在日常工作中,有很多信息和内容呈现需要依赖数据图表呈现,因此设计师需要通过可视化数据图表来更好地表达意图,这就使得数据图表制作的需求非常高。但是另一方面,让人们从海量的数据中,发现数据的规律,就需要设计师懂得灵活运用各种数据图的特性来展现数据,让数据以合适的数据图进行呈现。
今天Pixso设计师就同大家聊聊常见的数据图表制作技巧,以及数据图表制作配色要点,从而帮助大家在进行数据图表制作时,做得更好。
数据图表制作配色技巧
配色也是一个非常关键的部分,决定用户对产品视觉的第一印象,在介绍5大数据图表制作类型之前,我们先来学习数据图表制作配色技巧。关于数据图表制作配色,Pixso设计师总结了以下要点:
-
整体的配色要确保其可访问性
-
色彩不要超过5种,尽量选用同类色,做到有区别又不干扰视觉
-
低明度高饱和的色彩,更有利于长时间注视
-
保持简洁,避免使用多余的装饰元素,如3D效果、网格线等
-
色彩选用符合色彩心理学
如果你想深入学习数据图表制作配色,请参阅《数据图表配色指南》。
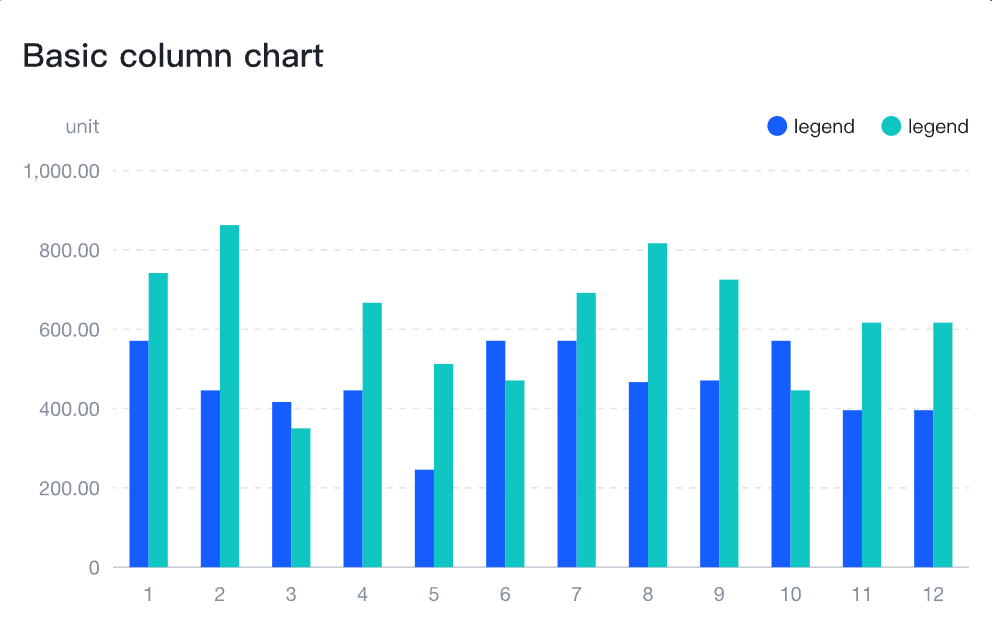
1. 柱状图与条形图

柱状图是大家非常熟悉运用最为广泛的数据图表制作之一,用于描述分类数据之间的对比,描述的数据可以是地区、品类以及时间周期,对于不需要展示数据变化趋势的场景时采用。以下为Pixso设计师总结的柱状图设计要点:
