在现代社会中,无论个人或企业都离不开网络。拥有一个独特、个性化且功能全面的网站,能够极大地提升你的在线影响力。但是,创建和维护一个网站并非易事,尤其对于没有编程背景的人来说更是如此。这时候,一个好的网页编辑工具就显得尤为重要。这篇文章将为你展示一些目前市场上最佳的网页编辑工具,帮助你选择出最适合你的工具。
1. 文本编辑器
1.1 代码编辑器
用于编辑HTML、CSS、JavaScript等代码的编辑工具,如Visual Studio Code、Sublime Text、Atom等。
1.2 富文本编辑器
提供图形界面,用户可以像在常规文本编辑器中一样编辑文本,同时支持一些格式化选项。例如,TinyMCE、CKEditor。
2. 网页设计工具
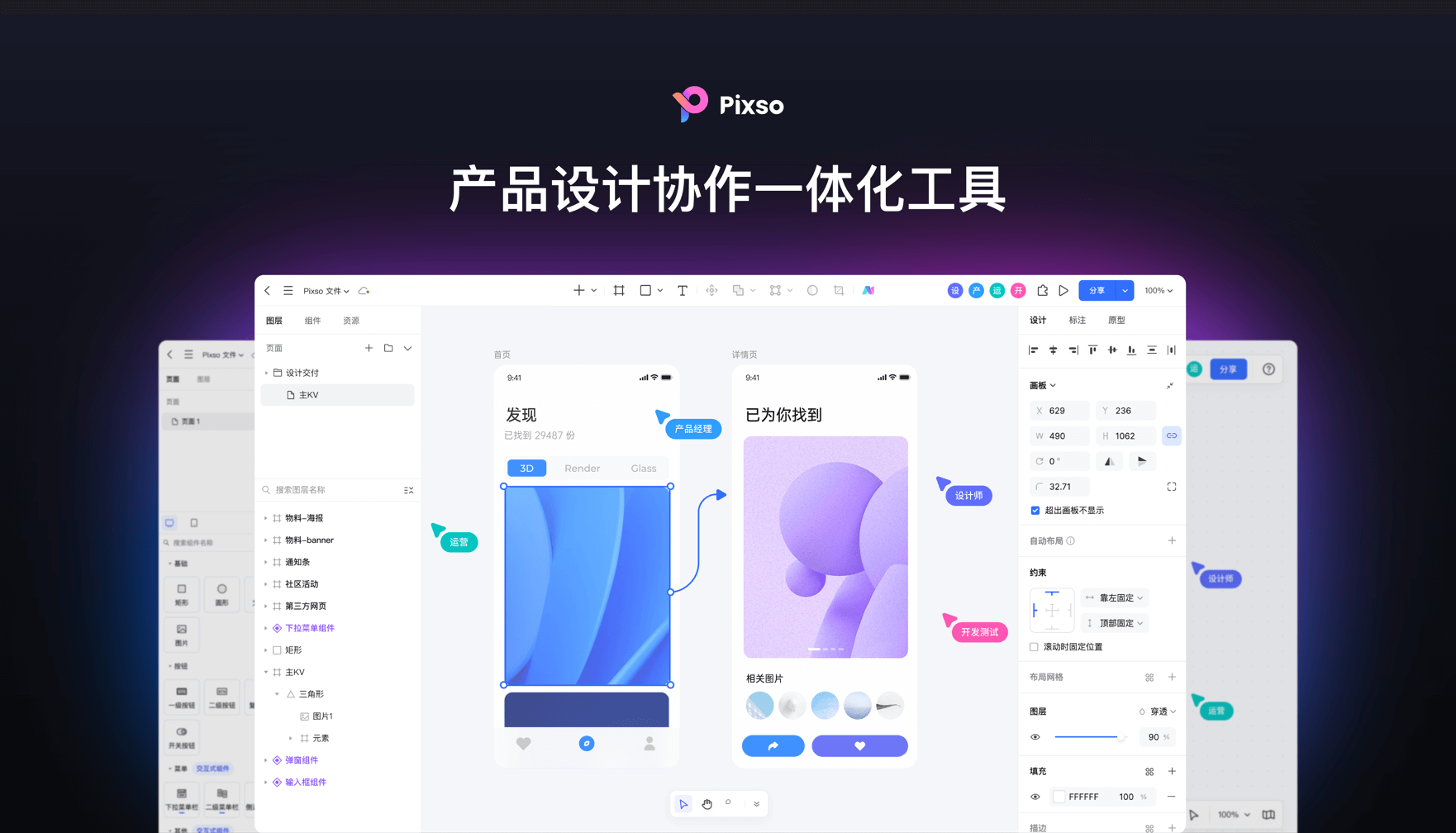
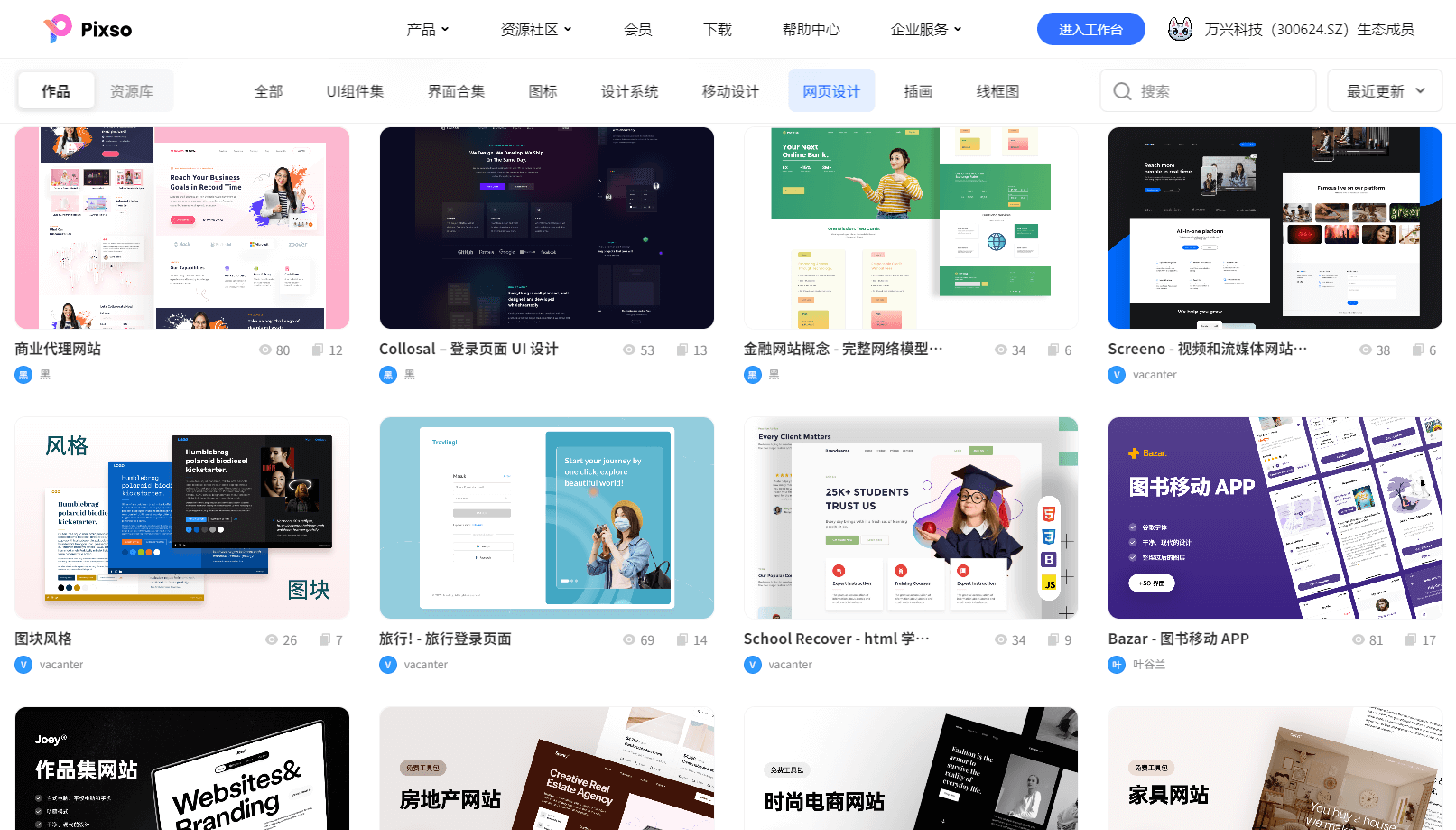
2.1 Pixso
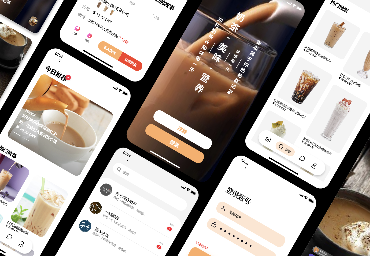
Pixso是一个基于云端的网页编辑工具,可以进行UI/UX、原型设计和团队协作。用户可以随时随地,只需要一台设备和互联网连接,就可以对项目进行修改和调整。Pixso在设计界获得了广泛的认可,它的独特优势,如真正实现了多人协同、在云端进行设计等功能,使其在同类网页编辑工具中独树一帜。

