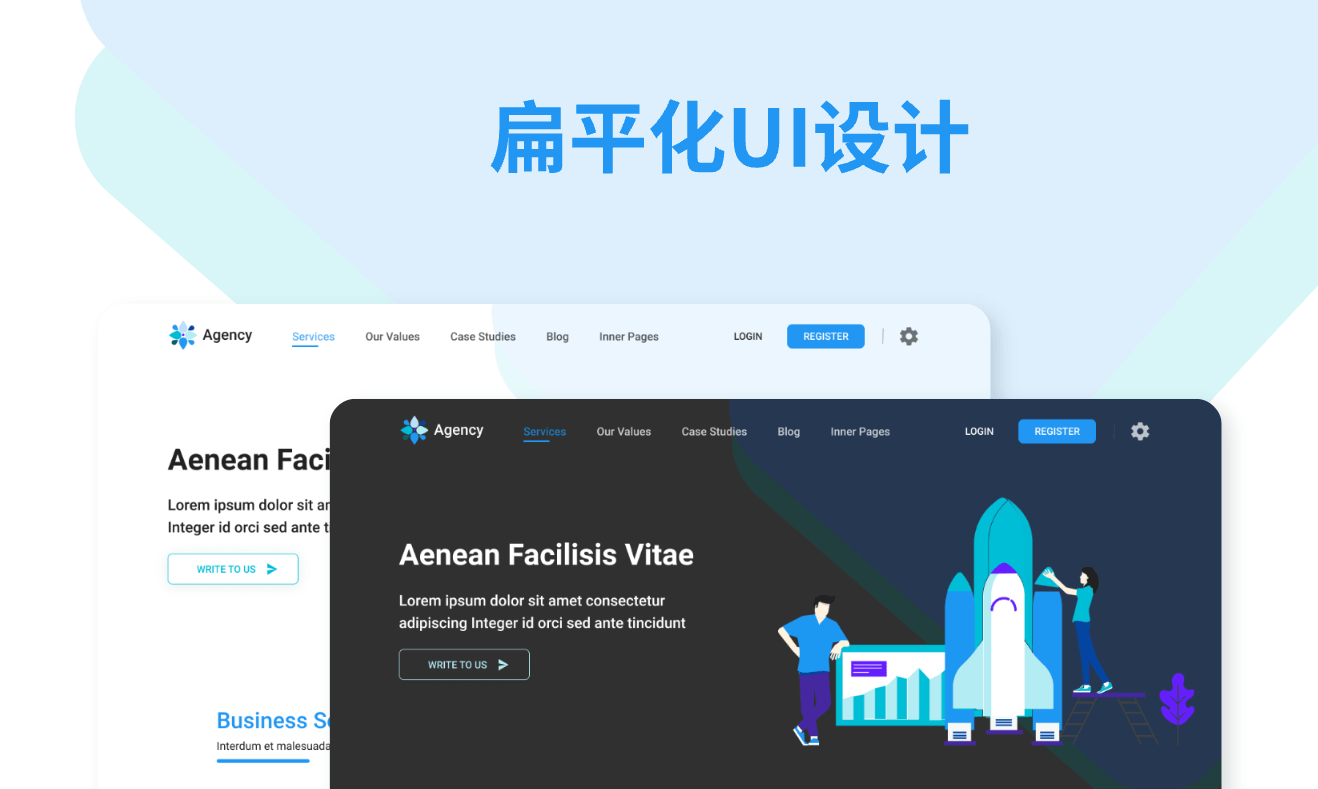
扁平化设计是平面设计的一种极简风格。扁平化UI设计与其他平面设计风格有较大差别,UI扁平化设计不使用高光、不涉及阴影,图像呈现二维效果。扁平化UI设计多适用于创建功能性网页设计和快速信息的传递。本篇文章,Pixso将为各位设计师们介绍UI扁平化设计风格的五大特点,值得注意的是,扁平化设计一直是一种流行的设计趋势,也是设计师必备的基础知识。

1. 独特的2D风格
扁平化设计的UI界面注重视觉效果的清洁度和层次结构,有着明显的2D风格。扁平化设计不同于3D的视觉冲击,扁平化设计主要通过对比度和留白的方式,让UI界面的按钮和选项更少。而扁平化的网页设计则重点在于向用户显示出网站中的重点部分,让用户能迅速的阅读到有效信息。

