不知大家对于最近非常流行的玻璃拟态风格的设计,是否已经有所了解?玻璃拟态风格因其玻璃模糊的效果、轻量的材质、梦幻的色彩,对界面的视觉美感提升效果显著,从而备受追捧。这篇文章,Pixso设计师将简要说明玻璃拟态风的特点,并通过案例的方式,教大家设计玻璃拟态风格的UI界面。
1. 玻璃拟态风格特点

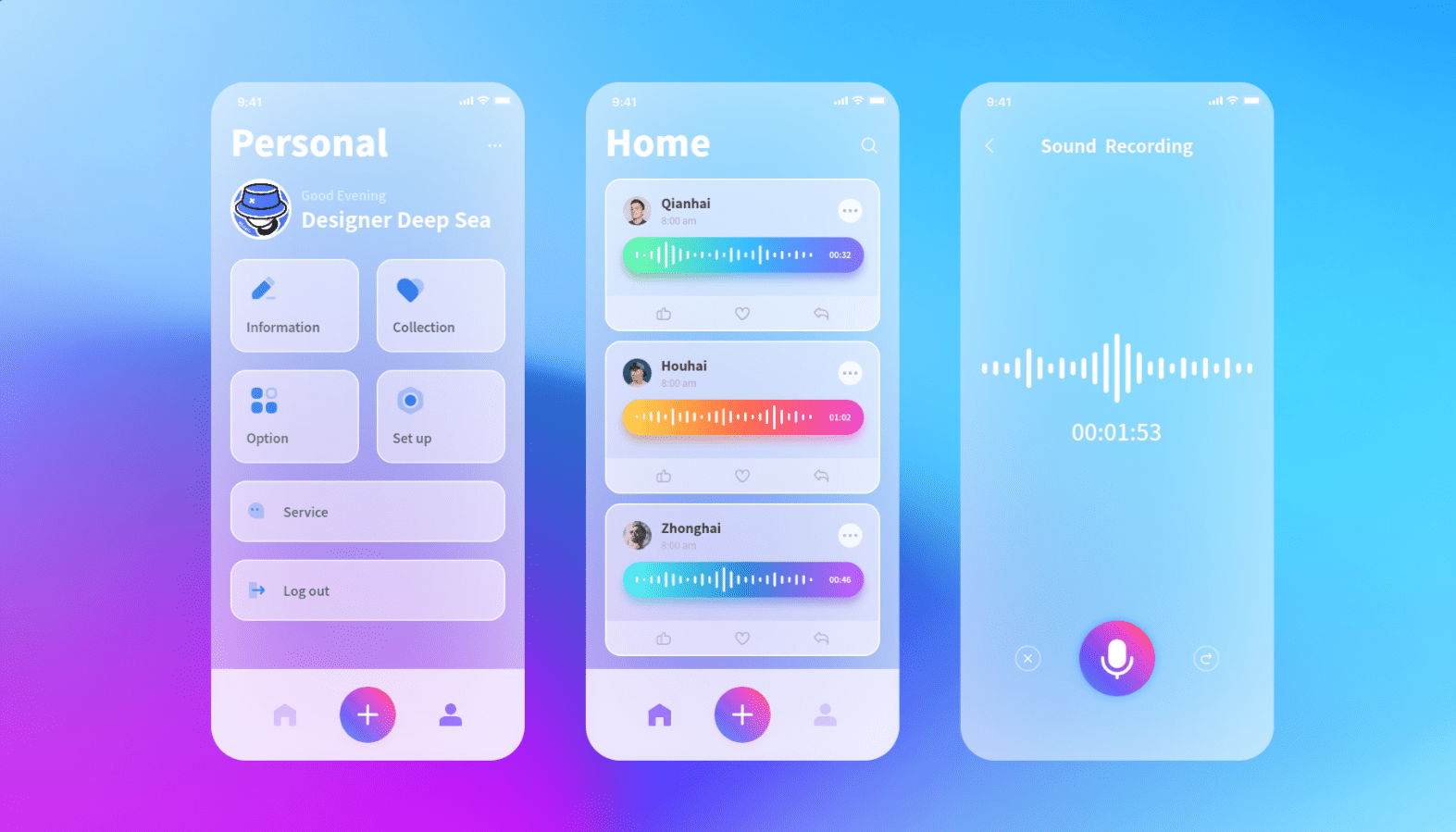
Pixso设计师,从上图玻璃拟态风格的界面设计中总结出,玻璃拟态风在UI界面中的主要特性表现包括:透气磨砂、层级区分、简洁拟物。
