2022年又过去了一半,设计圈悄然流行的设计趋势风格有哪些呢?作为设计师,要有前瞻探测思维,对行业和设计流行趋势风格保持高度的敏感性。本文Pixso带大家来细细盘点一下2022年中的设计流行趋势风格。
1. 多彩高斯渐变

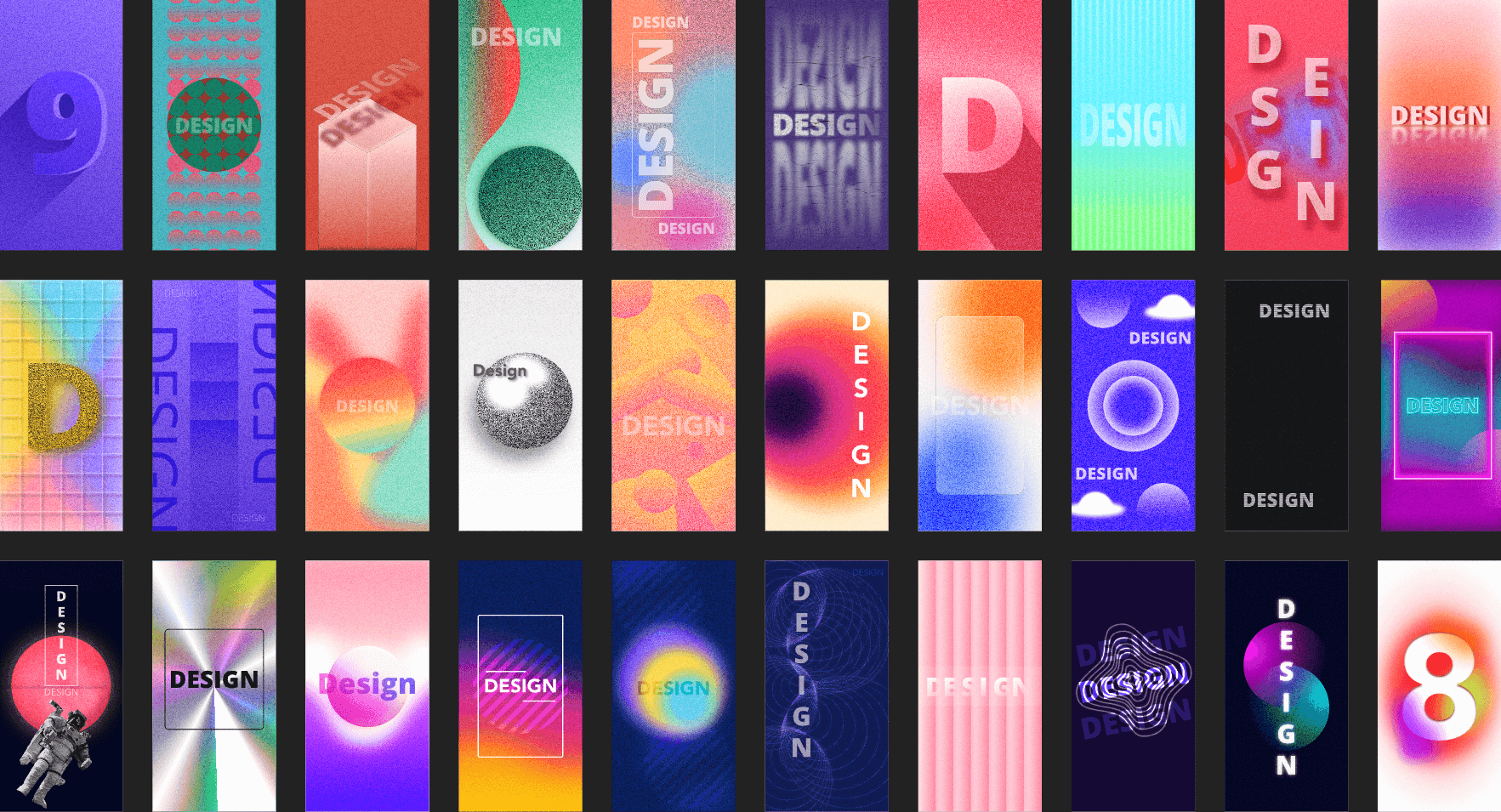
多彩高斯渐变风从彩色角度传达和丰富图像。多彩高斯渐变风实际上是一个从制造矛盾到平衡矛盾的过程。与冷暖图像相比,颜色渐变通常会导致图像中出现冲突。为了达到平衡,有必要检查冷暖图像的大小。暖色仍然突出了主流,色彩渐变主要起到活跃气氛、吸引注意力和平衡图像的作用。
多彩高斯渐变风还可以与轻拟物、几何图形、3D等的新趋势相结合,为用户提供更具创新性的视觉表达形式。最后,应该回归内容,为了更好地传达信息,我们需要设计一种与内容相符的视觉风格。
