在网站和应用程序中,面包屑导航是一种经典的导航方式。它能够让用户知道当前的位置以及如何返回,方便用户了解界面的层次结构。对于用户来说,这是一种非常舒适的用户体验。本文将会详细介绍一些面包屑导航设计的基础知识和相关内容,帮助设计师快速掌握面包屑导航的设计要素,解决日常工作中的实际问题。
1. 如何设计B端面包屑导航
B端的界面设计十分注重业务逻辑、产品需求和用户体验,而为了满足这些设计需求,面包屑导航也需要遵循以下几条设计指南:
1.1 功能和目的明确
B端主要面向的用户是企业、商家,因此也更注重产品的功能性和实用性。因此,明确目的和功能是进行面包屑导航设计之前必做的一件事。而面包屑导航的主要功能就是伟用户提供导航可用性,能够快速引导用户了解界面的架构,从而保证用户能够更清晰方便的使用产品。
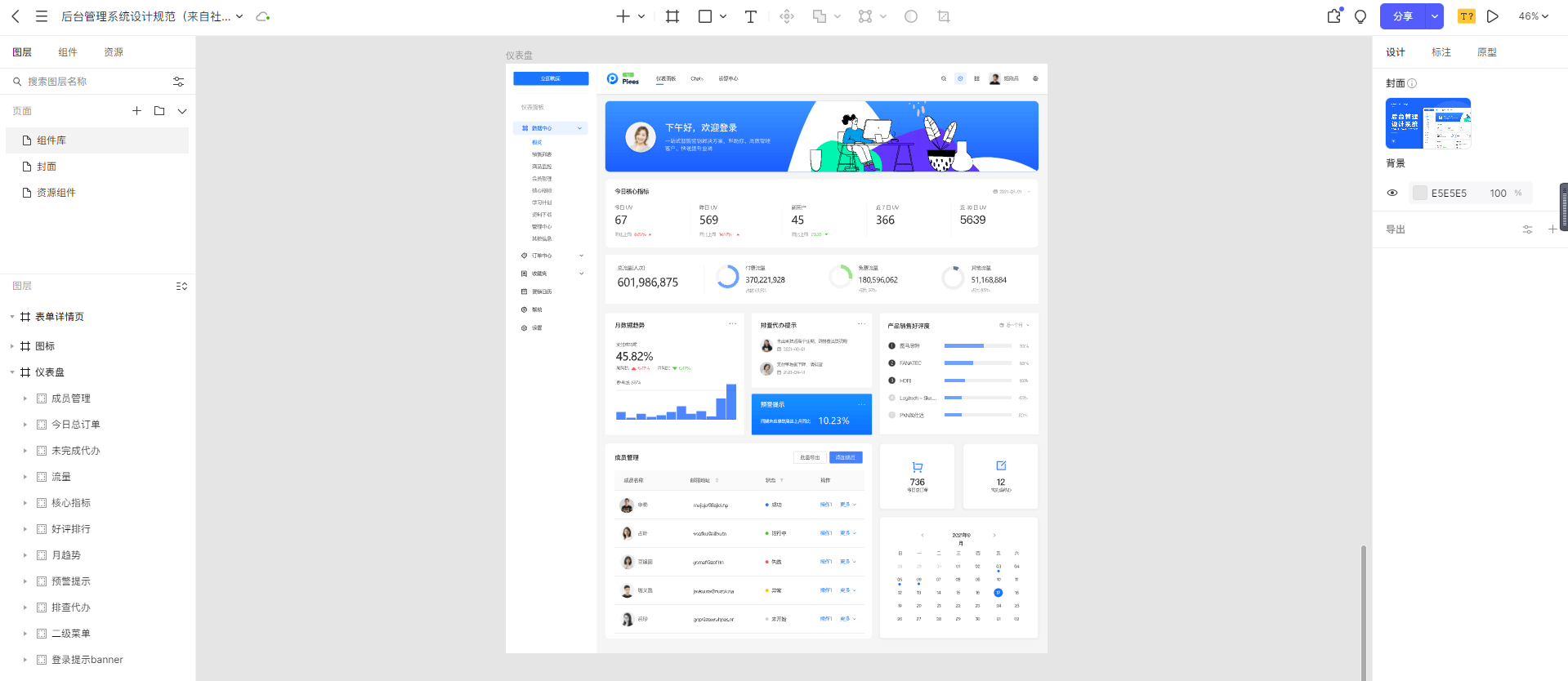
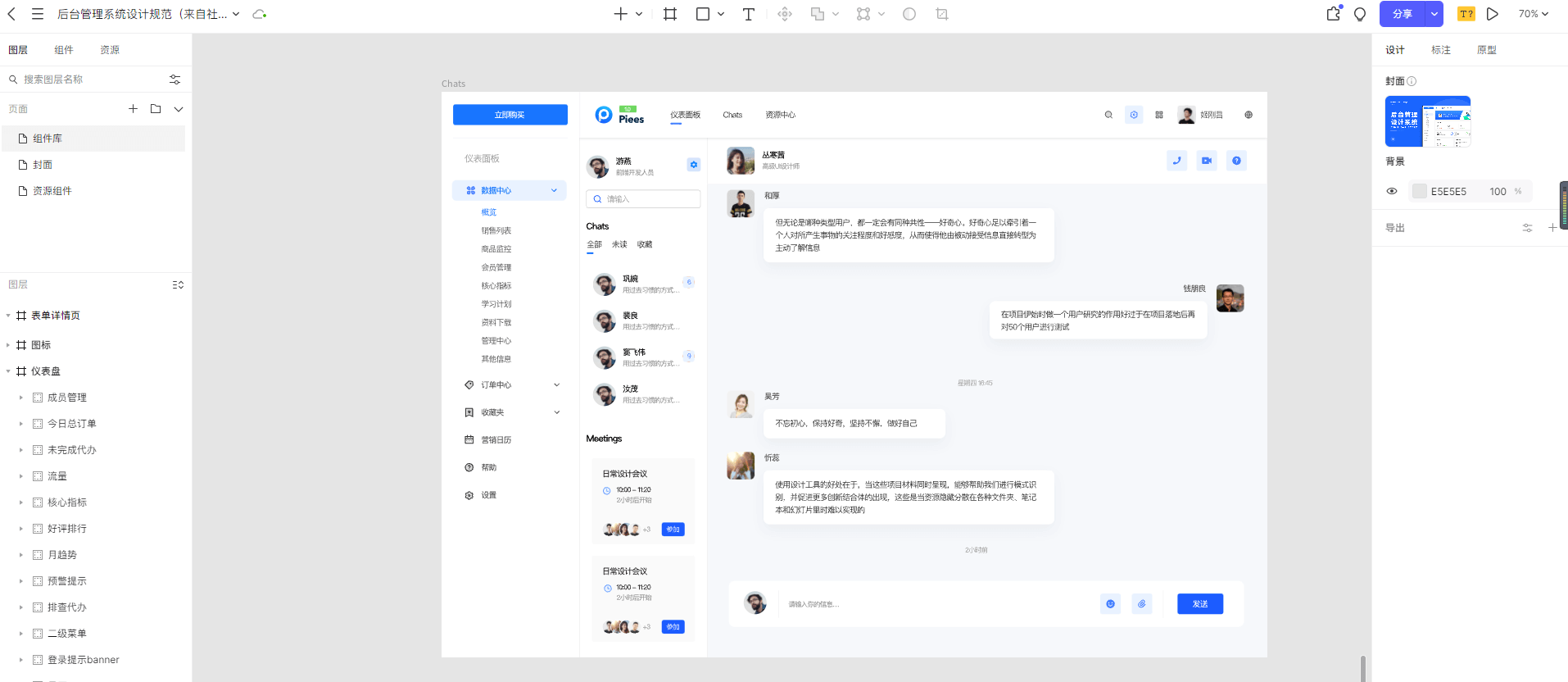
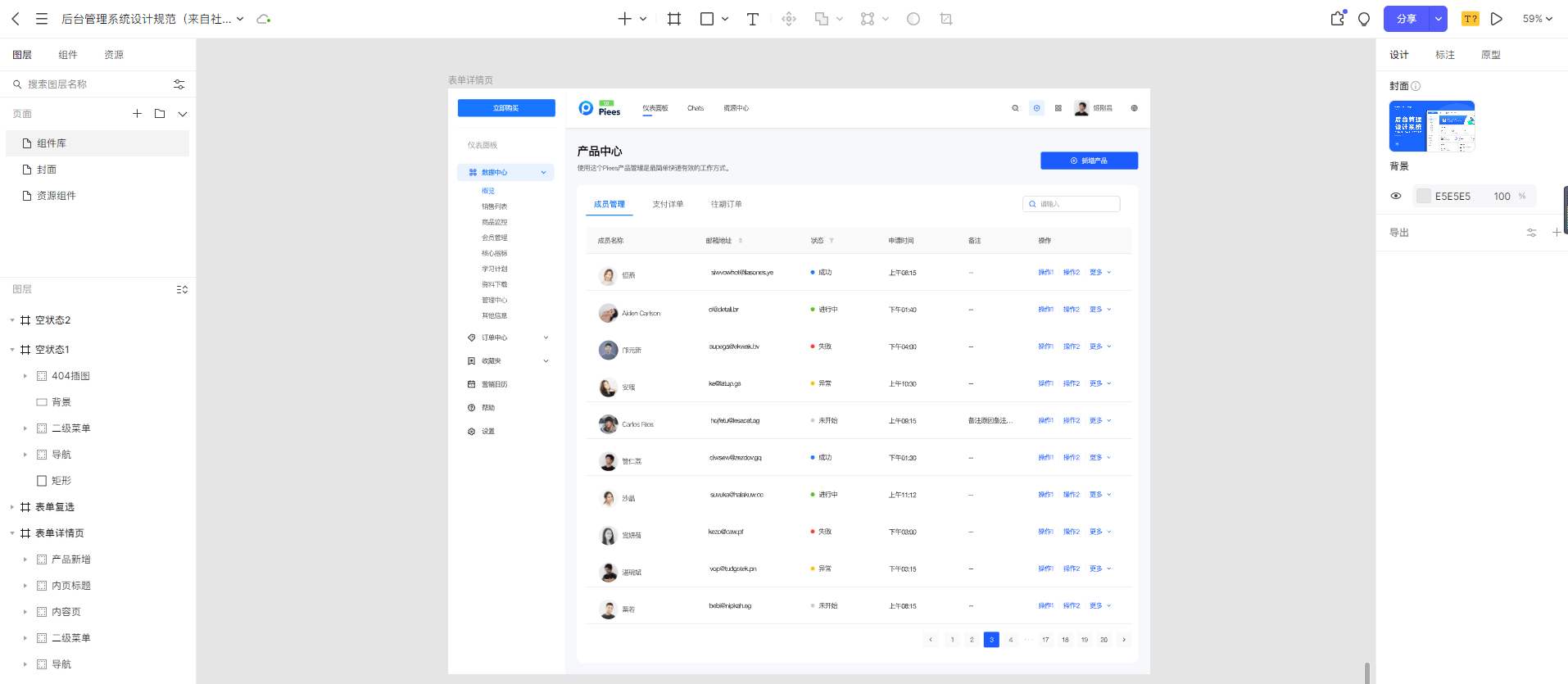
Pixso资源社区的这一款 后台管理系统设计规范 中的面包屑导航,就能够确保导航功能清晰明了,更方便用户使用,能够达到快速帮助用户定位的目的。这种面包屑导航设计大大减少了用户的操作次数,也避免了产品的复杂交互。

