在实际工作中,组件库能帮助我们提供工作的效率和质量。通过组件库,设计与开发人员能够以相当简单的语句确认组件的功能与用途,同时确保在设计风格上的统一。由此可见,掌握组件库的搭建方式是非常重要的。在本篇文章中,就以使用Pixso为例,手把手教大家如何制作组件库。
组件库创建步骤
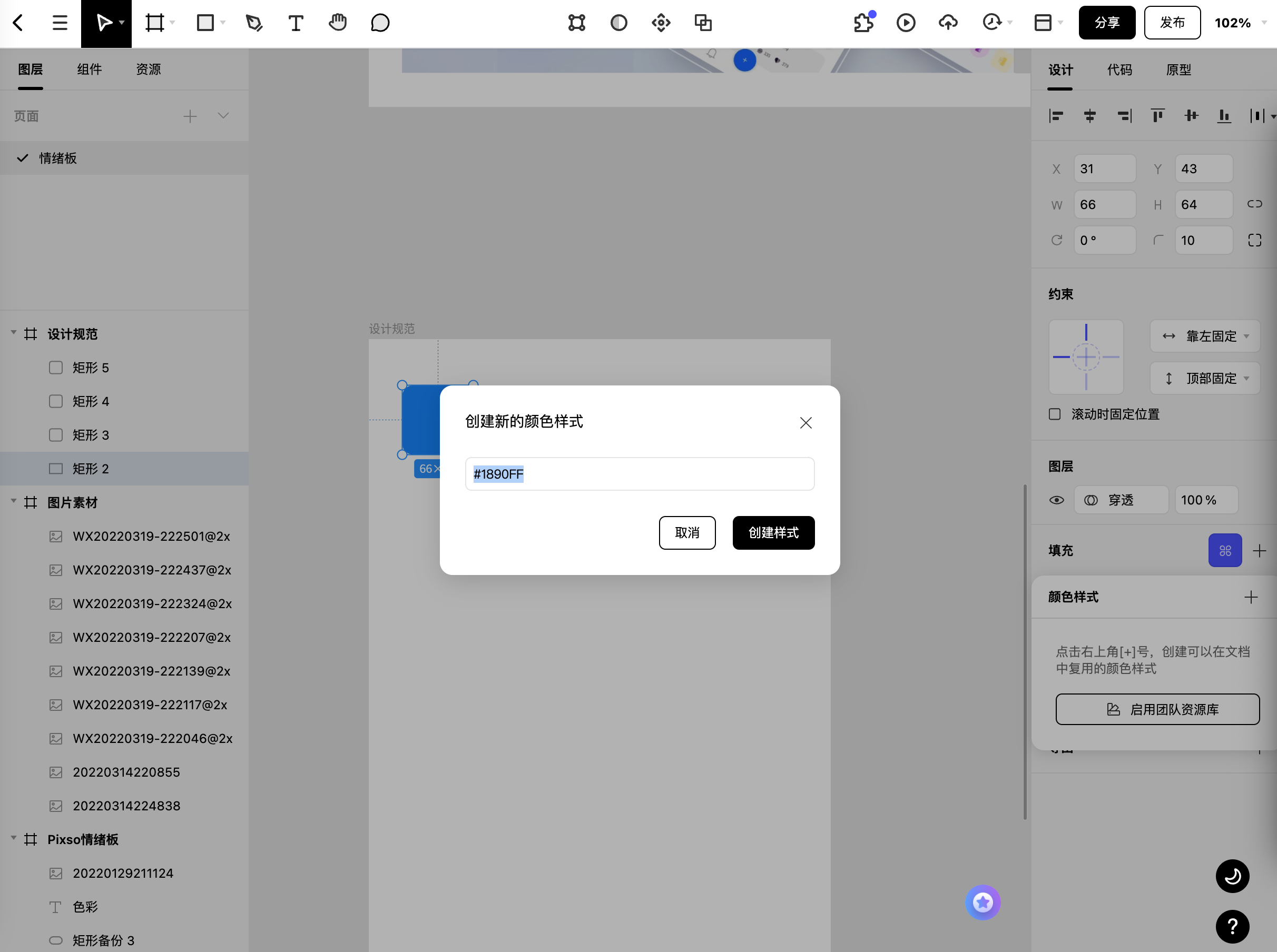
1.创建颜色样式库
根据设计图的设计规范创建组件库的颜色。在Pixso中,打开设计图的设计规范文件(如下图),选择颜色色块,在Pixso左侧的“填充”属性,点击“样式”图标,然后点击“颜色样式”弹窗里的的“+”图标,然后对颜色进行命名并创建。