2023年最火的莫过于元宇宙,元宇宙的赛博朋克风也成为了当下最火的设计风格之一。赛博朋克风设计与扁平风和拟物风有所不同,其更注重视觉冲击力,最明显的特征就是使用霓虹元素,通过不同的霓虹灯打造出科技未来感的视觉画面。
霓虹效果在设计中其实比较难,主要是传统软件制作光效会比较生硬,没有光感。前段时间偶然发现在线协同设计工具Pixso,可以很轻松的设计出赛博朋克风设计效果,下面我们就通过下面这个赛博朋克风设计案例,快速教会大家如何设计出赛博朋克风设计效果。
霓虹灯效果制作思路
首先是给文字添加描边,描边的颜色就是霓虹灯管的颜色,然后添加文字的里立体感,模拟灯管的浮在画面中的效果,最后添加发光效果,切记发光效果最少2层以上,分别模拟光的发亮部分和光晕部分,发光效果的色相一定要和字体色相区别开,这样就可以模拟出非常好看的霓虹灯效果了。

第一步:设置背景
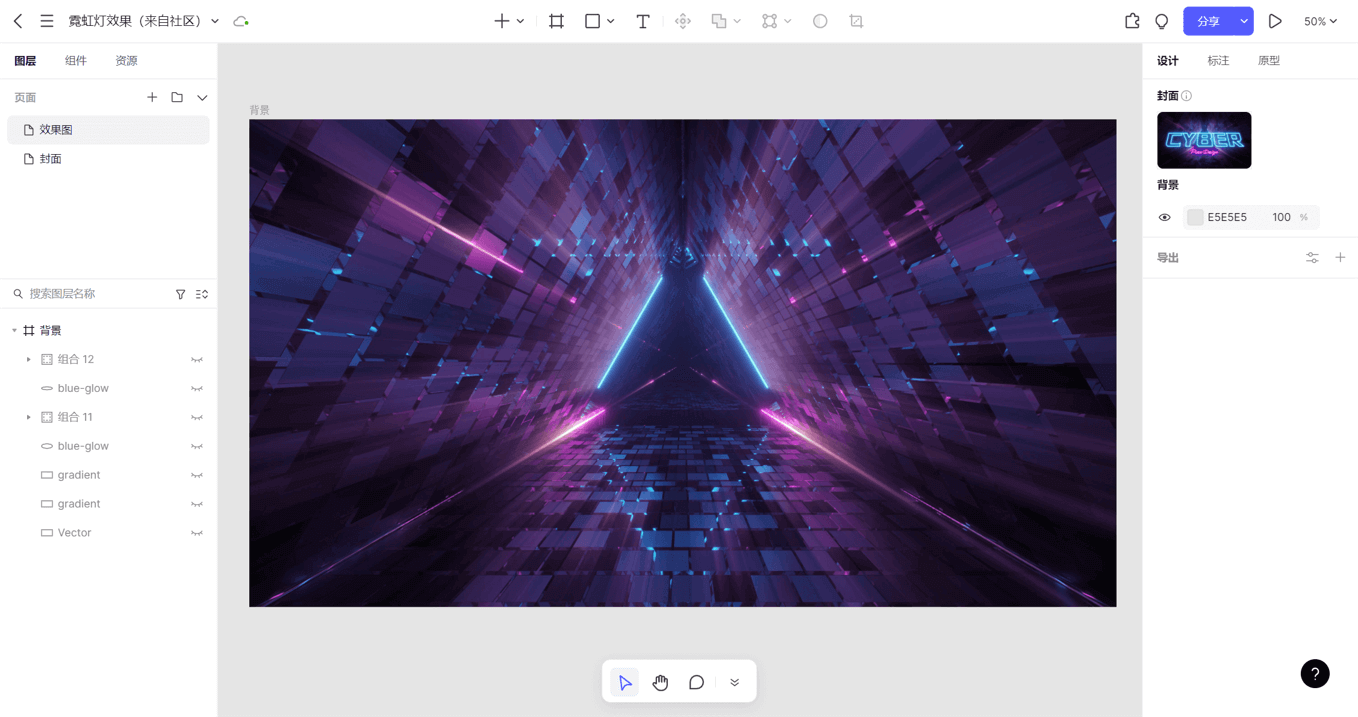
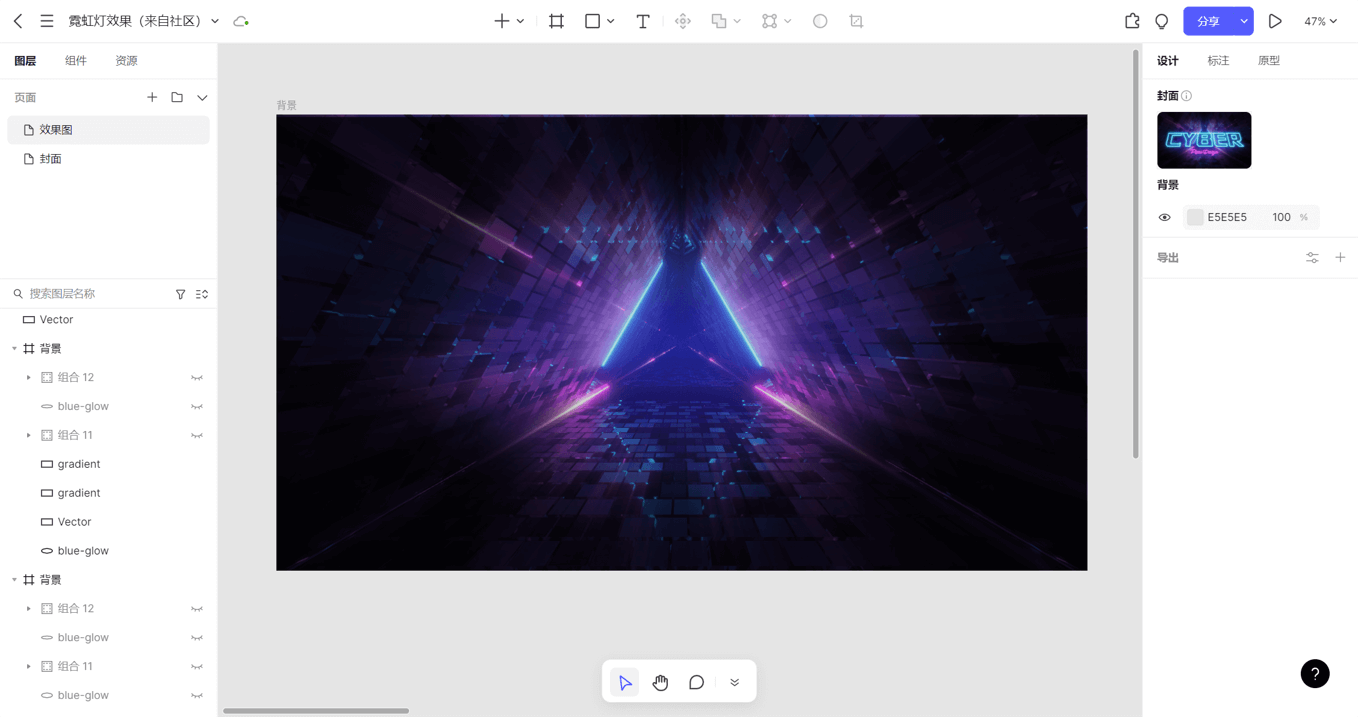
点击免费注册Pixso账号,这里我们选择一张科技感的背景。

这张背景虽然挺好看,但是也有问题。背景整体偏亮,没有视觉中心,不能让用户快速聚焦,针对这个问题,我们的思路是将背景整体压暗,然后提亮中心部分。
