一个网页或app要想实现高的可用性,UI导航必不可少,设计UI导航并不容易,UI导航可以根据需要或要求包含任意数量的项目,引导用户与产品进行交互,并且实现目标的动作或者隐藏的设计组合。在设计UI导航时,你应该关注最终用户的需求,并确保导航设计包含所有可以轻松访问、易于理解并增强这些操作的元素。本篇文章将分享快速设计UI导航的方法,只需简单三步。
1. 如何快速设计UI导航
轻松的创建完美的UI导航,高效易操作的在线UI设计软件Pixso是最佳的选择。
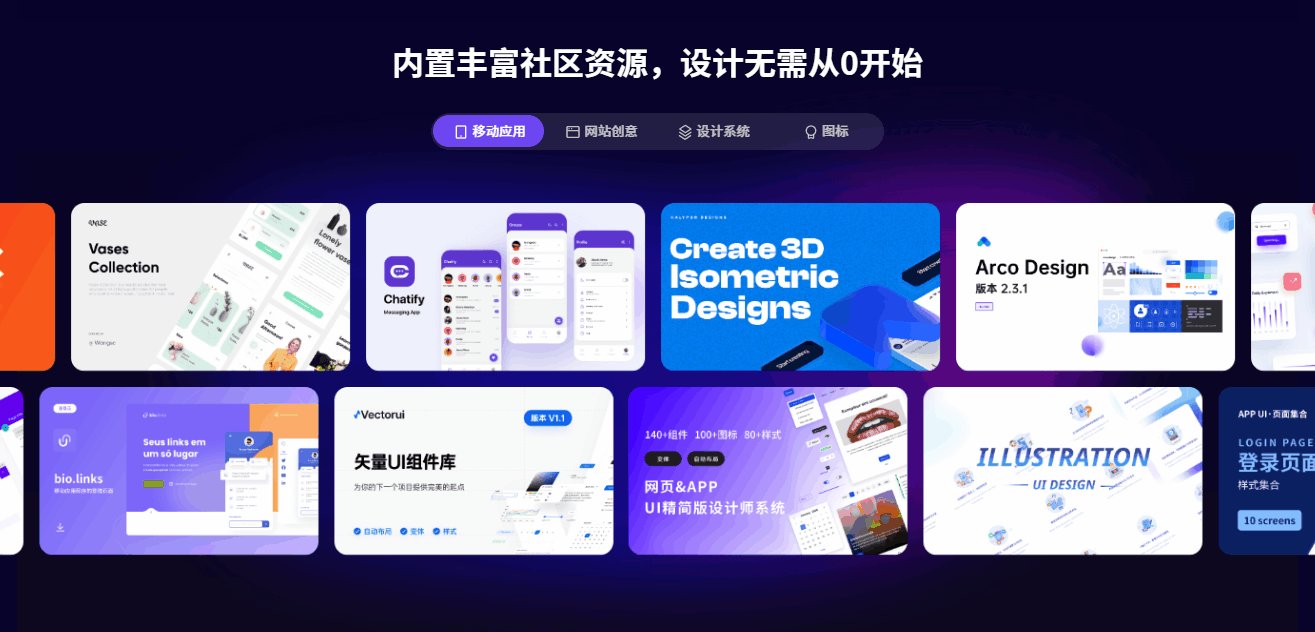
