无论你是刚刚入门的设计小白,还是在设计领域已经披荆斩棘多年的“老油条”,对线框图都一定不陌生。或许有人会认为,既然最后需要的往往是更高保真的设计图,那线框图的绘制阶段是否多余,能否跳过呢?其实,线框图的重要性远远比我们想象中的重要。线框图看上去很简单,一个简单的线框图可能仅仅是线条、方框和灰度的颜色。但这并不意味着画出一个优秀的线框图是一件很简单的事情。你真的懂线框图是什么吗?需要使用什么工具画线框图?如果高效地画出线框图呢?现在,Pixso设计师为你揭开迷雾。
什么是线框图
线框,顾名思义。从广义上讲,线框作为项目伊始的蓝图或示意图,可以帮助我们把相应程序或网站的框架结构更清晰地呈现给相关的客户。从更深层次上来说,线框图代表着产品的基本设计布局。线框图上承载着界面显示的重点信息,绘制着将要开发的应用程序或者网站界面的形态。此外,线框图有着用户界面与操作流程中特定的元素信息,每一个操作动作都显示出相应的核心功能。

线框图有什么作用
我们知道一个完美的项目落地离不开团队协作。在正式设开发、走查等工作之前,团队里的每个成员必须对功能点有着清晰的认识,确保团队角色对他们正在构建的内容上保持高度一致。使用线框可以在项目伊始帮助团队角色了解产品的功能与流程。线框图相对于高保真原型图来说,修改成本低,因此产品经理可以通过在简约而不简单的线框图传达产品的设计概念,并在遇到实现难点时迅速调整。另外,线框图可以更直接地呈现出未来设计落地的雏形,团队角色可以很好地感知产品的初步形态。最重要的是,基于黑白无彩的线框图,产品经理可以及时且更早地分享构思理念,而不用担心颜色、投影、插画等更复杂的设计元素影响功能出发点。