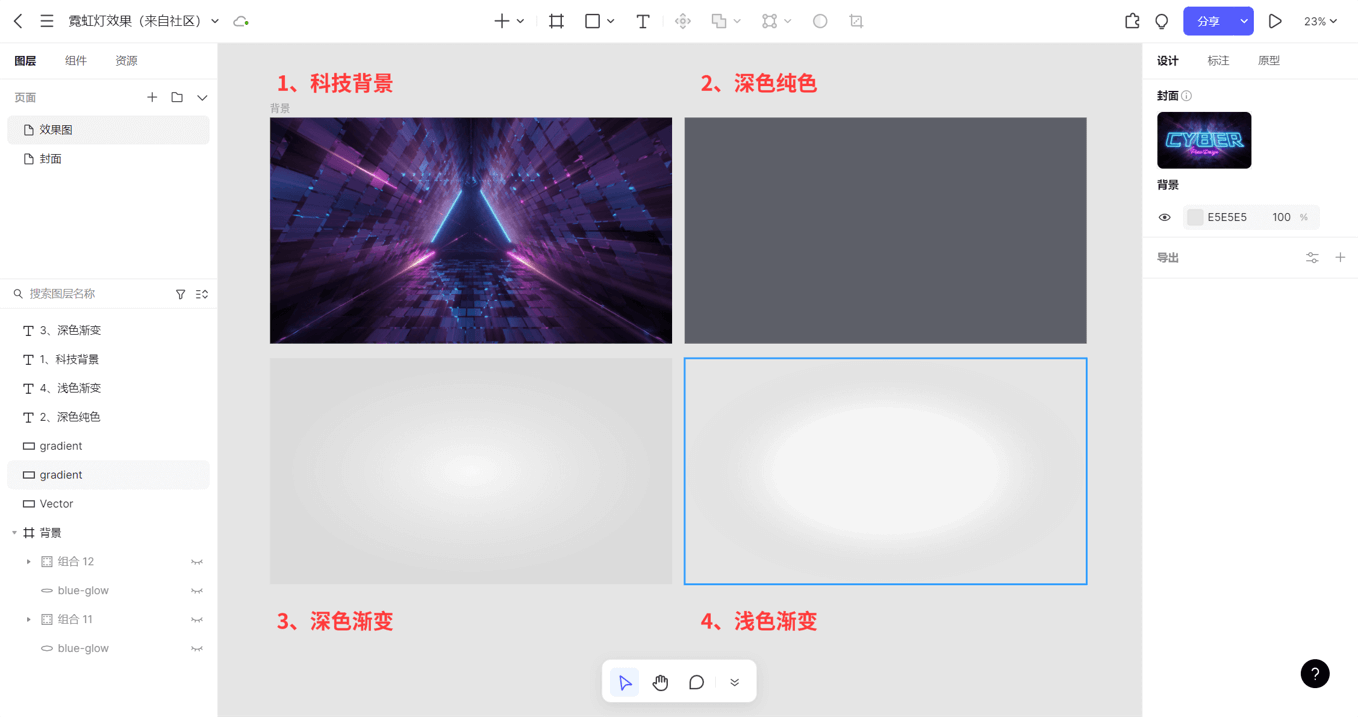
首先新建三个矩形,分辨填充不同的颜色:
-
深色纯色的作用是将背景整体压暗:色值030717、透明度60%;
-
深色渐变的作用是继续将背景的四个边角压暗:使用径向渐变,颜色000000、透明度80%;
-
白色渐变的作用是提亮画面中心:使用径向渐变,颜色FFFFFF、透明度80%。

然后将这三个图层叠加在背景上,赛博朋克风设计背景部分就调整好了。

第二步:添加主标题
