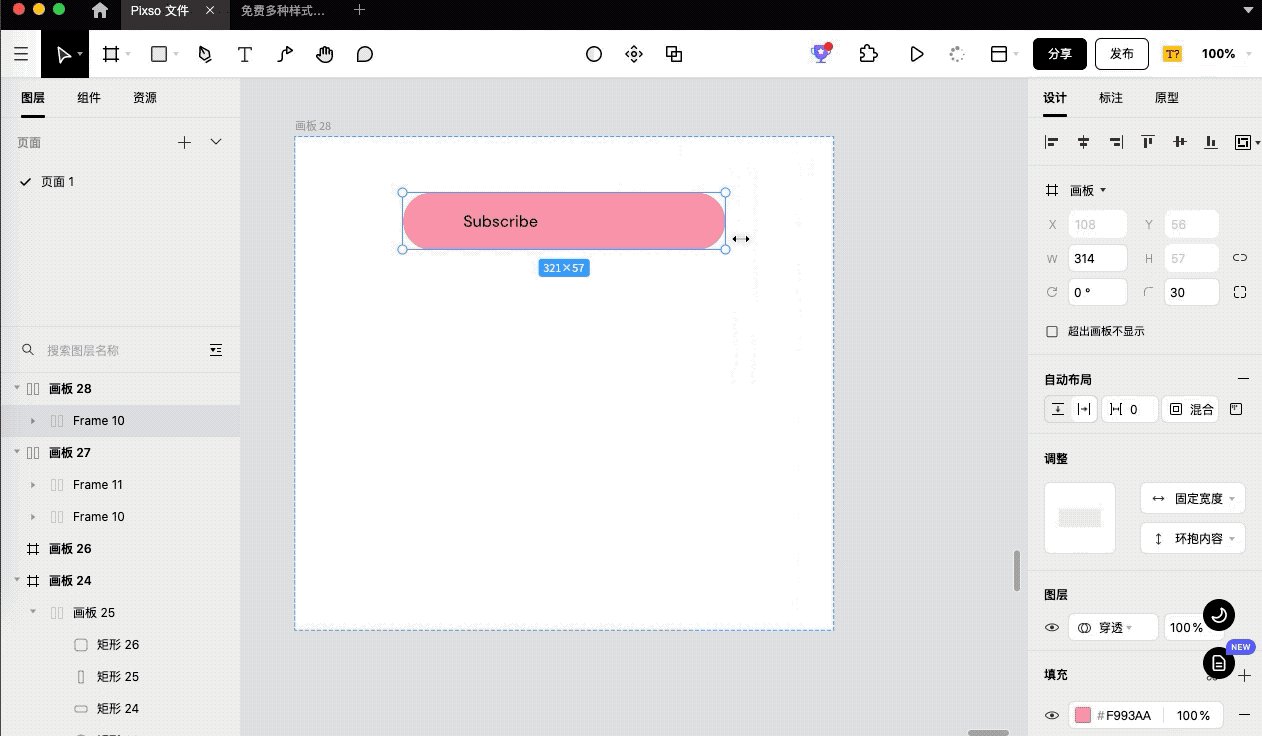
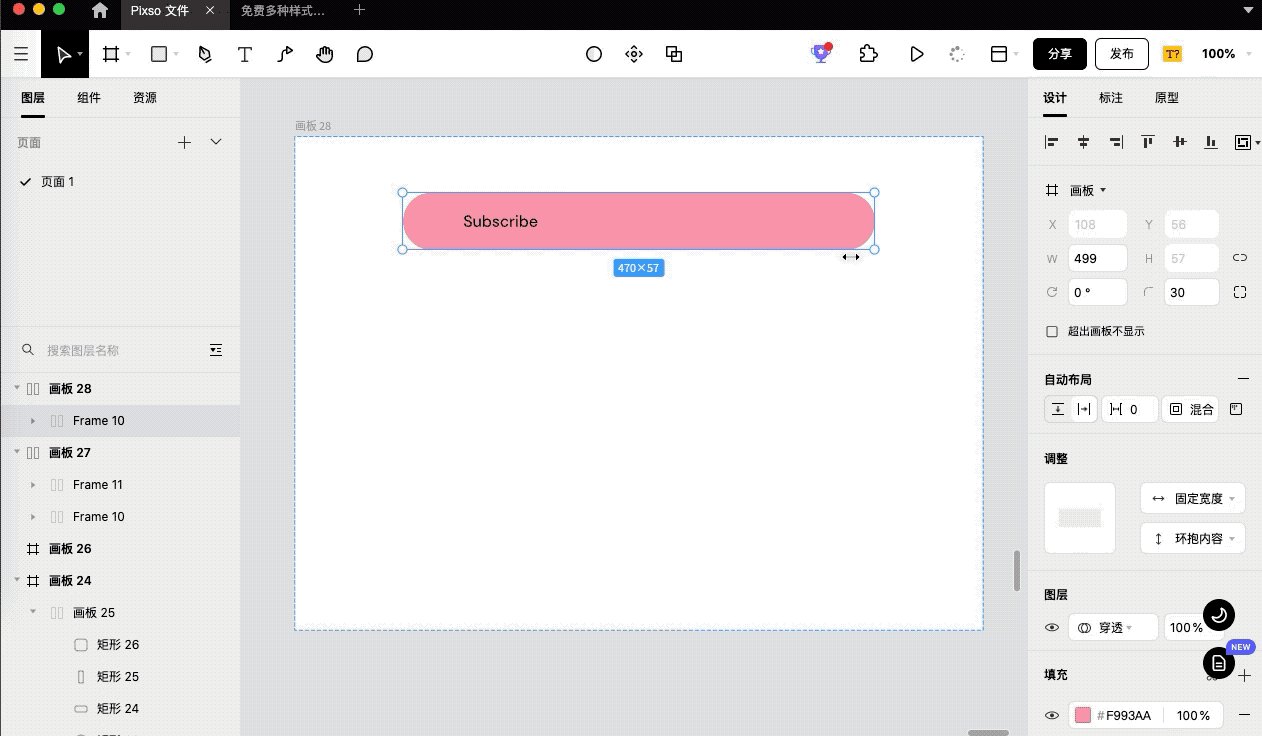
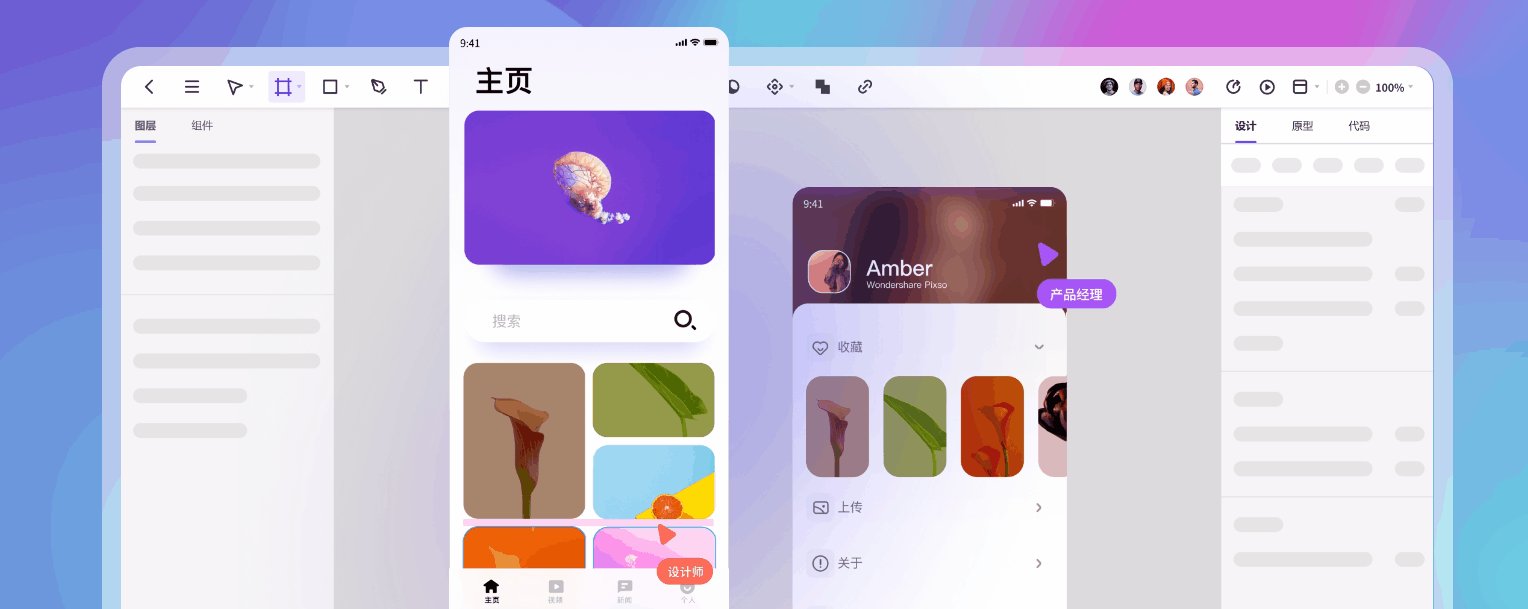
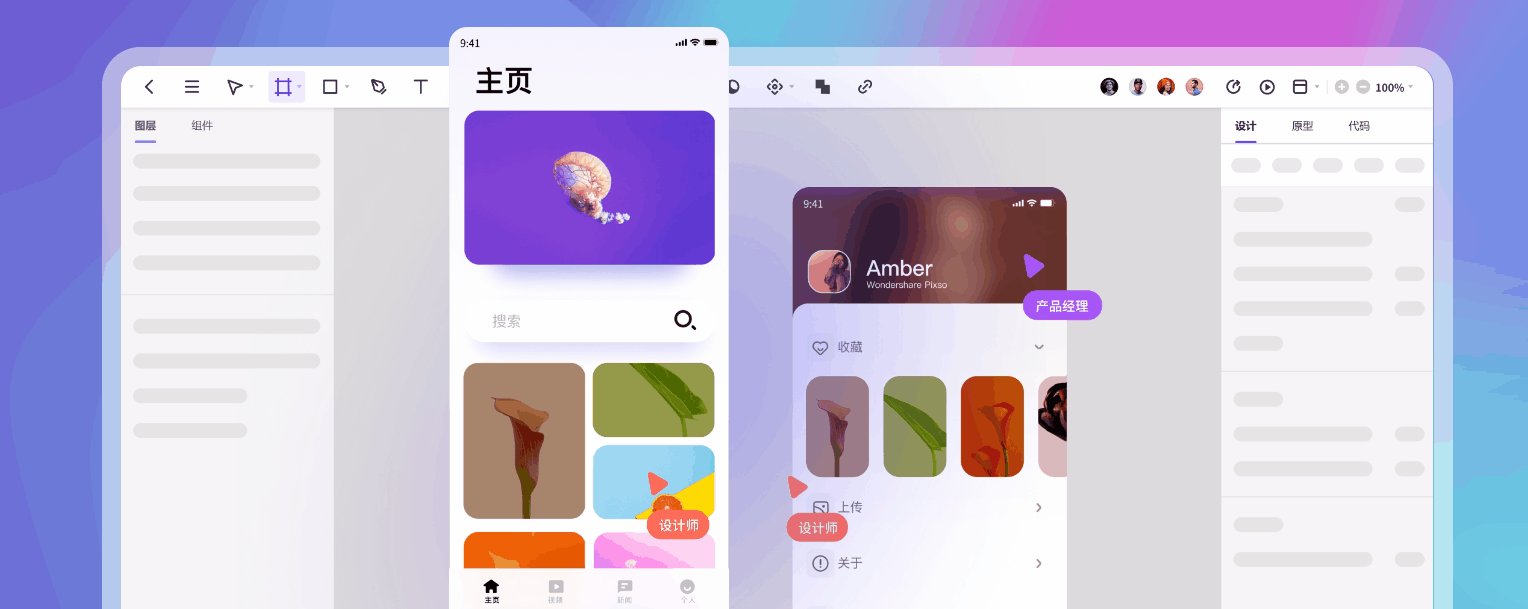
