在完成图标设计后,交付给前端的格式主要有JPG、PNG、GIF、SVG四种。但前三种格式为位图,如果分辨率不够大会变得模糊,而SVG图标可以支持无损缩放矢量图形、体积小,单色模式下开发还可以自行修改颜色和样式参数。

1. 什么是SVG图标
SVG是一种基于XML的矢量图像描述语言,主要用于Web和其它环境中显示各种图形;它允许我们编写可缩放的二维图形,并可通过CSS或JavaScript进行操作。以矩形为实例,矩形是通用形状。所有SVG图像都可基于通用形状使用数字和坐标以数字方式来“绘制”它们。
SVG绘图的七种主要形状:
-
圆圈
-
椭圆
-
线
-
小路
-
多边形
-
折线
SVG元素:
SVG属性:
-
d
-
fill
-
stroke
-
stroke-width
2. 如何绘制SVG图标
下面通过rect分别绘制矩形和圆角矩形进行讲解:
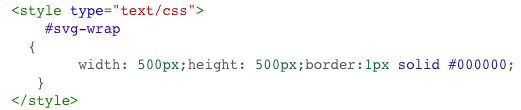
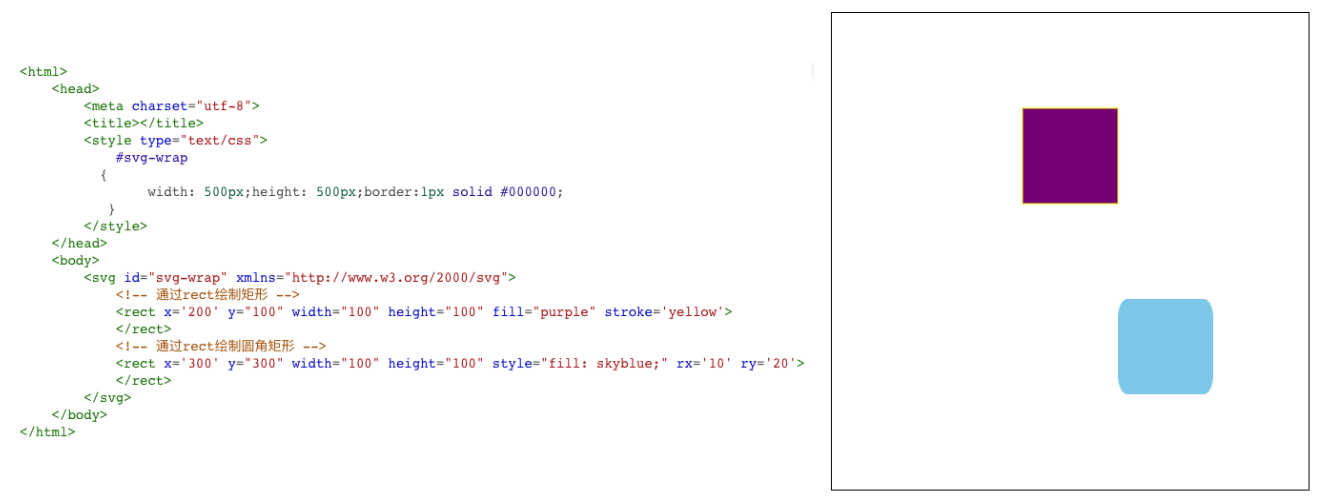
step1:绘制SVG画布
-
绘制一个500x500px的矩形作为容器,增加1px的黑色(#000000) 描边;
SVG可以使用CSS和行内样式设置宽高。

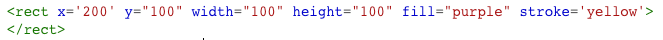
step2:绘制矩形
-
矩形基于SVG画布左上角的xy坐标。x坐标为200,y坐标为100;
-
设置矩形的宽高都为100;填充(fill)为紫色;描边(stroke)为黄色,也可以用十六进制的颜色代码;

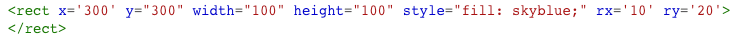
step3:绘制圆角矩形
-
圆角矩形的x坐标和y坐标都为300;宽高都为100;填充(fill)为天空蓝;
-
设置矩形的圆角rx='10' 、ry='20';

注意:如果rx与ry的值相等,可以只设置一个,如果只写了rx,那么ry也会引用rx的值。
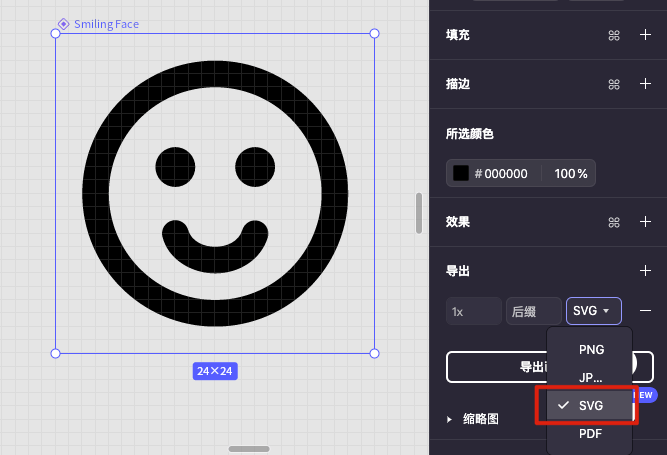
最终绘制的结果如下图右侧所示:

3. 使用SVG图标的好处
正如我们前面所提到的,SVG格式图标文件是纯XML代码。如果你打开SVG格式图标的文本文件,你就会看到描述的数字、颜色和形状等内容。这个SVG特性才是网页设计师和开发人员喜欢使用SVG格式图标的重要原因。
-
易于创建(无论是使用文本编辑器还是绘图程序)
-
任何分辨率下的像素无损(图像与分辨率无关)
-
可缩放(不失真)
-
比其他图形格式更灵活、更通用
-
可搜索、可索引、可编写脚本和可压缩——也就是屏幕阅读器和搜索引擎的强大可访问性
-
W3C标准的一部分(万维网的主要国际标准组织)

4. SVG图标与字体图标的区别
说到图标的创建方式有两种,一种是使用或创建自己的SVG格式图标,另一种常见的做法就是使用图标的字体库。但是哪一种才是最好的图标格式呢?
下面我们来看看SVG格式图标与图标字体相同点:
由于字体是矢量,因此在使用SVG或图标网络字体时,它们几乎是不受分辨率影响的。这是它们最大的一个优势,因为你可以知道你的图像或元素不管在什么分辨率下看起来都是最好的。
你还可以轻松找到图标库并下载免费图标,包括字体和SVG。下载的时候只需要确保你的图标集可允许商业用途即可,如果不能用于商业用途,请谨慎选择。
SVG格式图标与图标字体它们一个很大的不同点是:
我们在使用预制图标集时,在设计方面会受到很多的限制。虽然说SVG文件支持(多)颜色、渐变、样式、着色、动画和变换,但操作的自由的程度要比自己创建图标的范围小得多。
在渲染方面,你可能会遇到图标字体的文本抗锯齿问题,一些被降级或低版本的浏览器根本不能识别它是什么。抗锯齿是平滑字体边缘使其更具可读性的做法。另一方面,SVG被渲染成了矢量图。
随着技术的进步,现在绘制SVG图标不需再逐行敲代码了,在Pixso中就可实现!Pixso资源社区收录了大量的SVG图标,可以应用于任何网站和其他项目。Pixso内置的SVG图标支持一键拖拽调用,还可以进行二次加工,随后直接导出SVG格式的文件。是不是十分高效呢?赶快来试试吧!