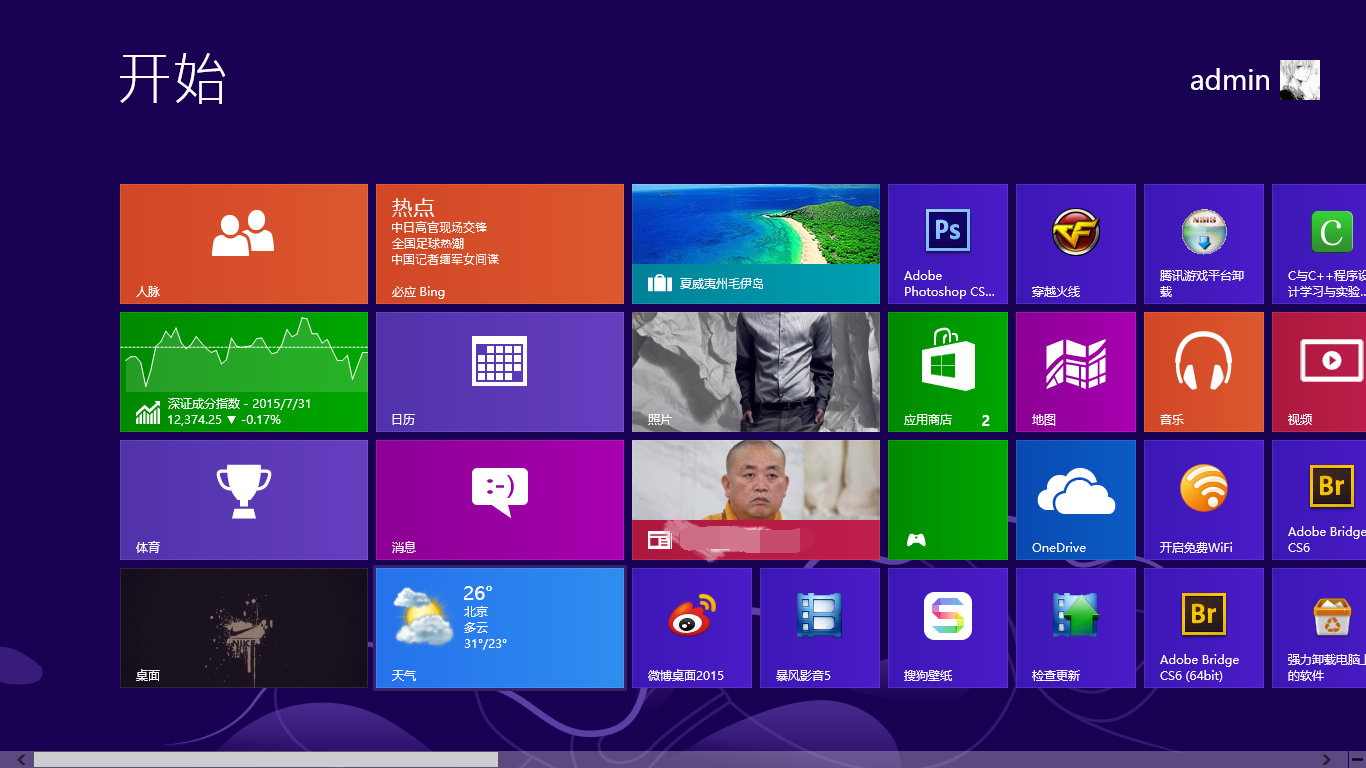
“扁平化设计”可谓是目前的主流设计风格之一,对“扁平化设计”起到真正推动力和影响力的开拓者要属于微软的windows 8以及windows phone和windows RT的metro界面,而苹果的IOS7则是推动了整个移动端扁平化设计的进程。

windows 8界面
什么是扁平化设计
在研究扁平化设计之前,我们先来了解什么是“扁平化”。
扁平化概念的核心意义是:去除冗余、厚重和繁杂的装饰效果。意思是去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。
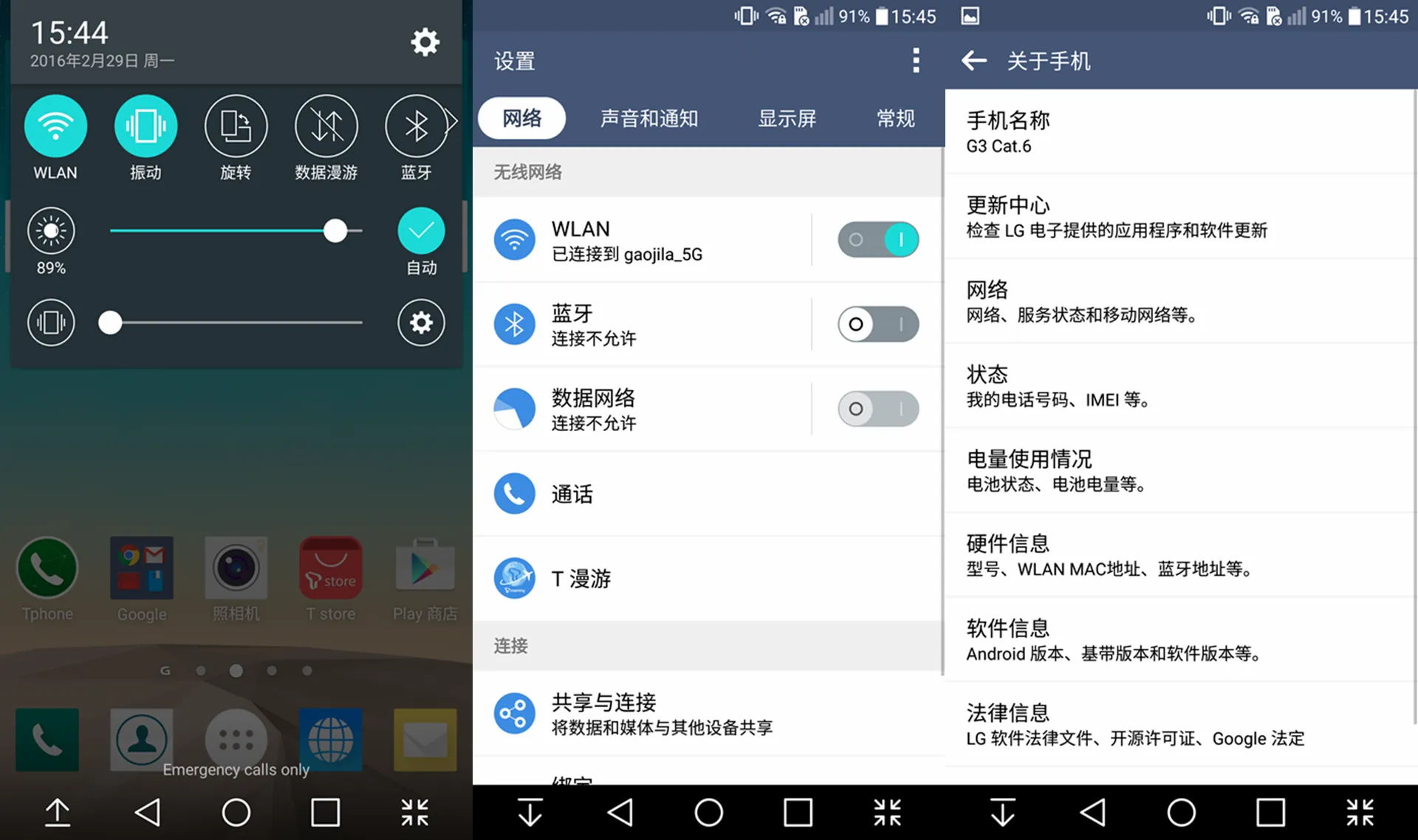
在移动系统上的应用来看,扁平化的设计体现出的优势就很明显,不仅界面美观、简洁,而且还能达到降低功耗、延长待机时间和提高运算速度的效果。例如,Android 5.0就采用了扁平化的效果,因此被称为“最绚丽的安卓系统”。

Android 5.0界面
更少的按钮和选项,这样使得UI界面变得更加干净整齐,使用起来格外简洁,从而带给用户更加良好的操作体验。因为可以更加简单直接地将信息和事物的工作方式展示出来,所以可以有效减少认知障碍的产生。
通过上面几个扁平化界面的案例,我们可以看出来扁平设计在界面上的特点是具有极简抽象、富有光滑、符号化的矩形色块,现代感十足。
如何进行扁平设计
Pixso为大家整理了关于在扁平化设计中需要重点注意的四大元素
