APP是当今商业环境中最重要的交互平台之一。特别是首页,它不仅是用户对应用程序的第一印象,而且也是向用户展示产品和服务的主要渠道。一个出色的app首页设计可以极大地提升用户体验,并促使他们深入探索应用程序的其他部分。那么,应该如何完成一个出色的app首页设计呢?这就是我们今天将要深入探讨的问题。
APP首页设计图片,免费下载

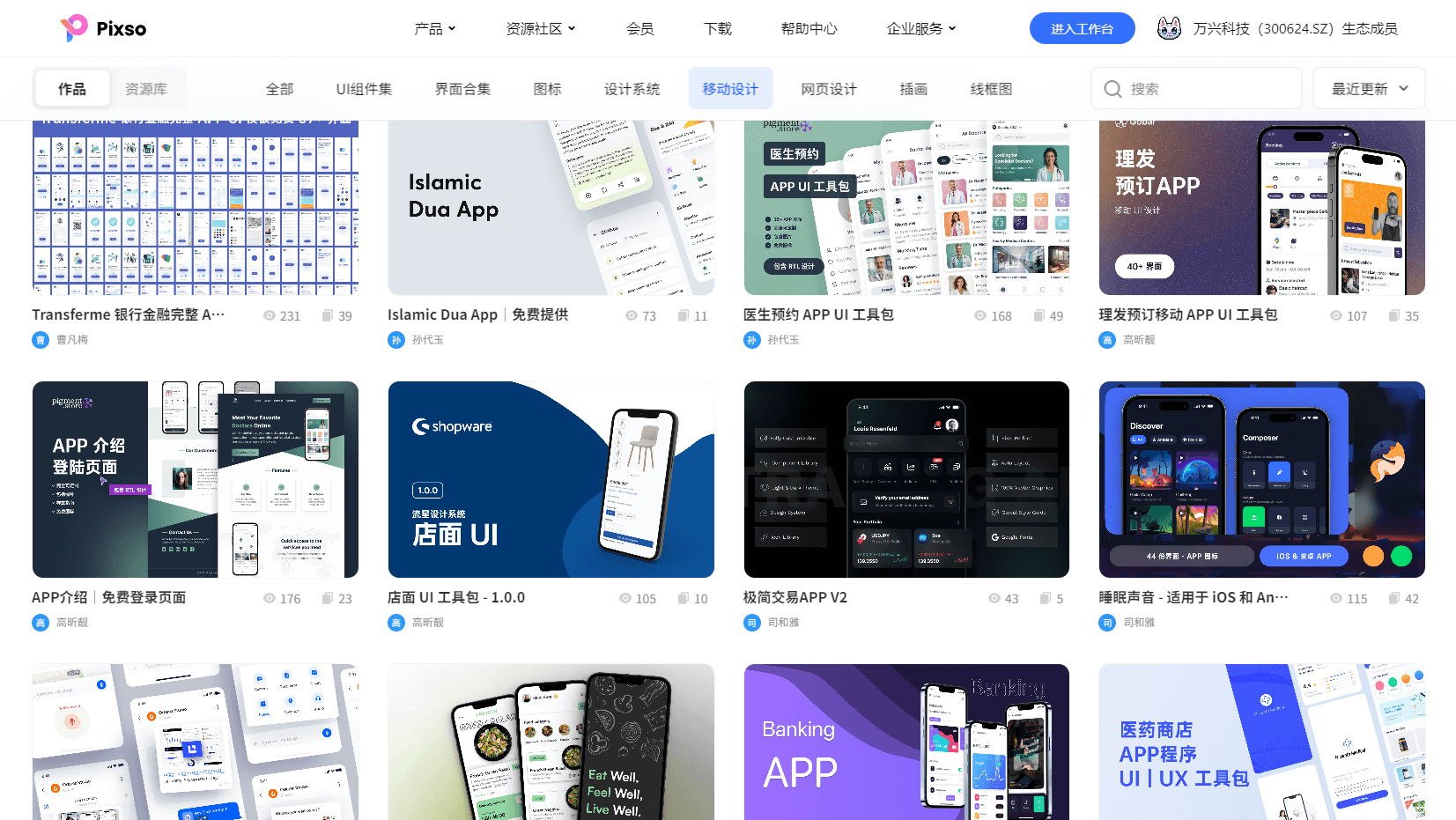
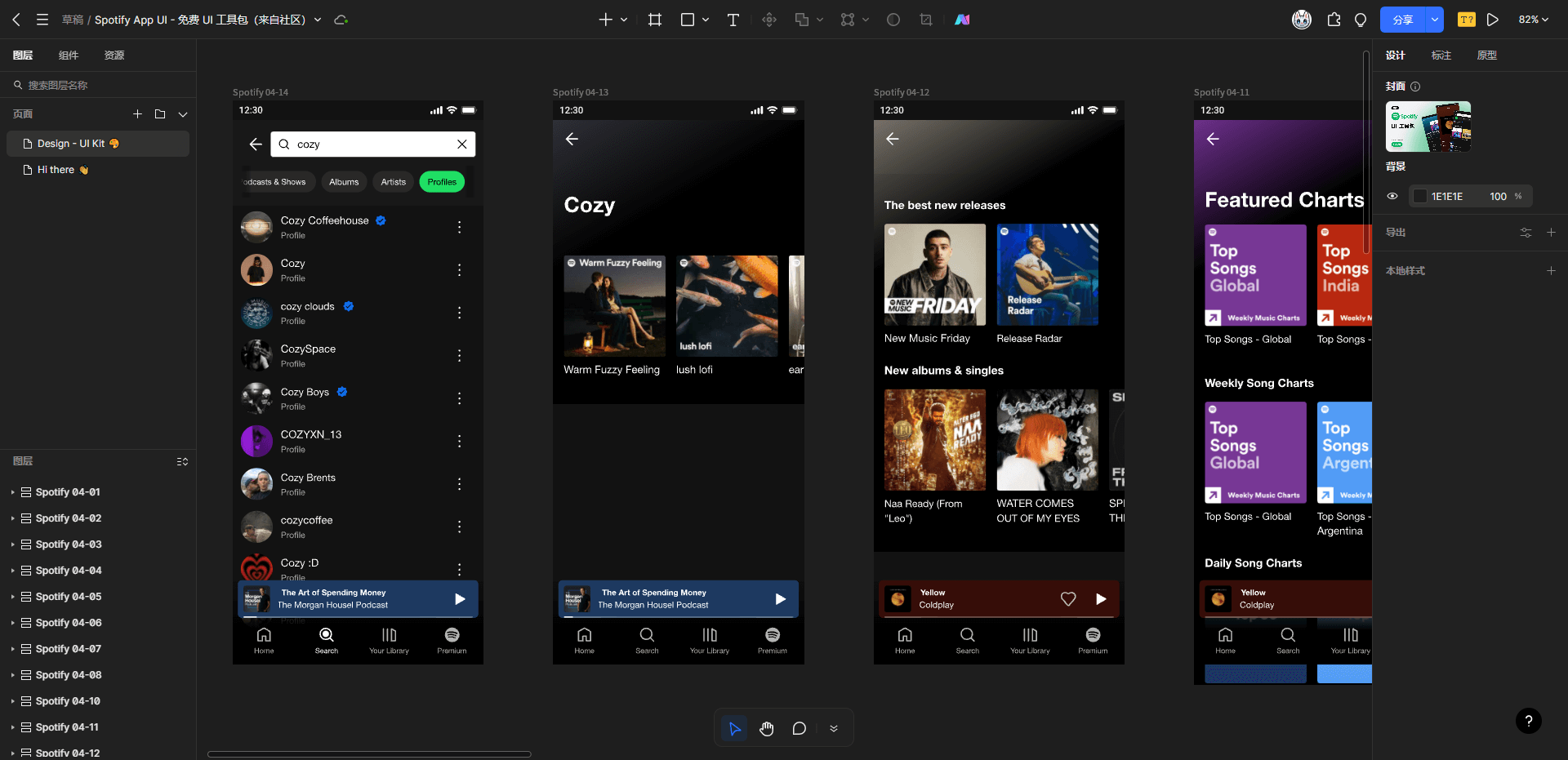
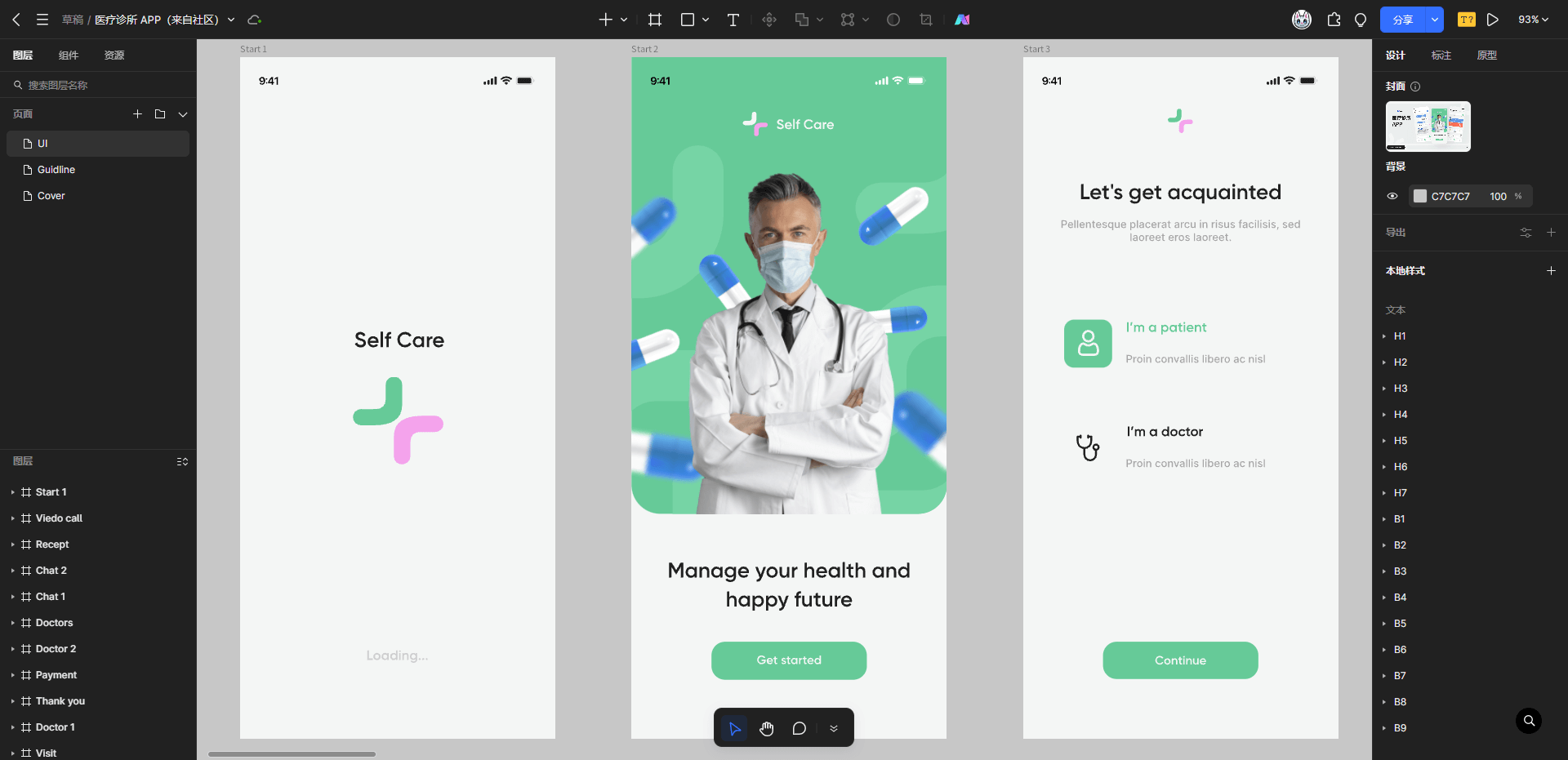
