在设计领域中,色彩是一种非常重要的元素,它是我们感知世界的重要媒介,在信息传达方面具有非常关键的作用,能够影响用户的情感和体验。作为设计师,我们应该如何有效使用颜色搭配来传达信息、营造氛围以及吸引用户的注意力呢?
今天,Pixso设计师就给大家讲讲色彩基础理论中非常突出的2种色彩搭配方式,即互补色和对比色。希望能帮助大家在以后的设计中能更好的使用颜色对比搭配,创造出更好的设计作品。
1. 色相环介绍
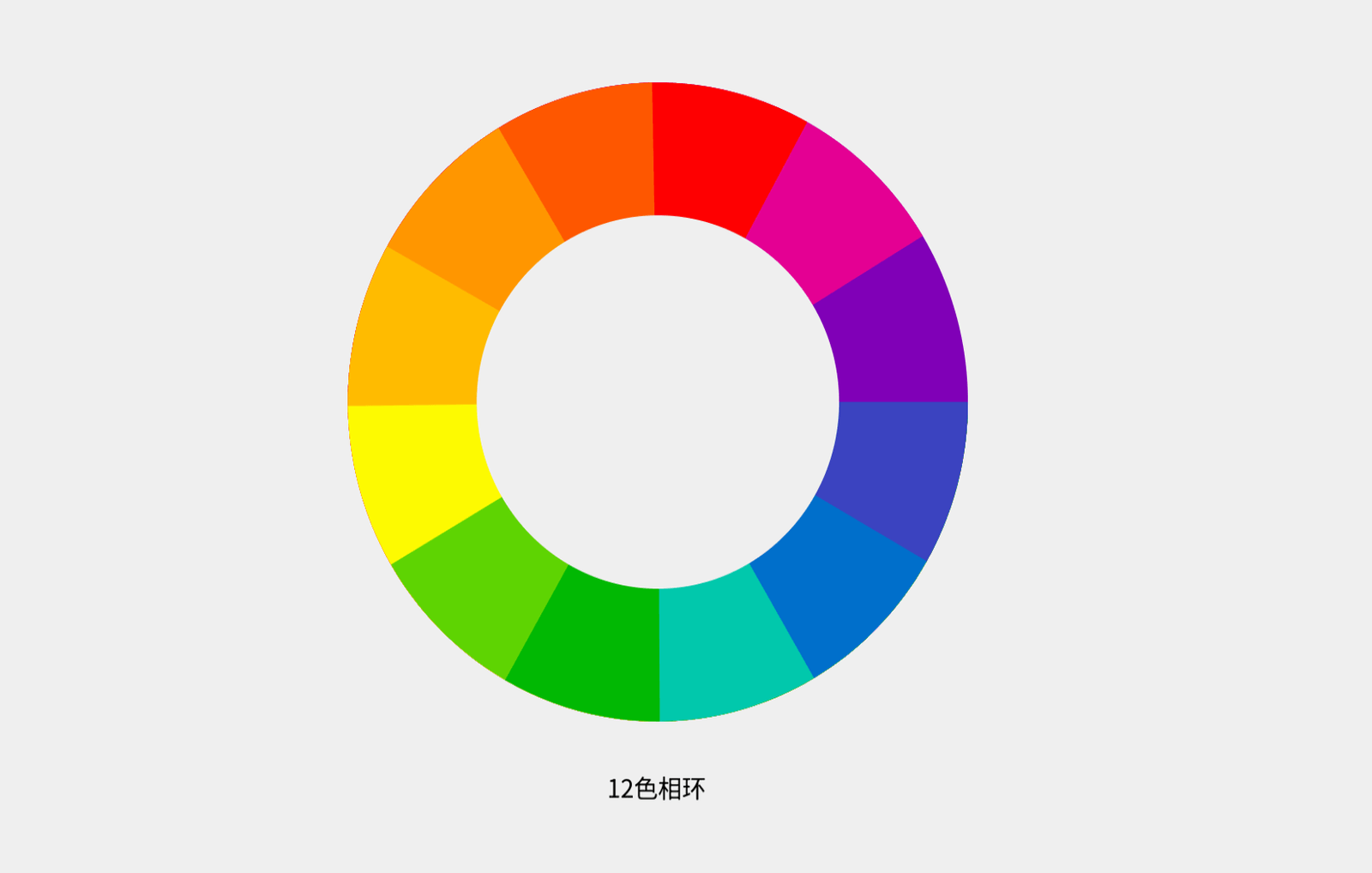
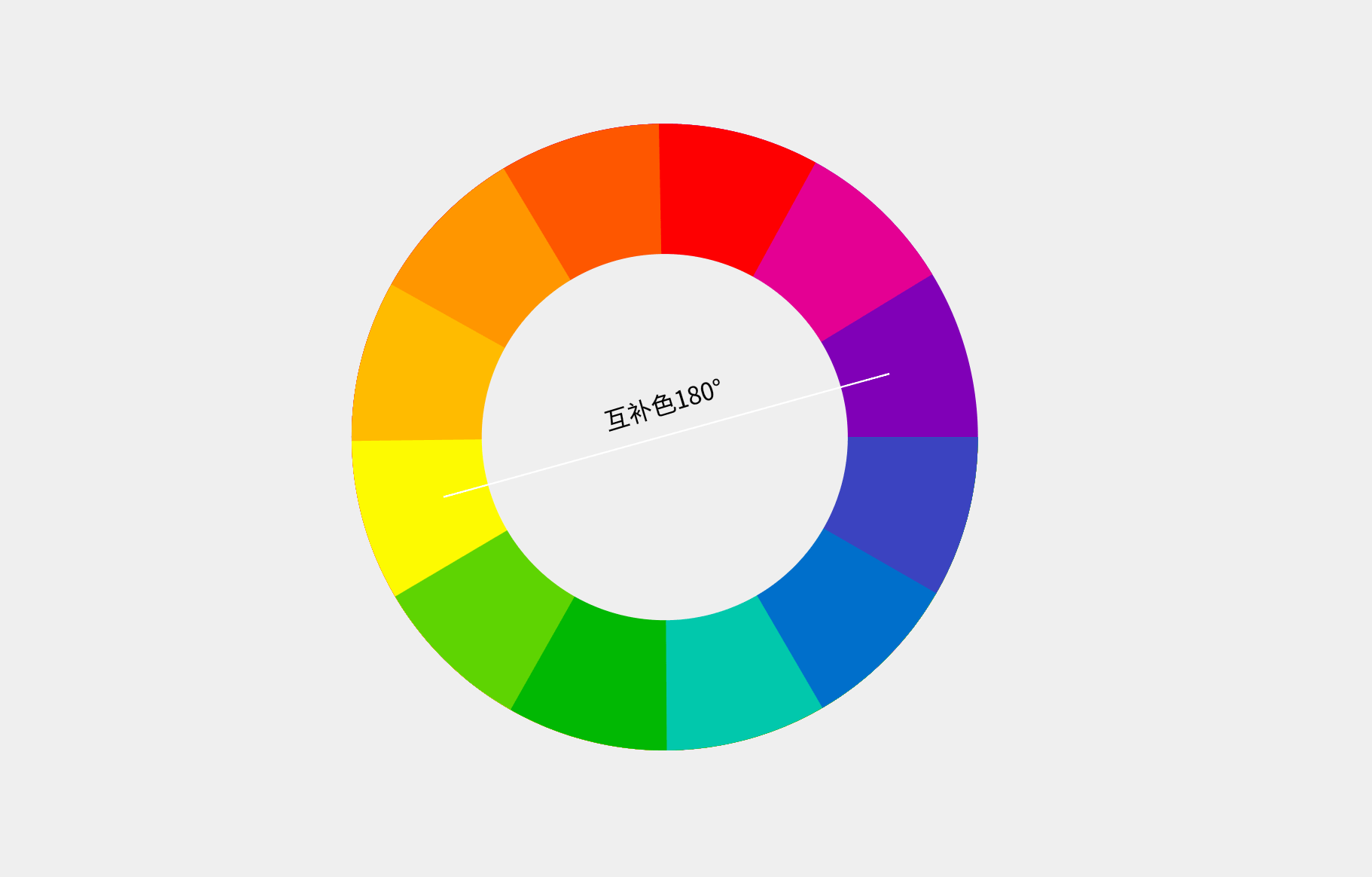
谈及颜色搭配,我们首先要从色相环开始。色相环是色彩理论的基础,帮助我们理解不同的色彩关系。众所周知,色彩三原色是红、黄、蓝三色,而色相环就是一个由三原色扩展而来的圆环,从红色开始顺时针方向排列,直到覆盖了整个色轮的范围,形成一个连续的环形图,如下图所示。

红黄蓝作为原色在色相环上形成了一个三方平衡的形态,而橙色、紫色、绿色则由原色两两混合得来被称为间色也叫二次色。色相环上的红紫色、黄橙色和蓝绿色则由间色与原色相互混合得来被称为三次色。从色相环上,我们可以看到位于色相轮上任意一端的颜色与其相对的颜色相比看起来非常的和谐。
好了解了色相环,那接下来我们来看看本次Pixso设计师要给大家说的互补色和对比色在色相环上的位置以及该如何使用吧!
