言为心声,字为言表,文字是人类"心声"视觉化的表现,是人类表达情感最好的体现。网页字体怎么设置,设计师往往很纠结,特别是网页字体大小的怎么做可以更好的让页面在不同的屏幕显示下更加美观,如何选择网页字体大小,如何解决网页字体模糊发虚不清晰,本文将从大厂设计师的视角上提供一些具体的经验:

在考虑字体前,先明确两个“名词解释”。
字体(Font)vs 字型(Typeface)
“字体”是指构成字体的粗细、宽度和样式,而“字型”是相关字体的系列。Font和Typeface 之间的区别,就像一首歌和一张专辑之间的关系一样,后者是由前者组成的。字型分为三种不同类别:衬线、非衬线和装饰。
例:宋体是一种Typeface,而小四号宋体、加粗的小四号宋体、倾斜的小四号宋体等,都是不同的Font。
在选择字体时,需要考虑很多,包括你的品牌个性、产品服务以及受众。以下找到合适的网页字体的关键要点。
1. 寻找灵感
如果你是一位经验丰富UI设计师,那么你或许已有几种偏爱的字体样式。但目前我们处在互联网时代,很多品牌如雨后春笋般的涌现出来,需要通过一些变化多端的字体设计来迎合消费者,从而衍生出很多风格差异化很大的设计传播方式,这对设计者的要求就越来越高。庆幸的是,不少网站都有大量字体的资源,Pixso内置几十种免费商用字体资源,几乎涵盖了目前常用和流行的字体样式!
2. 反思个性、语气和品牌
字体的风格能反应一个品牌的个性,如,美妆品牌往往采用有点曲线的衬线类字体,当我们接到一个网站设计项目时,可能会在设计工作展开之前,陷入字体选择困难,不妨先问问自己这4个问题:
a. 你希望用户初次浏览你的网站后有什么感受?
b. 你想营造什么样的气氛?
c. 你期望的网站是高端的、热情的、有趣的还是严肃的?
d. 你的网站以视觉驱动(图片、动画和视频等图形)为主,还是文本驱动?
一旦你在心里对这些问题有了明确的答案后,你的字体选择范围就大大缩小了,也更敏感哪一种字体与你的产品定位相对应。
3. 少即是多
或许你会觉得在网站中使用很多字体会很炫酷,但这也可能导致界面过于庞大和凌乱。我们建议从同一系列的字体开始(也就是单一字体),坚持使用一种字体可以使你的界面更具凝聚力和辨识度。

4. 评估文字可读性
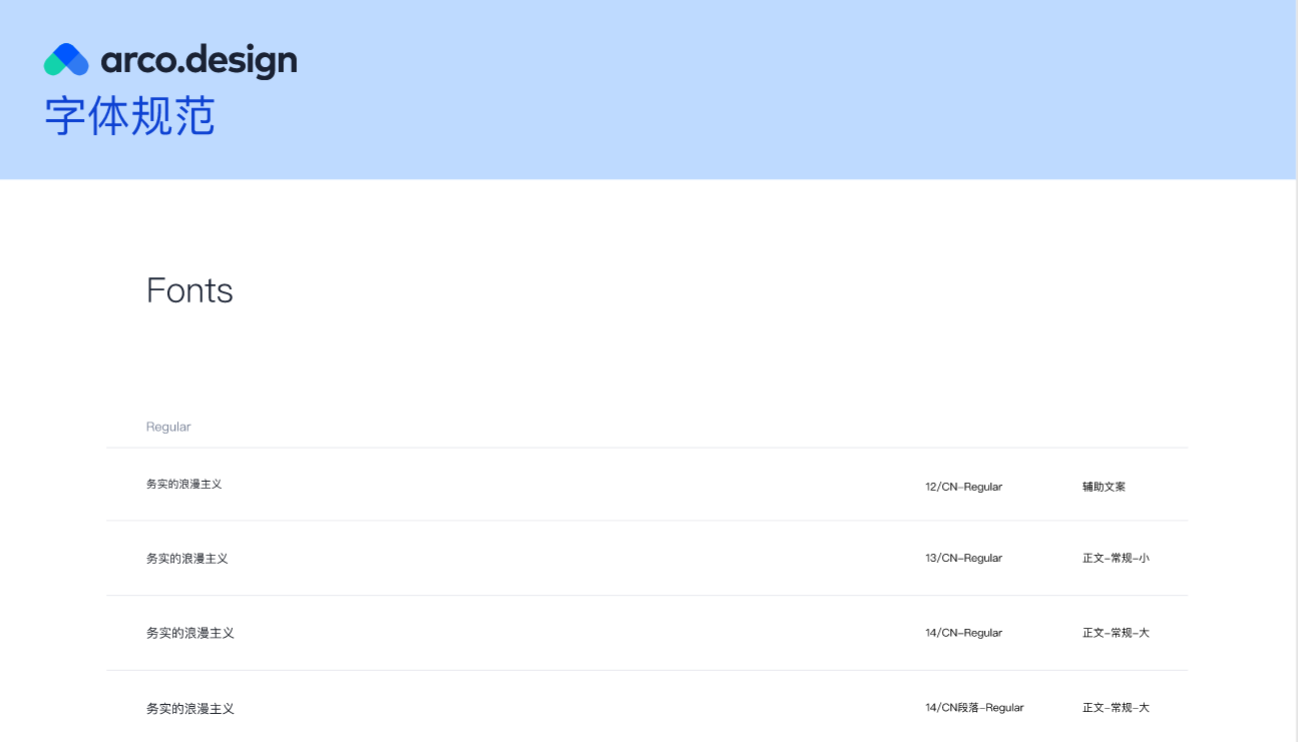
在选择字体时,尤其是辅助字体,可读性是第一要务。一些流行的衬线字体例如宋体。衬线字体容易识别,它强调了每个字母笔画的开始和结束,因此易读性比较高,无衬线体则比较醒目。在整文阅读的情况下,适合使用衬线字体进行排版,易于换行阅读的识别性,避免发生行间的阅读错误。
5. 尽量使用矢量字体
有些字体放大后会出现锯齿,在较大尺寸的页面时很容易看到,相反,一些非常精细的字母形状或过度装饰的的字体,在较小的界面尺寸下可能会开分裂。因此,确保你的字体是可伸缩的,是你进行字体选择时需要考虑的重要因素。
6. 注意字体加载时间
许多设计师经常忽略的一件事是:选择对网络浏览器友好的字体。用户通常会因为页面加载缓慢而关闭网站,缓慢的加载时间甚至会损害你网站的用户体验。
7. 选择最佳UI设计工具
互联网上有许多字体资源,例如专业的在线UI/UX设计工具——Pixso,不仅内置丰富字体设计资源,还支持导出多倍率尺寸,高保真导出设计切图,是UI设计师进行网页、APP设计的绝佳协作工具。

如果你购买了其他字体,或者在计算机上有字体目录,则可以源文件导入Pixso,在需要时使用它们。
1、进入文件编辑器后,选中需要更换字体的文本;
2、在右侧菜单栏中点击文本选项,选中“本地”,根据提示安装文字助手插件;
3、下载成功后进行安装,安装完成后重启浏览器,即可使用本地字体。
在UI设计中,网页的字体的设置和设计对UI界面的成功与否有着很大的关系,贴合产品个性、具有差异化风格的网页设计,能帮助我们在传播过程中快速占领用户心智,产生无形的品牌价值。