在现今的快节奏、高效率的世界里,作为产品设计师,我们必须装备自己以最有效的工具和资源来确保我们能够以最高的效率和质量交付工作。而且随着科技的飞速发展,我们面对的不再只是简单的画笔和纸,我们需要运用到更为强大和复杂的数字工具。这些工具能够帮助我们以前所未有的速度和精度进行创建、迭代和共享我们的设计。而本文将为你介绍10个常用的产品设计网站,每个网站都有其独特的功能,能够让你的设计过程更加流畅。
1. Pixso
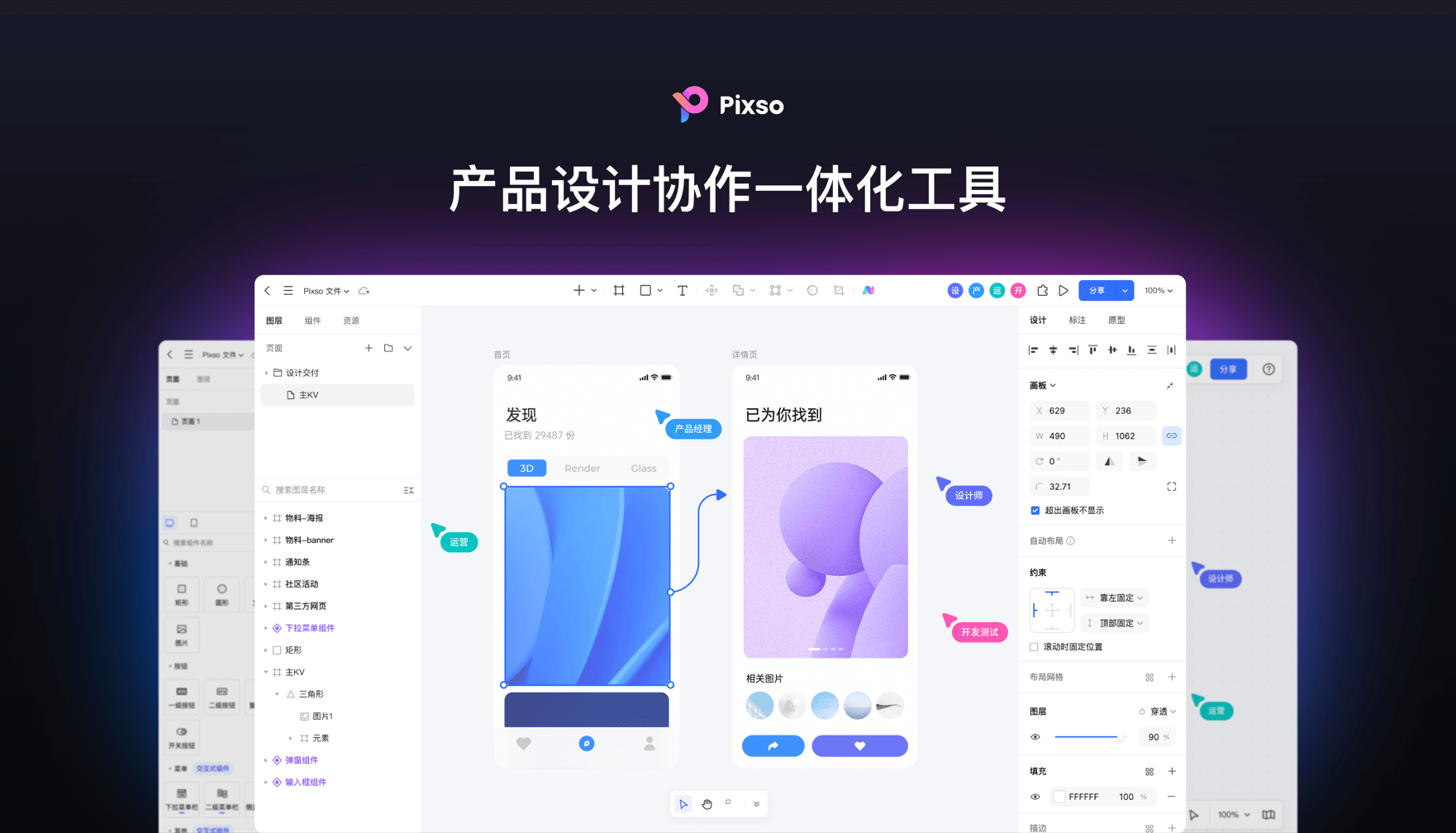
Pixso 是一款基于云的产品设计协作一体化工具,具有强大的功能和灵活性。产品设计网站Pixso 提供了全面的界面设计和原型制作功能,使设计师能够创建交互式的应用程序和网站界面。Pixso 的主要特点包括:

-
云端协作:Pixso 允许多个设计师在同一项目中实时协作,轻松共享和讨论设计文件,加快团队之间的合作效率,👉 点击在线免费使用Pixso账号。
-
矢量编辑和布局:Pixso 提供了强大的矢量编辑工具和自动布局功能,使设计师能够快速创建和调整界面元素,确保设计的一致性和准确性。
-
原型交互:Pixso 具有内置的原型制作工具,可以创建交互式的应用程序和网站原型,帮助设计师们演示和测试用户体验。
-
海量设计资源:Pixso 构建了开放共享的设计生图,内置海量UI/UX设计、组件库、插画、图标等设计资源;插件生态系统丰富多样,设计师可以根据自己的需求安装和使用各种插件,扩展软件的功能和效率。