自动布局是现在很多新工具必不可少的一个特性。设计师经常面对各种分辨率的设备需求,如果全部都要手动调节的话就太麻烦了。在Pixso中,可以创建填充或缩小以适应的设计,并随着内容的变化而重新排列。这种可以等比例缩放图层来添加新元素和容纳更长的文字在当今的设计中非常有用。
Pixso的自动布局需要创建画板,如果图层中没有画板,它会自动创建包含元素内容的画板进行自动布局。而且Pixso的自动布局很简单,只需要使用键盘快捷键Shift+A,在右侧边栏中,单击选择自动布局中的加号,右键单击画板或对象并选择添加自动布局。

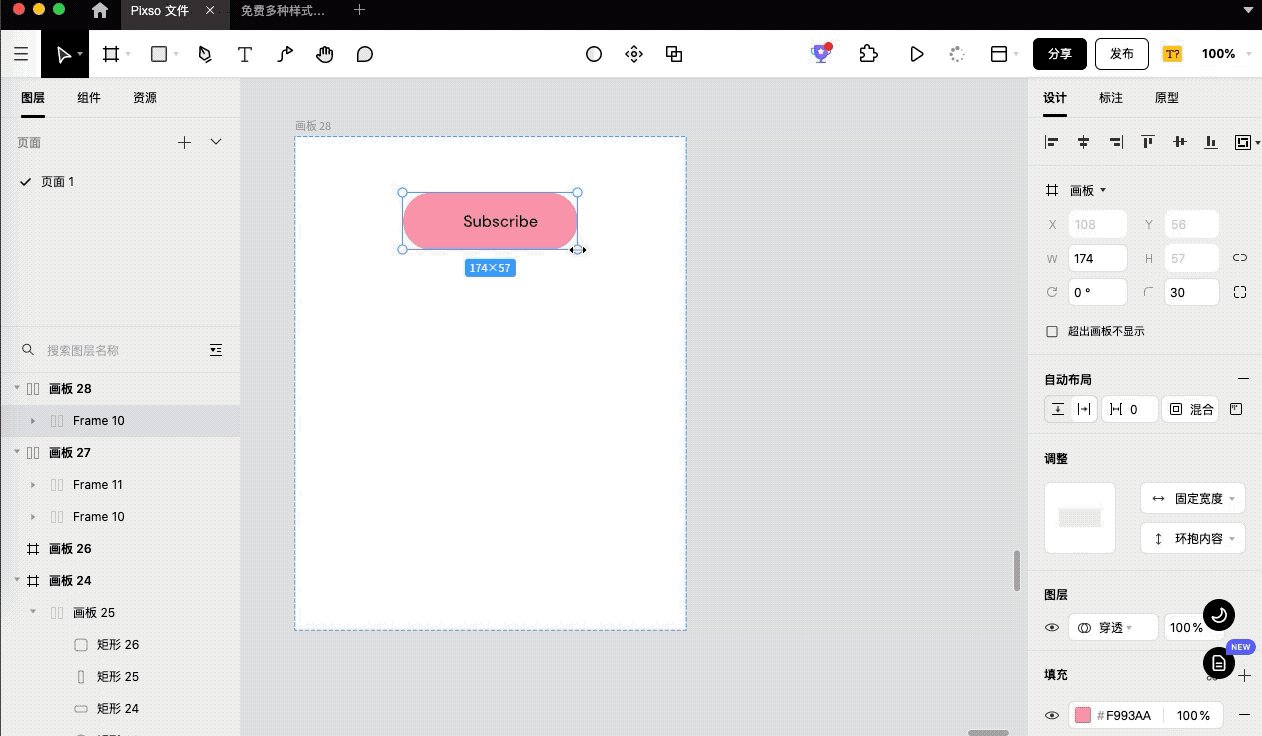
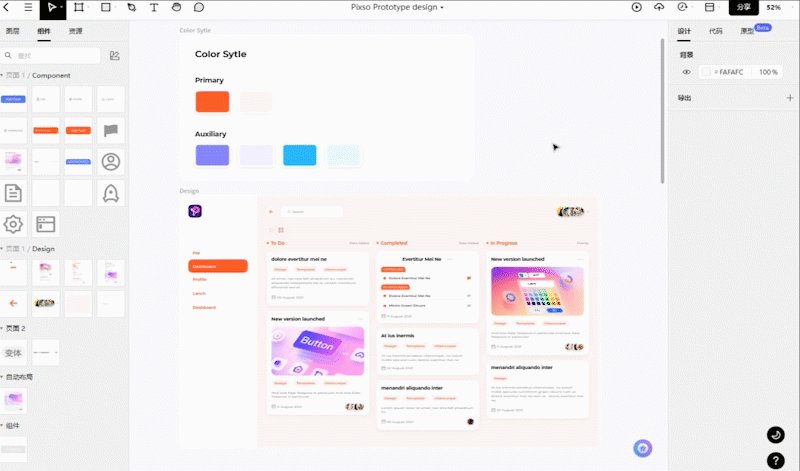
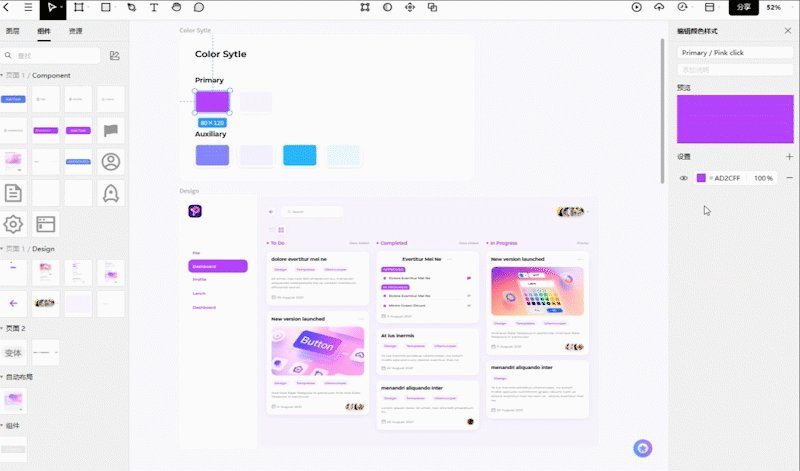
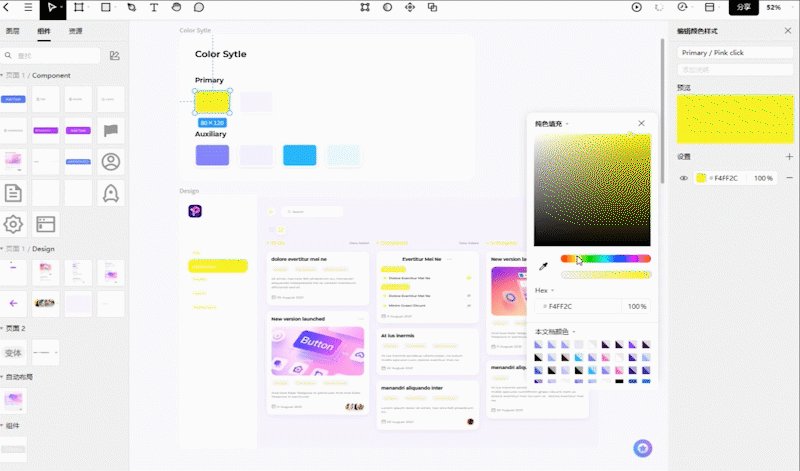
