在这个数字化迅速发展的时代,企业官网作为品牌形象和企业价值的载体,其用户界面(UI)设计至关重要。一个精心设计的企业官网可以大大增强用户体验,从而促进产品销售和品牌建设。那么,我们如何能快速提高企业官网UI设计的水平呢?下面我们将深入剖析企业官网UI设计的关键技巧。
1. 企业官网UI设计技巧
1.1 保持官网主页简约整洁

企业网站UI设计需要高效传达企业信息。用户在访问企业官网时,会快速浏览网站页面,检索关键词、句子和图片。网站内容约简洁,用户读取信息就越快。因此企业官网UI设计需要减少用户注意力跨度,保持简洁的网站UI。以下是保持网页UI简洁性的设计技巧:
-
重要内容在页面折叠线以上:在设计企业官网UI时,为了让首次访问网站的用户快速感知企业是做什么的,网页设计师需要保证重要的内容在页面折叠线以上,而无需滚动页面和跳转页面。
-
分散网页内容:通过留白的方式,分散网页元素。留白空间会给用户营造呼吸感,也能让网页文本内容易于阅读。
-
添加图片:企业官网UI除了文本内容,还需要增强媒体属性,如高质量的图片、视频、动效、矢量图标等,以此提高企业官网UI的用户体验。
-
添加CTA按钮:通过在企业官网UI增加行动呼吁(CTA)按钮,来引导网站访问者发生购买或注册的行为。
1.2 企业官网UI设计需要有视觉层次

层次感是网站UI设计的一个重要原则,层次感能够以一种清晰有效的方式展示网站内容。正确应用层次感设计技巧,能够引导网站访问者按照信息优先级注意到网站的页面元素。
视觉层次的组成部分包括:
-
大小和权重:可以通过放大元素的方式凸显重要原色,比如企业名称、企业logo。用户习惯于先注意到大且醒目的标题,再转向浏览小的段落文本。
-
元素位置:可以通过合理的网页布局设计,引导访问者浏览页面。例如,可以将CTA按钮放置在页面中央,或者将企业logo放置在网站页眉。
当我们把网站页面信息以清晰的层次展现出来后,访问者就会按照我们想要表达信息的优先级阅读网站内容。然后再通过颜色、对比度和元素间距等方式,进一步强化层次感。如今市面上已经有大量专业的网页布局设计工具,帮助网页设计师建立网页层次感,如Pixso。
1.3 企业官网内容需要具备可读性

“可读性”是指人们读取文字、句子和短语的容易程度。如果企业官网UI具备高可读性,用户则可以轻松浏览和快速阅读网站内容。想要网站具备可读性,可以尝试以下技巧:
-
对比性:常见的对比方式包括文本颜色对比、背景对比等。企业官网UI设计通常会使用品牌色,因此在应用对比设计技巧时,设计师要注意配色的视觉效果。
-
大字体:人们容易对小字号的文本用于阅读障碍。企业官网UI设计的字体一般是16pt,但是在选择网页字号大小时,还需要考虑字体,不同的字体,对字号的要求不一样。
-
字体选择:网页UI设计的字体很多,建议选择衬线字体或无衬线字体。
-
限制字体数量:企业官网UI设计不要使用超过三种不同的字体。有些项目可能需要更复杂的字体组合,但过多不同类型的字体容易在视觉上显得混乱,分散对品牌形象的关注。
1.4 企业官网需要易于用户浏览

你可能天生就喜欢创新,但网站导航不是你展现创新的地方。毕竟,你希望用户能够轻松找到他们需要的信息。此外,一个具有良好导航的网站是将网站设计与SEO整合在一起的一种方式——既帮助搜索引擎索引你的内容,又极大地提高了用户体验:
-
将logo链接到首页:这是企业官网UI设计常见技巧,这符合用户想要快速返回企业官网首页的需求。如果你的企业官网还没有logo,建议你创建一个,这也是品牌推广的一部分,👉点击查看《AI生成logo教程,在线免费生成》。
-
重视菜单栏设计:无论是使用水平列表的菜单老还是汉堡菜单栏,都需要保证网站的菜单清晰可见。
-
提供一些垂直导航:如果你的企业官网是长滚动类型,如单页网站布局,需要使用锚菜单,以便于用户快速跳转页面顶部。其次,还可以设计回到顶部的按钮,以便于用户无论处于页面哪个部分,都能返回页面顶部。
-
优化你的页脚:页脚可能是用户最后看到的部分,在那里放置所有重要链接是个好主意。这可能包括你的联系信息、社交媒体图标和简化版菜单,或者任何其他访问者可能需要的相关链接。
1.5 企业官网UI设计需要具备移动友好性