Pixso在网页编辑中的核心功能
-
多人协同编辑:Pixso支持多人同时在线编辑,这在改进工作效率、提高团队协作效率方面起到了重要作用。团队成员可以实时查看他人的修改,并即时提供反馈。
-
组件库和样式共享:Pixso具有组件库功能,可以建立和共享设计元素,比如颜色、字体、图标等。这大大加速了设计的流程,提高了效率。
-
云端保存:Pixso所有设计稿件都直接保存在云端,再也不用担心文件丢失或版本混乱。
-
实时预览:Pixso提供了一个实时预览功能,用户可以在任何设备上查看最新的设计稿。
-
免费网页设计模板:Pixso资源社区内置丰富的网页设计模板,无论是电商网站、企业网站还是医疗教育网站,你都能在pixso资源社区找到专业的模板,供您在线编辑下载,👉 点击进入Pixso资源社区,免费下载网页设计模板。

✅ Pixso 个人用户完全免费
Pixso 目前对所有个人用户免费开放,内置的所有功能都可以免费使用,并且可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验!👉 点击在线使用Pixso。
2.2 Adobe Dreamweaver
Adobe Dreamweaver是由Adobe公司推出的一款网页编辑工具。该网页编辑工具深受全球网页设计师和开发者的喜爱,并以其丰富的功能和强大的兼容性在行业内树立了标准。Adobe Dreamweaver提供了直观的视觉界面,让用户可以轻松地设计、编码和管理网站。同时,它也支持所有主流的编程语言,包括HTML、CSS、JavaScript等,使得开发者可以高效地创建任何复杂度的网站。

Adobe Dreamweaver在网页编辑中的核心功能
-
直观的设计和编码工具:Dreamweaver将可视化设计和代码编辑器结合在一起,不仅适合设计师,也适合开发者使用。
-
实时预览:在Dreamweaver中,你可以同时进行设计和代码编辑,并且可以立即预览所做的修改。
-
响应式网页设计:Dreamweaver支持响应式网页设计,可以确保你的网站在任何设备上都有最佳显示效果。
-
集成了Adobe创意云库:作为Adobe家族中的网页编辑工具,Dreamweaver与Adobe的其他产品,如Photoshop、Illustrator等,深度集成。你可以直接从这些应用程序导入素材到你的网页中。
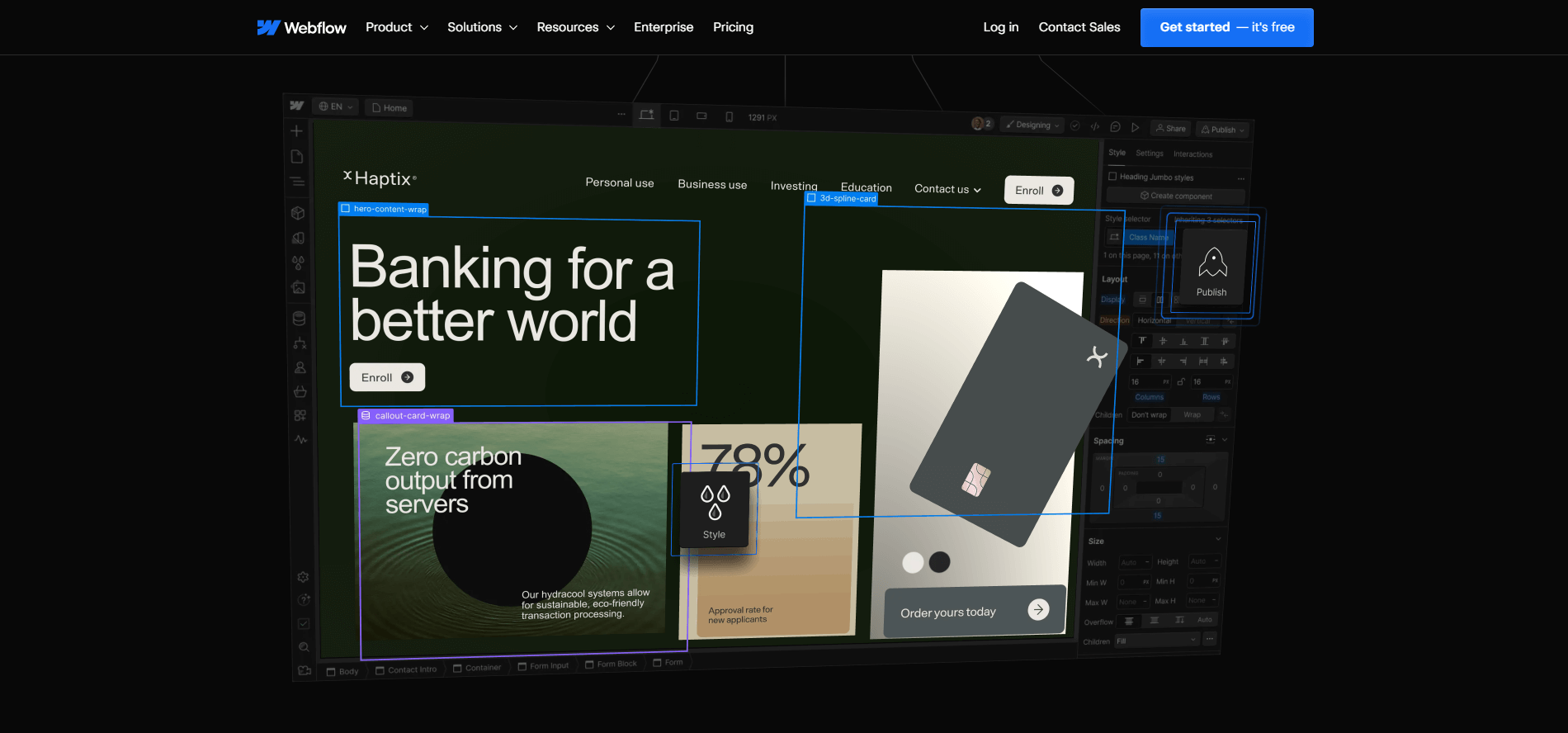
2.3 Webflow
Webflow 是一个在线的网页编辑工具,它集合了设计、开发和发布于一体,允许设计师和开发者可以在一个统一的界面中完成全部工作流程。Webflow的用户可以通过直观的界面创建网站,同时还能手动调整 HTML、CSS 和 JavaScript代码来实现更为个性化的设计。