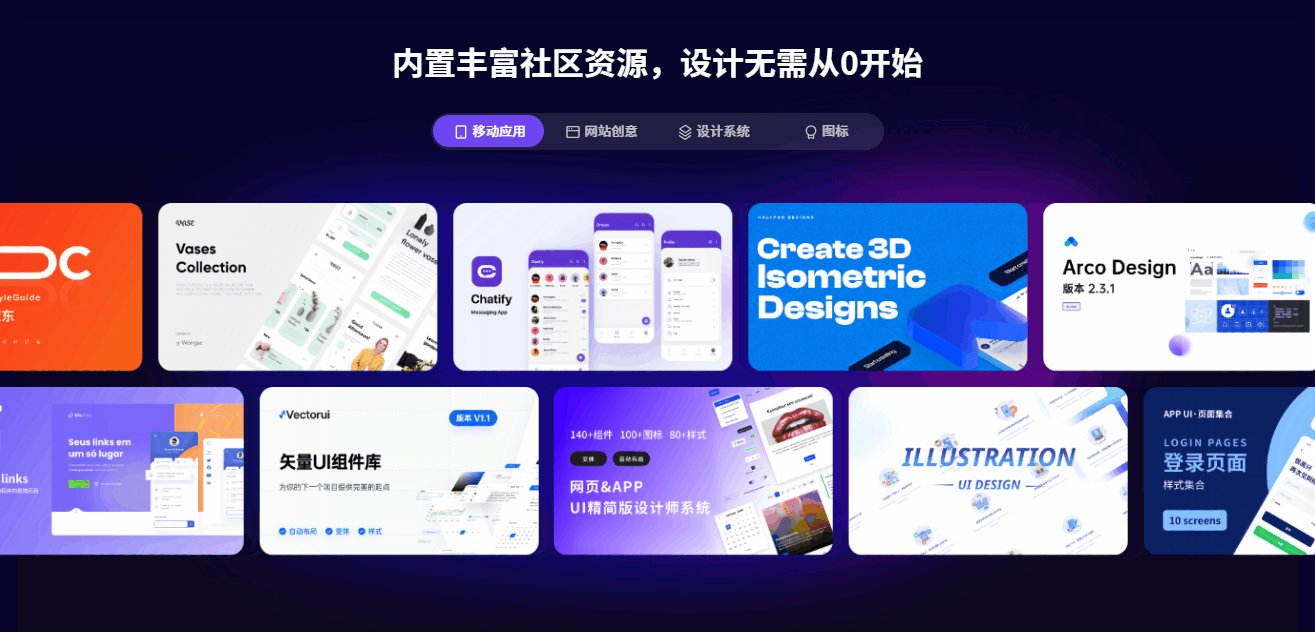
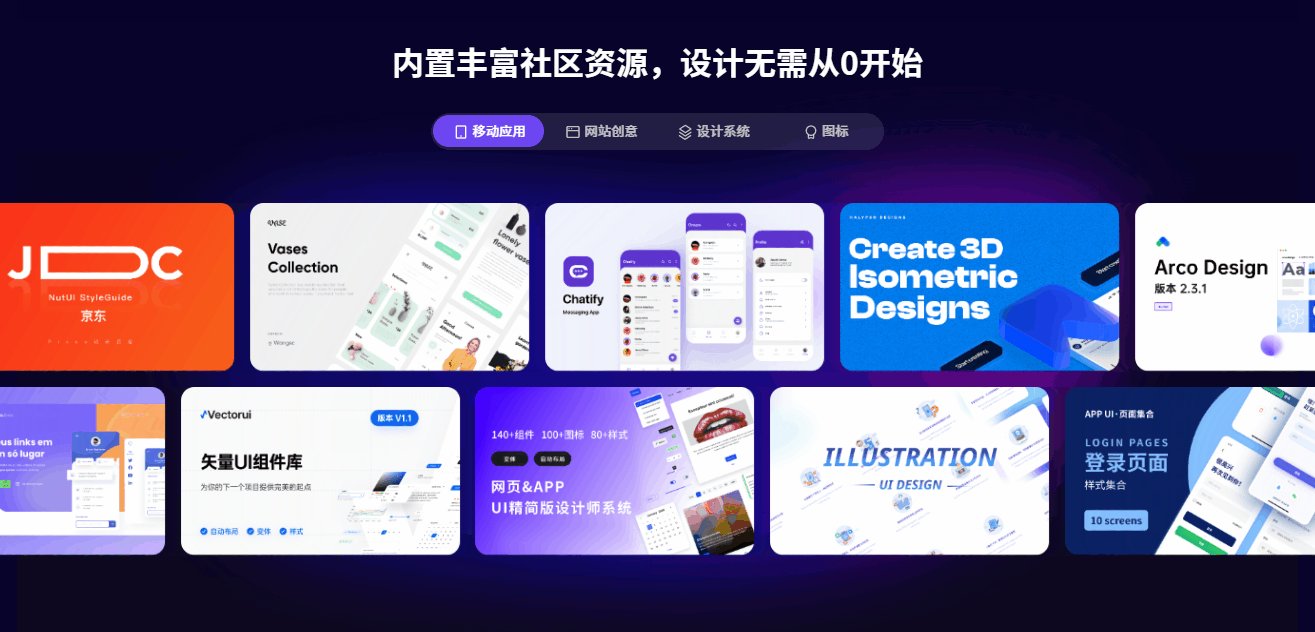
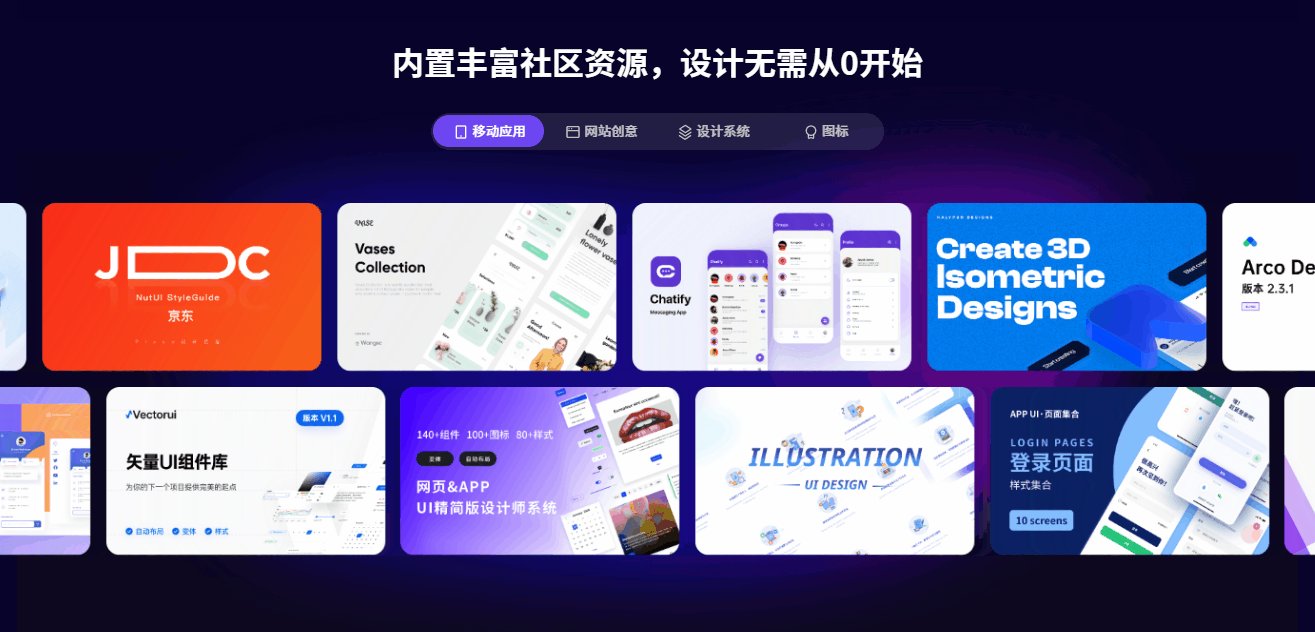
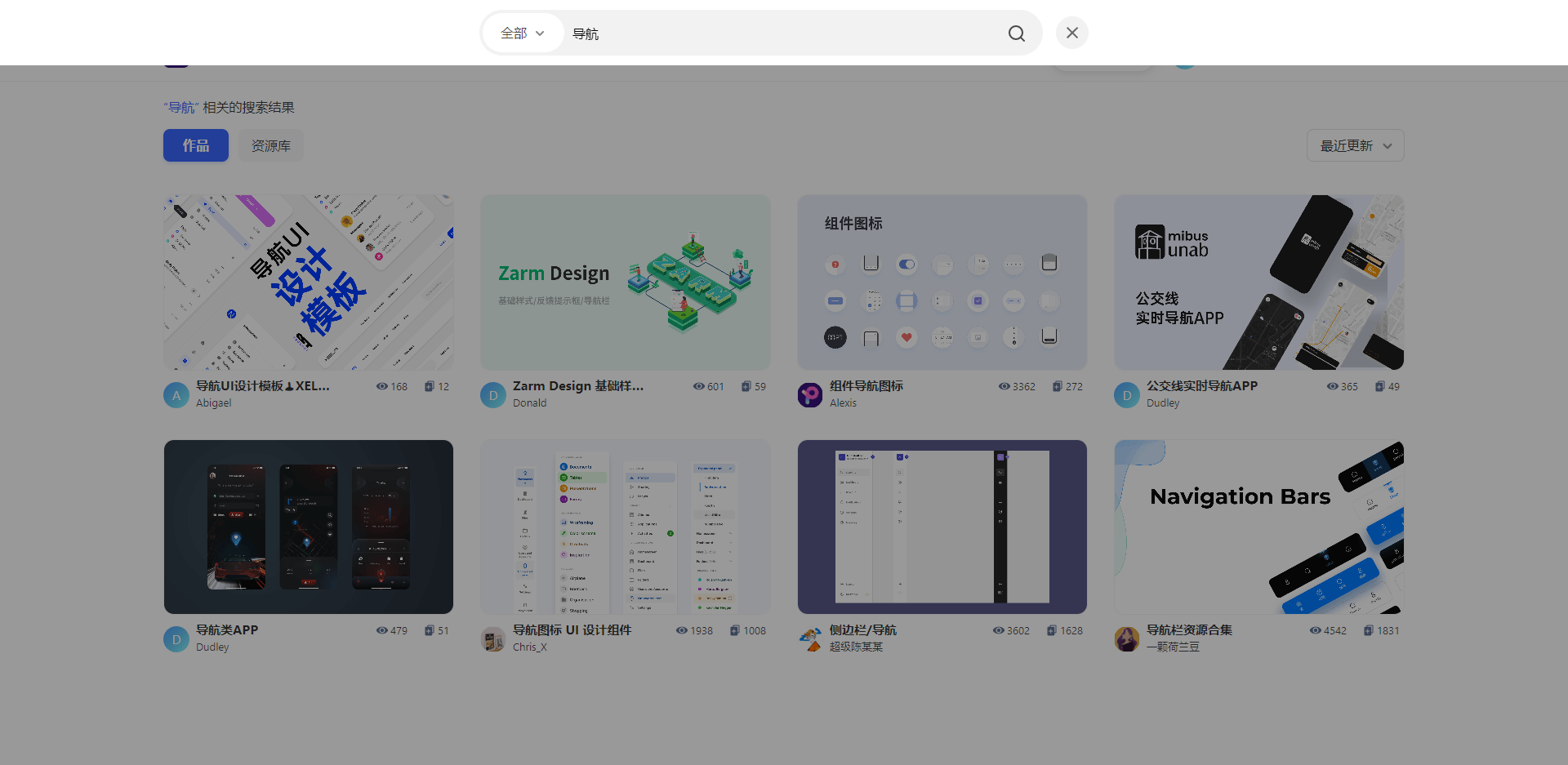
第一步:打开Pixso资源社区,搜索【导航】

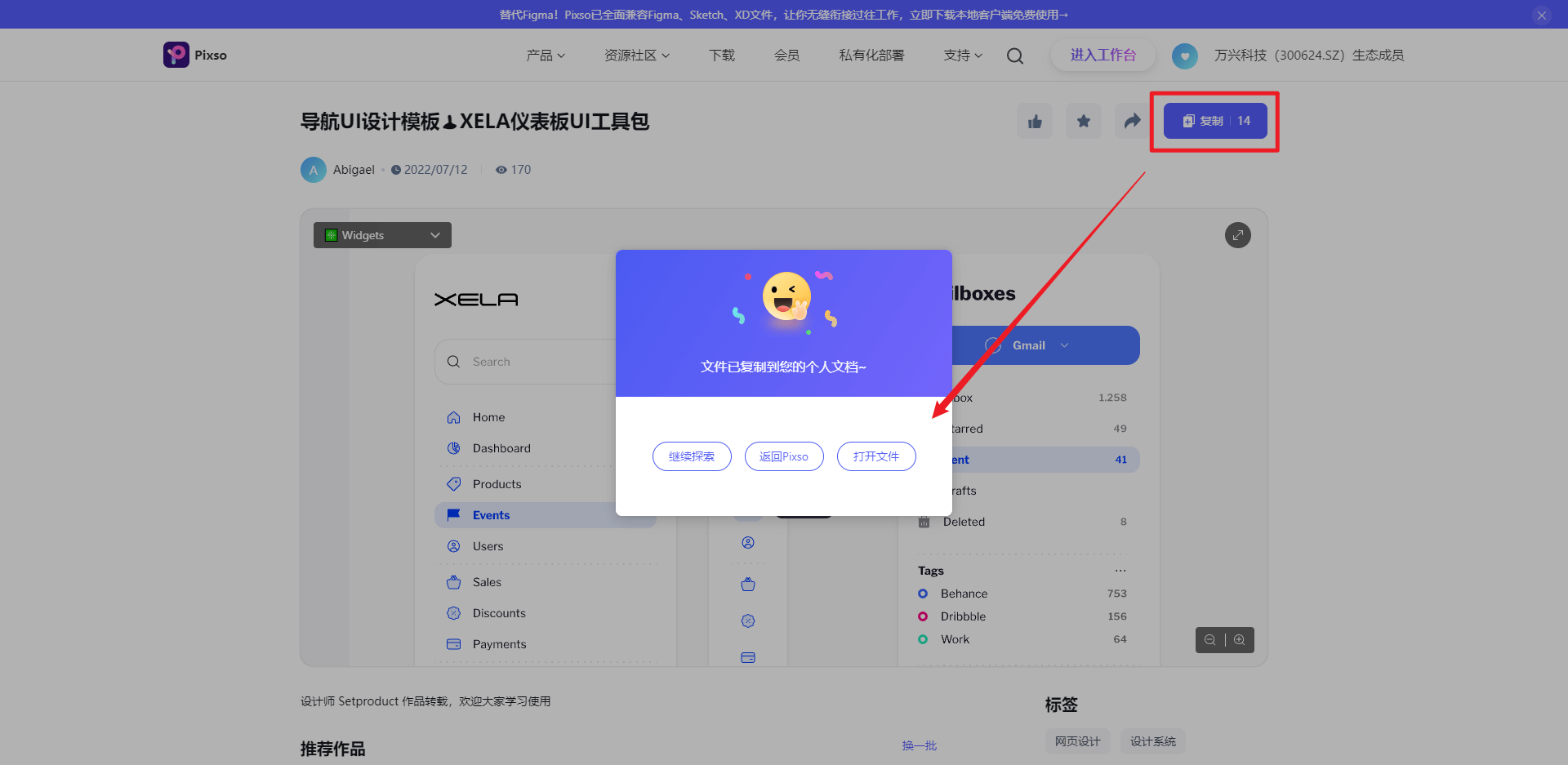
第二步:选择自己心意的UI导航模板
点击【复制】,选择【打开文件】,即可一键免费使用UI导航设计模板。

