设计系统的创建,是为了解决必然出现的无序状态,它带来了秩序。在1976年,NASA(美国国家航空航天局)推出了第一个设计系统。到如今,几乎所有的大型组织都拥有一个这样的设计系统。这个系统能保持他们产品自身的连续性,且帮助更多混乱的产品与团队建立秩序。
在Pixso,我们为数家企业提供产品设计一体化的解决方案。平台帮助开发者构建、分享和使用设计组件,来加快和优化产品的研发过程。一款好的设计工具能够使团队的工作进度保持一致,并帮助团队用最快的速度交付最好的产品。构建网站设计系统有助于将设计组件统一为一个有意义的实体,简化设计和开发过程,从而节省开发人员的时间。下面与大家分享在构建网站设计系统前,你需要了解的一些事情。
1.统一视觉语言
首先是对目前所拥有的字体、大小、颜色、列宽、布局等进行评估,审核现有的样式和元素,创建一致的系统后,将其作为强大且灵活的基础来标准视觉语言。在评估的过程中,我们往往会发现一些异常值或者只使用过一次的组件,而这些异常值和组件就没必要放进我们的样式指南库中。
视觉一致意味着为色彩、文字、尺寸、位置及其他视觉语言创建一个统一的样式标准指南。而字体、排版,主色与辅色等方面,则可以作为设计系统的一部分。

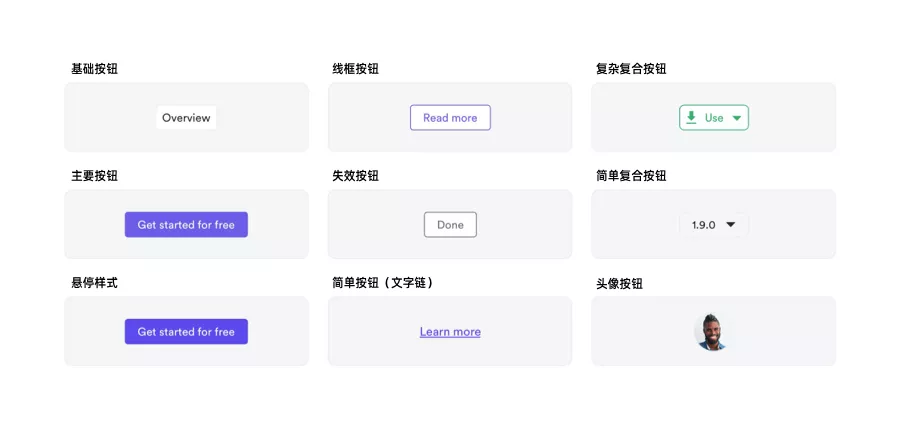
除此之外,还需要创建一系列的UI元素,这些元素需要在将来能够使用现代的前端框架(例如 React框架)实现为组件。为了使系统中的元素在真实场景里具备可用性,必须保证元素除了包含像按钮或头像等基本UI组件外,更应包括组件的组成方式或组件的具体用法。这些是保证元素具备功能性的最基础方法。

设计系统必须沉淀以下资产,才算准备就绪:
- 样式指南:用于定义UI样式和实现方式。表现形式通常是一个长文档,带有许多的讲解和排版。
- 复用的系列视觉元素:通过组件将视觉(UI方面)和功能(UX方面)结合在一起,来保持一致性。表现形式通常是一个大型源文件,其元素在Figma、Sketch或Pixso等软件上绘制。
2.构建组件的生态系统
在样式指南和组件库中,版式、大小、填充、行高、颜色和网格都是一致的。创建完样式指南和组件库后,如果设计团队想要创建一个新页面,他们就可以轻松获得灵活的组件块。构建H1就像从设计系统中获取H1一样容易,用系统中的元素来“组件化”常见的配对元素也是轻而易举。

