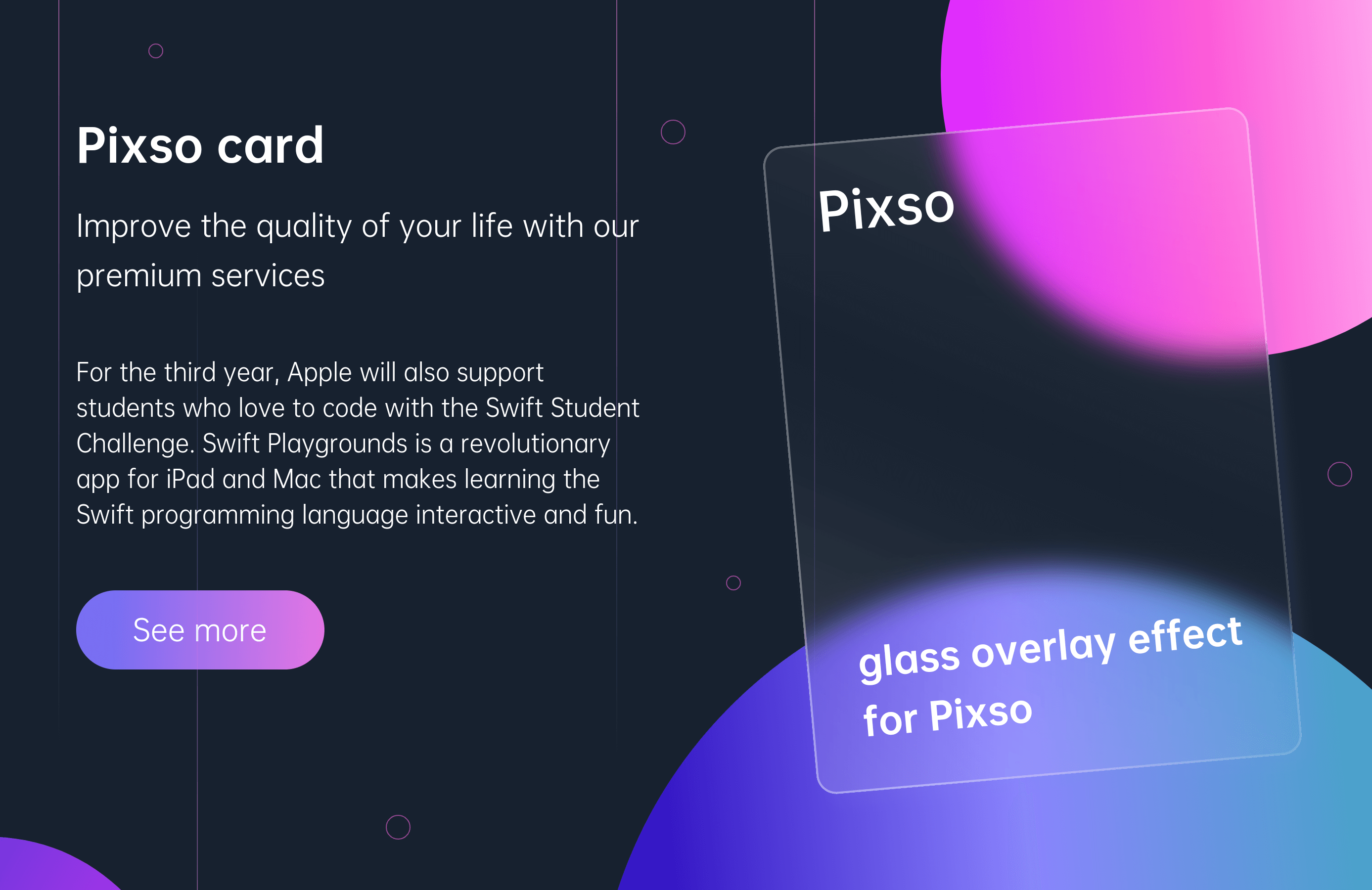
大家好!相信各位对于近几年非常流行的玻璃拟态风格已经有所耳闻。如果你还不知道该如何实现玻璃拟态效果?别担心,今天就给大家详细介绍如何使用Pixso软件绘制如下图所示,非常漂亮的玻璃拟态效果。

案例演示
由于Pixso是新一款新的设计软件,可能有的小伙伴还不太了解。这里先简单介绍下Pixso软件,Pixso作为一款为本土设计师量身打造的国产设计工具,其对于UI