2. 数据可视化仪表盘

数据可视化仪表盘是信息的直观展示,目的是帮助用户理解复杂的信息。仪表盘具有丰富的功能、良好的小部件和视觉效果。仪表盘的颜色选择必须有一个目的:尽可能清楚地显示信息。色调越多,完成起来就越困难。因此,仪表板的颜色不要过多。
网格可以轻松实现仪表盘的对齐和一致性,并为创建基本结构或框架。这样做可以将各部件捆绑在一个整体的“系统”中,形成合理的构图。这对于仪表盘设计至关重要,因为以无缝的方式组织大量信息是阅读的基础。
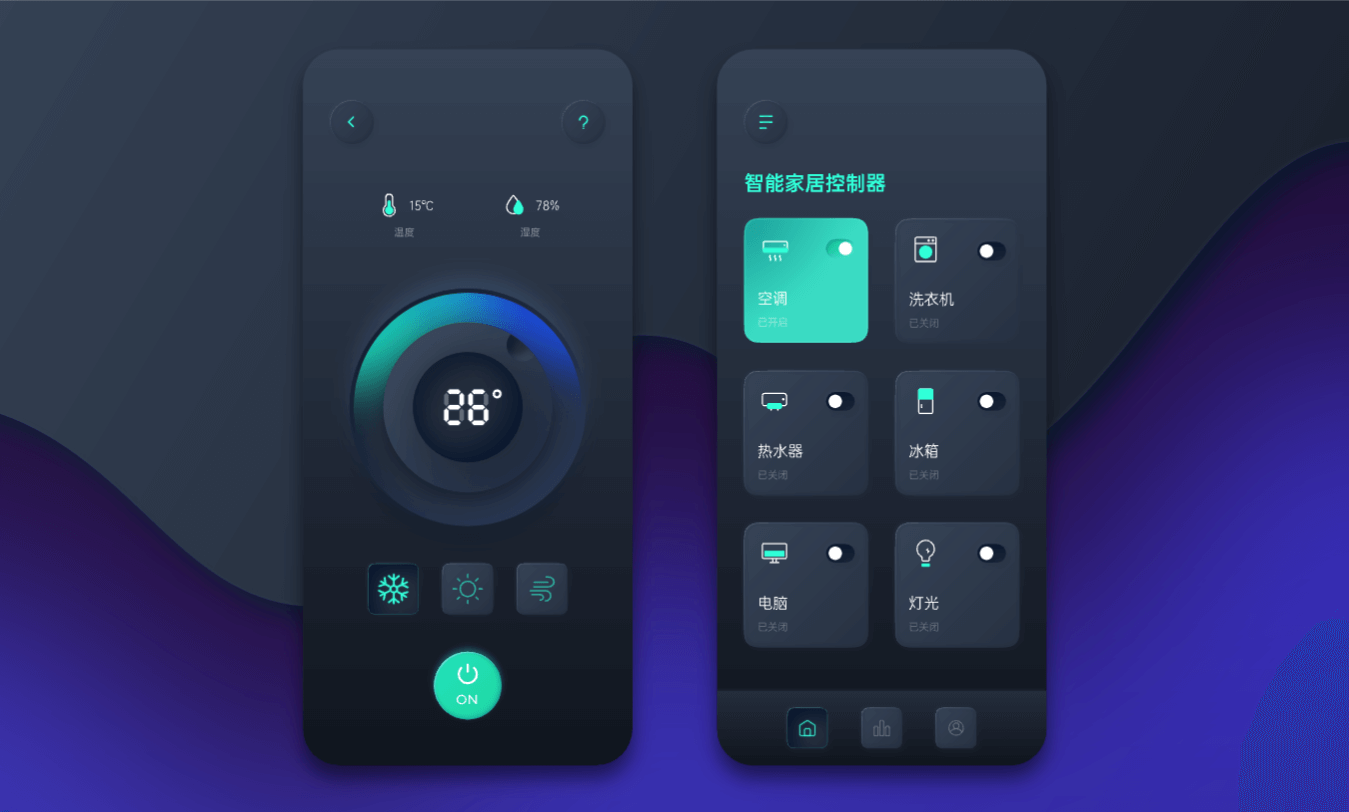
3. 弥散光风