Webflow在网页编辑中的核心功能
-
视觉化设计:Webflow 提供了丰富的视觉化设计工具,无需编写代码,你就可以构建出专业级别的响应式网站。
-
CMS 功能:Webflow 自带的 CMS 系统允许用户构建博客、电子商务网站等内容丰富的平台。
-
交互动效:在这款网页编辑工具中,用户可以轻松地为网站添加各种动效和交互元素。
-
代码自定义:对于高级用户来说,Webflow 也支持直接编辑 HTML 和 CSS 代码,以便进行更复杂的个性化定制。
3. 图形编辑工具
3.1 图像编辑器
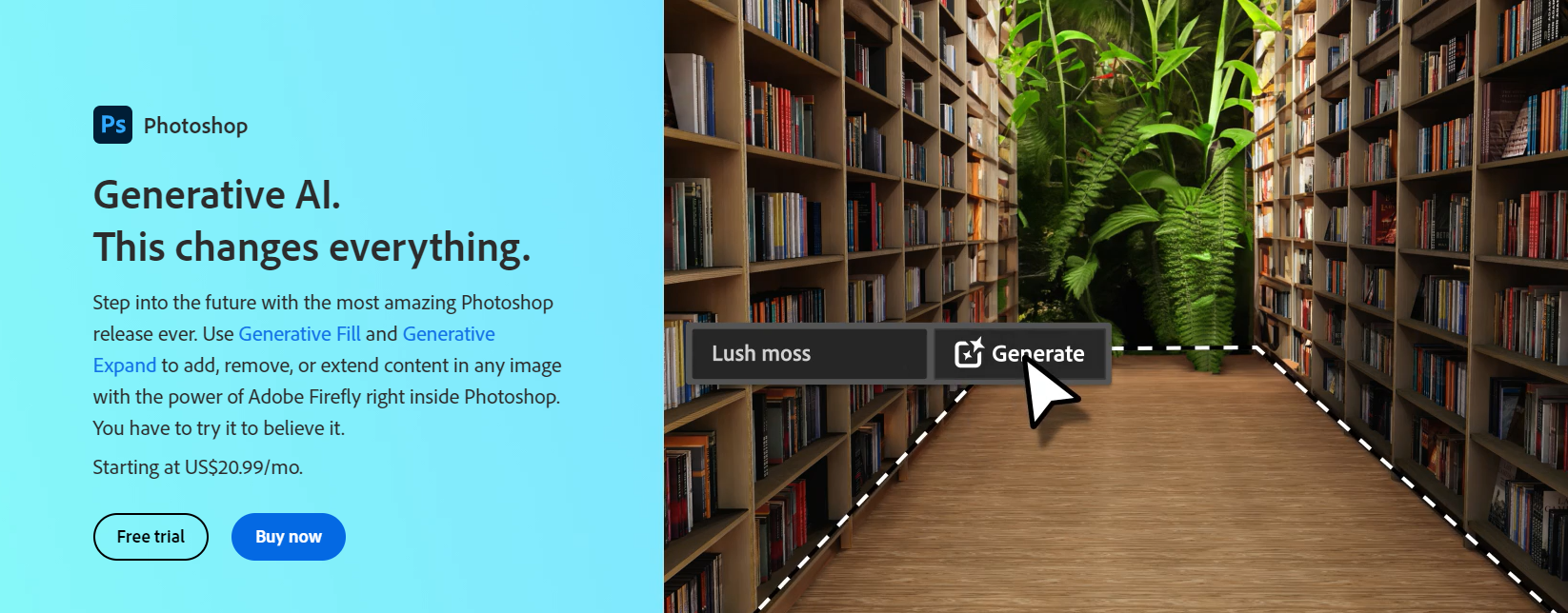
3.1.1 Adobe Photoshop
Adobe Photoshop是Adobe公司推出的图形编辑工具,以其强大的功能、广泛的适用性和高效的性能赢得了设计师们的广泛赞誉。尽管它在摄影、广告设计等多个领域都有广泛应用,但在网页编辑领域,Photoshop也展示出了不俗的实力。

Adobe Photoshop在网页编辑中的核心功能
-
图像编辑:无论是裁剪、缩放,还是调整颜色、对比度,甚至进行像素级别的修改,Photoshop都能轻松完成。
-
图层管理:借助Photoshop强大的图层管理功能,可以灵活调整网页设计中元素的堆叠和组合关系。
-
字体和文本处理:Photoshop提供了丰富的文本编辑工具,支持多种字体效果。
-
矢量图形制作:支持创建和编辑矢量图形,这对于需要精细化调整图像元素的网页设计来说尤为重要。
-
导出网页资源:可以方便地将设计好的元素或整个页面导出为HTML和CSS代码,或者直接保存为适用于网页使用的图片格式,方便用户在其他网页编辑工具中使用。
3.1.2 GIMP
GNU Image Manipulation Program(GIMP)是一款免费开源的图像编辑工具。由于其丰富的功能、自由的定制性以及强大的扩展能力,GIMP已经成为了一个非常流行的Photoshop替代品。尽管它在多个设计领域都有着广泛的应用,但在网页编辑领域,GIMP也表现出了其不可小觑的价值。

GIMP在网页编辑中的核心功能
-
图像编辑:从基础的裁剪和缩放到复杂的颜色调整和滤镜效果,GIMP都能轻松处理。
-
图层管理:GIMP具备完善的图层管理功能,允许你轻松控制和组织网页设计中的各个元素。
-
字体和文本处理:GIMP提供丰富的文本编辑选项,你可以自由选择字体、大小、颜色等,并可以应用各种文本效果。
-
路径工具:使用路径工具,你可以创建复杂的自定义形状,这对于创建网页元素来说非常有用,填补了部分网页编辑工具的空缺。
-
导出选项:你可以将你的设计导出为各种网页编辑工具友好的格式,如JPEG、PNG、SVG等。
3.2 矢量图形编辑器
3.2.1 Adobe Illustrator
Adobe Illustrator是一款由Adobe公司开发的矢量图形编辑工具,已经成为全球图形设计师首选的工具之一。其矢量编辑的特性使其在制作网页编辑、平面设计、插图绘制等方面具有巨大优势。

Adobe Illustrator在网页编辑中的核心功能
-
矢量图形编辑:与基于像素的图片编辑不同,矢量图形可以在不损失质量的情况下无限放大。这对于创建网页图标和其他需要在各种大小屏幕上展示的设计元素非常有用。
-
艺术板工具:这个功能允许设计师创建多个设计稿,可以同时处理多个页面或版面。
-
强大的排版工具:提供了精确的字体和文本控制选项,让你能轻松处理复杂的文本布局。
-
导出功能:支持导出SVG、PDF和其他网页友好的格式,让你可以把设计直接应用到网页编辑工具其他上。
3.2.2 Inkscape
Inkscape是一个专注于SVG(可缩放矢量图形)格式的开源矢量图形编辑器,适用于设计师、插画家、网页设计师等专业人士和爱好者。Inkscape拥有丰富的功能和工具,能够满足你在网页编辑时对元素和布局时的各种需求。

Inkscape在网页编辑中的核心功能
-
矢量图形编辑:Inkscape以其强大的矢量图形编辑能力而著名,可以帮助你创建和编辑图标、徽标、插图和其他网页元素。
-
图层管理:Inkscape的图层管理功能使得元素的组织和控制变得非常简单,极大提高了你的工作效率。
-
自定义形状和路径:你可以使用Inkscape的路径工具创建复杂的自定义形状,这对于制作独特的网页元素尤其有用。
-
SVG格式:由于Inkscape主要支持SVG格式,你可以将设计轻松地添加到其他网页编辑工具上或是直接应用到你的网站上,保持图像在不同设备和屏幕大小下的清晰度。
4. 集成开发环境(IDE)
4.1 前端开发IDE
提供一体化的开发环境,包括代码编辑器、调试器、构建工具等,如WebStorm、Visual Studio。
4.2 后端开发IDE
集成了服务器端开发所需的工具,如Eclipse、IntelliJ IDEA。
5. 内容管理系统(CMS)
5.1 WordPress
WordPress是全球最受欢迎的开源网页编辑工具,拥有简洁易用的操作界面和强大的功能。它基于PHP和MySQL,并采用插件架构和模板系统,可以根据用户的需求灵活定制,轻松创建从简单的博客到复杂的电子商务网站的所有类型网站。