重复以上操作,设置设计规范里的其余颜色。


创建颜色样式
2.创建字体样式库
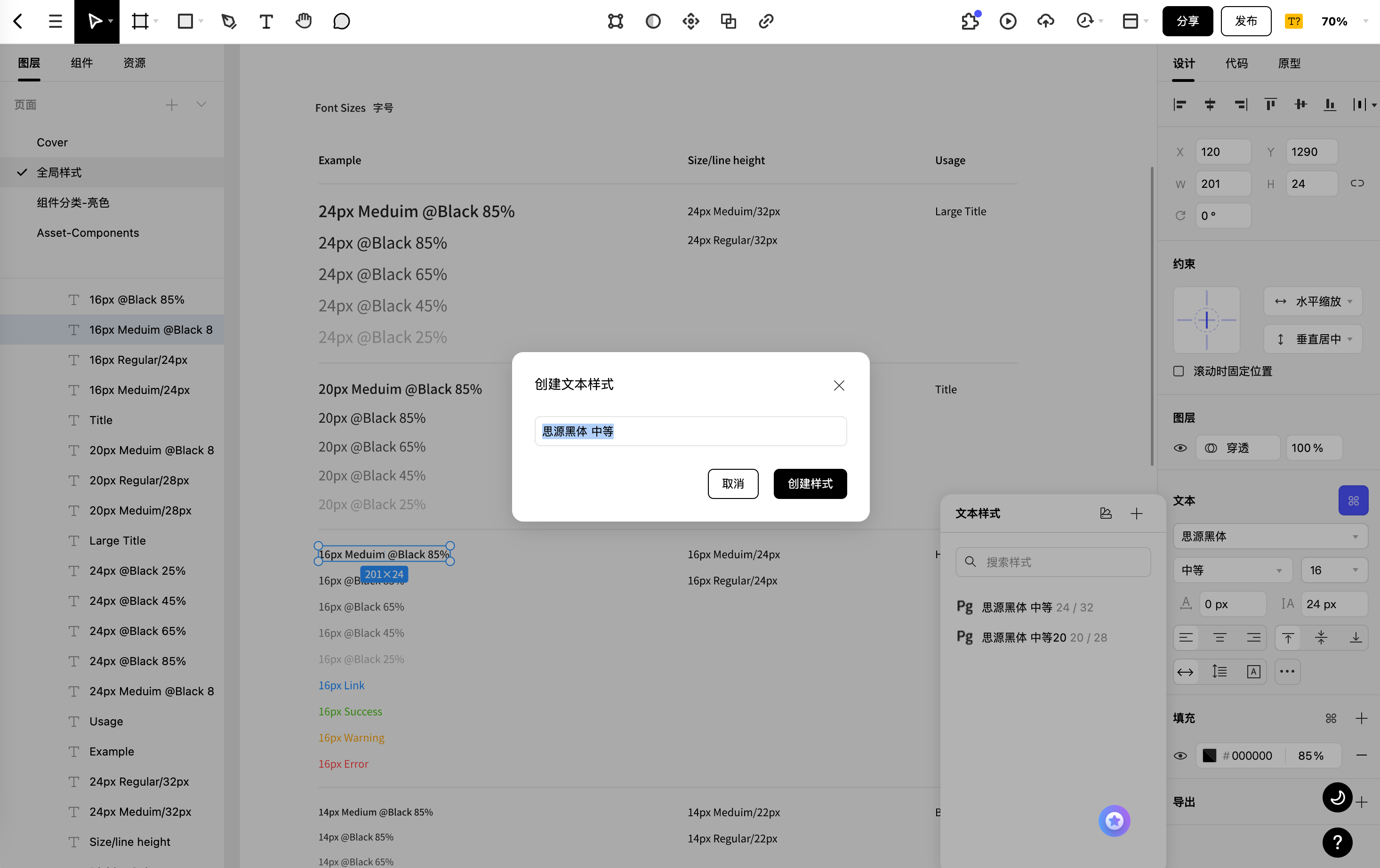
在Pixso右侧的“文本”属性面板,点击“样式”图标,在弹出的文本样式弹窗里,点击“+”图标,然后对文本样式进行命名,再点击“创建样式”按钮,对文本样式进行创建。重复以上步骤,再对设计规范的其余字体样式进行设置。

创建文本样式
3.创建效果样式
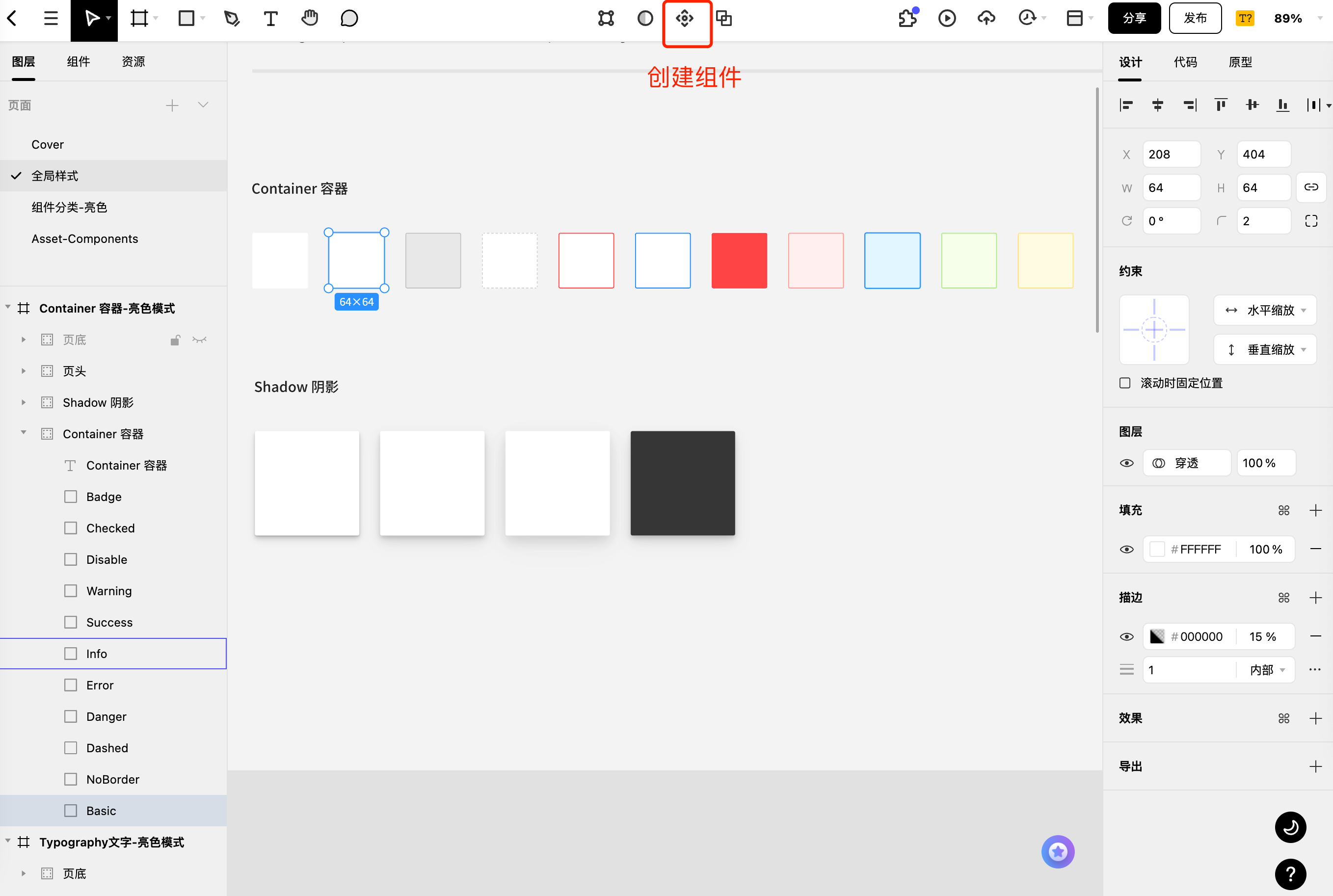
