按钮是最常用的UI元素之一,UI按钮看起来很简单,但在设计的过程中,有许多细节和原则需要注意。通常,UI按钮设计会搭配具有号召性的用语来使用,提示用户如何进行交互以及操作可能会导致的结果。如何改进UI按钮设计,使人们更容易理解按钮的用途,以便他们能够更放心地进行点击呢?这是UI设计师常常需要思考的课题。尤其是在电子商务类的网站或应用程序中,UI按钮是提高转化率的关键机会,UI按钮设计不可马虎。

1. 按钮尺寸
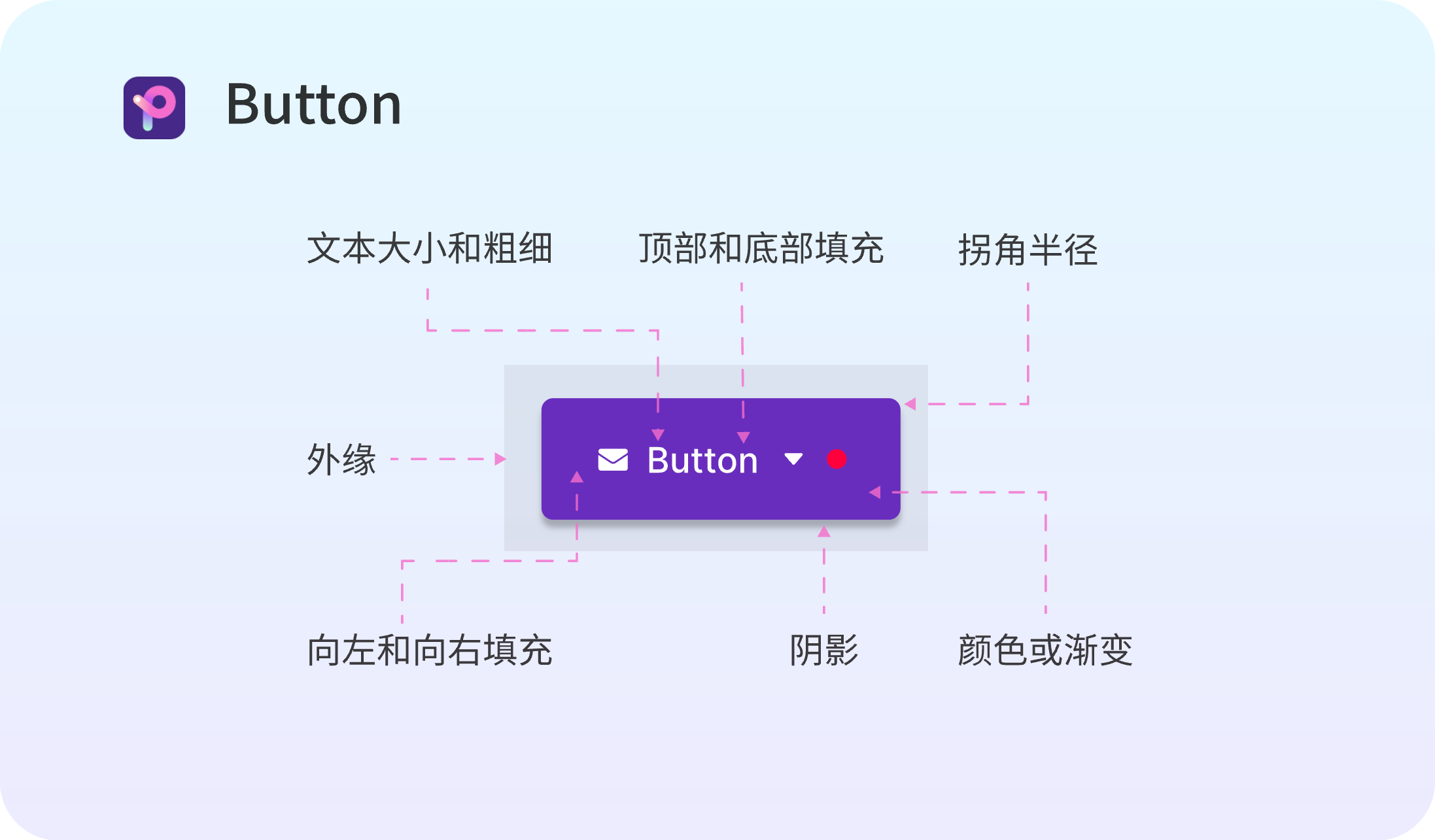
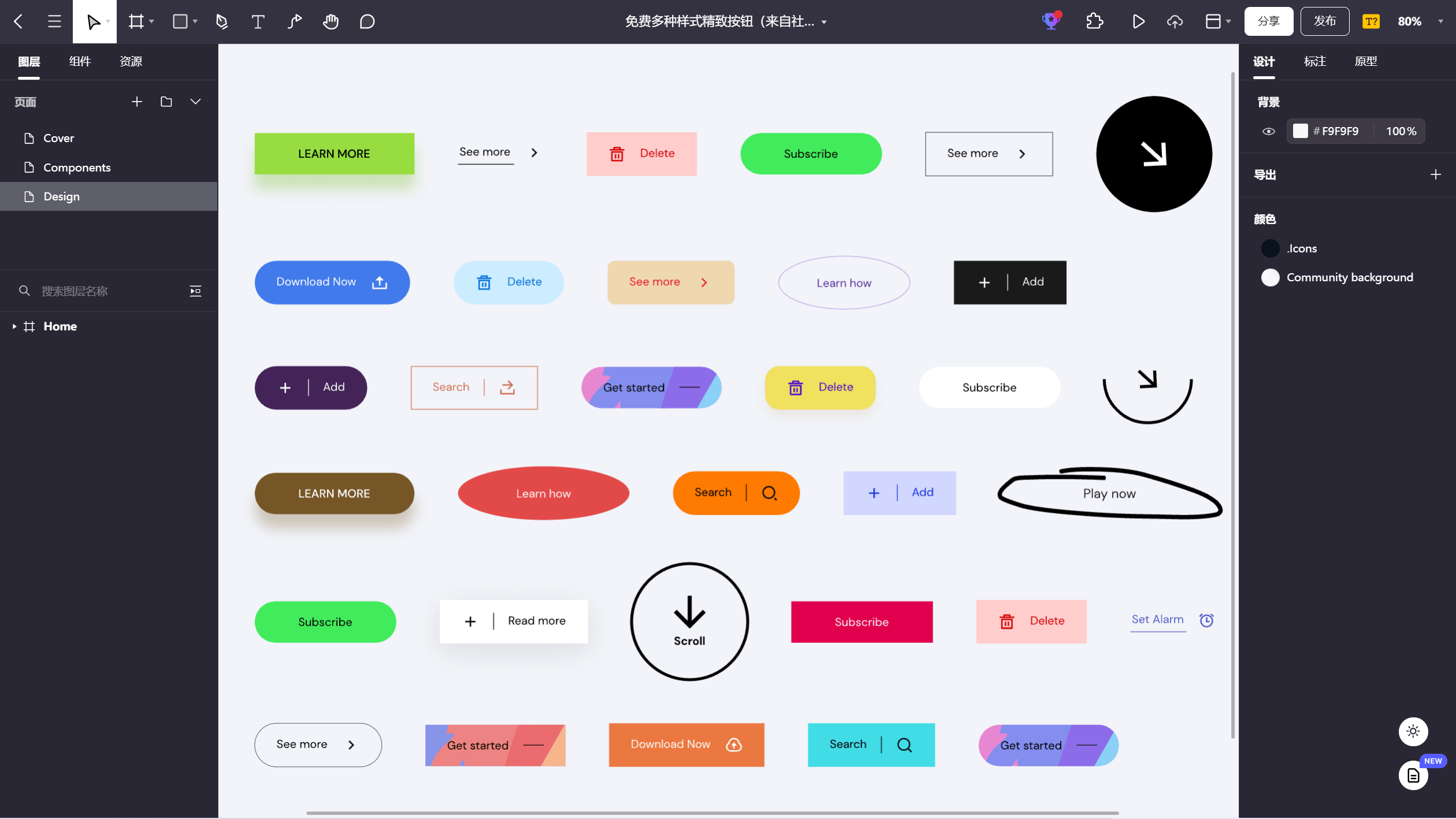
UI按钮设计结构以以下七个元素为中心,这七个元素也是我们在创建UI按钮的过程中需要注意的细节点所在:①拐角半径、②颜色或渐变、③向左和向右填充、④顶部和底部填充、⑤外缘(安全空间)、⑥文本大小和粗细、⑦阴影。
