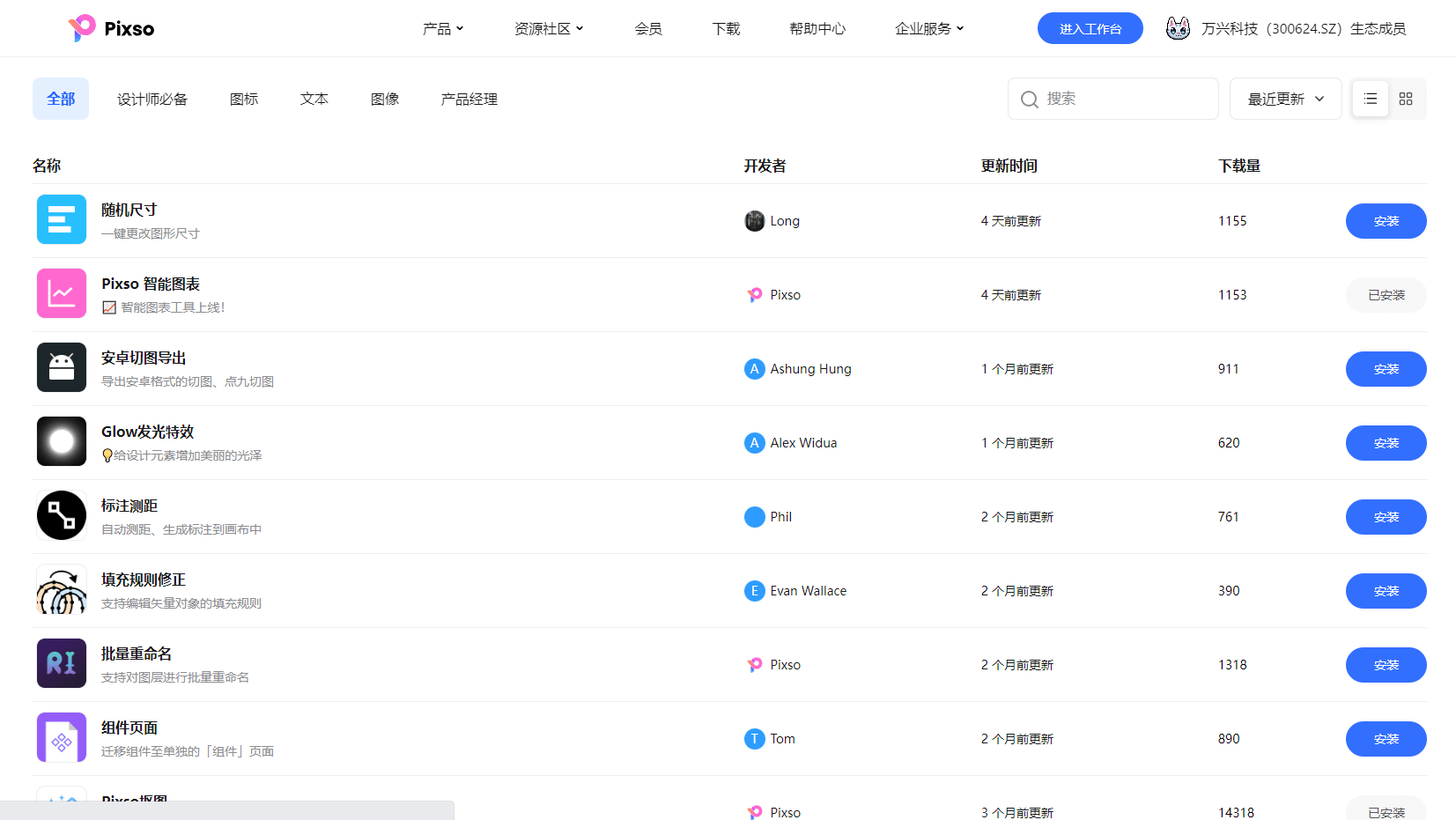
如果你是一名UI设计师,想要更加得心应手的使用sketch软件进行创作,那么了解并使用一些好的插件来辅助你设计是非常必要的。这篇文章将为你分享6款免费的sketch汉化插件,都是非常好用的,可以更好的帮助你完成设计工作。本文所推荐的插件,都可以在Pixso的插件广场找到,需要的小伙伴可以去Pixso官网的插件广场下载。接下来,我们一起来看看吧!
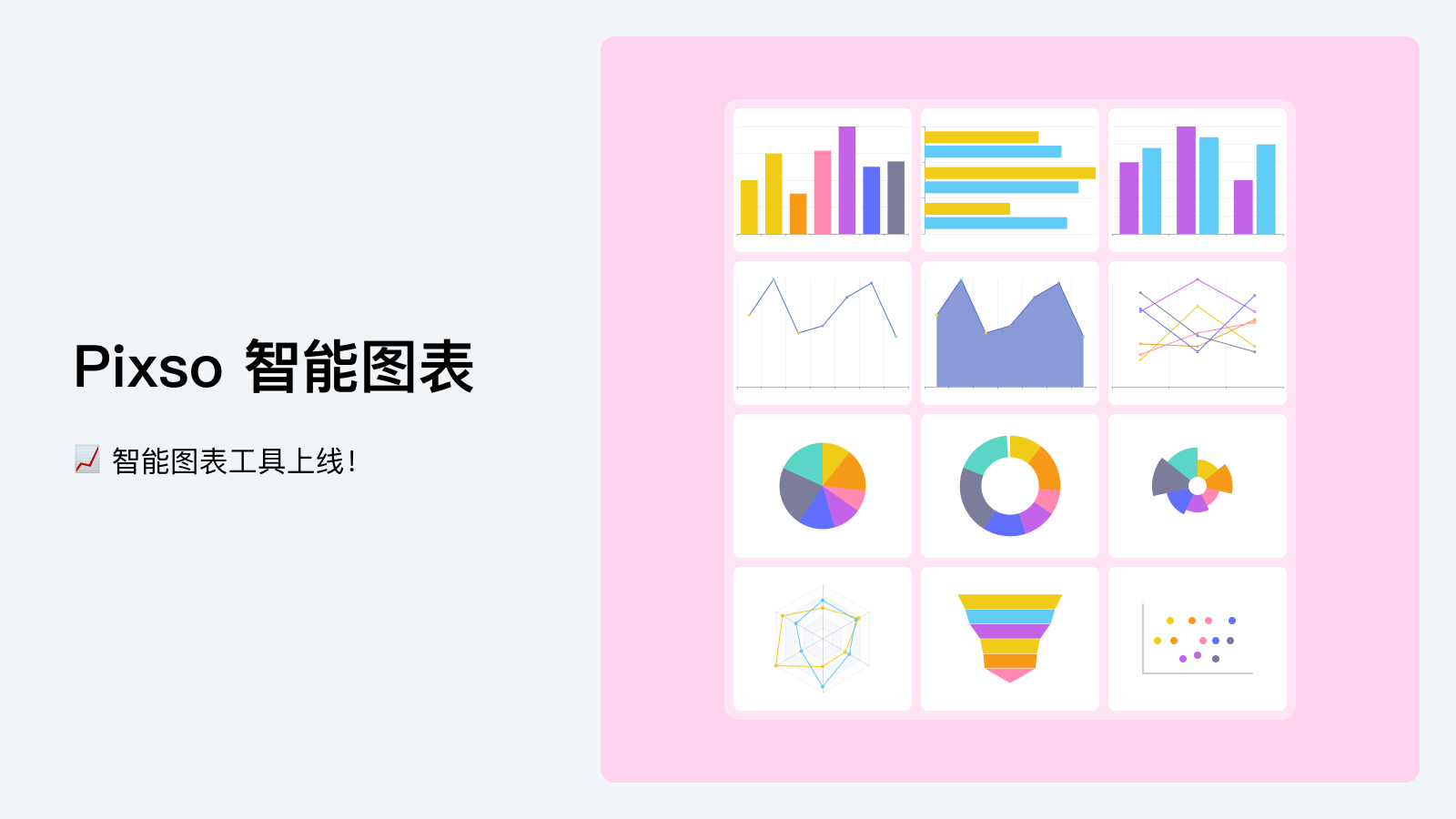
1. Pixso 智能图表插件

