UI设计趋势不断创新,玻璃拟态风格随之出现。用户总是追求新鲜、独特的视觉体验,而在众多设计趋势中,很多都是一闪而过,就被其他的流行趋势所替代。但是也有几种形式在大浪淘沙上中被保留了下来,成为经典,玻璃拟态风格就是其中之一。

1. 什么是玻璃拟态风格
玻璃拟态风格是利用颜色渐变、叠加材质、增加光感等方式,提高图标的整体表现力,但是又有别于之前具象化的图标,更多的是采用概括的方式去表现的一种新拟态概念。
玻璃拟态风格界面一直很受欢迎的原因是,它的应用是在按钮、导航选项、滑块和其他 UI 元素在清晰线条放在玻璃状模糊顶部时脱颖而出。与其他设计模式不同,玻璃拟态风格让画面层次得到了提升,使元素对任何滚动浏览的人都更加明显。
2. 如何打造玻璃拟态风格的界面
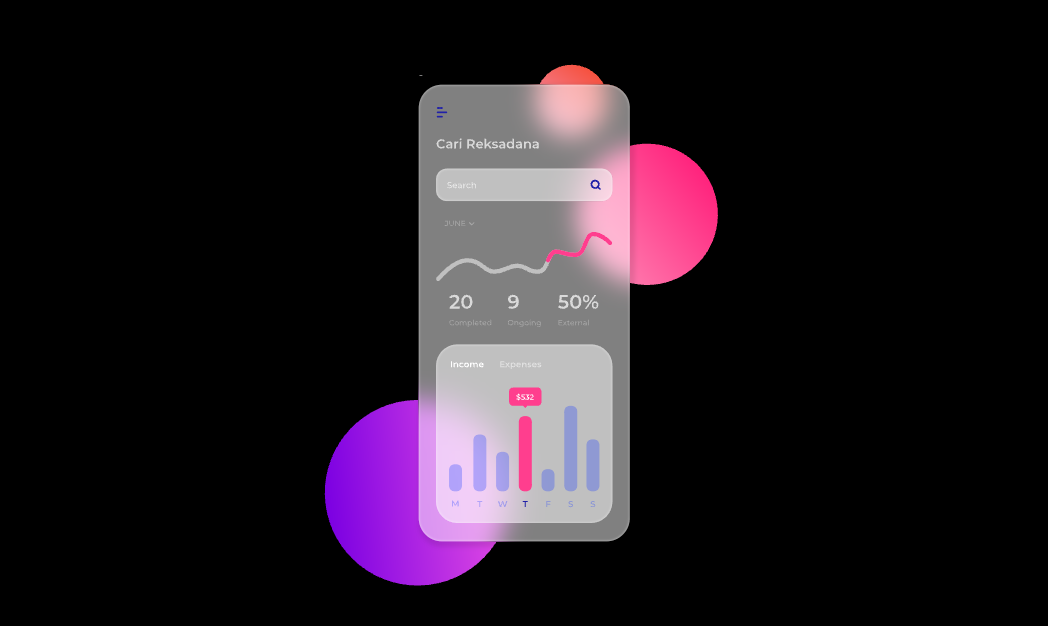
玻璃拟态界面是一种半透明的效果。设计师通过混合分层、不透明度和模糊值来创建它。也可以添加阴影和边框以进一步增强立体感。下面Pixso设计师通过一个小案例展示下如何在Pixso里创建玻璃拟态风格效果。
2.1 绘制形状
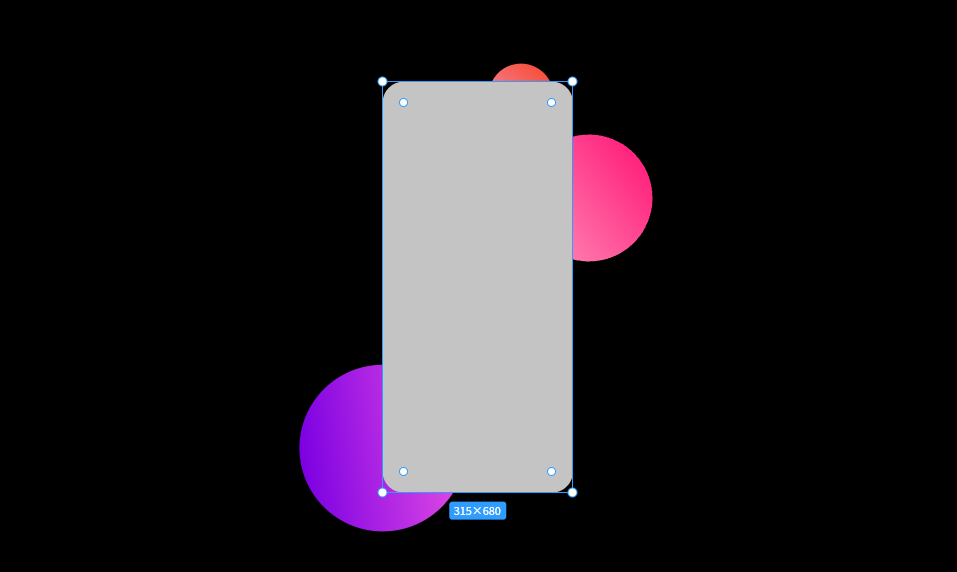
首先在Pixso里创建几个圆球,简单地调整下几个圆球的颜色。然后再绘制一个圆角矩形:宽315,高680,圆角35,模拟一下手机屏幕的感觉。