UI按钮设计的大小会影响用户查找按钮并识别其用途的能力。当UI按钮设计得太小时,会导致用户点击困难,需要多次点击或是容易点击错误,让人感到严重沮丧。研究发现,按钮的最小命中区域为7毫米×7毫米,更为适中的尺寸是APP的按钮设计不要小于10毫米。

2. 按钮颜色
UI按钮的颜色可能会对转化产生重大影响,但在设计UI按钮时,没有“完美”的颜色选择规律可供使用。按钮的突出性、独特性是与其在界面中的位置以及界面的整体风格想关联的。使用“抓眼”的颜色是一种非常流行的UI按钮设计技巧,从明亮的颜色到带有简单渐变的按钮,改变按钮的颜色可能是帮助人们促成设计交互的最简单方法之一。
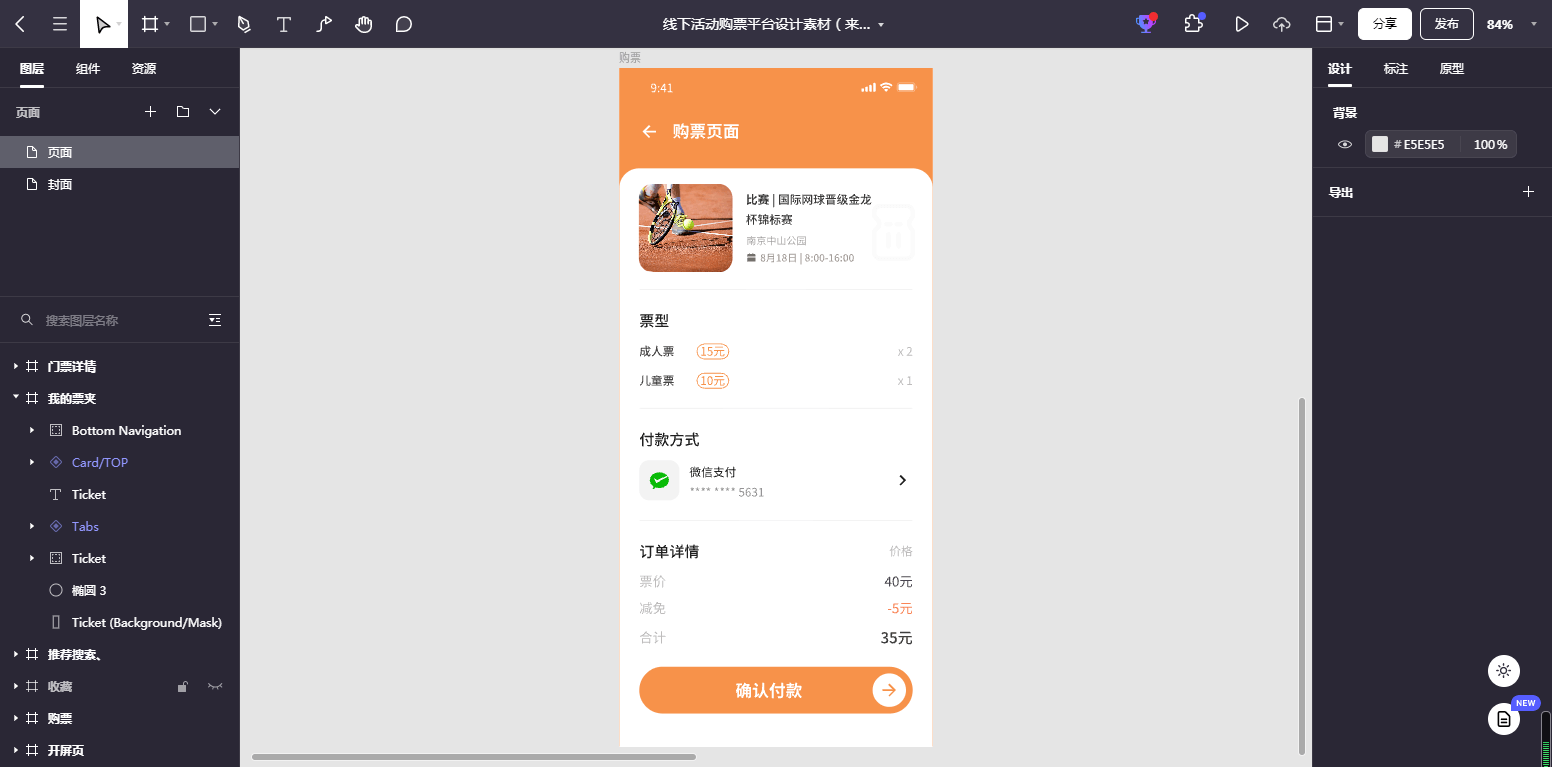
