如果是Adobe XD是简洁好用的UI设计软件,那么Axure当之无愧为强大而原型软件了。Axure除了可以制作静态的界面原型,还可以在此基础上增加交互效果。尽管Axure的功能比较复杂,但是学习掌握之后可以完美实现产品经理脑海中的原型体验效果。现在,你不用导出逛论坛、浏览大牛视频课程了,本篇文章将为你揭秘产品经理如何从0到1画Axure原型图!

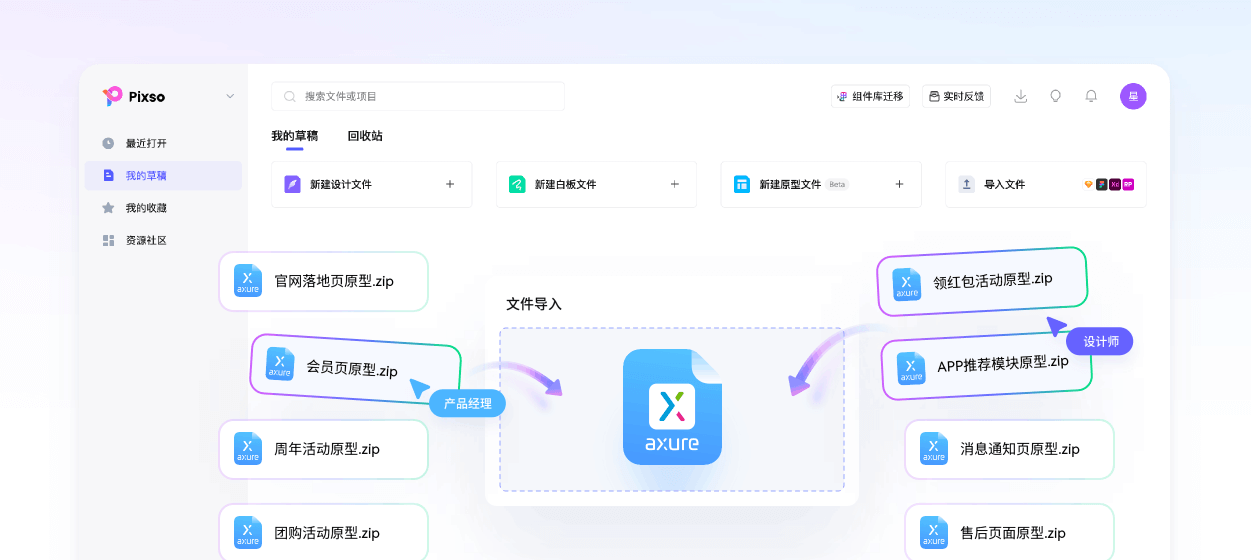
汉化版Axure替代Pixso,是一款基于云端的产品设计协作一体化工具。