在设计一个网站或应用程序时,UI设计师需要考虑众多因素,包括UI界面排版。排版是网页或应用程序APP的基础,而UI设计师需要了解一些排版设计技巧,以确保文本和其他元素的呈现方式符合用户的期望,提高用户的可用性和可访问性。本篇文章分享7个界面排版设计技巧,以帮助你提高界面的高级感。
1. 布局设计
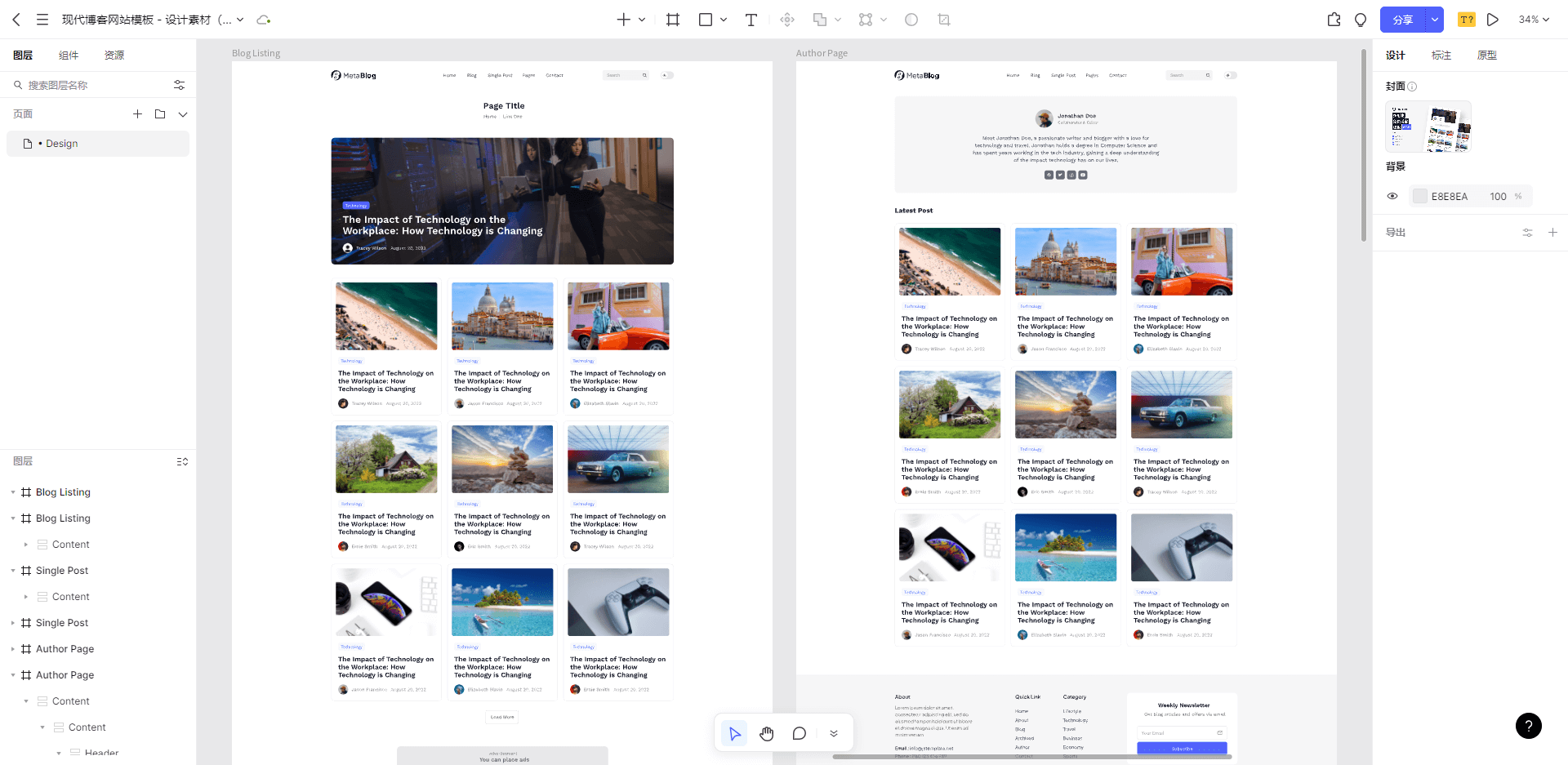
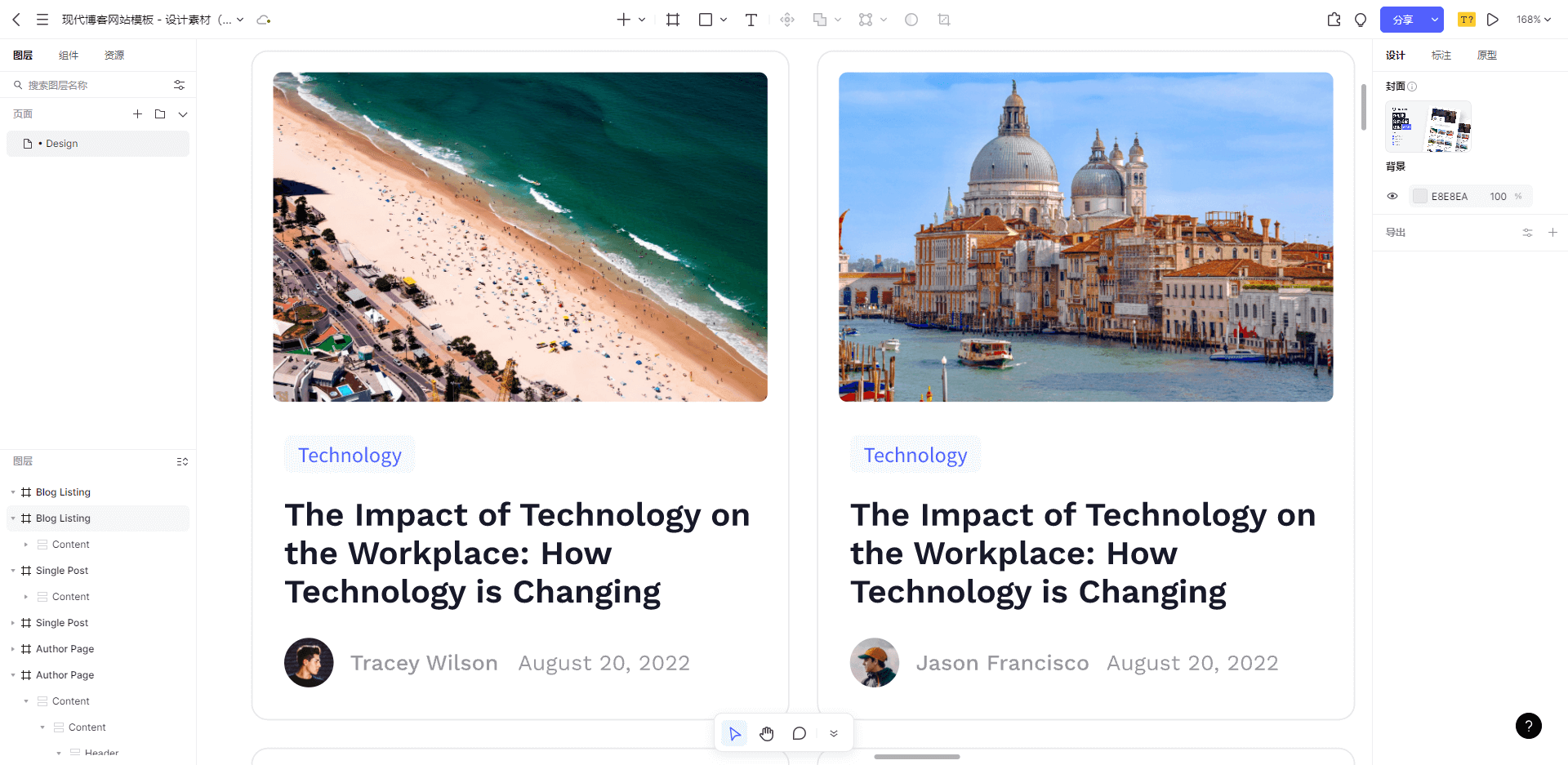
网页或应用程序的布局设计是UI界面排版设计的核心。布局设计涉及到页面中各个元素的位置、大小和间距等方面的排列。UI设计师应该在设计时考虑到用户需求和目标,以及信息的组织方式。
技巧:有很多不同的布局设计方式,其中最常见的是单列、双列和三列布局。单列布局适合于简单的网站和应用程序,而双列和三列布局则适合于更复杂的网站和应用程序。

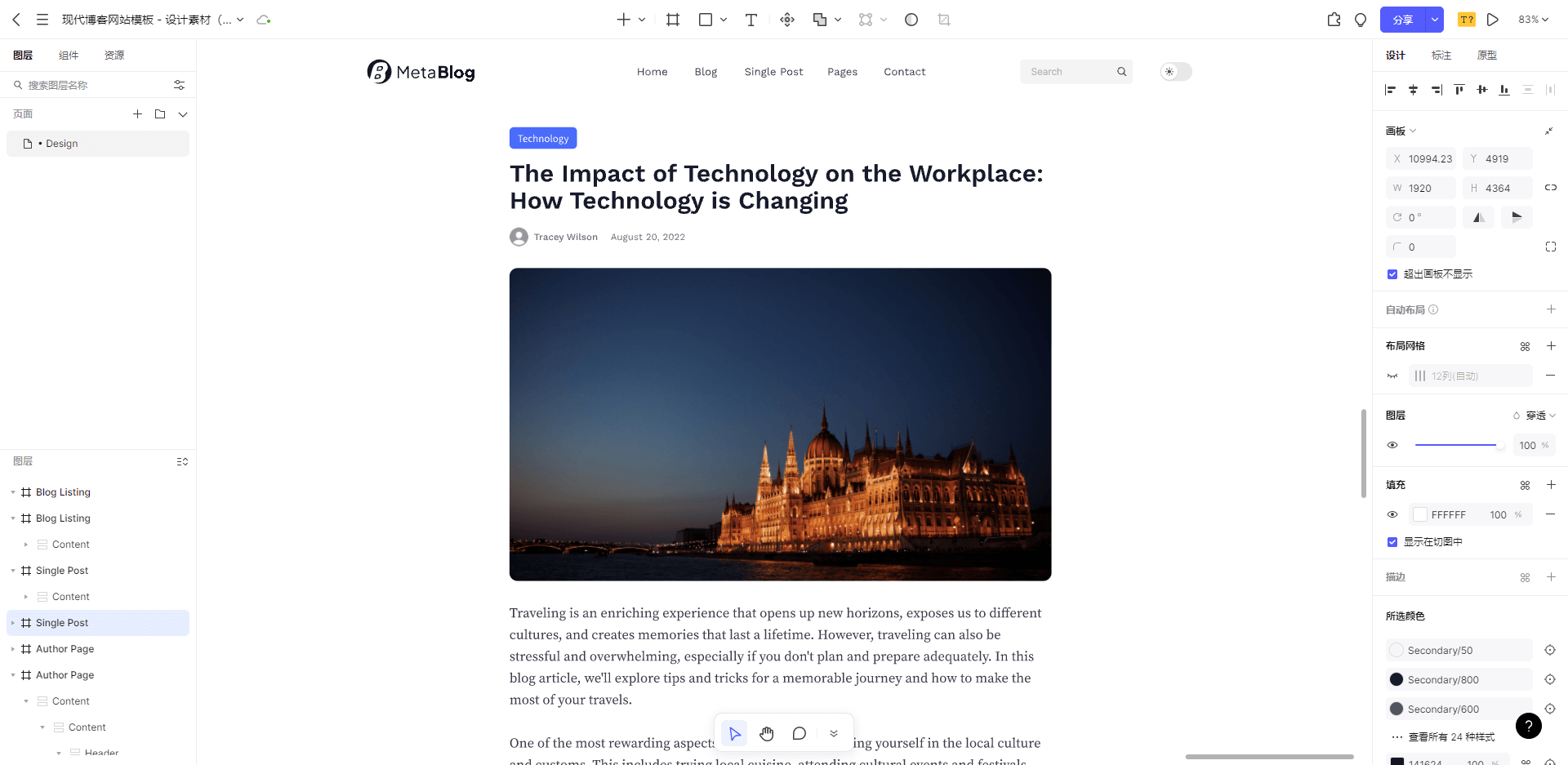
这里推荐使用在线协作UI设计工具 Pixso 进行布局设计。Pixso 支持多种布局设计方式,如网格布局、自适应布局、定位布局等。其次,Pixso 的布局工具可以自定义设置网格、间距、对齐方式等,设计师可以根据需要自由调整设计布局。