方面的精细化设计非常重视,使用它进行网页设计非常的方便快捷,因此这里选择它进行设计教学。
好了,废话不多说,直接上干货。
1. 玻璃拟态绘制过程
1.1 创建画板
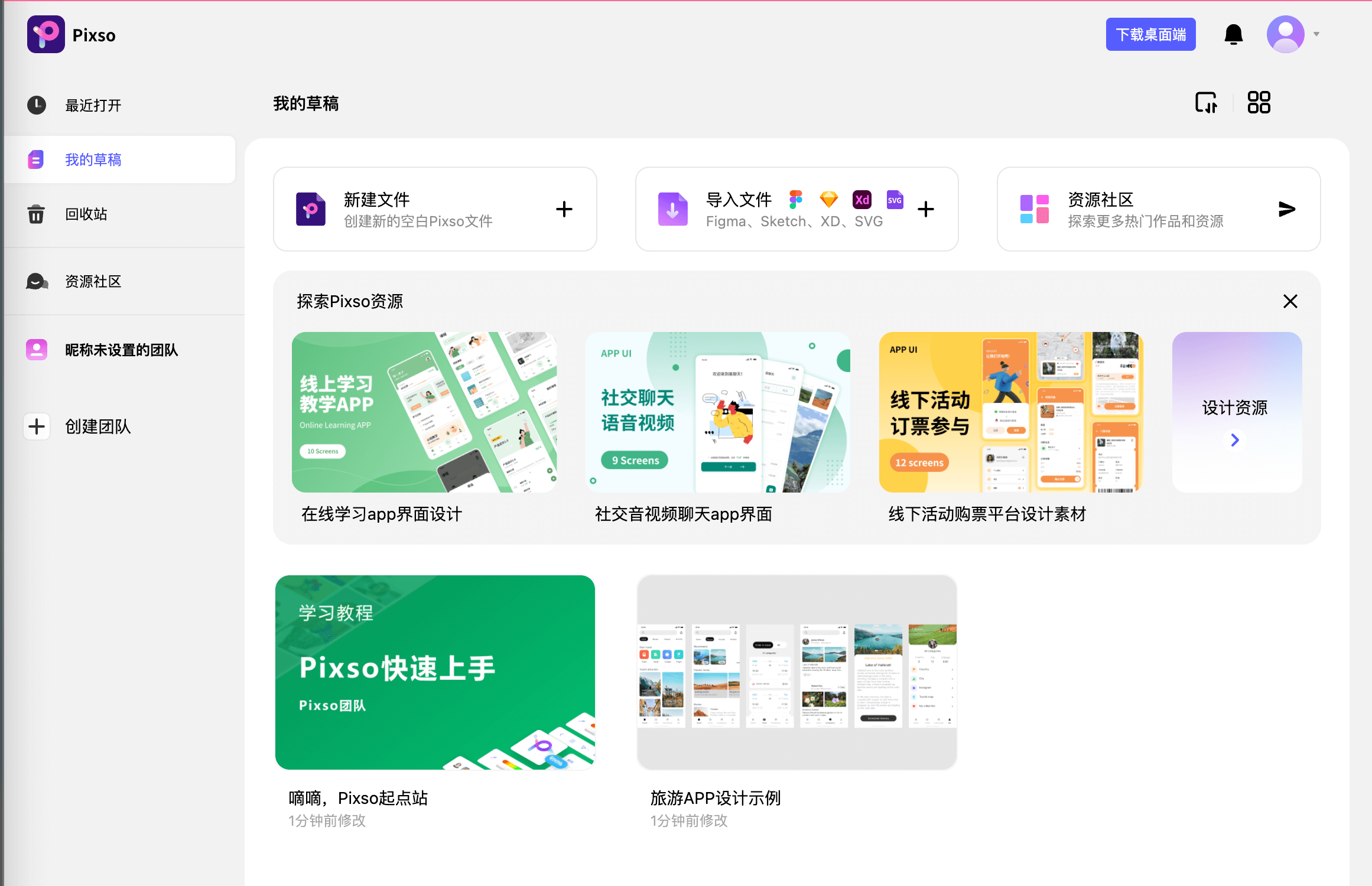
首先,我们登录Pixso账号,点击新建文件创建一个空白文件(如下图所示)。

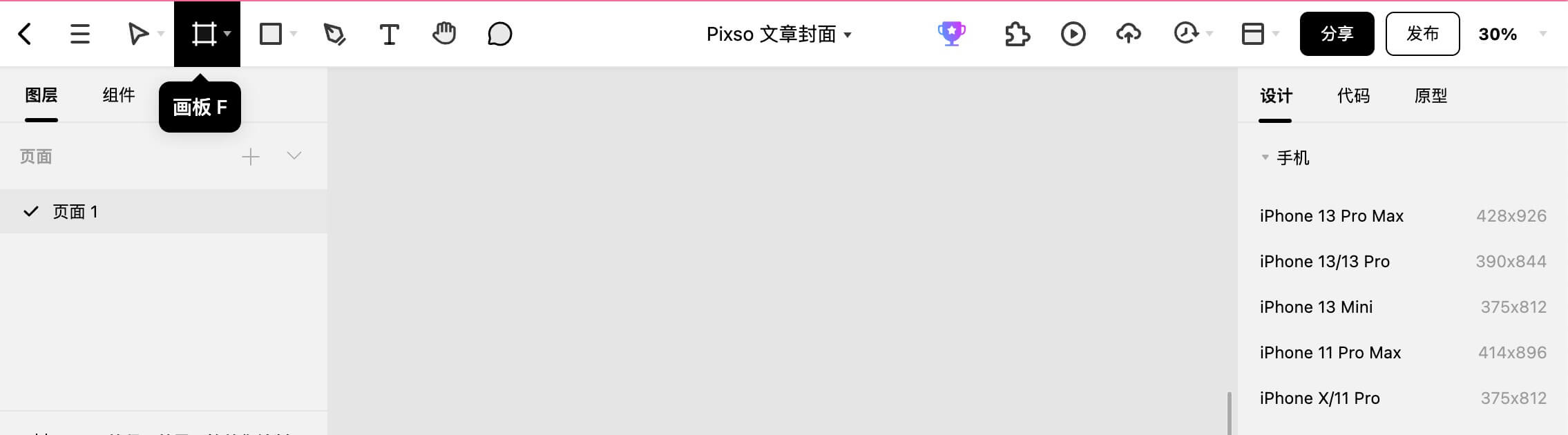