如下图Pixso资源社区的线下活动购票平台设计素材中购票页面的【确认付款】按钮颜色,采用了亮眼的橙色,能一下子吸引用户的注意力。

3. 按钮数量
在界面上放置大量的UI按钮并不是一个明智的选择,提供太多的选择容易让用户增添选择的压力,更好的做法是为用户提供合乎逻辑的操作选择推荐,并在界面拥有多个按钮时,确保主按钮的设计更突出,与其他UI按钮设计能明确区分开来。
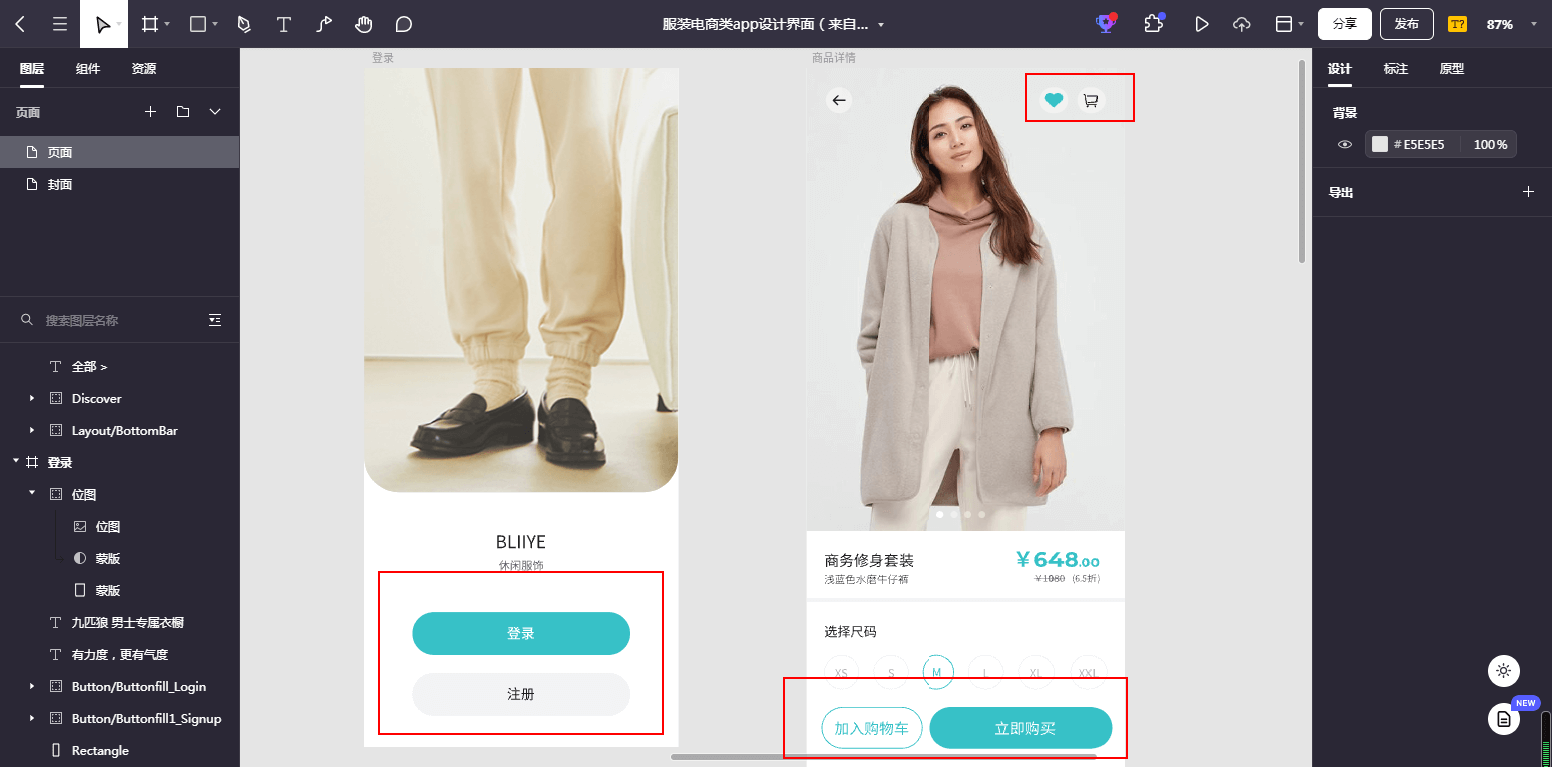
如下图Pixso资源社区中的服装电商类App设计界面,将【立即购买】和【登录】按钮明确的以颜色和尺寸大小区分开来,从而吸引用户点击。

4. 按钮状态