此外,Pixso 是一款基于云端的产品设计协作一体化工具,设计师可以轻松地与团队成员协作和共享设计文件。多人同时编辑同一设计文件,团队合作更加便捷高效,点击免费注册使用Pixso。

2. 字体选择
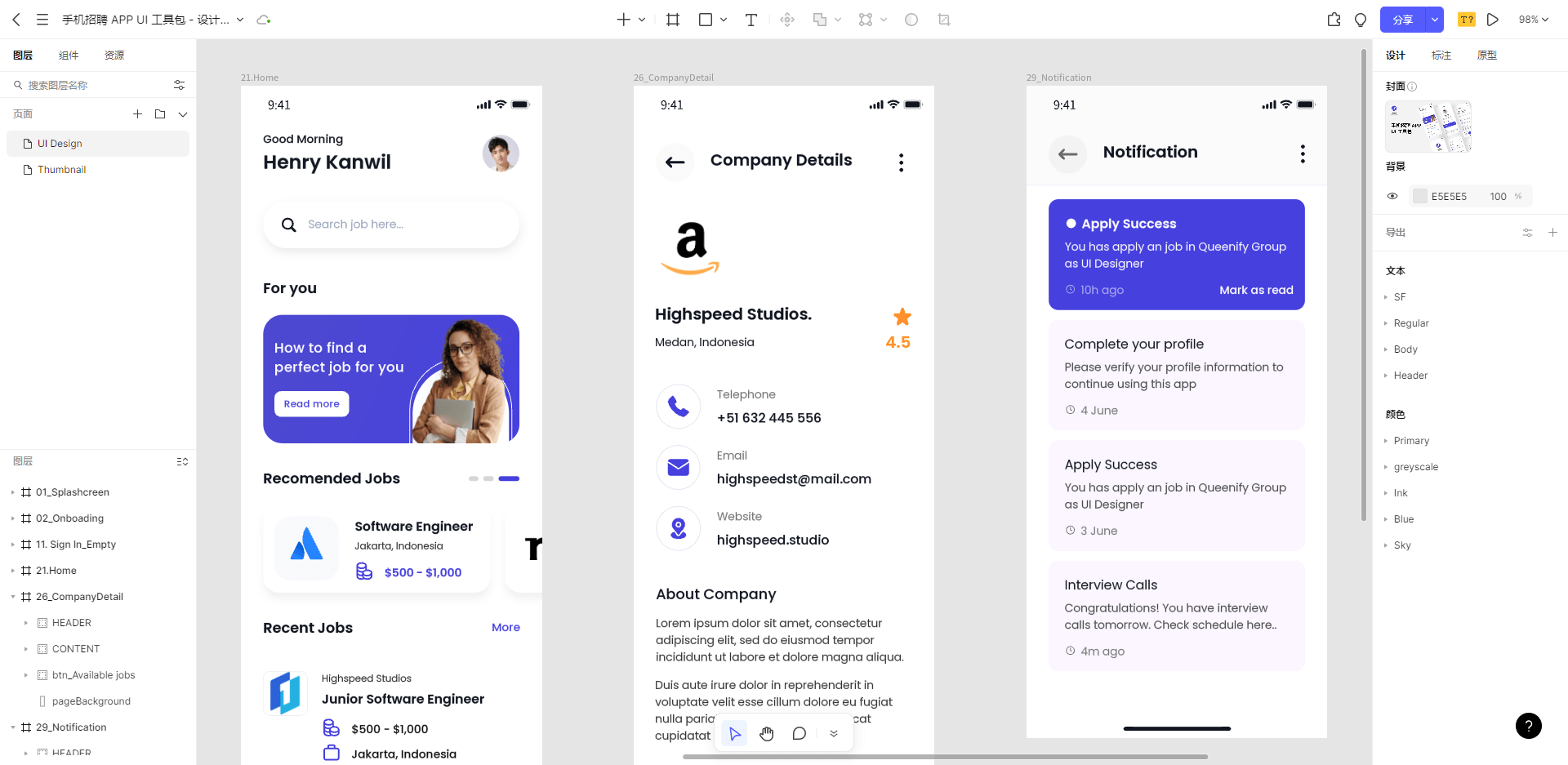
字体选择是UI界面排版设计中的重要环节。选择合适的字体可以使文本易于阅读,同时也能增强整个页面或应用程序的视觉效果。设计师应该根据用户需求和目标选择合适的字体,以及根据应用程序的主题和风格进行调整。
技巧:一般来说,Sans-serif 字体比 Serif 字体更适合UI设计排版。Sans-serif 字体更加清晰和易于阅读,特别是在小字体大小的情况下。

作为一款基于云端的产品设计协作一体化工具,Pixso 具备多种字体功能,包括字体库、字体样式、字体大小、字体颜色、字体对齐和自定义样式等,这些功能都有助于设计师实现更加优秀和专业的文本排版设计,点击在线使用 Pixso。
