导航是移动UI中最常见的组成部分,通常放置在UI标签栏上,帮助我们在不同的页面之间切换。UI标签栏可以保持界面的可控性,并提高可用性。简而言之,UI标签栏能够加强互动并让用户熟悉界面。因此,UI标签栏设计是移动UI的重中之重,它生动地模拟了用户在现实生活中与产品的交互方式。

1. UI标签栏有哪些具体作用
-
导航变得清晰可见。
移动导航扮演着主要界面控制的角色。UI标签栏考虑到了用户习惯的实际视觉外观,并能轻松划分层级。
-
内容会变得更有条理。
UI标签栏可以组织内容并将其划分为合理的部分,使空间有限的移动屏幕不会显得杂乱。
-
使视觉上更加一致。
UI标签栏让用户能够确定优先次序,并了解重点界面的功能。扁平风UI趋势往往能赢得用户的喜爱,如果你想了解扁平风标签栏的绘制教程,不妨阅读《如何绘制扁平风标签栏?2分钟教你搞定》。
2. UI标签栏的应用场景有哪些
2.1 分类同级别的视图
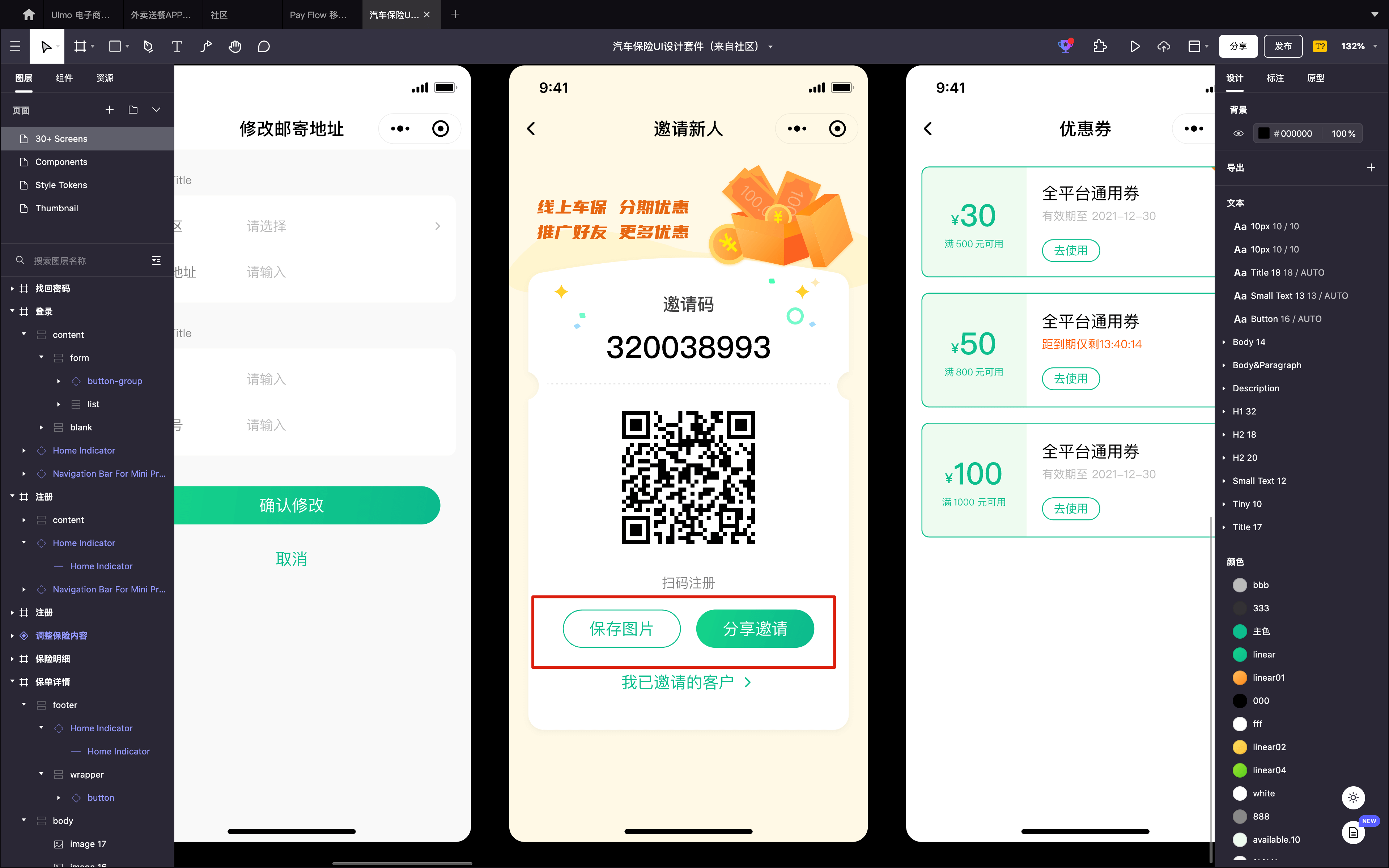
如Pixso社区中的汽车保险UI设计套件所示,界面有“保存图片”和“分享邀请” 两个相互独立的标签条,它们是相互排斥的。通过UI标签栏,可以在不同的视图之间转换,并轻松地预测某个特定类别的内容,而不必交替搜索或导航到另一个区域。

2.2 展示平行内容
大多数时候,用户不会对单独的UI标签栏内容感兴趣,但在可滑动的并列标签栏时,用户会选择想要的标签栏进行跳转。如果你认为用户会对当前内容感兴趣,那就不需要使用UI标签栏,因为要求用户来回切换会加重内存负荷,影响可用性。

2.3 过滤器和范围栏
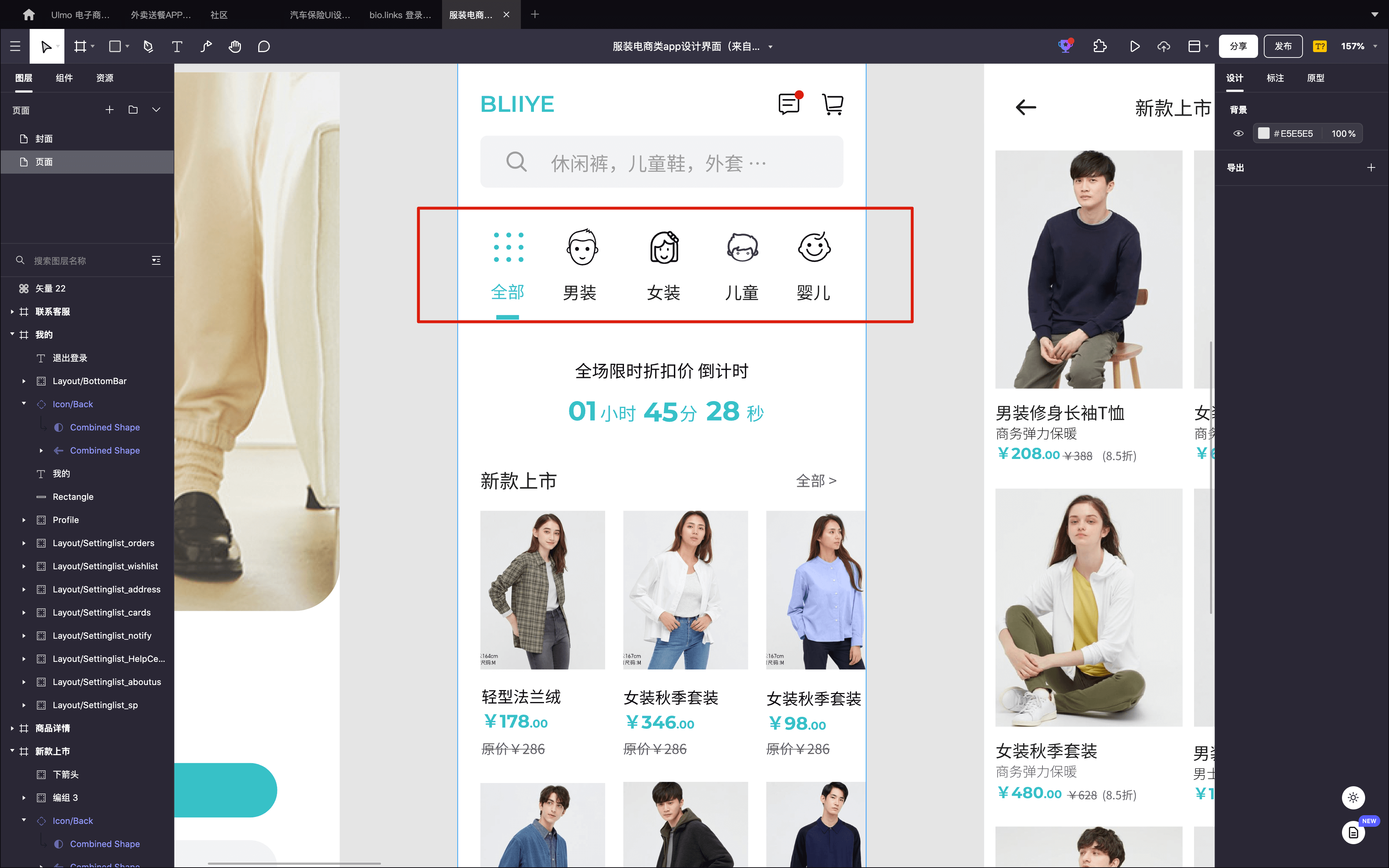