2. 互补色与对比色的区别
1.1互补色
互补色指在色相环上对立(180°)的两个颜色,色相环上夹角呈现一条直线,例如我们常见的黄色和紫色、橙色和蓝色、红色和绿色等。互补色的特点是色彩对比非常强烈,在颜色饱和度很高时,能够产生非常鲜明的视觉效果,给人一种潮流、刺激、兴奋的感觉。

在实际设计中,我们通常会将互补色用于以下方面:
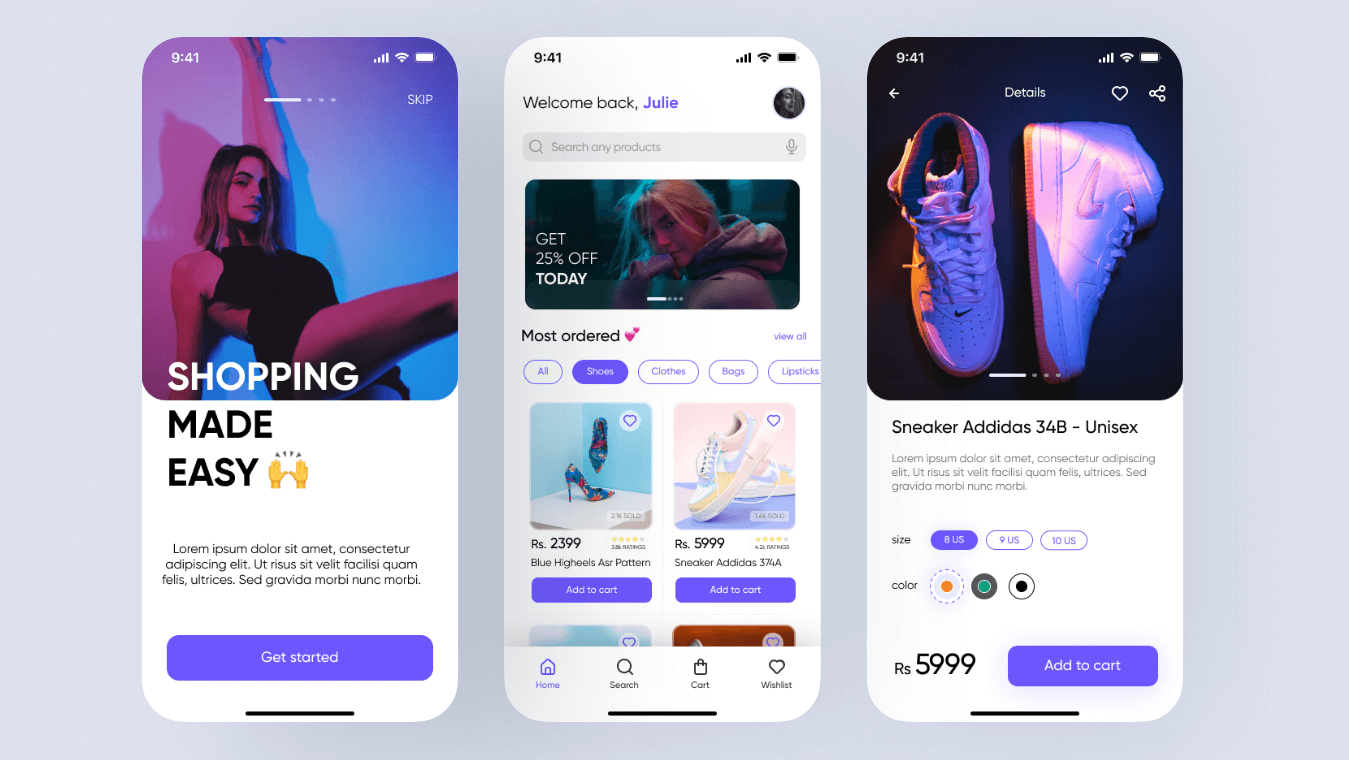
强调元素:使用互补色来强调页面中的特定元素,通过互补色的对比效果能够吸引用户的注意力,使重要内容更加显眼。