原型设计一直是UI设计圈一个热门话题。市面上的设计工具鱼龙混杂,找到一款适合的设计软件,对UI设计师来说,无疑能起到事半功倍的效果。Pixso是国内UI/UX设计师和产品经理都在使用的专业设计工具,但在使用一个设计工具之前,我们还需要准确定义原型是什么。本文将详细介绍如何在UI设计中的制作原型。
什么是原型设计
原型设计是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具。线框图描绘的是页面功能结构,它不是设计稿,也不代表最终布局,线框图所展示的布局,最主要的作用是描述功能与内容的逻辑关系。
原型制作的种类
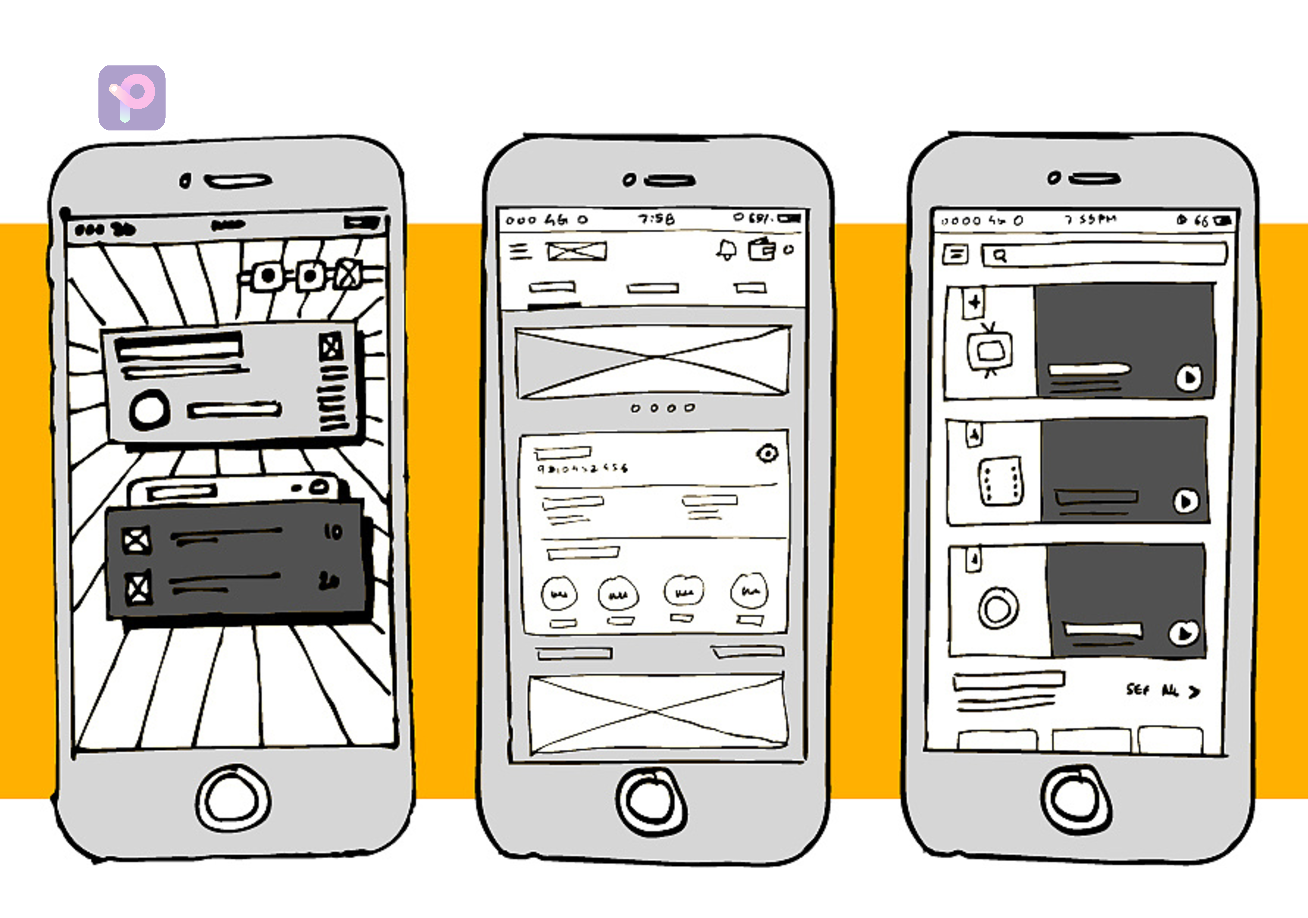
1. 低保真——纸
低保真原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。 它首要的也是最重要的作用是——检查和测试产品功能,而不是产品的视觉外观。

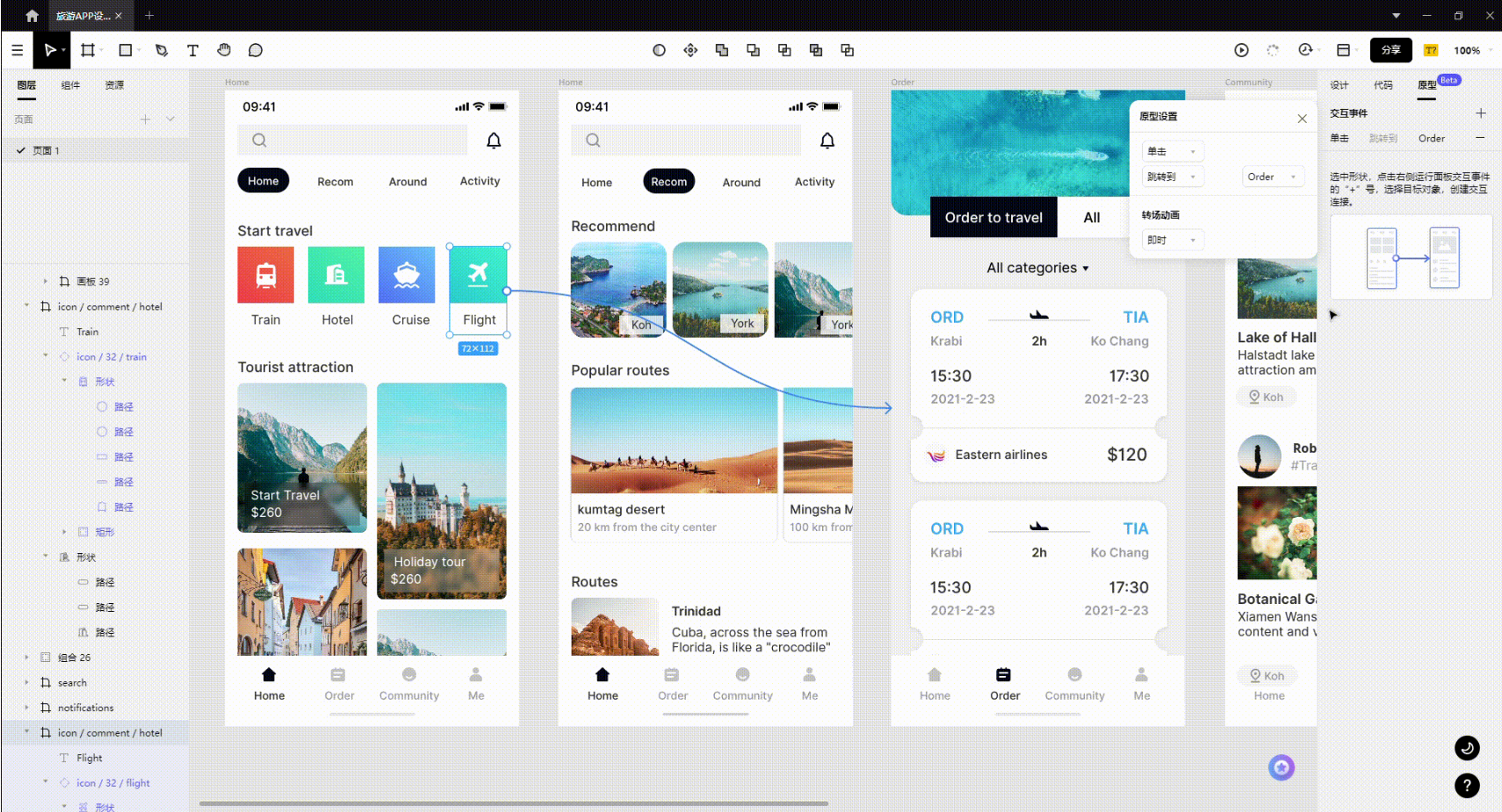
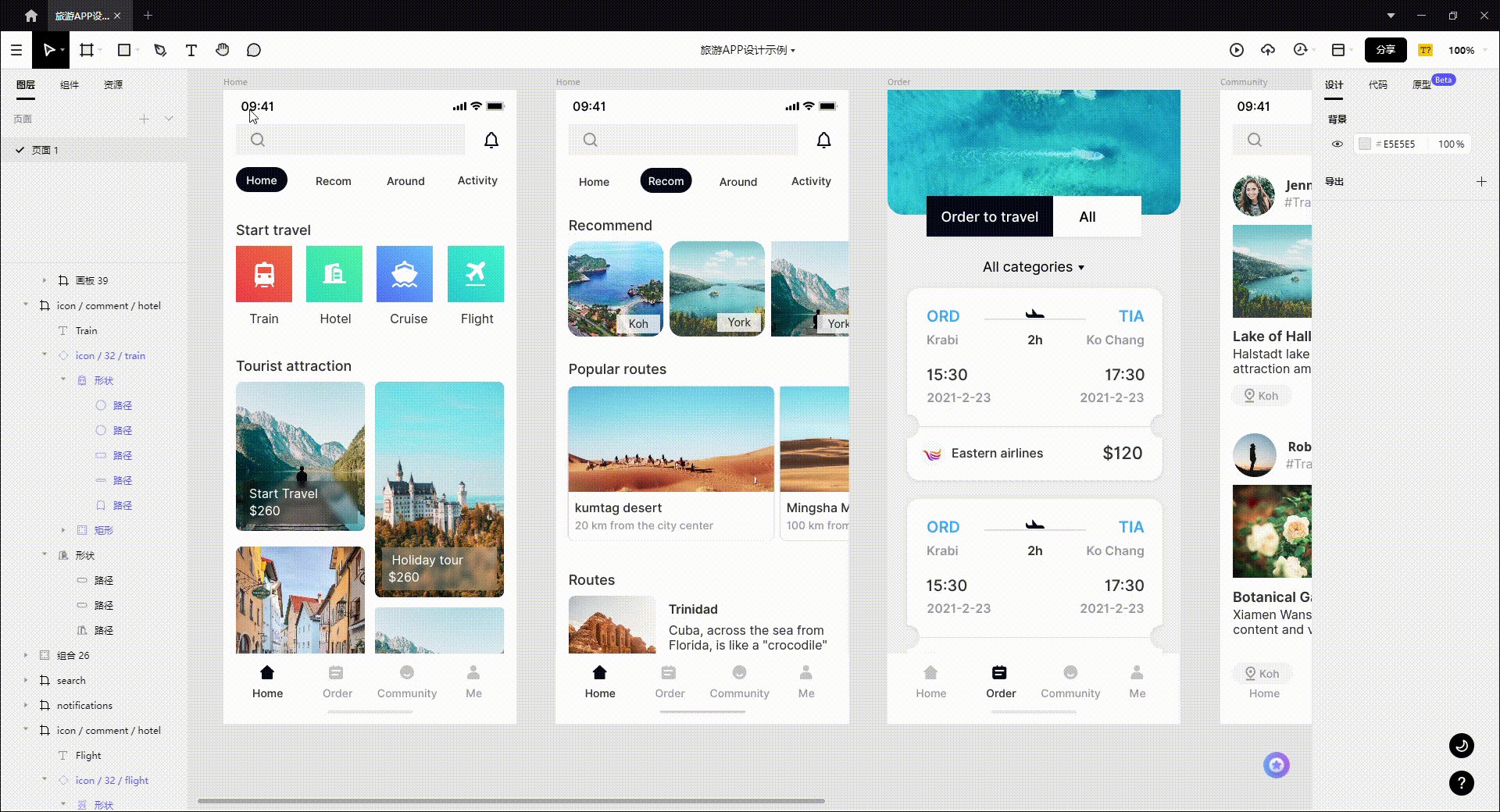