透气磨砂主要是源于其在设计效果上模拟了现实中的“磨砂玻璃”材质,借鉴玻璃的物理特性,从而在视觉上表现出朦胧、迷幻的效果。
层级区分主要是其由于透明的视觉效果,可在界面中,更好的表现控件的各层级关系,尤其是在前景与背景元素上的区分非常清晰。
简洁拟物主要是整体设计要符合现实玻璃材质的物理规律,同时保持简洁,方便信息的有效传达。
玻璃拟物风格凭借其鲜明的视觉特点,使得其在界面设计中与扁平化的设计风格区分开来,给用户以新的视觉感受。因此,在产品视觉设计中,对于目标用户是追求时尚、年轻、新颖的产品,玻璃拟态风格是非常值得尝试的一种设计风格。
2. 玻璃拟态风格案例教程
玻璃拟态效果,在设计时主要采用Pixso软件的填充透明度调整功能和效果功能中的高斯模糊的数值调整来实现。下面Pixso设计师,通过Pixso设计工具给大家介绍,如何做出如下图所示的类似的玻璃拟态风格的界面设计效果。

点击“画板”图标或者键盘输入快捷键“F”,在右侧属性面板随便选择一个手机尺寸,再在右侧属性的“画板”中设置自己想要的画板尺寸参数,Pixso设计师这里设置为“1035x968",建立如下图所示的初始画板。

二、背景色设置
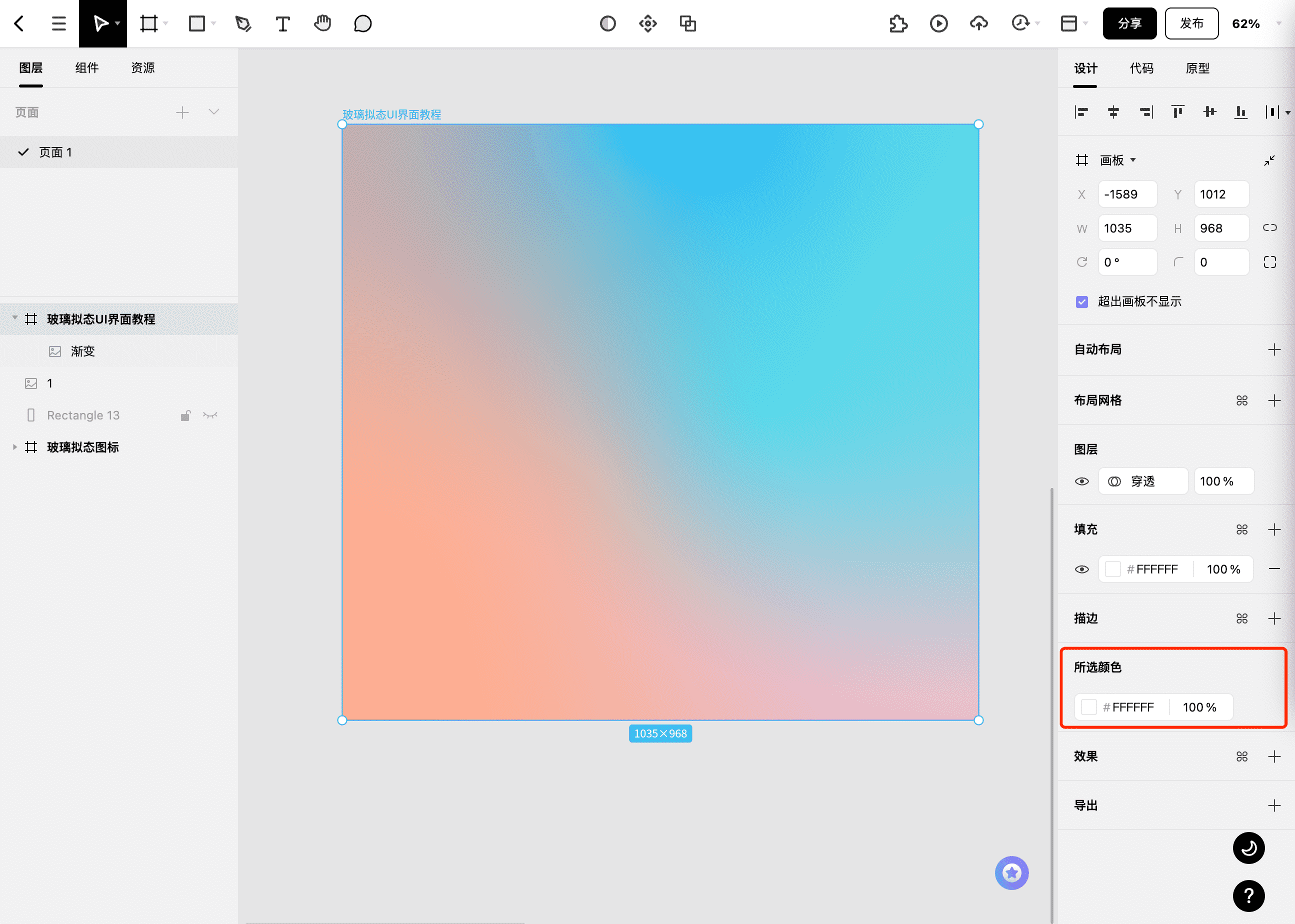