比如在下图的电商购物APP资源封面中,在紫色背景上将黄色矩形放置在“最新版”这个文字内容上,让用户一眼就能看到这是最新的设计资源。

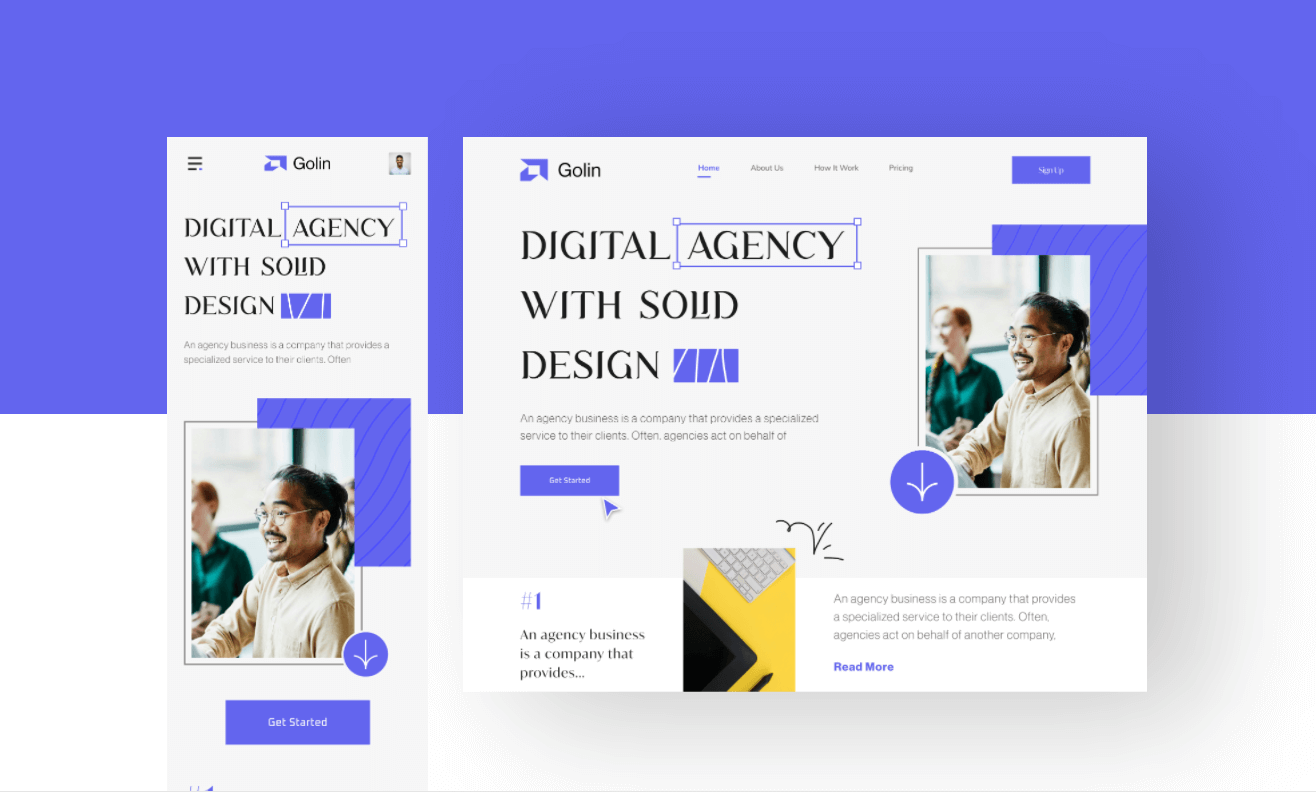
色彩平衡:在设计时,如果主要色调过于单调,可以使用互补色来增加色彩平衡,使整体设计更加丰富和有趣。如下图所示,在创意机构的登录页网站设计中,在以紫色为主色调的基础上,设计师选择的配图中有黄色去展示相关业务,让整个页面看起来更有趣。

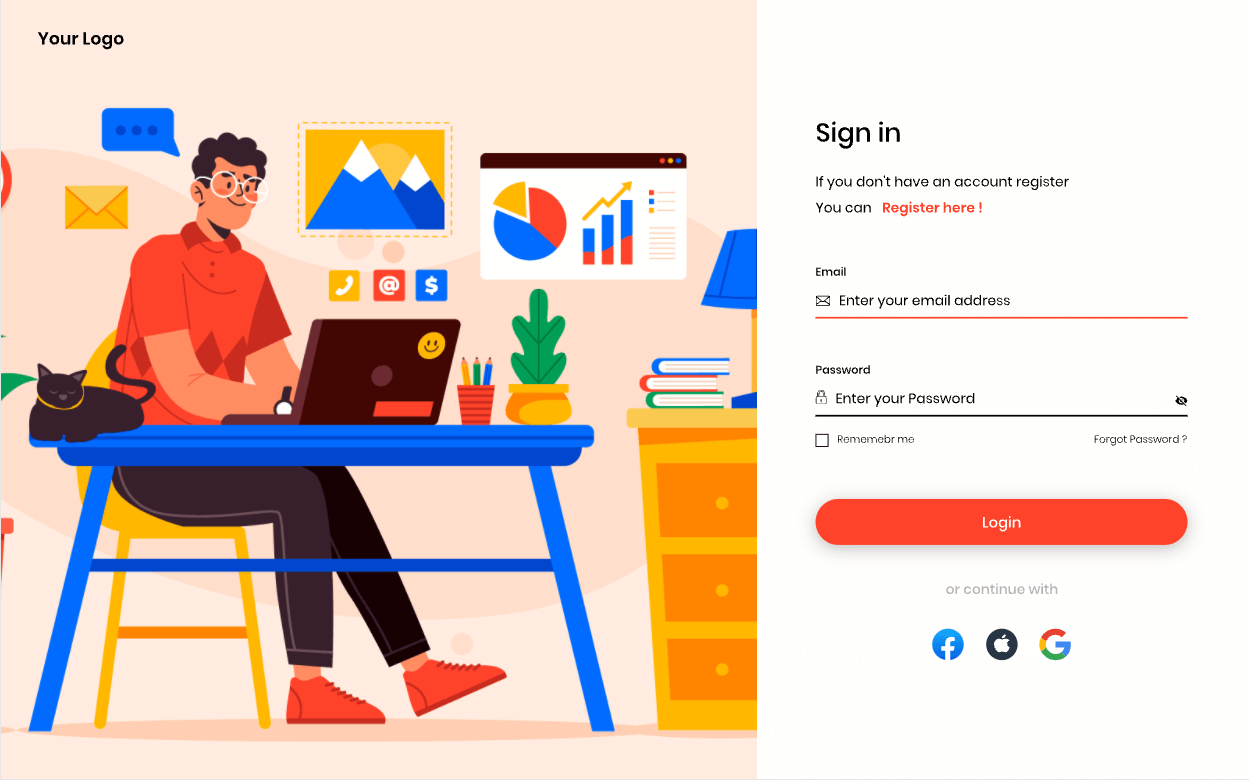