每个UI按钮的状态都必须具有清晰的特征,以将其与其他状态以及周围的背景区分开来。为UI按钮设计选择的状态类型,将取决于你正在设计的UI以及用户的目标。以下是6种常见的按钮状态:
-
正常:这是默认按钮状态,用于传达按钮是否已启用并可用于交互。
-
焦点:焦点状态对于辅助功能至关重要。当访问者使用“tab”或其他输入法导航UI时,处于此状态的按钮将突出显示。在许多情况下,焦点状态将显示为按钮周围的浅蓝色轮廓,但会因不同的浏览器而异。
-
悬停:当用户将光标放在屏幕上的按钮上时,该按钮将进入悬停状态。悬停状态特定于网页设计,因为移动设备通常不支持悬停功能。
-
活动:活动状态用于“单击”或点击按钮。它显示用户已点击该按钮,并且可能类似于“按下”按钮的外观。
-
进度/正在加载:如果未立即执行操作,则进度/加载状态会告知网站或应用正在努力完成所需的操作。
-
已禁用:禁用状态表示按钮当前不可用于交互。如果进程正在加载,它可能会阻止操作并禁用按钮。禁用按钮状态还可以指示你网站上需要成员资格、帐户或升级才能使用的操作。此状态应与工具提示配对,该工具提示可解释按钮被禁用的原因。
值得一提的是,Pixso自带的组件变体功能,可以通过按钮组件状态间的切换,更高效地管理和复用按钮组件。将相似的组件建立【组件变体】统一放置管理,在相同的母版下的副件可以单独设置样式,并不会影响与母版之前的关联,简化组件库,也更容易找到所需要的东西,具体创建教程可点击参阅Pixso超详细创建组件和样式指南。

5. 按钮意图
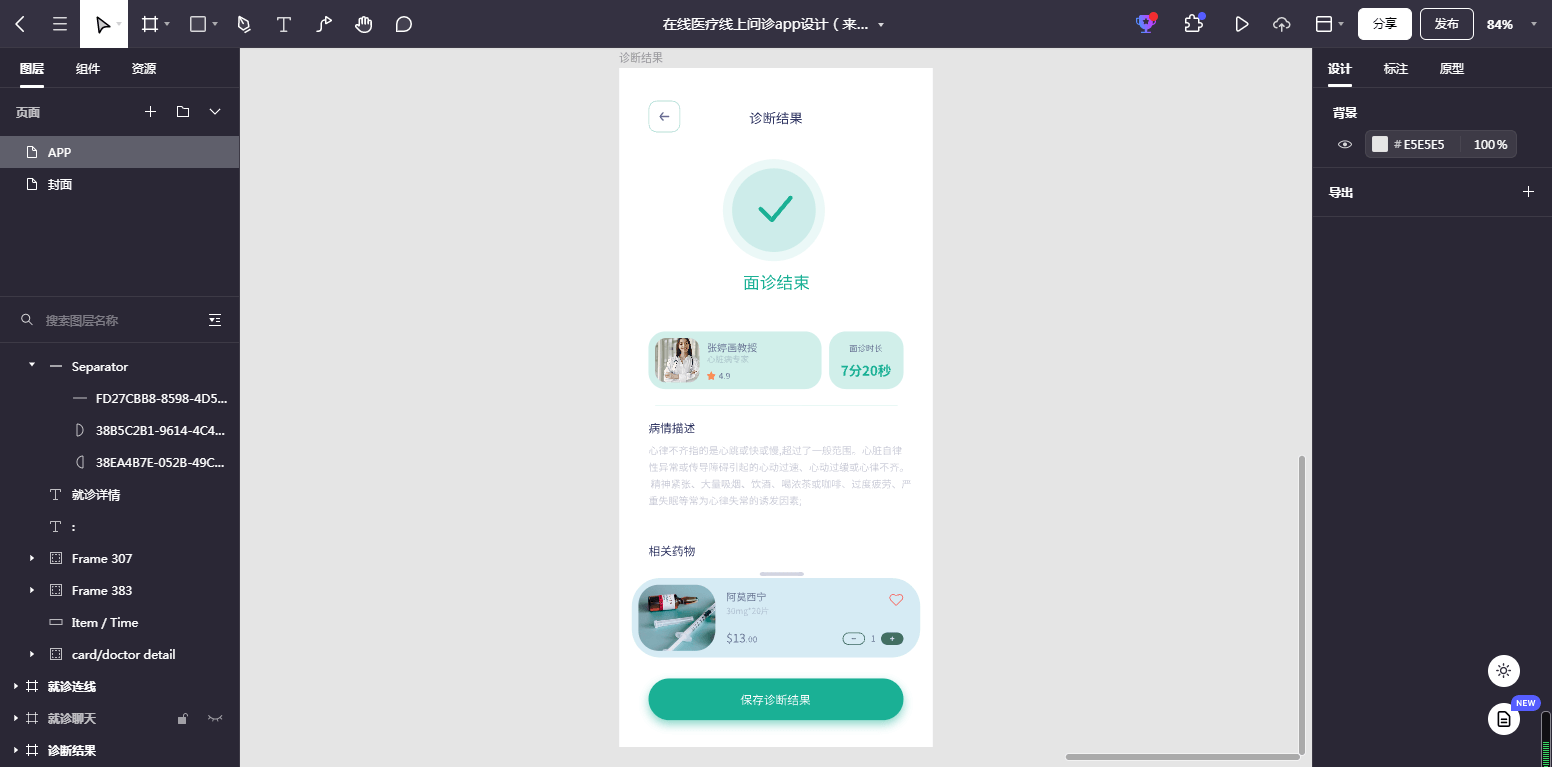
如果UI按钮设计的文本标签模棱两可,会妨碍用户操作或导致出现错误,因此,清晰、直接的意图传达是UI按钮设计的首要任务。如下图Pixso资源社区的在线医疗线上问诊App,在诊断结果页面以“保存诊断结果”的文本提示,明确告诉用户他们接下来会得到什么,用户会感觉即贴心又方便。

推荐使用在线协作设计工具Pixso
以上就是今天的分享,如何把UI按钮设计得更精准巧妙,是UI设计师们需要不断探索的问题,希望本文分享的UI按钮设计细节和思考可以帮助你避开问题,把UI按钮设计做到更好。当然掌握设计技巧的最好方法是勤练习和多实践,而专业的设计需要交由专业的设计工具来完成。Pixso作为国内新一代在线协作UI/UX设计工具,设计功能非常强大,跨平台的协同、文件实时云同步以及强大的绘图与标注功能,打通产品、设计到研发的工作链路,还有海量免费设计资源、各种高效插件供你选择,话不多说,打开Pixso工作台,开始UI按钮设计吧!