在原型设计中,低保真原型和高保真原型的区别主要体现在包含的详细程度和功能。那我们在原型设计时究竟使用低保真原型还是高保真原型?两者最佳的使用场景又是什么呢?对此,Pixso都做出了相应的分析,一起来看一下吧!
1. 什么是低保真原型
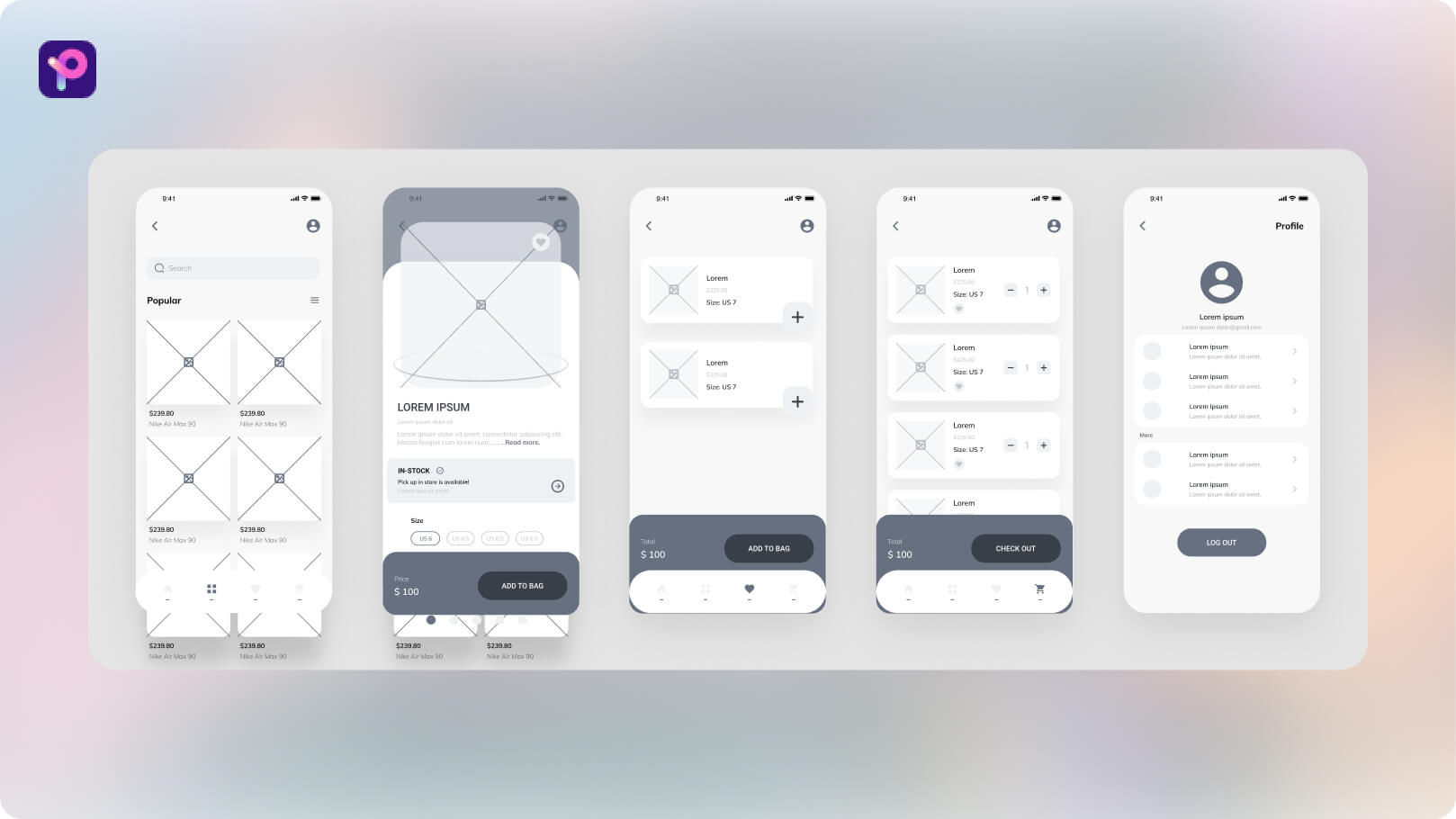
低保真原型的作用是表现产品中最重要的用户流程和功能所涉及的页面关系。虽然低保真原型相对简单,但当产品团队需要探索不同的想法并快速优化设计时,它非常有用。以下是低保真原型的基本特征:
-
视觉:仅呈现产品的一部分视觉属性。
-
内容:仅呈现产品内容的关键元素。
-
交互:仅呈现产品中重要功能所涉及的页面关系。