这款sketch汉化插件可以帮助你在线自定义创建常用的数据图表,包括柱形图、折线图、饼图、雷达图、漏斗图等,设计师只需要在sketch在线版Pixso中启动该插件,然后再插件中简单的设置图表数据就可以快速创建了,非常的方便、易用,这大大的提升了设计师绘制图表的效率。
2. Glow发光特效

这是一款可以一键帮助设计师为页面按钮绘制发光特效的sketch汉化插件,通过这款插件设计师不必再反复去调整发光效果的数值,就可以快速创建出漂亮的发光效果,非常实用。插件的使用方法也很简单,只需要在sketch在线版Pixso编辑器中,选中要设计发光效果的图层再点击插件中的应用按钮就可以了。
3. Pixso抠图

抠图几乎是每个设计师都会遇到的需求了,这款sketch汉化插件可以帮助设计师一键抠图,抠图抠的很干净,非常的实用。如果你平时工作中,有较多的抠图需求,那么使用它,可以大大节省你的抠图时间。该插件的使用方法也很简单,只需要在Pixso中选择需要抠图的图片,再应用插件进行抠图就可以了,👉 点击查看在线抠图教程。
4. Content Buddy

Content Buddy是一款可以帮助设计师快速替换文本内容的sketch汉化插件,特别适合那些需要大量进行文案替换的设计场景。该插件的使用方法十分简单,只需要先选中范围内的搜索文本内容,然后再输入自己想要替换的内容文本。
5. IconPark