通过 Pixso 可以直接导入 Axure 文件,不仅能完整还原文件,而且在多人协作、组件变体、交互设计上进行了流程简化和功能补充,让你获得更高质量的还原效果。我们以汉化版Axure替代Pixso为例,为大家演示产品经理如何画Axure原型图。
第一步:确定用户需求和目标
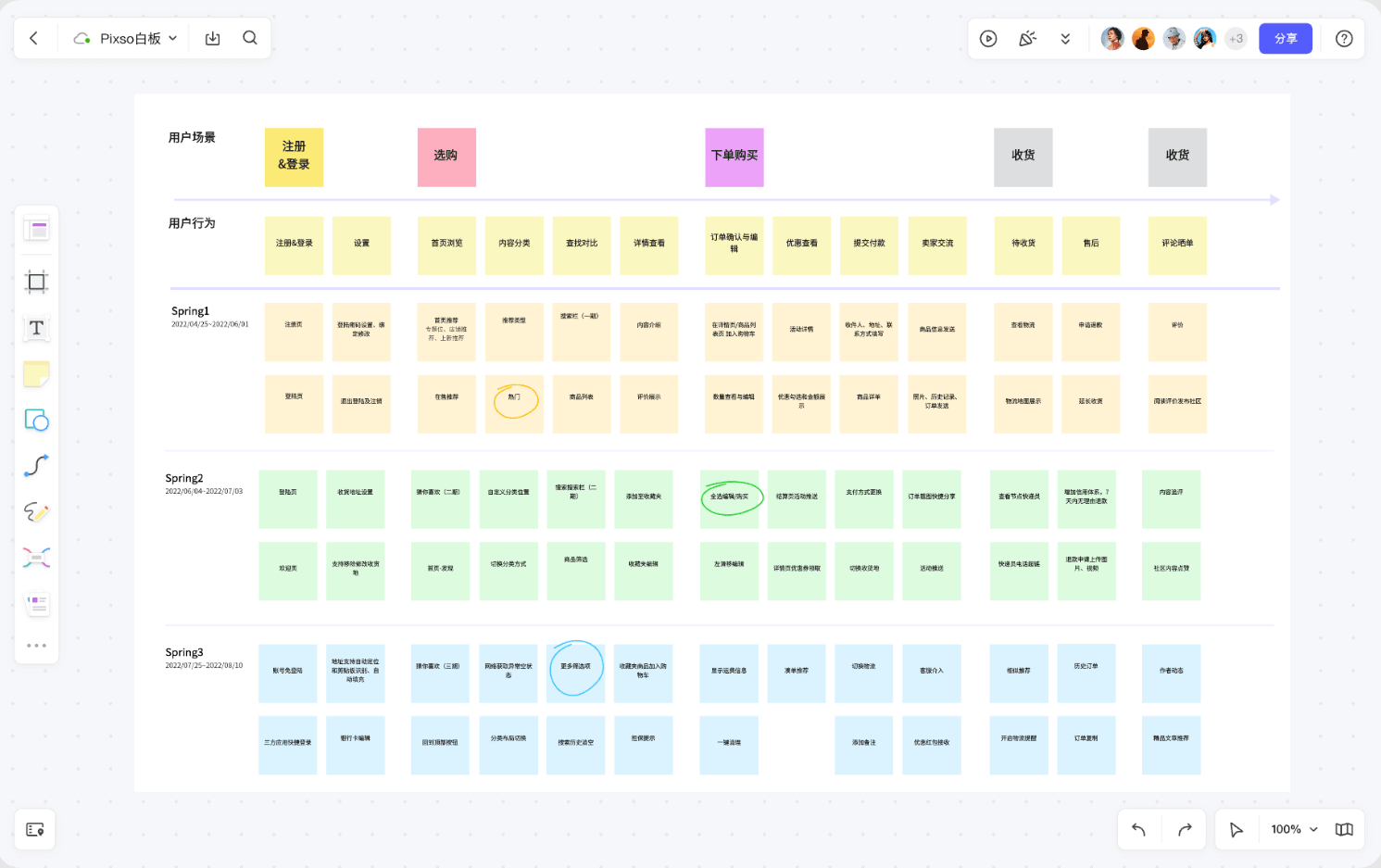
在开始画Axure原型图之前,你需要对用户需求和目标进行充分的了解和分析,这将有助于你确定原型图的基本框架和内容。Pixso内置设计、白板、原型功能,能够帮助设计师一站式完成产品设计,无需来回切换工具,如果你想完成用户调用,在线打开Pixso白板,即可在无线画板上完成用户调研,点击马上免费试试。