设计喜欢的渐变色彩,这里Pixso设计师给大家说2种方法。第一种,就是直接去Pixso资源社区等这种素材网站下载渐变背景,非常方便快捷。Pixso社区提供海量设计模板和素材,能帮助设计师快速完成类似的这种简单工作,在工作中节约大量时间。第二种,就是自己通过Pixso的右侧属性面板的颜色填充用多种颜色渐变,再配合效果属性的“高斯模糊”直接绘制柔和过渡的渐变效果。

三、绘制界面尺寸与状态栏
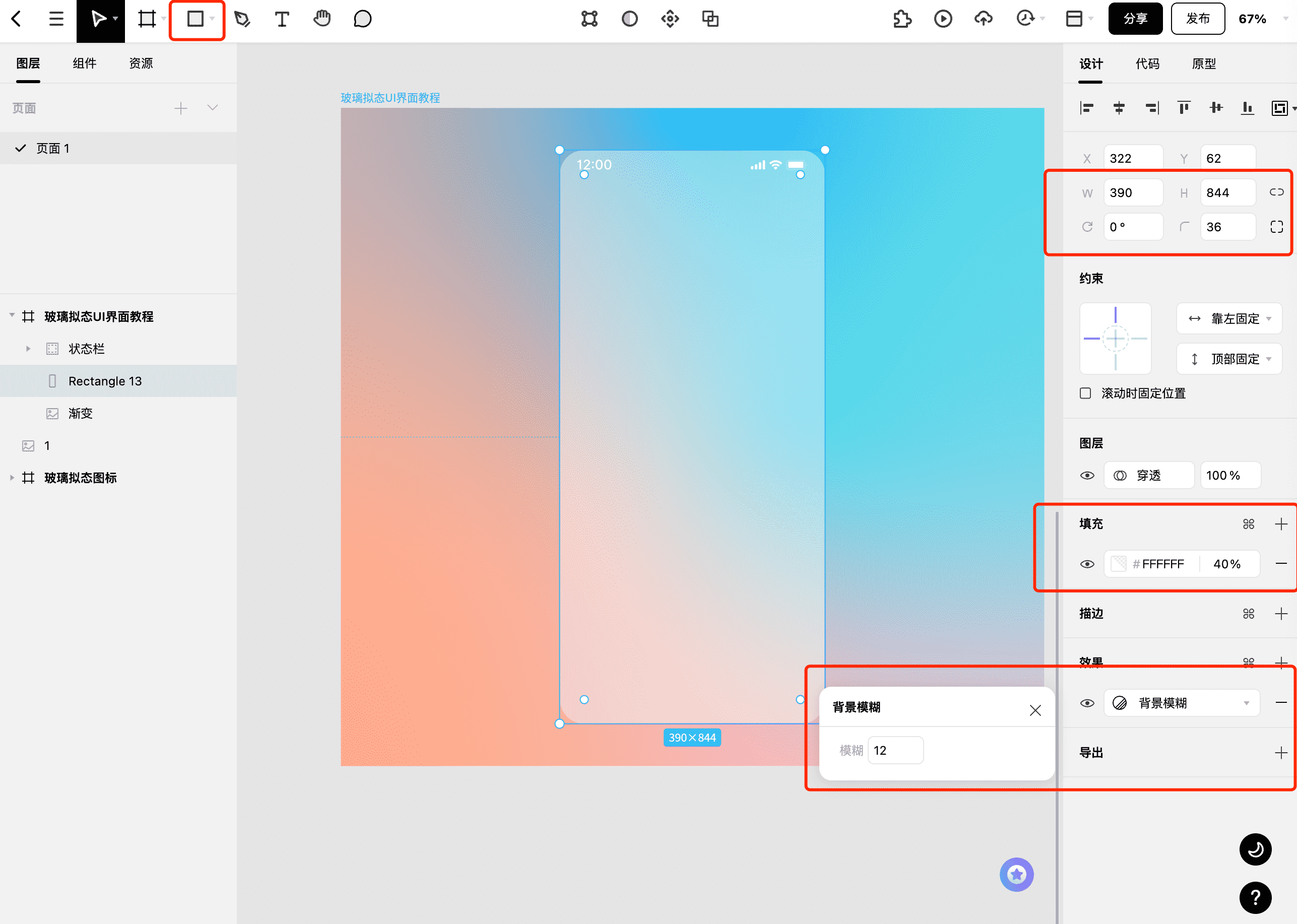
如下图所示,在Pixso编辑器的顶部导航鼠标点击“矩形”工具或者用键盘输入快捷键“R”,新建一个矩形。