2.2 设置渐变色
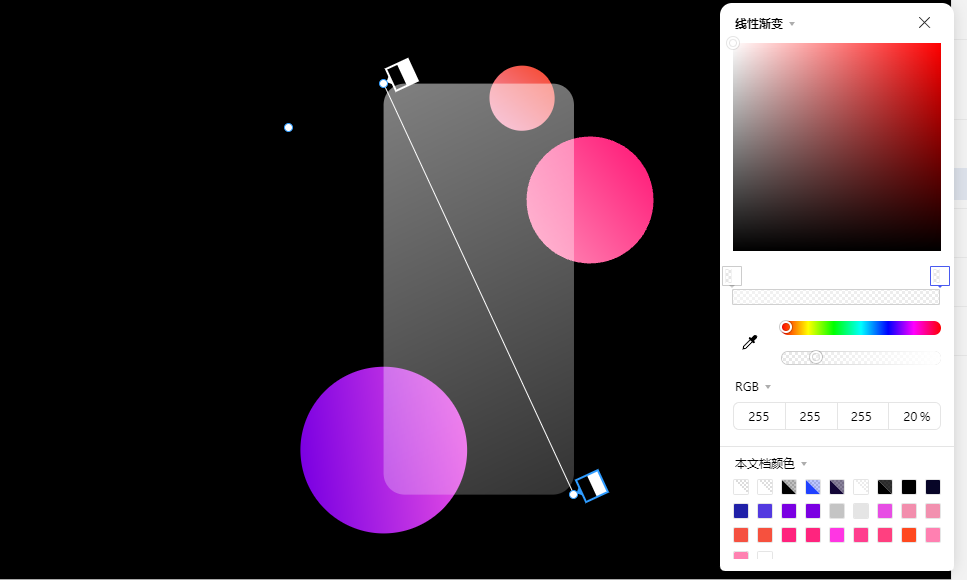
现在给这个“手机屏幕”做一个基本填充,我们这里选择用渐变,点击填充里的颜色,找到拾色器,选择左上角的文字后的小三角,将纯色填充改为线性渐变,然后设置两种渐变色。我这里是设置了两个白色(#FFFFFF),然后左上角的不透明度是50%,右下角的不透明度是20%。