-
设计系统和组件库:Pixso 支持创建和管理设计系统和组件库,使设计师能够更好地管理和重复使用设计元素,提高工作效率和设计的一致性。
Pixso 的用户界面简洁直观,易于学习和使用,而且支持多平台,包括 Windows、macOS 和 Web 版本。无论是个人设计师还是团队协作,Pixso 都是一个强大而实用的产品设计软件,受到了广大设计师的广泛认可和使用,👉Pixso个人版永久免费,马上试试。
2. Adobe Creative Cloud

Adobe Creative Cloud (CC)是一个综合性的设计工具套装,它包括了图像编辑、矢量图形、页面布局、网站设计、动画制作和视频编辑等多种功能。特别值得一提的是Adobe XD,它是Adobe CC中专门针对用户体验设计(UX)和用户界面设计(UI)的一款产品。
-
优点: 强大的整合能力、广泛的应用范围、丰富的教程支持。
-
不足: 价格较高、学习曲线较陡峭。
3. Sketch

Sketch是一款针对Mac用户设计的专业矢量产品设计网站。它主要被用于界面设计、原型制作和动画创建。Sketch简单直观的操作界面,强大的插件生态以及与其他工具如Zeplin和Invision等无缝集成,使其受到了大量设计师的喜爱。
-
优点: 强大的矢量图形编辑功能、丰富的插件生态。
-
不足: 只支持Mac系统。
4. Figma

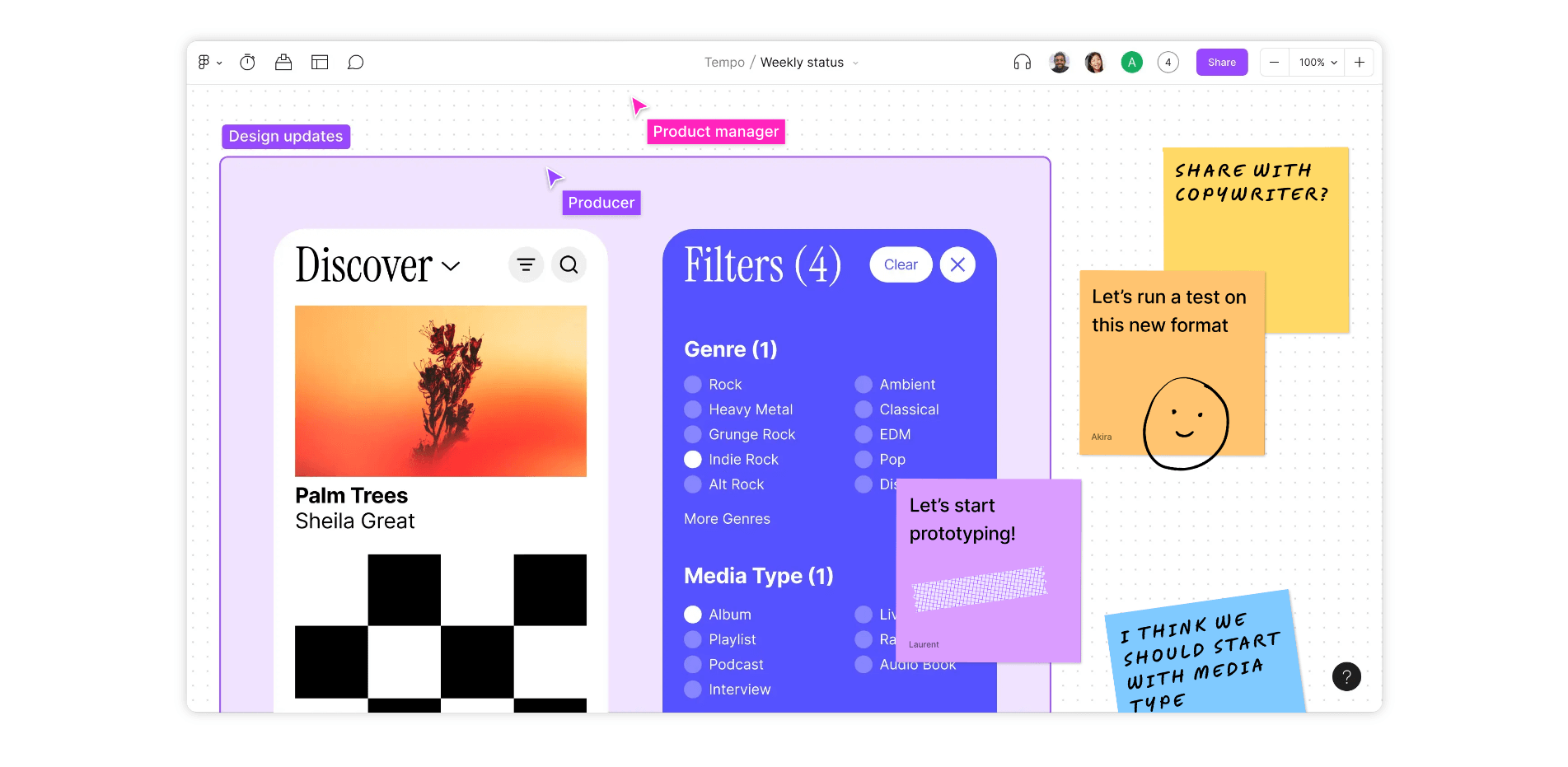