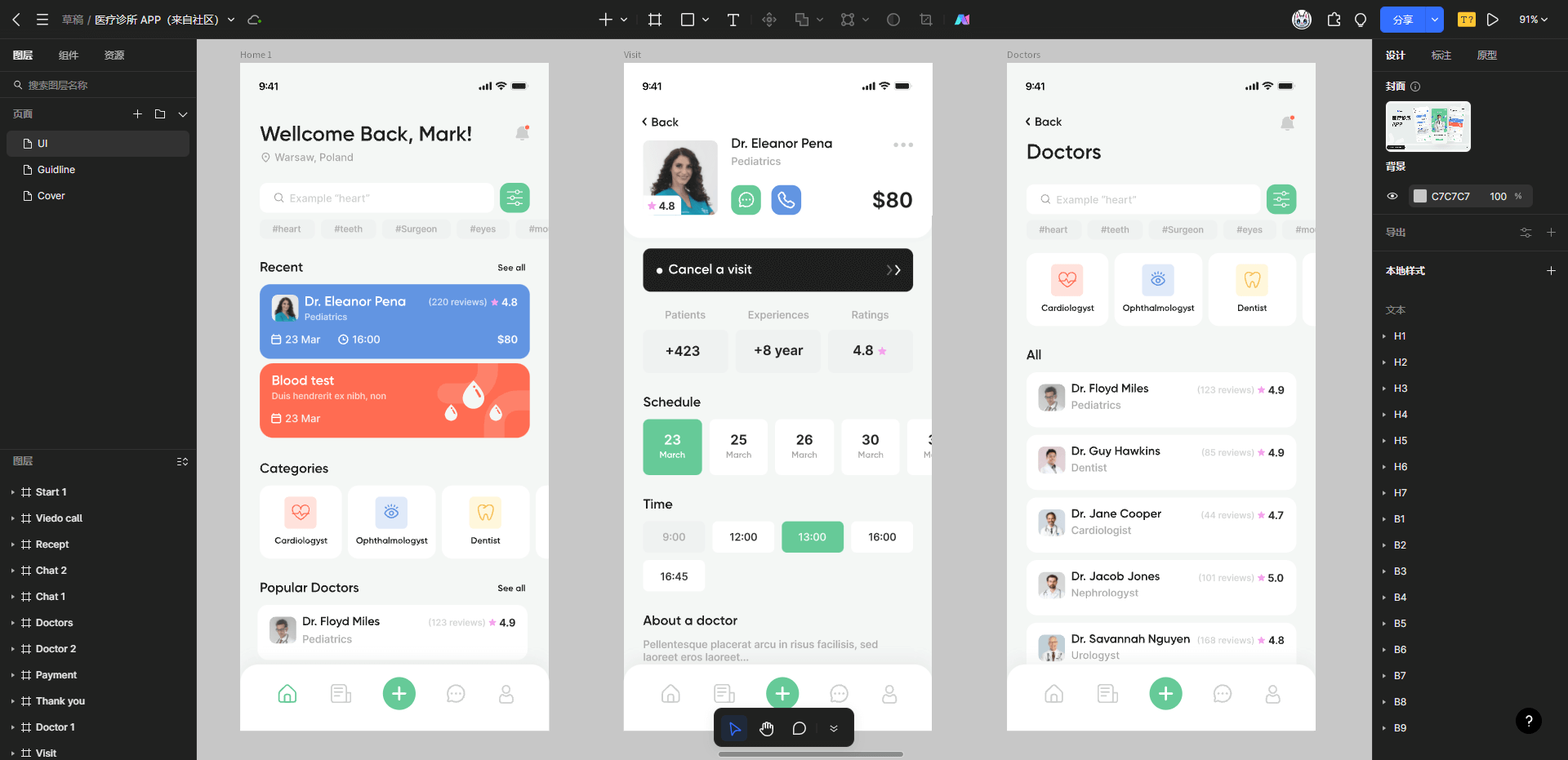
Pixso资源社区是在线协作设计工具Pixso内置的设计资源社区,汇聚了海量的高品质设计资源。作为一个出色的设计资源网站,它的丰盛资源不仅涵盖各类app首页设计图片,更有app图形、app线框图以及原型模板等。在这个开放的设计空间里,创作者们得以自由地交谈、展示自己的创新成果。
Pixso资源社区的独特优势
-
海量高质素材:在Pixso资源社区,你可以发现众多高质量的设计资源。这些资源涵盖了各种类型,能够帮助设计师迅速构建出理想的设计效果。