在信息时代,网站成为了我们获取信息的主要渠道之一。然而,当你面对海量的信息时,你是否曾经困扰于如何有效地找到你所需的信息?答案就是——导航菜单栏。它是网站或应用设计中不可或缺的元素,能有效地提升用户体验,引导用户快速找到目标信息。如今,导航菜单栏的设计日趋多样化和人性化,它们以各种形式呈现,满足不同的需求。在这篇文章中,我们将深入研究导航菜单栏的常见形式。
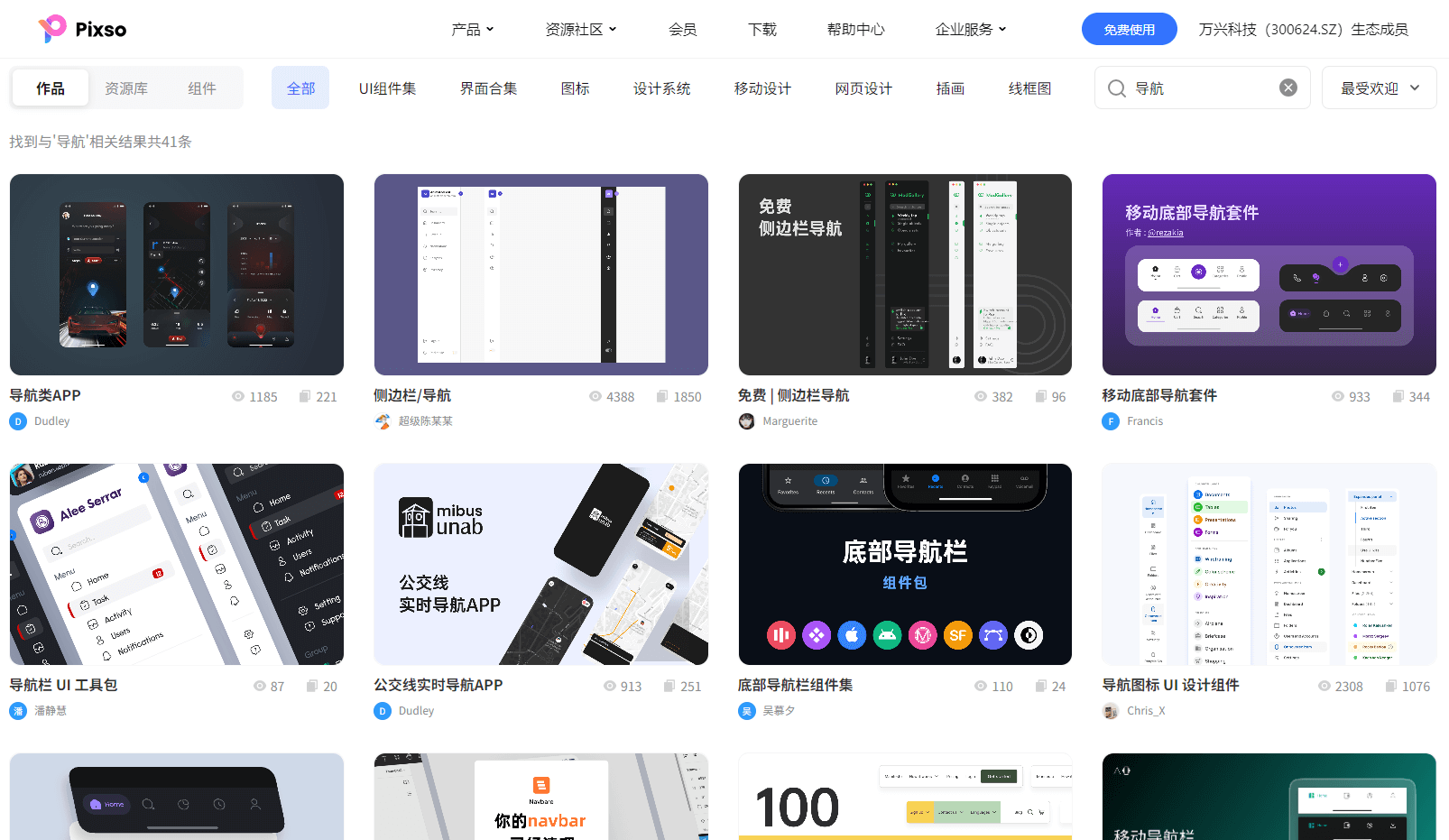
在介绍10种导航菜单栏常见形式之前,先给大家安利一个免费的导航菜单栏模板下载网站:Pixso资源社区。Pixso资源社区内置丰富的导航栏设计资源,包括网页导航、应用导航、移动导航等。这些模板提供了预定义的样式、布局和元素,能帮助设计师快速搭建导航栏,节省了大量的设计时间和工作量。设计师可以根据需要进行自定义调整,实现个性化的导航栏设计,只需注册Pixso 账号,即可一键下载海量导航栏模板。

1. 水平菜单栏