输入需要的文字,这里用【倾斜】工具将字体调整成上小下大的梯形效果,让字体更有动感,然后使用【描边】工具,让字体镂空,这样一个标题的大型就创建好了。

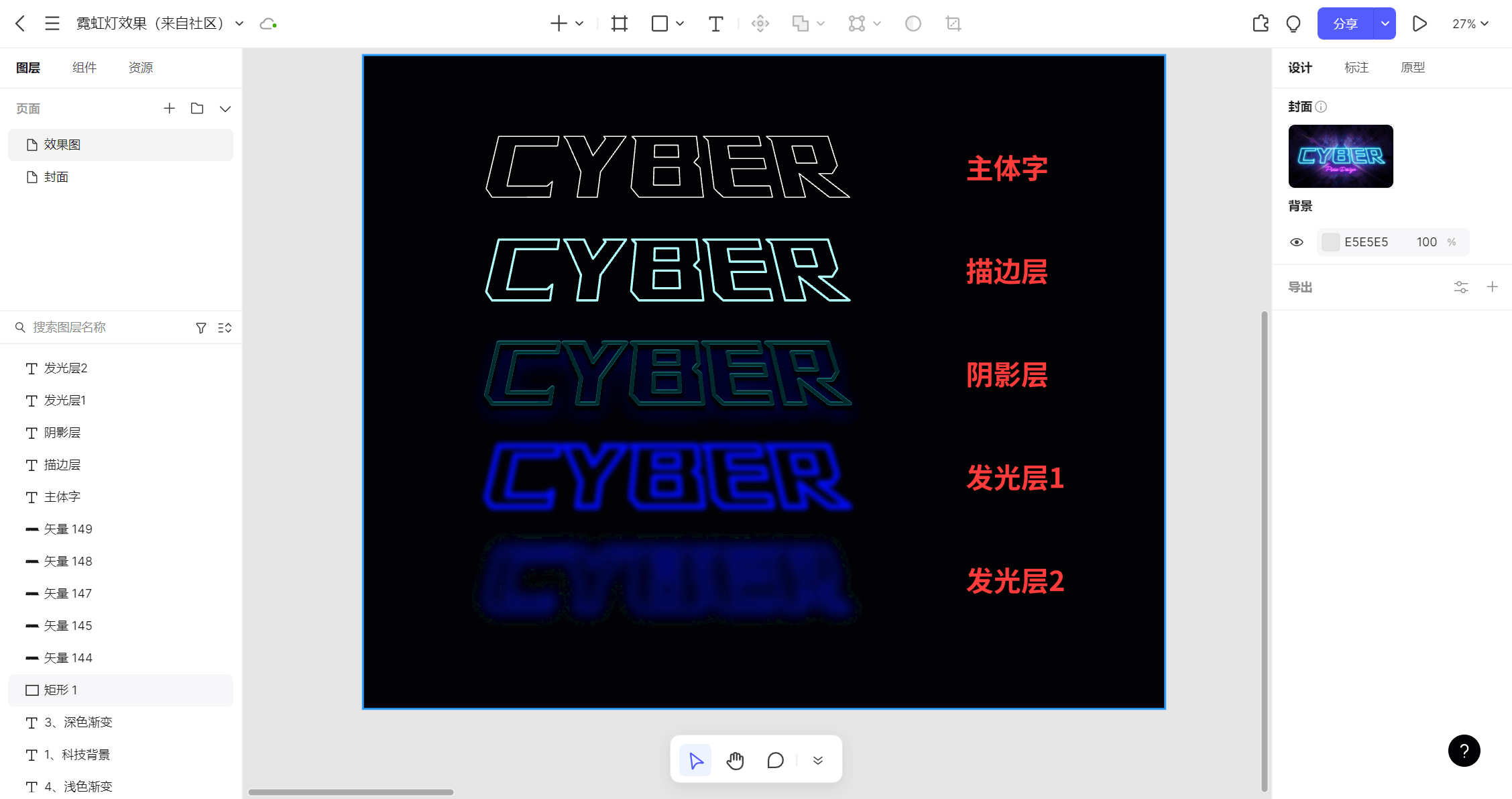
复制四个文字图层,分别给它们添加不同的效果,下面详细参数如下:
-
描边层:表现发光颜色:色值B1FFFF、透明度100%、高斯模糊 2;
-
阴影层:表现文字体感:色值0BFFFF、透明度16%、内阴影倾斜 4、模糊 2、外阴影倾斜 28、模糊 12。
-
发光层1:表现霓虹灯最亮部分:色值00ECFF、透明度100%、高斯模糊 24;
