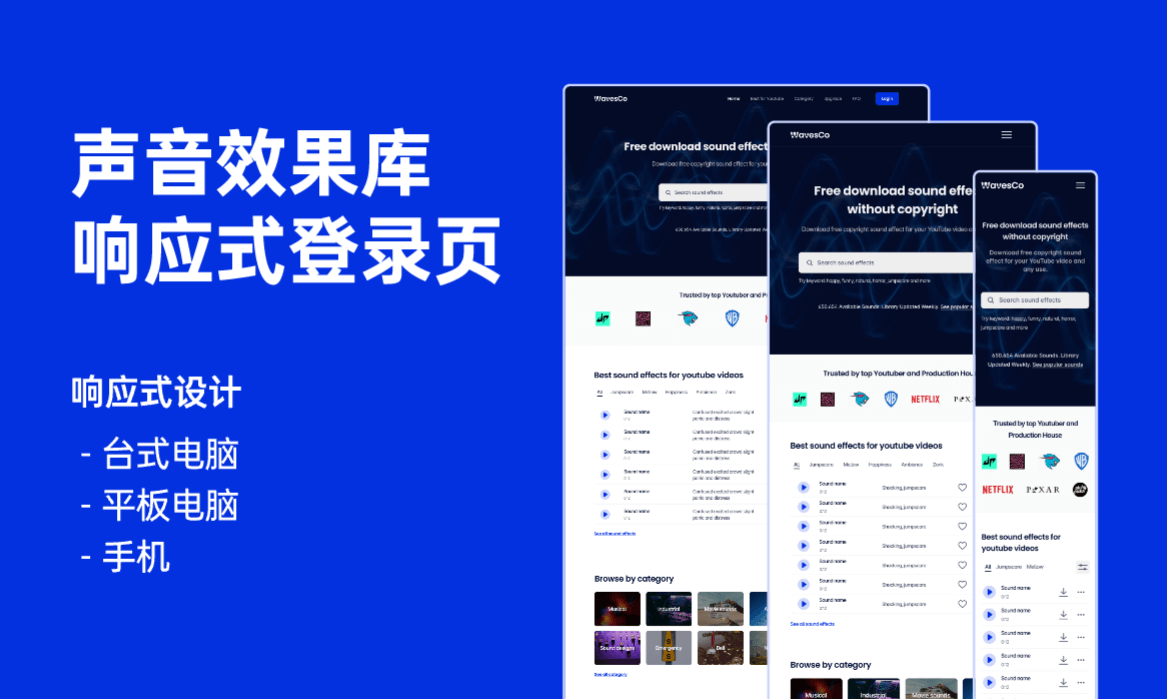
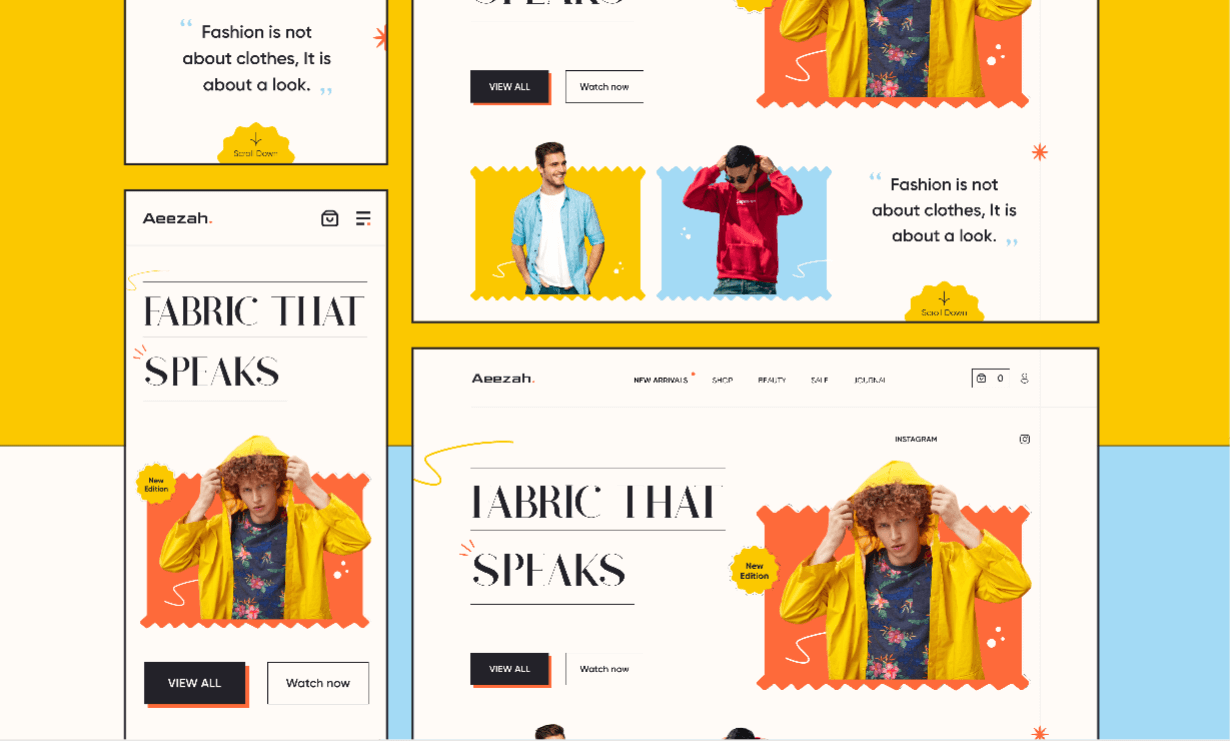
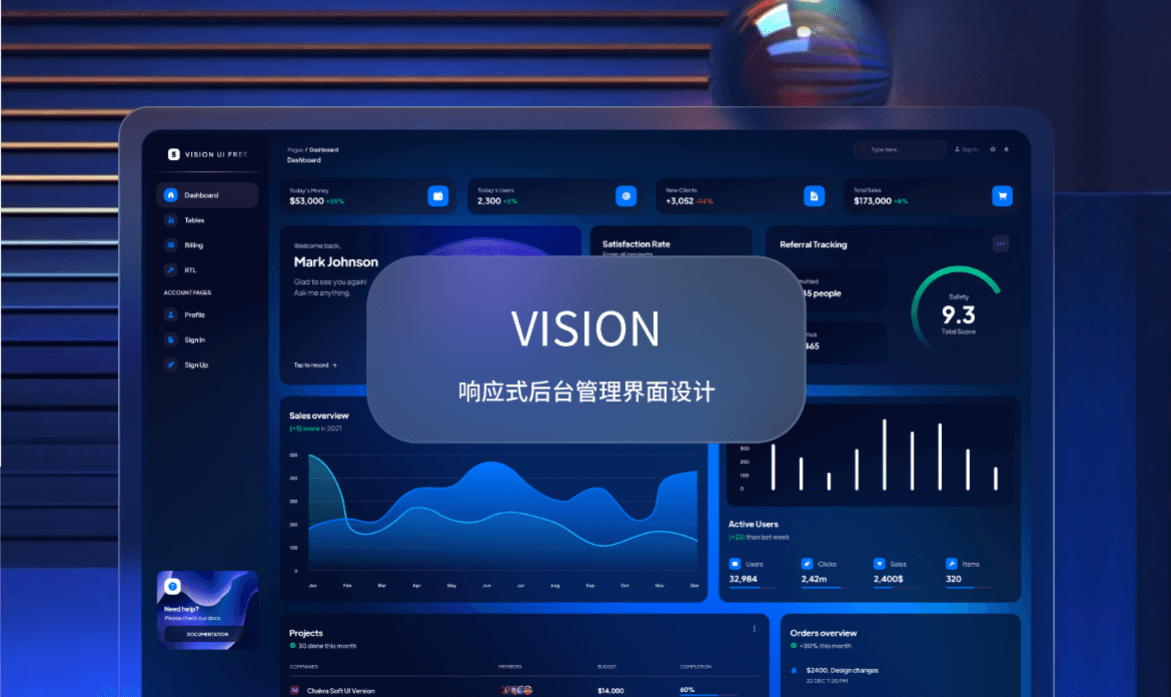
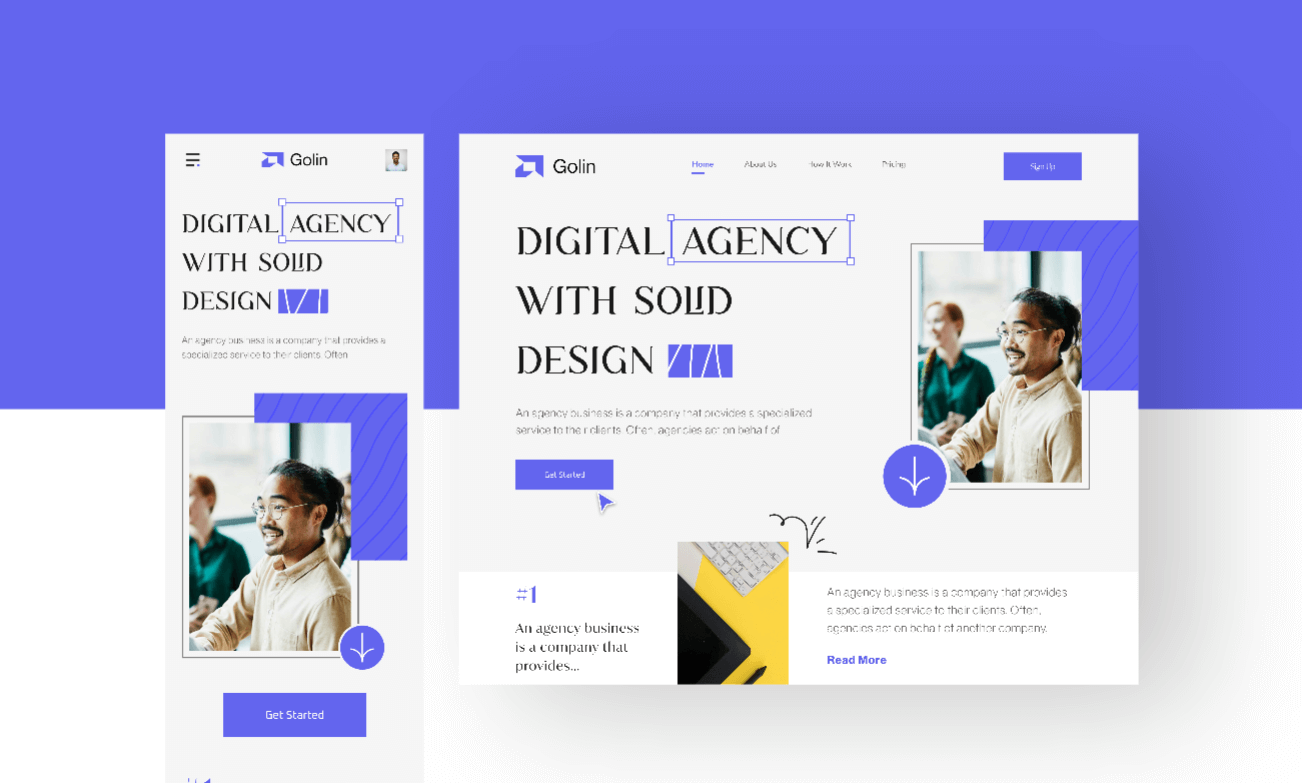
你有没有发现当你在平板、手机或电脑上输入同一个链接时,尽管屏幕的尺寸各异,但网站的内容通常都能够正常显示,这就是响应式网站设计的厉害之处。今天,市面上充斥着各种各样的设备尺寸,响应式网站设计已成为设计师必备的技能之一。本篇文章,我们一起来了解到底什么是响应式网站设计?以及响应式网站设计的七大好处。
1. 什么是响应式网站设计
如果网站内容无法适配不同大小的屏幕,用户需要不断放大或缩小才能看清楚具体内容,浏览体验会很差,容易导致客户流失。在过去,为了解决这个问题,通常有两种解决方案:一是创建“液点”网站,二是固定宽度。但是这两种方法都比较繁琐,设计任务很重,用户浏览体验也不够好,响应式网站设计应运而生。
响应式网站设计是一种Web布局设计方法,可以智能地根据设备环境进行相应的页面布局,使Web内容与不同系统、不同尺寸、不同定向的设备屏幕相适应。在响应式网站设计的有关描述中,最著名的一句话就是“Content is like water”,意指响应式网站设计像水一样灵活,新一代在线协作工具Pixso支持嵌套多层自动布局组件和图层,可达到真正响应式网站设计的效果,点击了解 3分钟了解响应式设计的秘密。

