Bootstrap 是世界上最流行的开源网页设计框架之一。这个前端框架以前称为 Twitter 蓝图,已成为许多网页设计人员和开发人员的首选。Bootstrap框架有着美观的设计和直观的用户体验。如果你正在找寻使用灵活、容易的原型制作套件,那就看看Pixso资源社区的Bootstrap UI工具包吧!
什么是Bootstrap框架?
Bootstrap诞生于 2011 年,是一群设计师和开发者在 Twitter 相聚的产物。 Twitter 公司使用该框架作为其所有内部工具的参考点,也是公司内部记录和共享共同的设计模式和资产。 Bootstrap框架的开发人员为蓝图做出了贡献,并在 2011 年将Bootstrap框架作为开源项目提供,以帮助世界各地的网页设计师和开发人员。

Bootstrap框架中有什么?
Pixso 的Bootstrap框架包包含开始制作移动和内容优先网站原型所需的所有组件和小部件。工具包进行了详细分类,所以找到所需要使用的组件是小菜一碟。
组件
Bootstrap框架的第一类是组件,包括可能需要的所有面板元素、警报、卡片和徽章。这些卡片采用各种推荐的布局,还包括卡片页眉和页脚。此外,有用于吸引用户对特色内容关注的超大Banner区,以及一个固定为三个页面的轮播区和用于导航的内置交互。