在Pixso中,选中效果样式,点击Pixso的上方导航栏的“创建组件图标(快捷键⌘ + Alt + K)”,就可成功创建效果样式组件。重复以上步骤,将所有的效果样式进行创建。

创建效果样式
创建基础组件步骤
这里的基础组件主要涉及:图标、按钮、导航、数据录入、数据展示、反馈提示等。组件的创建步骤与上面的效果样式创建步骤相同,这里重点说一下,如何利用Pixso软件创建具有多种变体样式的元素和自动布局的卡片组件。
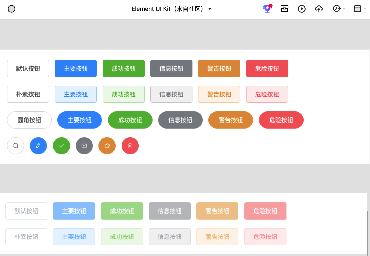
1.按钮变体创建
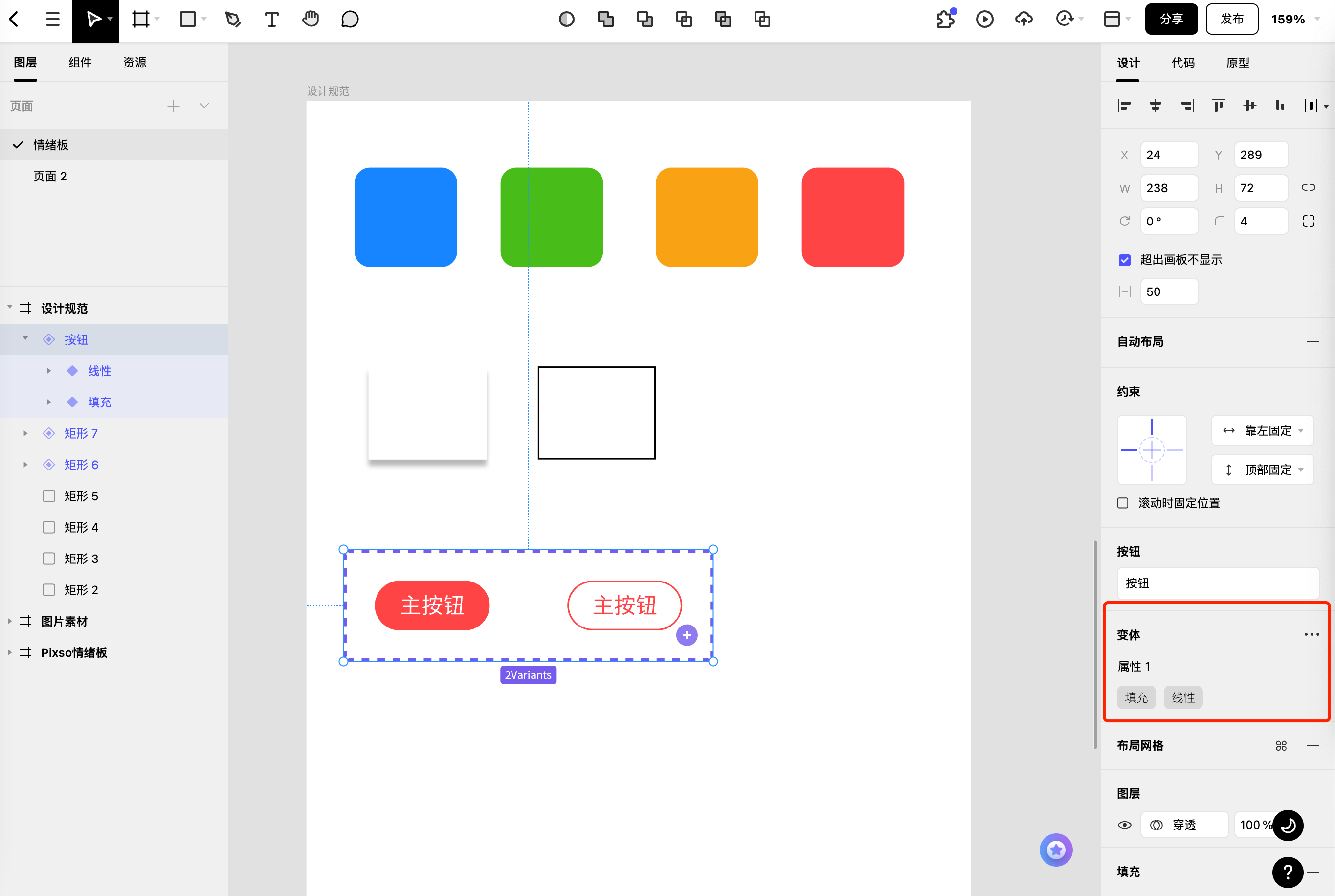
首先,创建基础组件“填充性主按钮”(如下图所示),然后在Pixso编辑器右侧”变体“属性面板里,点击“+”图标进行新增变体,这样就会复制出一个相同的按钮。再将复制的这个按钮的属性样式改为“线性主按钮”样式,再对其进行命名为“填充”、“线性”,这样再后续设计使用时就可以在右侧的“变体”属性,根据命名直接替换样式,特别方便快捷。

2.自动布局
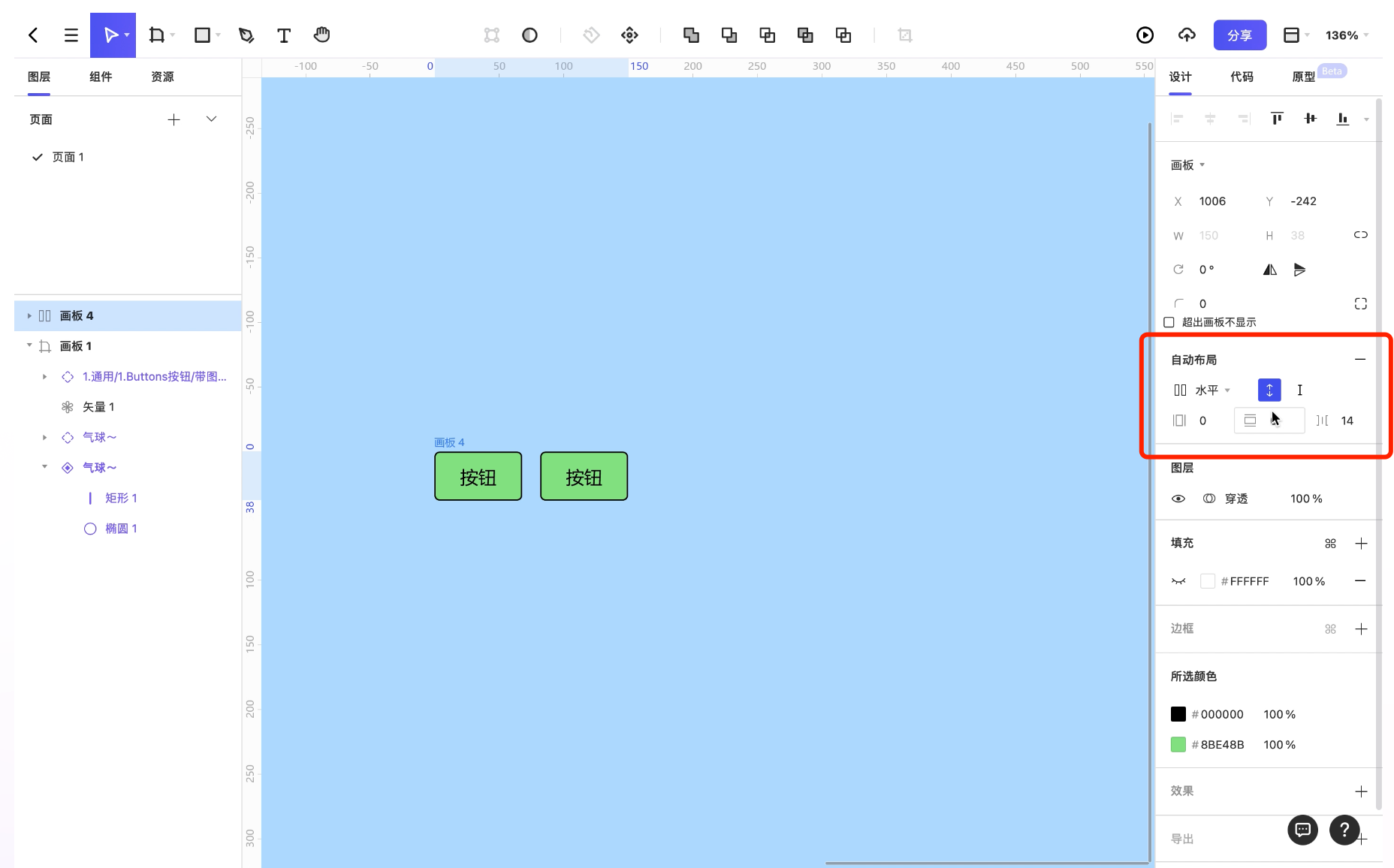