所有的资源都可以在线预览,并可以直接下载使用,十分便利。除此之外,Pixso资源社区还提供了大量的app首页设计模板和图片,这些资源能够帮助设计师极大地提升设计效率,👉点击注册Pixso 账号,免费下载APP首页设计素材。
-
持续更新:Pixso资源社区每日都会有新的资源更新,包含了最新最热门的设计趋势和技术。如果你是一名对设计充满热情的人,那么Pixso资源社区将会是你每天必访的UI素材网站之一,👉 点击马上进入Pixso资源社区。
-
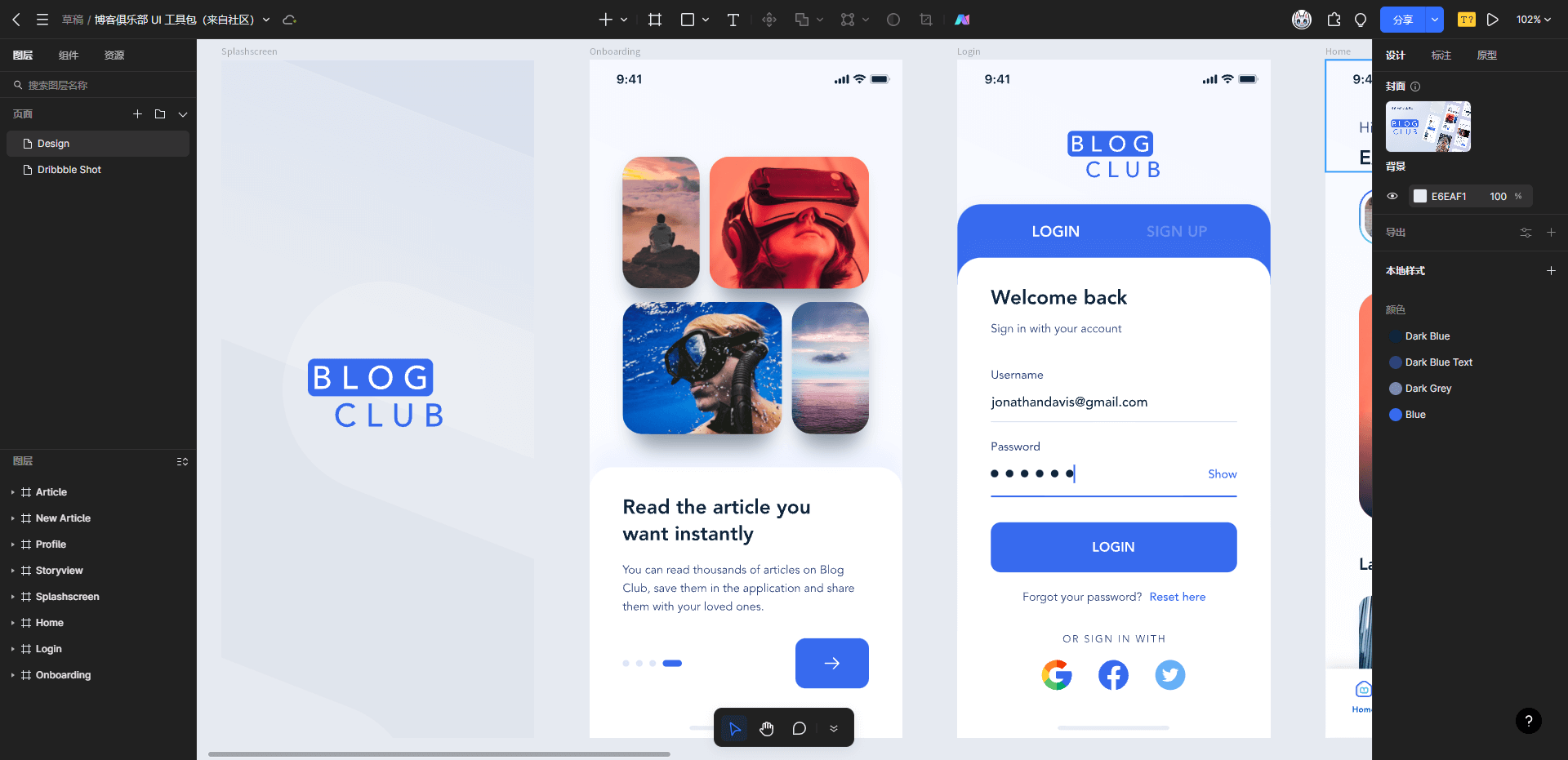