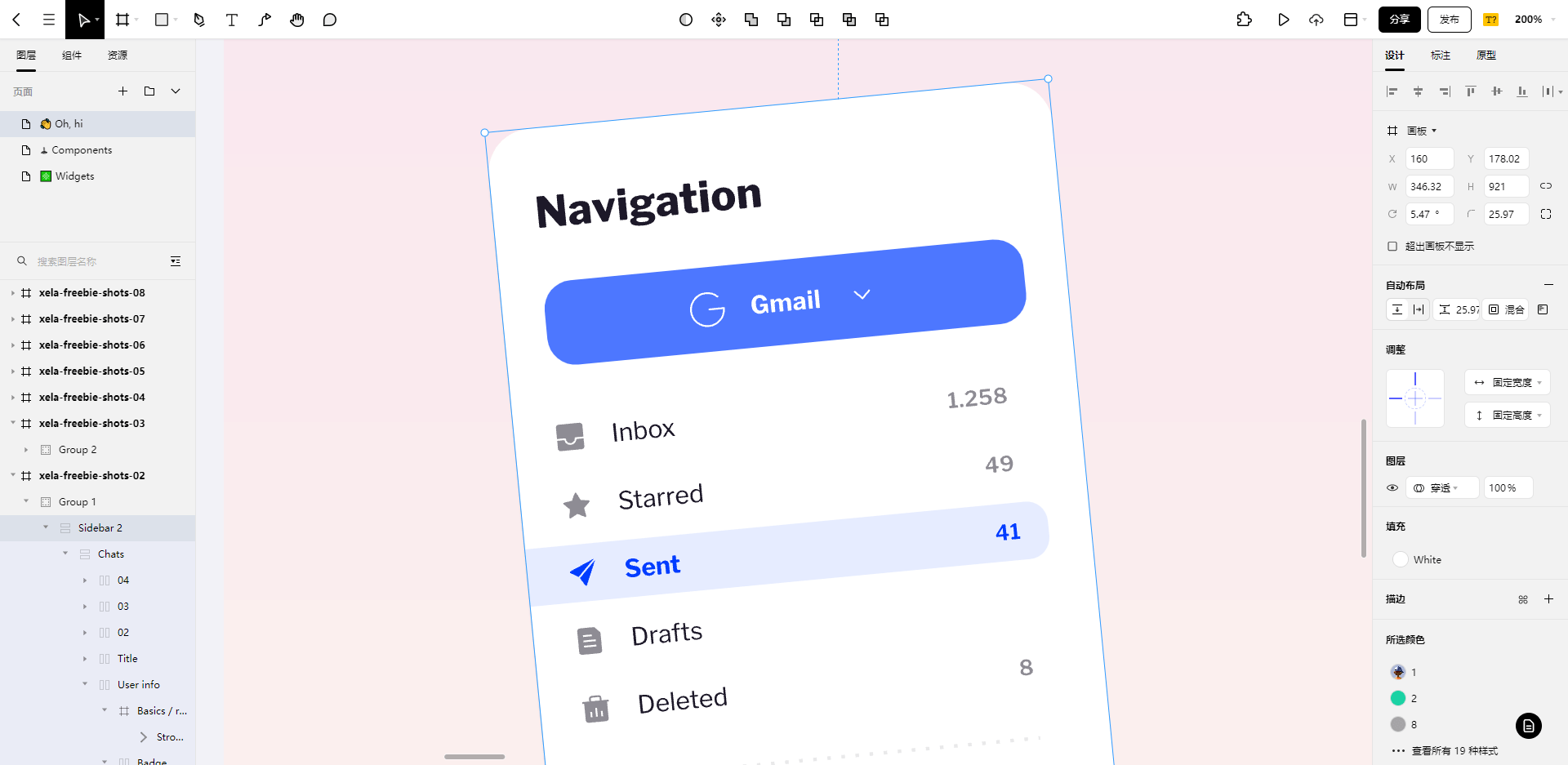
第三步:进入Pixso工作台
随意拖曳UI导航模板,快速开启你的UI导航设计,省区大量重复劳动,优质又高效。

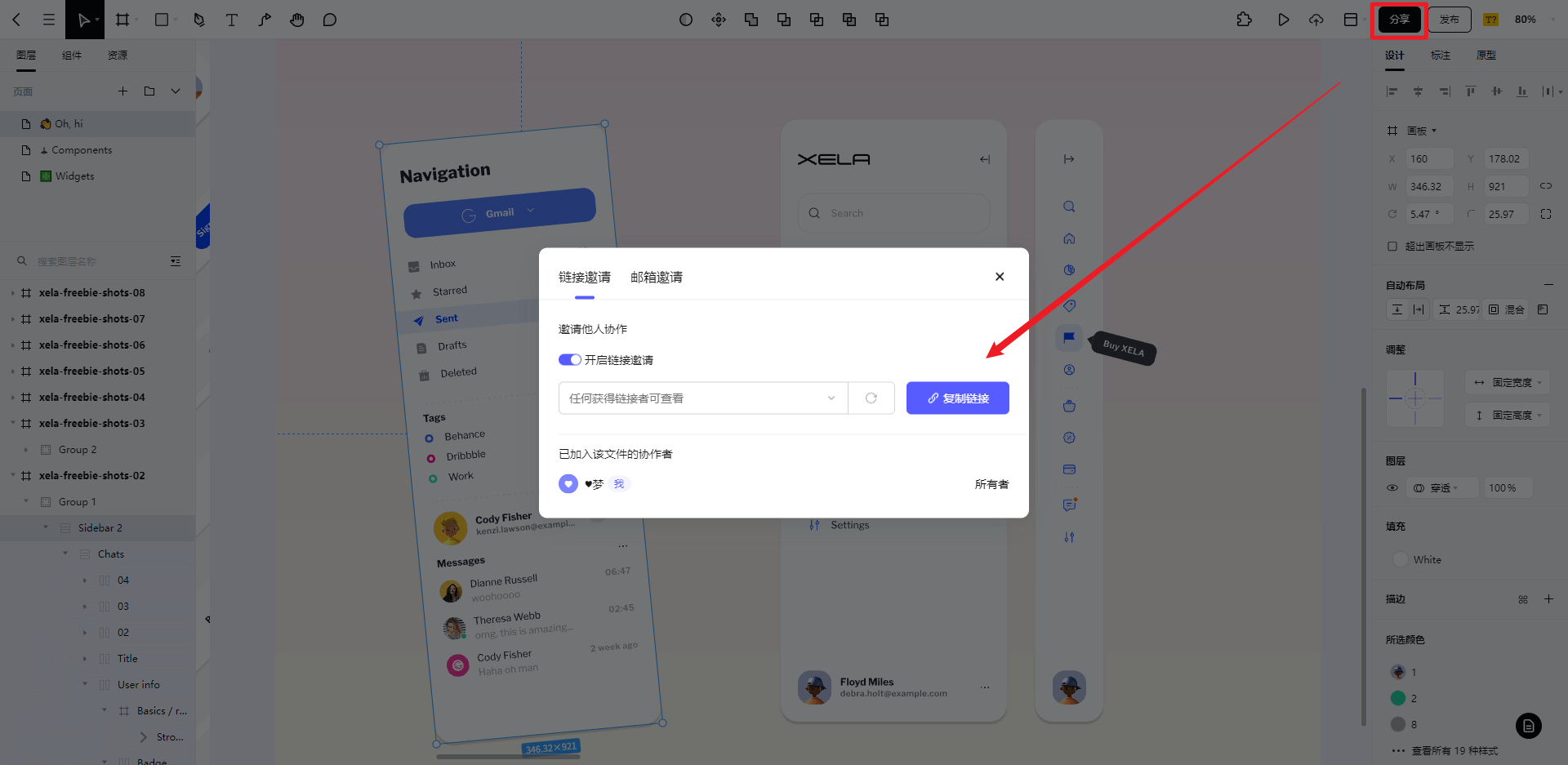
预览、分享UI导航设计
与团队共享你的UI导航只需要轻松的一键分享链接,Pixso是一款高能的云端协作工具,实现了团队所有人都能在同一个文档工作,原型、设计、交付一站式解决,同时,Pixso支持自动储存与历史版本保存,用户不再需要保存大量文件,将文稿储存于云端,不必担心文件丢失等问题,减轻了工作负担。