第二步:创建基本框架
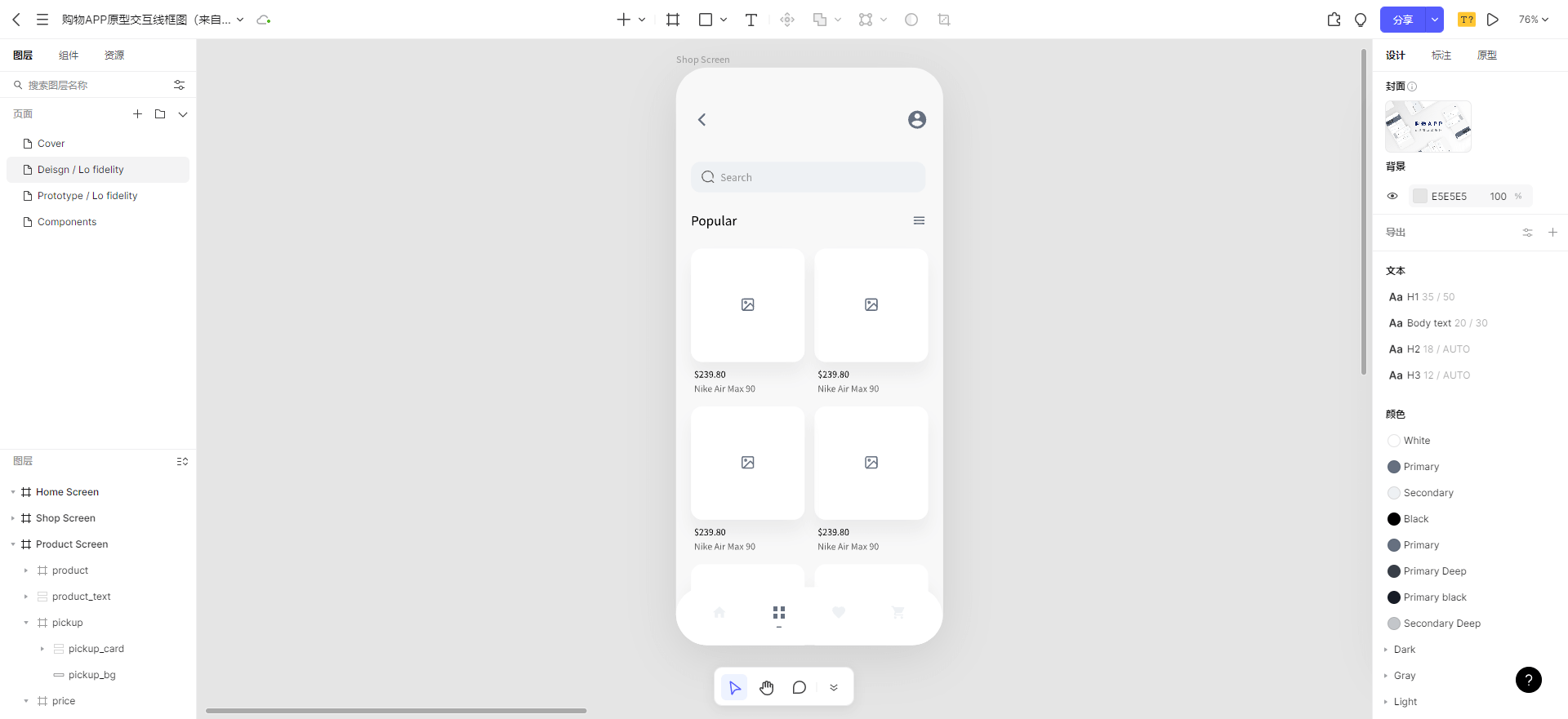
使用Axure中的画布工具,你可以创建一个基本框架,包括主要的页面和页面元素。你可以使用预定义的模板或从头开始创建一个空白画布。

第三步:添加页面元素
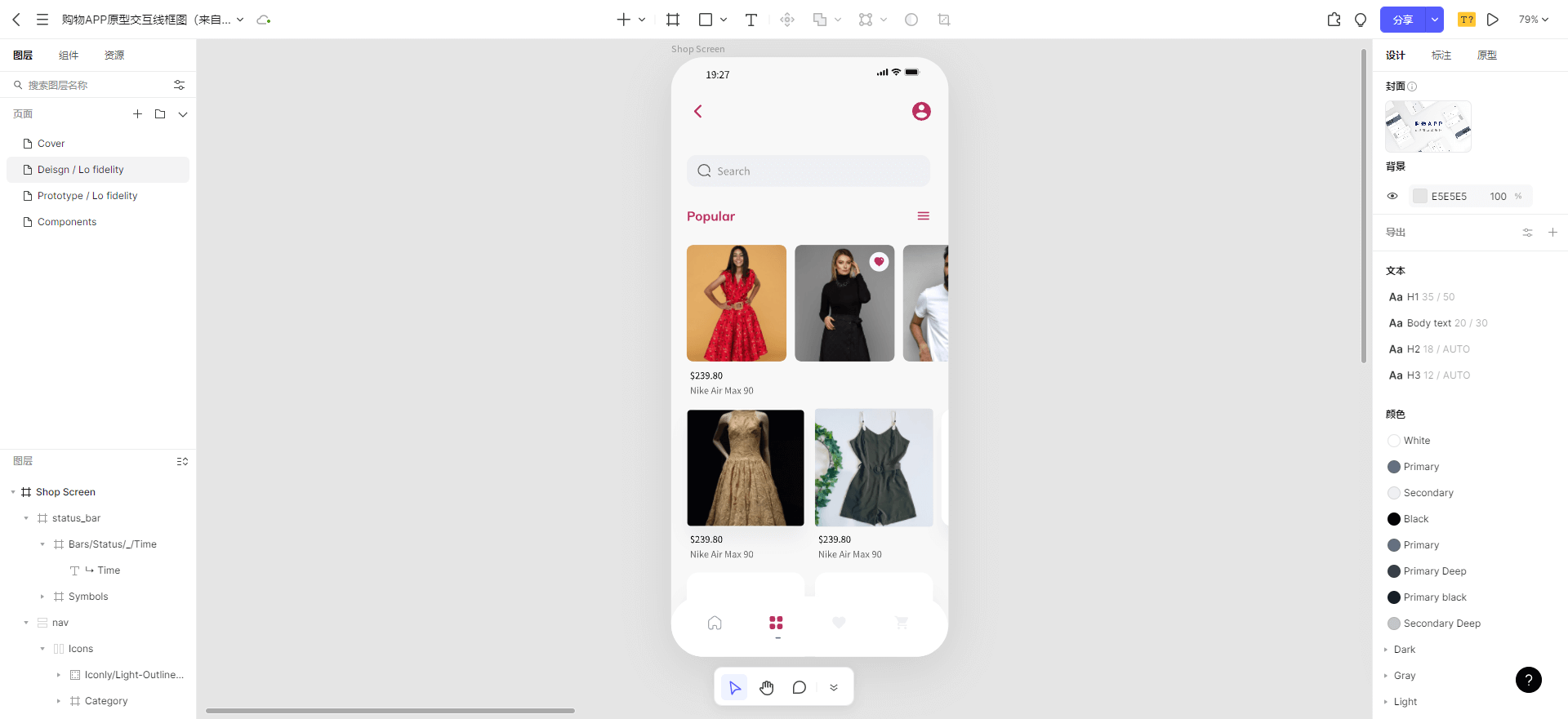
在Axure原型图基本框架中,你可以添加不同的页面元素,如文本框、按钮、下拉菜单等,以模拟实际的用户界面。你还可以添加其他元素,如图像、视频、音频等,以更好地展示你的想法。