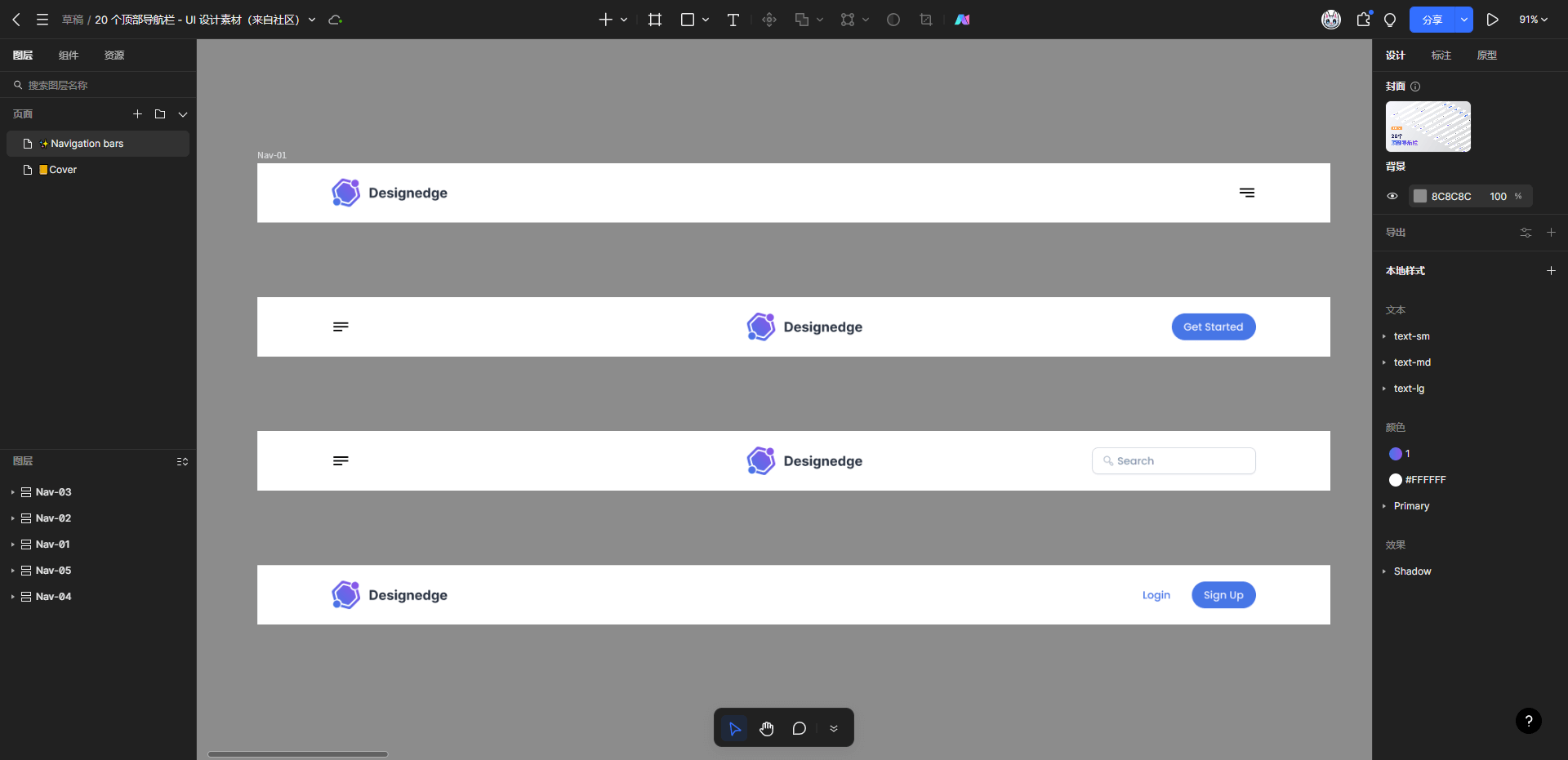
水平导航菜单栏放置在网页顶部,是第一个吸引访问者注意力的区域。其一目了然的布局可以帮助访问者快速找到他们感兴趣的信息。水平菜单栏结构简洁明了,配合适当的颜色和排版,可以使整个页面看起来更加整洁有序,提高整体视觉效果。借助现代编程语言和框架(如HTML、CSS和JavaScript),可以很容易地实现水平菜单栏。此外,如果需要添加、删除或修改菜单项,也十分方便。

2. 垂直菜单栏
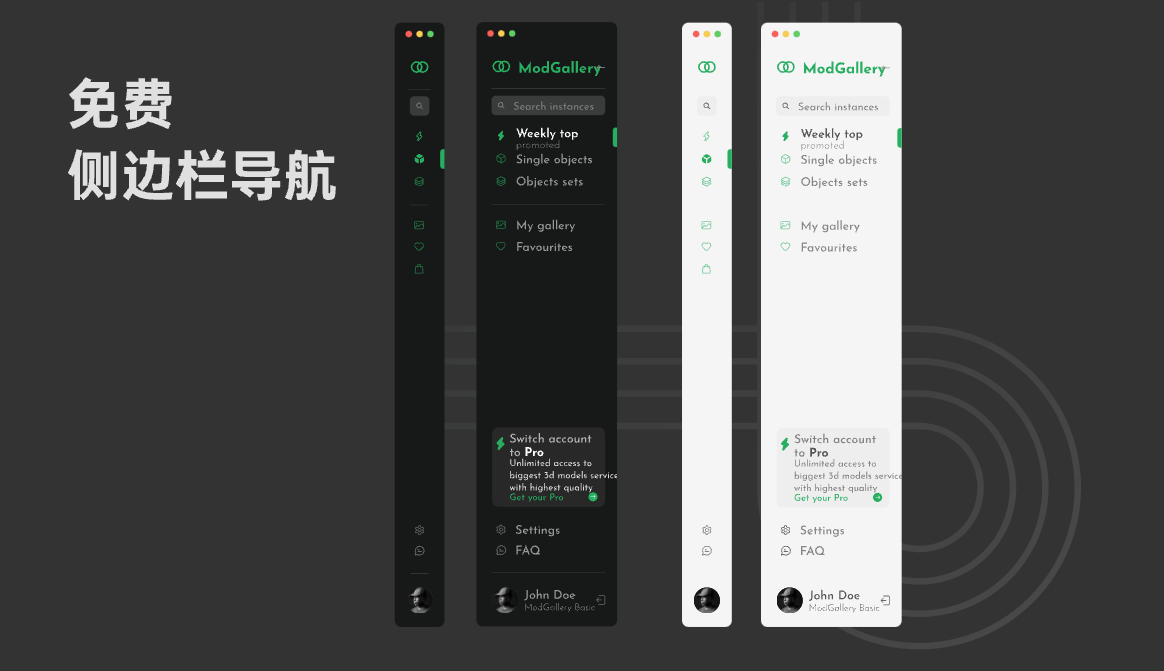
垂直菜单栏是指以垂直方式呈现的菜单项,它通常位于网页的左侧或右侧。这种方式不仅有助于节省空间,同时还能够很好地展示内容。垂直导航菜单栏相较于其他类型的导航栏具有以下几个主要优点:
-
可视性:由于人的视线从左到右,从上到下的习惯,垂直导航菜单栏通常位于页面左侧,这使得它成为用户进入网站后首先注意到的元素之一。这种结构明确并直接地引导用户进行下一步操作。