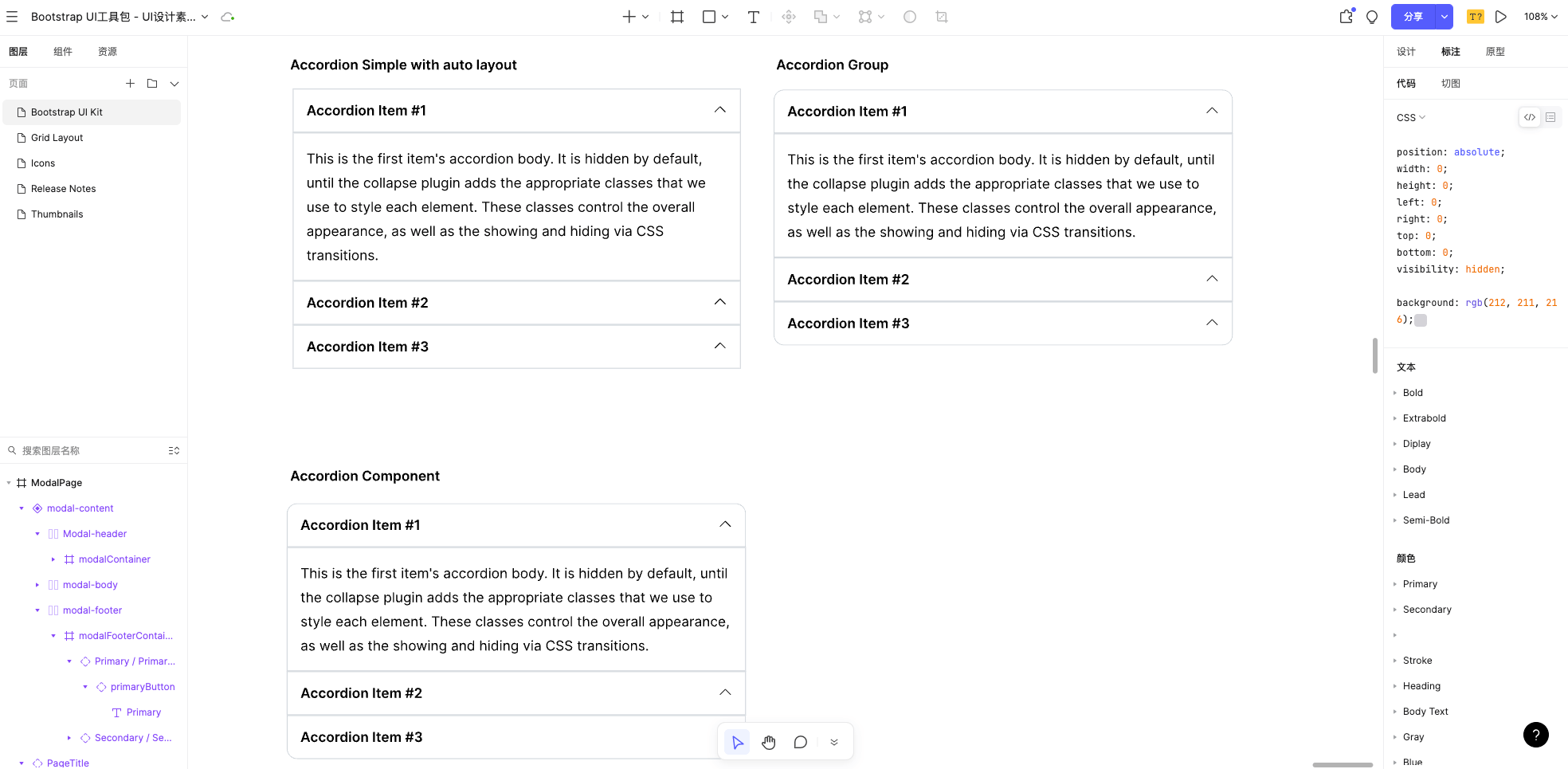
弹出框很适合在鼠标悬停时显示内容,而工具提示则适合显示少量内容。在工具包中,除了各种弹出窗口和工具提示之外,还有可折叠的手风琴面板。

导航
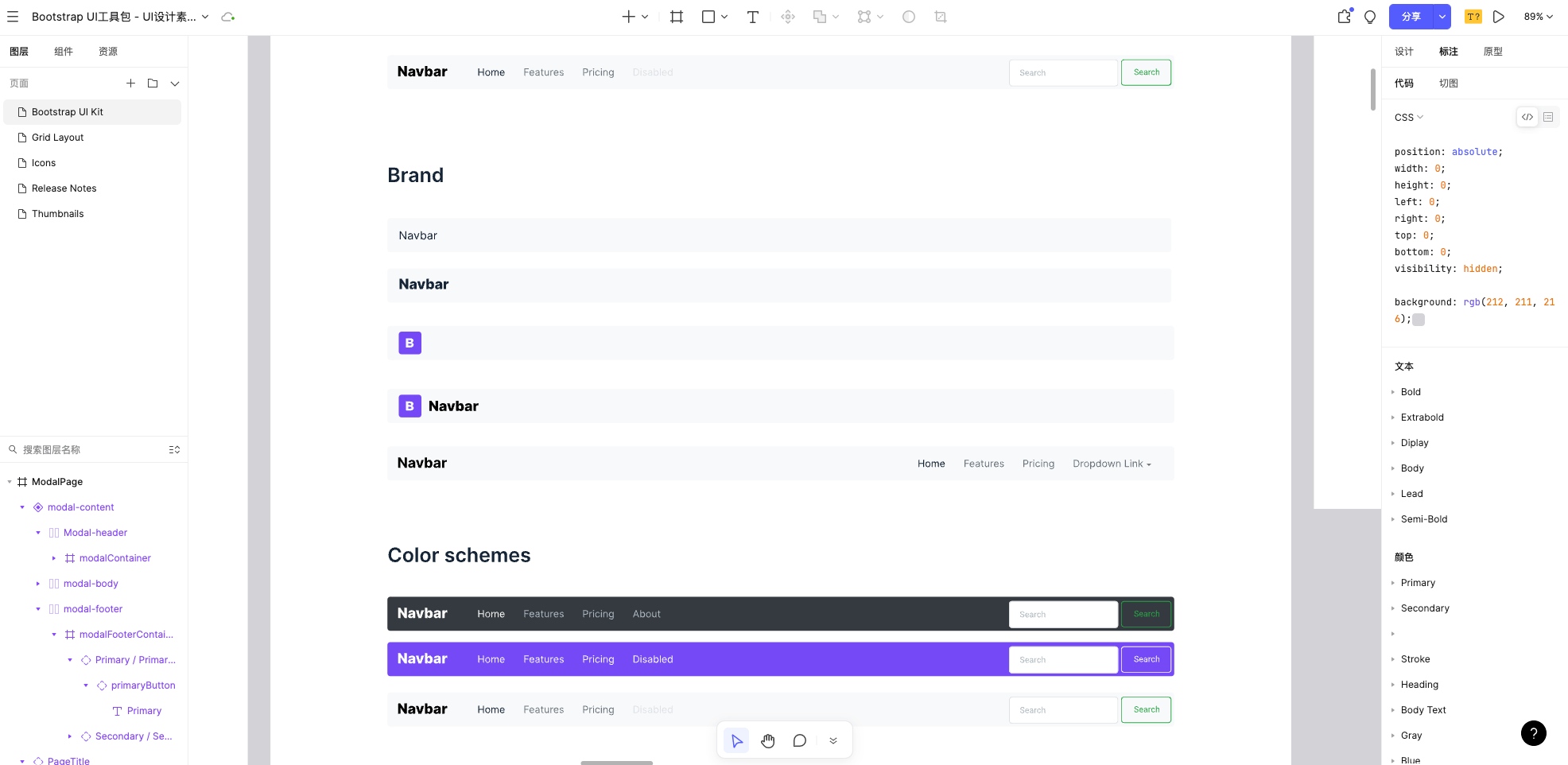
导航包括基本的面包屑菜单、下拉菜单和下拉拆分按钮,以及基本的垂直和水平导航。这些 Bootstrap框架导航基础中的预安装交互允许你在部分之间进行切换。