然后,可使用键盘输入快捷键“F"或者鼠标点击画板图标(如下图所示),在右侧属性面板选择所需要的画板尺寸。

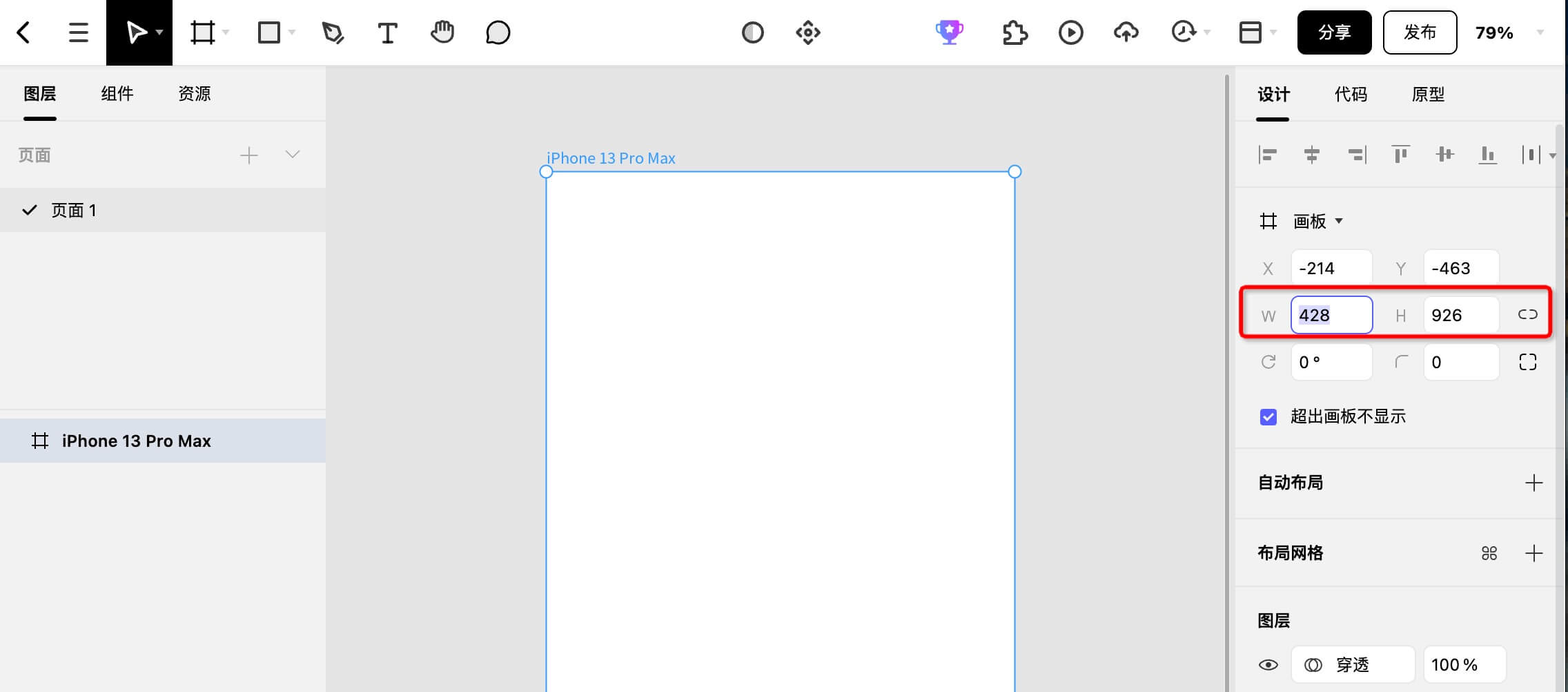
以下案例中选择的尺寸为428X926,同时在右侧画板属性下更改至本次案例演示效果需要的尺寸为1387X900。

1.2 设置背景色
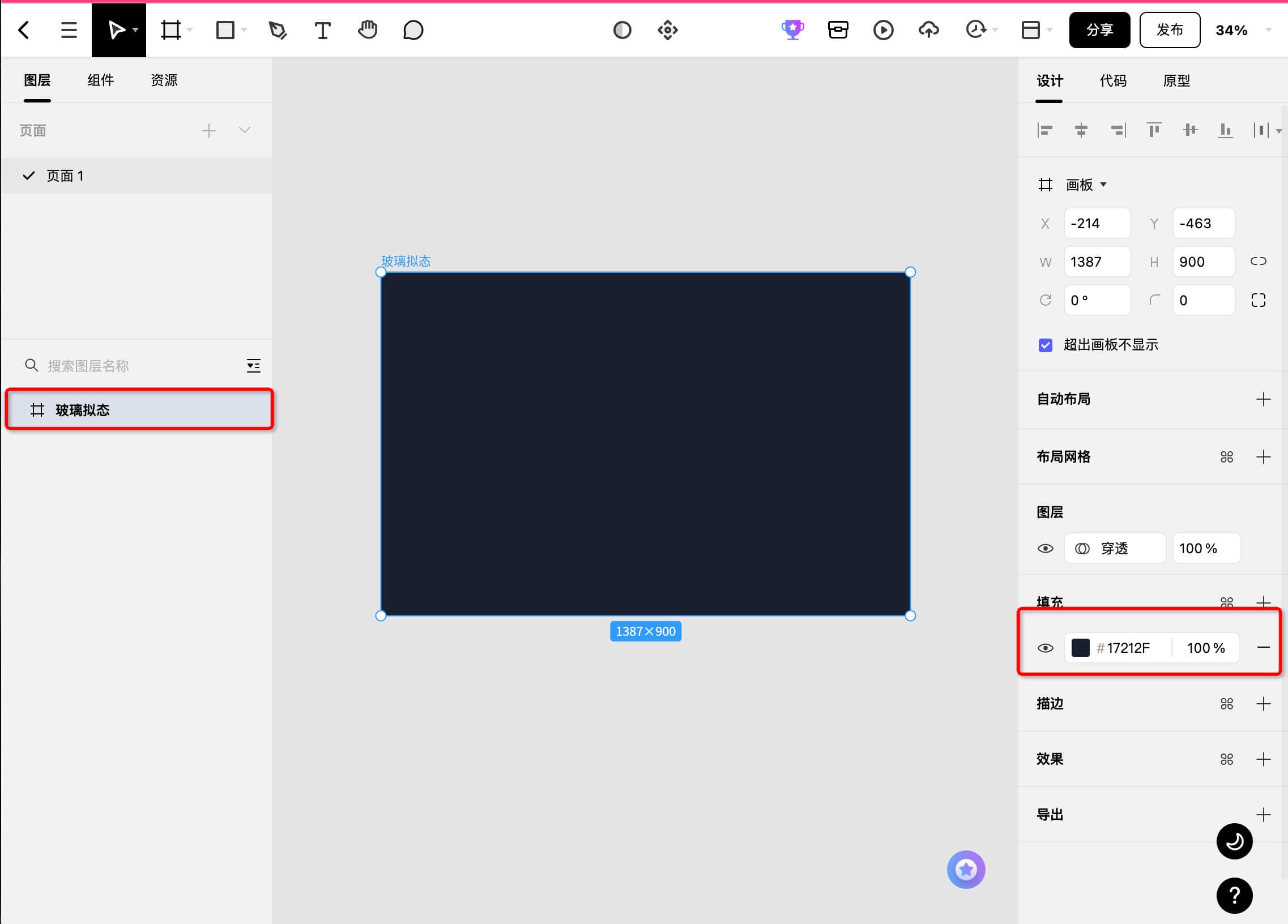
如下图所示,调整好画板尺寸后,可在左侧图层名称处双击鼠标左键修改画板名称为