2. 优秀的UI导航设计案例
2.1 下拉式UI导航设计
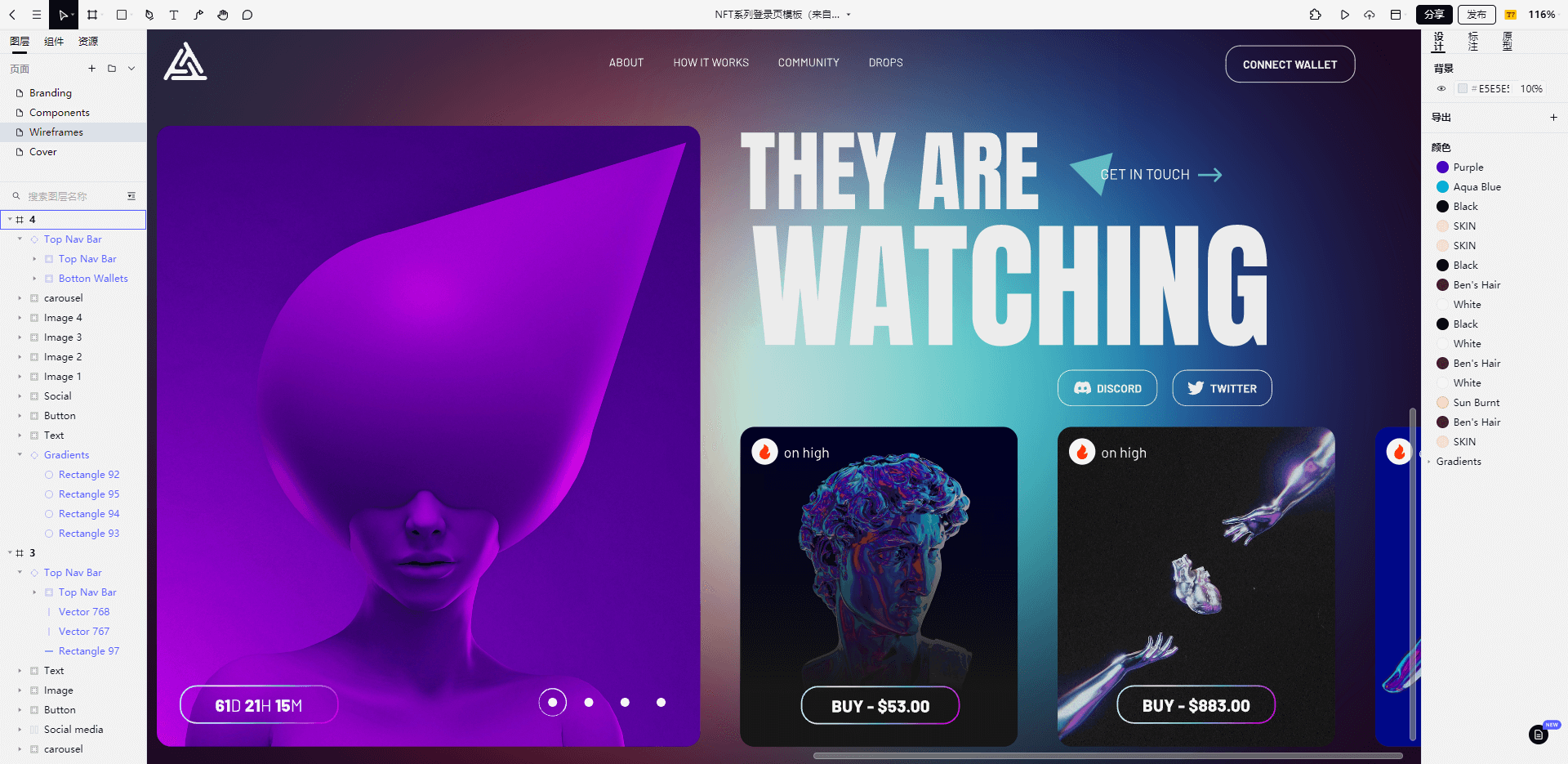
下拉刷新本质上是一种特定的手动刷新交互,和其他的同类操作不同的地方在于它采用了更加直觉的下拉操作。下拉式UI导航设计提供了最终用户可以选择的范围广泛的值,并能被引导到网站的其他区域。它将用户带到站点中的新位置,命令菜单根据最后采取的操作执行操作。当你在浏览网站时发现有很多重要选项都需要显示,但仍想腾出空间时,下拉式UI导航设计是一个很的的选择。
