作为视觉传达的重要工具,插画设计常在UI中引导、呈现重要信息。插画设计将信息视觉化,并以一种更友好的形式传达给用户,让用户在不知不觉中接收信息。插画设计有一定的针对性和易识别性,可以被不同的用户轻松理解。既然插画设计这么重要,那怎么才能在UI中运用插画呢?
1. 插画如何助力UI多场景设计
UI中的插画,是一个信息聚焦的地方,插画设计将抽象的信息用具象化的形式呈现给用户,帮助用户快速理解。UI中的插画设计,不同于其他的艺术创作或者街头涂鸦,而是要将场景插画代入到整个产品中去理解。简单说,UI中的场景插画其实就是UI设计中的一个控件,UI中的控件都有其一定的功能性,例如交互、传达等等。UI中的插画需要服从层级属性的制约,相比艺术创作,其更像是戴着镣铐在跳舞。

2. UI 场景中的插画设计
提到UI场景中的插画设计,很多人首先考虑的是分析插画风格,然后对应具体的产品特性进行匹配,这样的思路是没有问题的。但是除了按风格应用外,还可以从产品层面去思考插画在UI中出现的时机和场景,让插画的运用价值最大化。
2.1 活动页面使用插画:Banner、启动页、活动页面等。
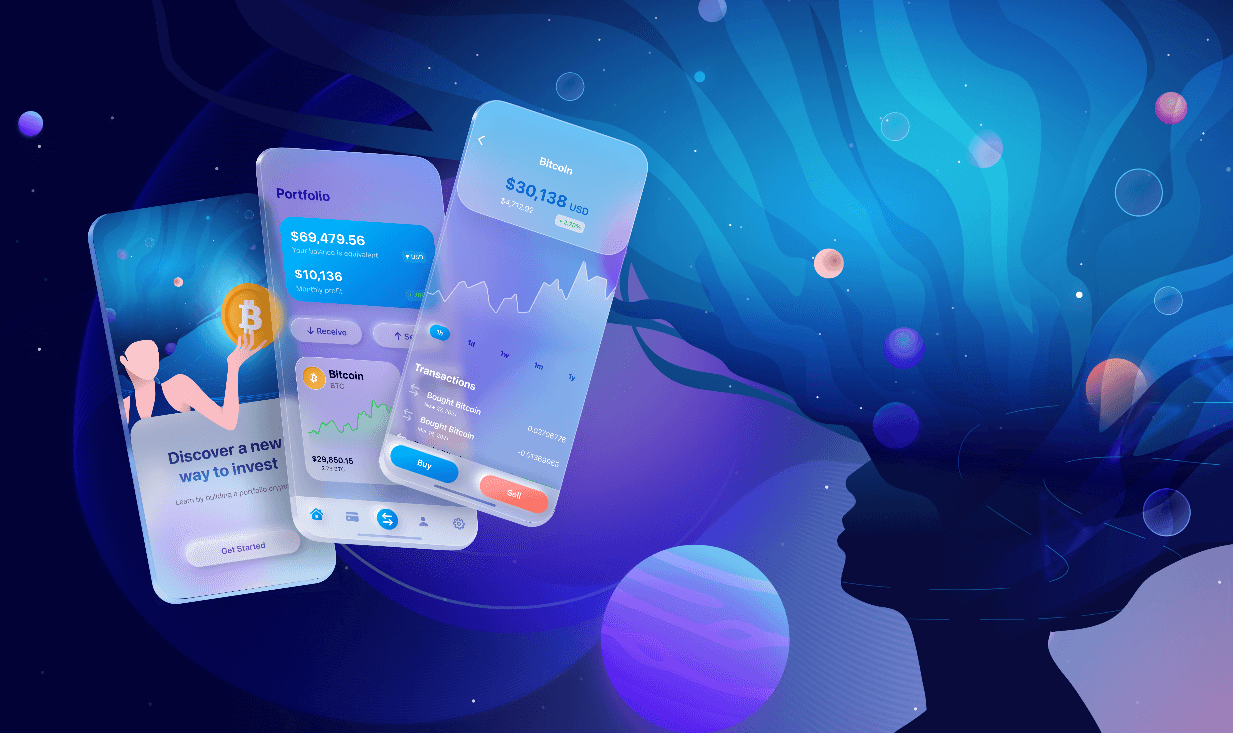
在产品推出新活动或者重要信息的时候,需要将信息快速传达给用户并吸引用户互动参与,插画的重要性便体现出来,这也是目前最常见的插画场景之一。
在这种场景中,插画的主要目的是吸引用户的关注和触发交互行为。例如大家熟知的618和双11期间,各大电商APP都会抓住时机在启动页中设计插画。这时候的场景插画也大多以突出活动氛围和吸引用户眼球为核心,各种手绘插画和3D插画层出不穷,通过丰富的画面、巧妙的创意和超强的视觉冲击力来吸引用户点击。

2.2 概括内容使用插画:文章头部、应用功能介绍板块等。
UI界面中经常会出现大量信息流的情况,用户在阅读这些繁杂冗长的信息流后,往往需要快速做出判断。这时候可以在信息头部添加插画,对整段内容进行概括,这也是插画设计出现的重要时机。