弥散光不仅被采用到了阿里巴巴出版的《阿里巴巴设计新趋势实战篇》封面上,还被定位为未来的设计新潮流。
与流行的酸性设计相比,使用弥散的光感更容易被接受,不仅为情感表现增添了浪漫的感觉,也可以在视觉呈现中牢牢抓住人们眼球。
这主要是因为光的漫射感通常是由一种或多种颜色的模糊和渐变形成的,颜色也比较浓重。
这种效果不仅有助于我们丰富单调的图像,而且有助于我们创建产品记忆点,优化信息层级。
当把两个或两个以上的薄雾模糊效果放在一起时,它创造了一种更微妙的视觉体验,就像打开一个盲盒,总会有不同的惊喜等待着我们。
4. 毛玻璃效果

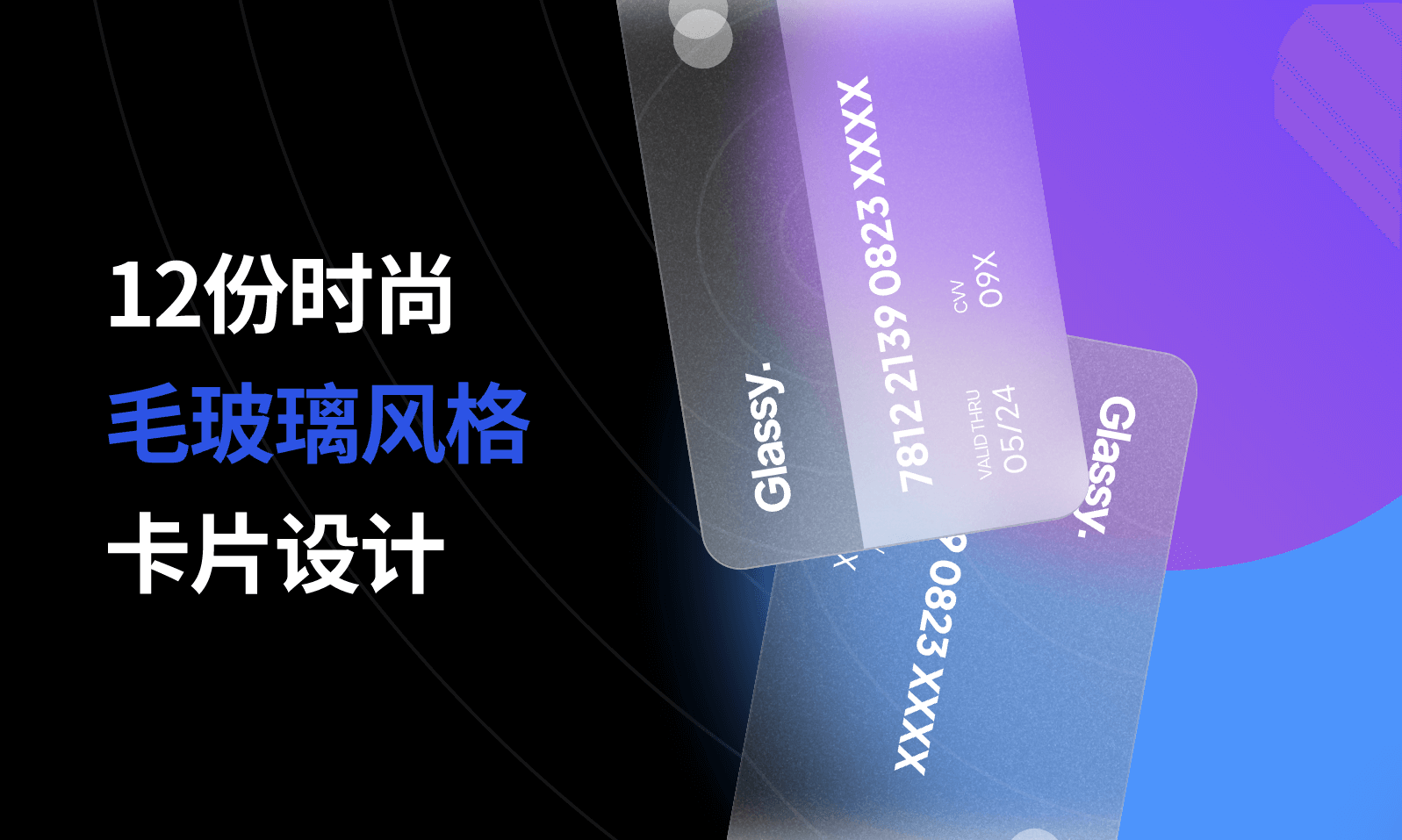