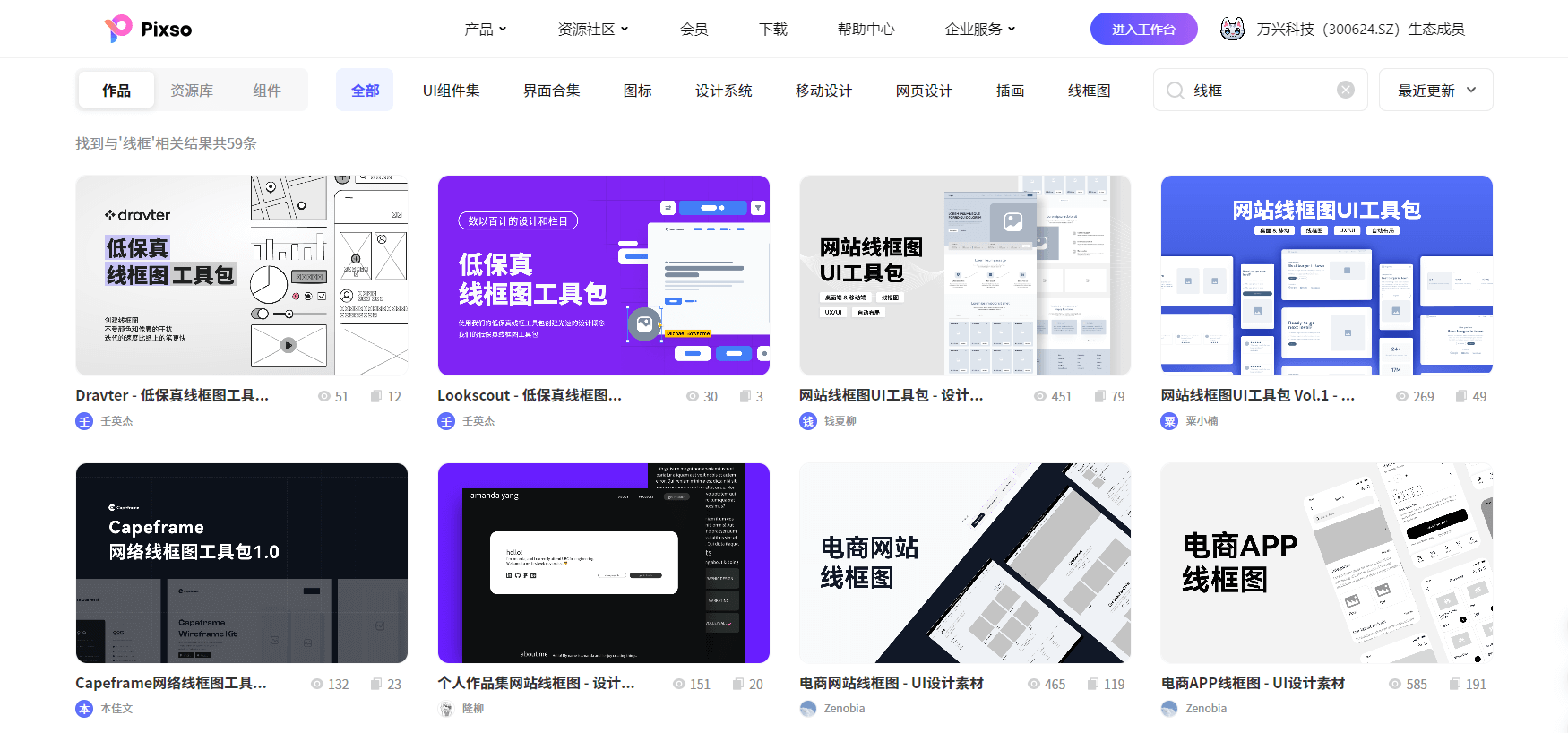
Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量Axure原型图模板、页面、组件及图标素材 ,开启敏捷高效工作。Pixso还有自动化布局排版工具,让你的线框原型可以快速变更平台展示,而不用再苦苦重新绘制,点击进入Pixso资源社区。

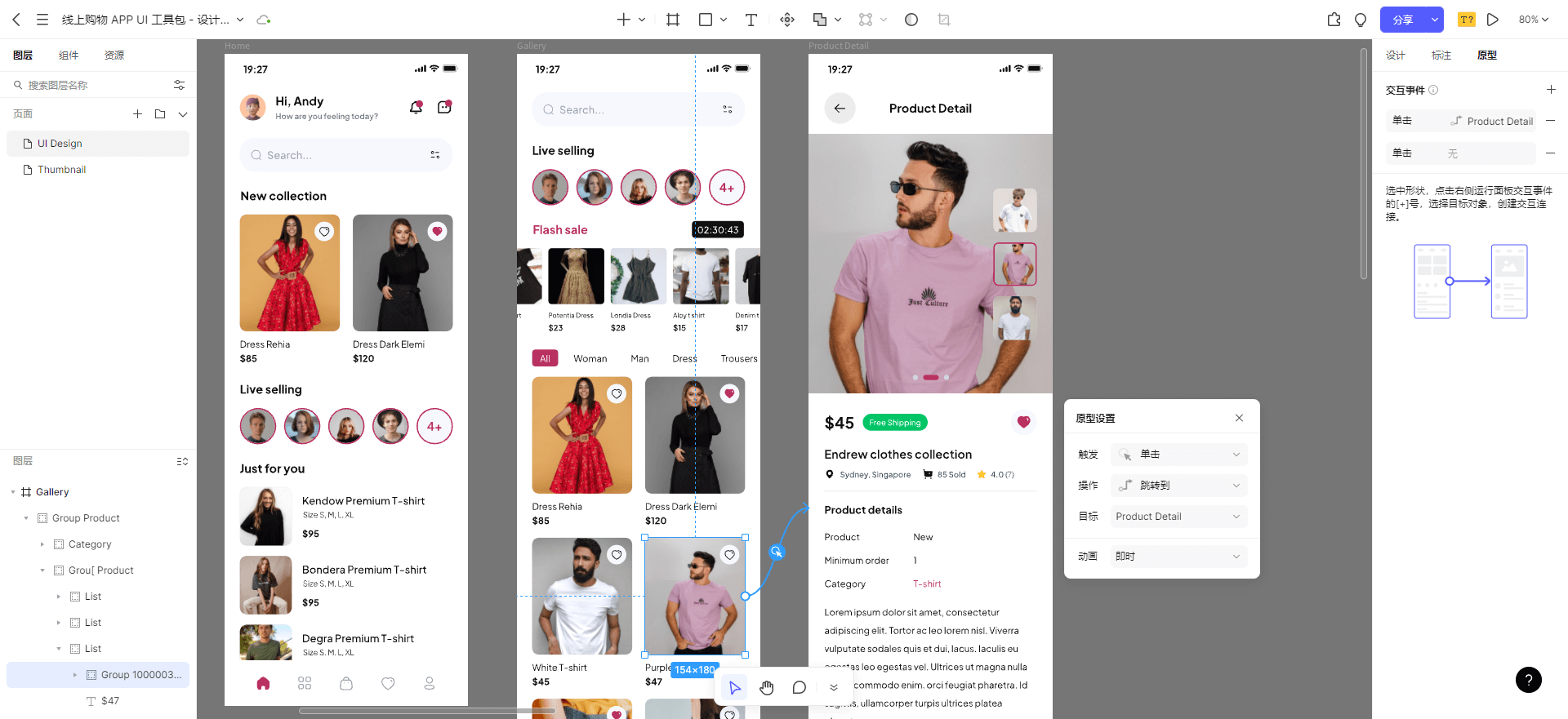
第四步:创建交互动作