2.3 添加背景模糊
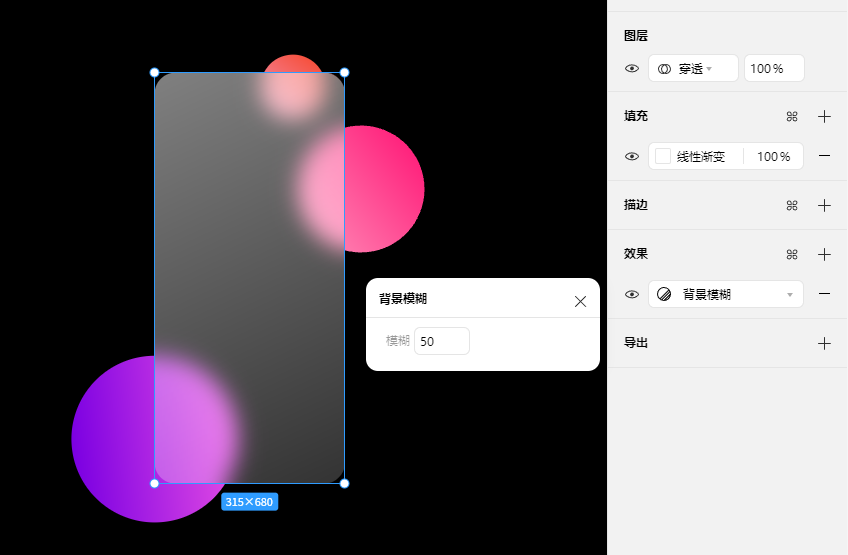
这一步就是磨砂玻璃的关键——添加背景模糊,我们在右侧栏中找到效果,然后点击后面的加号,选择背景模糊模式,点击背景模糊四个字前的图标,出现背景模糊的参数,这里我们选择模糊值为50。这时候我们这个“手机屏幕”已经有了磨砂质感了,但是还缺点细节。

2.4 制作边框
这一步就是为了增加磨砂玻璃的细节,让拟态效果更加真实。优雅的边框会给磨砂玻璃增加更好的质感,同时也有助于建立视觉层次。这里我们添加了四个内阴影,分辨对应磨砂玻璃的四条边进行优化。
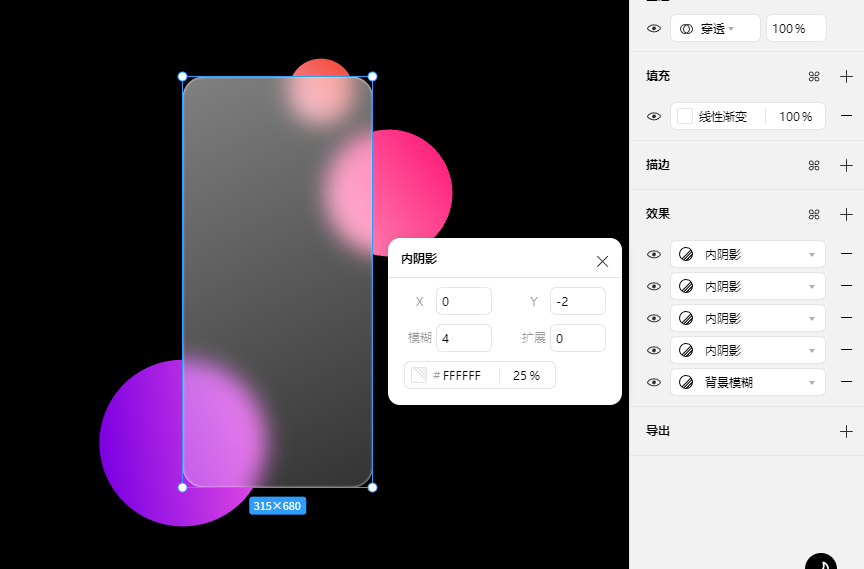
操作同上,在效果中添加内阴影,点击内阴影前的图标设置具体参数,具体参数如下:
内阴影1:X:0,Y:-2,模糊:4,扩展:0,颜色:#FFFFFF,不透明度25%;
内阴影2:X:0,Y:2,模糊:4,扩展:0,颜色:#FFFFFF,不透明度25%;
内阴影3:X:-2,Y:0,模糊:4,扩展:0,颜色:#FFFFFF,不透明度25%;
内阴影4:X:2,Y:0,模糊:4,扩展:0,颜色:#FFFFFF,不透明度25%;