“玻璃拟态”,并在右侧属性面板的填充模块,输入背景色的色值为#17212F。

1.3 添加文案
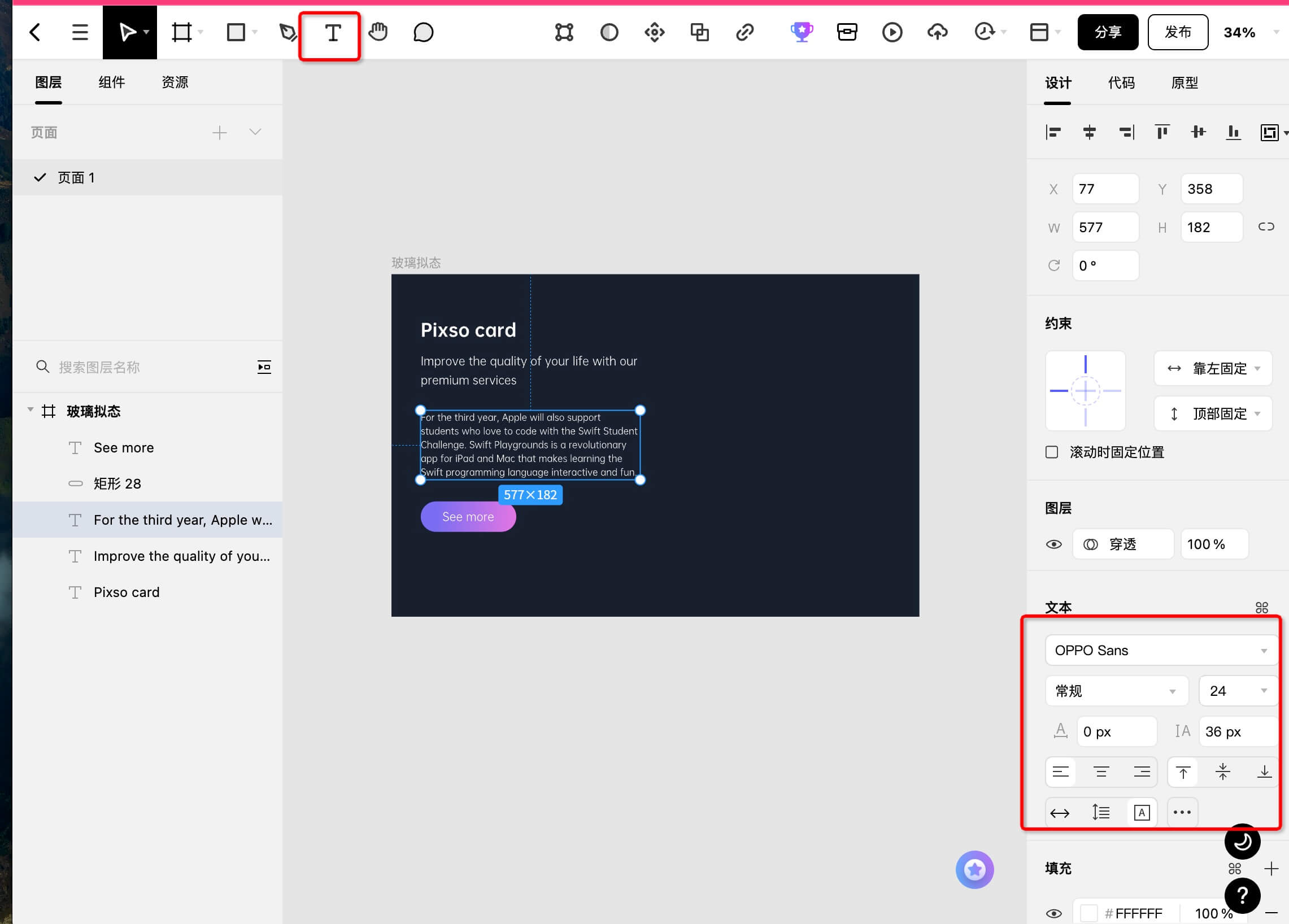
如下图所示,使用文本工具快捷键“T”进行文案输入,并在右侧属性面板的文本模块调整文字大小、名称、字重、字间距、对齐方式等参数。

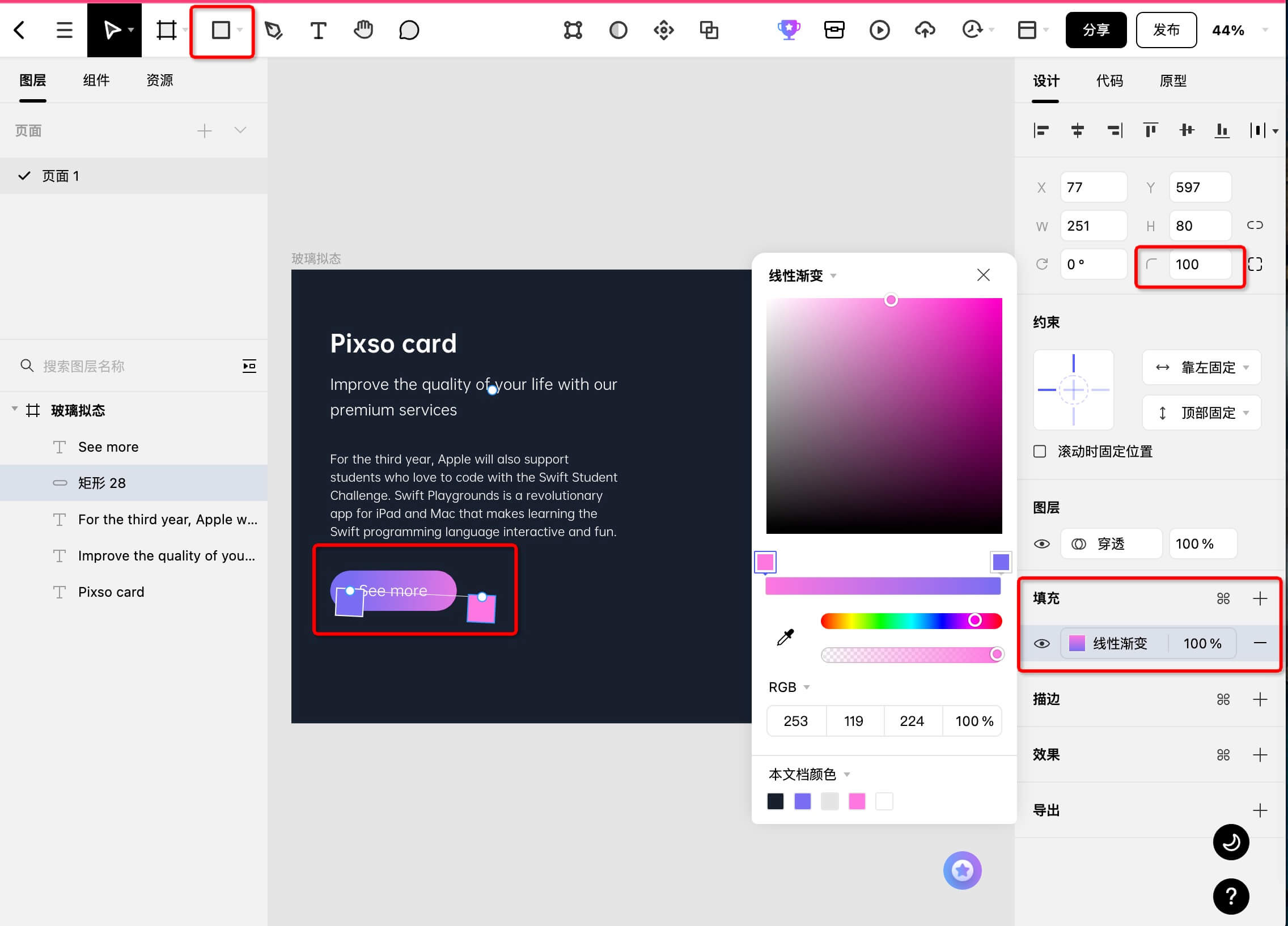