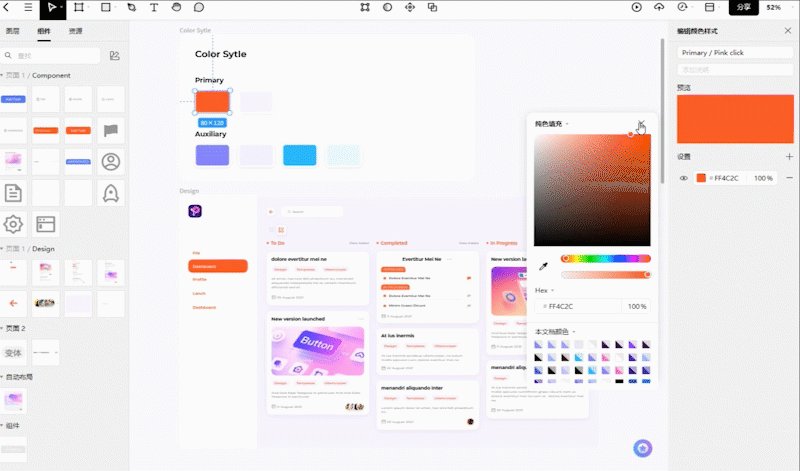
1.3 全局样式
在PS中如果需要修改某个元素样式,需要手动一个一个调整,费时费力不说还容易遗漏。有了Pixso的全局样式,就可以轻松的解决这个问题,做到一处修改、全局生效。
Pixso中,填充色、字体、阴影等多种图层属性都支持独立创建使用,且任意样式随心组合,保持高自由度,让设计不受束缚。设计时,如需修改某一个通用的参数,例如需要修改UI按钮的配色,只需要在样式中调整一个颜色,所有使用这个样式的按钮颜色都会改变。全局样式的功能,实现了快速修改,不再受制于繁琐的重复性工作,创作效率大大提高。

1.4 组件变体
传统工具在修改组件状态的时候,需要创建多个图层,然后手动一个一个的开启。如果一两个页面还好,要是遇到项目里面引用组件多了之后,找起来简直灾难!