毛玻璃,在设计中也被称为“玻璃拟态”。用户界面设计中的第一个毛玻璃效果应用程序是在Windows Vista系统和Microsoft win7中。毛玻璃的效果和它的名字一模一样,主要模拟玻璃的纹理和视觉效果。它具有以下特点:
-
透明:有着真实玻璃的质感属性;
-
模糊:使用背景模糊、高斯模糊来模拟玻璃效果,以确保信息级别的准确传达,并使视觉更加层次化和透气;
-
悬浮:使用细阴影,大部分以弹出窗口、浮动窗口、抽屉等形式出现在界面上;
-
边框细节:细腻的边框模拟玻璃厚度,带来精致的视觉体验。
5. 卡通IP设计

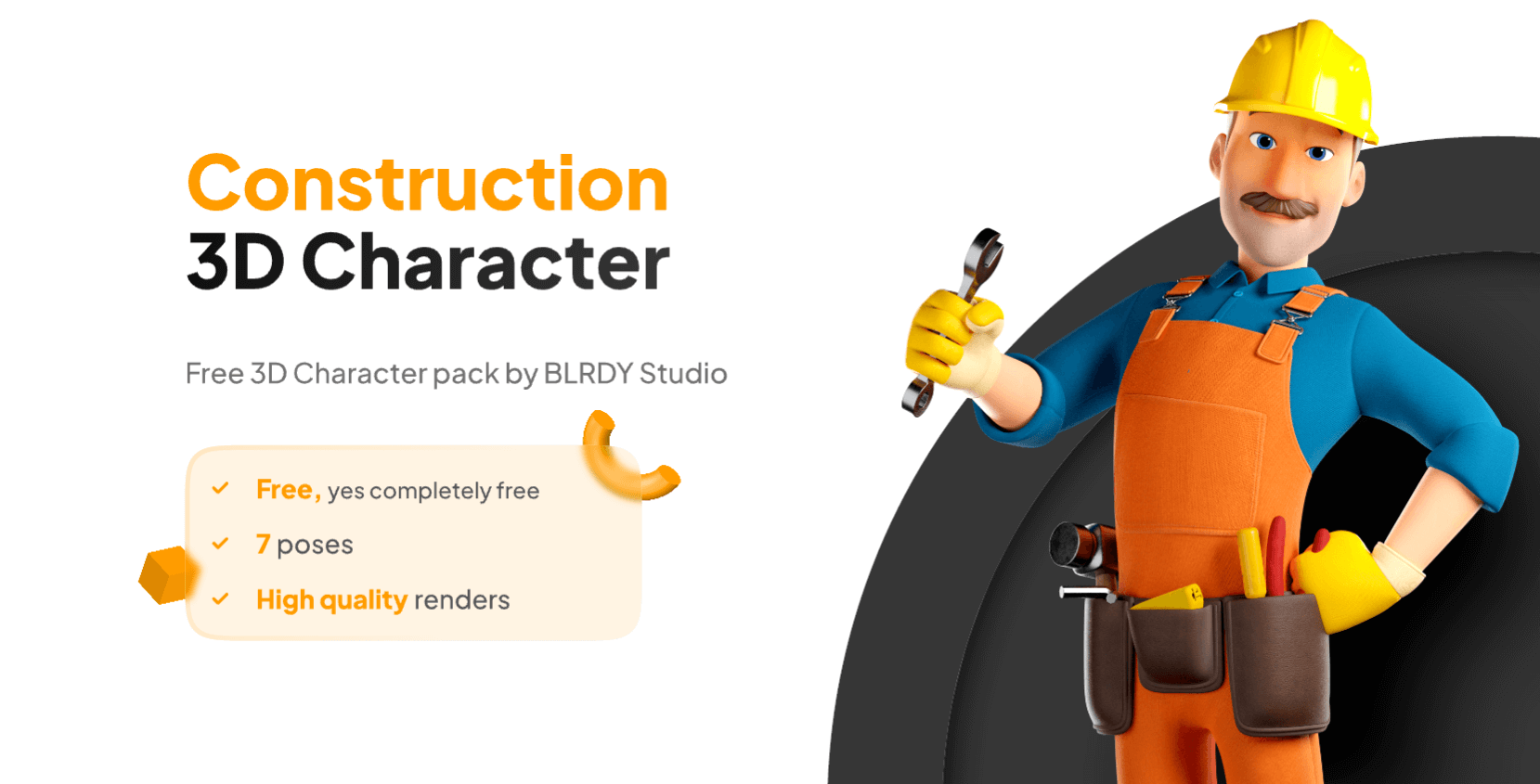
做品牌的形象设计,最重要的一点是能制造记忆符号,对用户进行心智植入。80年代和90年代之后,那些看着卡通长大的人逐渐成为消费的主要力量,从前曾经用权威示人的产品开始遭受滑铁卢,不再能够满足年轻人的需求,毕竟他们想要展现自己的个性,回归生活。