使用矩形工具快捷键“R”绘制按钮尺寸为251x80(如下图),并设置圆角大小100,填充按钮颜色为线性渐变模式,渐变色值变化为#FD77E0至#796EF2。

1.4 设计圆形渐变
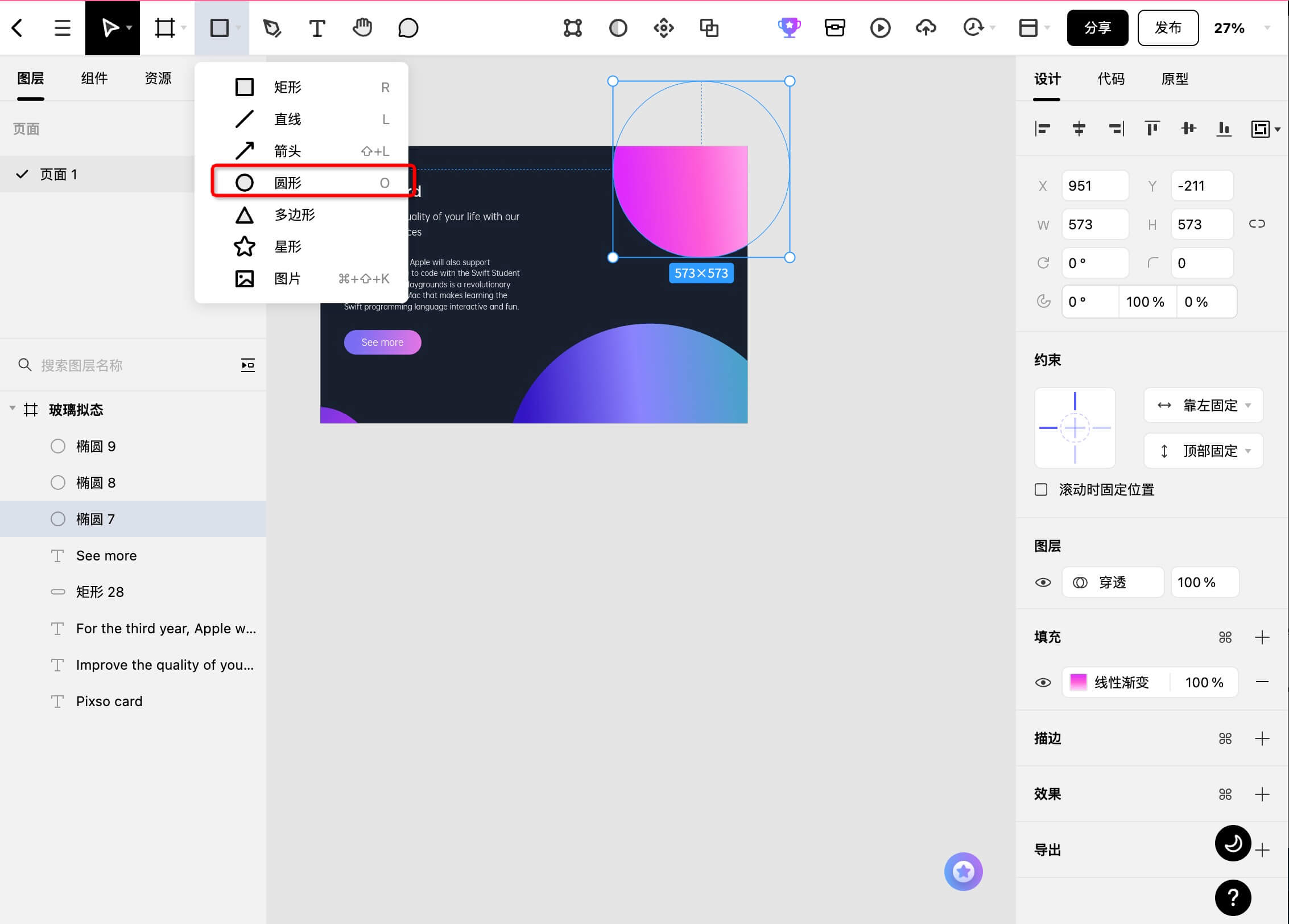
鼠标点击圆形工具或者快捷键“O"绘制三个圆形尺寸分别为573x573、941x941、401x401,并将圆形防止在如下图所示的位置。然后,给圆形填充线性渐变色值分别是:圆大小为573x573的圆渐变#DE2BFD—#FD5CD7