Figma是一款在线型的产品设计网站,支持实时协作。这使得设计师可以在同一个项目上共同工作,无需发送文件或同步改动。Figma支持各种屏幕尺寸的设计,且可以创建可交互的原型。
-
优点: 强大的在线协作功能、免费计划包含丰富的功能。
-
不足: 在线性质使得对网络依赖较强。
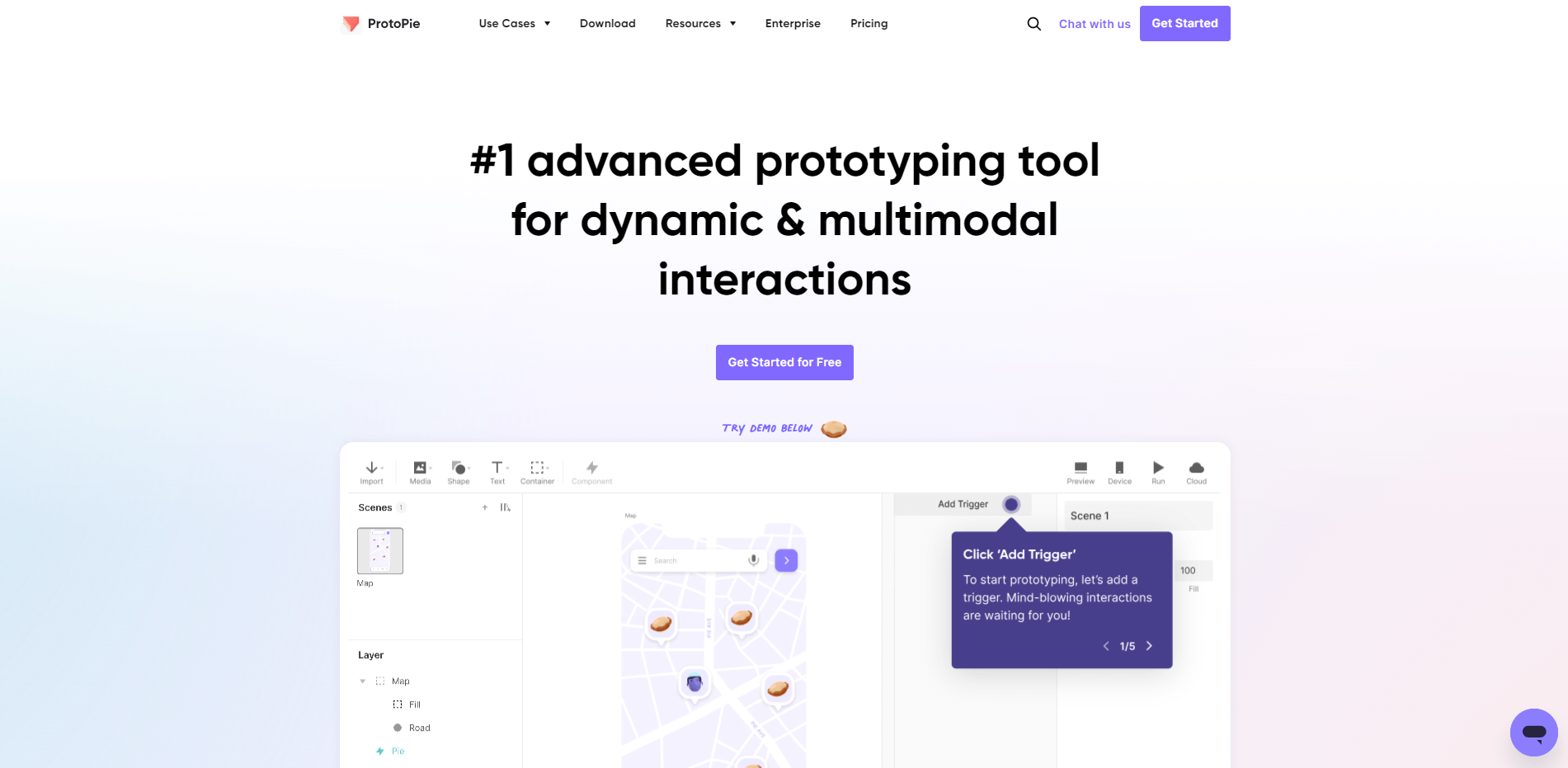
5. Protopie

Protopie是一款可以让设计师快速创建交互式原型的产品设计网站。它强调“无需编程”,可以让设计师快速创建出高保真的原型,而无需编写一行代码。
-
优点: 制作原型方便快捷、预览功能强大。
-
不足: 功能相较于其它工具稍显单一。
6. Adobe XD
Adobe XD是一款包含设计和原型在内的全功型产品设计网站。它提供了一个简单易用的界面来创建用户界面,并支持用户交互,让设计师能在同一平台上完成从草图到高保真原型的所有工作。
优势:
-
界面友好:Adobe XD的界面设计简洁,让人一目了然。无论你是新手还是专业人士,都能快速上手。
-
功能强大:Adobe XD支持矢量设计和网页制作,不仅可以创建高质量的设计原型,还可以制作动态交互效果。
-
协作便捷:Adobe XD支持多人在线协作,这对团队项目来说极其有用。你可以实时查看团队成员的更改,提高工作效率。
-
跨平台使用:无论你是在Windows还是Mac操作系统上工作,都可以使用Adobe XD。同时,它还支持移动设备预览设计效果。
劣势:
-