什么时候需要使用线框图
由于线框图的主要目的是呈现产品设计中最基本但最重要的信息,因此,线框图在项目中开始的时间越早越好。线框图应该是简约、高效的,并且能随着产品需求的更改而迅速出图。一般而言,我们应该在产品周期的发现阶段绘制线框图。设计同通过线框图可以互相探讨,以此来确定产品的功能点以及产品面对的人群和使用场景。
线框保真度
线框图根据绘制的精细程度也有不同的层级划,它们并非一概而论。尽管它们绘制的初衷都一样,都是朝着客户需要的功能点展开,但线框会根据绘制的保真度而有所区别。因此,下面由Pixso设计师来为你讲述不同保真度的线框图区别。
低保真
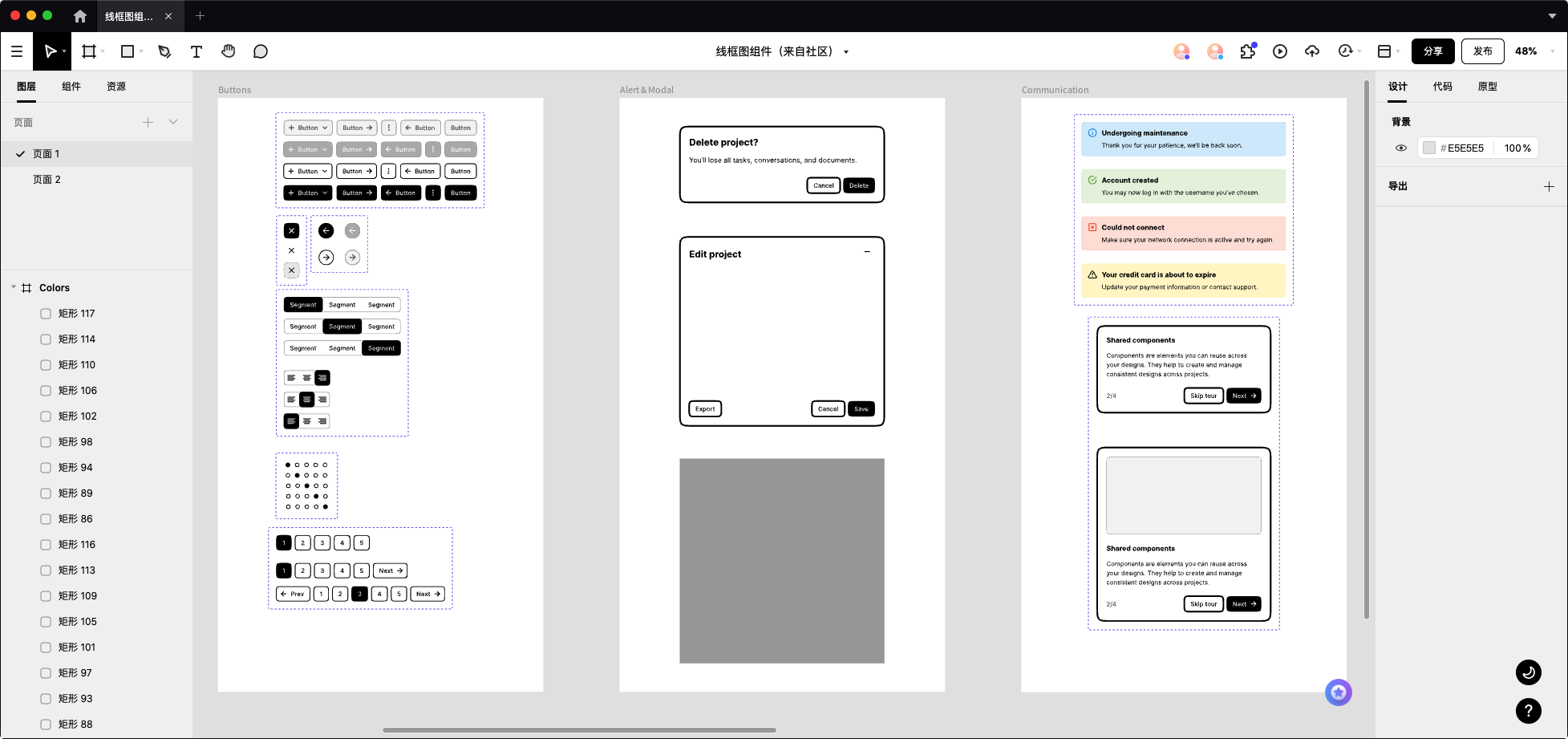
低保真的线框图通常适用于在考虑产品周期的发现阶段。它们传达了非常基本的页面结构,不考虑网格、比例或准确性等细节。低保真的线框图细节很少,可以用于给设计师做指导和给企业留底备案。低保真的线框图只关注功能、结构、流程,只有最简单的框架和元素,因此更省时、高效,但与此同时需要相对较高的沟通成本。在Pixso资源库,就有着低保真的线框图工具包资源可供创作者使用,非常方便快捷!

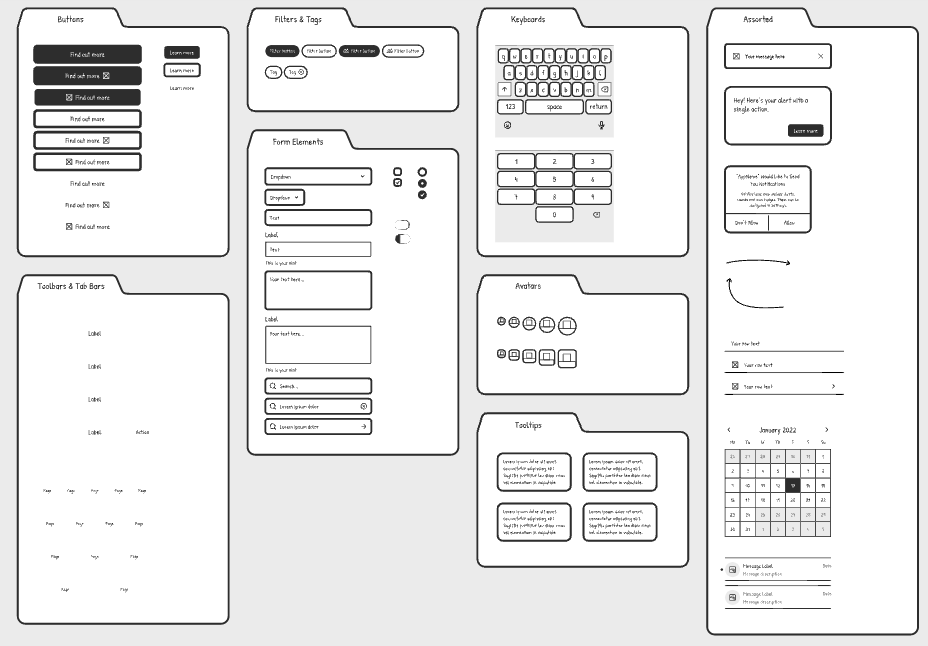