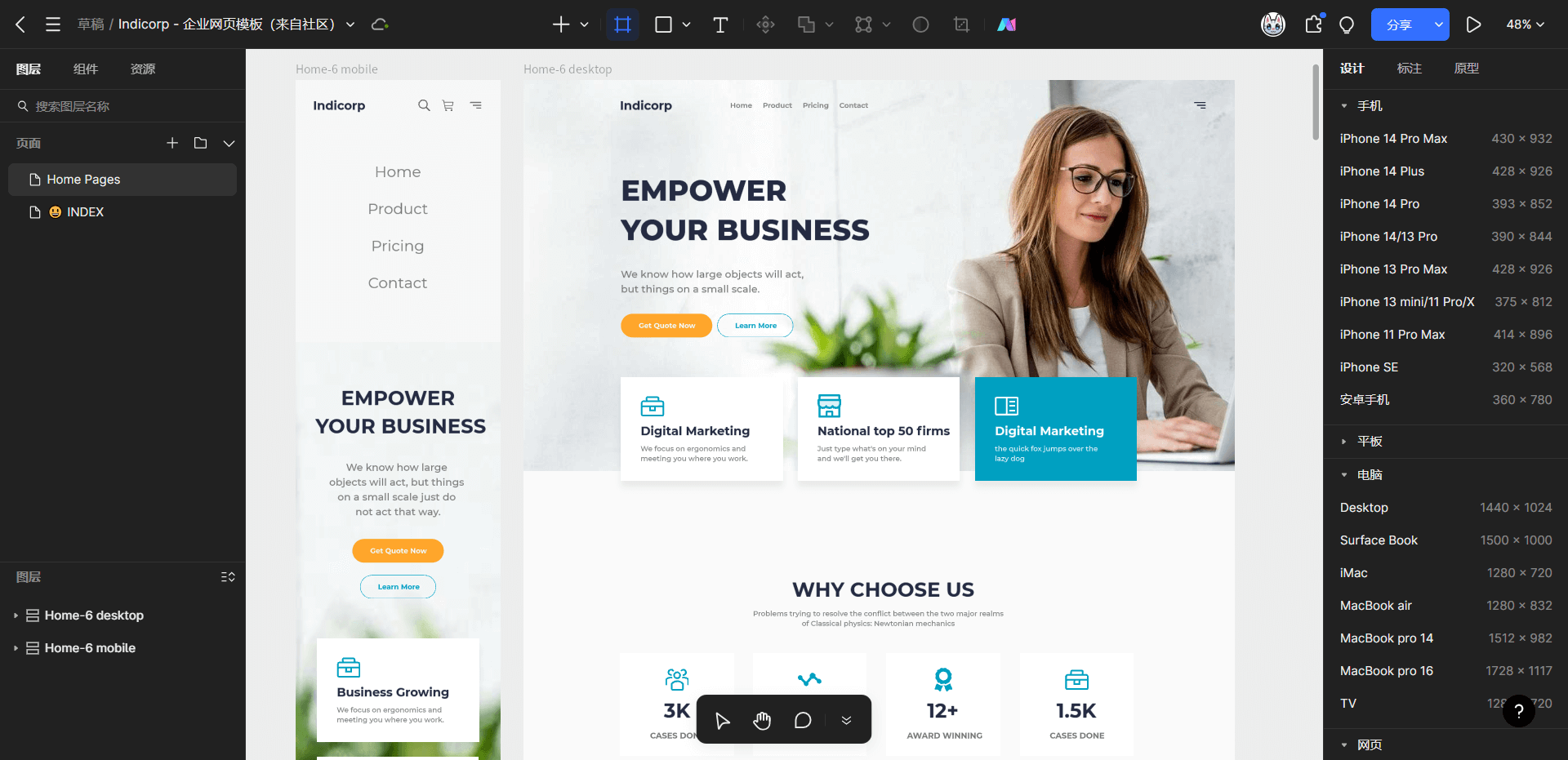
在设计企业官网UI时,需要考虑移动友好性。设计师可以使用一些在线网页设计工具如Pixso,进行响应式企业官网UI设计,Pixso预设了常见的设备尺寸,如手机、平板、电脑、网页、幻灯片等, 以便于设计师快速进行响应式网页设计。你
在设计移动版本的企业官网UI时,需要比网页端UI更加简洁清晰,可以减少页面元素或资源,如菜单栏。