-
发光层2:表现霓虹灯辉光部分:色值00F5FF、透明度100%、高斯模糊 70;

图层叠加后的效果如下。

第三步:添加副标题
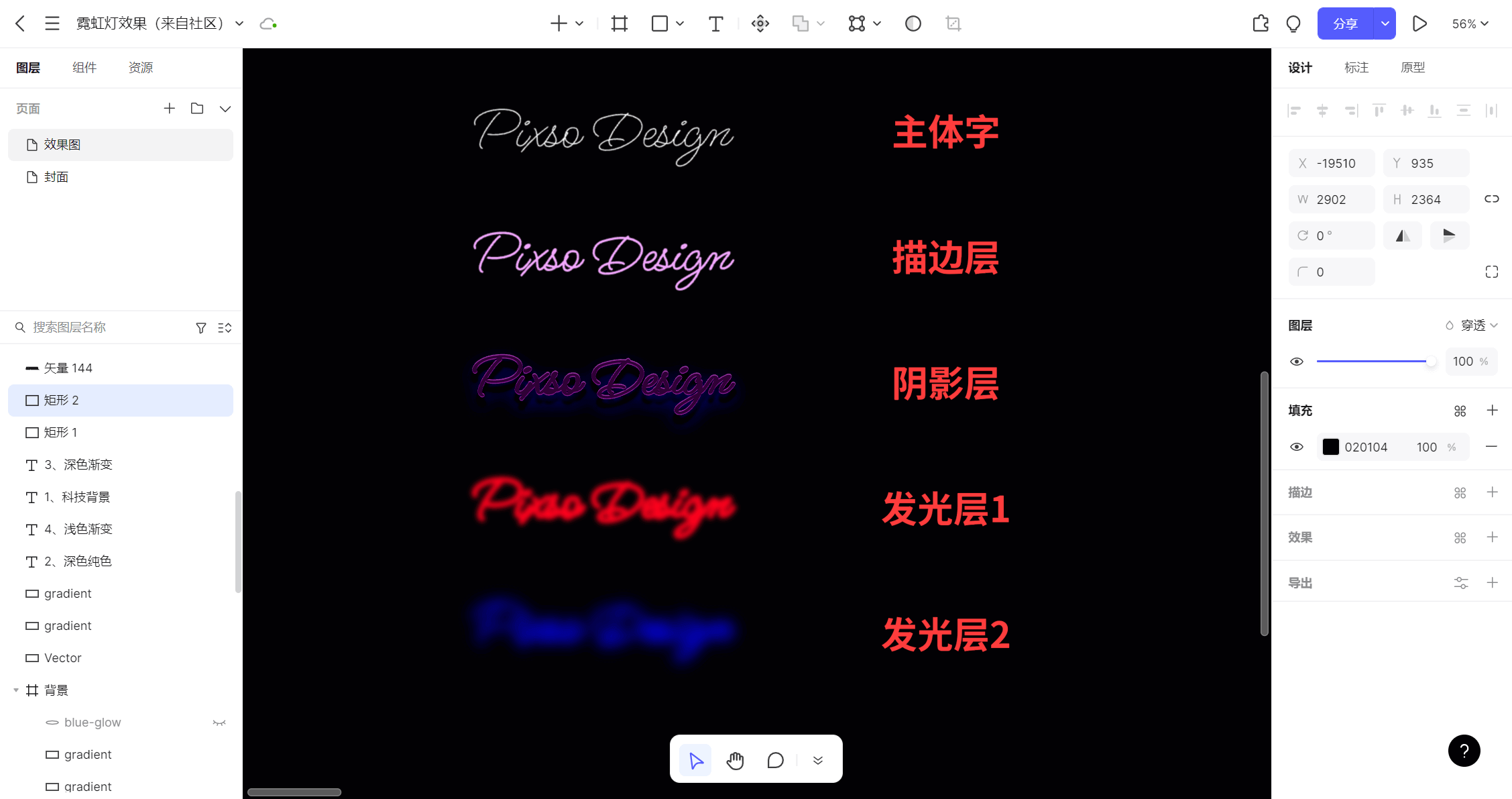
制作副标题的文字,思路和主标题一样,首先输入图标题的文字,然后复制四个文字图层,分别给它们添加不同的效果,下面详细参数如下:
-
描边层:表现发光颜色:色值F4A9FF、透明度100%、高斯模糊 2;
-
阴影层:表现文字体感:色值F209FF、透明度20%、内阴影倾斜 2、模糊 1、外阴影倾斜 14、模糊 14。
