交互设计是一个致力于让人机界面感觉更像人的领域。创建这种“人”联系的交互式数字产品可以成功地给用户带来积极的用户体验。交互设计师应该明确动画、过渡、微交互、复制、颜色、视觉、时间和布局是如何影响用户的感觉和行为的,让他们能够有策略地设计交互以引发适当的响应机制。那么,你们知道交互设计原则到底有哪些吗?一起来看看吧!
1. 可见性
交互设计原则的可见性,顾名思义就是:容易被人发现的一项可操作性的功能,因为这样更能方便用户进行操作。因此,在进行交互设计时,必须根据用户需求和业务目标来平衡可见性优先级。
举个典型的例子:移动设备上对导航链接进行优先排序。通过应用栏可以看到有相应的链接。这项设计能更准确地提示用户哪些操作是可行的以及操作时正处在何种状态。因此,设计师在设计过程中应尽量考虑用户在使用时,是否能够快速发现以及理解相关的导航系统至。

2. 反馈
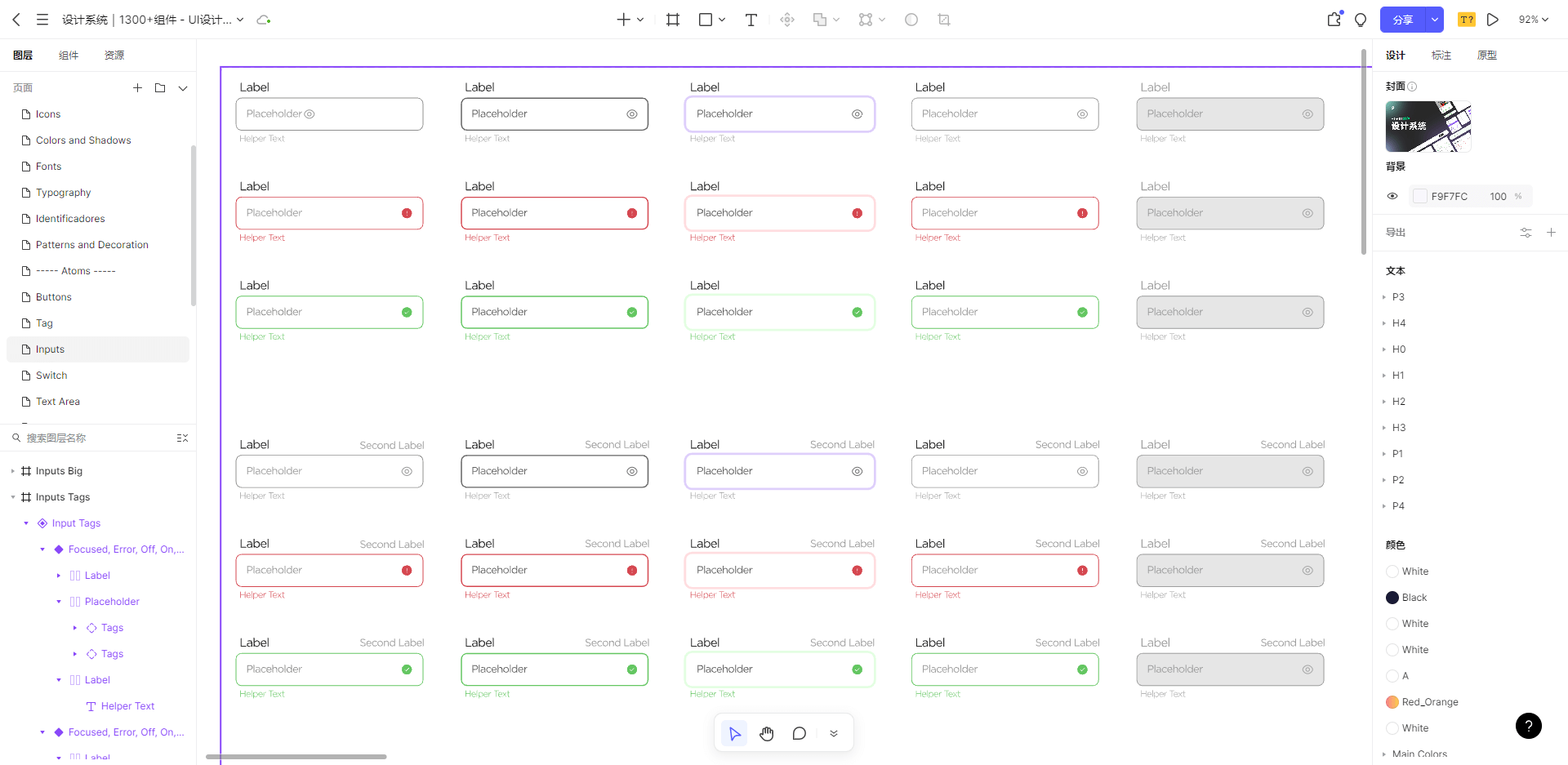
反馈是数字产品或系统与用户交流的一种重要方式。反馈的交互设计原则包括:动作/动画、触觉、音频、复制等。在进行交互设计时,设计师应考虑可访问性和产品应如何将反馈传递给所有类型的用户以及辅助技术。