高效设计:Pixso通过一键分享和复制的方式,削减了资源共享的门槛。Pixso支持智能操作,能够进一步帮助设计师提升app首页设计效率。资源根据领域细分,使得设计过程更为便捷高效。同时,企业团队还可以建立属于自己的资源库,统一app首页设计风格,保障app首页设计工作效率。
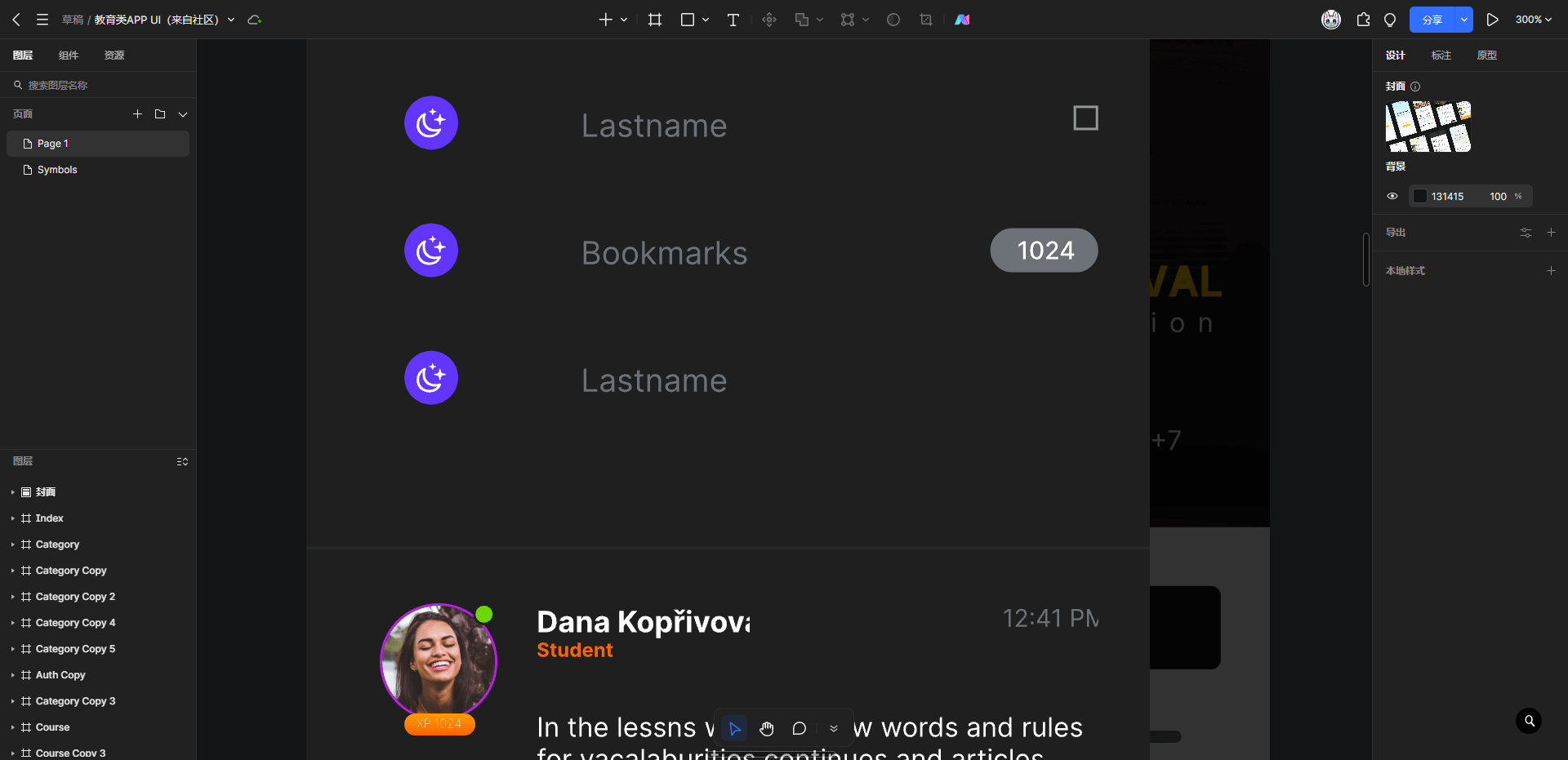
1. 确定目标受众和核心功能
1.1 目标受众分析
在进行app首页设计之前,首先需要确定目标受众是谁。通过进行目标受众分析,我们可以更好地了解他们的需求和偏好,从而设计出更符合他们期望的首页。