这是一款由字节跳动出品的高质量开源图标库插件,包含有2600多的基础图标,可以为设计师提供图标设计灵感,也可以直接拖动图标到Pixso编辑器中进行使用,非常的实用,喜欢的小伙伴快去Pixso插件广场安装吧。
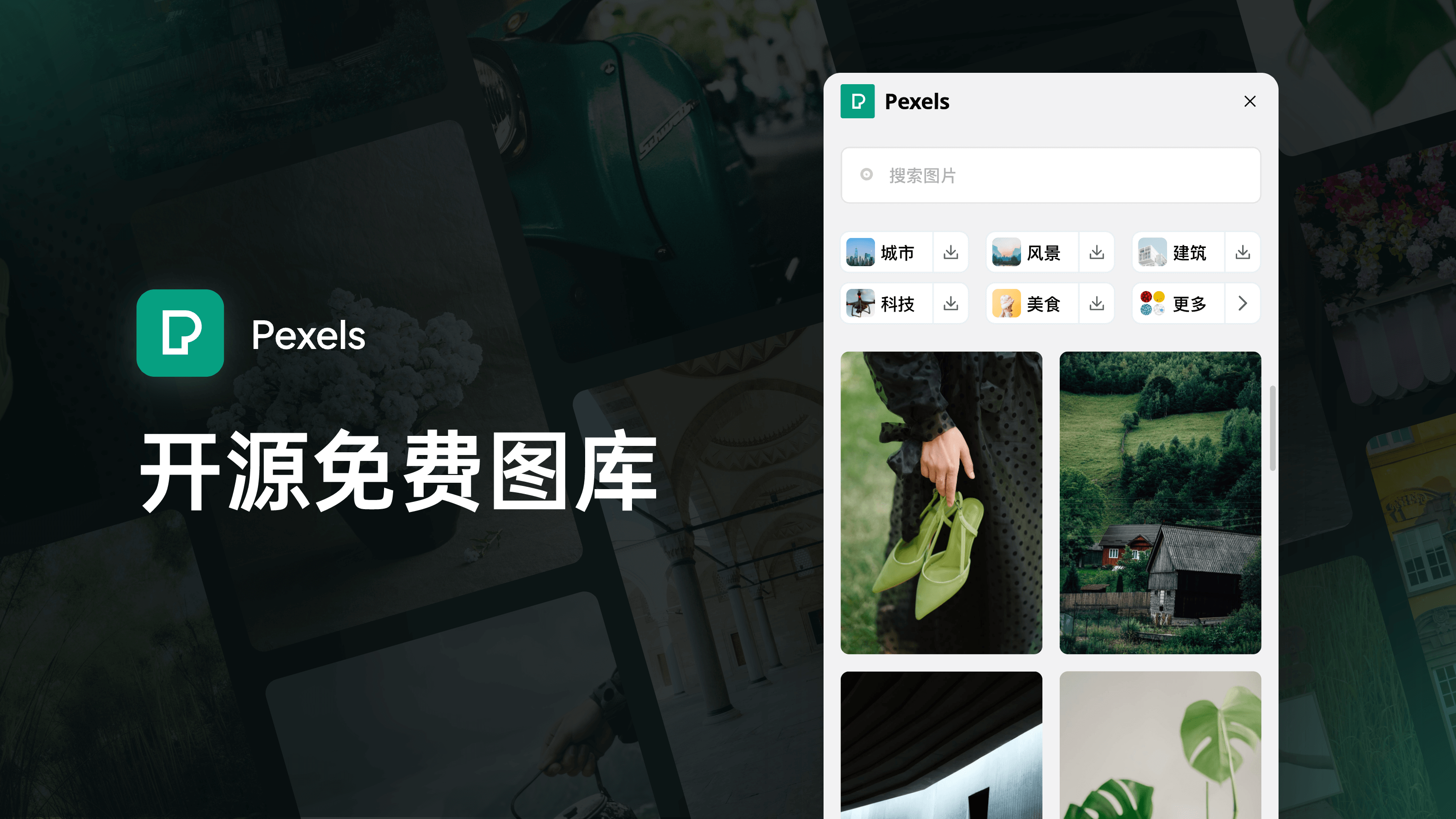
6. Pexels

Pexels是一款可以帮助设计师提供各种设计配图的sketch汉化插件,有了它设计师就可以在进行设计师快速填充需要的设计配图,大大提升设计师的设计效率。该插件的图片资源都取自开源免费图库Pexels中,可以免费商用哦。
Sketch汉化替代:Pixso
以上就是本次为大家分享的6款能够提升设计效率的sketch汉化插件了,相信通过这些sketch插件的使用可以让设计师快速完成各种重复繁琐的工作,喜欢的设计师朋友可以根据自己的习惯,选择需要的插件,去Pixso插件广场下载安装哦。最后,再提醒一下大家,这些插件需要直接使用sketch在线版Pixso进行使用,大家可前往Pixso官网登录并注册账号,然后前往Pixso插件广场下载安装这些插件就可以在Pixso中设计使用了。

Sketch在线版Pixso是一款类似于sketch的在线UI设计工具,它不同于sketch需要下载客服端,而是可在浏览器中直接使用,且在功能方面好不逊于Sketch,甚至在设计协作方面大大优于sketch,推荐大家尝试使用一下Pixso,👉点击马上试试Sketch汉化版替代。