色彩组合:通过将互补色进行合理组合,可以创造出动态和活跃的色彩组合,适用于一些富有活力和表现力的设计项目。如下图所示,在网站登录页的插图中,设计师使用了很多蓝色与橙色去表现一个人在工作的画面,非常具有朝气让人印象深刻。

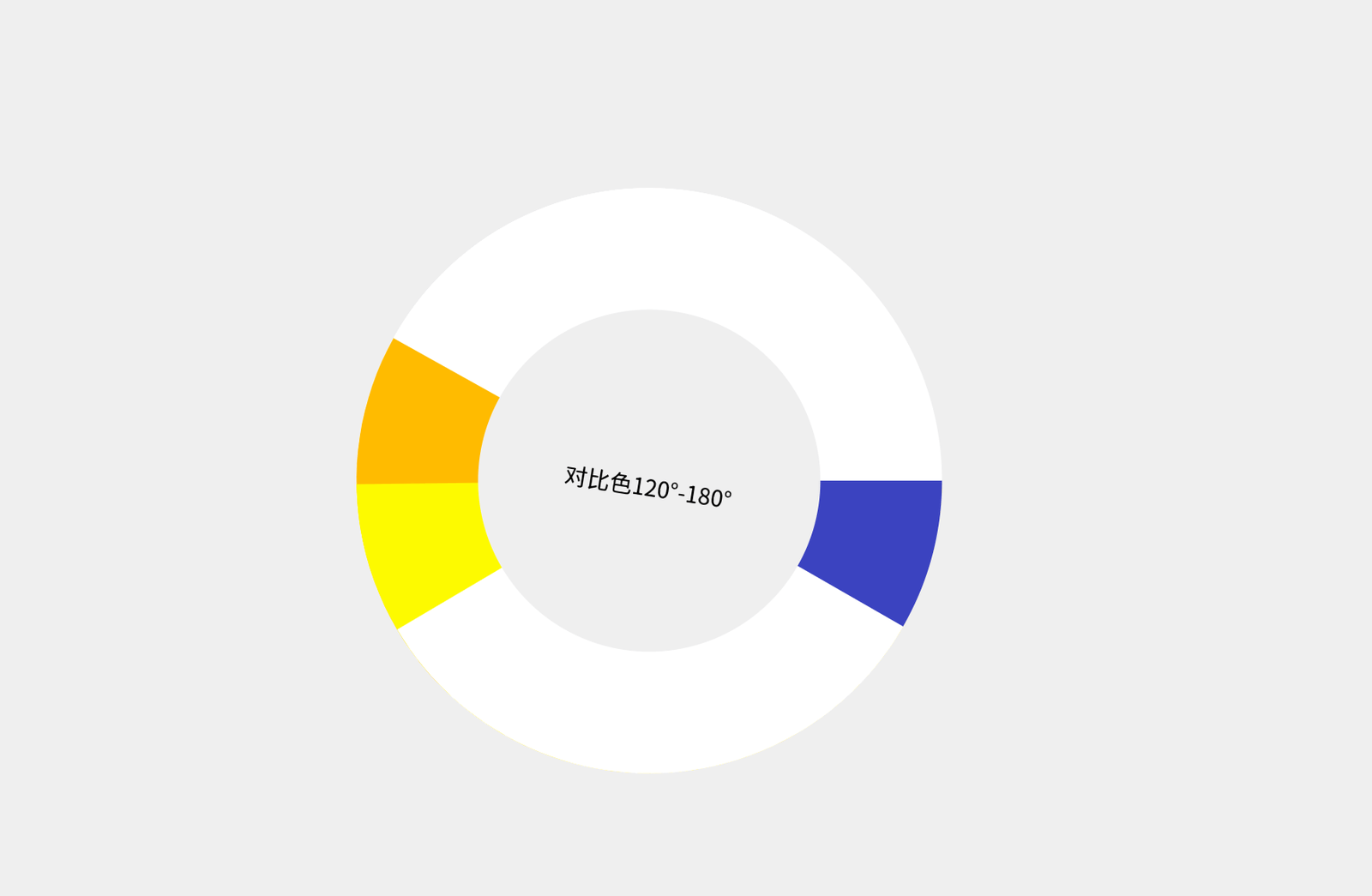
1.2 对比色
对比色指在色环上相距 120°~180°之间的两种颜色,也是两种可以明显区分的色彩,对比色能使色彩效果表现更明显,形式多样,极富表现力,能够突出不同元素之间的差异。常见的对比色包括黑白、红绿、蓝黄等。