使用Axure的交互设计工具,你可以为页面元素创建交互动作,如单击按钮、选择下拉菜单等,以模拟实际的用户行为。你还可以创建复杂的交互动作,如滑动页面、拖放元素等。

在Pixso原型面板,可以使用所有的原型交互设置功能,在画布中的画板之间建立连接。通过连接,可以模拟界面与用户的交互,并在演示视图进行播放。Pixso可以打造互动感十足的转场交互。在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式,点击在线创建交互设计。
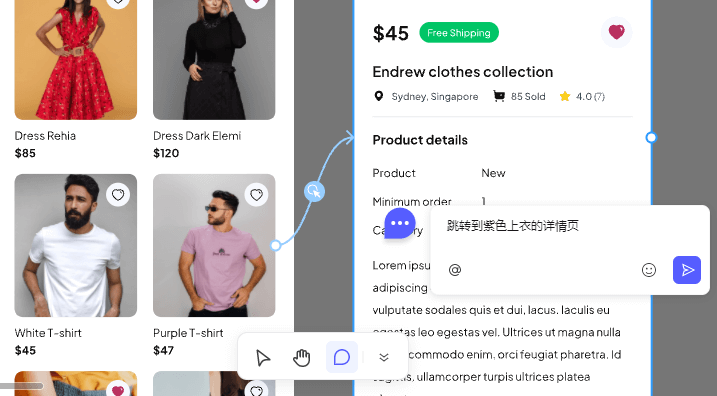
