按钮设计在整个UI交互体验中十分重要。“到底能不能点”是用户遇到按钮时经常迟疑的问题,换个角度看,按钮其实就是选择,按钮越多,用户做选择的时间就越长,按钮设计的不确定性,会导致用户不敢操作或者误操作。这就需要设计师在设计按钮时,带有一定的引导性,当用户遇到按钮和他们的目标相符合时,帮助用户快速做出决定。下面Pixso设计师就给大家分享下如何设计出优秀的按钮以及按钮设计的趋势。
1. 什么是按钮
按钮是UI设计中可以点击的控件,一般包括文字、按钮框、颜色和效果等元素组成。
-
文字:文字主要是体现按钮功能的,例如登录、确定、取消等;
-
按钮框:一般为矩形、圆角矩形、圆形等基础图形,极少出现不规则图形;
-
颜色:一般指的是按钮框颜色,文字一般会白色或者黑色;
-
效果:按钮一般会有渐变、投影、浮雕等效果,用以凸显按钮层级关系。
按钮一般分为默认状态、悬停状态、点击状态、禁用状态、忙碌状态五种状态。
2. 按钮设计的趋势
按钮设计跟随UI设计趋势一直在迭代,从拟物风格到极简风格再到扁平风格,按钮设计经历了多次迭代后,形成了如今轻质感风格。效果也更加符合当下用户喜好,下面Pixso设计师以编年史形式,通过不同年份按钮形式直观的带大家介绍下按钮设计的趋势。

- 2010年
按钮设计以灰色为主流色,通过少量的渐变、圆角和阴影,让按钮框具有轻金属质感,文字使用浅色投影表现文字的层次凹凸感,整体还是拟物风格。

- 2012年
互联网用户大规模增长,拟物化虽然占主导地位。但是很多设计师已经开始在风格上进行创新,圆角变得更大,按钮框颜色变得更加鲜明,更加符合当时的用户审美。

- 2014年
2013-2014年期间,苹果推出了扁平化的UI风格。一时间,扁平风个风靡全球,按钮设计的风格也紧随而至。扁平风的按钮去掉了花哨效果、圆角和渐变,反而更加简约,也更加便于应用,可以适配各种页面版式而不会觉得突兀。

- 2016年
随着扁平风的盛行,设计师们追求更加极致的扁平化,极简风的按钮也应运而生。这种线条形式的按钮框让按钮变得更加简单,图形上的极简,颜色上却更加丰富了,各种颜色的按钮相继出现,配合当时的极简页面风格相得益彰。

- 2018年
极简风的按钮虽然有各种颜色,但是终究不明显。2018年开始,设计师将渐变色与极简风的按钮设计重新结合,诞生了全新的扁平风按钮。渐变方向也从上下变成了左右,按钮不再强调三维效果,而是突出按钮本身的质感,形成了独树一帜的扁平质感风格。

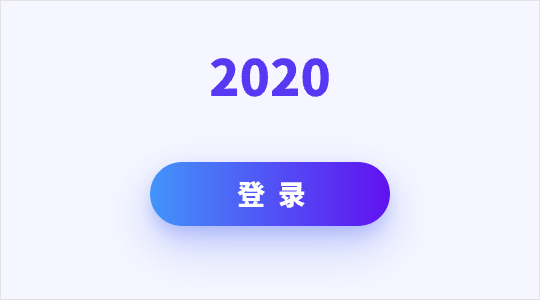
- 2020年
这一年延续之前的扁平质感风格并加以升级,在按钮下方加入渐变色的阴影。虽然都是阴影,但是与之前的死板的黑灰色阴影不同。设计时加大了阴影范围,降低透明度,颜色也从原来的黑灰色变得更加梦幻,出现了类似弥散光效果的投影。这个阶段的按钮更加注重质感,凸显视觉层次,对效果的运用也更加娴熟,形成了有别于之前扁平风格的轻质感扁平风格。

- 2022年
在轻质感扁平风没流行两年,设计师不再满足当下,继续探索更好的视觉效果,出现了当下最流行的玻璃拟态效果。拟态效果其实还是轻质感风格下的一种表现形式,只是在原有轻质感效果的基础上,添加了一层毛玻璃效果的,使得按钮质感更好。不同于一开始的拟物化按钮,玻璃拟态视觉层次更加突出,中性化的风格让玻璃拟态放在任何页面上都很舒适。