在某些复杂功能上,如微动画制作等,Adobe XD可能没有Sketch等竞品强大。
-
对于初学者来说,虽然上手快但要熟练掌握所有功能可能需要一定时间。
-
价格方面可能对部分用户来说偏高。
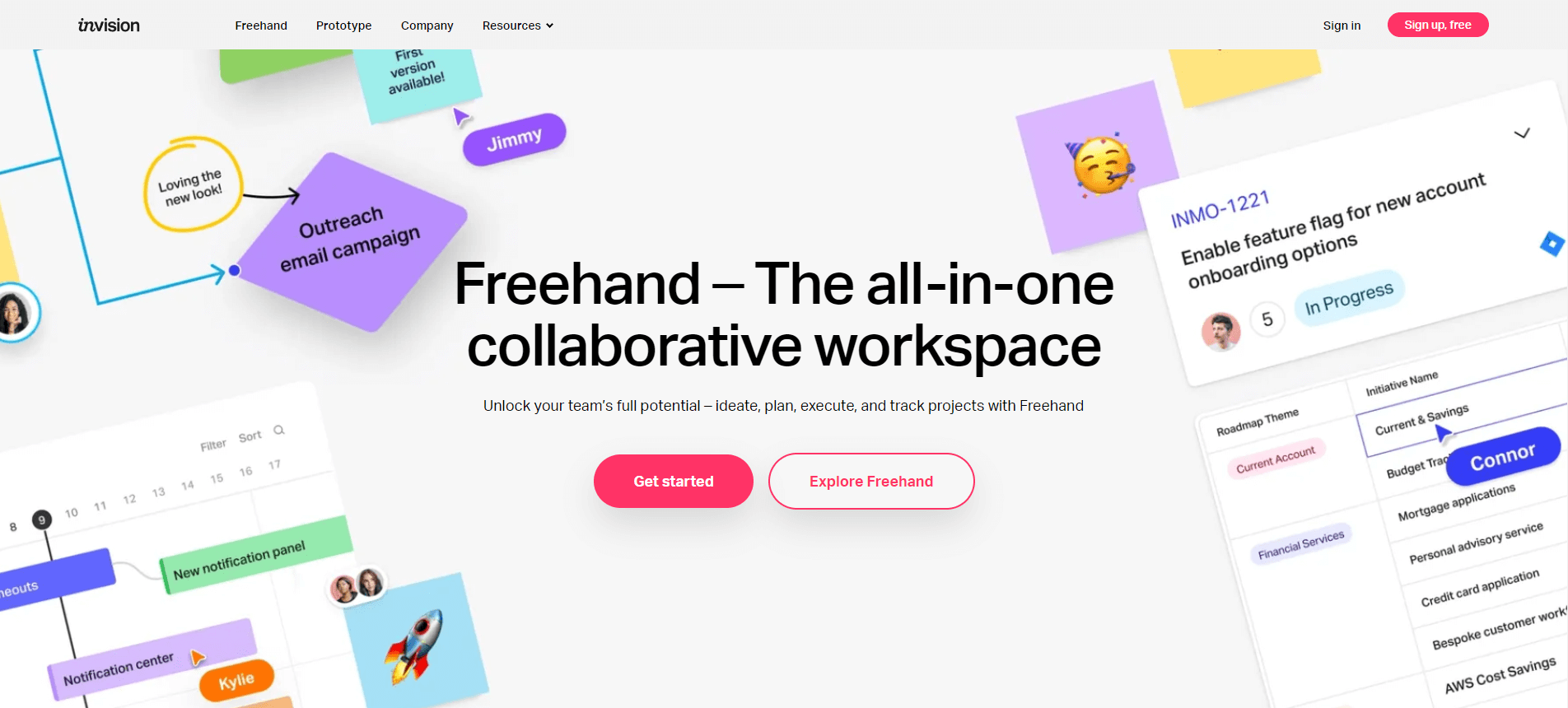
7. InVision

InVision是一个专业级别的原型产品设计网站,允许设计师快速地将静态界面变成动态的、可以交互的原型。通过InVision, 设计师可以得到关于用户行为的实时反馈,从而提升产品体验。
优势:
-
丰富的设计功能:InVision提供了丰富的设计工具和元素,可以帮助设计师快速创建出高质量的产品原型。
-
强大的协作功能:InVision支持实时协作,团队成员可以在同一平台上共享文件、进行评论和反馈,极大地提高了团队协作效率。
-
原型测试:InVision允许用户对设计的原型进行实时测试,这对于检查和优化设计非常有帮助。
-
跨平台兼容:InVision不仅支持Mac和Windows操作系统,还可以在iOS和Android设备上使用。
劣势:
-
对于新手来说,可能需要一定时间来熟悉所有功能。
-
在某些复杂功能上可能略显不足。
-
价格方面可能对部分用户来说偏高。
8. Marvel
Marvel是一个让设计师快速创建可交互原型的产品设计网站。它提供了一整套设计、原型制作和用户测试工具,而且操作简单,可以迅速转化你的想法为可交互的原型。
优势:
-
设计和原型:Marvel提供了丰富的设计元素和工具,可以帮助设计师快速创建出高质量的产品原型。