WordPress在网页编辑中的核心功能
-
易用性:网页编辑工具WordPress采用直观的操作界面设计,使得即使没有任何编程知识的用户也能轻松上手。
-
灵活性:WordPress提供了数千种主题和插件,用户可以根据自己的需求选择适合自己的主题和插件,实现定制化的网站设计。
-
SEO友好:WordPress内置优化搜索引擎的功能,有助于提高网站在搜索引擎中的排名。
-
社区支持:WordPress有着庞大且活跃的用户社区,可以为你提供丰富的学习资源和即时的技术支持。
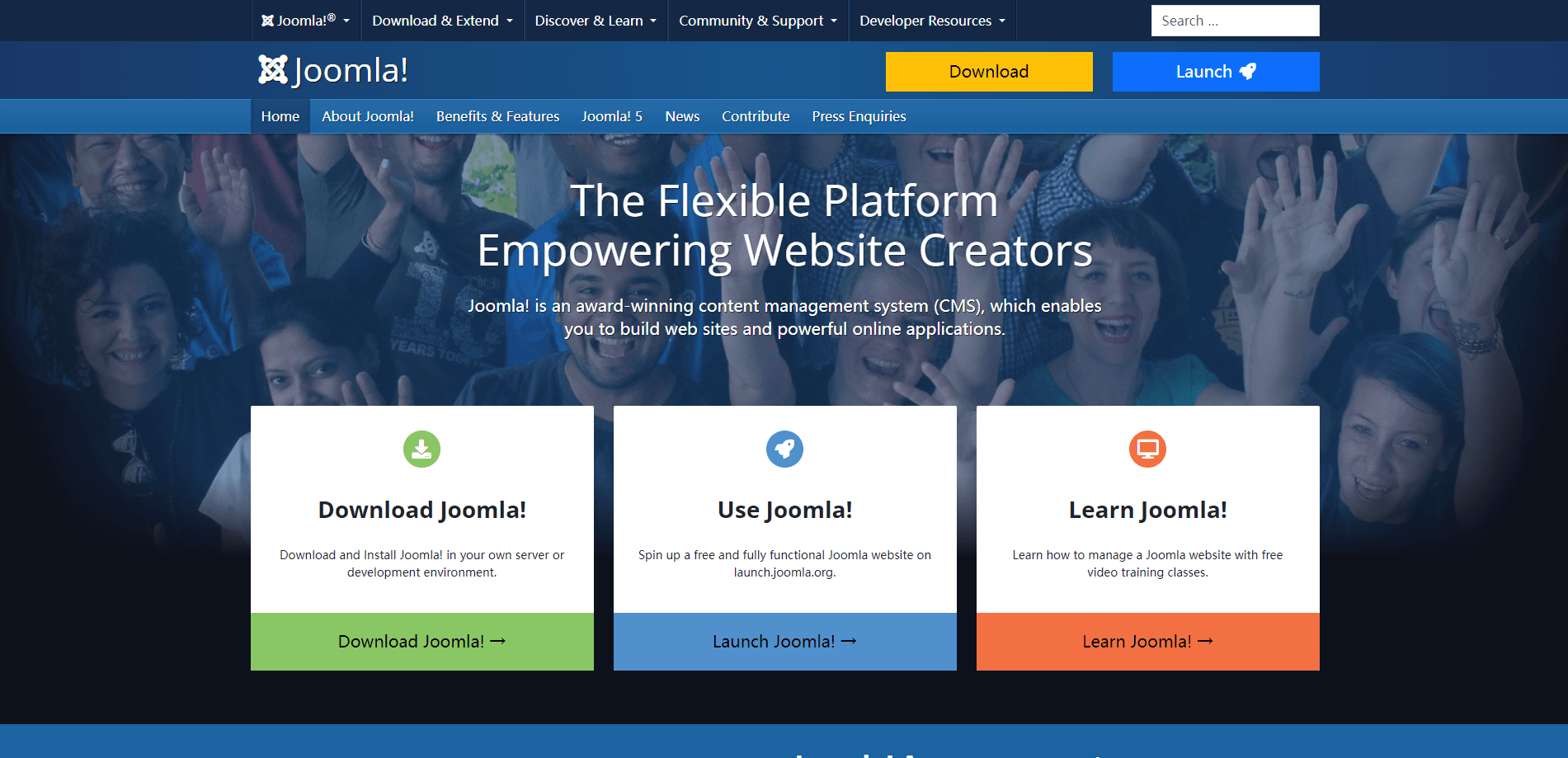
5.2 Joomla
Joomla 是一个非常流行的开源内容管理系统(CMS),使用 PHP 编写,以其强大的扩展性和用户友好性著称。作为一款友好的网页编辑工具,Joomla 让每个人都可以轻松创建和维护网站,不管是个人博客、商业网站还是复杂的在线应用程序。

Joomla在网页编辑中的核心功能
-
用户管理:Joomla 有一套完整的用户注册系统,允许用户自定义各种用户角色和权限。
-
多语言支持:网页编辑工具Joomla 支持多语言,可以轻松创建多语种的网站。
-
强大的扩展系统:Joomla 拥有数千个可用的扩展插件,可以满足各种不同需求。
-
内置搜索引擎优化(SEO)工具:Joomla 内置了强大的 SEO 工具,让你的网站更容易被搜索引擎发现。
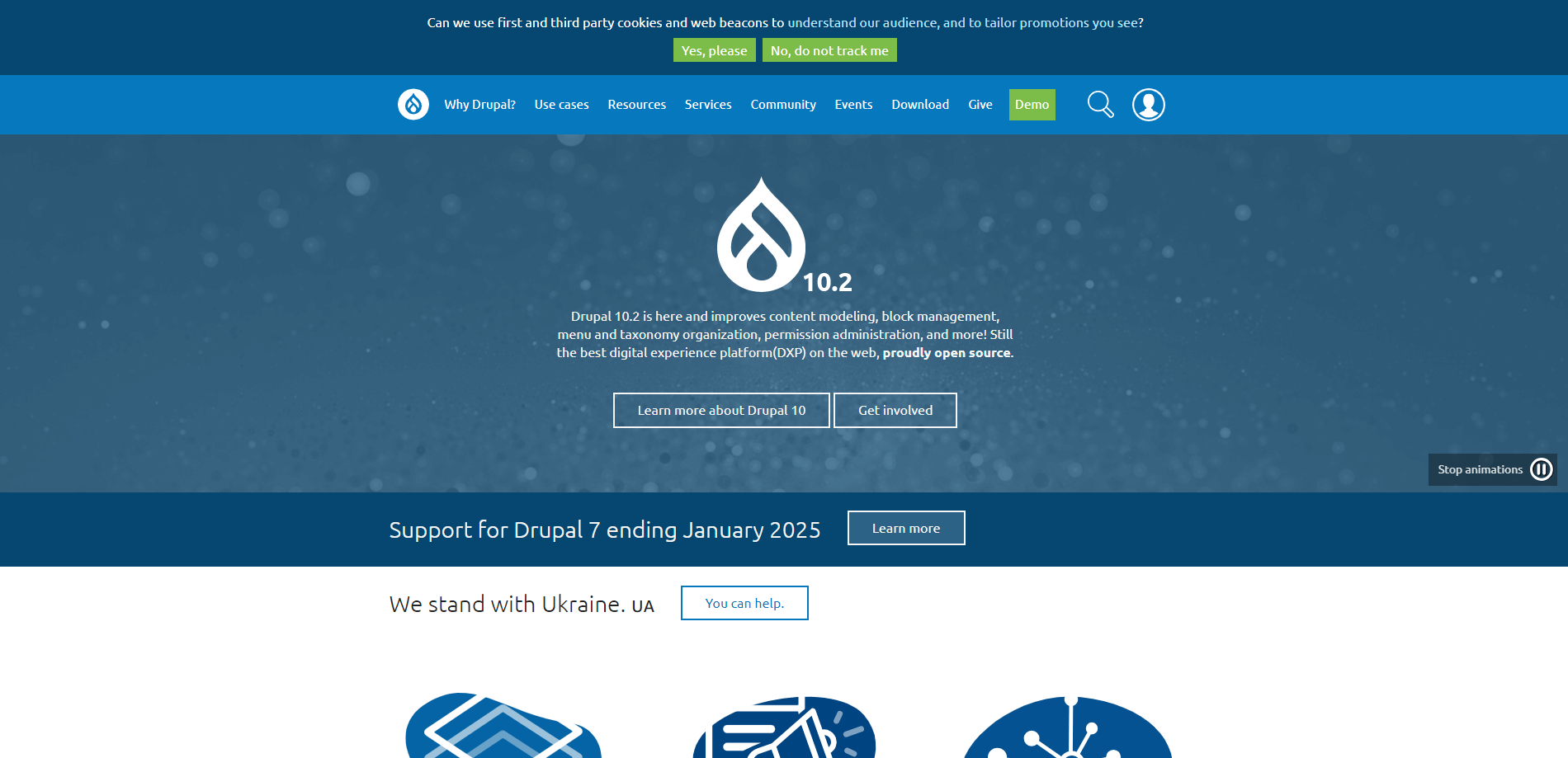
5.3 Drupal
Drupal是一个开源的内容管理系统(CMS),使用PHP编写。这款网页编辑工具特别适用于构建和自定义数据驱动的网站。作为一个高度灵活的网页编辑工具,Drupal不仅能够处理大量数据和高流量,同时也能够满足各种复杂的网站开发需求。