反馈的命令会给我们的实际操作带来什么好处呢,如果我们做了一个错误的操作,这时出现一个提示对话框,我们立马就可以检查操作是否有误,当然正确的反馈也会清晰地告诉我们,我们的操作是有效的。并且,反馈提示往往不会打断我们的任何操作流程。

3. 约束条件
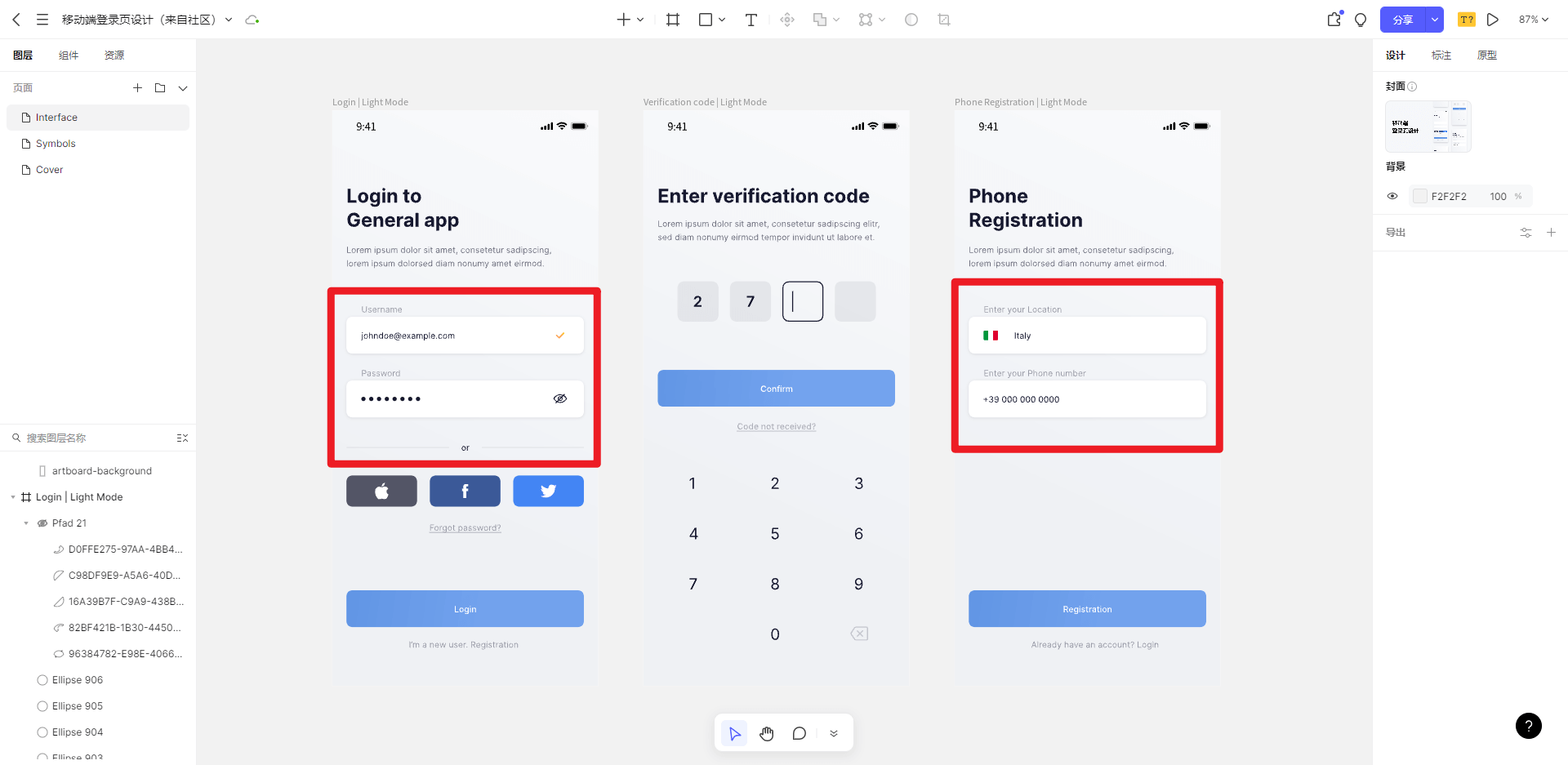
约束条件的设置能够有效地限制用户操作,以便更有效地使用户使用相关产品。我们在登录页中经常会看到一些限制条件。设计师去掉了导航、链接和其他任何可能诱使用户离开页面的东西,只留下一个突出的 CTA 或表单。将用户限定为单一操作,就可以让他们专注于导致转化的内容。

4. 映射
映射其实就是控件与其效果之间的关系。举个简单的例子:iPhone 顶部的按钮会增大音量,而下方的按钮会减小音量。这种直观的布局意味着用户不必考虑哪个按钮执行哪个操作。当然这个例子也能充分地说明了设计师在设计时,利用了映射这个设计原则。
5. 一致性
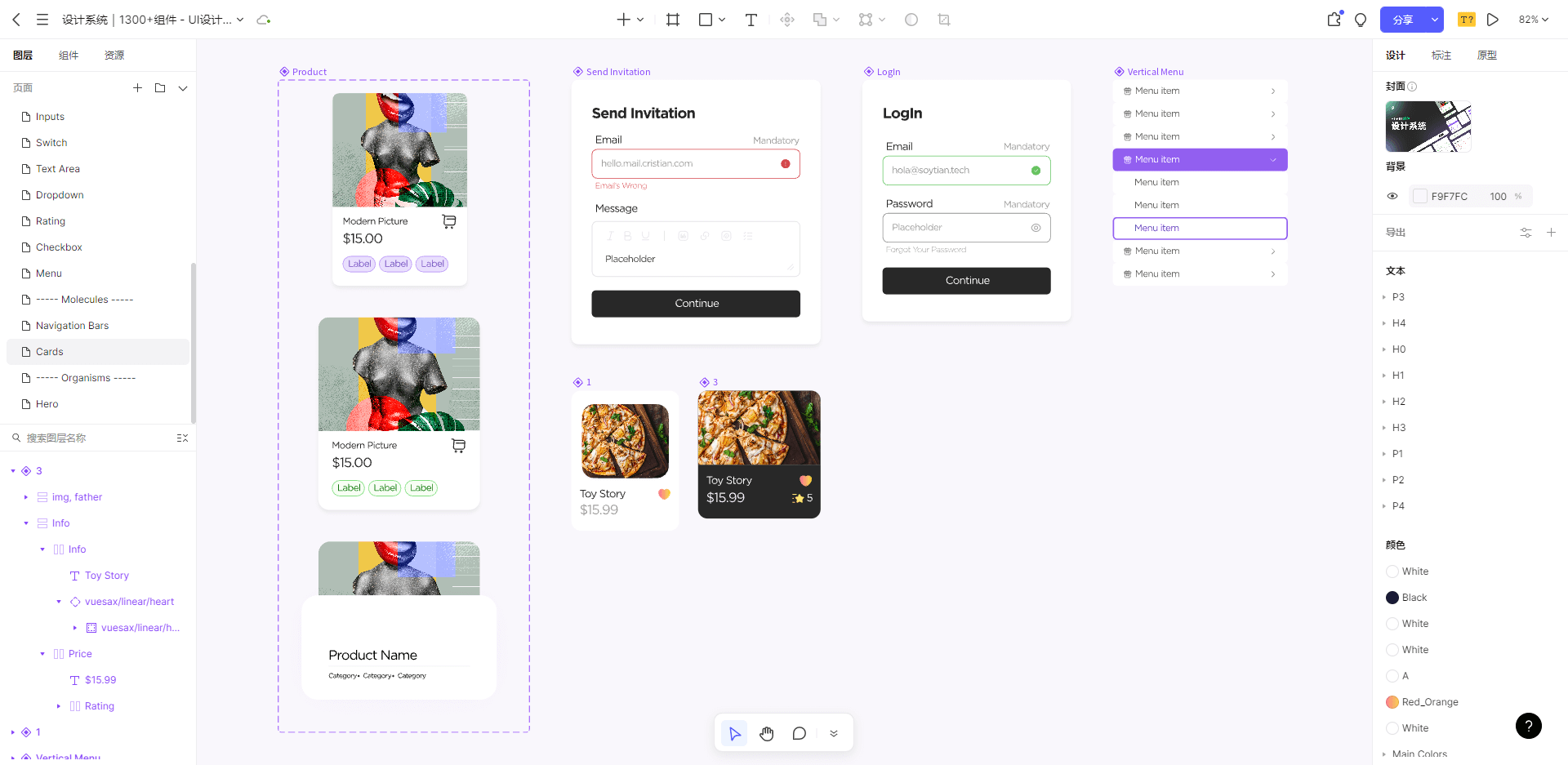