在Pixso中(如下图所示),创建2个“按钮”元素,选中这两个“按钮”元素,在右侧的Pixso的自动布局属性点击“+”,对自动布局的参数进行设置。设置完成后,不论怎们变换这两个按钮的大小、样式等,它们之间的间距将按照自动布局设置的参数保持不变,这在实际设计中对于需要填充的文本内容,非常方便。

自动布局
3.组件命名
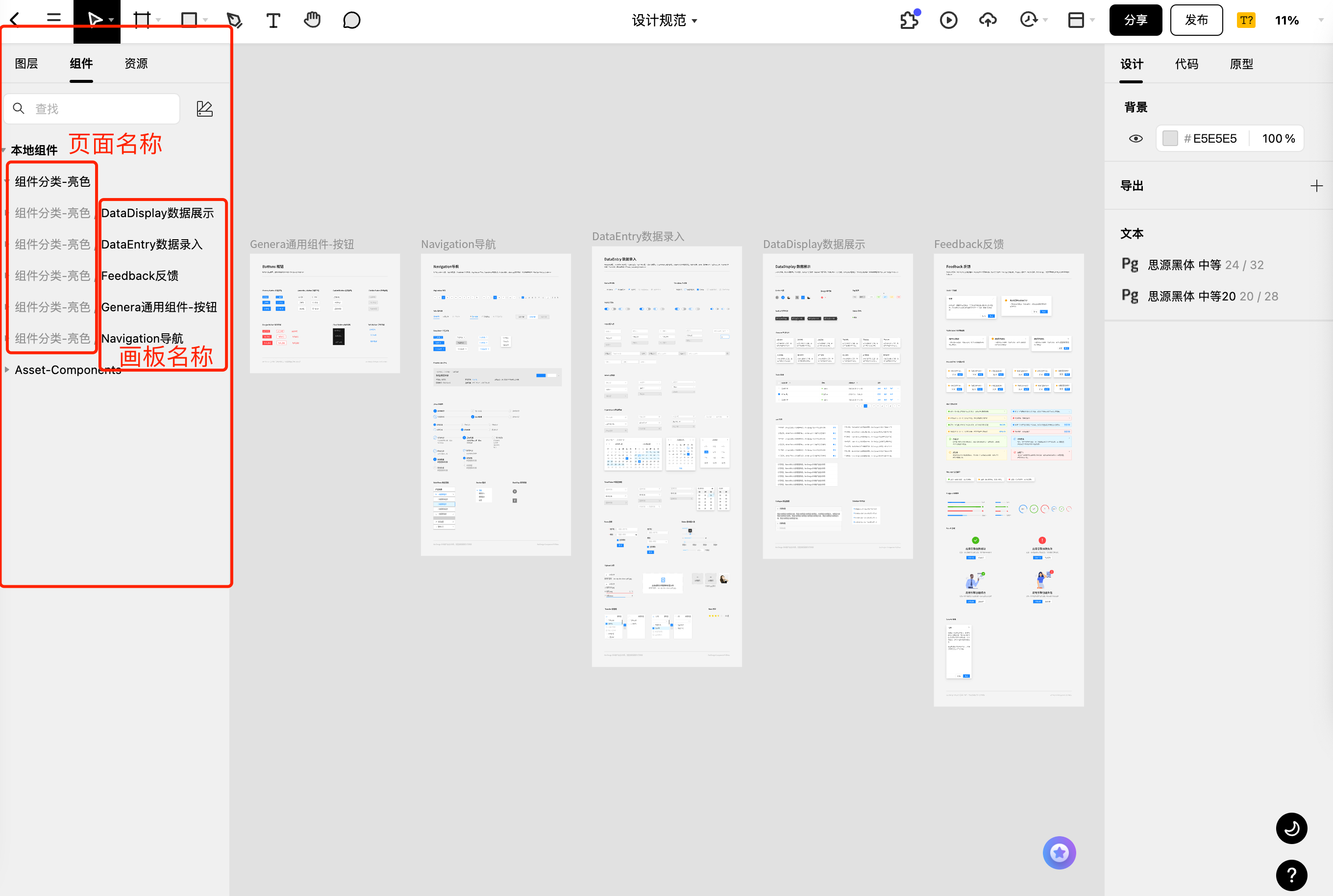
在创建以上组件元素时,需要对每个元素按照一定规律进行精确命名,这样可以方便团队成员查找。Pixso软件对于已创建的组件,会自动根据页面名称、画板名称和单个组件元素名称的顺序进行。在完成以上操作后,可在Pixso发布组件库资源,让其他设计师直接使用。