-
可扩展性:垂直导航菜单栏可以方便地添加更多的菜单项,无需担心页面布局问题。这为网站内容的扩展提供了极大的便利。
-
空间利用:垂直导航菜单栏可以有效地节省页面空间,将更多的页面区域留给内容展示。

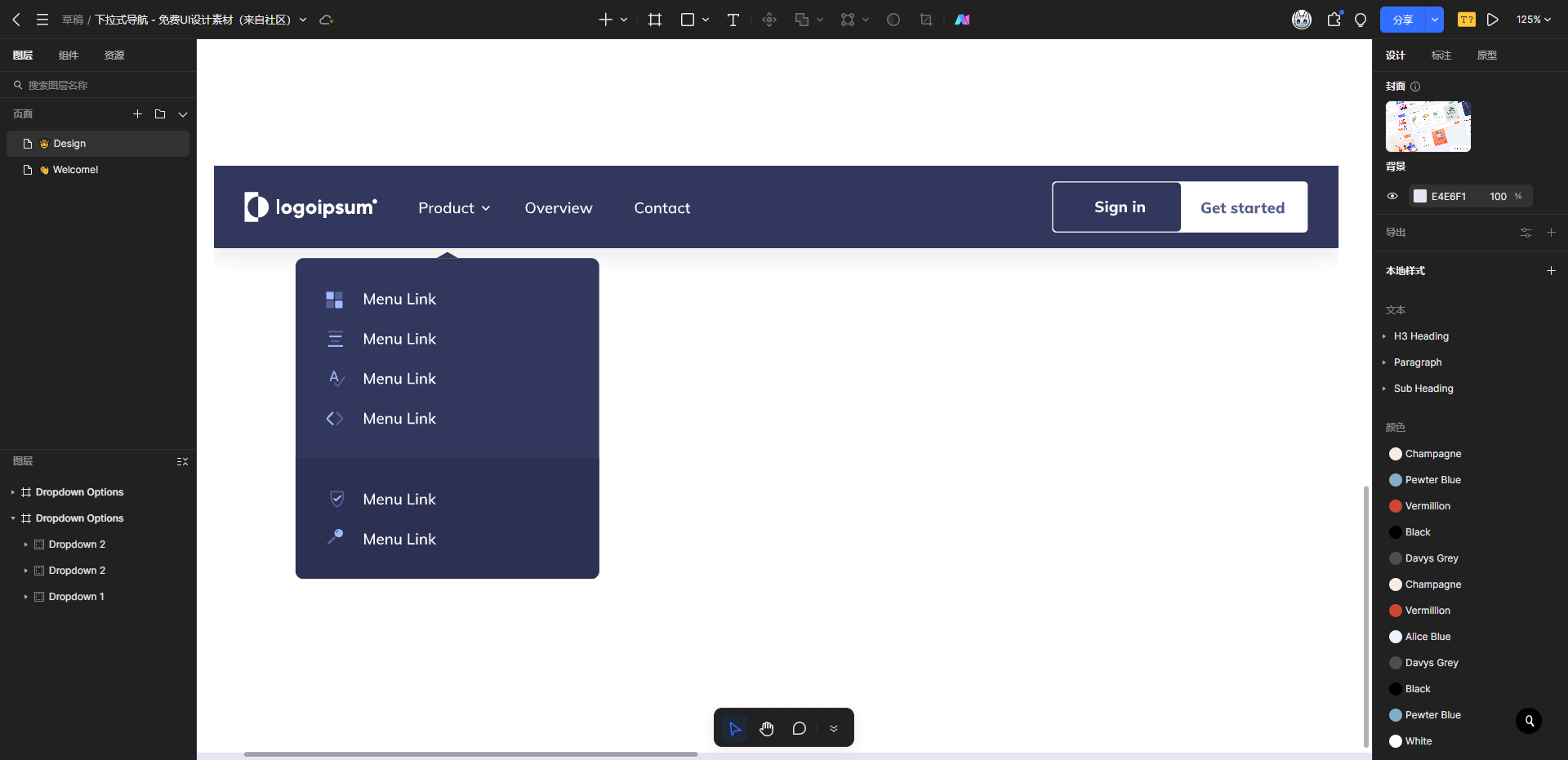
3. 下拉菜单
下拉导航菜单栏是一个用户可以点击或者悬停以显示额外选项的菜单。在桌面网站上,这些选项通常显示为一个垂直列表,用户可以从中选择他们想要的链接。在移动设备上,下拉菜单经常以全屏模式出现,允许用户在屏幕上轻触选择链接。
一般来说,下拉导航菜单栏由两部分组成:一个触发器和一个菜单面板。触发器通常是一个按钮或链接,它含有一小箭头或其他图标,表明可以点击或悬停以显示更多选项。当用户与触发器交互后,菜单面板就会出现。面板上包含一系列链接或其他选项,用户可以选择他们想要的内容。

下拉菜单的种类
尽管“下拉菜单”一词常常被广泛应用于描述所有的可扩展菜单,但其实有多种类型的下拉菜单存在。例如:
-
单级下拉菜单: 这是最简单的下拉菜单,只包含一层选项。用户点击或悬停触发器后,会看到一列可选链接。
-
多级下拉菜单: 在这种类型的菜单中,一些或所有选项都有子菜单。这种情况下,用户需要移动鼠标或点击来访问更多层次的内容。
-
动态下拉菜单: 这些菜单会根据用户的行为和选择进行更改。例如,某些网站的搜索框下面有一个下拉菜单,可以显示用户过去的搜索历史或者推荐的搜索词。
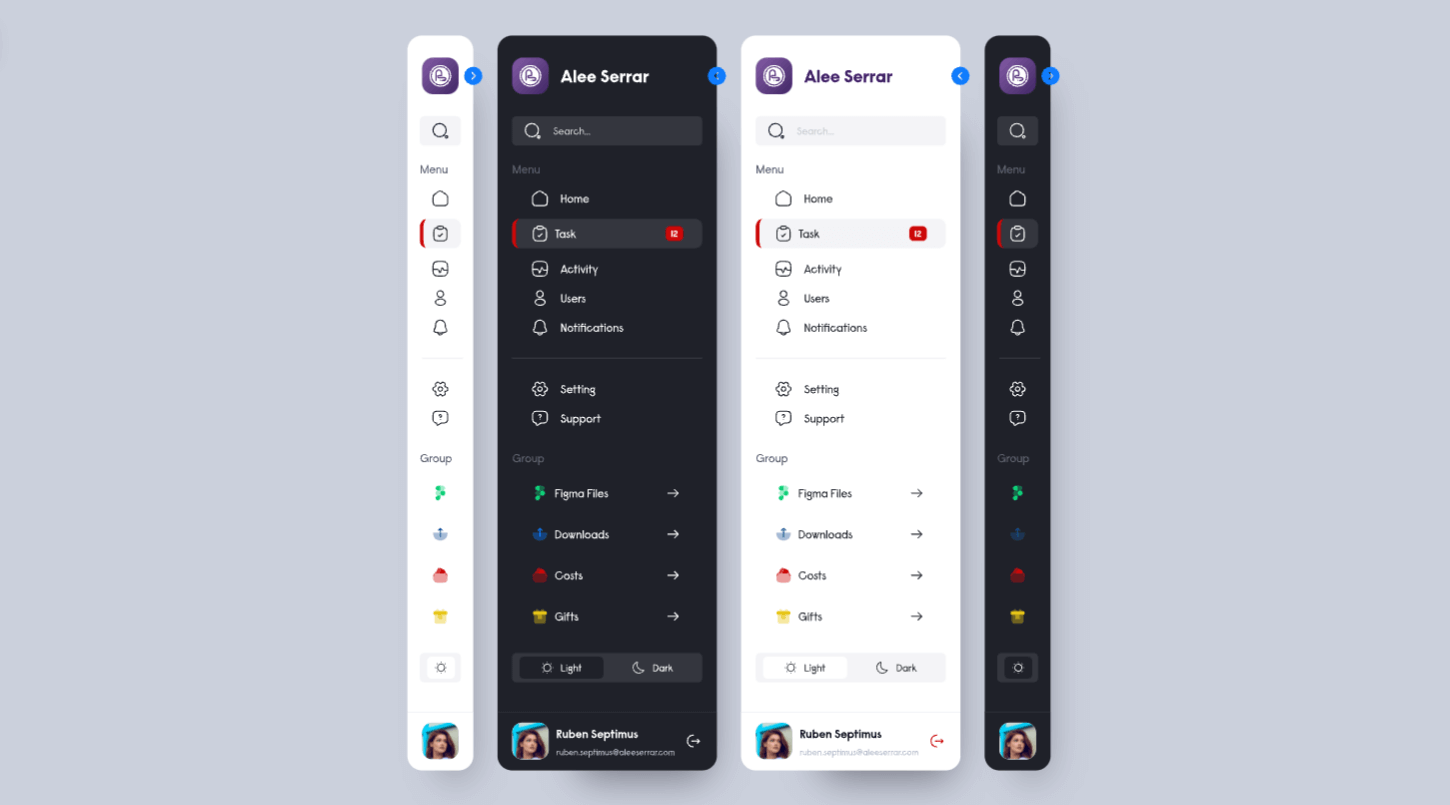
4. 抽屉菜单
抽屉导航菜单栏的形式源自于真实世界中的抽屉,它是一个隐藏在页面旁边的菜单,当用户需要时,只需一个简单的动作就可以展开。该模式在桌面和移动应用中都很常见,因其良好的空间利用性和高效的导航体验而广受欢迎。在移动设备上常见,通过滑动或点击按钮,可以展开或隐藏一个侧边栏,显示导航链接。

抽屉菜单的优势分析
-
节省空间:抽屉菜单在不使用时可以被隐藏起来,这样就不会占用用户界面上的宝贵空间,只有在需要使用时才展开。这使得用户可以更集中地关注他们正在浏览或操作的内容。