字体库:Pixso 内置了众多常用字体,包括系统字体、谷歌字体和 Adobe 字体等。此外,用户还可以导入自己的字体,以满足特定的设计需求。
字体样式:Pixso 支持多种字体样式,设计师可以根据需要为文本添加或删除样式,以实现不同的文本效果。
自定义样式:Pixso 具备自定义样式功能,可以根据设计需求自定义字体样式和排版方式,以实现更加个性化和专业化的设计效果。
3. 文字颜色
选择合适的文字颜色也是UI界面排版设计中的一个关键点。颜色不仅可以提高文本的可读性,还可以传达应用程序或网站的品牌形象和风格。设计师应该根据应用程序或网站的主题和风格来选择适当的颜色。
技巧:一般来说,黑色或深灰色的文本颜色适用于白色或浅色的背景,而白色或淡色的文本颜色适用于深色背景。 Pixso 支持多种颜色格式,如 HEX、RGB 和 HSL 等,设计师可以自由设置文本的颜色。此外,Pixso 还可以使用调色板功能,以方便地管理和使用常用颜色。 现在前往 Pixso 官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间等等,快来尝试一下吧~

4. 行距和字距
行距和字距是UI界面排版设计中另外两个关键点。行距是指文本行之间的间距,而字距是指文本中字母之间的间距。适当的行距和字距可以提高文本的可读性,使阅读更加轻松和自然。
技巧:较大的行距和字距适用于较大的字体大小,而较小的行距和字距适用于较小的字体大小。对于不同类型的文本,如标题、正文和引用,应使用不同的行距和字距,例如标题可以使用较小的行距和字距,而正文和引用应该使用较大的行距和字距。

5. 对齐方式
对齐方式是UI界面排版设计中的另一个重要方面。不同的对齐方式可以影响文本的可读性和整个页面或应用程序的视觉效果。在选择对齐方式时,设计师应该考虑到文本的类型和应用程序或网站的主题和风格。
技巧:左对齐是最常用的对齐方式,特别是在文本的阅读方向是从左到右的情况下。居中对齐适用于标题和其他重要的文本元素。右对齐适用于右到左的文本阅读方向,如阿拉伯语等。Pixso 支持多种文本对齐方式,如左对齐、居中对齐、右对齐和两端对齐等。设计师可以根据需要选择最合适的对齐方式,以达到最佳的文本排版效果,点击在线试试。

6. 使用空白
使用空间是UI界面排版设计中的另一个关键点。合理利用空间可以使页面或应用程序看起来更加整洁和有序。设计师应该考虑到页面或应用程序的整体布局,以及各个元素之间的关系,以使空间得到最大化的利用。

7. 视觉层次
视觉层次是UI界面排版设计中的最后一个关键点。视觉层次是指页面或应用程序中各个元素之间的相对重要性。设计师应该根据应用程序或网站的主题和风格来确定每个元素的重要性,并使用视觉层次技巧来突出重点。
技巧:视觉层次技巧包括使用大小、颜色、字体、对齐方式等来强调重点。大的字体、鲜艳的颜色、粗体字等可以使文本更加突出和易于阅读。对齐方式和间距也可以用于强调重点。

总结
UI界面排版设计是提供优秀用户体验的重要方面之一。合理的布局设计、字体选择、文字颜色、行距和字距、对齐方式、使用空间和视觉层次技巧可以使页面或应用程序看起来更加清晰、有序和易于使用。设计师应该根据应用程序或网站的主题和风格来选择最佳的UI界面排版设计技巧,并在整个设计过程中保持一致性。
值得一提的是,Pixso 作为一款基于云端的 UI 设计工具,具有多种优势,如云端协作、强大的组件系统、灵活的布局设计、可重复使用的样式、丰富的插件库和设计共享和反馈等等。这些优势都有助于提高设计师UI界面排版设计工作效率和质量,使设计工作更加顺畅和高效,点击免费注重使用Pixso。