标签可以嵌入整个范围栏,这样用户就可以看到他们可以搜索的所有领域和类别。如UI设计工具Pixso的设计模板服装电商类app设计界面所示,标签将商品分类为为男装、女装、儿童、婴儿等类别。

3. 怎么设计UI标签栏
按照经验,应该在屏幕顶部列出选项标签,而不是底部。这意味着要尊重事物的自然层次结构,从顶部开始向底部移动,并遵循人眼扫描内容的方向。具体设计法则如下:
3.1 标记活动标签
APP菜单中的一个常见错误是没有向用户显示他们当前所处的位置。为了成功地导航,应该总是突出当前活动的标签,可以用字重、颜色、下划线等视觉指示。
3.2 预先选择标签
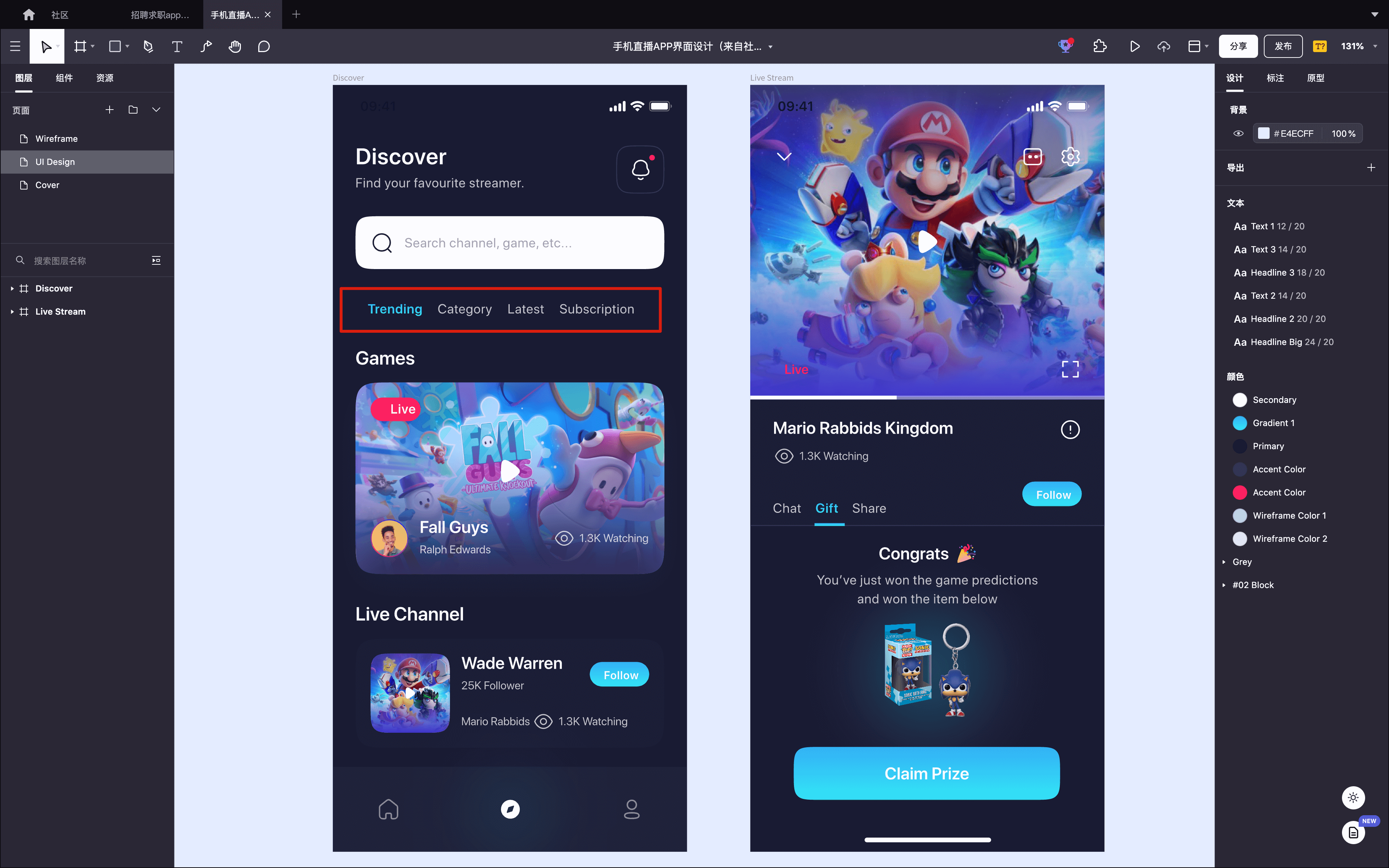