-
高效导航:抽屉菜单能够为用户提供一种清晰、整洁且可扩展的导航方式。用户只需一次点击或滑动,就可以快速切换到他们想要的界面或功能。
-
灵活设计:抽屉菜单允许设计师自由设计其内容和布局。这使得抽屉菜单可以更加精美地展示品牌和产品的特性,增加了产品的吸引力。
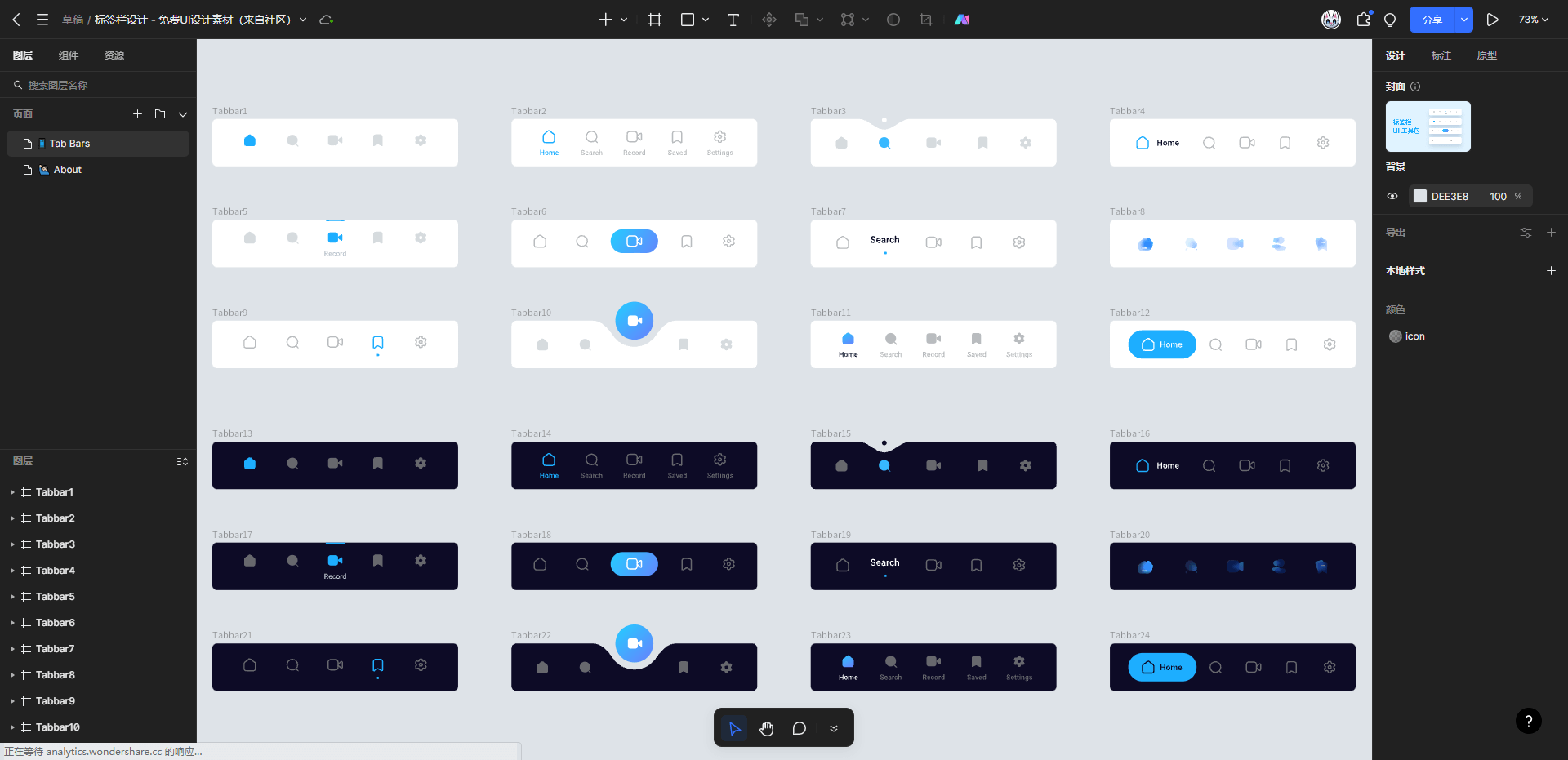
5. 标签页
在众多的导航菜单栏形式中,标签页形式被广泛应用。标签页作为一种可视化设计元素,主要目标是提供一个简单、直观的界面来显示内容和帮助用户在不同部分之间轻松切换。标签页的核心优势在于其清晰明了的内容组织和布局方式,使得用户能迅速地找到他们所需的信息。

标签页设计优势
-
简洁易懂: 标签页设计十分简洁明了,直观地表达了内容的组织方式和分类,方便用户快速找到所需信息。
-
可扩展性强: 标签页设计具有良好的扩展性,能够适应各种尺寸和形状的设备屏幕,为用户提供一致的体验。
