工欲善其事,必先利其器。有一个好的UI工具可以帮助我们提升设计效率,从而把更多精力放在更重要的事情上。本文盘点了多款超实用、热门的UI设计工具,希望帮助大家挑选更合适的工具,在设计工作中更加得心应手。
1. Pixso
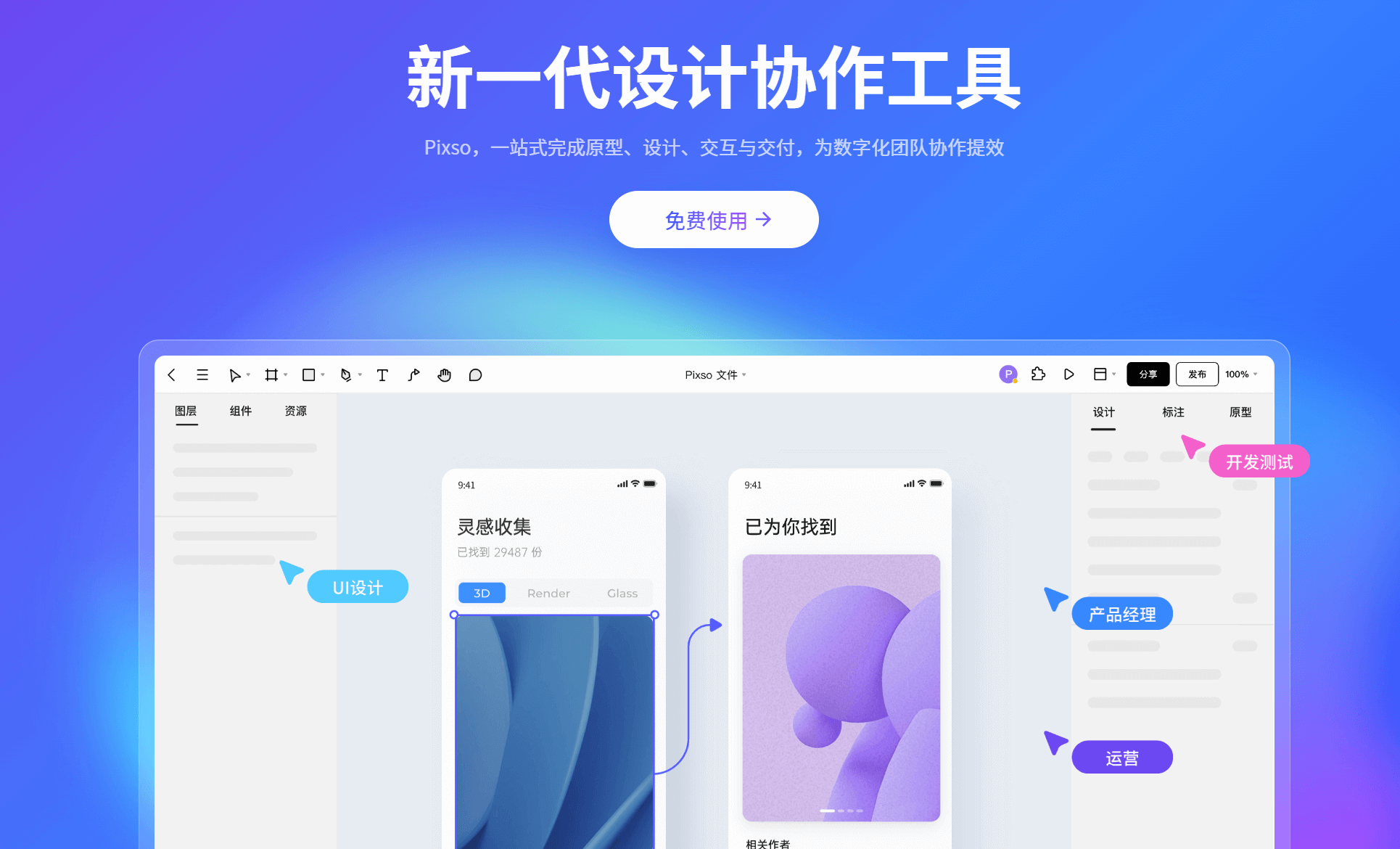
Pixso是国内的一款在线协同设计工具,覆盖原型设计、UI/UX设计、设计交付全部核心功能,无需借助第三方插件,拥有海量组件样式、中英文字体库、国内大厂设计系统等本地化资源,一经推出就广受专业设计师好评。与国外的其他UI工具相比,Pixso 服务器在国内,没有平台限制,用户点开浏览器随时随地开启工作,更不用担心境外信息安全问题,全中文语言环境,让你无障碍学习界面操作、官方教程、体验问答,快速提升设计技能和效率。
使用成本:Pixso承诺对个人用户永久免费,内置的所有功能皆可免费使用。
优点:
-
团队高效协同:支持多人在线编辑和查看,无需下载,云端同步更新修改内容,评论也能加入协作,轻松反馈与修改校正所有项目。
-
智能设计工具:自带专业设计工具,拥有和 Figma、sketch 同样丝滑的创作体验。只需修改主组件,所有组件同步变化,快速形成统一规范。组件级自动布局,增加或删除内容都无需手动调整,智能排版。
-
企业级数据安全:内网本地服务器部署,确保敏感数据和业务数据私有化。提供定制化功能开发,私享更多高效体验。自定义团队管理权限,规避数据泄露风险。
-
海量设计模板:集成腾讯、阿里、字节、蚂蚁设计等众多大厂设计系统。组件素材直接拖拽复用,省去大量重复劳动。Pixso设计资源每月更新,创意快人一步。