1.2 放置位置
面包屑导航的功能决定了它的放置位置应当显眼,方便用户发现和使用。因此,面包屑导航通常被放在页面的顶部或者页面内容的上方。
后台管理系统设计规范中的面包屑导航的放置位置在页面的上面,这样既能够帮助用户简单快速的找到,又能够方便用户浏览页面,不会造成用户浏览界面时的视觉障碍。

1.3 层次结构清晰明了
保持清晰明了的层次结构能够帮助用户快速梳理复杂界面中的功能结构,这也是面包屑导航设计的要素。此外,还可以为每个级别添加链接,以使用户单击链接即可快速返回该级别。
后台管理系统设计规范 中的层次结构清晰明了,用户可以通过上方的面包屑导航明确当前页面所在的位置。每个级别的名称也遵循了简短、易于理解的设计准则,方便用户理解。

1.4 使用符号
为帮助用户能够更好的理解页面的层次结构,通常会在面包屑导航设计中使用“>”或“/”的符号。
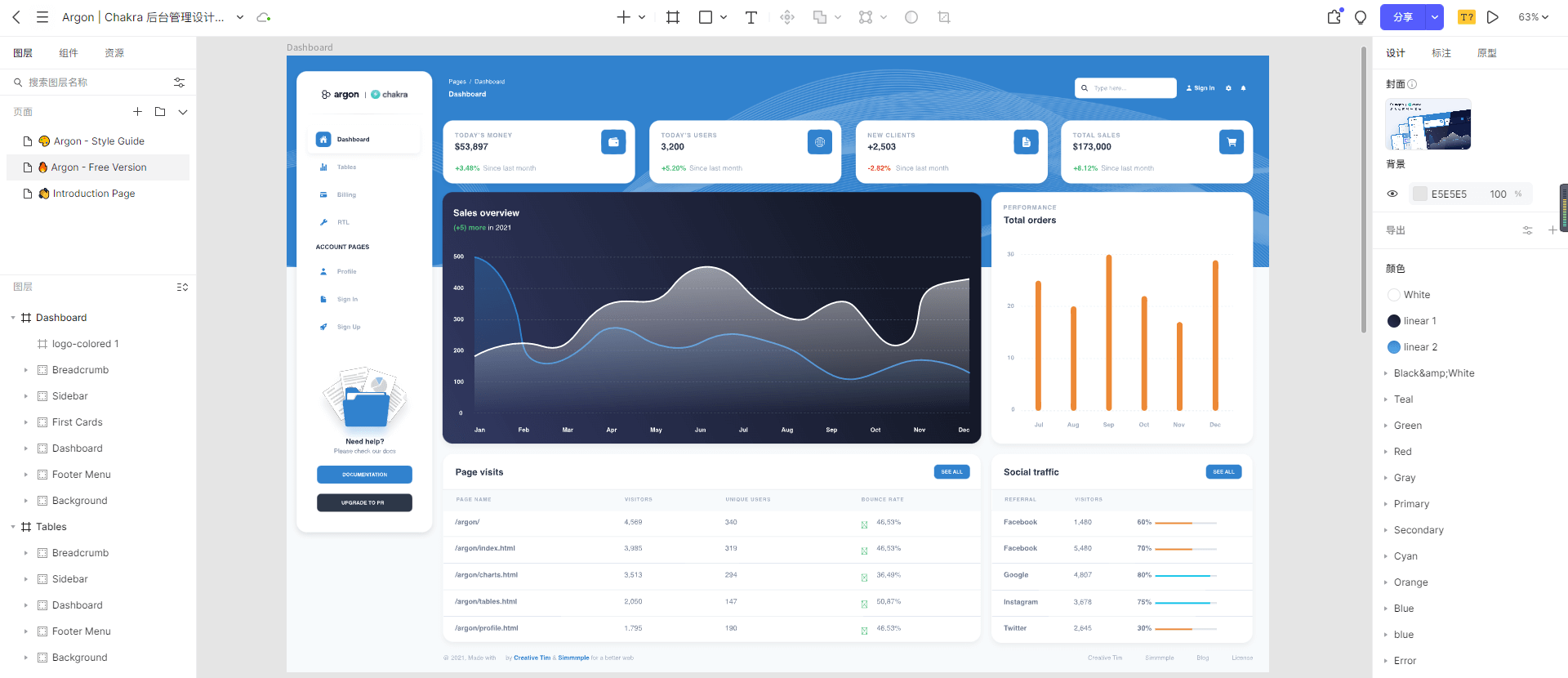
在 Argon | Chakra 后台管理设计系统 的面包屑导航设计中,使用了符号“/”,这种设计能够帮助用户更容易理解页面的增此结构,以及当前所处的页面位置。
1.5 突出当前位置
在面包屑导航设计中,将当前位置突出显示,也就是使用不同的颜色或样式来显示当前页面的名称,有助于用户理解当前页面的位置。