—#FED1FC、圆大小为941x941的圆渐变#3315C4—#8A84FD—#3DA8C0、圆大小为401x401的圆渐变#E435F6—#4D36D5。

1.5 设计玻璃拟态卡片
使用矩形工具绘制玻璃卡片的轮廓为492x657,调整圆角大小为20,倾斜角度为5度。然后,将其移动到下图所示的位置,设置填充色为线性渐变模式,渐变色值为#FFFFFF,透明度变化40%—2%—50%,且整体填充色值设为40%。设置玻璃卡片的描边大小为2,填充色值为渐变填充色值为#FFFFFF,透明度变化为30%—40%—60%,整体填充色值设为100%。在添加效果模块,进行外阴影与背景模糊的效果设置,背景模糊设置为40,外阴影为X=10,Y=10,模糊=20,扩展=0,阴影色=#718FEA,透明度10%。最后,使用文本工具给玻璃卡片添加相应的文案。

1.6 添加装饰元素
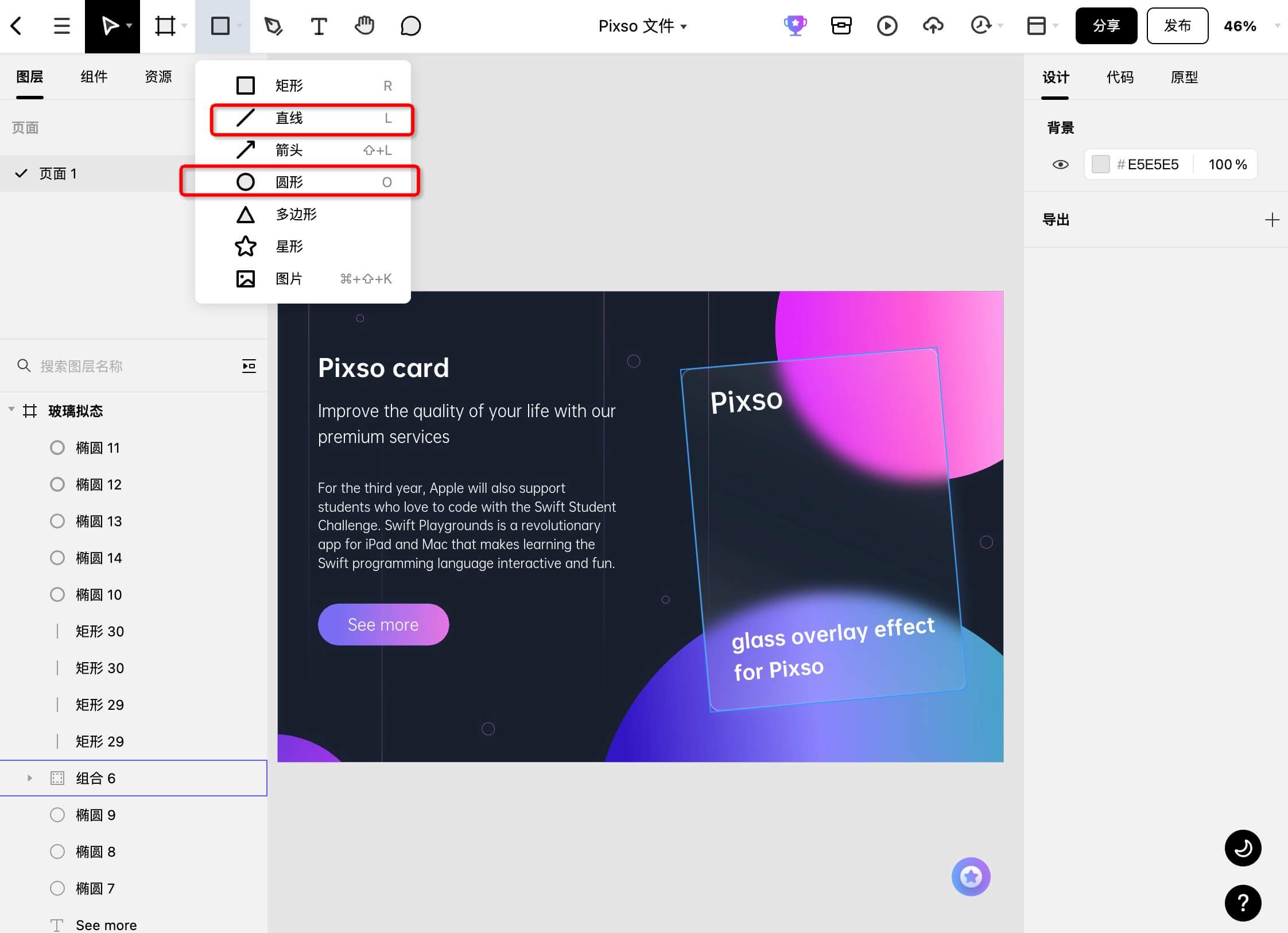
如下图所示,使用直线工具快捷键“L”绘制装饰线条,并填充颜色为线性渐变色值变化为#FD8AE6透明度50%—#8686FA透明度0%。然后,使用圆形工具绘制装饰圆,去掉圆的填充色,添加描边大小为1px,色值#FD74DF透明度56%。最后,使用Ctrl+C与Ctrl+v复制粘贴多个圆与线条。

2. 写在最后
通过上面的步骤,相信大家应该对如何通过Pixso设计工具制作玻璃拟态效果非常清楚了。大家可以注册Pixso账号实际制作一下,应该可以记得更加深刻,大家赶快去试一下吧!