低保真原型可以帮助我们准确拆分页面、以及每个页面的功能模块及展示信息,确定每个页面元素的界面布局。我们可以使用Pixso来绘制低保真原型,利用所提供的组件或模板可以快速完成低保真原型的绘制,注册Pixso账号,在线绘制低保真原型。低保真原型有以下优点:
-
成本较低:拥有较低的制作成本,可在短期内快速完成设计。
-
易于复用:便于设计团队复用原型组件,有利于避免繁琐的返工。

2. 什么是高保真原型
高保真原型可以明确定义产品功能、逻辑层次和接口。高保真原型包括拥有视觉效果、交互效果、体验效果成型。但是制作周期较长。以下是高保真原型的基本特征:
-
视觉:需展示逼真细致的设计,接近最终产品的样式。
-
内容:需展示的大部分或全部内容。
-
交互:需展示更多的细节和页面关系。

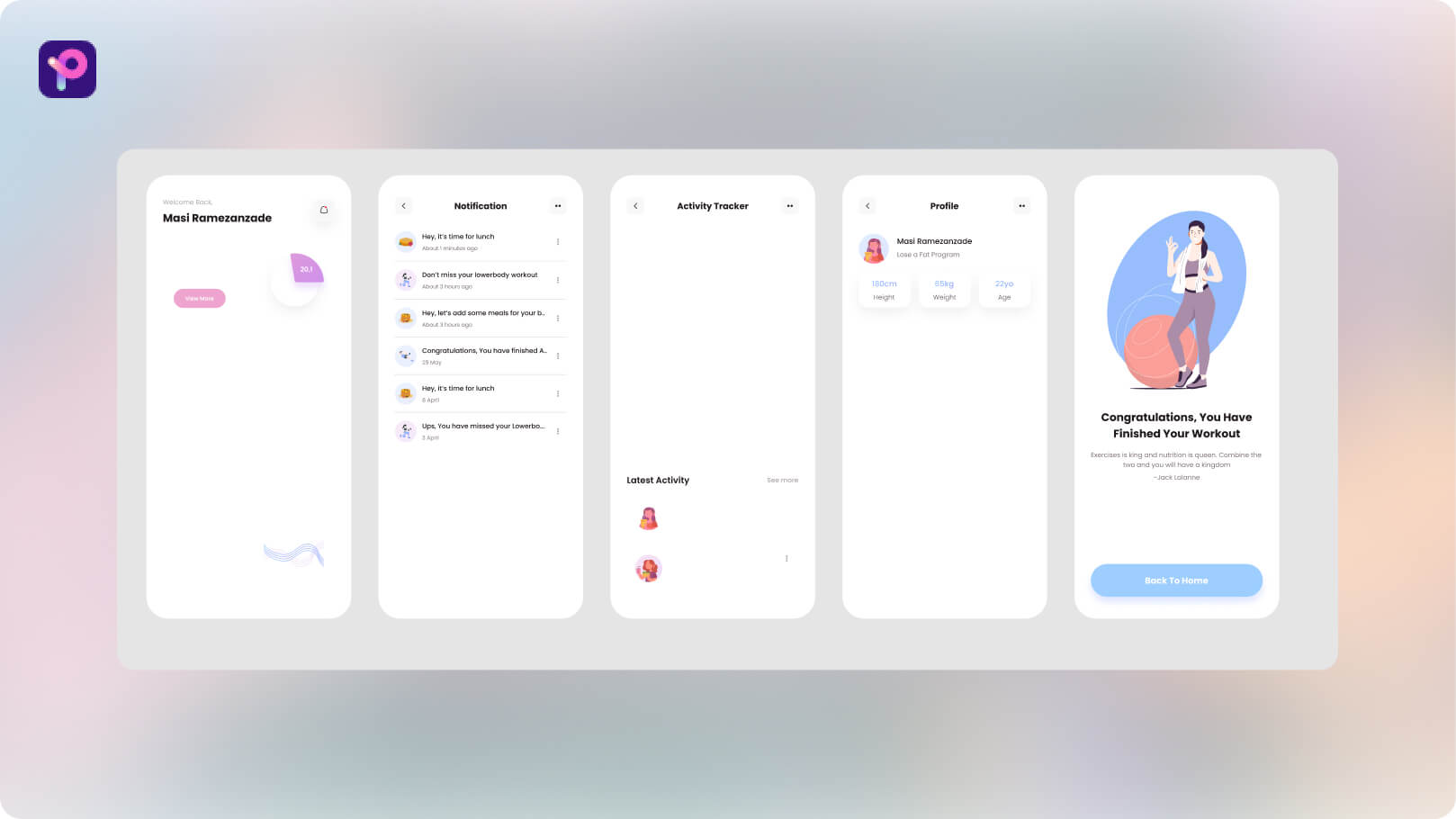
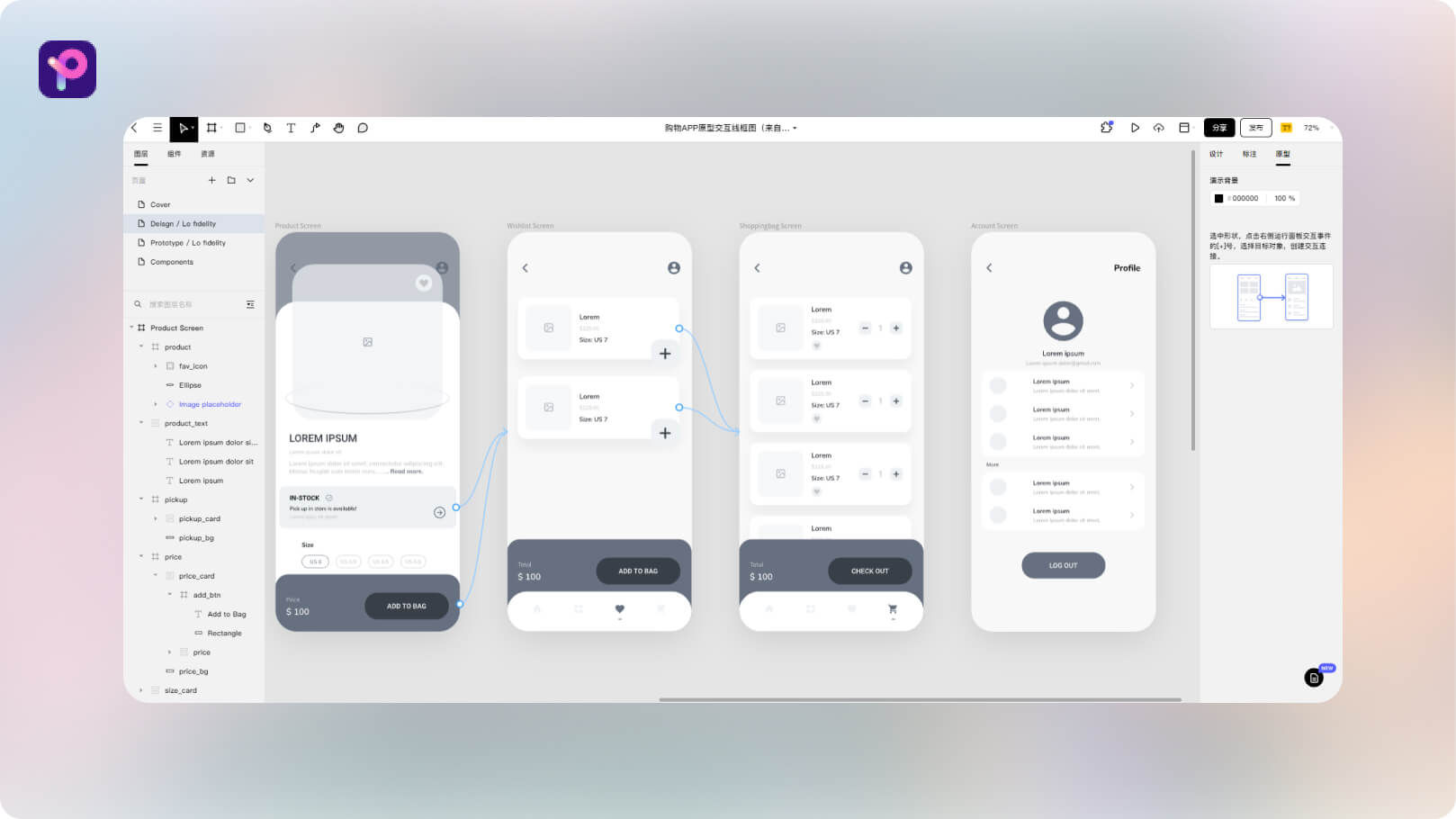
高保真原型需要在低保真原型的基础上进行配色,插入真实的图片及 icon图标 。充分利用Pixso中每一类组件的样式及专有的交互属性为原型增加保真度,为相关的组件及页面添加交互事件、配置交互动作。创建高保真原型有以下优点:
-
可用性高:高保真原型通常看起来像真正的产品,可以清楚地了解产品主要功能。
-
易于研发:借助高保真交互性,可以测试特定交互,比如动画过渡和微交互。
高保真原型能够更加详细地展现产品的功能及业务需求,可以测试非常具体的交互细节,确保从产品经理到UX设计师,每个人都能把握产品的方向。