2.2 固定位置UI导航设计
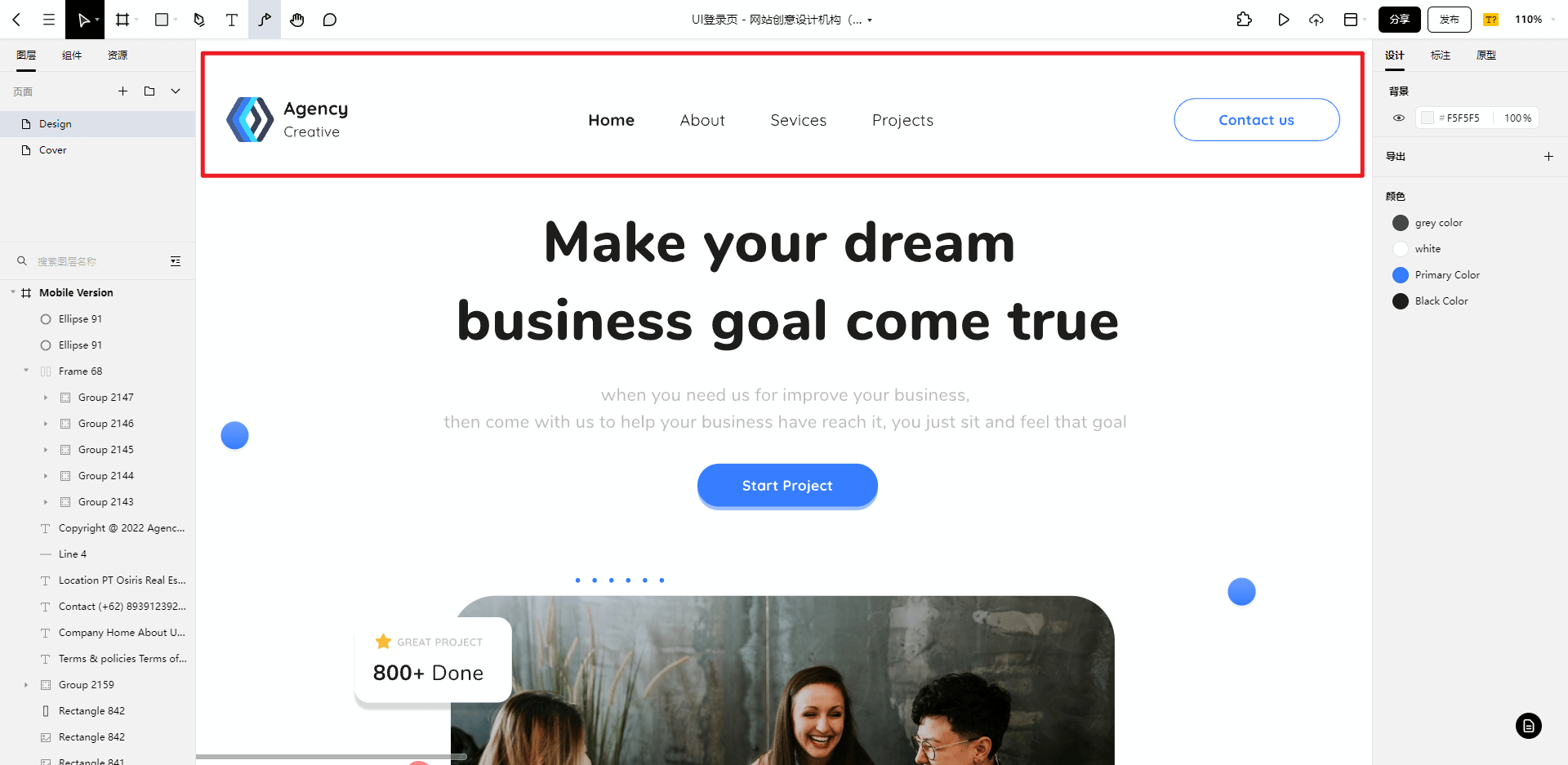
固定位置UI导航设计的标题区域仅在你滚动时可见,页面内容仍然保留在其下方,这种设计非常适用于需要操作的网站页面,例如电子商务或零售网站,它允许用户快速获得他们的导航选项,固定位置的固定位置UI导航设计会让用户的体验感增强并提高其性能。

2.3 多级菜单UI导航设计
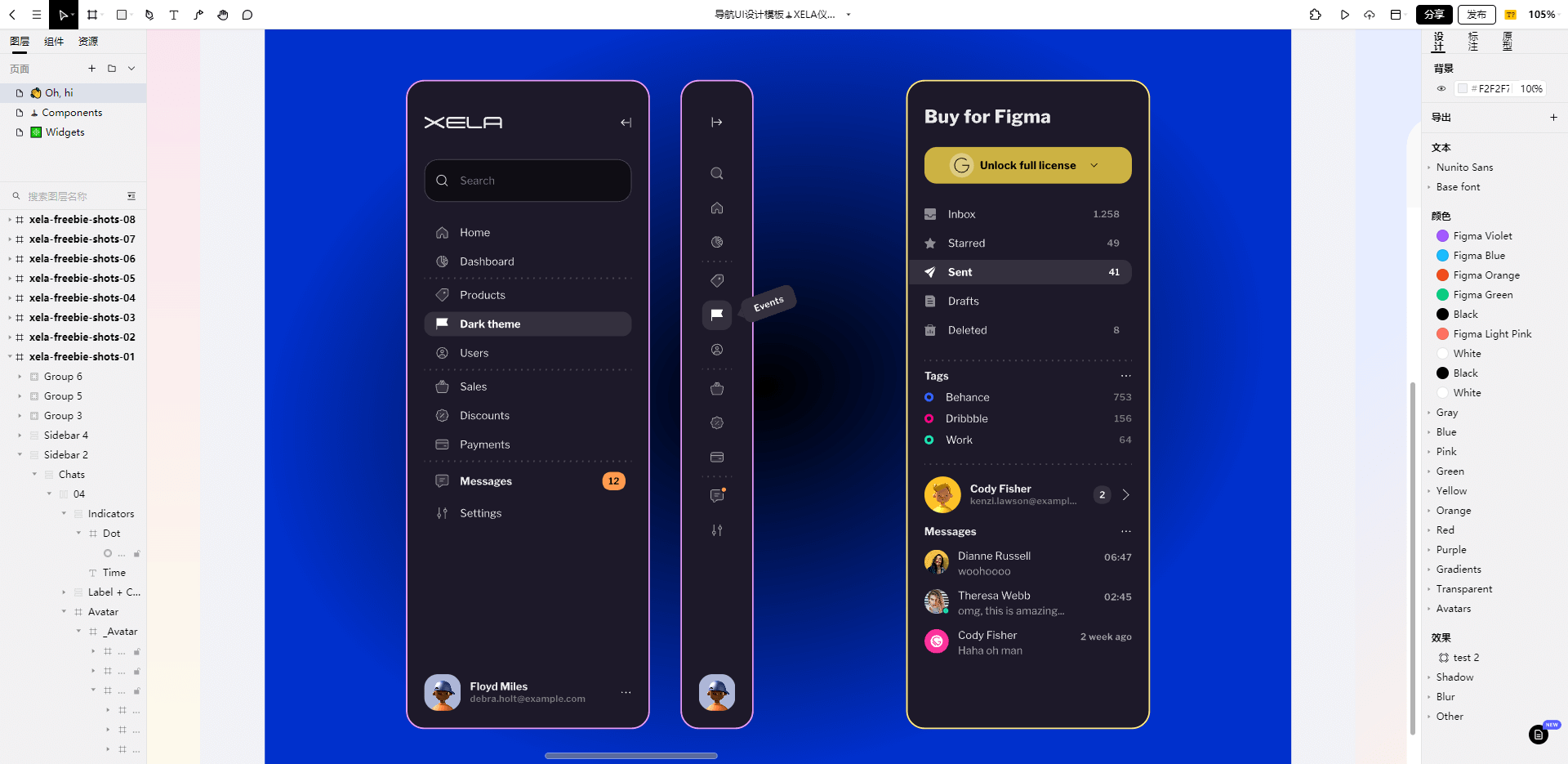