2. 简单大方的排版模式
UI扁平化设计不会使用复杂的排版方式,通常会使用简单形状的符号图标、矢量图作为UI界面的装饰。扁平化UI设计的一般使用无衬线字体或者无纹理、无渐变的简单字体,以此保持扁平化设计一贯的简约风格。谷歌为其数字产品UI界面创造的统一的视觉设计语言——Material Design, 是最值得研究的案例。Pixso资源社区内置Material Design的设计规范、工具包等设计模板素材,我们可以看到Material Design吸取了扁平化设计最精华的部分,其中扁平化的元素被加上了一个微妙的维度,其外化的表现就是微妙的阴影。

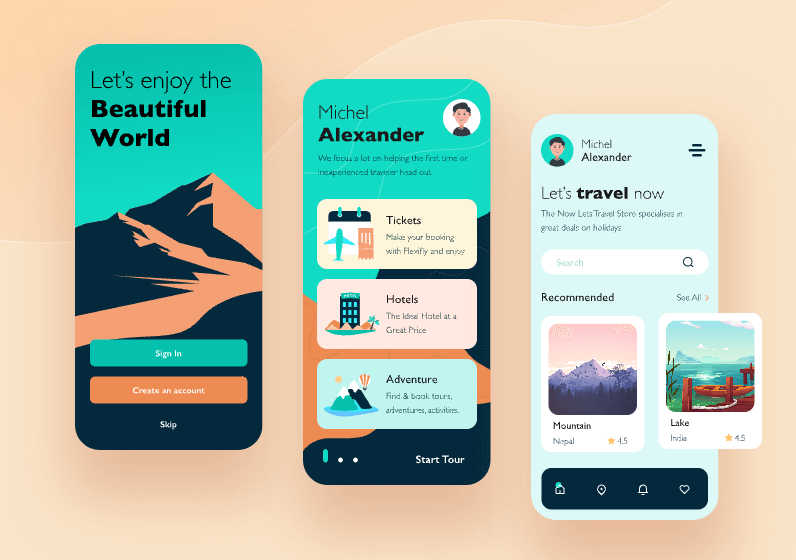
3. 使用更明亮的配色
扁平化UI设计一般会选择较为明亮的配色方案明亮的配颜,以吸引用户的目光。网页设计明亮的UI配色方案,可以通过颜色对比,聚焦用户的目光。想要制定有质感的UI配色方案不是一蹴而就的,不仅需要UI设计有过硬的理论知识,还需要设计不断学习优秀设计师的配色方案。明亮的色彩需要如何搭配呢?UI设计师们可以阅读学Pixso设计技巧专栏的《全套大厂网页UI配色指南,网站想不好看都难》,学习其中的配色搭配规律。

4. 基于网格架构的布局
网格建构的布局通常是由几何图形组成。设计师基于此架构布局的UI界面,能够让页面的信息更有效,更直观的呈现。如果不了解网格架构的界面,可以进入Pixso资源社区查看,里面拥有非常丰富的网页设计模板和界面合集。UI设计师可以通过对社区内大量素材的浏览,从而理解网格建构的意义。

5. 过度使用会降低用户的效率
UI扁平化设计最大的优点是UI界面简单,能够快速获取信息。但是过度的扁平化设计,会导致一些有指导作用的关键图标缺失,导致用户接受不到有用的信息。扁平化UI设计虽然很好应用,但是也不能过度使用。我们可以通过学习平面设计的其他能力来提升用户的效率,推荐阅读《想要学习平面设计,你需要了解做平面设计的6个能力》,应用Pixso练习快速掌握平面设计的能力。

6. 用协作设计工具Pixso,开启扁平化设计
如果你是个专业的 UI/UX 设计师,你需要密切注意扁平化设计的风格特点,好好运用这些干货会辅佐你作出更佳的扁平化设计成果,引起用户共鸣。Pixso是新一代协作设计工具,当面对一个复杂的设计项目时,通过Pixso生成链接邀请团队成员,即可实现多人云端协作设计,实时同步字号、边框、颜色等各种细节。Pixso将为你提供给一体化UI设计,将交互+视觉的能力融为一体,充分激发你的创作潜能,实现更为高效的工作。还在等什么?建议你打开Pixso开启扁平化设计练习吧!