你看到的页面,是由共享组件组成的。然而,这些独立组件是由不同团队开发且持有的,来源也是不同的项目,它们是混合后集成在一起的。在Pixso,存在不止一个设计系统。
我们有不同的团队在UI组件生态系统中构建和共享他们的组件,内置腾讯、阿里、字节、今日头条等优秀设计规范、提供海量设计模板和素材、本地化字体资源。组件和样式可以在团队共享,设计师共用设计资源,减少重复设计,形成产品统一的设计规范和视觉效果。这个组件的生态系统为企业减少了约75%新营销页面的搭建时间,还保持了设计风格的一致。
3.统一团队协作方式
设计系统这一概念对设计师和开发人员来说是两个不同的东西,设计师通常谈论画布上的元素,开发人员在他们的集成开发环境内讨论React组件。用户最后获得的是由代码编写的产物,而不是设计元素。这就是为什么设计师参与UI开发过程这件事会产生争议。
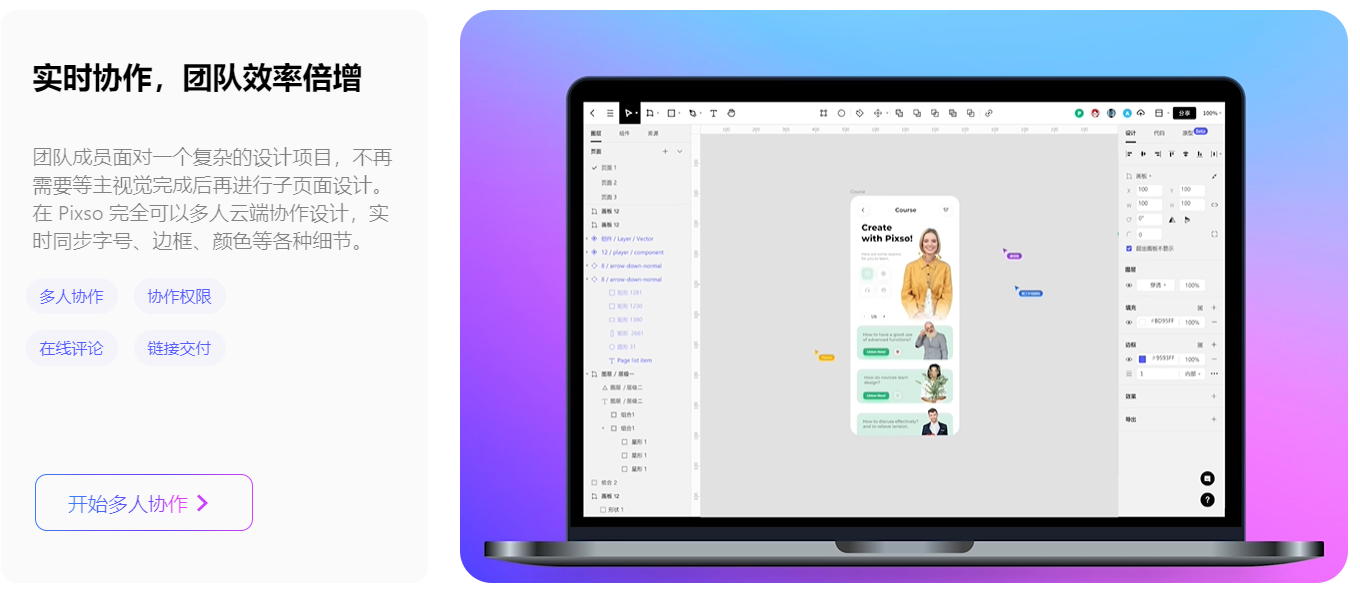
因此,通过工具实现设计师和开发人员在代码上协同工作是非常重要的,我们用Pixso就可以实现设计与研发之间稳固且双赢的合作关系。Pixso基于云端协同编辑,将产品经理、设计师、开发的日常工作连接起来,较海内外其他同类工具,真正实现了免切免标、交互原型、实时UI/UX设计、云存储同步、便捷沟通协作、一键交付开发,协作更高效、设计更流畅。
以上就是本次的分享,我希望这篇文章能帮助你了解一些构建设计系统的过程,以及现代大家共同构建Web产品的可能性。