例如我们常见的新闻类APP,其文章的头部基本上都会有场景插画或者图片。这类插画往往具有很高的自由度。从内容上讲,相对独立于产品之外,所以可以绘制各种风格的插画,只需要服务好文章内容即可。

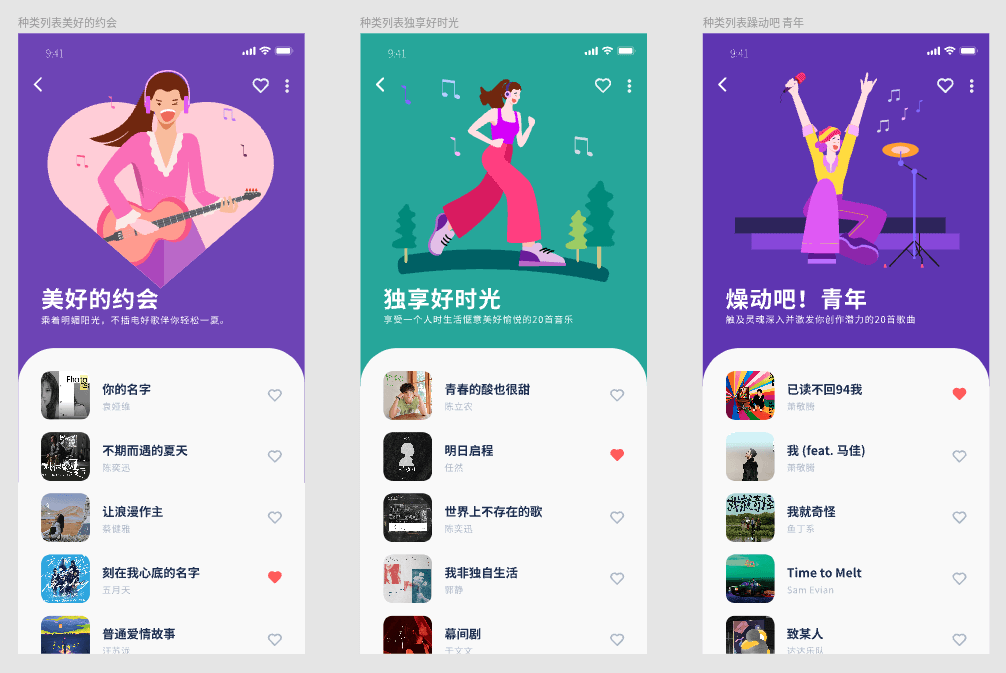
2.3 整体统一使用插画:ICON设计、同品类等。
插画设计本身自带风格属性,具有将元素从视觉层面整合统一的能力,并形成套系感。它会在颜色、形态、艺术风格方面体现出单一品牌独有的基因特性,而越来越多的产品基于这样的需求,需要场景插画在各个层面打造出属于自己的套系属性。
例如许多界面中的金刚区汇聚了大量的ICON,现在许多ICON设计越来越趋向于插画形式,严格意义上来说ICON和插画是同源的。还有许多产品的产品ICON也采用插画形式,这类插画往往需要与产品风格统一,突出品牌调性,给用户建立良好的品牌形象。

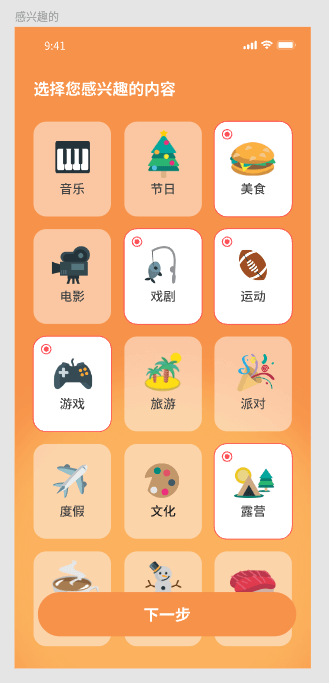