第五步:添加注释和说明
为了帮助其他人更好地理解你的想法,你可以添加注释和说明,以解释页面元素的功能、交互动作的含义等。

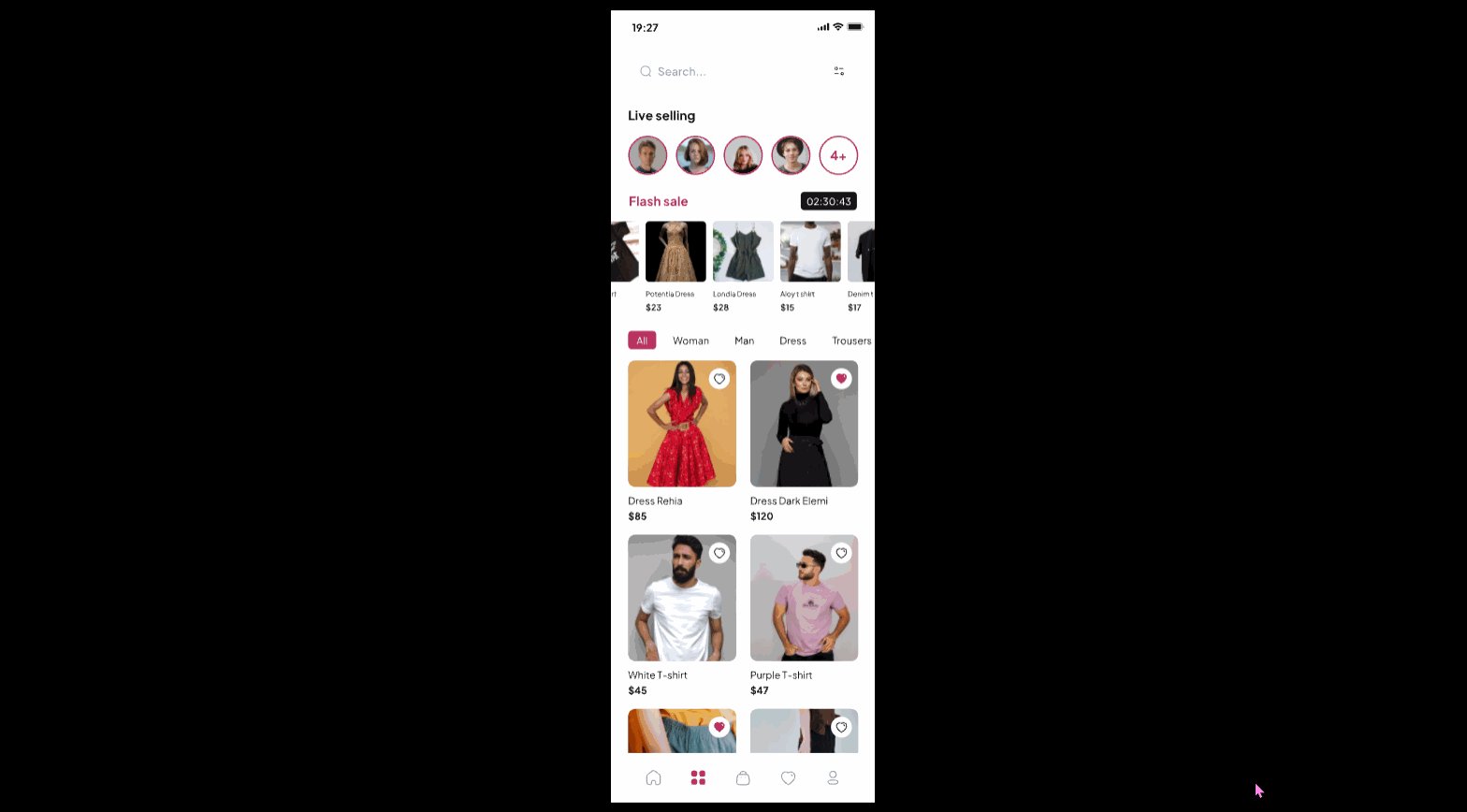
第六步:测试和调试
一旦你完成了Axure原型图的创建,你可以对其进行测试和调试,以确保其符合用户需求和预期的交互体验。Pixso可在预览窗口中预览原型动画和交互事件,动态播放高保真原型,随时排除故障,提升用户体验。可以通过以下三种方式开始预览原型:
-
在编辑页面界面的右上角点击「播放」按钮。
-
原型模式下的右侧面板中的流程列表,鼠标悬停后的播放按钮。
-
画板的左上角的「交互流程」播放按钮。
你可以将原型设计保存为 .pix 文件以导出整个 Pixso 文件。这不包含原文件中的任何评论、版本历史记录或权限。

Pixso替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。作为专业的在线原型设计工具,Pixso可以实现视觉效果、交互效果、体验效果一站成型,为你的目标用户创造流畅体验。现在,就通过浏览器进入Pixso实时获取所有原型设计信息吧!如果觉得不错,不妨拉团队成员一起入坑,点击免费注册Pixso账号。