-
设计元素
扁平化可以理解为属于二次元世界的产物,表现形式大多为一个简单的形状,没有景深、投影、阴影、透视等效果。这个概念最核心的地方就是放弃一切装饰效果。所有的形状都非常干净利落,这种设计形式会让用户在交互体验中更突出产品的优势,简单明了。
-
字体元素
字体在任何风格的交互界面中都是非常重要的存在,它需要和其他元素相辅相成。扁平化设计的界面中,对字体的要求就是不要喧宾夺主,尽量使用一些无衬线字体。常用的中文无衬线体有微软雅黑、黑体、幼圆、张海山锐楷体、方正智艺体等。千万不要使用那些极为生僻的字体,容易弄巧成拙。
-
色彩元素
在扁平化设计中,配色也是占了很重要的一部分。扁平化设计的配色通常是较为明亮、醒目的。在一个界面中,平均会运用到6-8种的颜色,可以理解为用颜色作为投影、阴影等效果的补充。
例如:想要打造一种可靠、稳定、安全、平静的风格,Pixso建议设计师们选择一种主色以及与主色同色系的四五种辅色搭配即可。想要打造一种活泼、青春、充满生命力的风格,Pixso建议设计师们选择的辅色需要与主色是完全不同色系的搭配。在扁平化设计中,黑白以及不同程度的灰很重要,因为它们百搭,所以在你不知道该用什么颜色的时候,黑白灰也许是不错的选择。目前比较主流的扁平化设计运用的颜色主要有紫色、蓝色、绿色、复古色系等。
-
交互元素
扁平化设计中的交互设计,需要尽量地简化,不必要的元素就不用体现出来 ,简单的明亮配色+字体的搭配就足够了。如果设计师还想增加画面的丰富感,尽量选择简单的图案做搭配就可以了。