然后,在右侧的属性面板中调整矩形的尺寸为“390x844",并设置圆角为“36”,填充颜色为白色#FFFFFF,填充透明度为40%,添加效果属性的“背景模糊”,模糊值为“12”。最后,通过Pixso社区资源复制状态栏素材,并添加到界面中。

四、输入文本信息“Home”
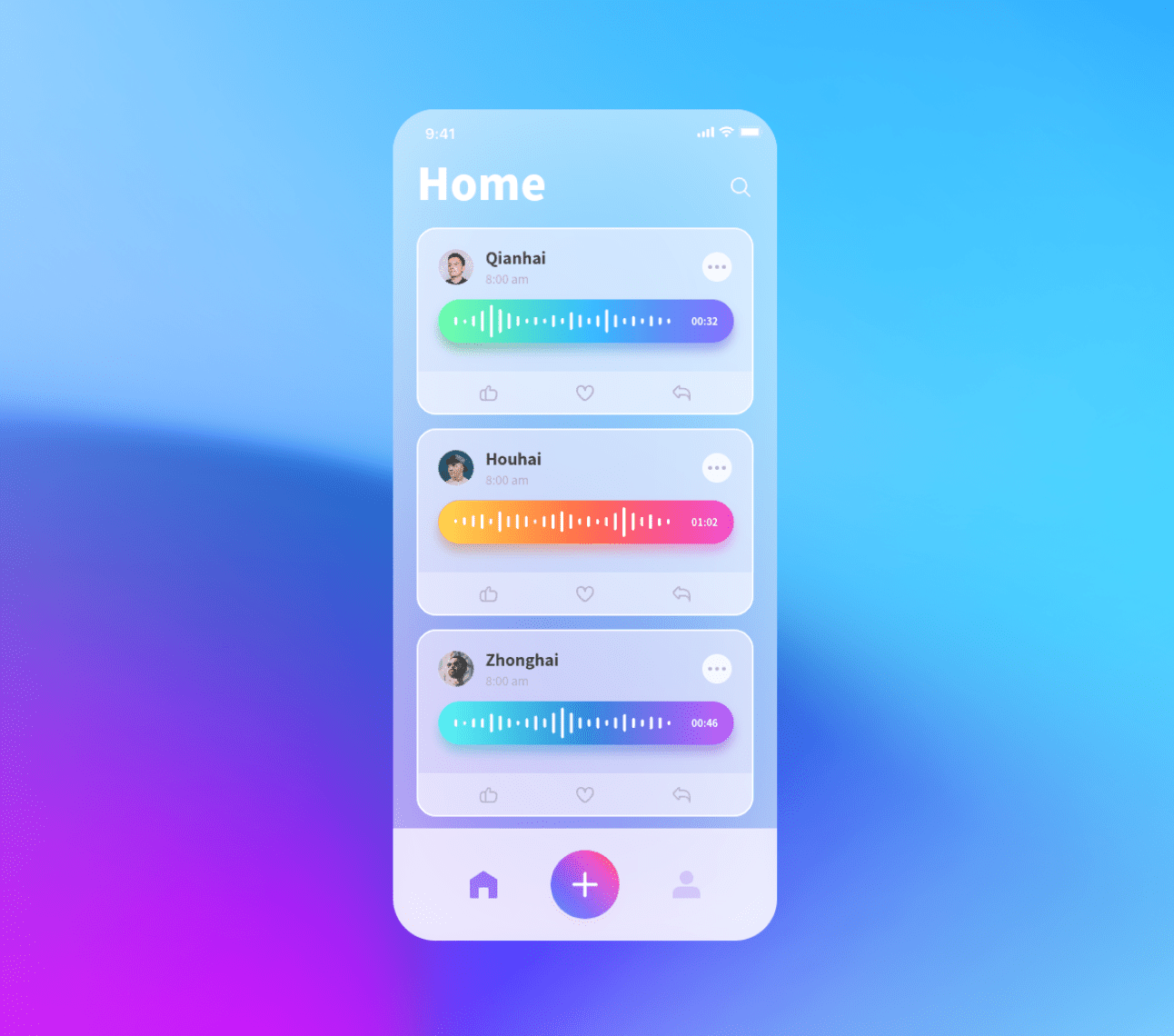
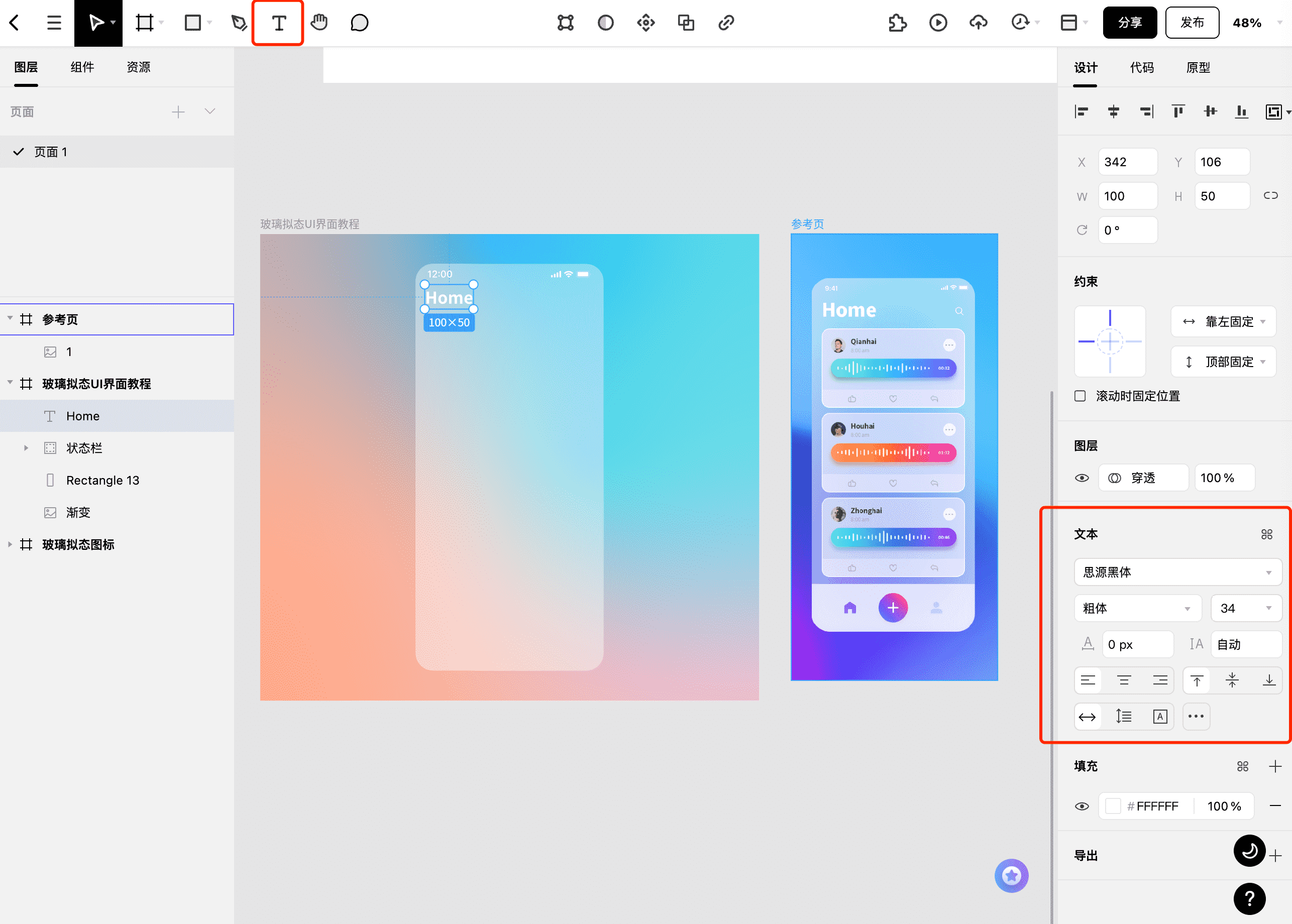
如下图所示,我们要设计的下图的右侧图片为我们的参考图片。