-
用户测试:Marvel允许用户对设计的原型进行实时测试,并收集反馈,这对于优化设计非常有帮助。
-
协作功能:Marvel支持多人在线协作,团队成员可以在同一平台上共享文件、进行评论和反馈,极大地提高了团队协作效率。
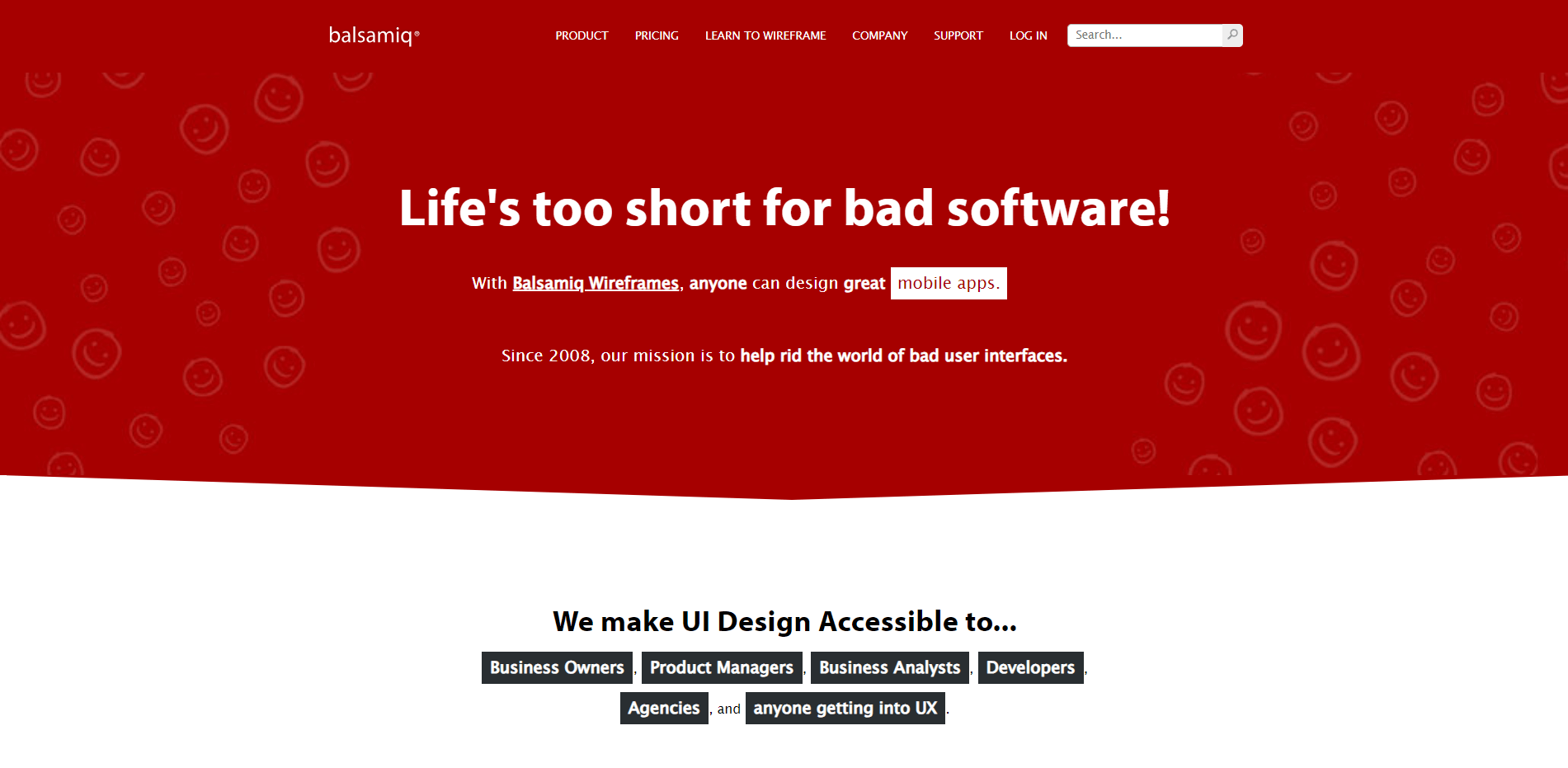
9. Balsamiq

产品设计网站Balsamiq以其简洁明了的特点和快速草图式的界面设计深受设计师喜欢。通过Balsamiq, 设计师可以快速草拟出设计思路并与团队分享。
优势:
-
界面友好:Balsamiq的用户界面直观易用,无论是新手还是经验丰富的设计师都能快速上手。
-
功能强大:它提供了大量的预设元素和模板,可以帮助用户快速创建出各种类型的界面布局。
-
便于协作:Balsamiq支持多人同时在线编辑,方便团队成员之间的协作。
-
云存储:所有的设计文件都可以保存在云端,方便随时随地访问和编辑。
-
效率高:通过拖拽操作就可以创建出精美的界面设计,大大提高了工作效率。
劣势:
-
设计元素有限:尽管Balsamiq提供了很多预设元素,但相比其他专业的设计软件来说,其设计元素仍然较少。
-
不支持高保真原型:Balsamiq主要用于创建线框图或低保真原型,如果你需要创建高保真或交互式原型,可能需要使用其他工具。
-
缺乏动态效果:Balsamiq不支持添加动画或过渡效果,这可能会限制设计师表达设计想法的能力。