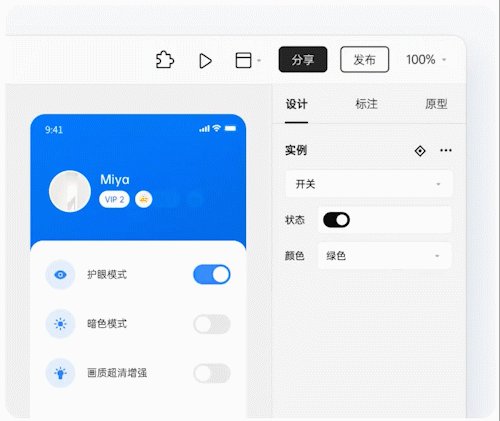
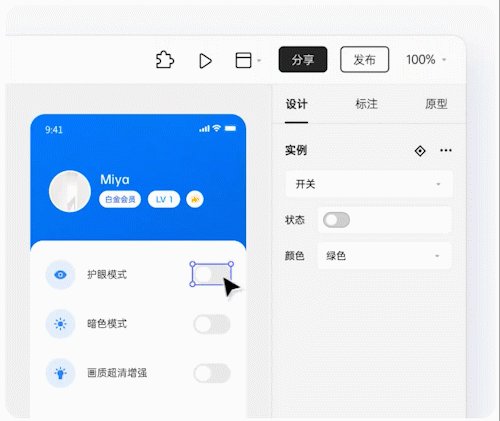
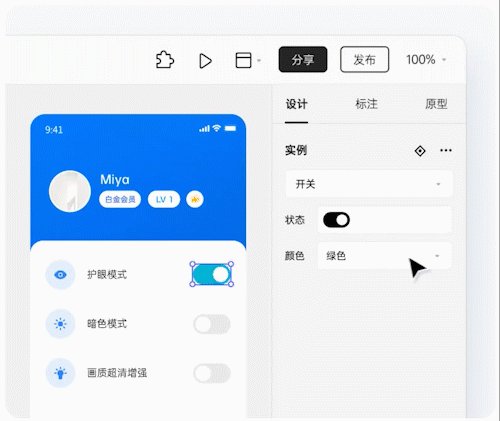
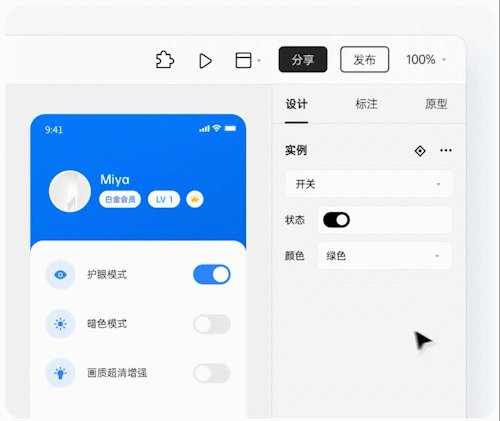
用了Pixso的组件变体功能后就再也不会这么麻烦了。所谓组件变体是把多个引用组件(Symbol)合并为一个整体,只需要设置好属性就可以随意切换组件的不同状态。下面来给大家演示一下这个功能。

在Pixso中,组件数量无限制,任意状态一键切换。只需要全部选中,一口气合并为变体。设计师只需要按照自己的思路,根据类型、颜色、功能、风格等自由地对组件分类,就算最后的变体里有几十上百个组件,我们也只用拿出来一个,剩下的在右侧面板中切换就好了,再不必反复手动替换。
2. PS网页版究竟“新”在哪里
首先Pixso是一款基于浏览器的设计工具,意思就是只要打开浏览器就可以作图,要知道之前为了做设计,到哪儿都得带个PS安装包,生怕没有软件用。

其次,Pixso是一款实时协作的工具,不论何时何地都可以和同事完全同步的进行操作。而且它还有历史记录功能,快速找到之前编辑的版本,再也不用来回拷工程文件了。

3. PS网页版Pixso,定义设计新方式
Pixso的功能还远不止如此,Pixso是一款集合了策划、原型、设计、交互、代码、交付为一体的协作设计工具。可以轻松绘制原型、一体化解决UI/UX协作,还可以节约大量重复工作时间、满足UX设计师高保真交互需求,在需求调研协作、低代码交付等方面也十分出色,同时还兼容主流文件格式。最重要的是Pixso是一款全中文的软件,学习成本低、上手快,是搭建网站、UI设计的福音。