首先,我们需要通过用鼠标点击顶部导航的“文本”工具或者使用键盘输入快捷键“T”,输入界面中信息所在的页面位置信息“Home”,然后在Pixso的右侧属性面板的“文本”属性中,调整文本的参数。

五、绘制“搜索”图标
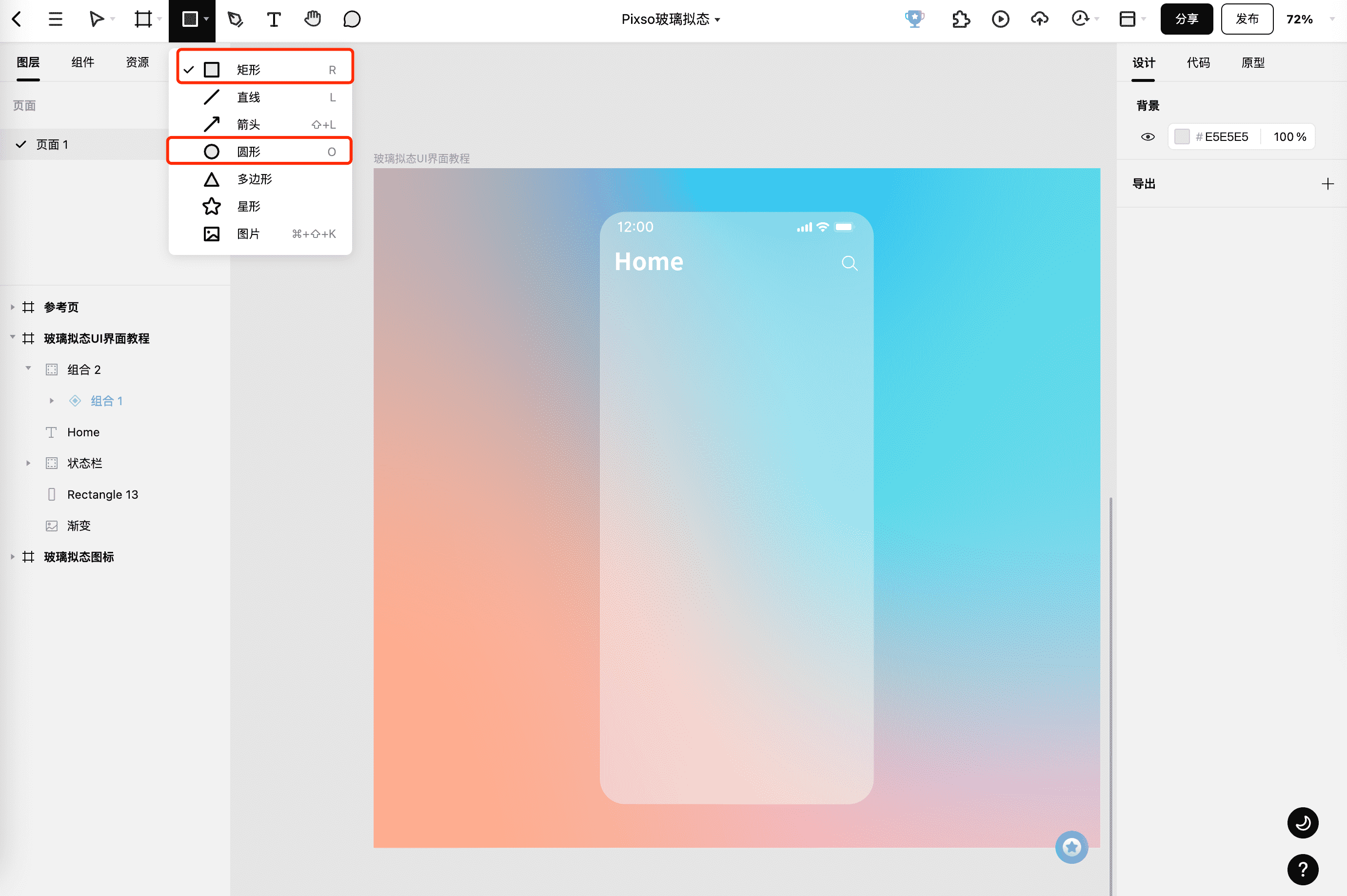
如下图所示,使用鼠标点击”圆形工具“或者键盘输入快捷键“O”,绘制搜索图标的圆形部分,再用鼠标点击“矩形工具”或者键盘输入快捷键“R",绘制搜索图标的剩余部分。

六、设计用户语音卡片
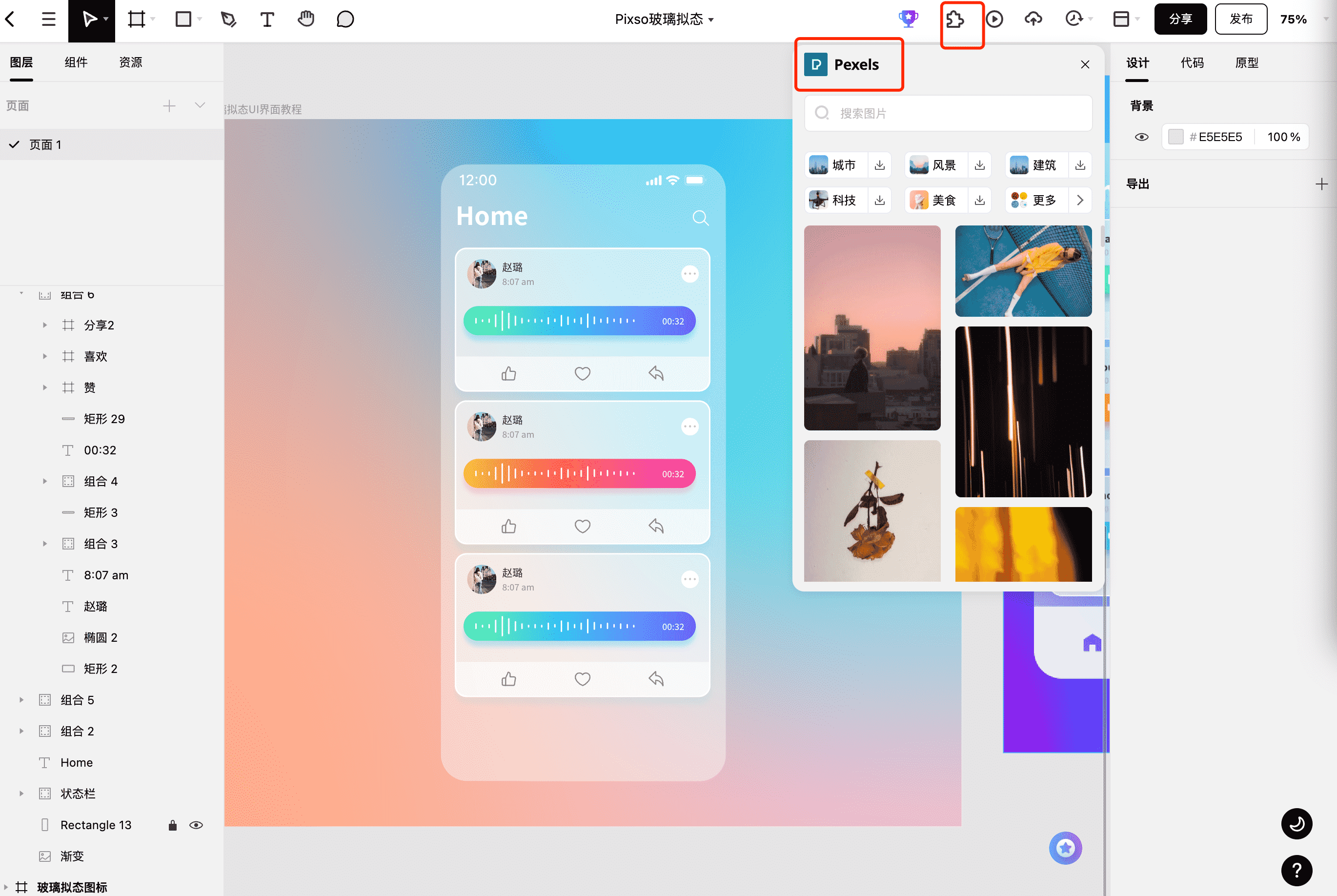