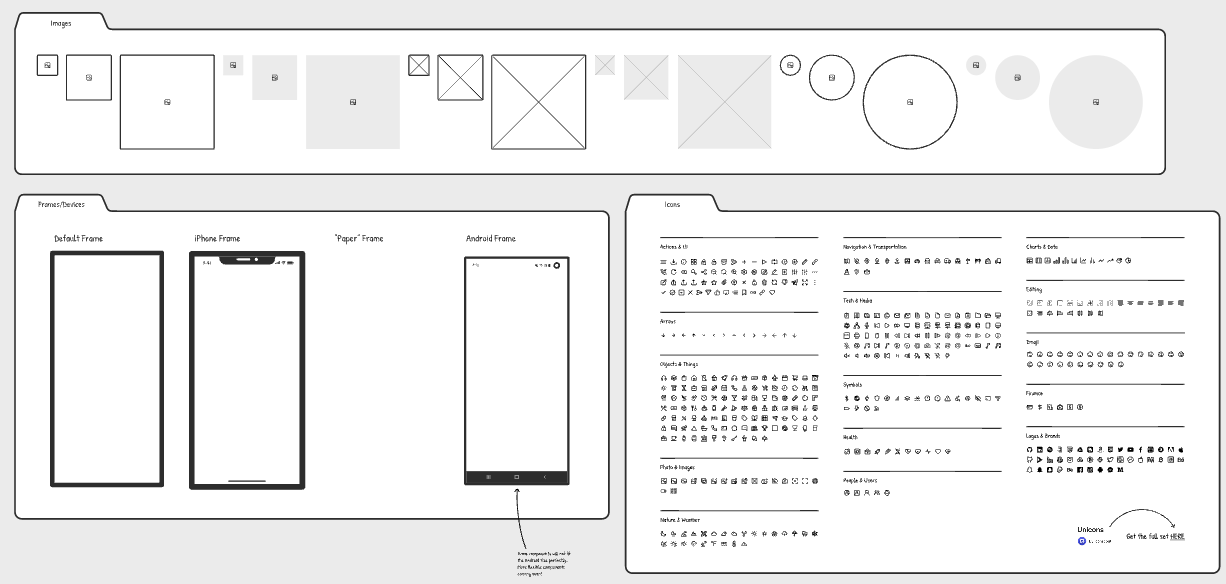
线框图工具包
中等保真度
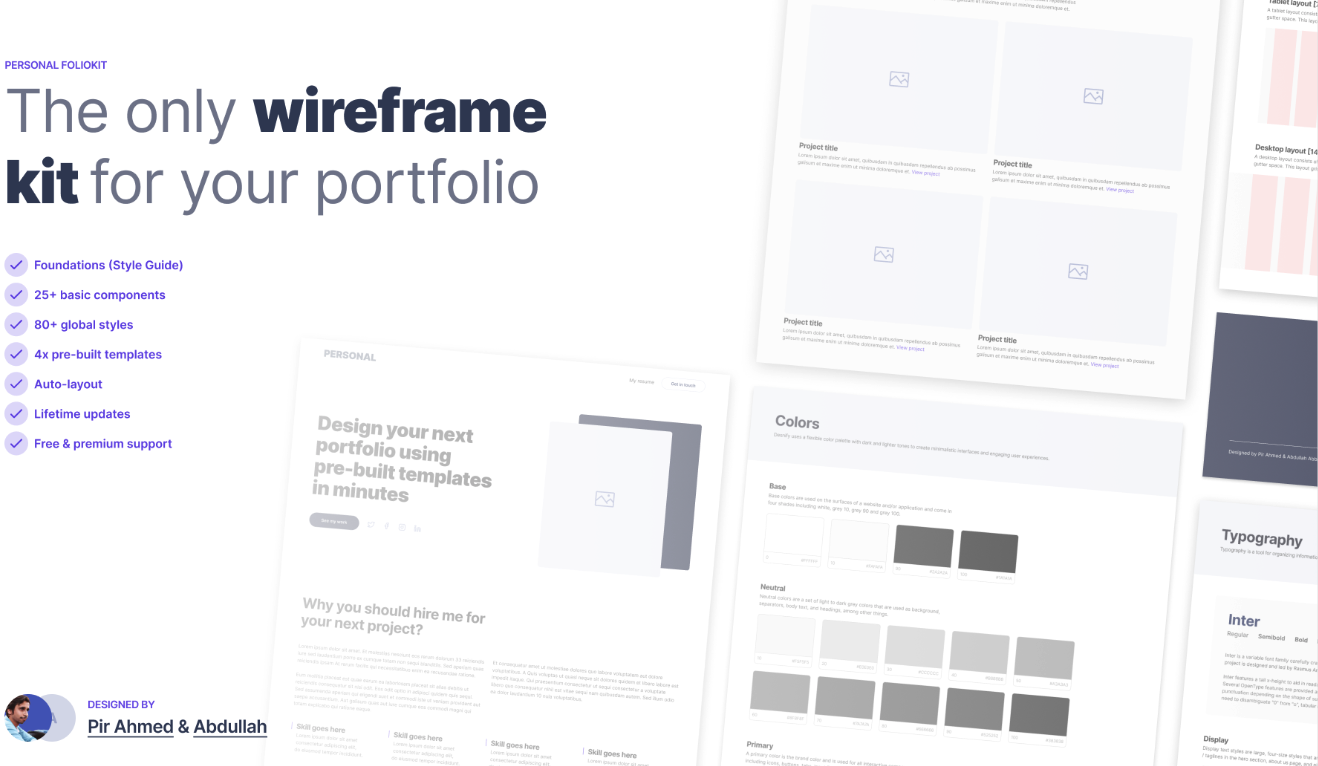
中保真度的线框图在低保真的基础上提供了更多的功能细节和交互细节,因此更受欢迎。与低保真度相比,它们添加了更准确的结构和设计布局。中等保真线框图仍然避免细节元素,如颜色、投影、图像和排版等。但是,它们确实在每个组件中提供了更多独特的功能和更多的细节。中保真线框图相对于高保真而言成本更低,可以用于测试更具体的交互与流程。
另一个关键区别就是,当你在使用Pixso等数字线框工具设计中等保真线框时,尽管你仍在产品生命周期早期,但是仍可以塑造出产品的最终界面形态。通过使用Pixso,你可以更改字体粗细和阴影数值,为你的设计提供更多的细节。

线框图工具包
高保真的线框图可以看作是产品的Demo,除了没有真实的后台数据进行支撑以外,几乎可以模拟最终界面的所有功能,完全是一个高仿产品。高保真能够更加详细的展现产品的功能及业务需求,可以测试非常具体的交互细节,不过非常耗费成本,还需要软件和编程的支持。 高保真的线框图有着更好的视觉效果,需要前期大量的商讨、确定后才能绘制,需要确定功能、流程、样式等。
在细节上,需要展示逼真细致的设计,接近最终的产品样式。在内容上,需要展示大部分或全部内容。在交互上,需要展示更多的细节和页面关系。高保真线框图可以确保从产品经理到前端开发,每个人都能够把我产品的方向。可以更加详细地展现产品的功能和业务需求,可以测试非常具体的交互细节。