2. 响应式网站设计的好处
2.1 良好的用户体验
用户体验是网站运营者最关切的问题之一,因为不管网站运营的目的是什么,首要目标都是要吸引流量并留住用户。如果用户打开网页,但页面显示混乱,或是图片分辨率低、视频加载缓慢,那么用户会觉得网站不专业,降低体验感的同时还很有可能会丧失信任感。响应式网站设计则提供了无缝的用户体验,有助于留住用户,实现网站运营目标,免费注册Pixso账号,在线设计响应式网站。

2.2 节省设计开发成本
响应式网站设计可以节约团队设计开发的时间、精力和金钱成本,使设计团队无需再针对不同的设备制作不同的网站。花一份投入,用Pixso轻松创建一个响应式网站设计,就能收获不同设备的体验,实现一稿多用的效果,点击了解用Pixso做好大屏网站响应式设计的技巧总结。

2.3 改进搜索引擎优化
在SEO方面,响应式网站设计也非常重要,有助于搜索引擎的优化,主要原因有:
-
流量汇合。响应式网站设计的移动端和PC端都应用同一个网站,更新搜索都同步,这样有利于集中网站流量,增强搜索引擎的排名竞争力。
-
降低跳失率。浏览体验差的网站很容易导致用户跳失,这样会被认为是效果比较差的检索结果,也不利于搜索排名的提升。

2.4 方便同步更新网站
响应式网站设计有助于帮助设计团队快速同步更新网站的数据信息。如果不同端口显示不一致,容易让用户产生网站不专业、不可靠的感觉。尤其是当网站有重大更新时,如果信息没有同步更新,可能会导致网站有重大损失,例如某些电商活动的修改、终止等。

2.5 网站变得易于访问
网站的主要流量来自于个人搜索,适用的用户基数非常庞大,相应地搜索点击概率也会增加,而当流量集中增大时,又能提升搜索排行,如此良性循环,响应式网站设计就可以享受潜在用户转化和生成其他额外的好处。

2.6 管理变得更容易
响应式网站设计可以让网站运营者实现无需额外聘请网站设计维护师,就可以轻松地管理好网站,它支持自由快速、轻松便捷地对网站的各个部分信息进行更改。

2.7 积极支持在各种设备上共享链接
响应式网站设计允许用户通过社交平台分享相同的链接,在不同的设备上获得同样良好的浏览体验,并且网站运营者可以通过单一的URL地址收集统计所有的社交分享链接。

3. 专业的响应式网站设计工具Pixso
以上设计素材都可以在Pixso资源社区中找到,一键复制即可免费使用。Pixso是国内专业的在线协作网页设计工具,覆盖原型、设计、交互与交付等所有网页设计需求,支持多人协同,可实现视觉效果、交互效果、体验效果一站成型。
Pixso「自动布局」可以创建动态画板,以其内容自适应宽度与高度,在进行页面设计时,可以一键调整图文组合版面、创建等距的文本详情、创建跨多种版面类型的设计内容,自动布局2.0还新增绝对定位、负间距堆叠、画布控件操作等功能,满足多样化的设计布局需求,实现响应式网站设计效果,还有更多高能操作等待你来发现,点击上方注册按钮,直接免费使用Pixso吧。