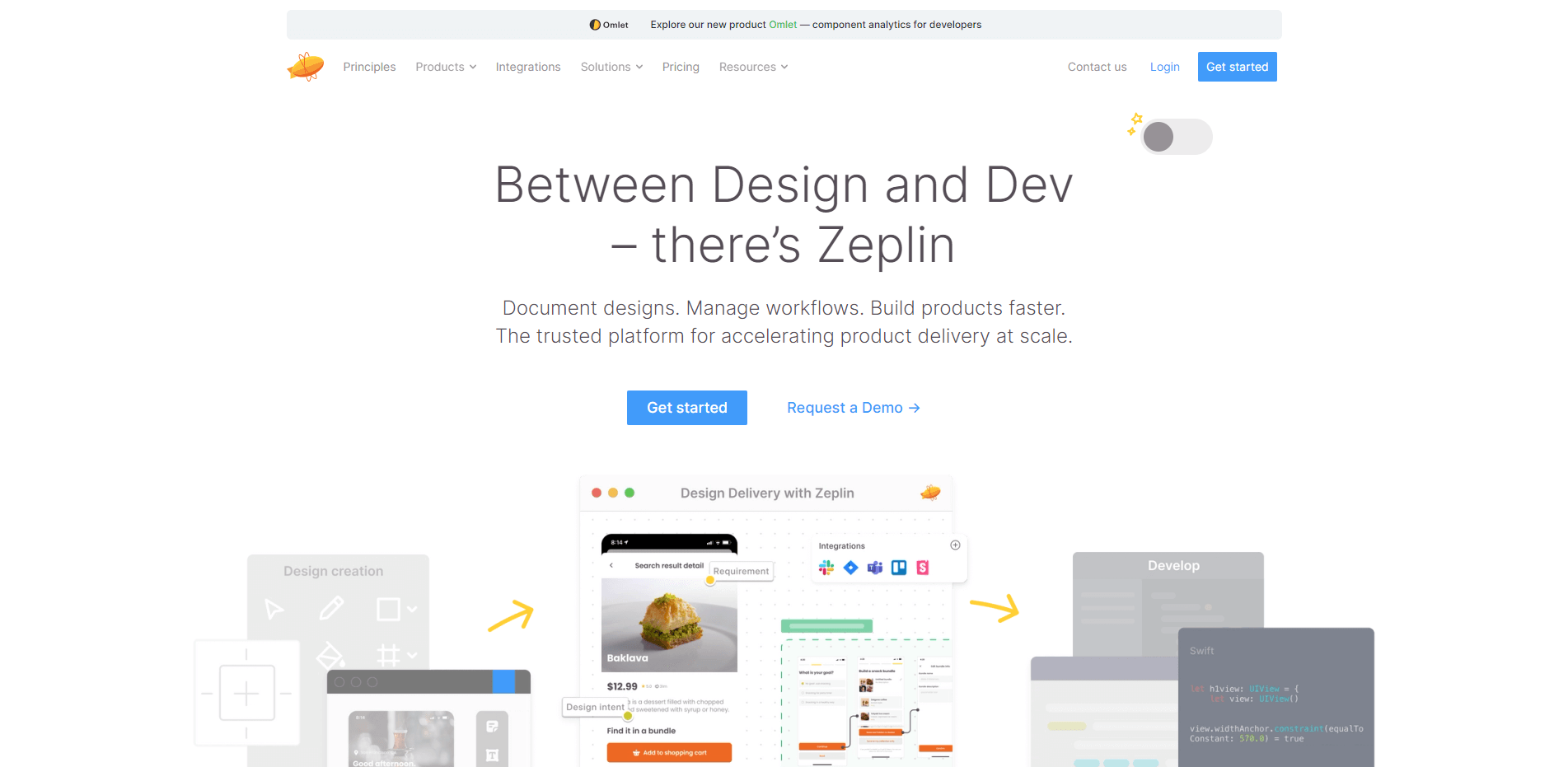
10. Zeplin

Zeplin是一个设计师与开发者之间协作的产品设计网站。它可以将Sketch和Photoshop的设计文件转化为互动式的规范,降低了设计到开发的难度。
优势:
-
用户界面友好:Zeplin的用户界面设计得非常直观易用,使得用户能够快速上手并有效使用。
-
强大的协作功能:Zeplin可以让设计师和开发者在同一个平台上共享设计稿,提高了团队间的沟通效率。同时,它也支持实时更新和反馈,进一步提升了团队协作的效率。
-
设计到开发流程简洁:Zeplin可以自动生成包含颜色、字体、尺寸等信息的样式指南,这大大简化了从设计到开发的过程。
-
跨平台支持:无论你是使用Sketch, Figma, Adobe XD还是Photoshop,Zeplin都能为你提供良好的支持。
劣势:
-
缺乏内置设计工具:Zeplin主要是一个协作和共享工具,它本身并不包含创建或编辑设计的功能。
-
价格问题:对于小型团队或个人用户来说,Zeplin的价格可能会显得稍微偏高。
11. Proto.io

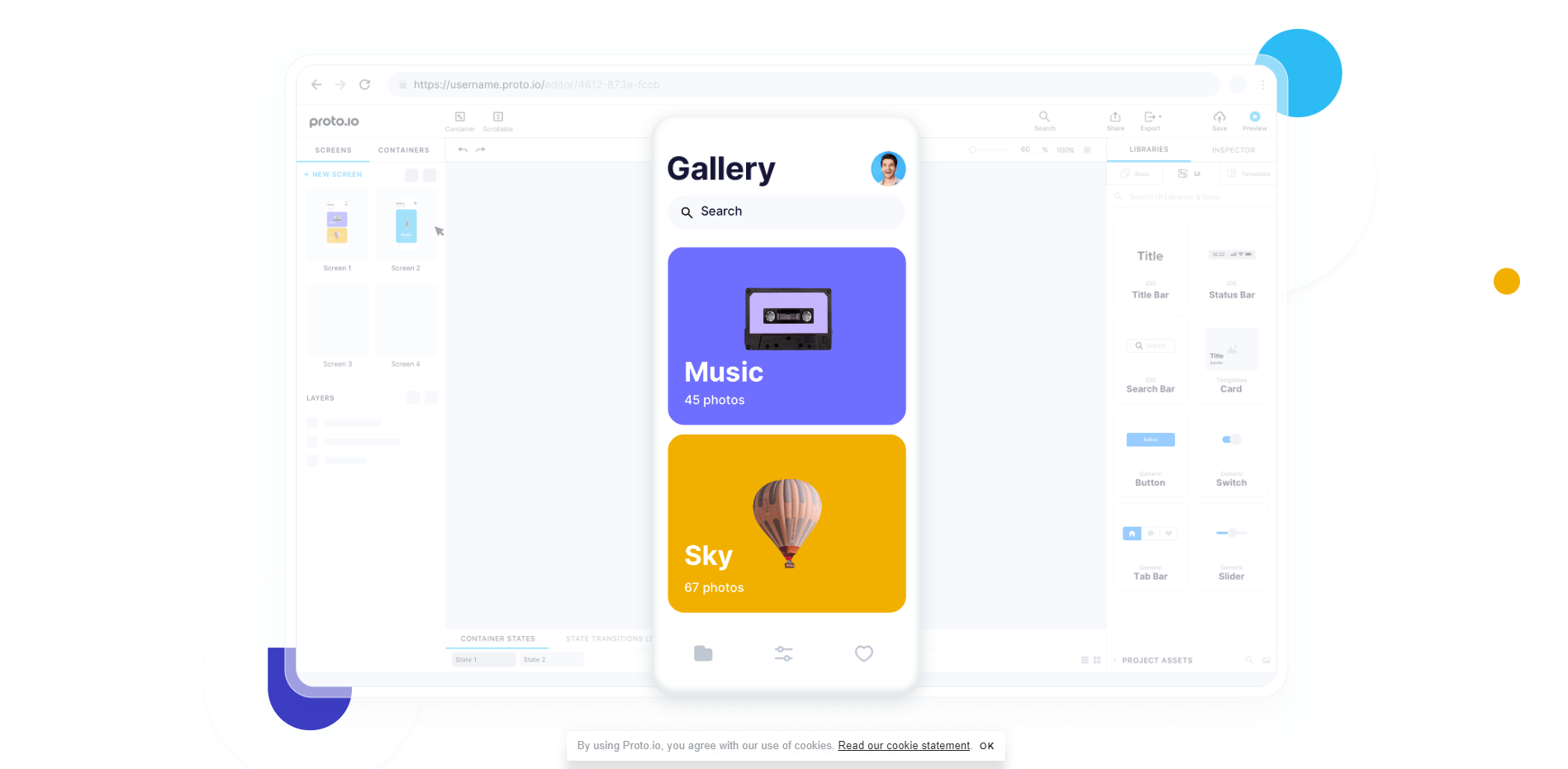
Proto.io是一个专为移动应用设计师创建的原型产品设计网站。它允许你在没有编码的情况下创建复杂的可交互原型,并提供丰富的用户交互库供设计师选择。
优势:
-
用户界面友好:Proto.io有一个直观且易于使用的用户界面,即使没有编程知识,也可以很容易地使用它来创建复杂的交互式原型。