因此,越来越多的大公司放下身段,并使用卡通IP作为设计要素。比如,像最近大火的泡泡玛特,直接依靠卡通IP赚取了大量资金。
6. 表情符号

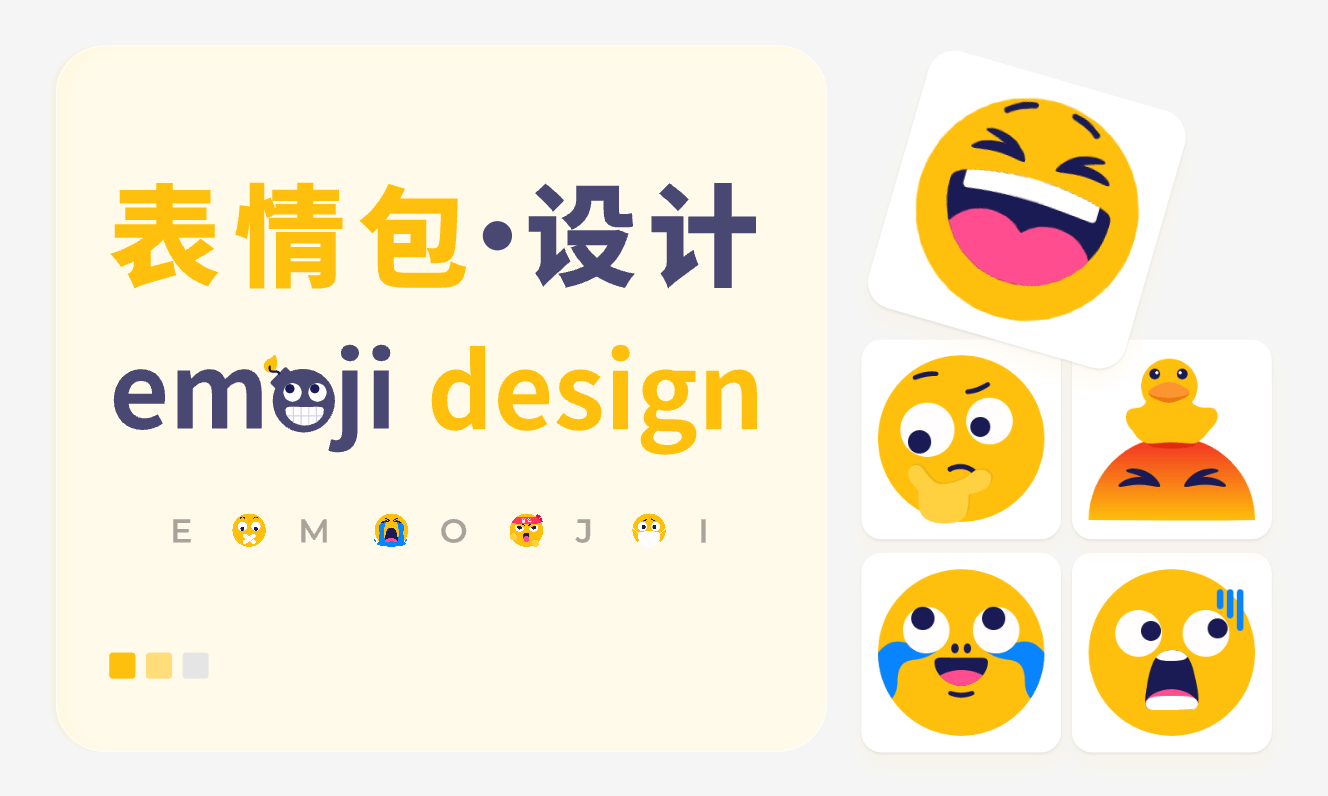
Emoji是日本无线通信中使用的视觉情感符号,可以用来表示不同的表情,如笑脸、蛋糕等。Emoji在国内通常被称为“小黄脸”。Emoji的灵魂是动作和表情的生动元素,例如,无辜脸上的水汪汪大眼睛和打脸表情上的小巴掌印无疑是表情中的点睛之笔。换句话说,只有当我们的面部表情变得更有吸引力时,才能引起用户共鸣!如果想了解表情符号设计的要点,需要注意表达的细节,提高手绘技能,打下坚实的基础。