Argon | Chakra 后台管理设计系统 的面包屑导航名称的字体颜色使用了更亮的颜色来突出显示,用户能够快速理解。

1.6 响应式布局
在进行面包屑导航设计时,应当使它能够适应不同的屏幕尺寸。
Pixso 资源社区中的这款 Vision 响应式后台管理界面设计 即使是在小屏幕设备上,也能够保证用户完整的看到界面的所有功能。

2. B端设计常见的UI组件
以Pixso资源社区的 后台管理系统设计规范 为例,B端界面设计中通常会包括以下集中常见的UI组件,这些组件资源都可以直接拖拽使用:
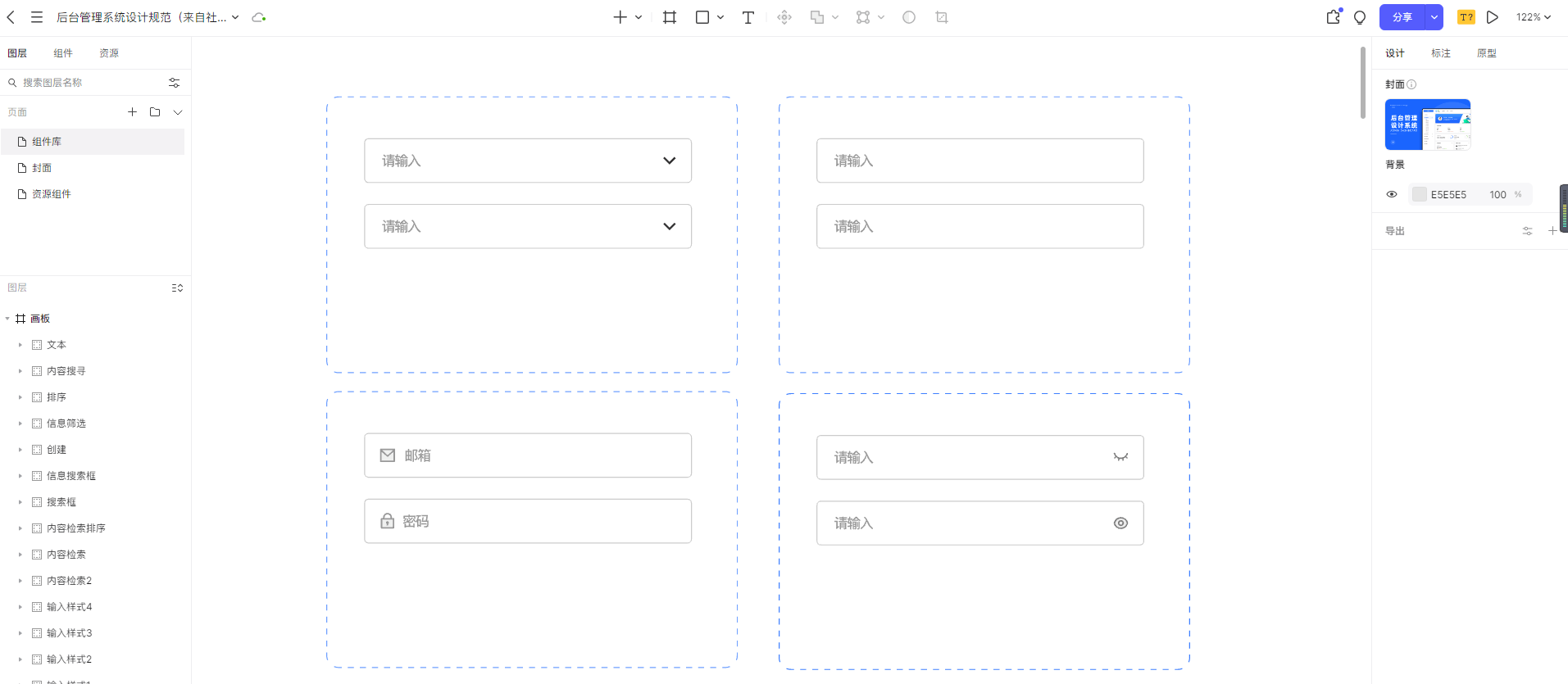
2.1 输入框
在B端界面设计中,输入框是很常见的。输入框也分为很多不同类型,通常有文本输入框、数字输入框和复合输入框等等。