Drupal在网页编辑中的核心功能
-
灵活的内容架构:网页编辑工具Drupal允许你创建和管理各种类型的内容,如博客、论坛、新闻稿等,并可通过自定义字段进一步扩展内容结构。
-
强大的模块生态系统:Drupal有数千个可供选择的模块,你可以根据需要来增加网站的功能。
-
SEO友好:Drupal支持SEO最佳实践,并有各种SEO相关模块来帮助提高你的网站在搜索引擎排名。
-
丰富的API支持:Drupal提供了大量的API接口,使开发者可以方便地整合其他系统和应用。
6. 在线网页编辑器
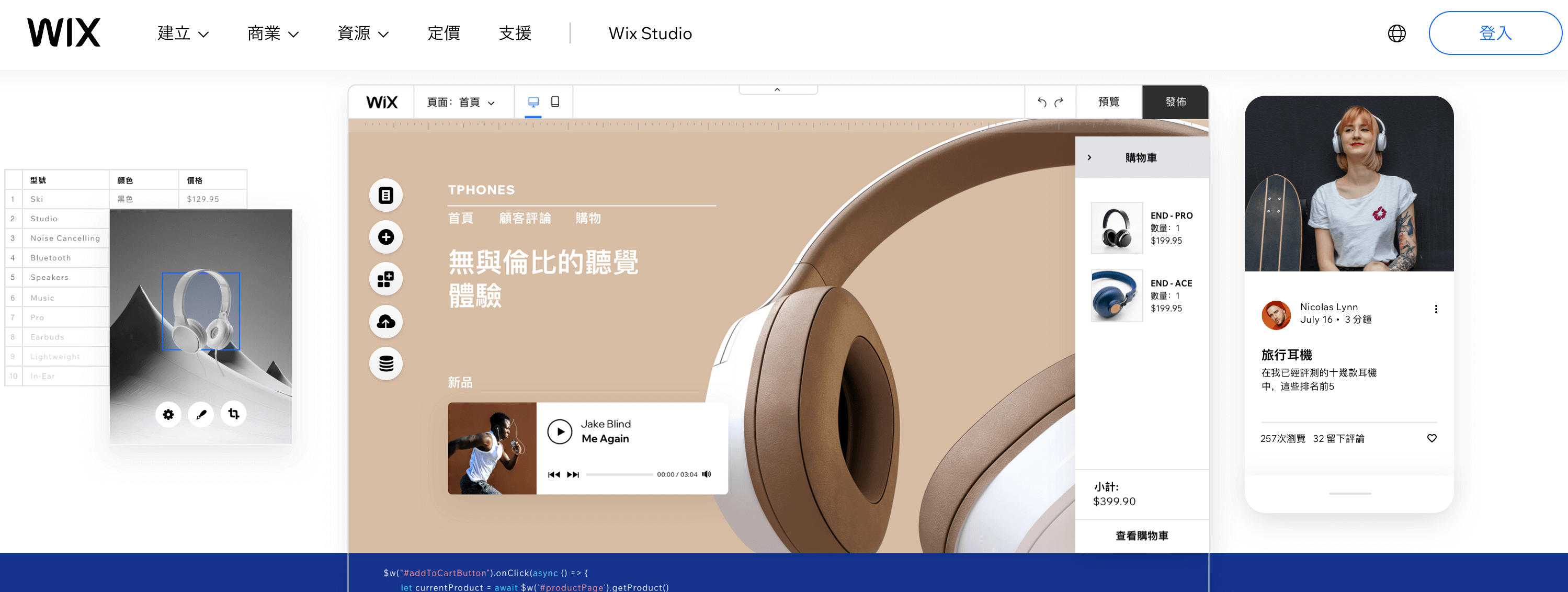
6.1 Wix
Wix是一个基于云计算的网页编辑工具,为用户提供了简单易用的网站制作工具和强大的托管服务。使用Wix这款网页编辑工具,你无需编程技能,只需要利用其丰富的模板和拖拉拽式的编辑器,就可以快速创建出属于你自己的网站。

Wix在网页编辑中的核心功能
-
丰富的模板:Wix提供了数百种精美模板,可以满足各种行业和个人需求。
-
拖拉拽式编辑器:使用Wix的编辑器,你可以轻松拖动元素,修改文字和图片,创建出符合你需求的页面布局。
-
强大的托管服务:该网页编辑工具为用户提供了稳定可靠的云端托管服务,确保你的网站随时在线。
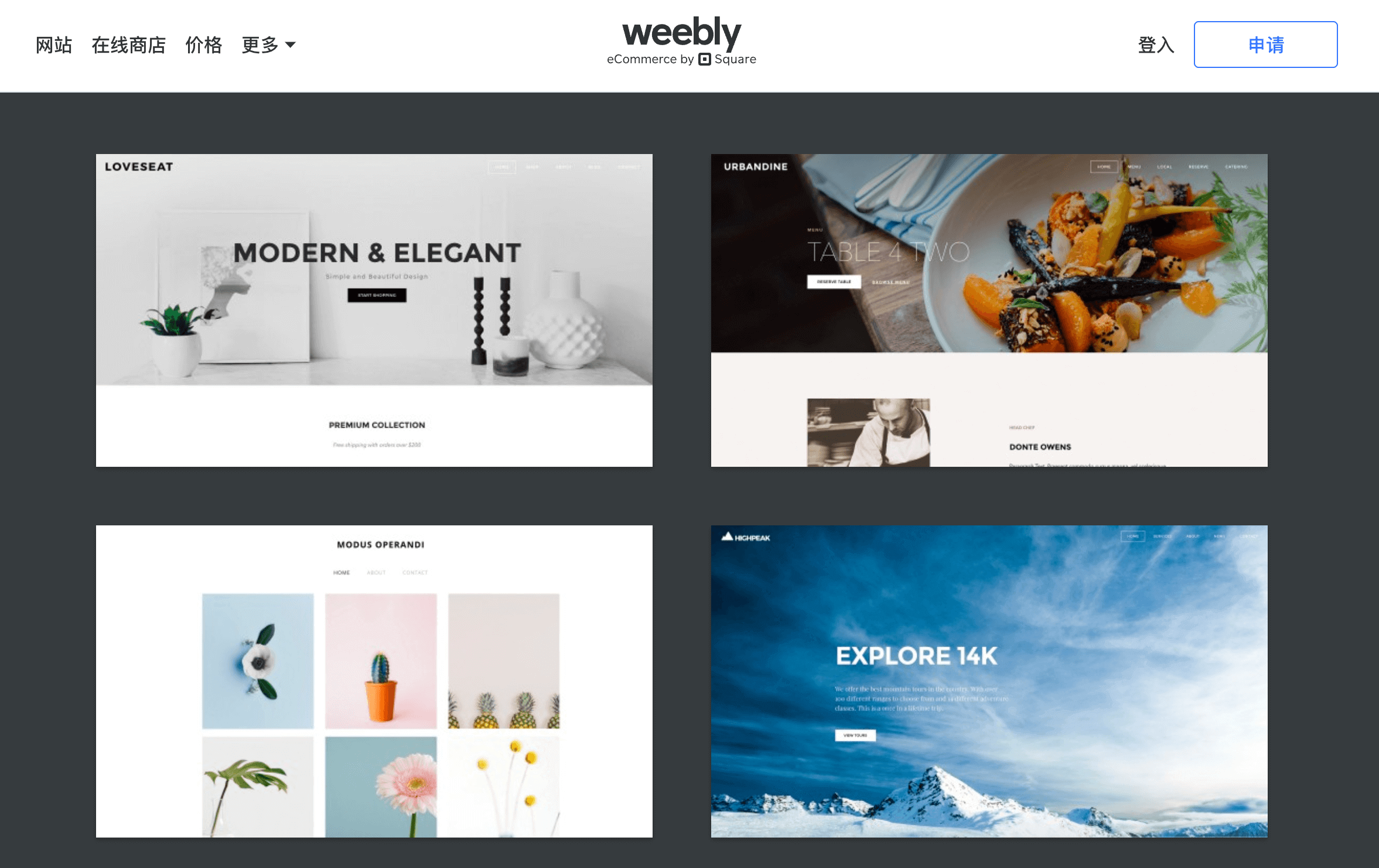
6.2 Weebly
Weebly是一个强大而易用的在线网页编辑工具,让每个人都可以创建出美观、响应式的网站、博客和在线商店。这一款网页编辑工具提供了一种无需编程技能的方式来创建网站,让你可以通过简单的拖拽操作进行网页设计。

