用户在使用网页或 APP的过程中,大多会遇到加载场景。加载对用户来说是一种反馈,是用户触发、系统反应的过程。在一个产品中可能会涉及到多种形式的加载场景,例如进场加载、页面间的转场加载以及局部功能的加载等。
而在这些场景下,产品该如何设计,才能让用户减少焦虑呢?在本篇文章中,Pixso就对加载设计做了系统总结,帮助你做出更好的加载设计。
五种加载模式
网页的加载速度是评估网站质量一个重要指标。大多数用户能够容忍的网页加载时间只有几秒,如果超出了访客的忍受范围,他们会毫不留情地关掉你的网页。以下总结了几种可以明显提高网站加载速度的技巧,如果你的网站存在载入速度慢的问题,不妨参考以下建议,对网页做些初步优化。
1. 全屏加载
全屏加载就是整个屏幕白屏进行数据加载,一般会有进度条配合,常用于手机网页的加载中。例如列表页进入详情页、图片详情等。建议可考虑融入趣味性较强的小动画,增强愉悦感,从用户心理上去缩短等待时间。

优点:能保证内容的整体性,全部加载完才能够系统化的阅读。
缺点:有非常强烈的等待感,3s以上会产生焦躁情绪,所以在地铁等信号不好的地方,使用手机网页获取内容实在是比较灾难的一件事情。
2. 优先加载
如果一个页面有图片有文字,可以先把文字都加载出来,保证用户可以有内容可读,然后再加载比较费流量的图片。但是活动页千万不能把重要信息全部放在图片上,导致加载不出来。这种加载形式更加适用于内容阅读型的APP。

优点:可以帮助用户快速阅读内容,了解信息。
缺点:也许会丢失掉重要的关键信息,无法建立信息获取的闭环。
3. 整页加载
在当前页与下一页是整页切换的时候,可以考虑采用整页加载的形式,但是要保证每个页面的数据量不是特别的大。一般适用于宫格图片模式、全屏图片模式、网状详情页模式。
优点:能保证每个页面的完整性,体验比较整体。
缺点:不好保证整页的加载效率,且有可能影响浏览的流畅度。
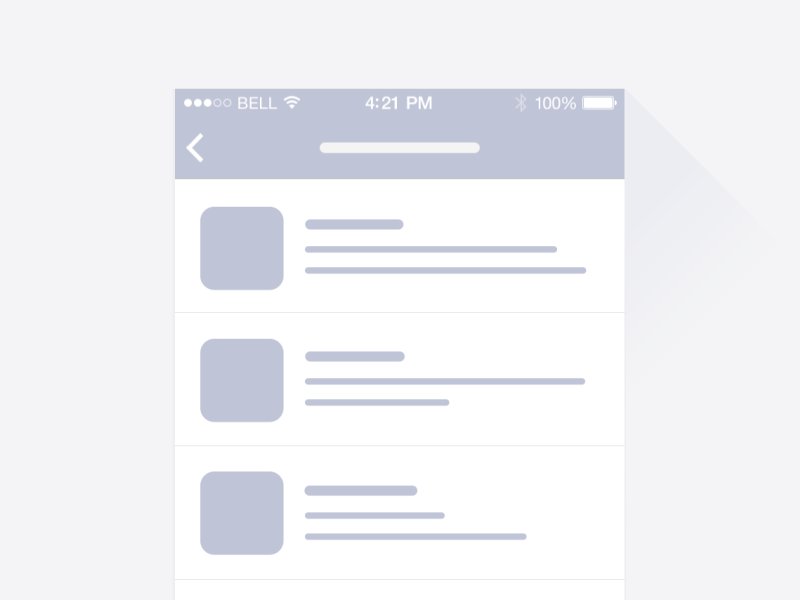
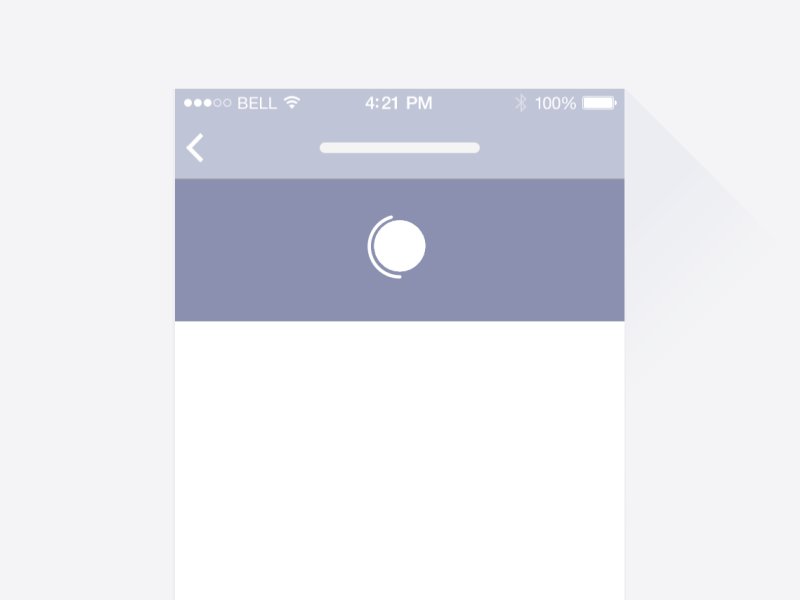
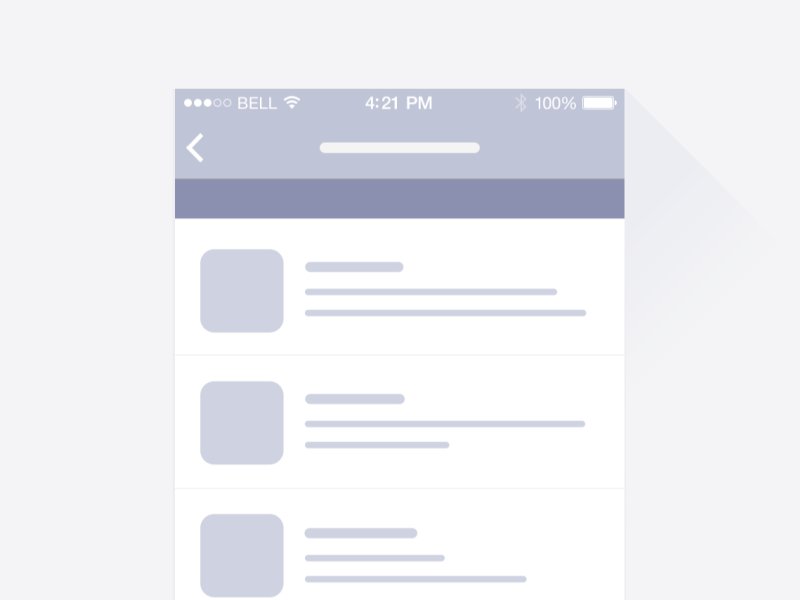
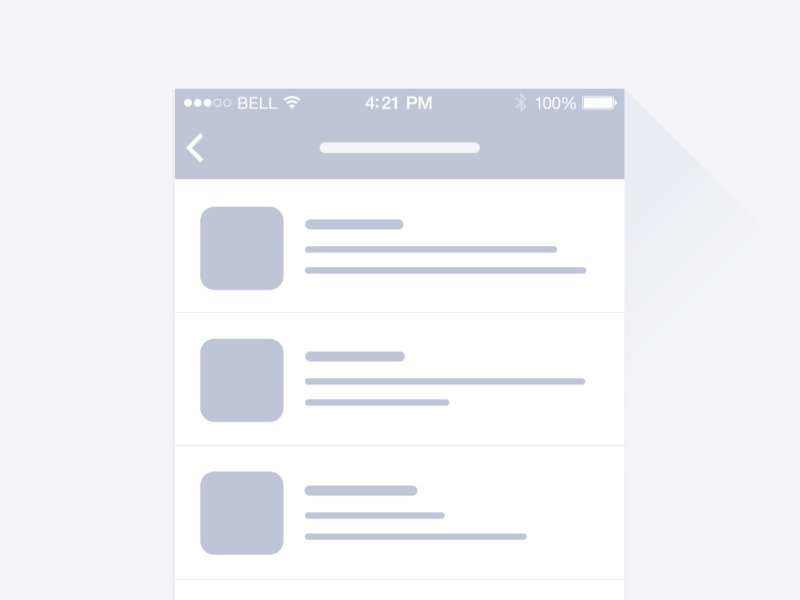
4. 下拉刷新加载