预先选择一个标签,以保持其他标签的可见性。这样可以有助于用户了解如何浏览菜单,而不会在APP中迷路。如手机直播APP界面所示,默认预选第一个标签。

3.3 按顺序排列标签
合理地安排标签可以给用户一种秩序和专业的感觉。APP的用途和它所提供的选项将决定如何排序,但同时应考虑未来受众的喜好。
3.4 文本应简单易懂
之所以使用标签而不是大的文本框,是为了使内容易于理解,并让用户了解点击某个标签后会看到什么。标签文本应该简单易懂、短小精悍。
3.5 谨慎使用图标
标签应该用纯文本或图标来描述,而不是两者都有。
如果选择了图标,必须使用大众熟悉的图标,其使用将取决于语义,而不是图标的外观。
这样一来,标签可以为用户应该在哪里搜索具体信息提供清晰的视觉线索。因为独特而又易于理解的图标具有一定的挑战难度,所以使用文字来代替图标会更加清晰明了。

3.6 不要将标签放在多行中
尽量避免多于一排的标签。增加更多行只会让导航变得复杂,所以尽量把所有必要的标签放在一行中。当标签之间靠得太近时,会导致视觉混乱。
3.7 适当的标签尺寸
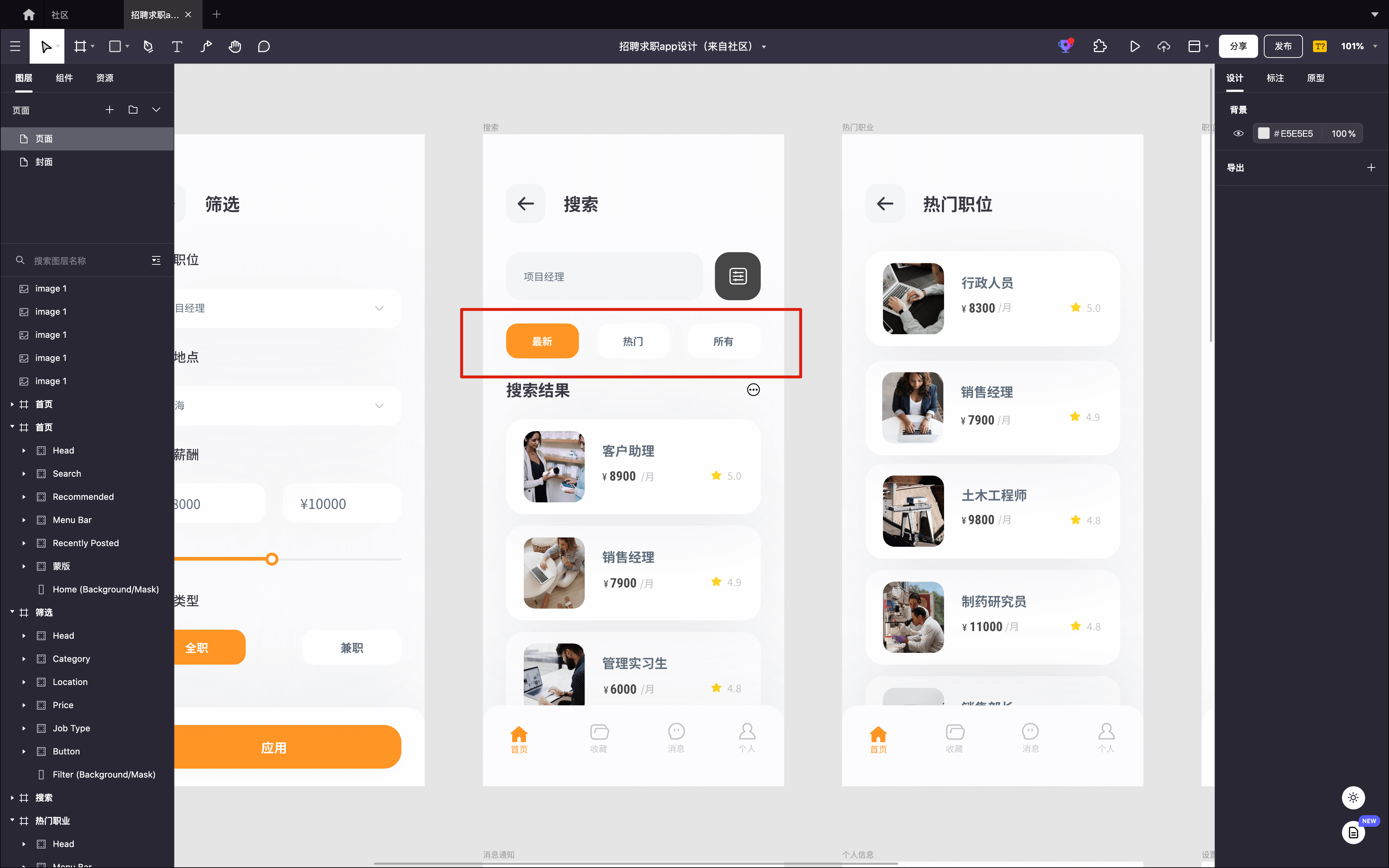
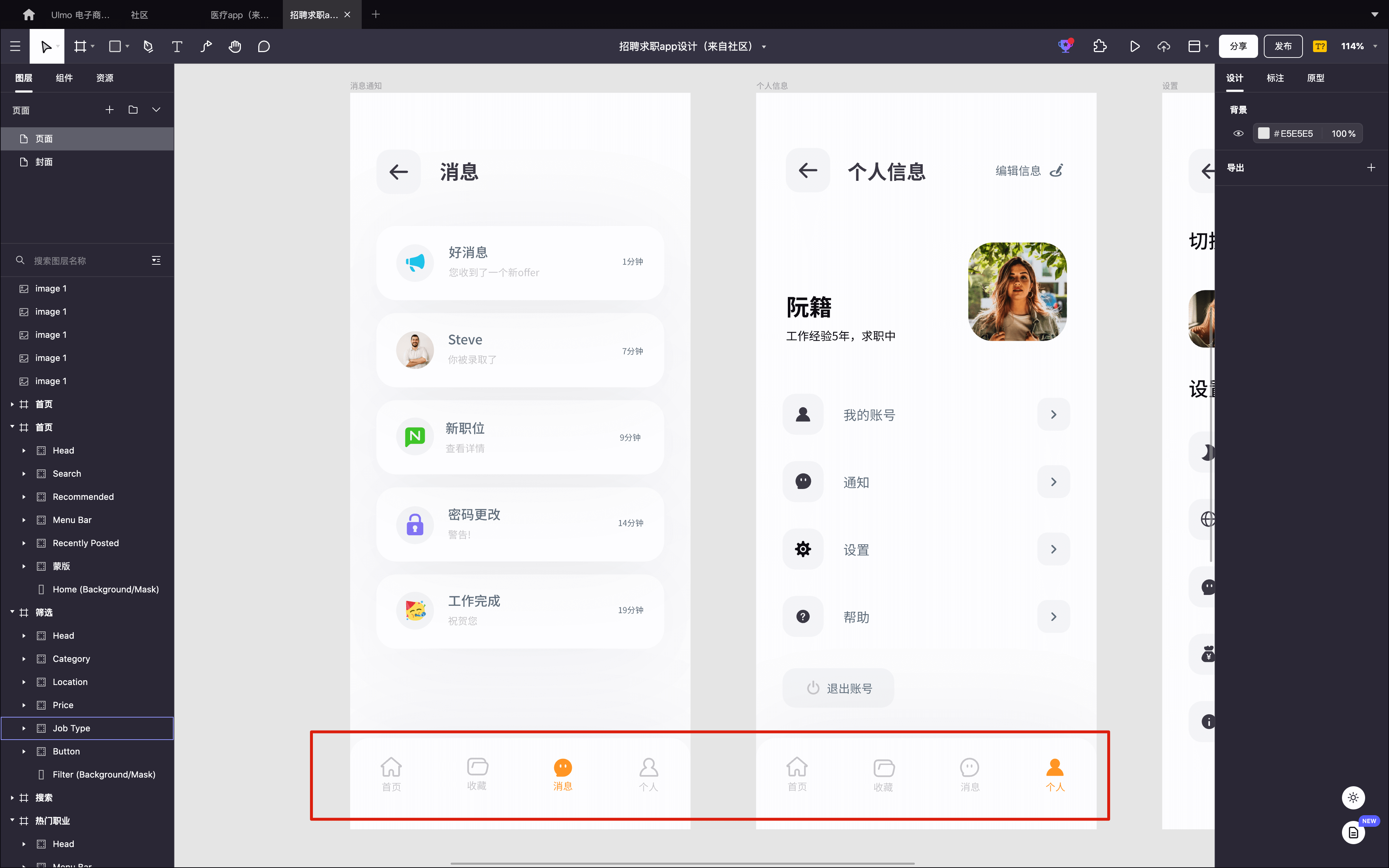
如果想目标被看到并被点击,就要让尺寸足够大。计算每个标签的平均宽度,可以看到页面上能容纳多少个标签。如招聘求职APP,在保证足够大的尺寸后,一行能容纳3个标签。

3.8 保持未被选中的标签可见
未选择的标签可读性越高,用户越清楚还有更多的选项可以探索。因此,一旦有一个标签被打开,就不要将其移出视线范围,因为它们的功能可能永远隐藏在用户的视线之外。
通过滚动可以保持标签的可见性,但同时也会影响内容的效率,因为用户必须反复滚动才能找到他们需要的选项。