你还能看到一些有用的预组装导航栏,这些导航栏配备了下拉按钮和搜索栏,此外还有一个带有汉堡菜单的外部导航栏。Bootstrap框架的这一部分还提供了一个垂直和水平的滚动条。

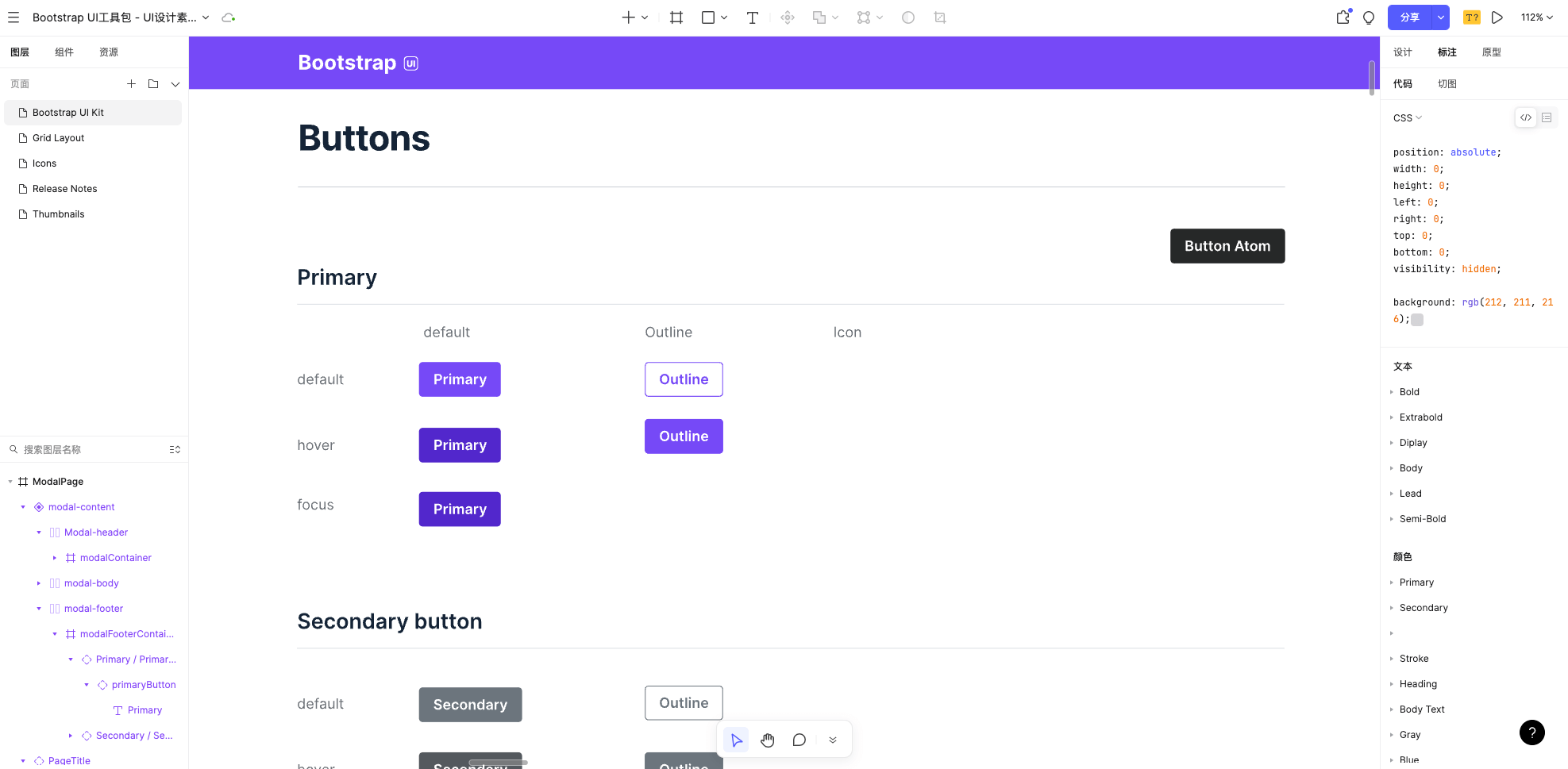
按钮
Bootstrap框架的 Button 部分有网页可能需要的每种类型的按钮。设计师可以使用预先设计的示例进行完全自定义,例如警告、危险、成功、信息和链接按钮。除了分组、嵌套、垂直和下拉按钮之外,还有块级按钮。

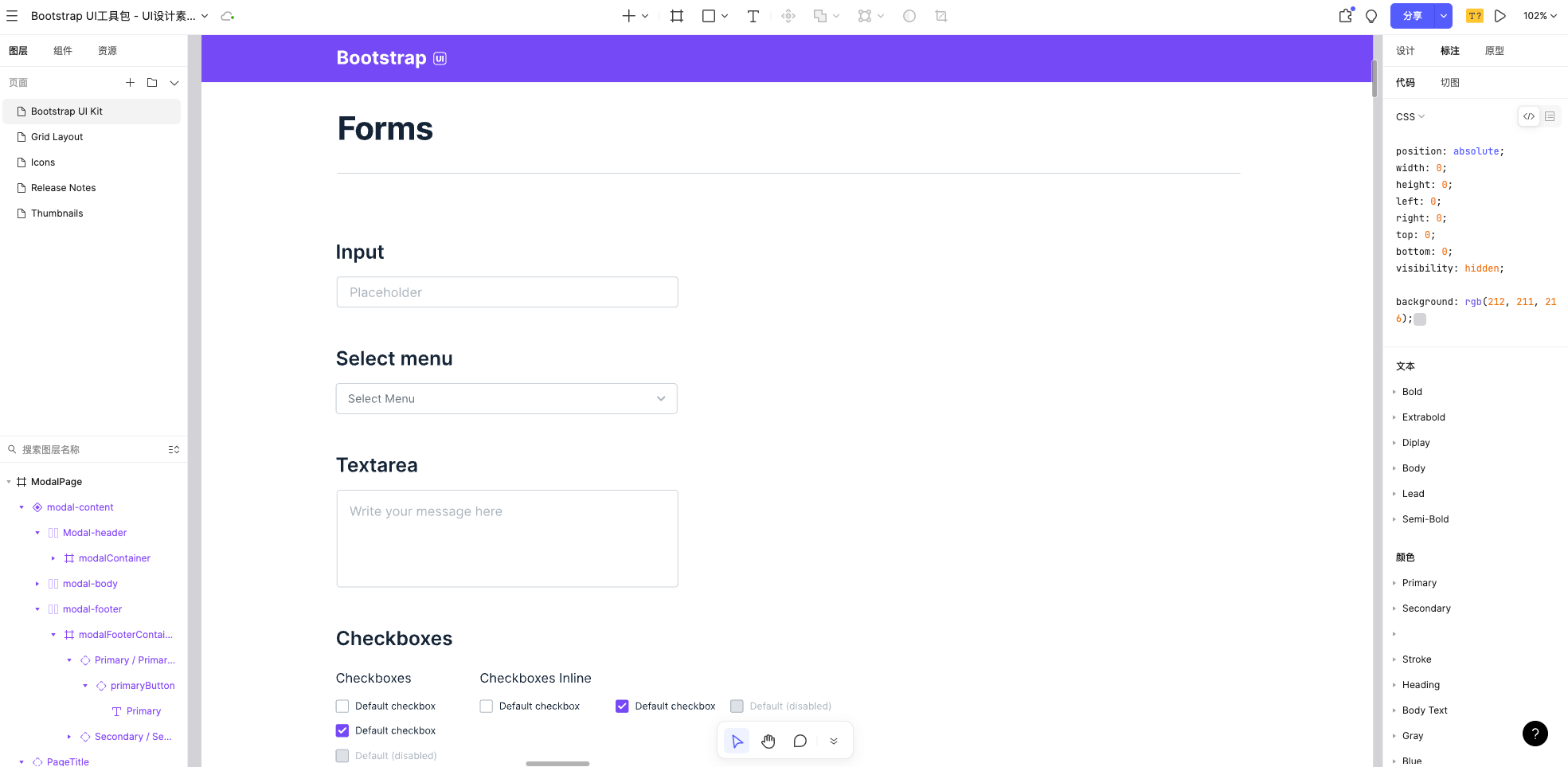
表单