-
数据图表制作画布高度空间富余
-
柱状图扩展能力有限,数据条目不要超过12条
-
尽量不要倾斜横轴数据标签文本,影响用户阅读效率
-
坐标从0开始,让数据更为准确
-
柱子间间距不要大于1/2柱子宽度,使数据易读性变弱
-
基础柱状图采用统一的颜色
-
空数据也要展示,否则会让人感觉分类错误,没有覆盖全部范围
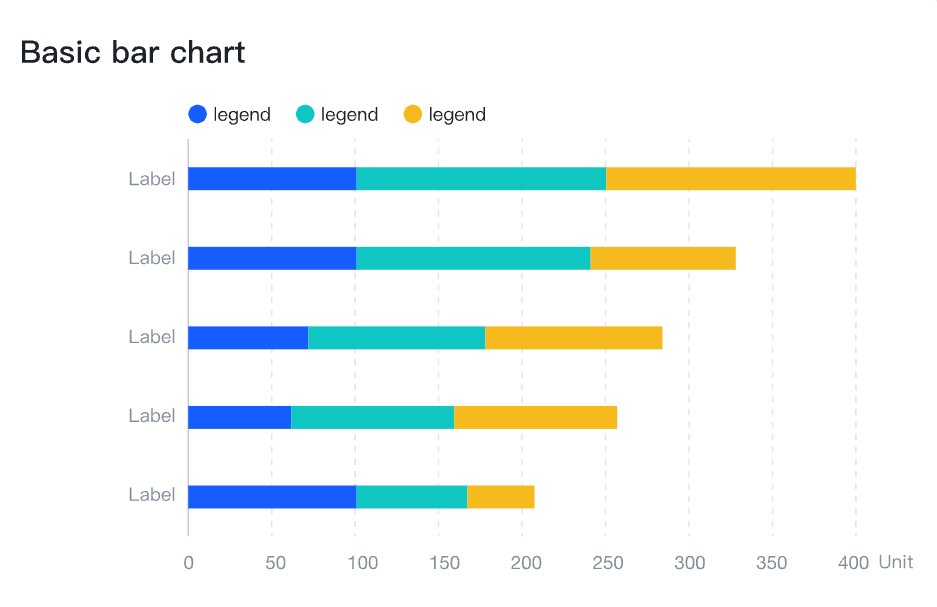
如果大家在设计时,柱状数据图表制作不太满足以上条件时,也可采用条形图。如下图所示,条形图是将柱状图的X轴与Y轴进行位置调换,虽然种类很相似,但是条形图可承载超过12条的数据条目,对于数据标签文本过长的情况也有更好的兼容性,常常在排行榜的设计中被运用。

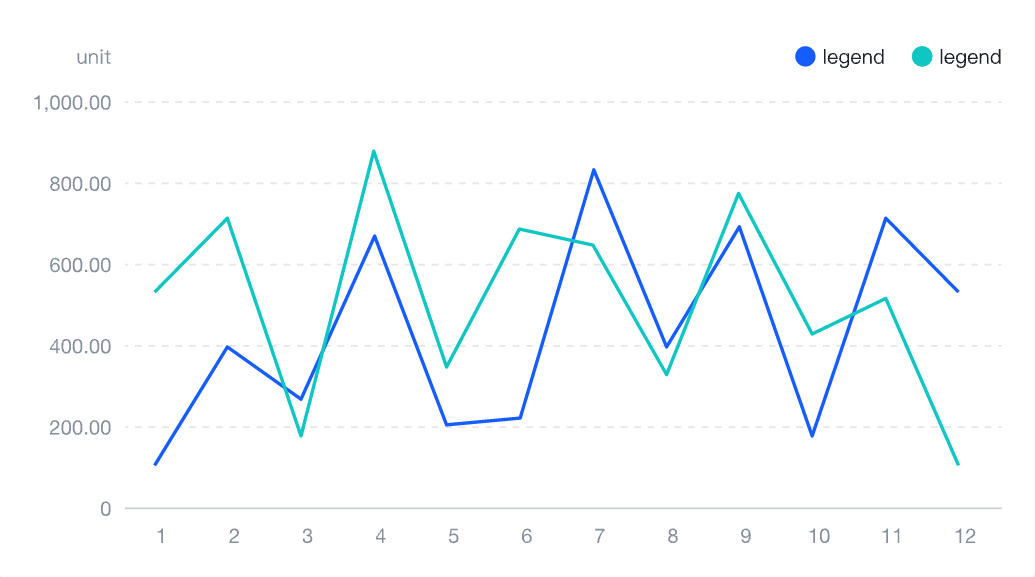
2. 折线图

折线数据图表制作用于反映一段时间内数据变化的趋势,因此在需要展示随时间的数据对比变化趋势时,就会采用折线图。折线图通常Y轴用于定量数值,X轴则是分类或顺序刻度。对于折线图的使用,Pixso设计师建议如下:
-
Y轴刻度值要合理,让当前数据波动最大化显示,建议折线波动幅度占整个Y轴的2/3
-