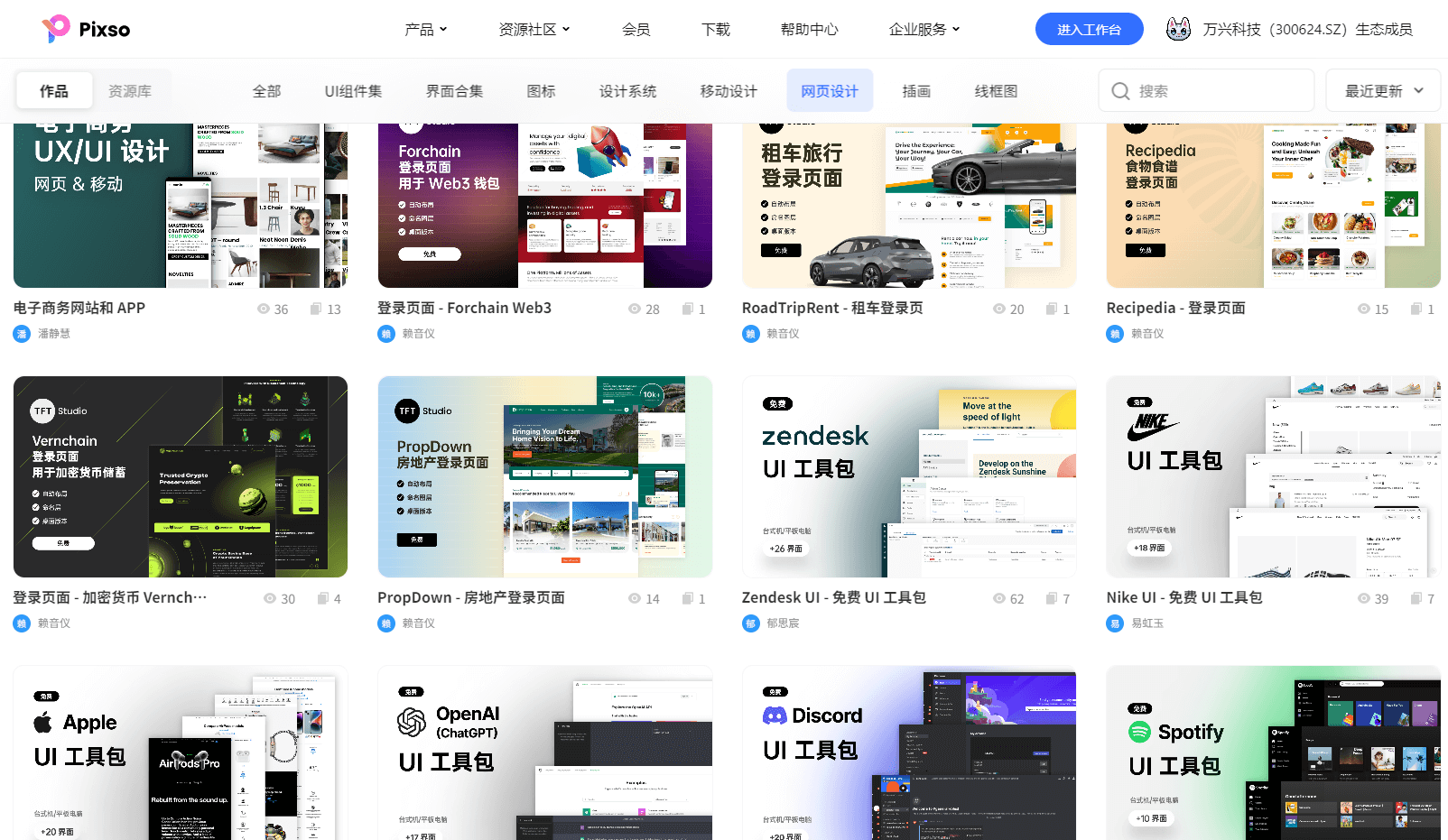
Tips:Pixso资源社区内置大量专业的企业官网UI设计模板,无论是咨询机构、房地产、工具软件还是航空公司,都能在Pixso 资源社区找到,供用户免费下载并应用到自己的设计项目中。只需注册Pixso账号,即可轻松浏览和下载这些优质素材,👉 点击注册Pixso账号,免费下载企业官网UI设计模板。