2. Sketch
Sketch 是一款适用于所有设计师的矢量绘图应用,具有轻量便捷、出图效率高的特点。长期以来,Sketch作为UI设计的核心工具,帮助全球设计师创造了许多不可思议的作品。
使用成本:30天免费试用,此后9美元/月,99美元/年。
优点:
-
直观的矢量编辑工具和可编辑的布尔运算,实现灵活的迭代设计。
-
无限的设计画布,带有灵活的画板、设计预设、可自定义的网格和简单的调整大小工具,让你可以将设计缩放到任何屏幕尺寸。
-
速记和数学运算符,以加快设计过程。
-
可变字体和 OpenType 字体,可无限控制你的界面排版。
-
用于实时协作、反馈、共享和开发人员交接的跨平台工具。
局限:
-
使用 Sketch需要安装 InVision、Abstract 、Zeplin 等插件。
-
必须手动保存、传输文件。
-
需要将本地设计稿上传到Sketch Cloud上,存在传输慢、 沟通难、生产效率低等问题。
-
编辑组件在「控件」页面进行,组件列表长,修改层级深,一旦编辑错图层顺序还容易混乱。
-
对Windows / PC用户并不友好。严格来说,它是一款Mac工具,也不能在浏览器中运行。

3. Adobe XD
Adobe XD也是一款包罗万象的基于矢量的 UI 工具,包含用于协作设计和原型制作的功能。Adobe XD速度快,功能强大,而且从早期构思和低保真设计,一直到令人印象深刻的动画和逼真的原型,Adobe XD可以带领你完成整个UX和UI设计过程。 Adobe XD是Adobe Creative Cloud套件的一部分,在Windows和Mac中均可使用,这点比Sketch略胜一筹。
使用成本:通过XD Starter计划可以免费使用 Adobe XD。然而若想获得完整的XD功能,需要为此付费(9.99 美元/月)或以 52.99 美元/月的价格订阅完整的 Creative Cloud 套件(套件共有20 多个应用程序,其中包括 Adobe XD)。
优点:
-
基于矢量的拖放编辑器工具,具有无限的画板和智能指南,可帮助你对齐设计中的不同对象和元素。
-
用于Apple Design、Google Material Design、Amazon Alexa等的UI套件(即现成的组件)。
-
3D变换,允许你在设计中模拟对象深度和透视。
-
用于迭代和可扩展设计的组件,让你免去手动复制和手动更改。
-
强大的动画功能,包括视频和Lottie播放、微动画和动作效果、滚动组和锚链接。
-
语音原型,使你能够创建语音命令、内置语音播放和集成语音功能。
-
设计规范功能可简化移交流程,允许你与开发人员共享交互式原型、CSS 代码片段和可下载资产——所有这些都通过一个链接实现。
局限:
-
Adobe XD 需要安装外部插件和服务集成到应用程序中,且可选择的插件库不多。
-
需要通过计算机设备上传本地文件至云端协作。
-
协作迟钝,容易造成项目过于复杂和混乱。
-
允许用户离线处理本地文件,但本地文件必须同步到 Creative Cloud 才能共享。