一致性也是交互设计原则当中重要的设计技巧之一,在交互设计当中,设计师经常采用相似的操作以及相似的设计元素来完成相似的任务。这样做的目的也是帮助用户简化各项操作。如果设计师采用不一致设计方式会使用户感到困惑并产生可用性问题。设计师在设计的过程中,不仅要设计一致的 UI 和交互,并且需要考虑跨越多种屏幕尺寸和设备的一致性。

6. 可供性
可供性也可以被称为指示符,有了这项设计就能让用户清楚地知道如何使用某物或执行某项操作。当然,交互设计师的工作任务是确保用户清楚地了解如何使用 UI 元素完成相应的操作。例如,提交按钮的禁用状态告诉用户在提交之前应完成表单的必填字段。再例如:为链接使用不同的颜色和下划线告诉用户他们可以点击哪些文本。

7. 认识
在设计过程中,交互设计师必须对用户体验设计中的认知心理学有一个基本的了解,其中认识包括:注意力和感知、记忆、解决问题和创造性思维。只有充分了解了用户的心理活动才能轻松设计出符合用户心理预期的产品。
大厂设计师交互设计工具优选:Pixso
无论你从事该行业多久,强大的交互设计工具可以帮助你更有效、更准确地完成工作。用户体验设计就是关于体验。如果你没有为客户建立积极的产品和品牌体验,那么你就没办法落地产品业务。作为专业的在线交互设计工具,Pixso可以实现视觉效果、交互效果、体验效果一站成型,为你的目标用户创造流畅体验。 现在前往 Pixso 官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间等等,快来尝试一下吧~

-
轻松绘制原型:借助Pixso社区设计资源、原型模板,开启敏捷高效工作。与产品经理共同拆解用户需求,将其融入至产品的整体设计中。
-
一体化解决UI/UX协作:功能强大的Pixso将为你提供给一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作。
-
满足UX设计师高保真交互需求:支持交互事件演示,丰富的转场动画,即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
-
需求调研协作:UX设计师想要了解每个角色的体验感受和建议,可让团队成员在设计稿内在线评论,高效完成头脑风暴和意见反馈收集。
-
兼容主流文件格式:支持Figma、Sketch、XD、SVG等文件导入导出,自由进行Sketch的文件格式转换。