2.2 选择器
选择器支持用户从列表中选择一个或者多个选项,并且,将选项的内容显示完整能够更好的提升用户体验。

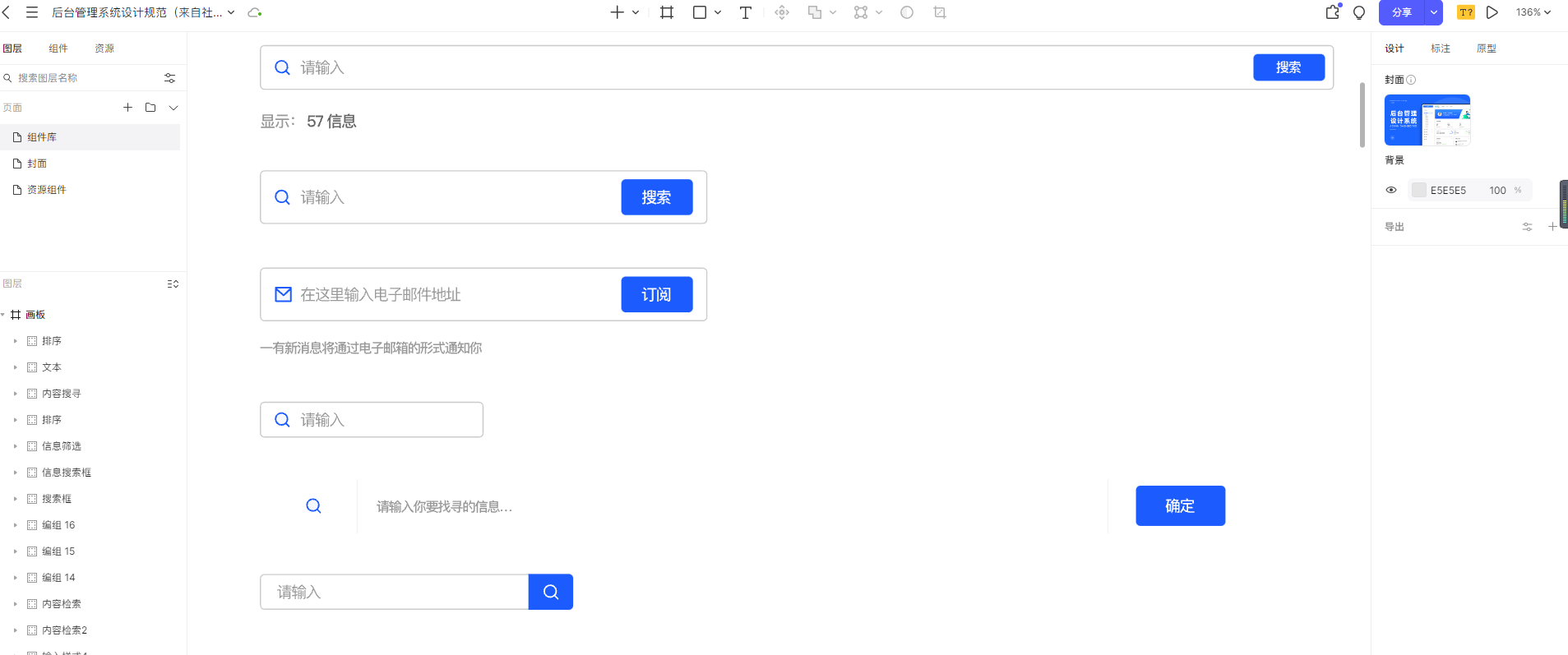
2.3 搜索框
搜索框是B端界面设计中最常见的 UI 组件,几乎存在所有类型的界面设计中。搜索框能够帮助用户在海量信息数据中快速获取所需的内容。