Weebly在网页编辑中的核心功能
-
拖拽式网页编辑器:Weebly的编辑器让你可以简单地拖拽各种元素(如图片、文本、按钮等)到页面上,实现自定义设计。
-
电商功能:Weebly这一款网页编辑工具提供了强大的电商工具,如购物车、库存管理、支付处理等,以帮助你轻松地创建和运营在线商店。
-
SEO友好:Weebly支持SEO最佳实践,包括元标签、URL重写和站点地图等,帮助提升你的网站在搜索引擎中的排名。
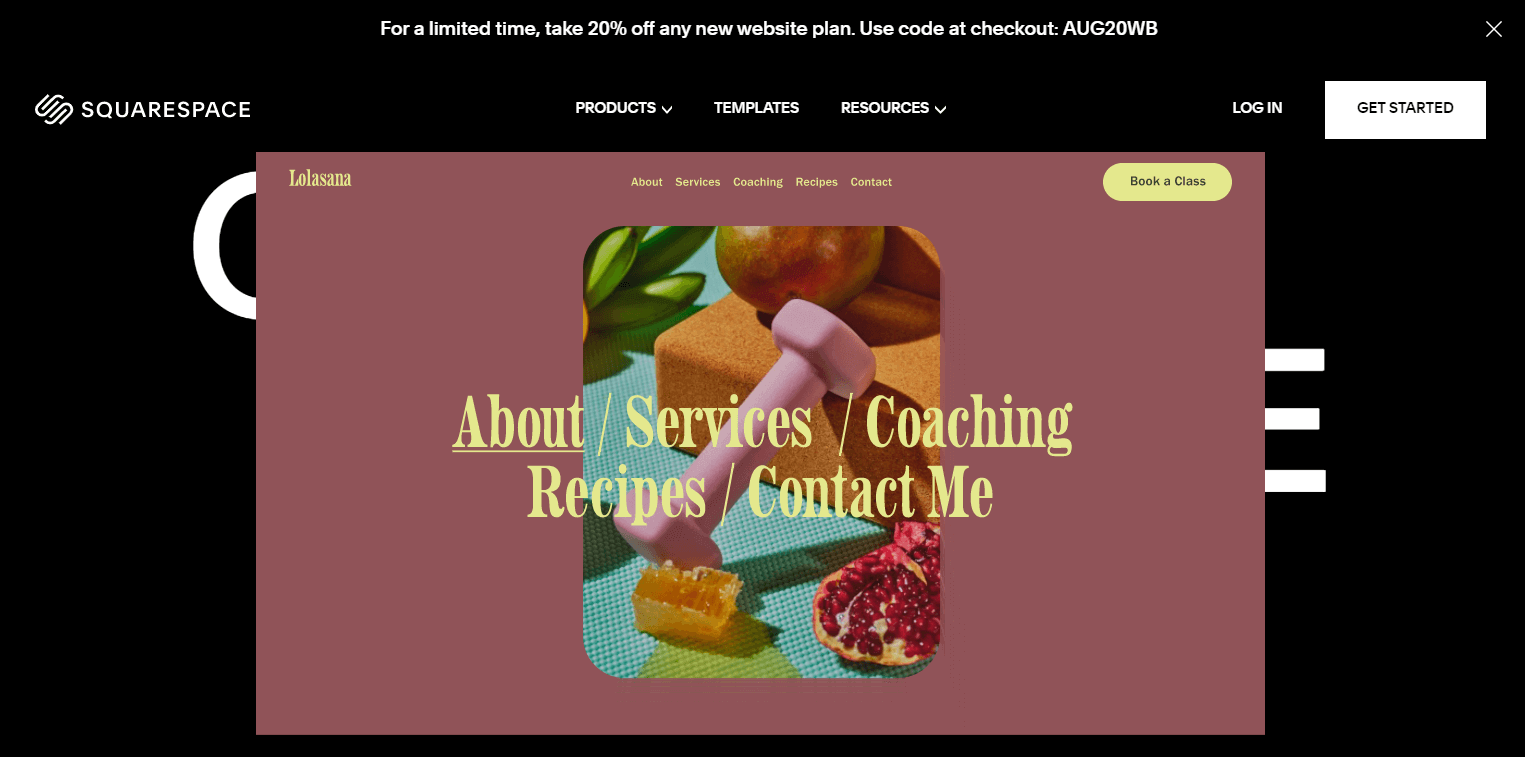
6.3 Squarespace
Squarespace是一款全功能的在线网页编辑工具,为你提供了创建网站所需的一切工具,无论是个人博客,还是在线商店。这款网页编辑工具拥有直观易用的界面和丰富美观的模板,让网站建设变得轻而易举。

Squarespace在网页编辑中的核心功能
-
直观的设计工具:Squarespace提供了直观且强大的拖放式网页编辑器,使得用户可以方便地定制自己的网站布局和设计。
-
美观且响应式的模板:Squarespace这一款网页编辑工具拥有众多美观且响应式的模板可供选择,保证了你的网站在各种设备上都能完美显示。
-
SEO优化:Squarespace兼容SEO最佳实践,包括使用SEO友好的URL,设置元标签等,帮助提升你的网站在搜索引擎中的排名。
7. 版本控制工具
7.1 Git
Git是一个由Linus Torvalds创造的免费、开源的分布式版本控制工具,这款网页编辑工具的设计目标是处理从小到大规模的项目速度和效率。相较于其它的版本控制工具,Git有着出色的性能、灵活性、安全性以及大型项目的可扩展性。

Git在网页编辑中的核心功能
-
版本控制:Git允许开发者创建、保存和恢复项目的各个版本,从而可以回滚到任何之前的状态。
-
分支管理:在Git这款网页编辑工具中,开发者可以很容易地创建、切换和合并不同的分支,从而实现并行开发。
-
合作工作流:通过远程仓库,开发者们可以通过这款网页编辑工具轻松地共享代码,协作开发。
-
数据完整性:Git使用SHA-1哈希算法来确保每一次提交的数据完整性。
7.2 GitHub
GitHub是一个基于Git的代码托管平台,不仅被全球数百万的开发者用来托管和共享代码,还提供了一系列网页编辑和托管工具,如GitHub Pages 和 Jekyll,是一款非常实用的网页编辑工具。

GitHub在网页编辑中的核心功能
-
代码托管和版本控制: GitHub最基本的功能就是提供Git代码库托管服务。用户可以将项目托管在这款网页编辑工具上,并利用Git进行版本控制。
-
GitHub Pages:GitHub Pages是GitHub提供的免费静态网站托管服务,用户可以将网站托管在GitHub上,并使用自己的域名。
-
集成Jekyll:Jekyll是一个简单的静态网站生成器,被广泛用于GitHub Pages上。它可以将文本格式的文件转换为静态网站,非常适合博客和个人网站。
7.3 GitLab
GitLab是一个开源的项目管理和版本控制系统,基于网络进行运行。这款网页编辑工具是基于Git协议的代码管理和部署工具,拥有代码仓库托管、代码审查、项目跟踪、持续集成和持续交付等功能。