7. 扁平轻质感插画

纯色块的插画大众已经看腻了,最近流行的扁平轻质感插画在扁平的基础上增加了噪点来增强画面的细节度,使得更耐看。此外,采取了大量的邻近色渐变来丰富色块,加强了“光”的运用,不仅光感细腻丰富,而且更通透,容易引起情感共鸣,适合营造氛围,运用于任何场景。
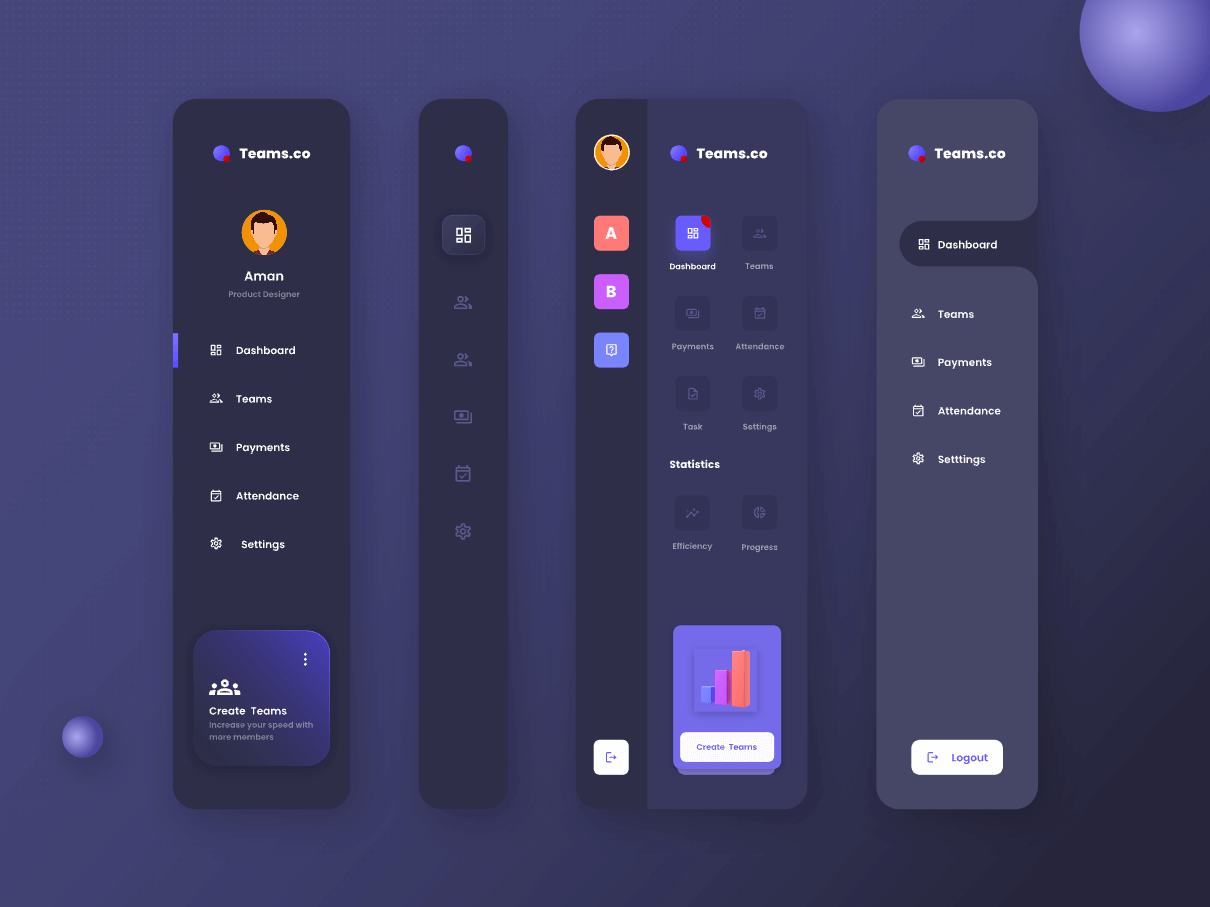
8. 侧边栏交互设计

B端设计的普及推动了B端相关模块的设计,侧边栏作为产品体系结构中的一个重要导航系统,可以为用户带来更好的效率。侧边栏具有展开、折叠和拖动等交互效果,这些效果也受到计算机屏幕上显示更多数据的空间限制。侧边栏的主要功能包括导航、分类、自定义过滤、共享、添加等。