制作线框图的绝佳软件
如果想要提升产品的用户体验,充分利用好线框原型是必不可少的一项技能。根据产品需求,选择最有效的原型设计方法至关重要,因为这种方法可以最大限度地减少工作,最大限度地提高学习效率。Pixso自带专业的设计工具,拥有和Figma、sketch同样丝滑的创作体验。只需要修改主组件,所有组件都能同步变化,快速形成统一规范。此外,Pixso的组件能够实现自动布局,增加或删除内容都无需手动调整,排版智能。借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。

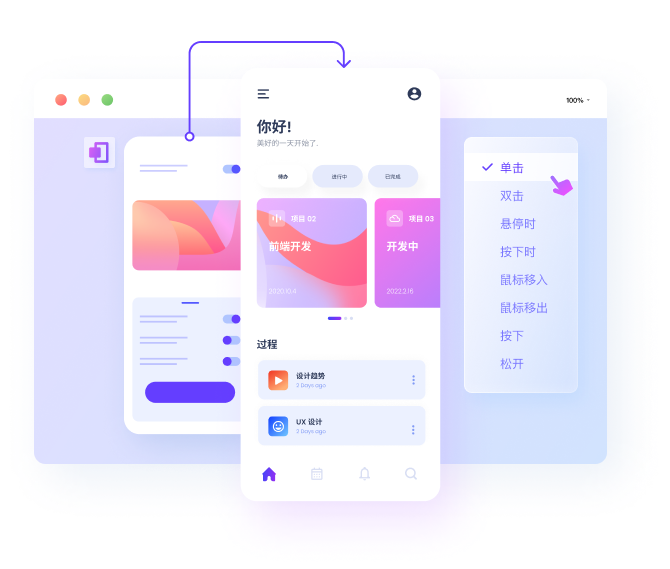
Pixso更是一款灵活的产品管理工具,它支持交互事件动态演示,可以模拟最终产品形态和交互效果,实时优化用户体验。在跳转、弹窗、切换、关闭等情景下,Pixso提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。借助Pixso,你可以开启上帝视角,感知未来用户体验。Pixso提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。

通过这篇文章,相信你对线框图有了深刻的了解,赶快打开Pixso,体验原型设计的协作新模式吧!