多级菜单UI导航设计,可在用户浏览网站时轻松扩展,该设计将二维面板分为标签组,并且每个标签的所有链接都可以立即使用,在滚动菜单选项时,只需单击选项卡即可查看所有链接,对于有视力问题的用户或网络运行速度慢的用户来说,该设计是可访问网页设计的绝佳选择,多级菜单UI导航设计也非常适合具有多个主题的杂志式博客。

2.4 滑动UI导航设计
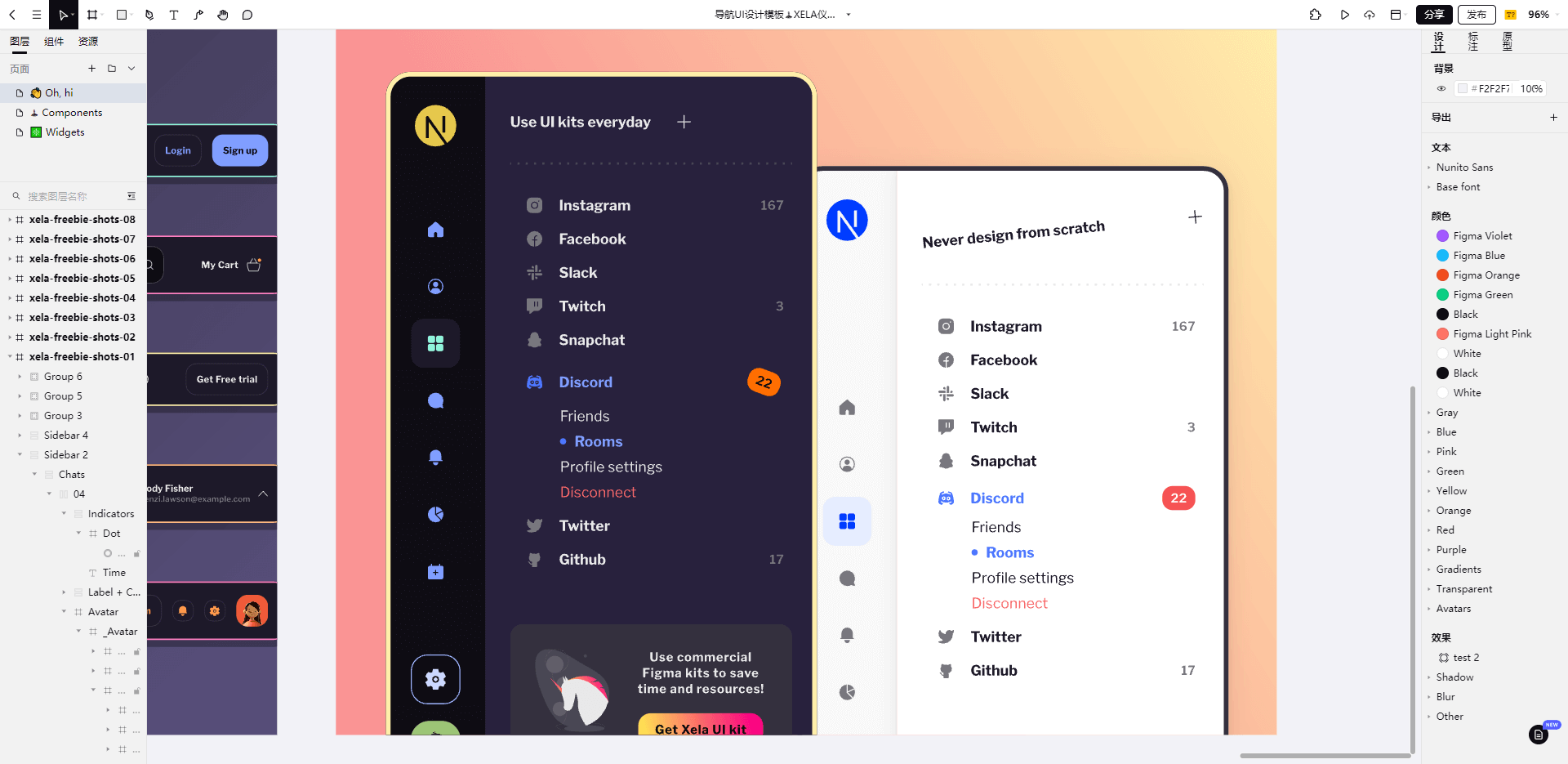
滑动UI导航设计是流行的 iOS 和 android 菜单,可以显示多个链接,将选项隐藏在屏幕上。通过触发图标,最终用户可以获得所有未发现的导航链接,该设计与响应式网页设计完美配合。它非常适合隐藏导航,例如,用多个导航链接整理移动屏幕。它能使响应式设计更加用户友好,吸引用户点击。

2.5 卡片网格导航设计
这是一个用于移动和网站导航的UI菜单。是以图形的形式呈现在页面中,这些图形分为可折叠和可扩展的块,还具有高度的可视性,使用户可以轻松集成相关元素和可视化主题,此外,菜单在许多流行的网站和网页设计中也很受欢迎。

3. 使用在线UI设计工具Pixso,开启导航设计
想要设计出用户体验极佳的UI导航,选择一款高效、易上手的导航设计工具非常重要。Pixso是一款优秀的在线ps网页版替代工具,自带各种硬件设备的标准尺寸,直接在编辑器里创建不同设备(手机、平板、电脑等)尺寸的画板,预览你的设计效果。Pixso支持交互事件演示,丰富的转场动画,多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
Pixso还具备实时在线协作、一件交付、多功能文件导入、全局样式自动布局、团队协作等多个功能,有效解决以往设计中,团队沟通难、设计效率低、资源管理乱等痛点。如果你是零基础的新手小白,Pixso社区还有海量设计资源、原型模板和素材,本地化字体资源,助你一键开启敏捷高效工作。