2. 中等保真度——可点击的原型
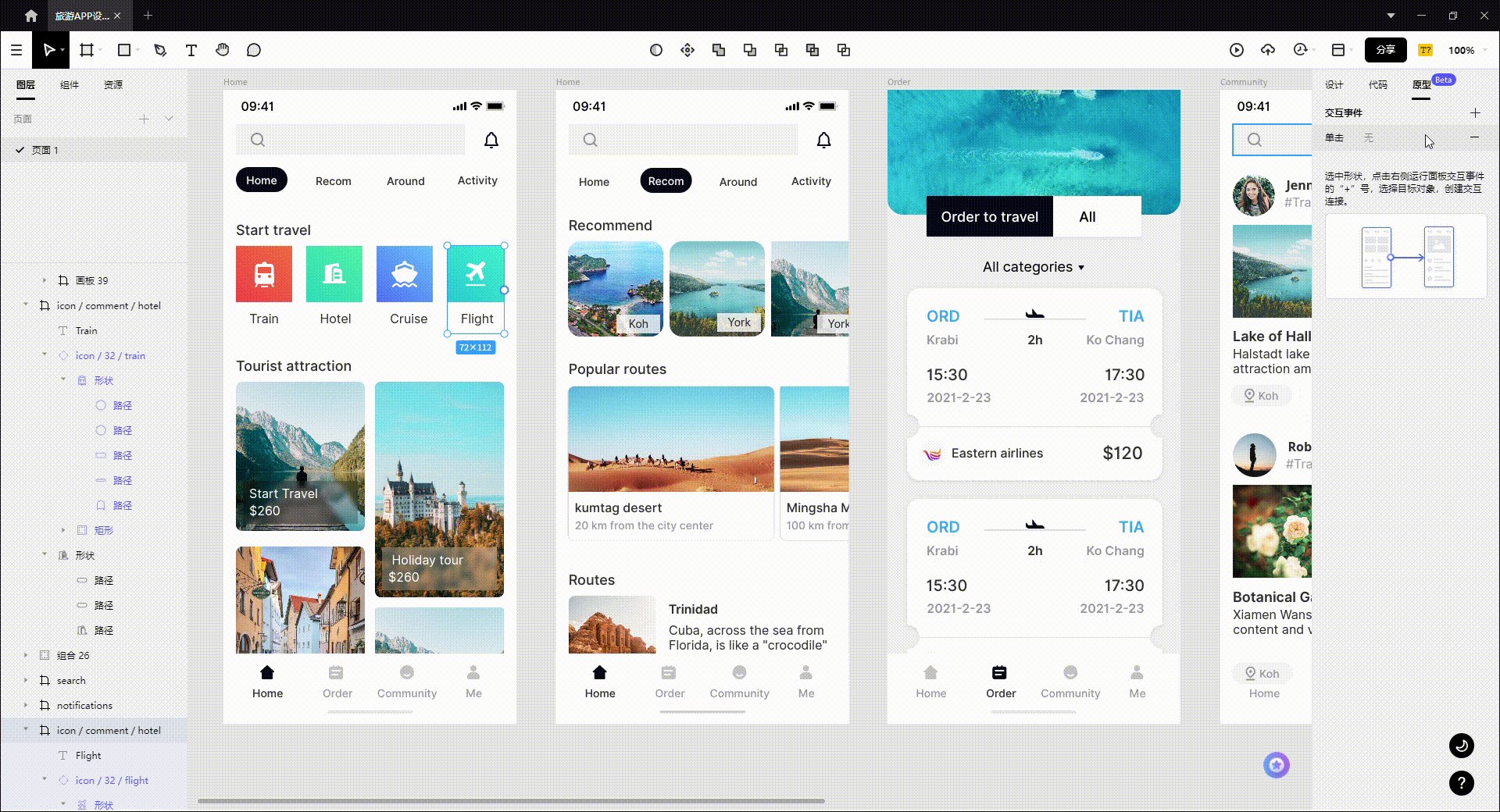
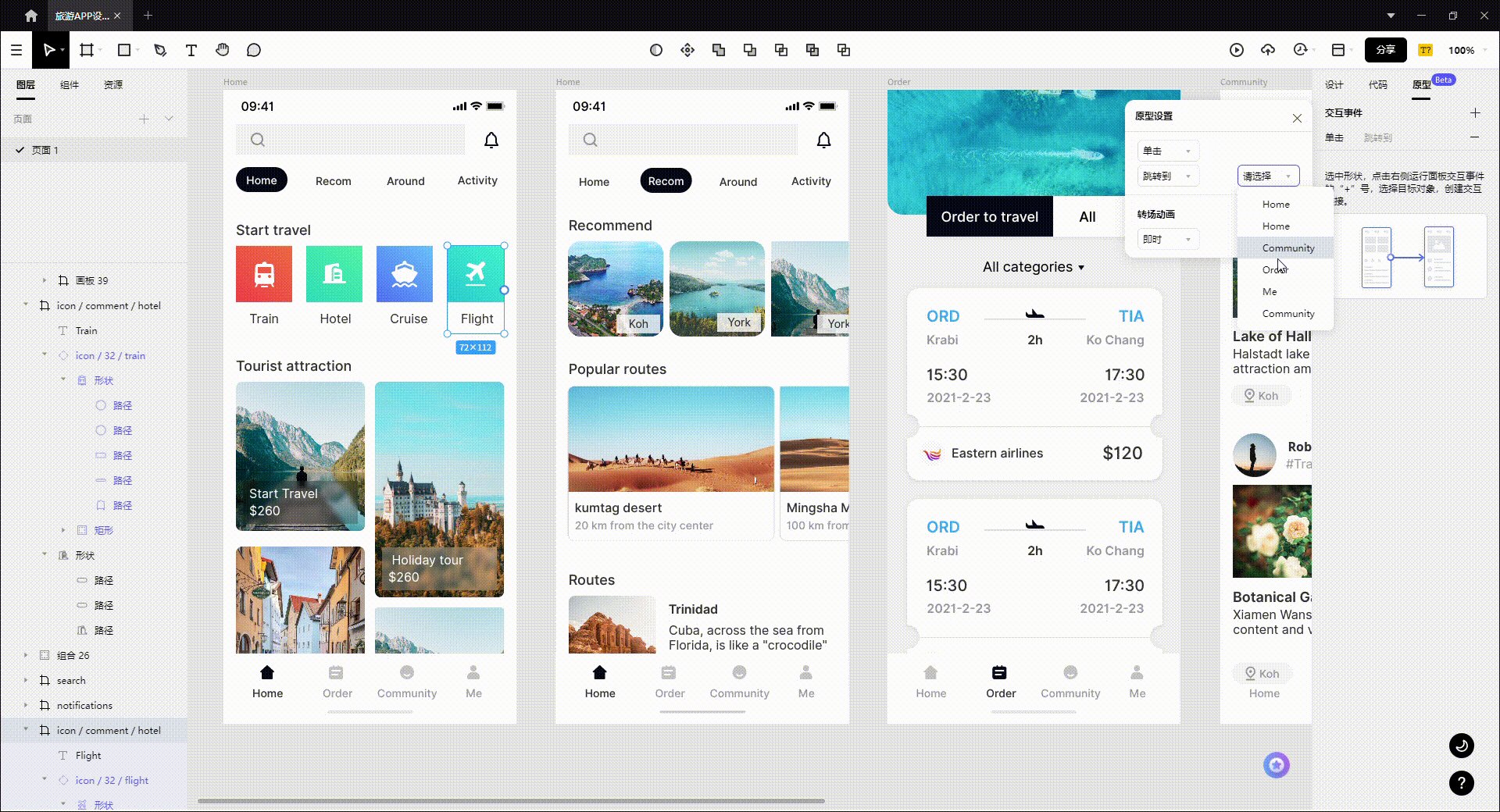
中保真度原型在完善解决方案的同时,仍为更改方向和测试选项提供了空间。Pixso是这一阶段原型制作的绝佳工具,设计人员可以通过Pixso在页面上添加【交互】,点击这些【交互】即可进入流程的下一阶段。

3. 高保真——高级交互和转换
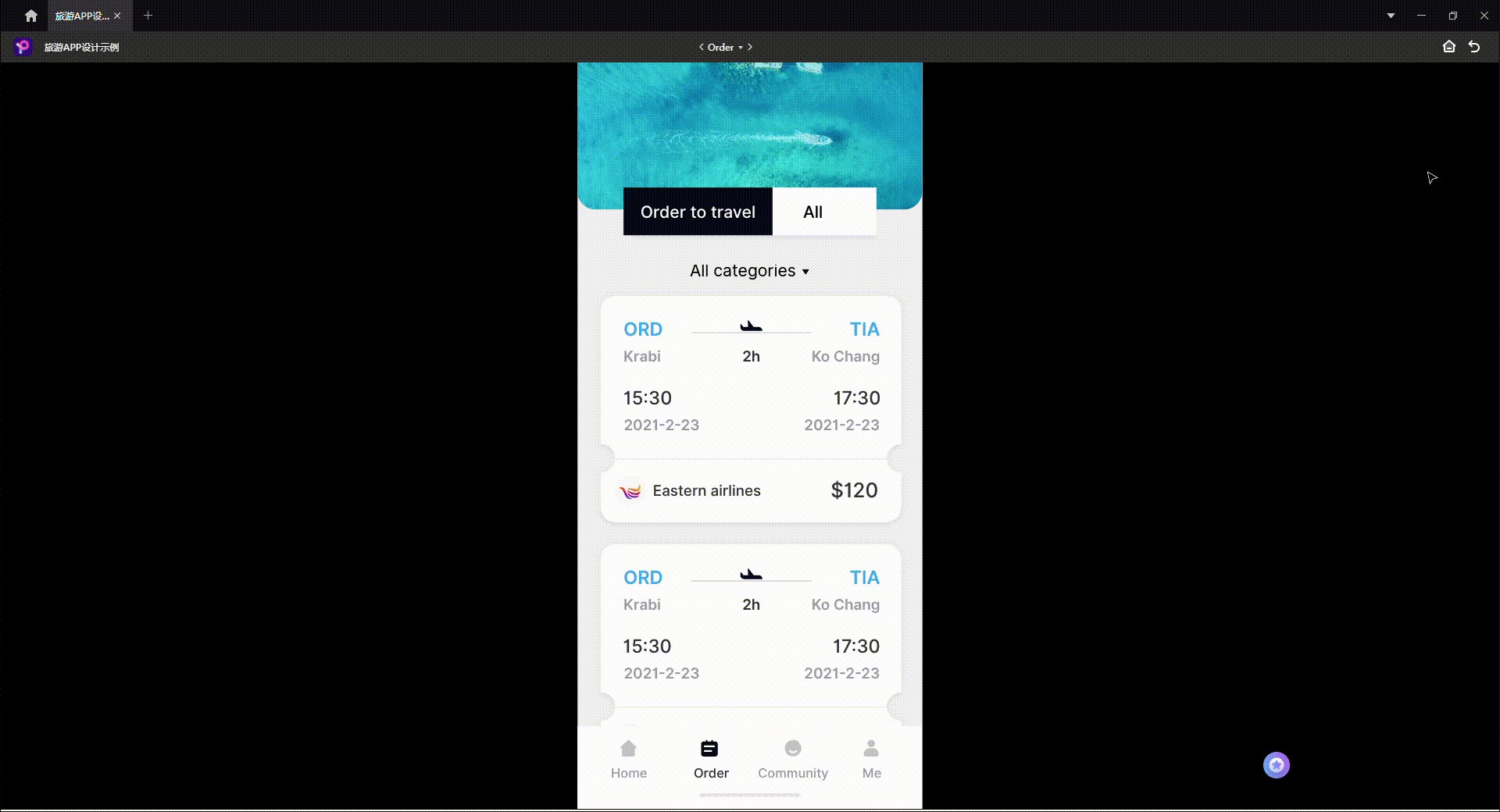