-
强大的功能:Proto.io提供了大量的预设组件和模板,可以帮助设计师快速开始项目。此外,它还支持用户自定义组件,这对于需要创建独特设计元素的项目非常有用。
-
实时预览和分享:Proto.io允许设计师实时预览他们的原型,并且可以方便地分享给团队成员或者客户进行反馈。
-
跨平台兼容:无论是在桌面还是移动设备上,都能很好地运行Proto.io创建的原型。
-
整合第三方工具:Proto.io可以与如Sketch等其他设计工具进行整合,进一步提高了其实用性。
劣势:
-
价格相对较高,可能不适合预算有限的小团队或个人用户。
12. Axure RP

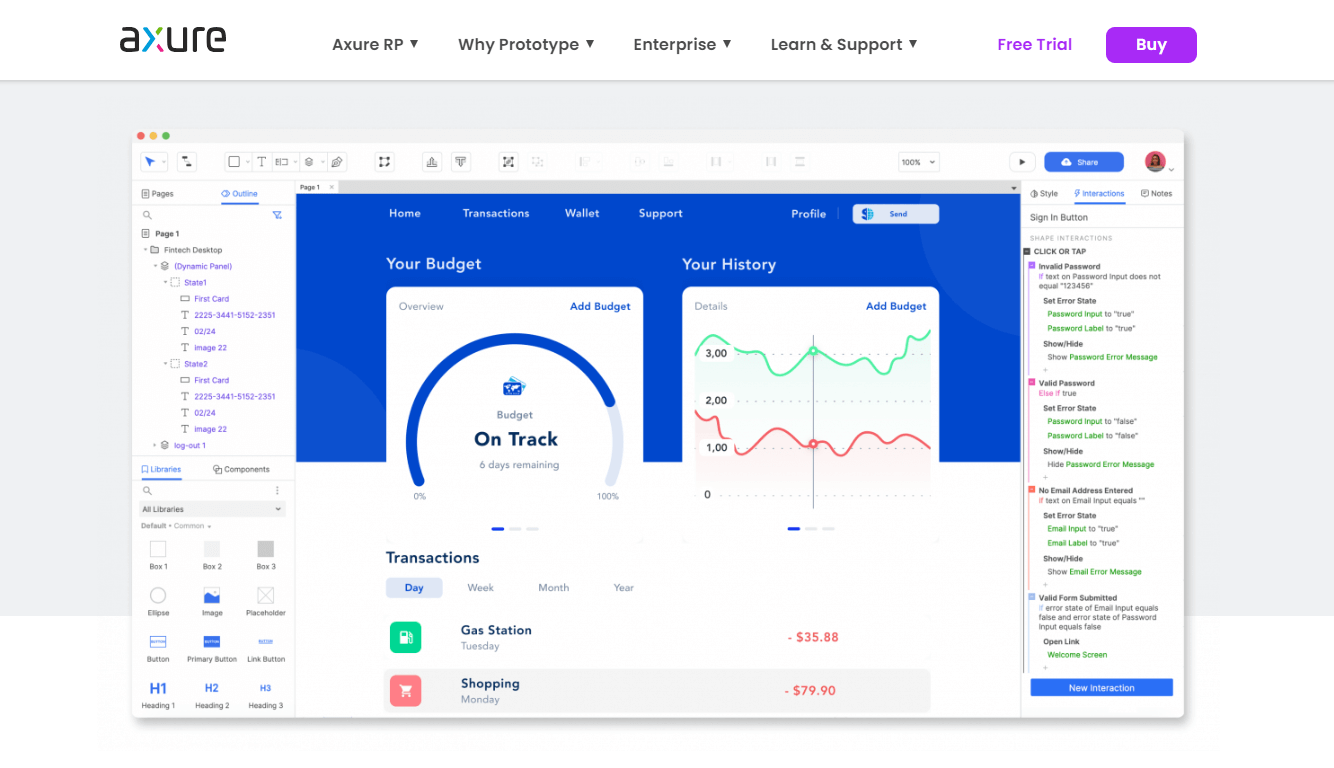
Axure RP是一款专业级别的原型产品设计网站,提供了创建高保真度原型所需要的所有功能,包括条件逻辑、动态内容和数据驱动。
优势:
-
功能强大:Axure RP提供了大量的设计元素和组件,可以帮助设计师快速创建出复杂的交互式原型。它支持条件逻辑、变量、动态内容等高级功能,使得设计更加灵活。
-
易用性:虽然Axure RP功能丰富,但是其界面设计友好,操作直观,新手也能够快速上手。同时,它还提供了大量的教程和资源,帮助用户更好地理解和使用这款工具。
-
协作能力:Axure RP支持多人协同工作,团队成员可以共享组件库、查看和编辑他人的设计,这对于团队合作非常有利。
-