GitLab在网页编辑中的核心功能
-
项目管理与版本控制:GitLab作为基于网络的版本控制系统,可以用于存储、管理和跟踪代码版本。所有更改都被记录下来,所以您可以随时回到之前的版本。
-
持续集成(CI)/ 持续部署(CD):该网页编辑工具内置了持续集成和持续部署的功能,这使得用户能够在每次代码更新后自动进行测试和部署。
-
问题跟踪与任务管理:这一款网页编辑工具内置了问题跟踪系统和任务看板,可有效地对项目任务进行管理和追踪。
-
自动DevOps:GitLab可以自动识别、构建、测试并部署用户的应用,大大简化了开发过程。
8. 移动应用开发工具
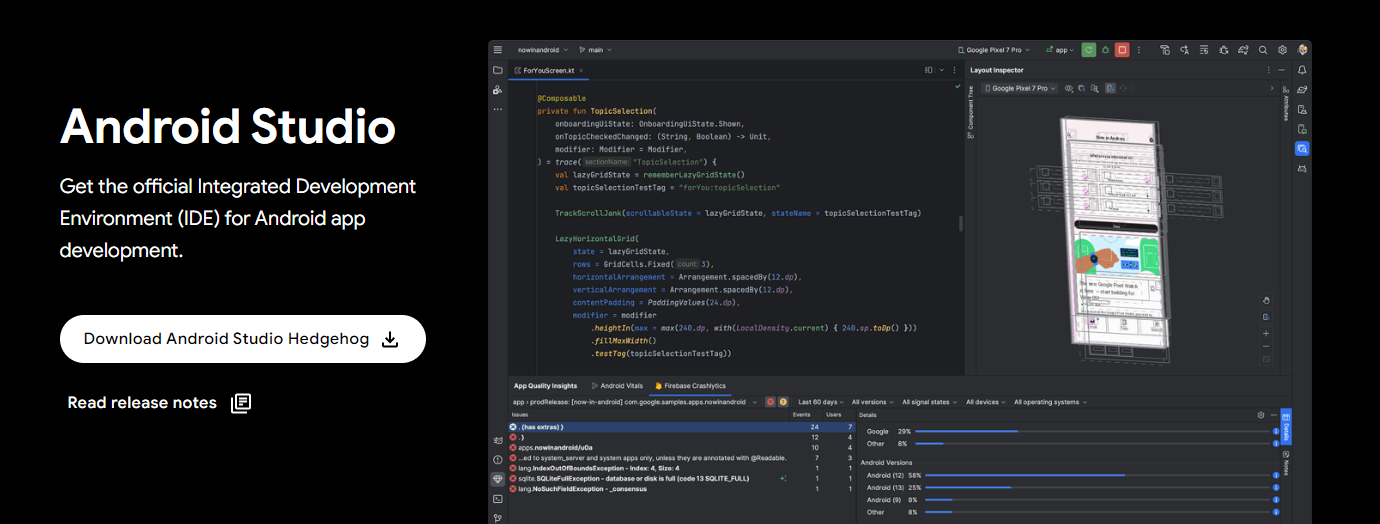
8.1 Android Studio
Android Studio是由Google开发和维护的一款针对Android平台的集成开发环境(IDE)。这款网页编辑工具基于IntelliJ IDEA,这意味着你将在一款快速、功能强大和灵活的IDE上构建应用。

Android Studio在网页编辑中的核心功能
-
智能代码编辑器:Android Studio提供智能的代码编辑器,包括自动补全,实时错误检查和智能重构。
-
视觉布局编辑器:这款网页编辑工具使用Drag-and-Drop接口和预览功能,可以轻松设计和预览界面。
-
APK分析器:该网页编辑工具可以帮助你更好地理解APK文件的构成,并优化应用以减少存储空间。
-
快速模拟器:Android Studio内置模拟器可以在多种设备尺寸和分辨率上测试你的应用。
-
实时性能分析工具:提供了许多用于诊断应用性能问题的工具,如CPU、内存和网络使用情况监控。
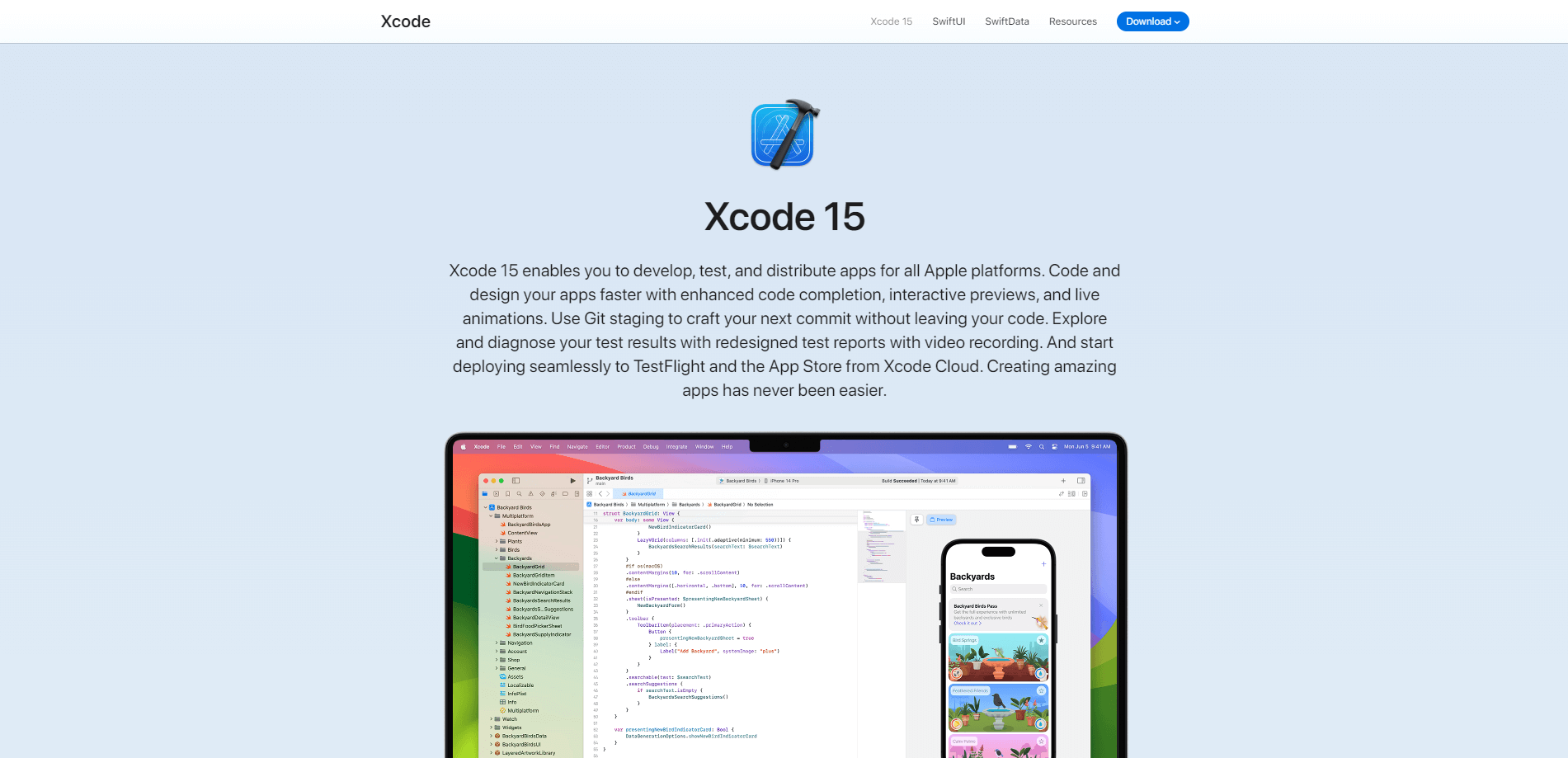
8.2 Xcode
Xcode 是Apple公司为iOS和macOS平台开发的官方集成开发环境(IDE)。这款网页编辑工具提供了创建Apple平台应用所需的所有工具,包括Swift和Objective-C编程语言、必要的SDK以及用于构建用户界面的工具。