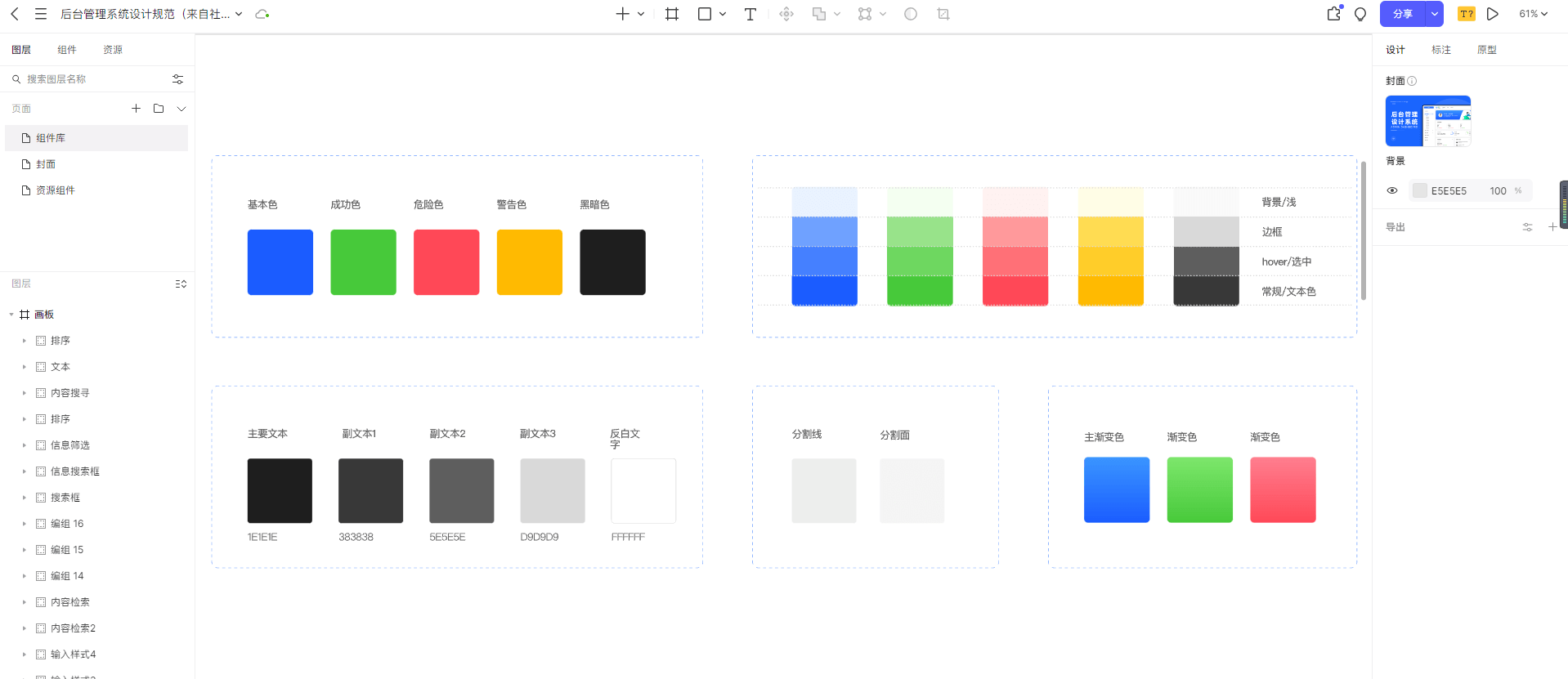
2.4 颜色
在B端设计中,颜色是让界面更具视觉效果的一种方式。颜色通常被封为主色、辅助色和功能色,使用不同的色彩能够帮助用户快速理解信息内容。

2.5 字体
B端设计需要遵循固定的设计规范,字体设计是设计规范中的其中一种。

2.5 按钮
按钮用于引导用户在界面上进行操作,执行命令。

2.6 图标
图标在B端的界面设计中,对界面的整体视觉效果起到了非常重要的作用。

3. B端面包屑导航案例
结合Pixso资源社区,为大家整理了几款优质的B端界面设计案例:
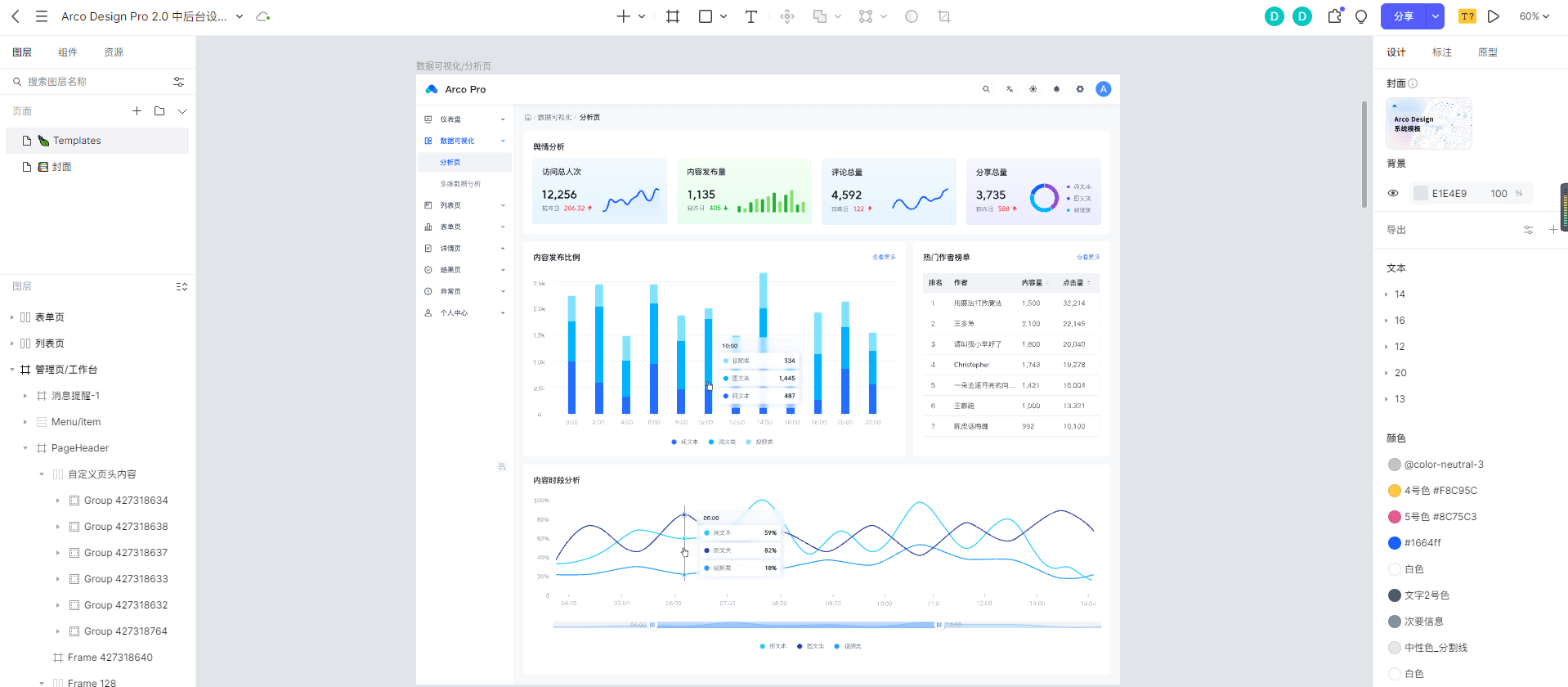
3.1 Arco Design Pro 2.0 中后台设计系统
这款B端界面设计案例使用了面包屑导航,可以清晰地感受到面包屑导航设计能够帮助用户快速清楚的知道目前的界面位置以及如何返回上一界面。整体页面布局规范,模块清晰明了。不仅明确了每个模块的功能,而且模块间层次清晰合理。