大多数应用程序首次加载采用骨架屏解决后,会面临数据刷新的情况,普遍的二次加载都会采用下拉刷新加载。下拉刷新已经在APP中被普遍应用,保证了用户即可以看到本地的内容,也可以选择主动下拉对当前内容进行更新。加载的样式也可以做出进一步的设计,例如运用产品形象作为刷新的样式,能加深用户对品牌的认知。
优点:把用户代入无尽浏览模式,让用户一直下拉刷新浏览新内容,不需要手动点击下一页复杂操作。
缺点:用户一定要在页面顶部下拉才有刷新效果,不然下拉手势优先响应的是页面上滑动作。
5. 离线加载
当用户没网的时候,往往很多功能都不能用了,内容也无法加载出来,导致APP变得根本不可用,这时候就要考虑预加载离线缓存的设计了。首先在有网的时候把数据提前加载下来,缓存到本地,当没网的时候,直接加载已经缓存下来的内容。
一般会提供给用户选择,是否开启有WiFi的情况下预加载功能,或者是否开始WiFi下全部离线缓存的功能。这样便可在一定程度上减少地铁上信号时好时差而无法正常使用产品所带来的困扰了。但考虑到手机空间,要设计合适的 离线机制,并配合一定的清理缓存的机制。这种加载方式适用于小说阅读、新闻阅读、视频类APP。
优点:解决了没网获取数据的问题,且节约了流量,保证了流畅。
缺点:占用本地存储空间,而且有时候预加载的内容根本没有用到。
Pixso总结
在深入了解加载的状态和模式后,可以让我们在设计和交互中改善那些使用不合理的加载,从而提升产品的舒适度,也可以利用加载来做更多的交互设计,让加载变得更有趣味性,减少用户因等待产生的焦虑感,提升用户的体验感。

当然,要想做出好的加载设计,还需要参考大量优质的加载设计案例。建议你打开Pixso社区资源,里面有很多优质的APP加载设计案例,绝对能给你带来更多的加载设计灵感!