组件命名
另外要说的一点是,对于整个组件库的单个元素的命名,Pixso建议可划分为:
-
页面名称 = 组件组(例如数据录入);
-
框架名称 = 组件类型(例如图像卡、用户卡、文件夹卡等);
-
组件名称 = 组件状态(例如默认、悬停、活动、选定等)。
对于以上类型的命名分割,可使用扩展嵌套符号的命名(使用组件名称中的斜线,例如“数据录入/Select选择器/亮色/大-未选择”)。另外,在实际命名时需严格按照此结构进行,方便团队成员在使用时快速识别。
总结
以上,就是使用 Pixso 设计工具创建组件库的基础操作步骤。在这整个组件库的创建过程中,Pixso软件为我们的设计工作提供了很大的便利,特别是它的“变体”功能,方便我们后期直接进行组件的快速替换。

对于团队来说,组件资源共享也非常的实用,大大的确保了团队设计的输出一致性。除了以上的UI设计功能,Pixso还可以完成交互动效的制作,感兴趣的话大家可以实际体验了解。
总之,万变不离其宗,无论使用怎样的工具,真正理解并掌握组件库搭建,从而提升我们的工作效率才是我们一直要努力的终极目标。如果大家后面在创建组件库的过程中遇到问题,也非常欢迎大家到Pixso社区进行留言讨论。