要清晰的反映数据随时间的变化趋势,需要大于3条的显示数据
-
平滑的折线虽然很美观,但还需要考虑数据转折点的直观呈现
-
折线应采用实线,以确保易读性
-
折线图数据图表制作在大量数据的处理上很轻松,建议添加比较数据来进行对比参考,如平均值
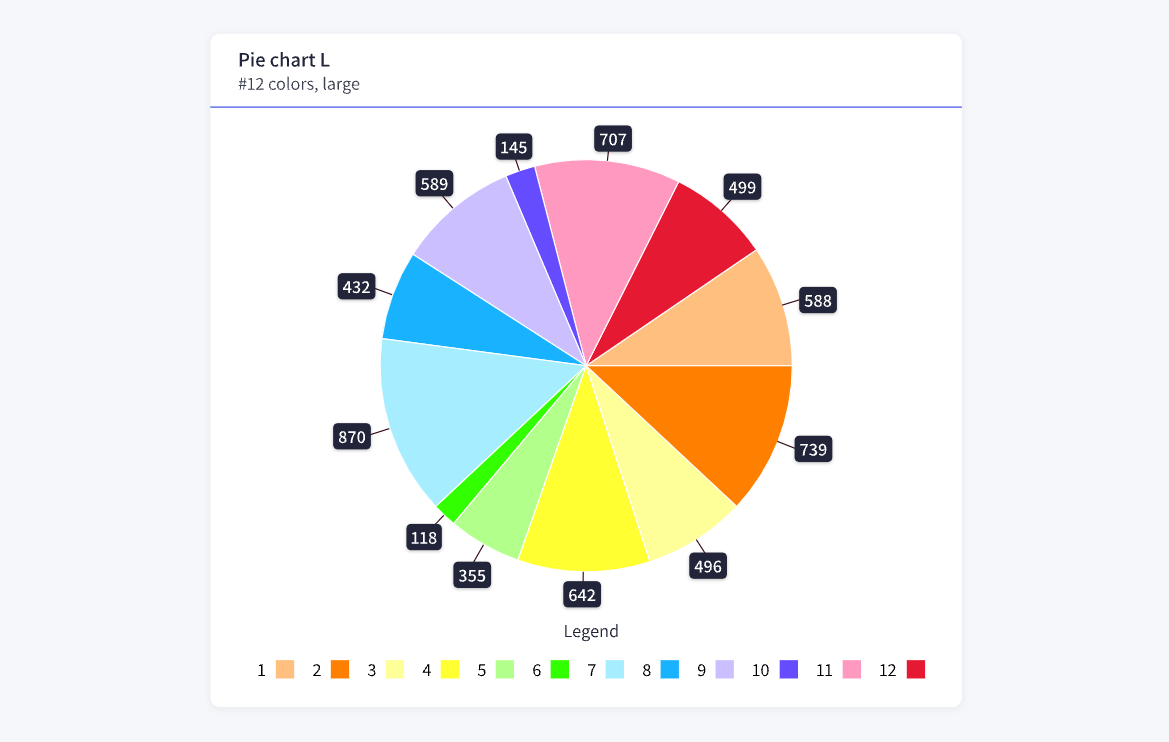
3. 饼图与环图

如上图数据图表制作所示,左边为饼图,右边为环图。饼图由扇形组成,映射角度与面积,反映数据的分类占比数值大小。环图与饼图属于同一类型,环图映射弧长,展现数据的分类和占比情况。在需要反映一组数据中每个数据类型所占的比例,观察部分与整体的占比关系时,可采用饼图或环图。Pixso设计对于饼图与环图的总结如下:
-
扇形区块类别不要超过9个,若类别太多可考虑将不重要的数值进行合并,分组到“其他”
-
饼图的切分将最大的一块置于12点钟方向,按顺时针排布,便于阅读识别
-
文本标签说明要注意可读性
-
所有数据相加必须是 100%
-
饼图中不能有负值
-
数据图表的每个数据的颜色要不同
-
环图的粗细要合理
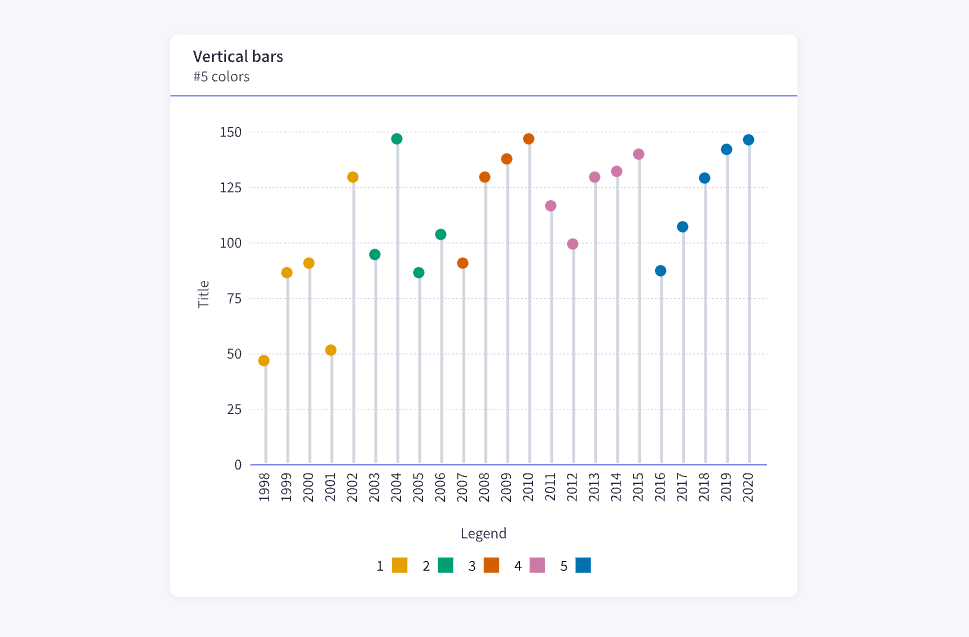
4. 散点图

散点图中数据间的关系包括:正相关、负相关、不相关、线性相关、指数相关等,常与回归线结合使用,对现有数据加以归纳分析并预测。对于散点图的使用总结如下:
-
数据图表制作中的字体数量以及字体大小的种类不要超过3种
-
散点图本身可承载2个维度数据,但改变散点形状、颜色、大小最多可承载4个维度即气泡图
-
尽量添加趋势线,方便用户获取数据信息
-
坐标线要比刻度线更醒目,划分好主次
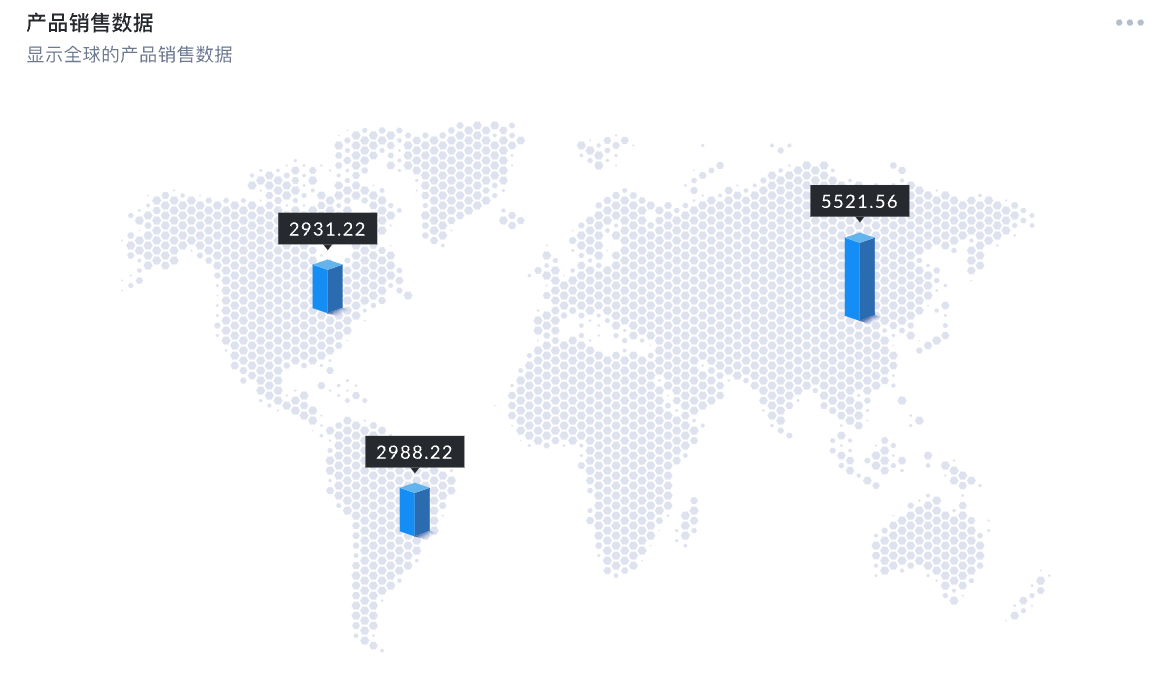
5. 地图

地图是将真实的世界转换为平面,通过图形的位置来展现数据的地理位置,常用于展示数据在不同地理区域上的分布情况。
最后,Pixso设计师想说要做好数据图表制作,需要让数据的价值得到突出,方便分析且美观。在进行数据图表制作时,设计师要考虑如何让用户在数据分析时更轻松、易读,提高用户的效率。 以上是本文总结的数据图表制作要点,希望能够对大家有所帮助。
另外,为了帮助大家更好的在实际工作中完成数据图表制作,Pixso设计师还给大家带来了大量的数据可视化素材,大家可在Pixso资源社区免费下载。Pixso资源社区提供海量设计资源模板与素材,帮助大家提升工作效率。Pixso在UI/UX设计方面很擅长,采用在线协作,无需安装即可使用,非常方便,更重要的是操作非常简单,新手也可快速上手,这里强烈推荐大家使用数据图表制作工具Pixso,免费注册Pixso账号,领取更多数据图表制作素材。