从2010年到2022年,按钮设计趋势从重质感到扁平再到轻质感,按钮设计趋势似乎出现了轮回的趋势,但是这种轮回不是原模原样“复出”,它更像是一种蜕变。去掉了原本厚重的金属质感,换上轻薄的玻璃拟态。相信再过两年,还会出现更好看的按钮设计风格。
3. 按钮设计的技巧
按钮是UI设计中重要元素,设计起来也十分考验设计师的能力。下面给大家分享八个按钮设计的技巧,帮助大家快速提升按钮设计能力。
3.1 按钮的可用性
按钮设计需要做到一目了然,当用户浏览到页面时,需要知道什么是可点击的。如果按钮设计的不伦不类,会增加用户理解的时间,用户思考时间越久,点击按钮的可能性就越低。设计师不要尝试太另类的设计形式,只需要细微的设计感即可,比如圆角、投影等简单的样式。
3.2 按钮位置合理
按钮应该放在用户容易发现的地方,不能让用户满屏幕地找按钮,如果找不到按钮,用户就会默认按钮不存在,无法进行下一步操作。按钮需要在用户阅读完当前页面信息后点击,所以一般新闻类页面按钮一般放在信息末尾处,图片类页面按钮一般放在页面右下角的位置。按钮周边尽量保证充足的留白,与内容信息相隔一定距离,同类型按钮尽量放在一起,方便用户点击。

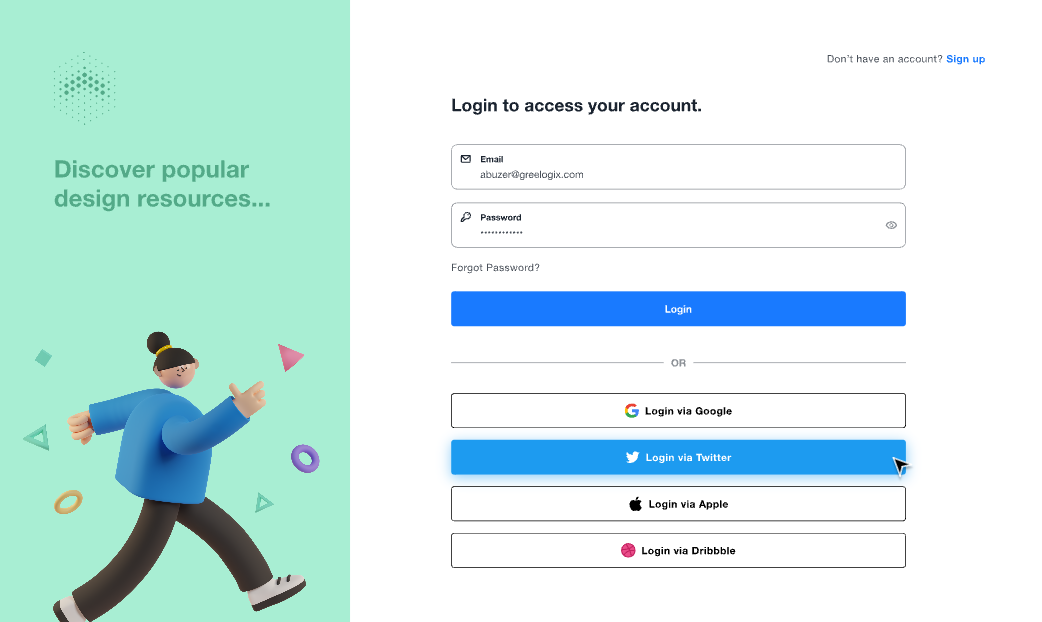
3.3 按钮颜色明确
按钮通常都是靠其中的文字来定义按钮的功能。如果遇到页面多个按钮,文字内容又近似的时候,用户就很难一眼找到他们需要的按钮。这时候就需要设计师将常用按钮与不常用按钮做出区分,让用户即使没看清文字内容,也能选出他们需要的按钮。例如下面注册页面,同时出现了5个按钮,最常用的登录按钮做了颜色区分,让用户一目了然。