-
发光层1:表现霓虹灯最亮部分:色值FF00DC、透明度100%、高斯模糊 12;
-
发光层2:表现霓虹灯辉光部分:色值8900FF、透明度100%、高斯模糊 35;

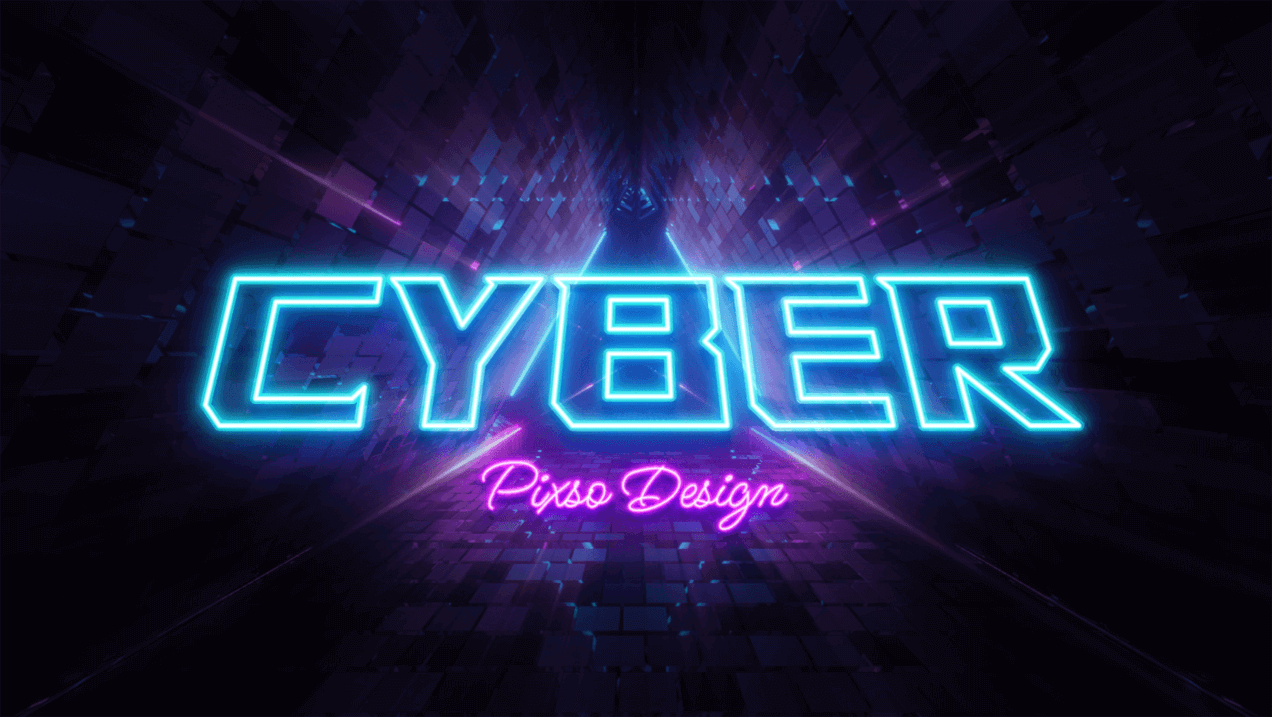
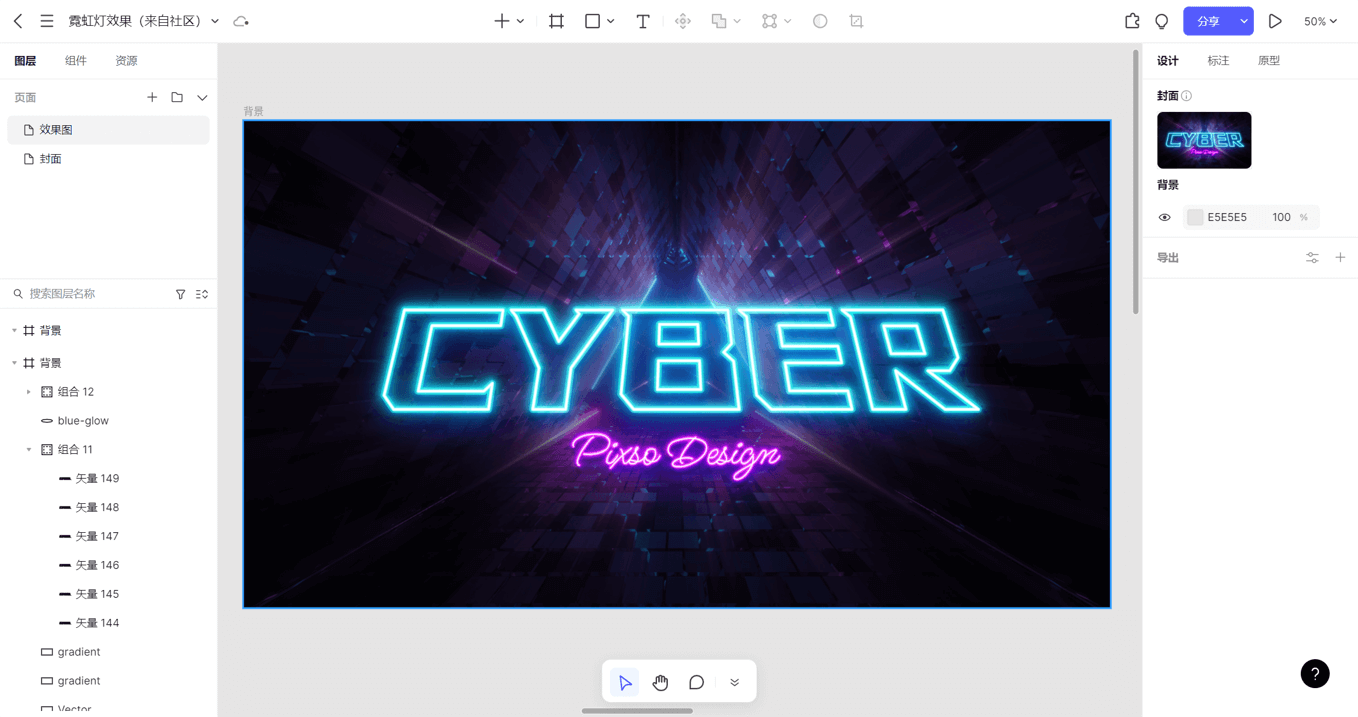
图层叠加后的效果如下,霓虹灯的赛博朋克风设计效果还是很自然的。

用Pixso在线设计赛博朋克风效果