引入滚动控件,在用户滚动寻找额外的内容时隐藏UI标签栏,并在他们向顶部移动时才让它出现。不过,还是要提前对这种机制进行A/B测试,这样就能确保用户的行为不会受到限制。

3.9 用动画控制过渡
当没有动画时,点击一个标签不会让用户太过深入了解应用并打断体验。相反,滑动动画鼓励用户用简单的滑动手势在标签之间移动。
3.10 数据细分
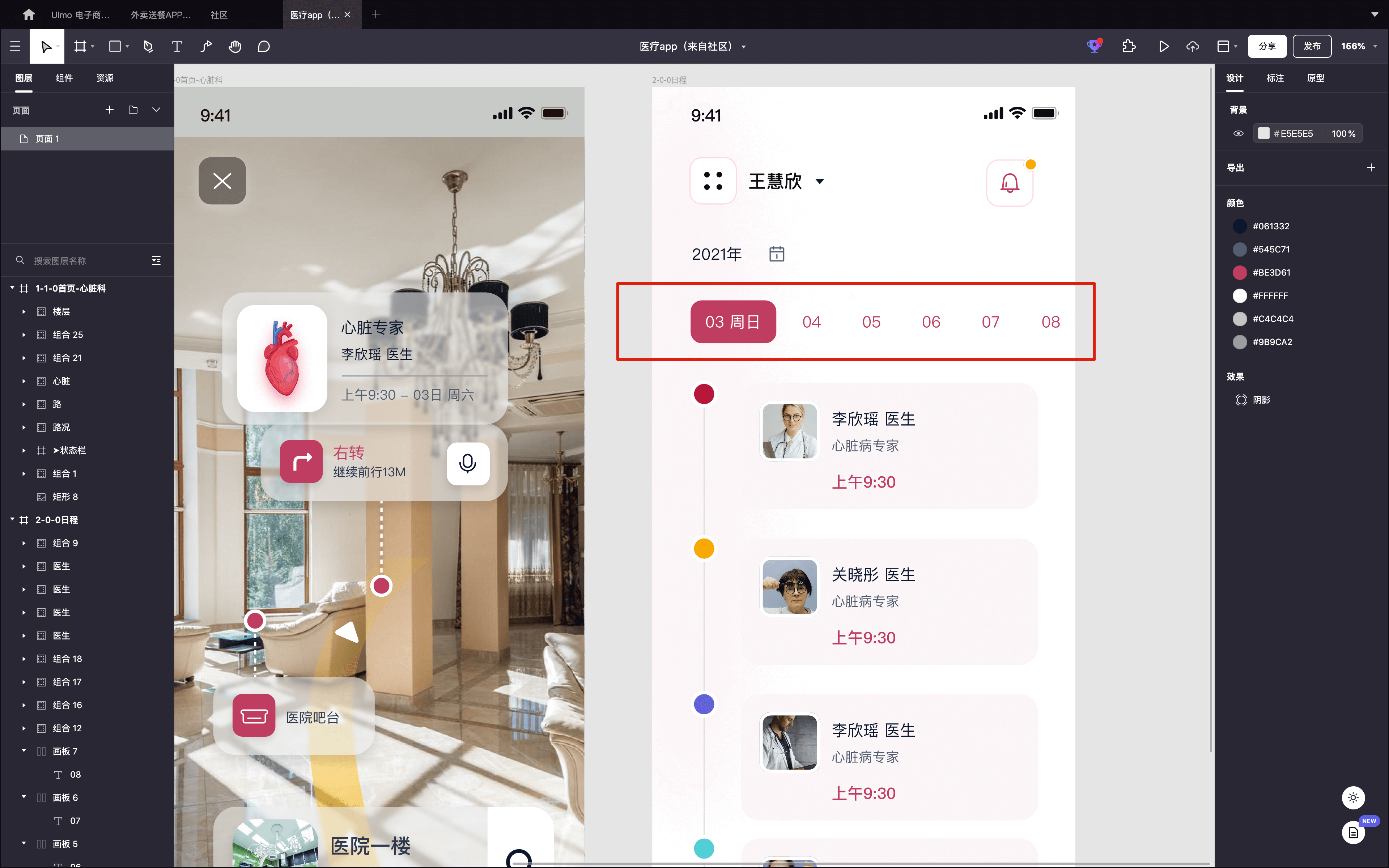
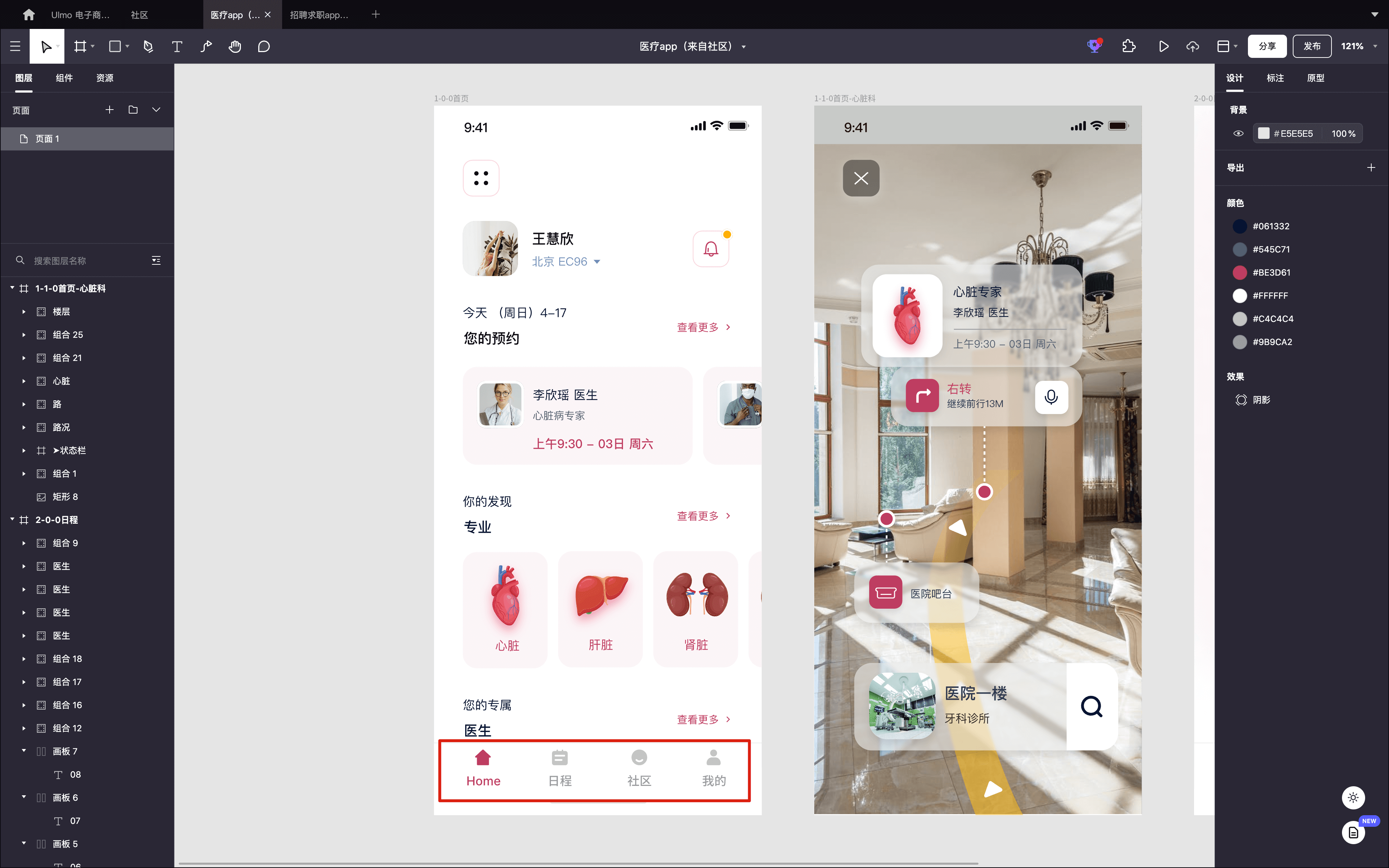
用户喜欢掌握选择权,因此可以利用标签将内容分割成更小、更容易管理的模块。如Pixso社区中的医疗app,此时的日期标签实际上不是一般类别的高级过滤器,而是涵盖了医生的有效值班时间。