扁平化设计比较适合零售业的线上交互,因为它可以很有效地把需要展示的商品组织起来并以简单的方式排列,扁平化的特点会使得整个交互界面中也不会觉得违和与突兀。
总之,想要设计出一个理想的扁平化风格作品,Pixso建议设计师们一定要记住:扁平化的核心就是简洁。在设计过程中,一定要注意上述的四大核心元素,避免跑偏,希望设计师们都能设计出令自己满意的扁平化UI界面。
扁平设计的工具
在了解理论知识以后,就需要实践来练习啦,在这里推荐一款设计师们都在使用的设计工具——Pixso。

如果你是每天都在为搜罗设计素材花费大量时间,那么只需使用这款Pixso软件,你就能在它内置的资源库中找到各种你需要的设计素材。
如果你是一个产品经理,每天被甲方催着要项目的最新进度,传统的做法就是把设计文件导出打包发送给对方。现在有了Pixso,只需要你在绘图页面点击分享,就能生成链接进行传输,接收者点开链接就能收到最新版的设计稿,一旦内容有修改,都将自动更新,大大缩减了工作步骤提高了效率。甲方也可通过链接随时随地查看项目设计的最新进展,也可以直接在系统中提出修改意见,杜绝无效沟通。

区别于传统设计软件,Pixso是一款功能强大的协同设计软件,不仅实现了和 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局、实时协作等特色功能,让UI设计师在网页上就可以尽情自由创作。Pixso软件是支持全平台可用的,最简单的是登录网页版就可以使用了,非常方便!赶快来试试吧!