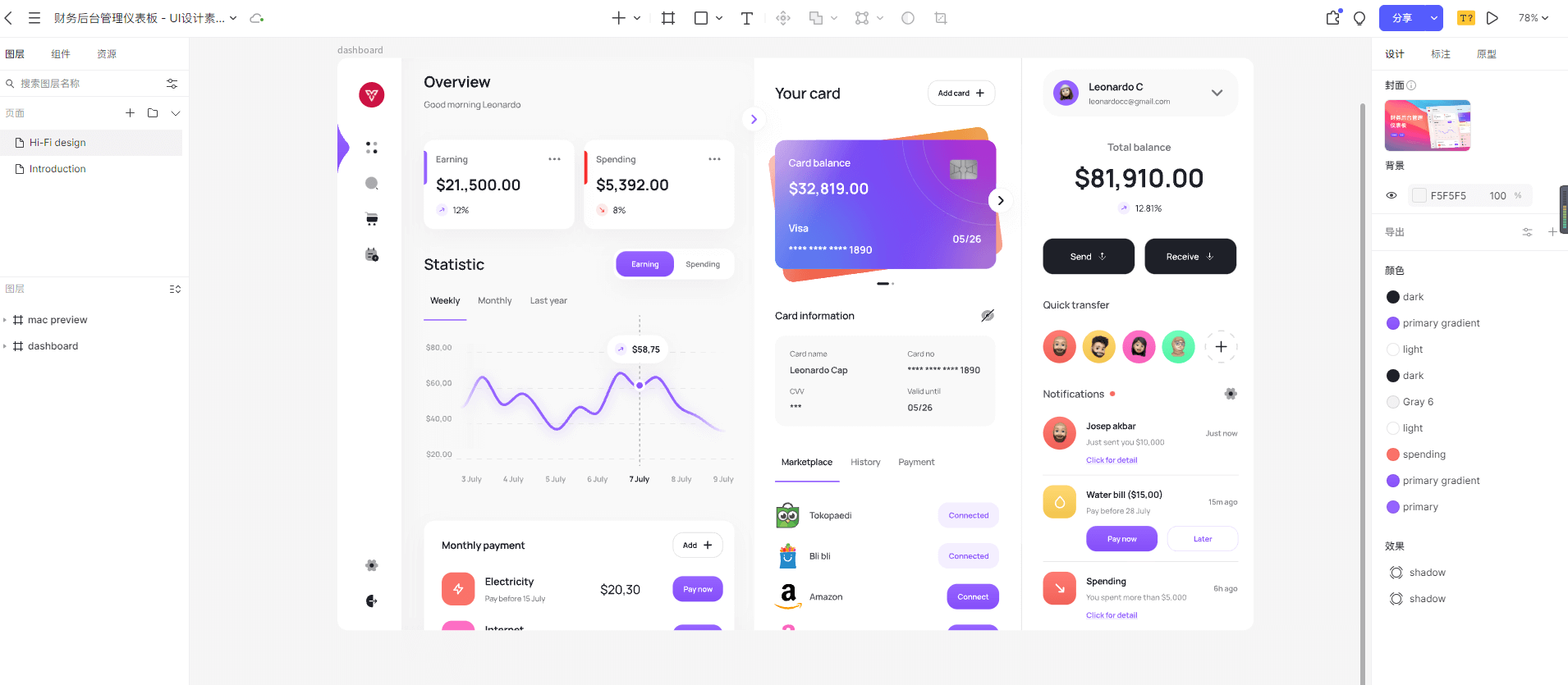
3.2 财务后台管理仪表板
这款B端界面设计案例整体系统框架合理规范,页面布局使用左右结构。左侧的导航区承载了复杂的业务系统,使产品的逻辑更合理,具有很好的延展性。不过,左侧的导航区做了收起的状态效果,虽然这种效果能够节省页面布局的空间,但是信息展示不完整,也有可能对用户造成误解。