2.4 情绪引导使用插画::状态空白页、操作成功状态显示、网络断开提示页面等。
当用户出现正面或者负面情绪时,场景插画还有一定的情绪引导作用,可以帮助用户提高体验感。
正向:任务完成、操作执行成功等
负向:空白状态、功能无法执行、调用失败、网络失去连接、等待与加载等。
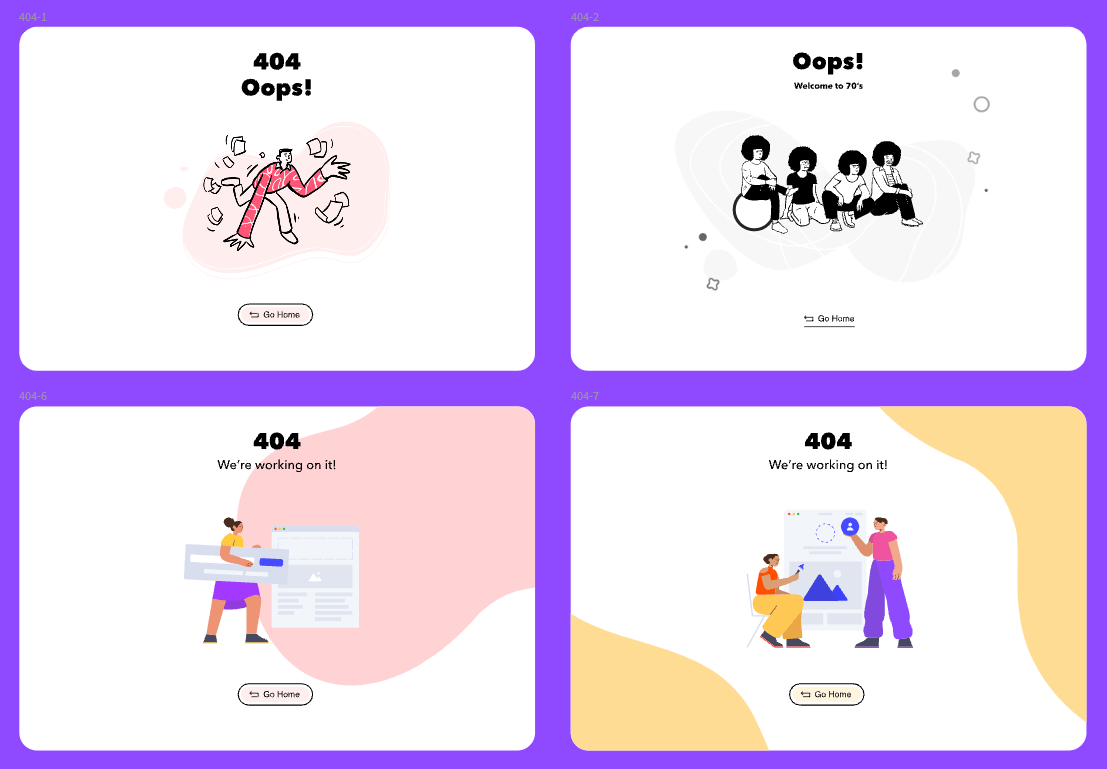
插画设计在这个时机作用就很明显了,当用户出现负面情绪时进行排解和建议,用户出现正面情绪时再次肯定,提升用户成就感,达到情绪接力的效果。例如当网站崩溃出现404的情况时,一般用户都会变得焦虑不安,这时候合适的插画可以帮助安抚用户情绪,并向用户解释出现崩溃的原因。插画形式尽量干净清爽,风格简洁适合传达情绪。

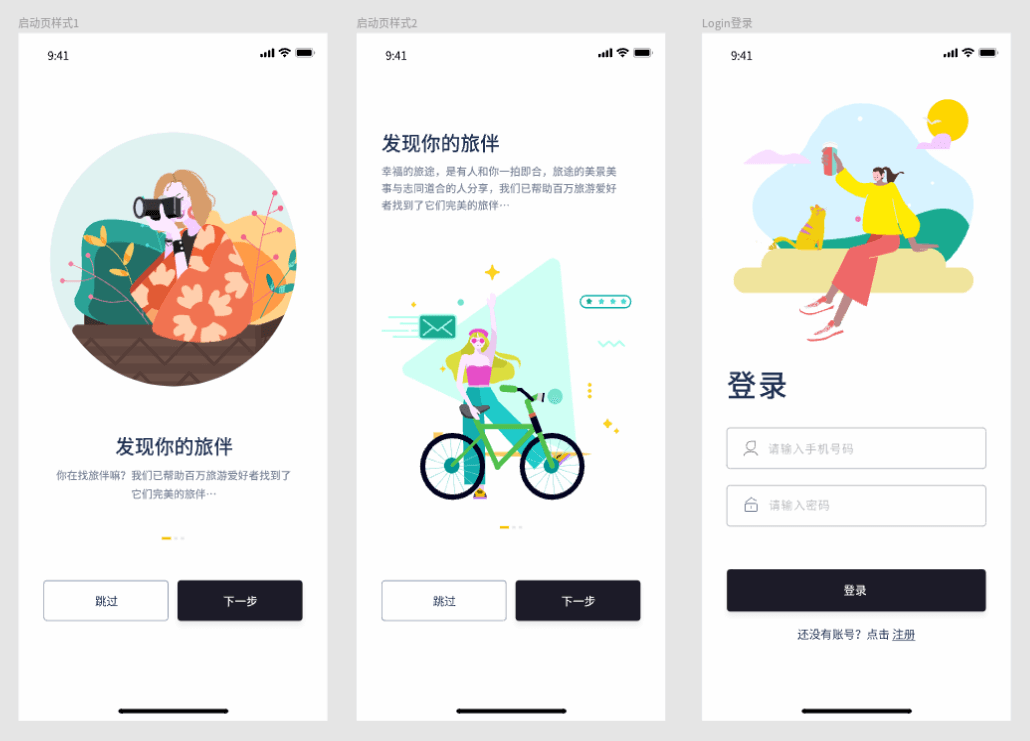
2.5 新手引导使用插画:新手教学页面、新上线功能提示、启动页新功能解释等。
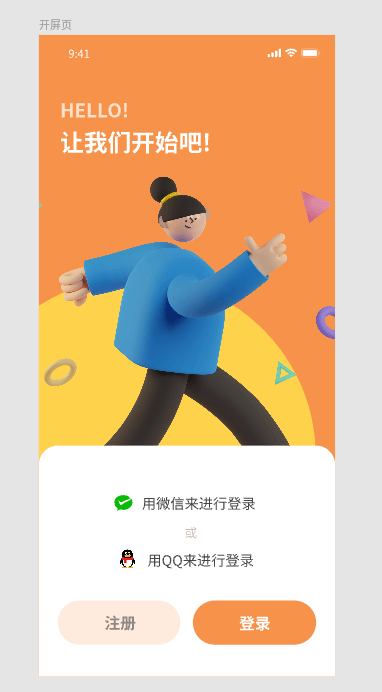