Xcode在网页编辑中的核心功能
-
代码编辑器:Xcode提供一个功能强大的代码编辑器,支持语法高亮、自动完成和代码折叠等多种功能。
-
Interface Builder:Interface Builder 是一个可视化的用户界面编辑工具,允许开发者通过拖拽的方式来创建iOS或macOS应用的用户界面。
-
调试工具:该网页编辑工具内置了一套完整的调试工具,用于识别和解决代码中的错误。
-
模拟器:这款网页编辑工具附带了一个iOS模拟器,可以用来在Mac上测试和调试iOS应用。
-
性能分析工具:Xcode包含一套用于优化应用性能的工具,如Instruments和Profiler。
9. 浏览器开发者工具
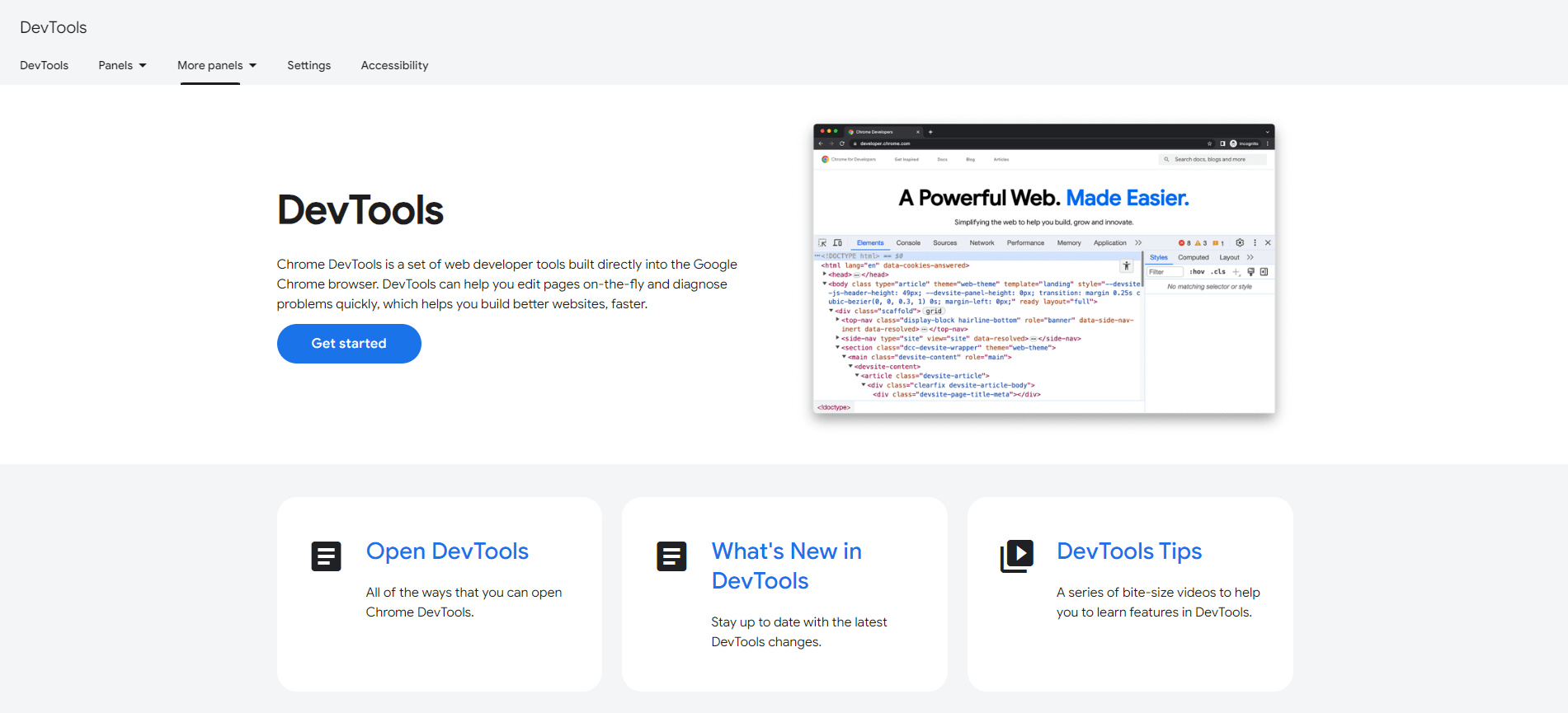
9.1 Chrome DevTools
Chrome DevTools 是Google Chrome浏览器内置的一套Web开发和调试工具集,这款网页编辑工具能够帮助开发者实时编辑页面和诊断问题,无需刷新页面就能看到更改结果,极大提高了调试效率。

Chrome DevTools在网页编辑中的核心功能
-
元素面板:允许你实时查看和修改网页或应用的HTML和CSS。
-
控制台面板:这款网页编辑工具为JavaScript提供交互式运行环境,并显示各种警告和错误消息。
-
源代码面板:查看或调试JavaScript源代码,并支持断点调试。
-
网络面板:记录资源文件的加载情况和时间,以及HTTP请求和响应头信息。
-
性能面板:这一款网页编辑工具能够分析网页在运行过程中的性能瓶颈。
-
设备模式:该网页编辑工具能够模拟不同设备和屏幕尺寸以及打印预览。
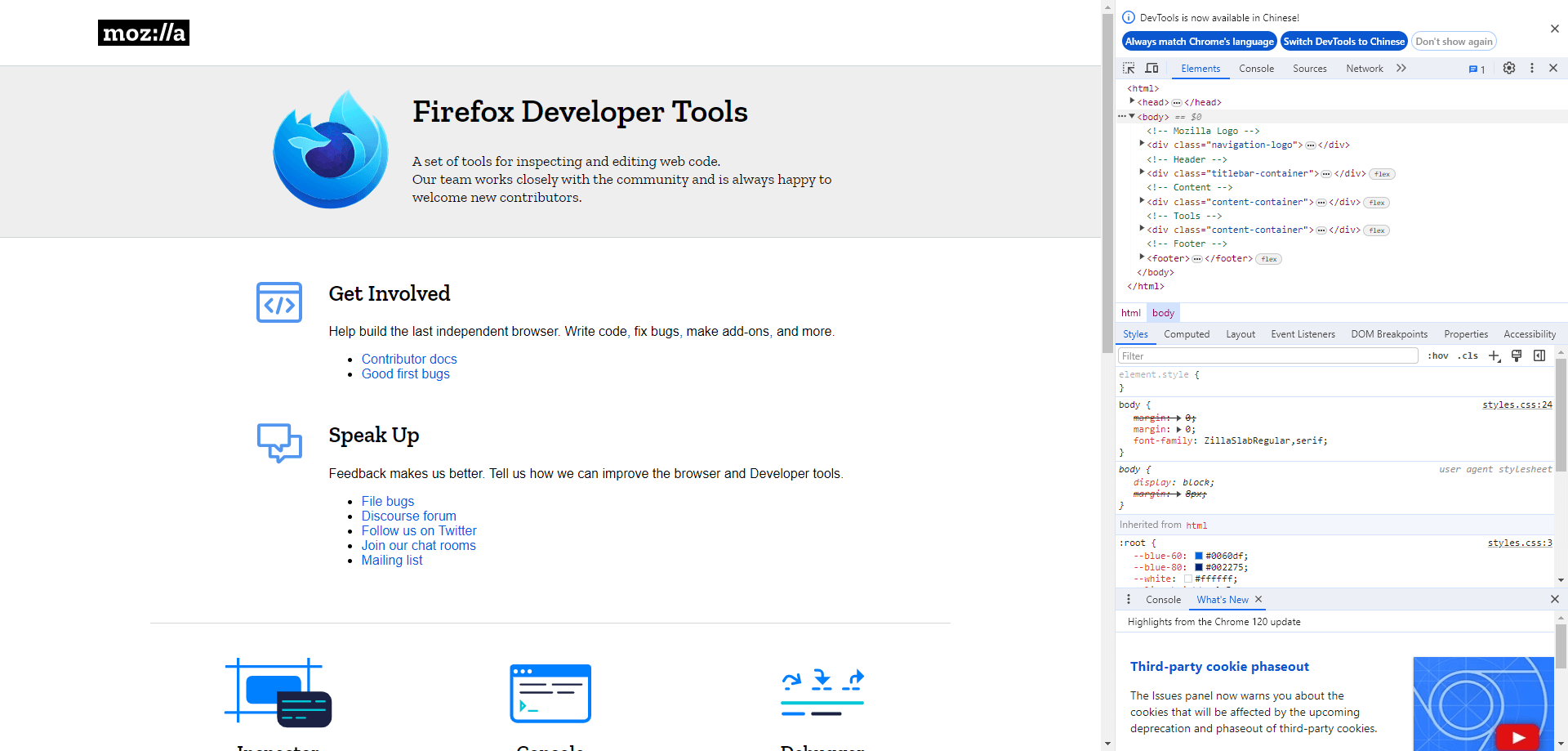
9.2 Firefox Developer Tools
Firefox Developer Tools是Mozilla Firefox浏览器的一部分,为Web开发者提供了一系列强大的工具,帮助他们创建、调试和优化网页。这款网页编辑工具对HTML、CSS和JavaScript提供了全面的支持,使开发者能够更快、更有效地完成工作。

Firefox Developer Tools在网页编辑中的核心功能
-
网页检查器:这一款网页编辑工具允许你查看并编辑网页上的HTML和CSS,实时预览修改效果。
-
Web控制台:这款网页编辑工具提供JavaScript交互环境,可用于调试代码并查看错误和警告消息。
-
调试器:能够设置断点,以单步方式执行JavaScript代码,对代码运行过程进行详细观察。
-
网络监视器:跟踪网页加载资源的详细信息,包括加载时间、HTTP请求和响应头等。
-
性能工具:分析页面运行过程中的性能问题,并找到优化点。
-
响应式设计模式:这款网页编辑工具可以预览网页在各种设备和屏幕尺寸上的显示效果。
选择合适的网页编辑工具对于创建出高质量、引人注目的网站至关重要。每种工具都有其特点和优势,因此你需要根据你自己的需求和能力来做出选择。希望本文能帮助你找到最适合自己的网页编辑工具。