4. 怎么设计底部UI标签栏
无论是网站还是APP,设计的意义远远超过良好的外观。好的导航就像双向的对话,如果用户不能理解,那么APP的外观将毫无价值。
研究表明,几乎50%的用户在手机上通过标签完成重要的操作。所有经常使用的和顶级的操作都应该放在屏幕的底部,这样用户就可以通过一个拇指的互动来轻松抵达目的地。
例如,在招聘求职APP中,只需点击一下就能抵达所有核心功能,并能在不同的功能之间轻松地切换。

不管有多少个标签,不要在同一个UI标签栏中使用太多的不同颜色和图标。相反,应选择单一的颜色,并围绕它的变化来表示标签的状态。这个规则很简单,使用APP的主题色来提亮选中的标签的颜色,包括里面的文字和图标,而其他未选中的标签置灰。
如果底部标签栏已经有了不同的颜色,就用白色或黑色来表示用户当前的操作。

5. UI标签栏设计总结
UI标签栏设计应定义明确、易于识别,能为用户带来有效的导航。优秀的UI标签栏设计应保证以下要点:
-
可识别性。重要的操作和应该看起来层级相同,无论在APP的什么地方都可以找到。如果设计手法符合用户认知,他们就能毫不费力地找到。
-
可预测性。用户希望事情总是以完全相同的方式进行,所以要避免复杂的设计,以免使他们感到困惑。
-
清晰的目标。设计师应定义好哪些是可用的功能,并组成用户需要的确切动作来实现目标。
-
效率。用户不应该花时间学习如何使用功能,或者迷失在不连贯、不清晰的页面内容中。
通过上述的设计法则和技巧,你一定有不少感悟,不妨打开Pixso工作台亲自动手试试看吧!如果你想了解更多关于设计规范的信息,欢迎进入Pixso社区查看更多高质量的UI标签栏设计,相信能给你带来学习上的帮助和启发。