-
高效切换: 标签页允许用户在不同部分之间高效地切换,无需过多地滚动或导航。
6. 面包屑导航
在网页设计中,面包屑导航菜单栏是一种辅助工具,能让用户了解他们在网站中的位置,并能回溯他们已经浏览过的路径。这个名字源于《汉塞尔和格莱特》的故事,其中的两个孩子用面包屑作为标记来找到回家的路。
面包屑导航通常位于页面顶部,显示为一系列小链接,用户可以点击任何一个链接返回他们之前浏览过的页面。通常,它们会按照用户的浏览顺序排列,并通过符号(如 ">" 或 "/")分隔。
例如,一个在购物网站上寻找运动鞋的用户可能会看到类似于 "首页 > 运动装备 > 鞋类 > 运动鞋" 这样的面包屑路径。
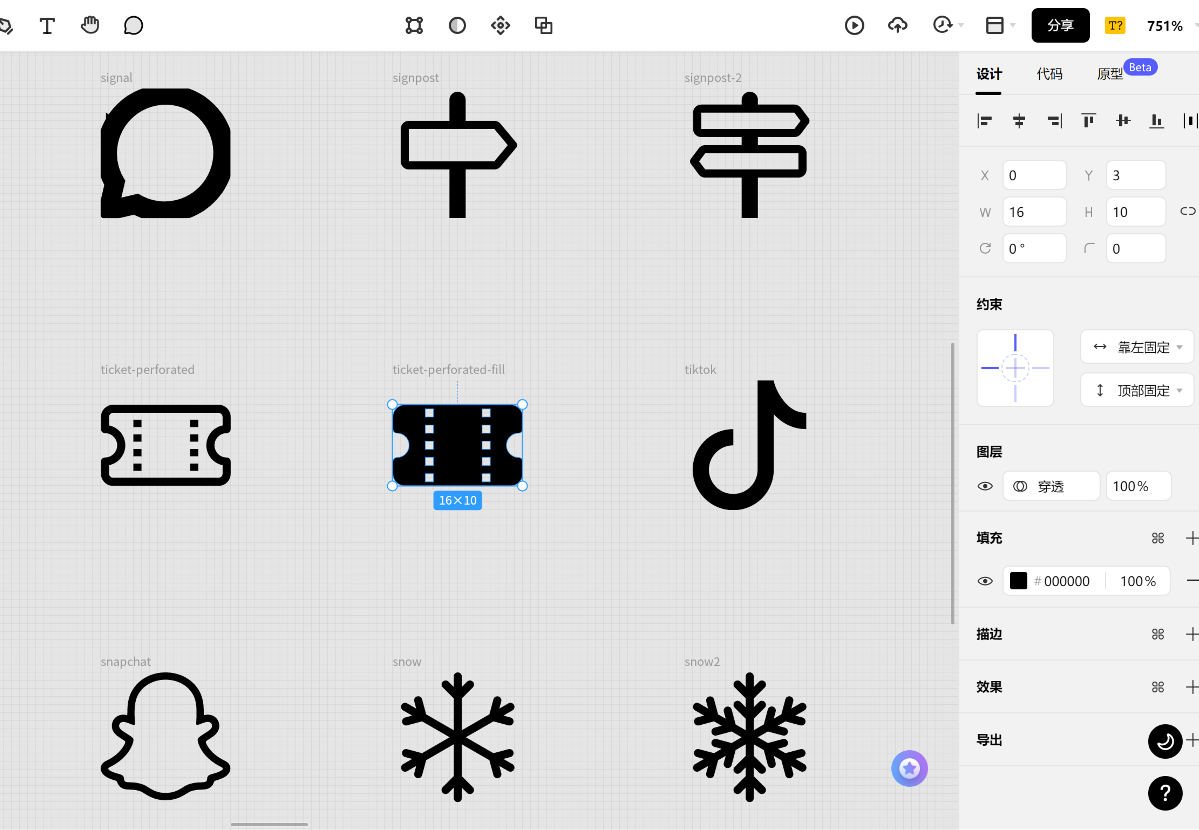
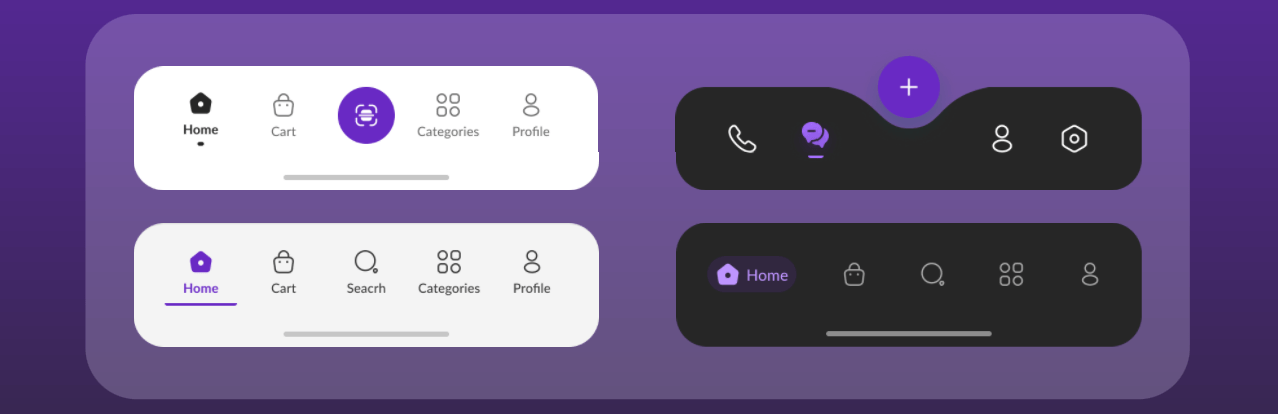
7. 图标导航