此类Bootstrap框架为你提供了一系列输入字段的表单,包括适合不同任务的带标签的输入。还有文本框,以及一系列进度条、复选框、单选按钮、滑块和下拉菜单。
与Bootstrap框架中的大多数元素和组件一样,添加的所有基本交互可以加快原型制作过程。Bootstrap框架元素(例如滑块)是可移动的,在模拟原型时可以在文本字段中键入内容。

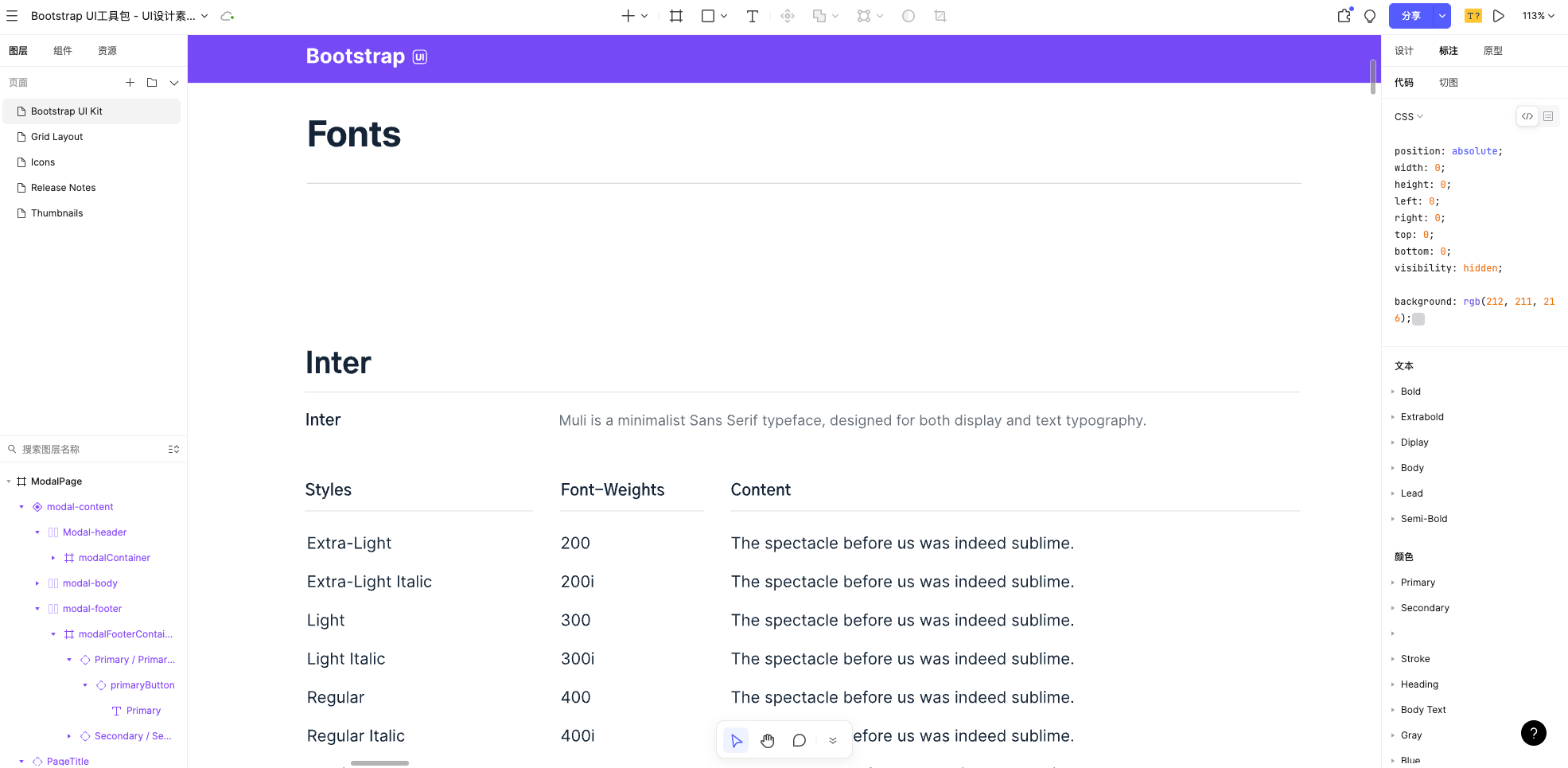
文本
Bootstrap框架的文本部分包含可能需要的不同文本组,例如页面和示例标题和标题子文本,以及从 H1 到 H6 的通用标题和正文部分。