2.5 添加阴影
既然想模拟真实玻璃的效果,那阴影是少不了的。当然不是和现实一样厚重,只需要细微的阴影效果,表现出画面的视觉层次即可。
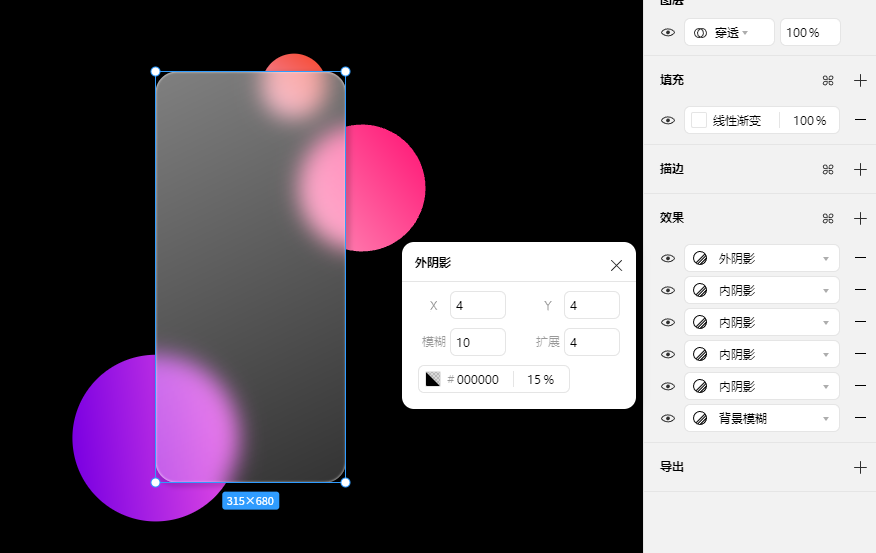
还是在效果中添加外阴影,具体参数如下:
外阴影1:X:4,Y:4,模糊:10,扩展:4,颜色:#000000,不透明度15%;

