React是一个用于创建用户界面的Javascript包,它包含小型且可复用的代码片段,可以帮助开发人员快速轻松的构建出和谐、一致、简洁且具有吸引力的用户界面。React快速增长的因素之一是其丰富的React UI组件库,开发人员使用React UI组件库能够快速高效的为Web、移动、桌面和混合应用程序创建现代Web设计和有吸引力的用户界面。本文精选 Pixso资源社区中的5款热门React UI组件库,帮助大家更深刻的了解观摩这些组件的特性,方便在工作中更灵活的运用。
1. Material UI
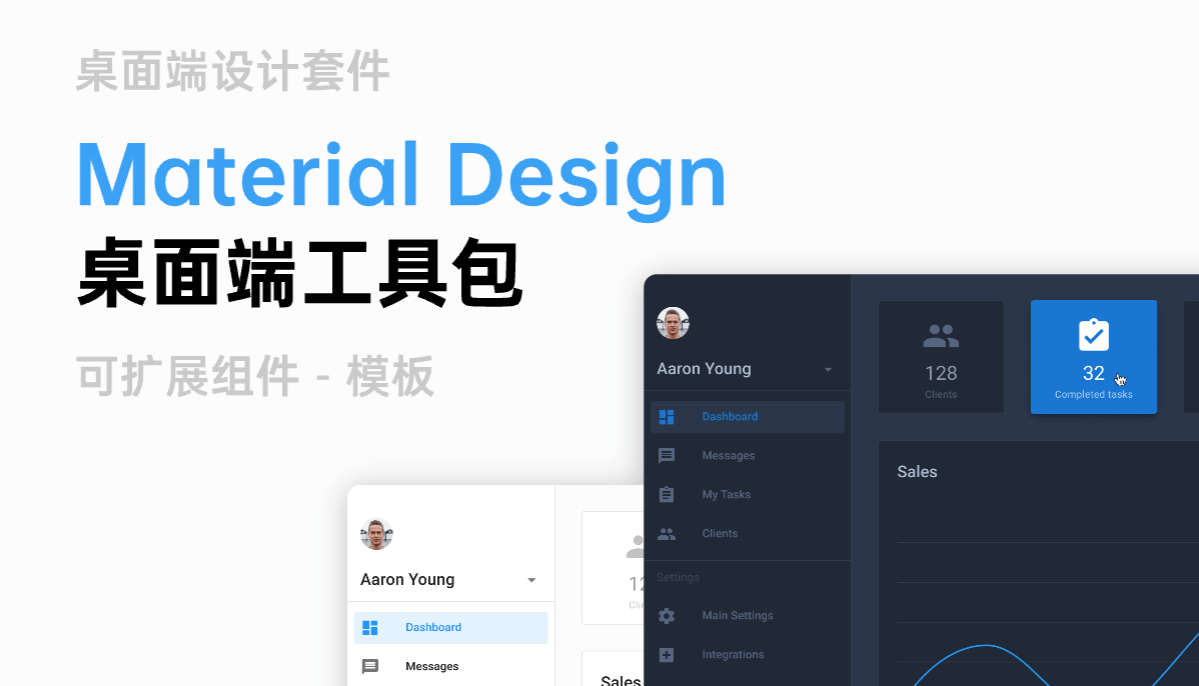
React UI组件库的主要目的是为整个团队提供适度的、高效可复用的组件数量,从而提高整个团队的工作效率。作为最受欢迎的React UI组件库之一,Material UI以其更快速、更简单的Web开发优势闻名于世。Material UI不仅是一个组件库,更是一个完整的设计系统,能够帮助设计师和开发人员快速的创建设计系统,操作简单,易于上手。
该React UI组件库已经加载了大部分应用程序所需组件,设计师还可以自行将React开发库中提供的即用型组件插入任何应用程序,无需应用程序开发人员。此外,Material UI还提供了一系列工具和API,可以用于增强应用程序的创建。