Bootstrap框架快速创建网站
在这篇文章中,我们将展示可以使用 Pixso 的Bootstrap框架做什么,以及如何使用该工具包进行网站原型设计。轻松三个步骤即可开始使用Bootstrap框架进行原型设计:
第一步:打开 Pixso 原型制作工具,点击免费注册Pixso账号。

第二步:从 Pixso 的 UI 工具包页面复制Bootstrap框架。

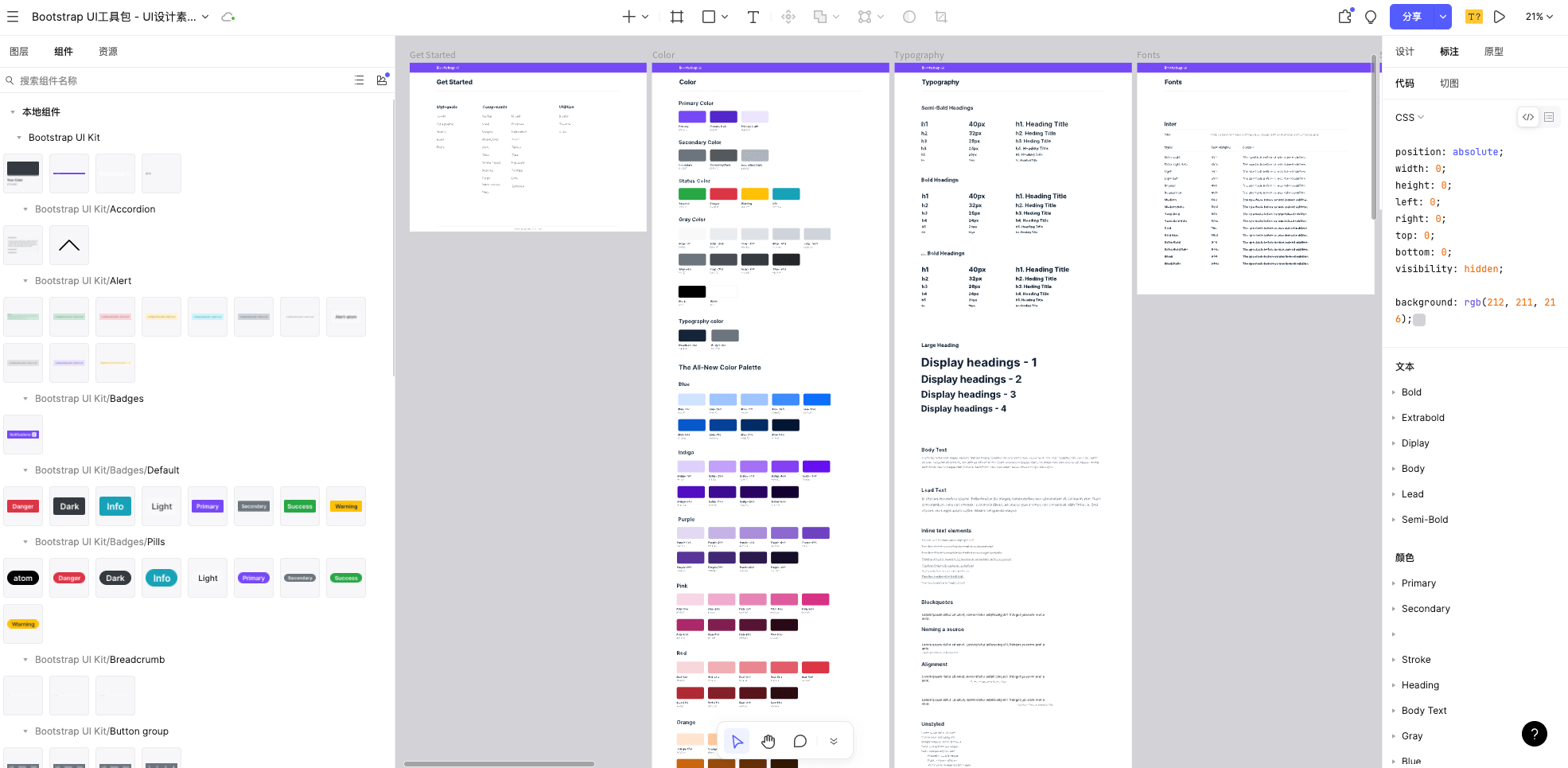
第三步:在组件面板即可看到 UI 工具包,拖动即可进行原型设计。

为什么要使用Bootstrap框架?