图标导航菜单栏是网站设计中的一种常见元素,它使用一组图像或符号来指示和导航用户浏览网站。这些图标不仅可以美化网页设计,也使信息传达更加直观和高效。比如,在一个购物网站上,用户可以通过点击购物车、搜索、个人账户等图标,直接进入相关页面。

图标导航的优势
-
视觉吸引力:与纯文本相比,图标可以提供更丰富的视觉体验,并吸引用户关注。
-
提高可用性:图标能够以更直观的方式展现功能和信息,使用户更快地理解和使用网站。
-
节省空间:图标占用的空间比文本少,适用于屏幕空间有限的移动设备。
-
增强品牌形象:定制的图标可以强化网站的品牌形象,提升用户对品牌的认知。
8. 滑动菜单
滑动导航菜单栏是一种交互设计模式,它允许用户通过滑动手势在多个视图或页面之间导航。这种方式提供了一种直观和用户友好的方式来查看和访问大量内容,而无需在视觉上感到混乱或过载。滑动菜单通常用于显示次级或相关页面,如分类、产品列表或章节。
使用滑动菜单的主要优势包括:
-
高效的导航:滑动菜单使用户能够快速并直观地在页面之间进行切换,这对于拥有大量内容的网站和应用尤其有用。
-
优雅的用户体验:相比传统的点击操作,滑动手势更为自然且流畅,可以提供一种愉悦的交互体验。
-
节省屏幕空间:滑动菜单可以有效地利用屏幕空间,展示更多的内容而不会显得拥挤。
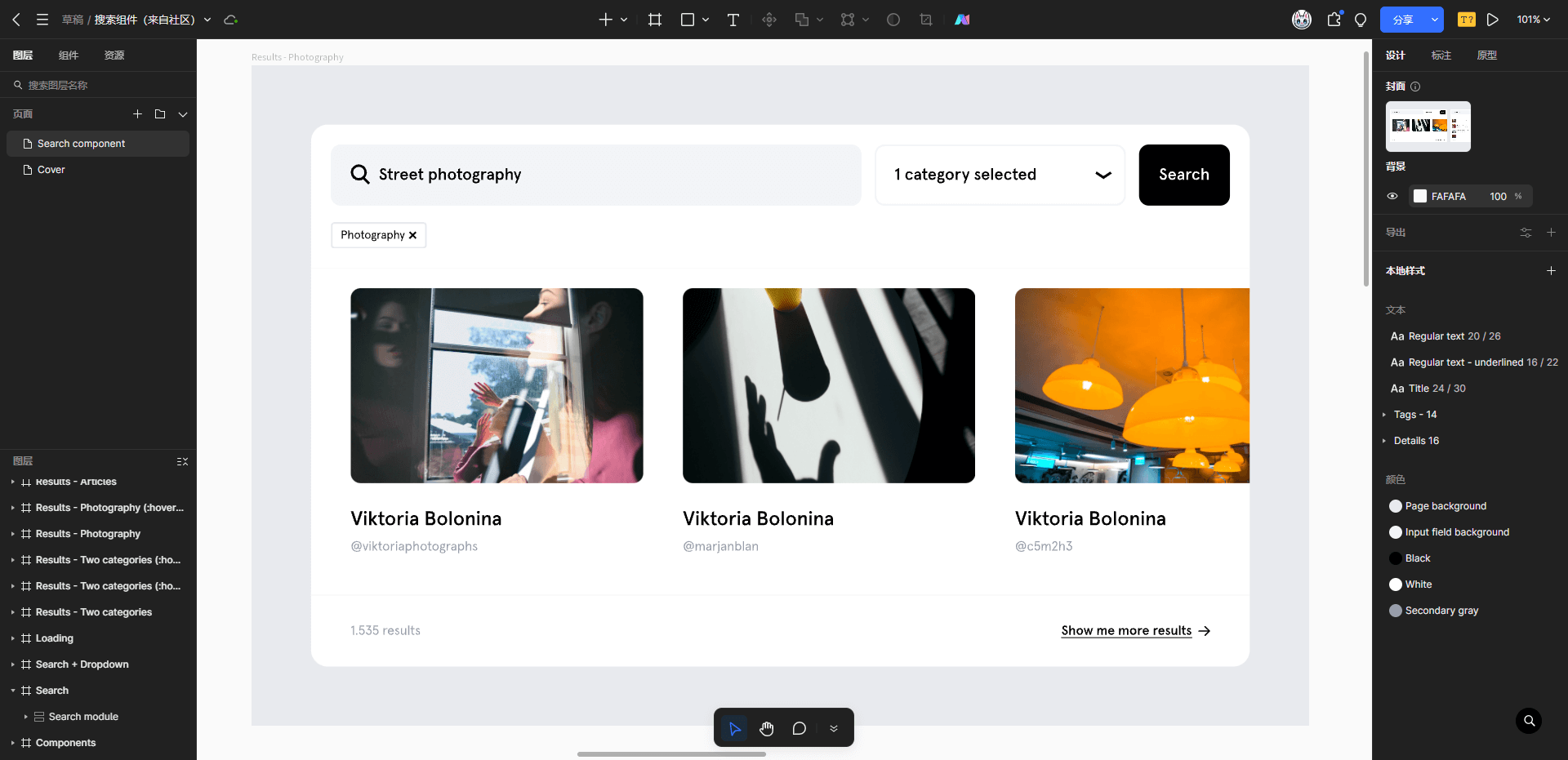
9. 搜索导航
将搜索框作为导航的一部分,用户可以通过搜索来找到所需的内容。

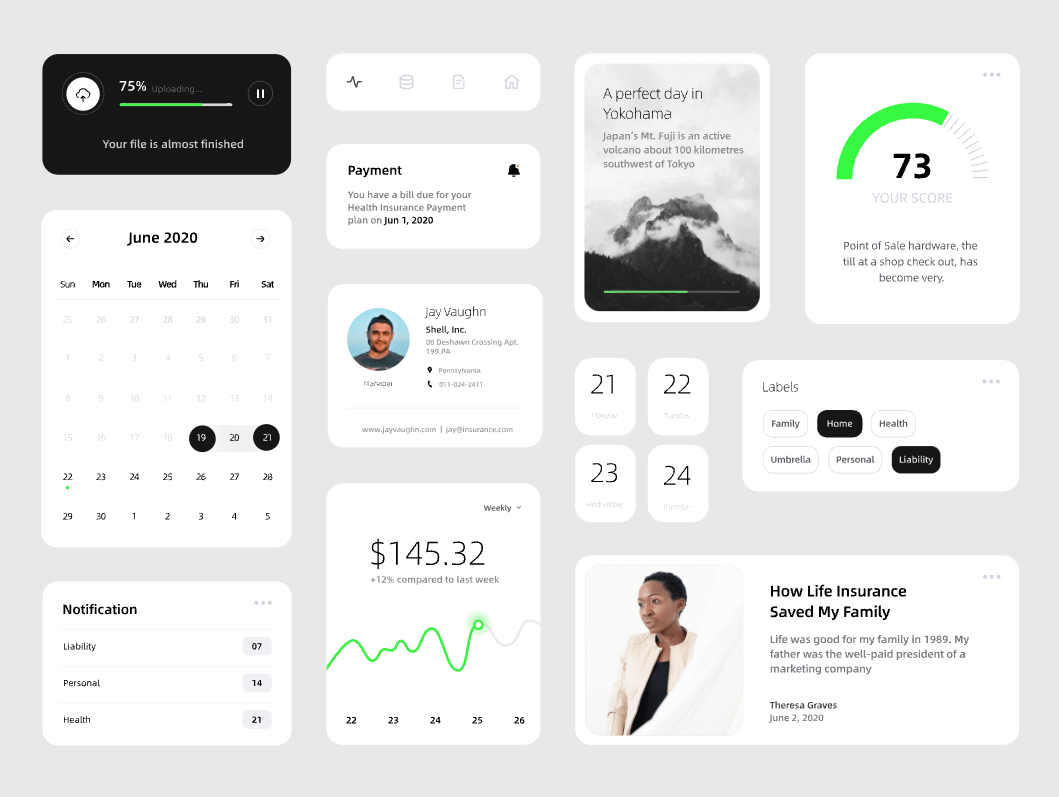
10. 卡片式导航
卡片式导航菜单栏以卡片为核心元素,集成了各种信息和功能,是一种信息丰富、界面简洁的导航形式。卡片通常以方块或矩形的形式出现,在界面上有着明显的边界和一致的布局。卡片中的内容可以是文字、图像、按钮等,这使得卡片能够容纳大量信息,并以视觉吸引力的形式呈现出来。

这些只是众多导航菜单栏设计中的一部分,实际上,优秀的导航菜单栏设计应当结合网站的具体需求和用户行为,提供定制化的解决方案。我们希望这篇文章能够帮助你对导航菜单的形式有更深入的了解,为你的网站或应用设计提供参考。