3. 低保真原型的使用场景
3.1 头脑风暴
低保真原型适合快速的 头脑风暴,并向客户、开发和项目参与者演示设计想法,适合将一些早期的用户测试集成到产品设计中。

3.2 获得开发的认可
通过展示原型设计,开发能够在一开始就告知我们的某些设计在技术上是否可行,避免了花费大量时间来设计需求,交稿时却被告知某些功能不能实现的情况。

3.3 进行早期用户测试
产品最终都是为了良好的用户体验,所以在早期阶段就对他们进行测试很重要。例如,在逐渐转向高保真原型设计时,我们会添加许多额外的细节和次要功能,如果在这个过程中,发现产品的某个核心功能在早期阶段被忽略了,导致产品存在可用性缺陷怎么办?
在低保真原型设计阶段,撤消和修改设计要容易得多。向用户展示低保真原型有助于在做更进阶的设计需求前把握关键的功能,更好地定义流程、信息架构以及UI布局。

4. 高保真原型的使用场景
4.1 基本功能实现后
基本功能实现是指流程和页面完成后,及在核心功能需求方面满足了用户的基本目标。通过低保真原型我们会知道需要设计的页面原型,以及每个页面的基本布局,依此就可以进行高保真的制作,注册Pixso账号,免费领取高保真原型设计素材。

4.2 测试更高级的交互时
当开始设计或测试更复杂的交互和功能时,应该使用高保真原型。我们需要确保原型设计中的大多数交互动效都是直观的,可以为用户带来价值甚至趣味性。

4.3 把设计移交给开发时
高保真原型设计可以让开发更容易将产品用代码写出来,不需要太多的想象空间。这样做不仅减少了错误和返工,还减少了在写代码上花费的时间,从而减少了将产品推向市场所花费的时间。

推荐使用在线原型设计工具Pixso
Pixso是一款无需撰写代码的原型制作工具,它与其他设计工具集成,包括 Adobe XD、Figma 和 Sketch,你只需单击几下即可轻松导入现有原型设计。Pixso内置丰富的资源社区,不仅可以直接拖拽使用Pixso自带的设计资源库,你还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。无自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真原型设计。无论论你的技能或经验水平如何,都可以快速创建漂亮的原型设计。免费注册Pixso账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间等等,快来尝试一下吧~