首先,作为一个框架,Bootstrap框架具有高度的适应性,它在设计方面提供了无限的可能性。最重要的是,Bootstrap框架允许移动优先开发,让开发人员无需重新搭建。
响应式网格布局
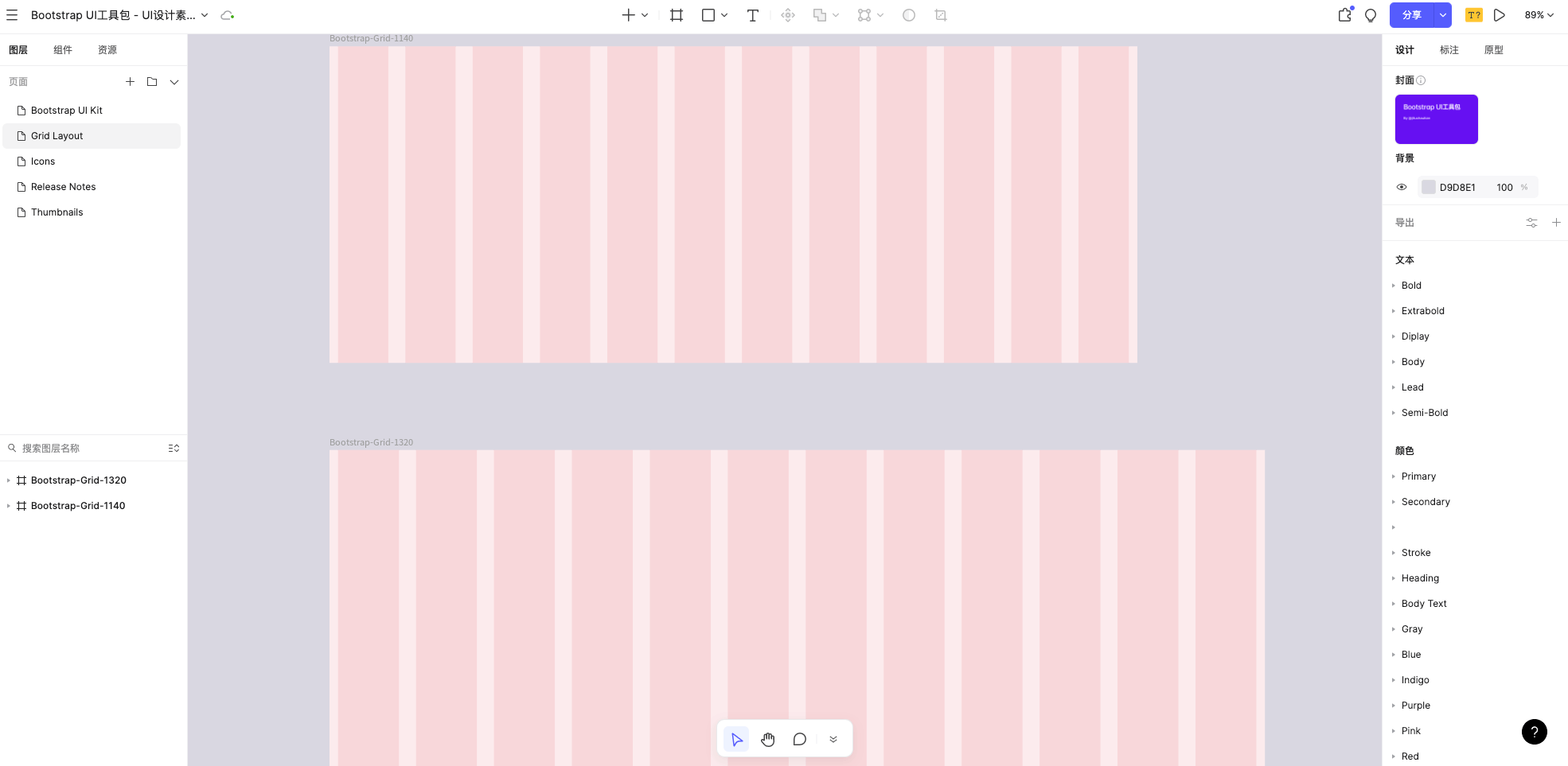
许多设计师发现使用Bootstrap框架进行网页设计具有优势:创建响应式设计和采用移动优先方法更容易。响应式设计意味着它是灵活的并且可以适应任何屏幕尺寸,而移动优先意味着设计师首先为较小的分辨率进行设计。这主要归功于Bootstrap框架高效的12 列网格布局。它创造了非常适合交互设计的流动性,不仅有助于定义页面的结构,而且还有助于组件适应不同分辨率的断点方式。
Pixso资源社区的Bootstrap框架中的每个组件和元素在设计时都考虑到了 12 列网格,这意味着可以立即快速组合出一个美观的网页,并且确保创建的任何设计都将是可扩展的。

开发者喜欢Bootstrap框架
使用 Pixso 的Bootstrap框架的另一个好处是,当需要进行交接时,开发人员会发现自己处于一个非常熟悉的环境中。由于其 CSS UI 框架非常简单,大多数开发人员广泛使用Bootstrap框架。