2. Ant Design
Ant Design作为顶级React UI组件库,在国内的普及率和使用率名列前茅,是企业级产品的设计系统。其Ant Design组件库丰富且完善,为创建精美网络应用程序提供了50多个组件,并且提供了完整且灵活的设计。一些必不可少且使用率高的组件使其在众多组件库中脱颖而出,成为行业佼佼者。除众多开发者以外,Ant Design在各行业中的使用量也不容小觑。
许多开发者建议对Ant Design规范之外的组件使用其他React第三方库,这将会为使用者提供更强大的功能。另外,其丰富的组件可以充当企业应用程序的构建块,为企业开发人员提供了强有力的支持。该React UI组件库的升级版还带有模板、组件和与之配套的设计工具包,这无疑为使用者提供了更方便快捷的使用途径。其设计工具包针对数据可视化、移动和图形解决方案等问题专门设计,以便开发人员可以从基于特定企业用例的工具包开始。

3. Bootstrap
Bootstrap作为流行的React UI组件库之一,其本身是一个CSS、HTML、和JS的集合,包含了可用于Web和移动应用程序的UI创建元素。其引导程序被称为JS库,利用Bootstrap中丰富的组件可以快速搭建一个功能完备且界面美观的网站。其组件功能强大,凭借组件无需依赖boost rap.js或jquery即可工作,可以完全兼容已经存在的主题条款。该React UI组件库提供了一个长组件列表,它们可以完全控制每个组件。
不仅如此,React UI组件库的更新也考虑周全,会确保在虚拟DOM中引入引导功能的帮助下为开发人员提供最稳定的解决方案。除此之外,Bootstrap有一个及其便利的优势,即当需要使用组件库时,可以仅导入所需单个组件,而非整个React UI组件库。它还可以将发送给客户端的代码量最小化,而不影响其完整性。

4. Evergreen
Evergreen是一款用于在Web上构建UI框架的产品,由Segment开发维护。Evergreen组件有30多个组件构建在React UI原语之上,这些组件可以帮助实现用户界面的无限组合。Evergreen React UI组件库部分支持主题化,使用常用模式时,可以通过其默认主题得知Segment的当前品牌。除默认主题外,Evergreen还为开发人员提供了经典主题,可切换使用。React UI组件库访问文档和获取资源的方式也极其便捷,非常适合设计师和开发人员使用。

5. Fluent UI
Fluent UI曾被称为Fabric React,是Microsoft开发团队的佳作之一,微软近年来一直在大力推广该组件库,并且已经持续了相当长的一段时间。Fluent UI作为微软团队开发的产品,特点突出,具有行为和图形的组件类似于微软极具代表性的Office产品。该React UI组件库是一个用户体验框架的集合,除了可以获得与桌面、iOS设备和Android兼容的用户界面库,它还与许多其他微软产品共享兼容性。
通过Fluent UI,可以获得用于开发Microsoft设计中应用程序的大部分预构建组件设计语言。毫无疑问,它为大多数设计师和开发人员提供了更便捷的使用渠道,大大提高了他们的工作效率。尤其是在创建Office这样的网页时,Fluent组件库无疑是设计师和开发人员的最佳选择。
但这并不代表Fluent的作用局限于创建Microsoft应用程序,它还可以构建跨平台程序,用于其他项目。该框架所包含的功能不仅易于创建,而且还提供大多数场景的默认设置。除此之外,该React UI组件库还具有可定制性,能够针对项目定制所需要的组件。并且更改单个元素并不会影响整体风格,因为Fluent采用一种直接的方式将CSS用于其所有元素,这使得更改功能更为便捷。
总体而言,跨平台设计系统Fluent为设计师和开发人员带来了共享一种设计、通用一种语言的体验,将一系列的产品互相联系起来而又不影响其使用,由此可见Fluent React UI组件库功能的强大,这也使其成为Web开发中最好的React UI组件库之一。

5款精选好用的React UI组件库已经介绍完毕啦,想必大家对React UI组件库也有了更深刻的认识了解。文章中提到的5款React UI组件库,都可以通过Pixso资源社区 中找到对应的设计资源。好用的React UI组件库可以帮助整个团队在提高工作效率的同时,保证产品一致的输出,帮助我们节省因重复设计产生的工作时间。因此,拥有好的React UI组件库,无论是对设计师还是开发人员来说,都是至关重要的。点击上方Pixso注册按钮,即可免费获取大量React UI组件库!