霓虹灯的赛博朋克设计效果主要运用到了Pixso的【阴影】和【模糊】效果,虽然这两个功能别的设计工具上也有,但是都没有Pixso中的效果好,而且Pixso的效果工具界面非常简单,特别适合新手操作。
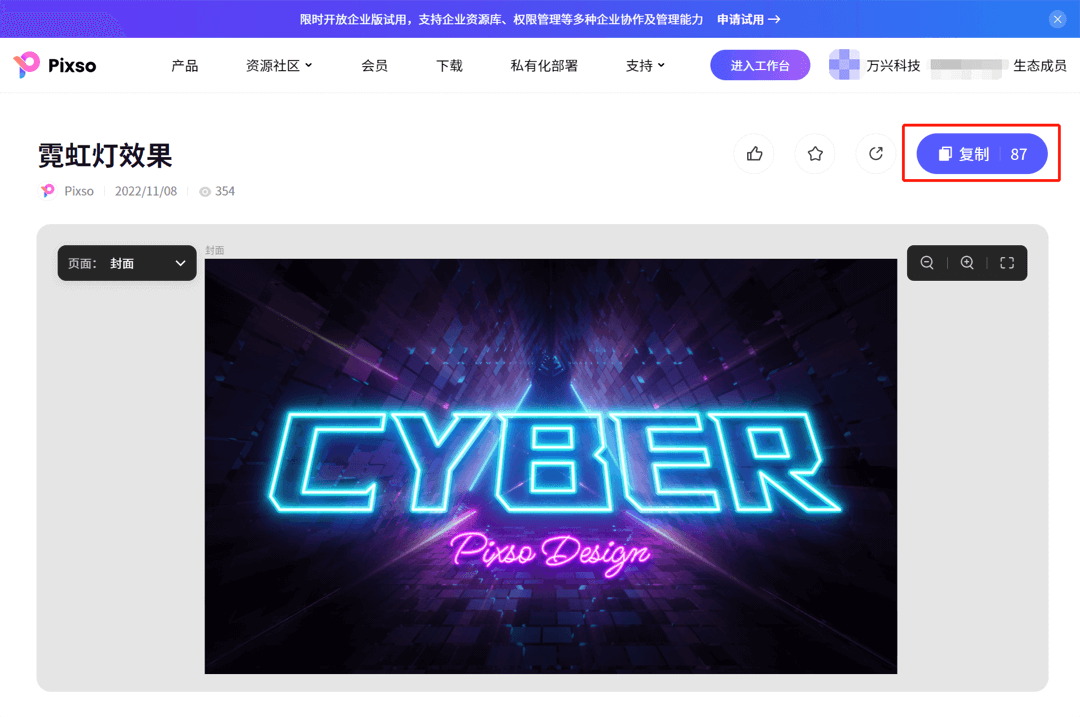
除此之外,Pixso还有丰富的资源社区,都是免费可商用的,今天这个案例就可以在Pixso的资源社区中找到,点击【复制】即可打开。如此好用的设计工具还是免费的,感兴趣效果伙伴感觉使用起来,现在前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。