如下图所示,使用矩形工具、圆形工具、文字工具等绘制语音卡片。这里特别想要说明的是,可以使用Pixso的插件,快速调取头像所需要的图片素材以及图标素材。

七、设计底部导航图标
如下图所示,绘制底部导航可以使用Pixso的插件IconPark搜索首页图标与个人中心图标调取素材,然后再在Pixso的属性面板调整图标颜色与尺寸大小。当然,你也可以使用Pixso的矢量工具直接绘制,绘制工具的操作方式与上述所写一致。完成这些步骤之后,整个玻璃拟态的界面就绘制完成了。在这整个过程中,对于所需素材的调取,使用Pixso来完成还是非常的方便的。

3. 写在最后
作为一名设计师,我们需要紧跟设计趋势,不断的提升自己的审美,才能在工作中做出好的设计作品。
对于收集素材方面,这里给大家推荐设计工具Pixso来进行收集。Pixso作为一个在线UI设计工具,因此在使用它时,可以做到随时随地,快速取用,不限设备,大大提升我们的工作效率。另外,它是免费的且有无限容量的云端存储,我们不必再花钱购买存储设备了。更实用的是,通过Pixso设计编辑页面中的资源库上传功能,我们可以把文件里所有的组件、图标等设计元素也一并保存起来,实现个人全部设计资源云端保存,然后随时拖拽使用,自由分类和管理。
总的来说,我们还是要保持不断学习的心态,同时善用各种工具,提高我们的设计效率。