用户在第一次使用某款应用或面对应用升级带来全新功能的时候,产品需要将新的信息准确告知用户的时候。可以使用场景插画进行辅助理解和叙述,达到与新用户有效沟通和降低学习成本的目的。
例如新用户注册应用时,会在刚进入应用时出现开屏画面,使用插画配合文字的教程形式,帮助用户快速了解应用。这里的插画尽量简洁清晰,一目了然的介绍功能需求为主要目的,扁平风格更为适合。

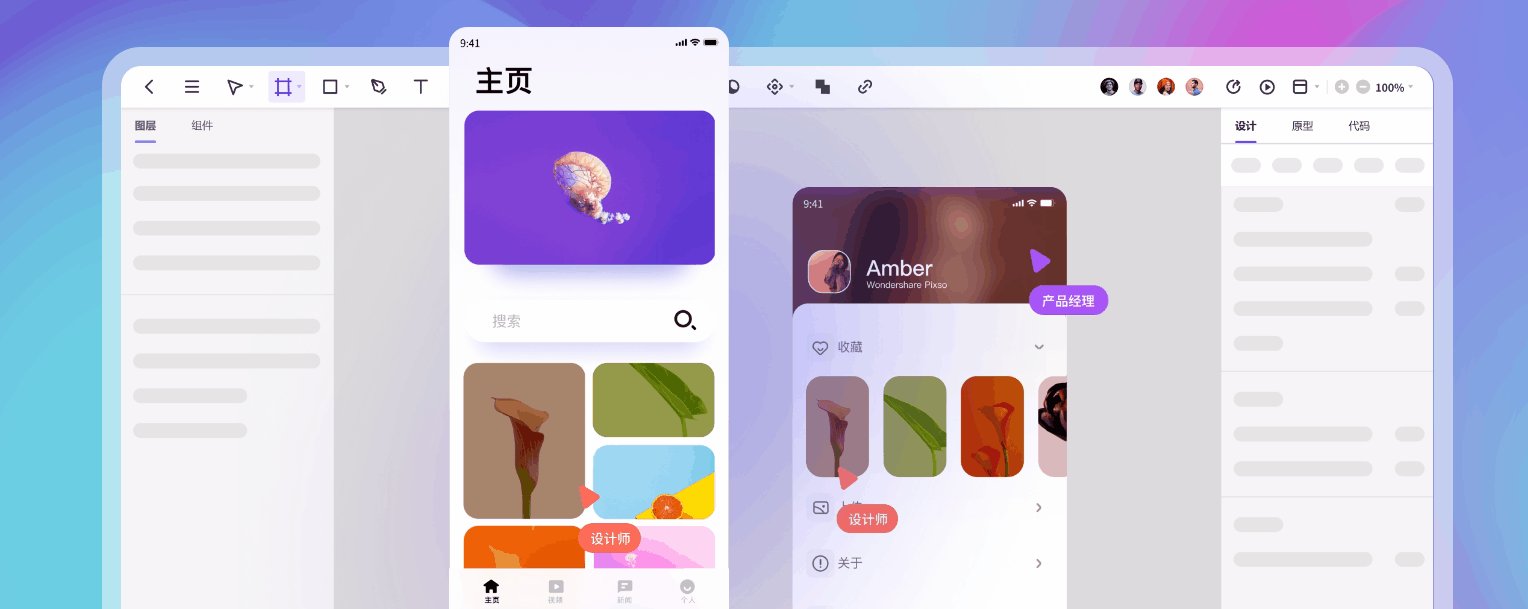
2.6 辅助描述使用插画:工具类应用网站主页介绍等。
在用户阅读较长的信息流和较难理解的功能点的时候,其核心内容很容易被大篇幅的信息流遗漏和混淆。插画在这个时机就尤为重要,可以将主旨简洁明确的提炼出来,在降低阅读时文字干扰的同时,整体页面视觉也更加透气了。
例如Pixso的教程页面,在设计中出现大量晦涩难懂的功能时,引入场景插画帮助用户理解。这种情况下插画真的做到了“一图胜千言”,而且还有大量动态插画形式,让用户以第一视角来理解功能的具体使用方式。这里的插画一般以扁平插画为主,突出功能展示,对用户来说非常友好。