输出效果:Axure RP可以生成HTML网页或者PDF文档,方便与客户或者开发团队分享和讨论。
-
兼容性:Axure RP支持Windows和Mac两种操作系统,并且可以导出Sketch、Figma等其他格式的文件。
13. Principle
Principle是一款专为创建交互式UI动画而设计的产品设计网站。它提供了一个直观的时间线编辑器,让你可以精确控制每一个动画元素。
优势:
-
用户友好:Principle的用户界面非常直观,新手也能快速上手。它提供了大量的教程和资源,帮助用户更好地理解和使用工具。
-
功能强大:Principle支持各种复杂的动画和交互设计,使得设计师可以创建出非常生动和吸引人的原型。同时,它还支持导入Sketch或Figma文件,方便设计师在不同工具间切换。
-
高效率:在Principle中,设计师可以快速地创建出原型,并且可以实时预览效果。这大大提高了设计的效率。
-
设计灵活:Principle允许用户自定义动画时间线和元素属性,使得设计更加灵活。
-
兼容性良好:Principle支持MacOS系统,并且可以预览在iOS设备上的效果。
劣势:
-
目前只支持MacOS系统,对Windows用户来说可能会感到不便。
-
不支持团队协作,这可能会对大型项目造成一些困扰。
通过上述评测,我们可以看到每个产品设计网站都有其独特的优势和局限。在选择工具时,设计师需要结合自身的需求以及团队的协作模式来进行决策。希望这篇文章能够为你的选择提供参考,让你找到最适合你的产品设计网站。