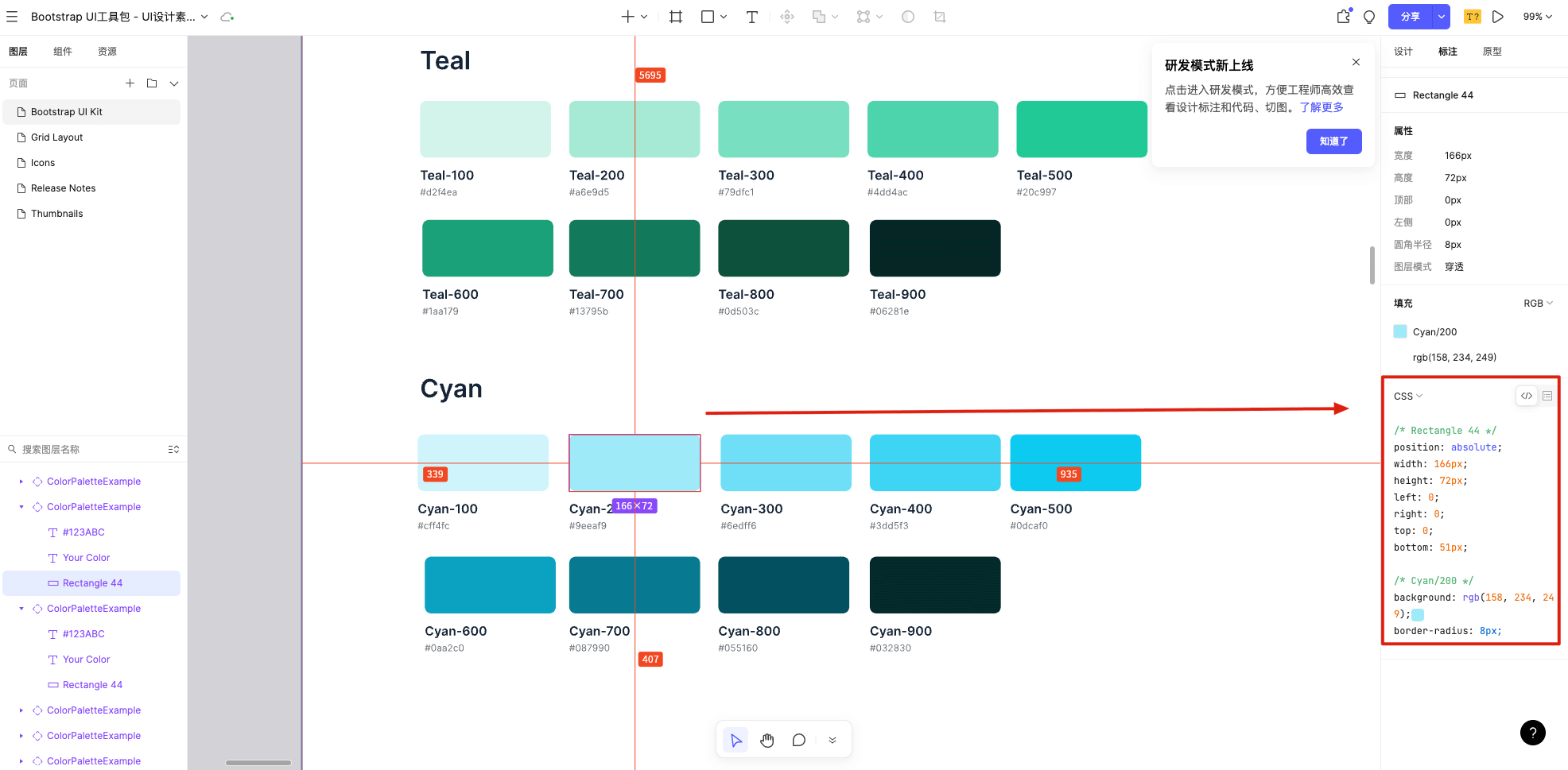
CSS 代表级联样式表,是用于描述如何呈现以标记语言编写文档的语言,最常用的标记是 HTML。CSS 基本上展示了不同的 HTML Bootstrap框架元素将如何显示,让后期设计阶段的生活更轻松。
在开发方面,Bootstrap框架只需要最基本的 CSS、HTML 和 Javascript 工作知识,因为导航栏、进度条、下拉菜单、警报、徽章、标签等许多预编译组件已经存在。
设计师可以利用Bootstrap框架在 Pixso 中创建 Bootstrap 网站原型,并以 CSS 的形式导出最终设计。设计师从Bootstrap框架中使用的每个组件和元素的 CSS 代码都将被考虑在内,使开发人员的工作更轻松,从而节省时间和成本。

在 Pixso 中使用Bootstrap框架设计网站既快速又简单。Pixso具备一站式原型、设计、交付能力,是新一代在线原型设计协作工具。现在前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。