2. 企业官网UI设计要求
网站设计需求是一套全面的规定和指南,它阐述了网站理想的视觉、功能和用户体验。这些需求为网页设计师和开发者提供了明确的指引,使得网站能够与商业目标、目标用户群以及技术限制保持一致。
企业官网UI设计要求:
-
目标:清晰地阐述网站的宗旨、目标用户群以及希望达成的结果。这为之后所有的设计决策提供了基础。
-
用户画像:细化代表将会使用该网站的各种类型用户的用户画像。这能帮助设计师更好地理解用户需求和偏好。
-
功能性需求:列出网站必须具备的特定功能,如用户注册、电子商务、内容管理或互动元素等。
-
非功能性需求:明确网站在性能、可用性、可访问性和安全性方面的要求。这些因素保证了网站满足用户期待和技术标准。
-
内容需求:定义网站将展示什么类型、格式和数量的内容,包括文字、图片、视频和互动元素等。
-
视觉设计需求:设立总体视觉风格,包括色彩搭配、字体选择、图像使用以及布局规则,以打造统一且吸引人的用户体验。
-
技术需求:明确技术基础设施、编程语言以及兼容性考虑,保证网站在不同设备和浏览器上能够流畅运行。
-
测试与部署计划:列出测试程序和部署时间表,保证网站满足所有要求,并能够顺利上线。
-
维护与更新:制定持续维护计划,进行更新操作、修复错误以及安装安全补丁,使得网站始终保持最新状态并保障其安全性。
-
性能指标:确定关键绩效指标(KPIs),用于衡量网站在实现其目标和目标方面的效果。
3. 企业官网UI设计常见错误
常犯的网页设计失误可能会影响用户体验,损害品牌形象,甚至阻碍网站实现其目标。避免这些问题对于打造一个有效且具吸引力的在线平台至关重要。
-
忽视用户体验:过分追求美观而忽视易用性是一种常见的错误。设计网站时应以用户为中心,确保导航简便、交互直观,并在不同设备上都能提供流畅的体验。
-
信息过载:用大量的文字或过于复杂的视觉效果轰炸用户,可能会让人感到压力过大并产生反感。精简、相关且结构良好的内容是吸引注意力和传递价值的关键。
-
设计风格不一致:颜色搭配、字体使用和布局方式的不一致,可能会导致用户体验混乱且显得不专业。应建立统一的视觉风格,并在整个网站中保持一致性。
-
移动优化做得不够:鉴于大量网络流量来自移动设备,忽视移动优化是一个重大错误。应调整网站布局、交互方式和内容,以确保在移动设备上也能提供流畅体验。
-
加载时间长:页面加载缓慢可能会让用户感到沮丧,并导致高跳出率。应优化图片、减小页面大小并使用缓存技术以提高加载速度。
-
缺乏明确的行动呼吁(CTA):行动呼吁对于引导用户进行期望行为,如注册、购买或联系等,非常重要。应使行动呼吁显眼、视觉上有吸引力,并在信息表达上清晰明了。
-
错误处理不当:未处理的错误页面可能会让用户感到困惑和挫败。应实施清晰的错误信息,提供有用建议,并使用户可以容易地从错误中恢复过来。
-
忽视无障碍性:未考虑无障碍性可能会排除残障用户。应确保网站符合无障碍指南,包括适当的颜色对比度、图片替代文本和键盘导航选项。
-
过度广告:过多或侵扰性的广告可能会影响用户体验并损害品牌形象。应策略性地使用广告,并将用户体验置于广告收入之上。
-
忽视数据分析:未能分析用户行为和收集反馈可能会阻止网站的持续改进。应使用数据分析工具,进行用户调查,并积极寻求反馈以找出需要改进的地方。
以上就是我们深入剖析的关于企业官网UI设计技巧的一些核心内容。记住,UI设计并非一蹴而就,它需要我们不断学习、实践并反馈调整。只有这样,我们才能快速提高企业官网UI设计的水平,创造出真正符合用户需求、有益于企业发展的精品网站。