有时候为了让侧边栏看起来更饱满,也需要有意识地增加导航上面的小细节。比如为模块进行分组,并添加小字标题。或者,在右侧添加红点、提醒数字都可以让导航看起来更成熟更完整。
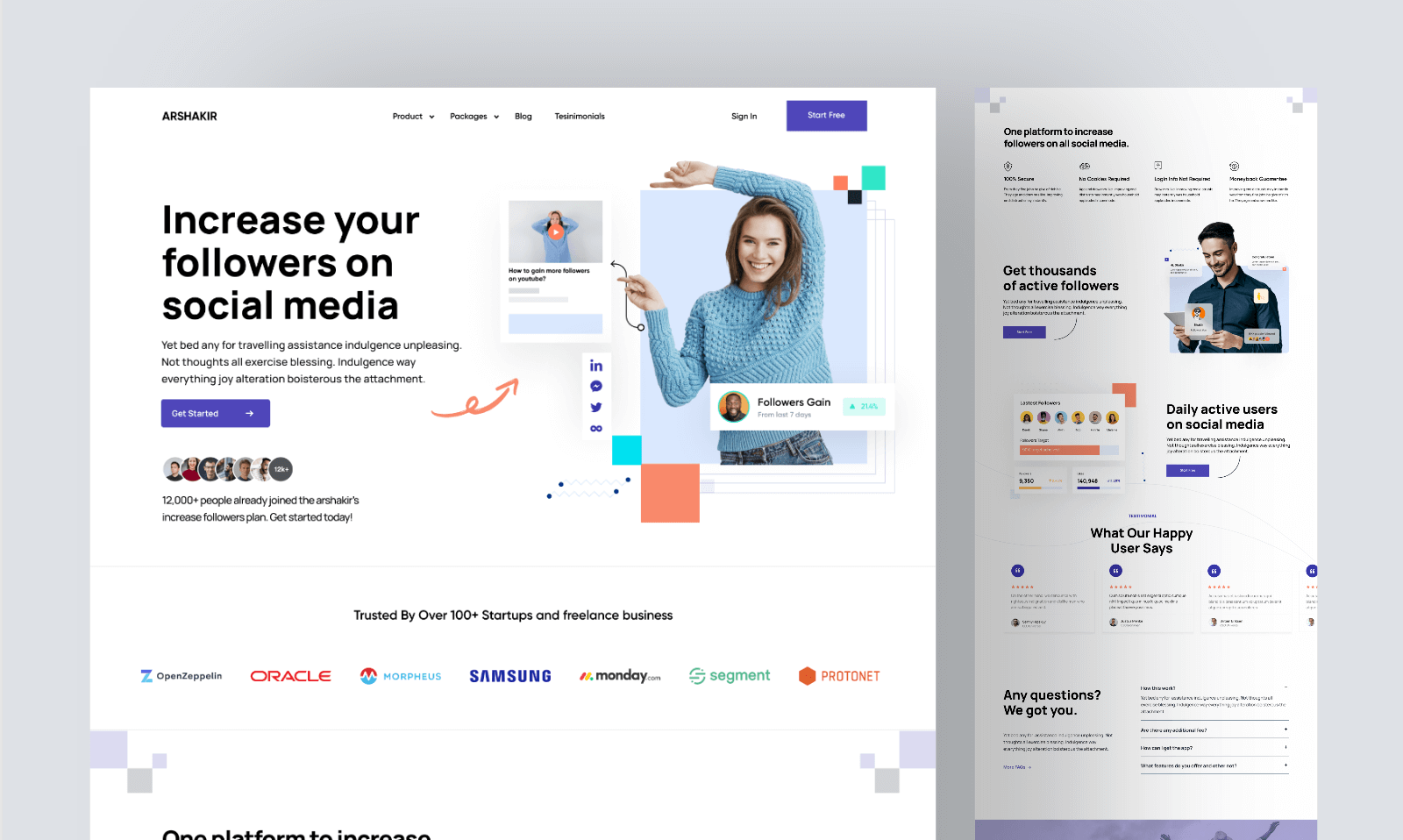
9. 人文气息风格

为什么人加色块的组合会变得流行?这也是受B端行业的影响。B端更多的是关于商业,除了谈论行业解决方案外,公司还必须传达企业价值观、使命和愿景。
人与色块的结合非常适合反映公司的企业文化。对于一家全球性公司来说,不同肤色的人物组合能非常彰显人文关怀。
10. 轻拟物

“轻拟物”,比拟物化风格多了质感,比扁平化风格多了丰富、层次感,引领了新一轮的图标潮流。