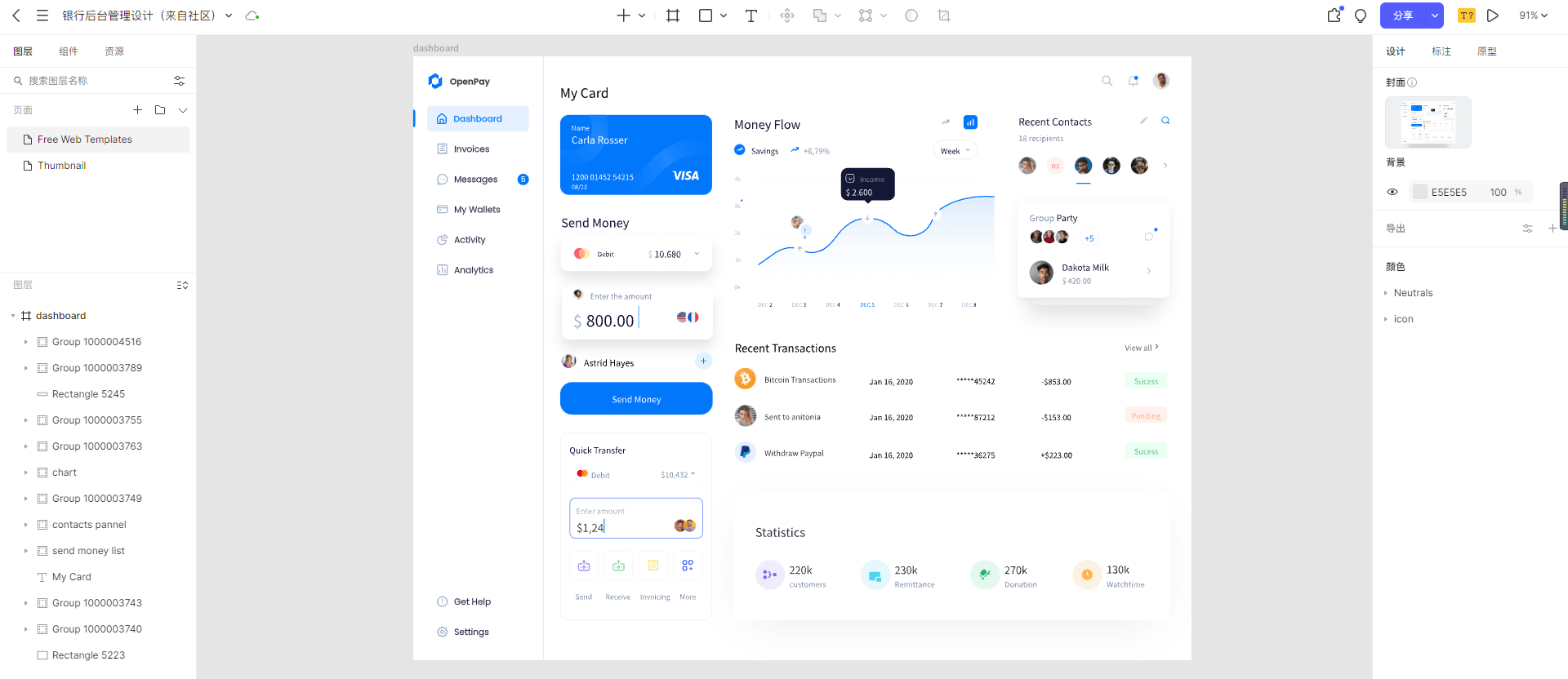
3.3 银行后台管理系统
这款B端界面设计案例整体视觉清新,注重轻量化。非常适用于银行这类信息数据复杂的产品设计中,能够将复杂的信息简易化并且不影响功能的使用和数据的展示。整体信息设计合理,大大减轻了用户操作的难度,提升了用户体验。

4. 写在最后
在B端的界面设计中使用面包屑导航,可以帮助用户更好地理解页面的层次结构和位置,从而更轻松地找到他们想要的内容。了解完以上关于面包屑导航设计的基础知识和相关内容,相信你可以创建一个易于使用和功能强大的面包屑导航,为用户提供更好的用户体验。以上列举的所有设计案例均来自Pixso资源社区,除此之外,Pixso资源社区还有很多设计资源可供使用。所有模板、素材、组件等设计资源直接拖拽即可使用,并且支持编辑复用,点击即可免费注册Pixso账号,马上使用海量设计素材。