对比色在实际运用时,更多的被用于以下几个方面:
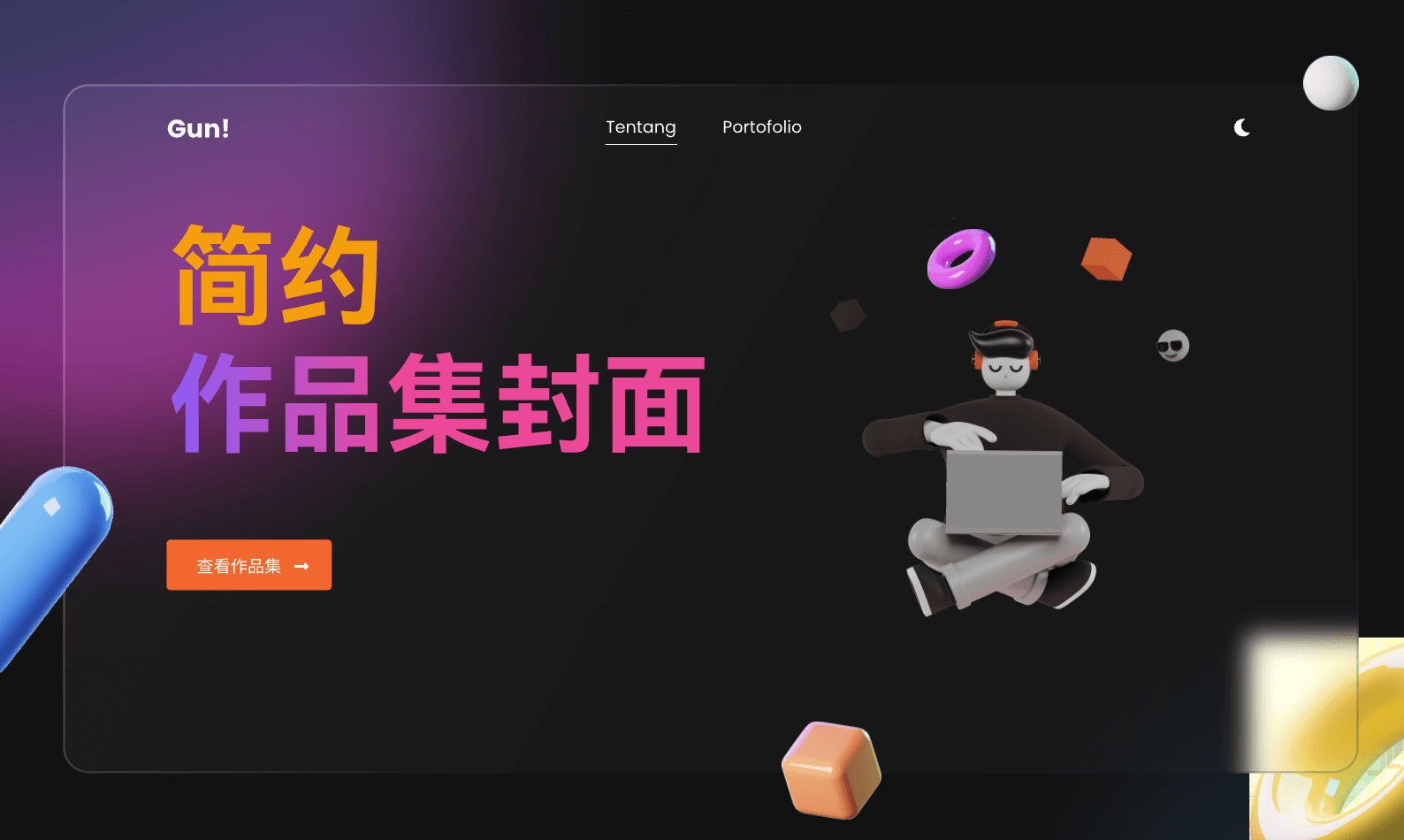
可读性:对比色通常用于文本和背景之间,以确保文字内容清晰可读,避免因为颜色搭配不当而造成阅读困难。例如下图的橙色“简约”文字放置在紫色背景上,非常清晰明了。

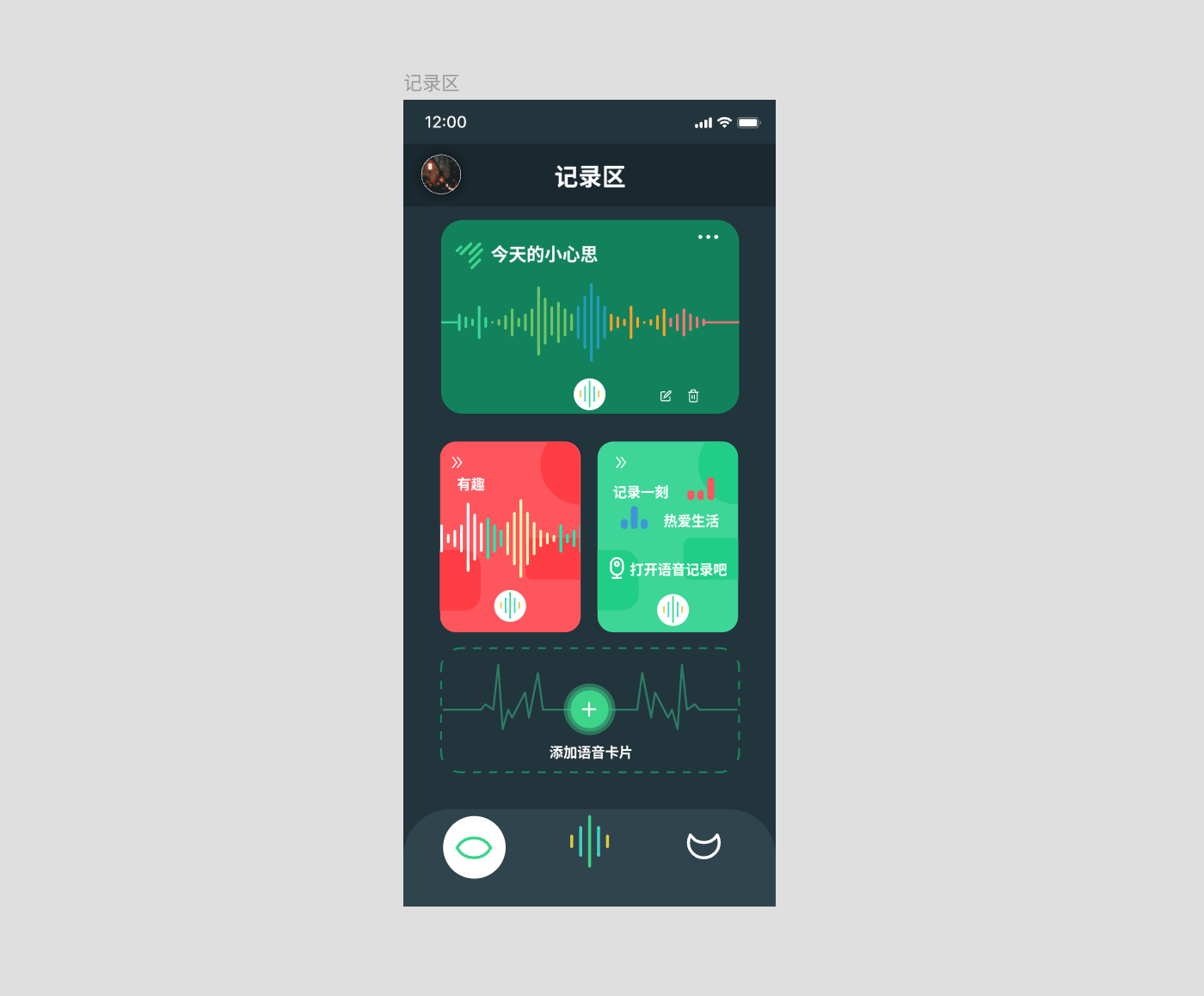
分隔元素:使用对比色可以将不同元素区分开来,增强页面的结构性和视觉效果。例如在下图的语音交互APP的记录区页面,就采用了红色与蓝色分别区分记录的不同内容,页面结构更清晰。