3.4 按钮大小合适
按钮的大小除了便于用户点击外,还是层级的表现。大按钮一般意味着更重要地操作,优先级也更高。在移动端按钮设计时,要充分考虑用户手指的大小,让大部分用户可以顺利点击按钮,避免出现按钮过小无法点击的情况。
有研究表明,手指垫的平均长度在10-14mm之间,指尖的长度为8-10mm,所以10mm x 10mm就是一个很好的最小触摸目标尺寸。
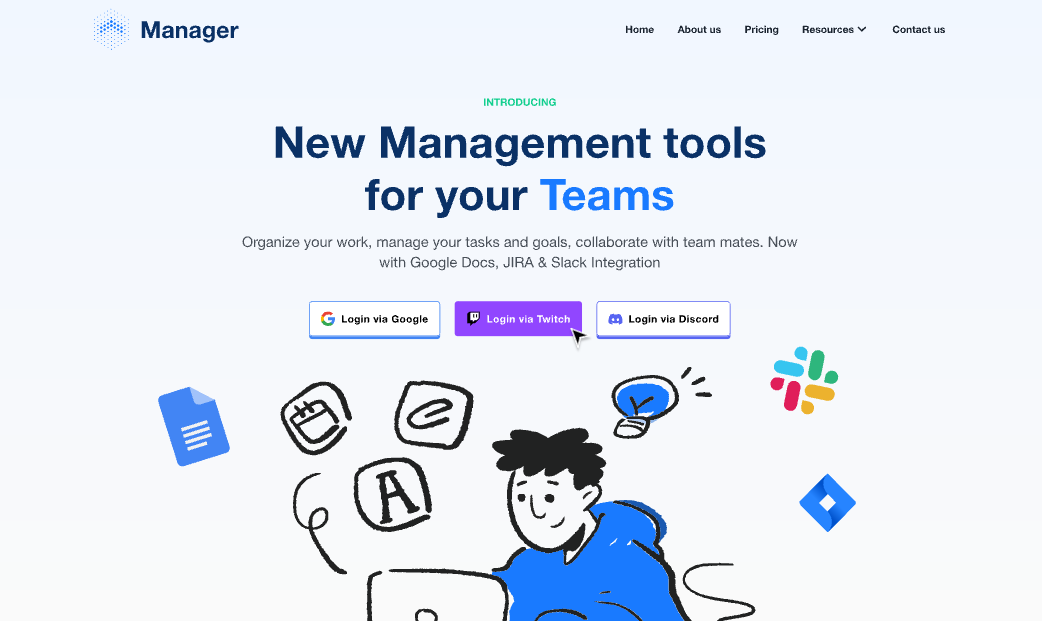
3.5 按钮数量不要过多
按钮其实就是选择,按钮数量过多不会让用户觉得友好和尊重,反而会加深用户选择困难的情况。比如下方的登录页面,一共有5个按钮,分别是:登录、忘记密码、两种登录方式、创建账号。但是除了登录按钮外,其他的都是不常用按钮。设计的时候可以弱化不常用按钮,将常用按钮放大、变色,让用户感觉页面上似乎只有一个他们需要的按钮。

3.6 加入点击反馈效果
按钮分为默认、点击、禁用等几种状态,在按钮被点击时需要设计点击反馈效果,一般为变色、放大、位移等简单的效果,也可以适当加入音效,让用户明确点击行为。
为什么会这样说?这与人们的习惯有关,人们在与某物交流互动的时候总期望获得反馈,不论是视觉还是听觉,反馈会让人们知道互动成功了。
3.7 添加角标
按钮可以在边角的位置添加角标,有点类似手机来信息后右上角的红点。这种类似状态的标志,可以迅速吸引用户注意,有的强迫症用户甚至会逐个点击按钮,来消除按钮状态的角标。当然这也是凸显按钮的一种形式,常用户产品更新或强烈希望用户浏览的业务需求。
3.8 适当的动画效果
吸引用户注意除了添加角标外,还可以给按钮添加轻微动画效果,例如摇晃、旋转、变色等简单形式的动画。任何情况下人们都会优先注意到会动的物体,这点类似青蛙捕食。禁止的按钮就算再精致也没有一个会动的按钮吸引到用户,但是动画效果一定不能过火,跳跃、闪烁灯大幅度动画效果会让用户反感,甚至会退出或者删除应用。
4. 按钮设计技巧总结
按钮是UI设计中最为常见的元素,也是最常用的交互形式,但是却值得投入大量精力去设计。优秀按钮设计会增加用户体验感,而优秀按钮的关键在于识别和清晰。正好Pixso社区资源中有大量优秀按钮设计的案例,各种样式精致的按钮而且都是免费的,感兴趣的小伙伴可以点击下图,进入工程文件学习研究。