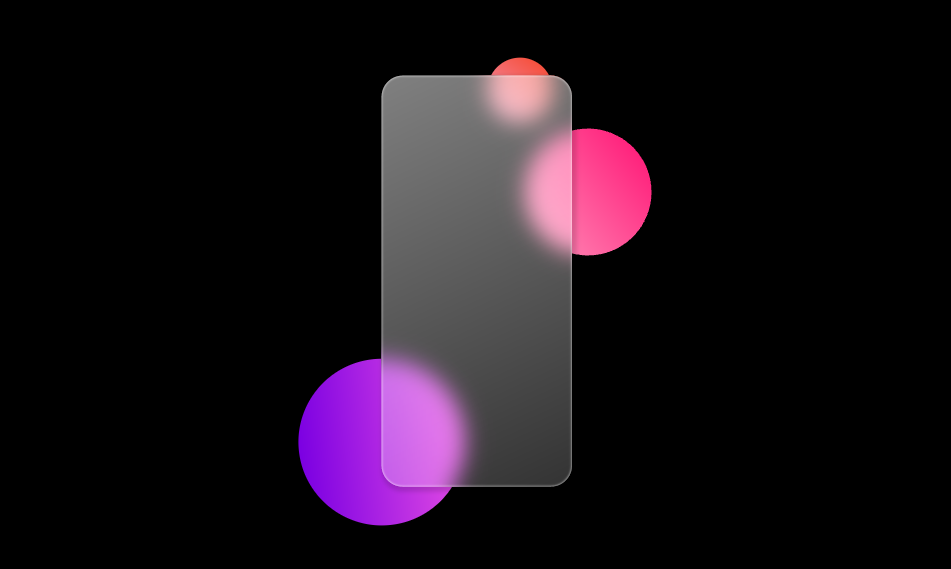
这样一个玻璃拟态风格界面就完成了,下面看下这个玻璃的效果,还是很不错的。

2.6 添加内容
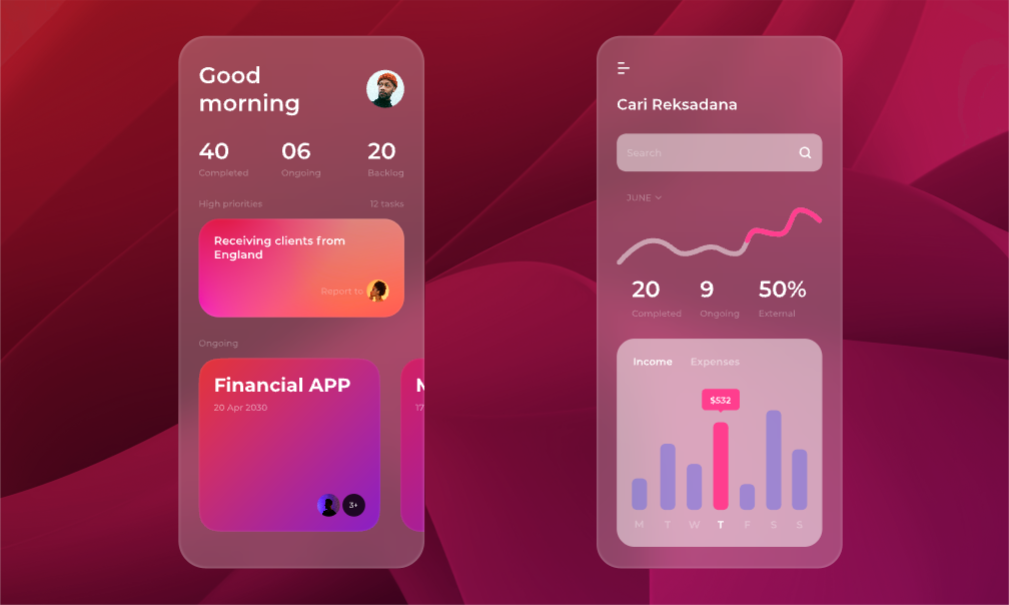
这一步玻璃拟态已经完成了, 我们可以在其中添加我们需要的内容了。需要注意的是,文字和图形也可以适当增加透明度,来配合磨砂玻璃的效果。也可以像案例中这样再添加一个磨砂玻璃层,让层次更丰富。

这样磨砂玻璃拟态风格界面就完成了,感兴趣的小伙伴可以在Pixso的社区案例中找到这款拟态效果《毛玻璃UI视觉设计》,方便小伙伴们参考学习。
3. 玻璃拟态风格界面设计技巧
其实细心的小伙伴会发现,按照上面的步骤一步一步做下来,效果虽然不错,但是也确实算不上简单,毕竟还需要经历6步才能完成玻璃拟态风格界面。如果我的整套UI设计里有大量的玻璃拟态风格界面,是不是每个都需要做这6步才行?
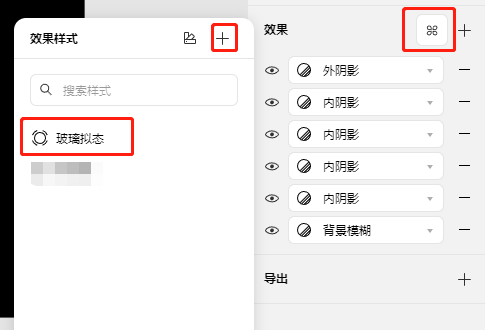
答案是:NO!这点Pixso早就为你想到了,在效果的右上角有个图标,点击可以创建效果样式,我们将之前的一系列效果创建成一个玻璃拟态的效果样式。

这样每次使用的时候,只需要点击玻璃拟态的效果样式,就能调用我们之前做的玻璃拟态的效果,十分方便。

总的来说,玻璃拟态风格界面在UI设计中还是很常见的一种表现形式。通过这篇文章我们详细的了解了玻璃拟态风格的定义和制作过程,在未来的UI设计中肯定是可以用到的。普通设计工具或许也能很好的实现玻璃拟态的效果,但是说到快捷方便的话,Pixso更胜一筹。Pixso还有强大的资源社区,内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计系统规范,提供海量设计模板和素材,作为一款专业的在线UI/UX设计工具,既是新手UI设计师的好帮手,也是老设计师的灵感源泉。