4. Marvel
Marvel也是一款基于 Web的原型制作工具,支持PS和sketch设计稿导入做交互原型,包括线框图、原型制作和交付设计规范。Marvel承诺提供设计和构建数字产品所需的所有核心功能,而且,凭借其用户友好和简洁直观的操作页面,使其成为初学者较为理想的一款UX/UI入门设计工具。
使用成本:可以免费创建一个Marvel 项目。之后,需要每月9欧元的Pro 计划(限1人使用)或每月27欧元的团队计划(供3人以上使用)。
优点:
-
用于快速、早期设计的拖放式线框模板。
-
大量预制资产、图像和图标,可帮助你可视化你的想法。
-
从其他工具(例如 Sketch)导入静态设计的选项。
-
具有热点、交互和层的交互式原型。
-
内置用户测试功能。
-
设计移交工具,可立即将设计转化为代码、规范和资产供开发人员使用。
-
Jira、Maze、Confluence、Lookback等的集成 。
局限:
-
价格偏贵,全英文语言环境。
-
通过HotSpot连接目标画板并设置页面的转场方式和操作手势,不像连线那么直观,容易造成逻辑混乱。

5. UXPin
UXPin是可以帮你从设计到交互再到代码的一站式工具,UXpin的编辑器分为四个部分:顶部编辑栏、画布和拥有各类菜单的两个侧边栏,界面操作与Photoshop和Sketch逻辑相似,方便捷易使用,适用于有一定设计基础的UI设计人员。
使用成本:可以免费使用限定版的UXPin制作2 个原型。对于增强功能,需要升级到每月19 美元/编辑器的基本计划、每月29美元/编辑器的高级计划或每月69美元/编辑器的专业计划。
优点:
-
适用于 iOS、Google Material Design、Bootstrap 和 User Flows 的内置组件库,包含随时可用的交互元素、颜色、文本样式和图标。
-
直接拖曳创建高保真交互的交互式组件。
-
嵌入式用户流功能可帮助你讲述工作故事。
-
内置对比度检查器和色盲模拟器。
-
通过可下载的设计规范,简化开发人员的交接。
局限:
-
不支持手机真机测试,支持浏览器测试,但需借助第三方插件,对移动端测试支持较差。
-
操作页面比较复杂,新手需要较长的时间来熟悉软件。

6. InVision Studio
InVision Studio是一款集成了视觉设计、快速原型、动效制作、团队协作于一体的全能设计工具。带有直观的基于矢量的绘图工具、无限画布以及众多令人印象深刻的快速原型制作功能和内置动画。 它与 MacOS 和 Windows 兼容,是专业设计师最流行的UX/UI工具之一。
使用成本:可以免费下载和使用 InVision Studio创建1 个原型。如需更多原型,需要升级到每月 13 美元(可创建3 个原型)的 InVision Starter 计划,或每月 22 美元的专业计划(可创建无限的原型)。
优点:
-
用于快速屏幕设计的矢量绘图工具。
-
响应式设计的自适应布局,使你能够快速轻松地调整和缩放你的设计以适应任何屏幕尺寸。
-
具有流畅交互、移动设备镜像和即时回放的快速原型设计功能。
-
内置动画功能,包括智能滑动过渡、时间线编辑和自动图层链接。
-
具有全局同步和实时更新的共享组件库,以确保设计一致性。
-
为开发人员生成像素完美规格的检查工具。
局限:
-
必须配合使用 Sketch、Abstract 或 Zeplin 才能实现高保真原型设计。
-
在 InVision 和 Sketch 之间横跳文件才能收集到使用反馈,耗时耗力。
-
InVision 设计系统独立于设计工具之外,无法直接获取组件资源进行改动,十分影响设计师的创意发挥和设计效率。

国产软件Pixso较之其他几款国外UI设计工具,能为设计师和团队节约宝贵的资金,在体验和资源供给上,更加考虑到了本土UI设计师的工作环境和应用需求,是受到众多国内专业设计师青睐的UI设计优选工具。