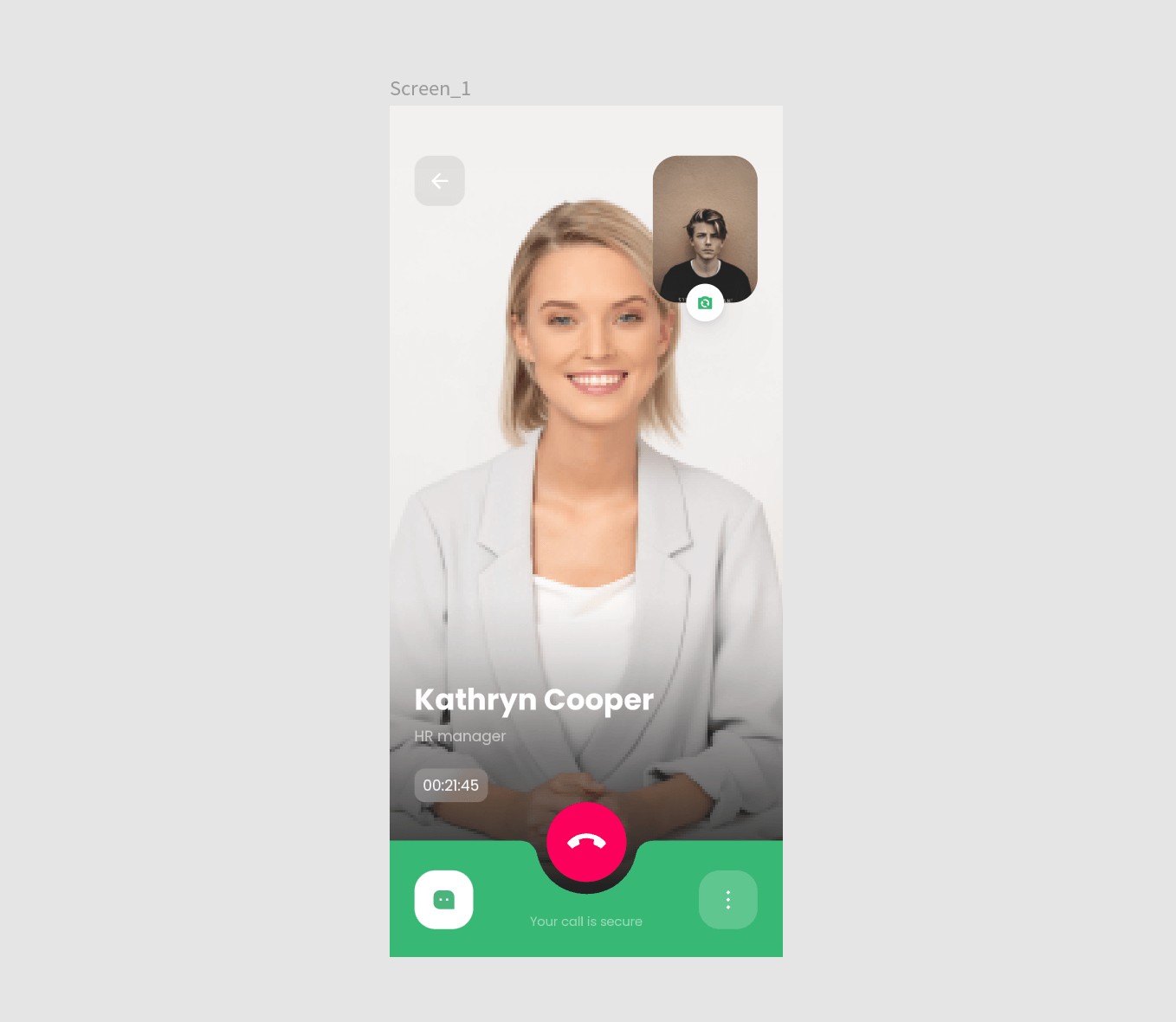
视觉引导:对比色在视觉上形成鲜明的界限,能够引导用户的目光,使用户更加容易找到重要信息和关键功能。比如在下图的视频通话页面,红色的挂断按钮与下方的绿色模块区分非常明显,用户的视线可以快速被红色挂断按钮吸引。

根据以上对比色与互补色的定义,我们可以很清晰的知道互补色与对比色的区别了。互补色一定是对比色,但是对比色不一定是互补色,对比色的范围更大。
3. 总结
色彩作为设计中重要的组成部分,有时候甚至会决定设计的最终呈现,掌握好色彩的基础理论,学会更好的搭配对比色和互补色,对于提升我们的设计水平至关重要。如果你对于色彩的把控还存在许多不太明白的地方,Pixso设计师建议大家可以先从优秀的案例中进行模仿学习。
Pixso的资源社区拥有海量的设计素材,覆盖网页设计、APP设计、插画等,是很多优秀设计师的灵感来源。更重要的是,这些优秀的资源都是可免费获取,在Pixso中进行编辑使用的,非常适合大家平常练习色彩搭配,提升大家的设计水平,强烈推荐给大家,👉 点击进入Pixso资源社区。