3. 插画设计如何快速落地
插画的绘制方法有很多,每个人的习惯不同绘制的方法也各不相同。这里提供的不是标准的绘画方法,而是UI设计中的插画绘画思路。场景插画都是在项目中使用,所以设计师在绘制插画之前,先要了解产品思路和风格。
插画的落地大致可以分为这五步:基本规范——风格探索——风格确立——画面绘制——检查交付。
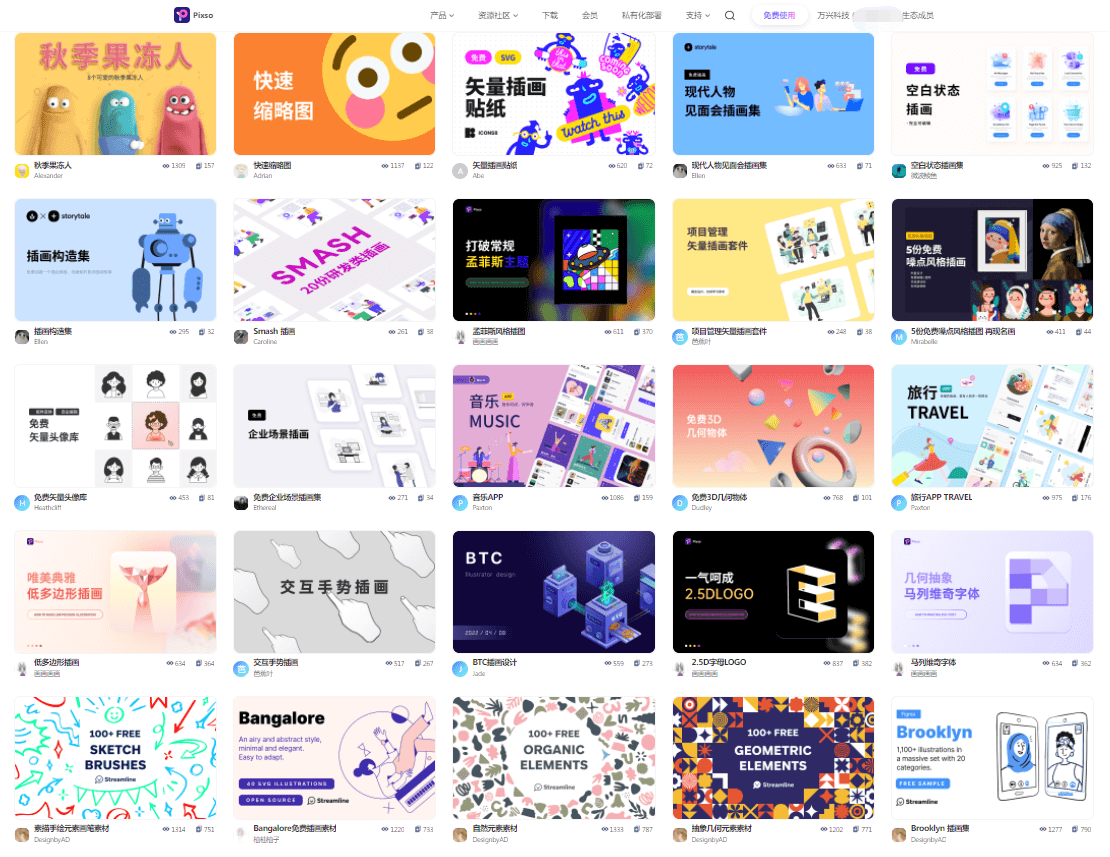
这套流程下来需要的周期会比较长,如果遇到紧急项目需要快速出图的可以试试另一种方法。Pixso的资源社区有大量的场景插画设计素材,免费提供给设计师们使用。相比其他的插画资源网站,Pixso资源社区的插画有三大优势:免费、优质、无版权。
选择自己中意的插画设计素材,即可一键调用,海量免费插画设计素材,等你解锁,赶紧打开Pixso,开启你插画设计吧~