高保真原型是一种以计算机为基础并且与产品的最终样式极其相似的高交互设计展示。从本质上讲,高保真原型往往能解释一些实际的问题,例如浏览网站的方式、每个按钮的作用、可用屏幕的总数、要使用的终端以及它们应该在哪里使用。

使用Pixso制作原型的好处
1.提供多种解决方案,产品能尽早落地
一个原型好比一千个静态页面。原型设计可以节省时间。有了原型设计,设计人员就能在开发人员编码之前,快速测试多个设计想法。另外,原型设计也减少了很多繁琐的文字解释。
2. 重新评估用户流程,并做出设计决策
用户流程是指用户在操作应用程序或网站时,从 A 点到达 B 点所需的步骤。用户流程显示了用户完成特定任务所需的屏幕顺序。而原型可以检查用户流程是否流畅,或是否需要改进。通过观察用户点击原型的顺序,UI设计师可以快速识别用户在操作应用程序或网站时可能遇到的障碍。
3. 远程在线沟通与收集反馈
原型设计也是向客户展示作品的一种有效方式。在线演示原型的交互,有助于UI设计师和用户展开讨论,进而完善设计。通过将实际的产品交到用户手中,UI设计师可以快速找到设计流程中的缺陷。而如果没有使用交互式原型, UI设计师们往往容易会忽略这些缺陷。
哪个工具画原型效率高
原型制作现在是一个热门话题,在百度上快速搜索,会出现数十篇标题为“为什么(在此处插入原型制作工具)是最好的”,或“为什么(此原型制作工具)是加快工作流程的关键”。
Pixso是国内UI/UX 设计师和产品经理都在使用的专业设计工具,如果你希望你的UI设计方案获得认可,Pixso有大量原型交互动画方式,让你的作品脱颖而出。

除了原型设计,Pixso还有更多设计功能和资源等你探索:
Pixso社区——内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。
设计协作——Pixso实现了团队所有人都能在同一个文档上工作,原型、设计、交付一站式解决,引领新的设计协作趋势。
在线评论反馈——你可以在线/离线演示你的设计并获得即时反馈。此外,你可以一键轻松共享。
设计交付——Pixso 自动提供规格参数和多平台代码,只需分享一个链接,就能把文件交付出去,提高设计到开发工作流程的速度。
云同步——Pixso 支持设计师在任意浏览器完成所有工作,同步更新修改内容,有助于提高效率并确保数据安全和恢复。
团队协作——团队成员可以协作查看、编辑和同步同一项目的信息,支持UI/UX设计师实时异地完成创作和沟通。