轻拟物设计首先确定图形基本轮廓、外形比例、模块色彩,并丰富细节样式增加趣味性和适当的拟真感。其次,通过蒙版添加暗部来完善表现的明暗和层级关系,并添加高光元素作为图形的亮点,拉升层次感。
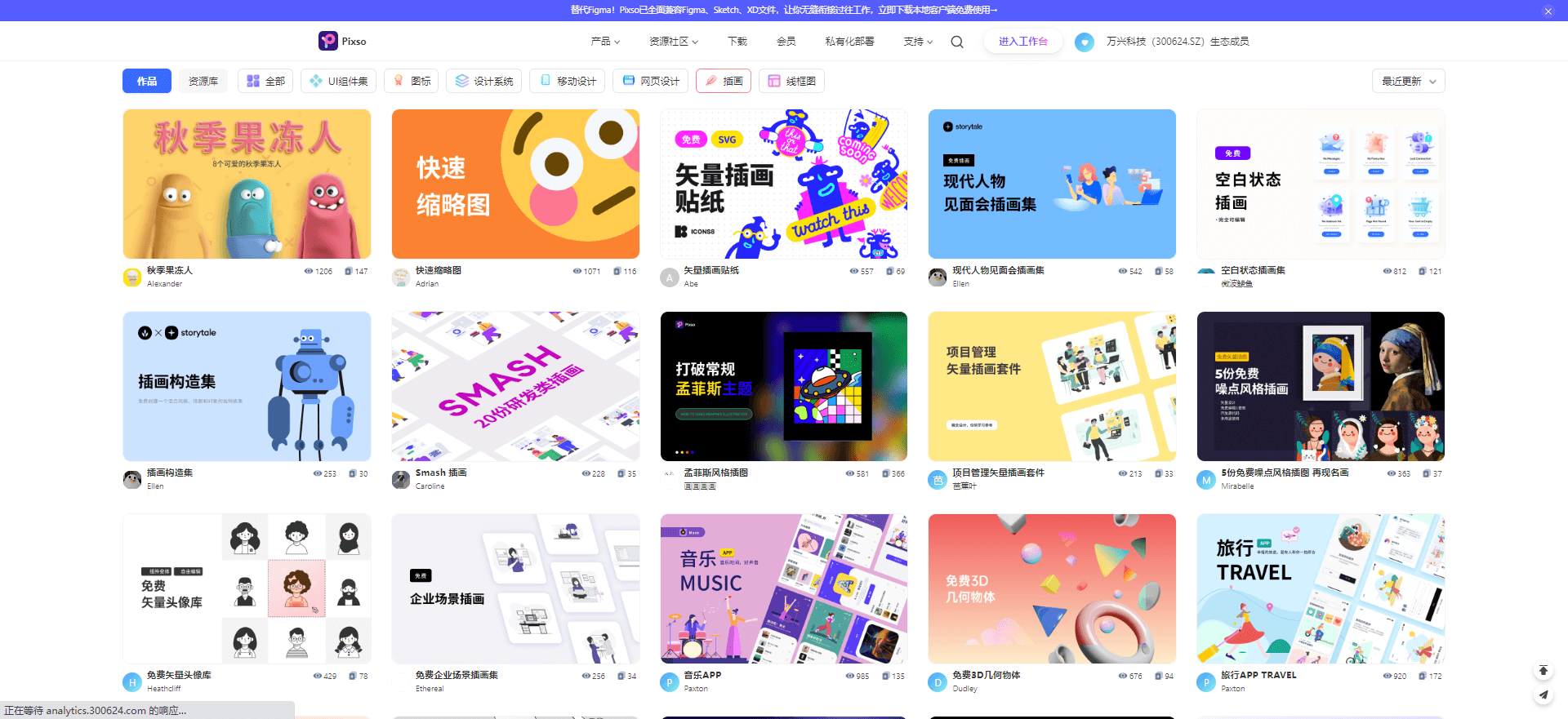
值得一提的是,以上案例都可以在Pixso资源社区找到,这里是新手设计师启程之路的好帮手,也是为设计寻找创意思路的优良资源站。

此外,Pixso是一款集原型、设计、交付、协作和资源管理于一体的UI设计软件,基于云端操作,随时随地打开网页就能使用,支持多人同时在线操作、在线评论,将往常需要面对面沟通的步骤简化到可以直接在线协作完成。学习成本低+制作效率高+表达逻辑准,如此优秀的协同设计工具,有什么道理不去试试呢?