在进行目标受众分析时,可以考虑以下几个方面:
年龄和性别:不同年龄段和性别的用户对于app的需求和喜好可能存在差异。例如,年轻人可能更喜欢时尚和娱乐类的app,而中年人可能更关注健康和生活类的app。因此,在设计首页时,应根据目标受众的年龄和性别特点,选择合适的内容和界面风格。
职业和兴趣:不同职业和兴趣的用户对于app的需求也会有所不同。例如,对于科技行业的培训专员来说,他们可能更关注与工作相关的信息和工具。因此,在设计首页时,可以根据目标受众的职业和兴趣,提供相关的功能和内容,以满足他们的需求。
地理位置:目标受众所处的地理位置也会对app首页设计产生影响。例如,不同地区的用户可能对于本地新闻和服务更感兴趣。因此,在进行app首页设计时,可以考虑根据目标受众的地理位置,提供相关的内容和功能。
1.2 确定核心功能
确定核心功能是app首页设计的关键步骤之一。在确定核心功能时,需要考虑目标受众的需求和期望,以及app的定位和目标。以下是一个具体示例:
在进行app首页设计时,首先需要确定核心功能。核心功能是指最重要、最基本的功能,它能够满足目标受众的主要需求。通过确定核心功能,可以确保app首页设计紧密围绕着用户的核心需求展开,提供简洁、直观的用户体验。
示例:

以上是一个教育类app的例子。在这个例子中,目标受众分别是学生、老师和家长。对于学生来说,他们最关心的是课程查询,因此课程查询是该app的核心功能之一。对于老师来说,成绩录入是他们最关注的功能,因此成绩录入也是核心功能之一。对于家长来说,他们最关心的是学生的考勤情况,因此学生考勤也是核心功能之一。

通过确定核心功能,可以在进行app首页设计时将这些功能放置在显眼的位置,使用户能够快速找到并使用这些功能。同时,还可以根据不同目标受众的需求,设计个性化的功能入口,提高用户体验和用户满意度。
2. 界面布局和导航设计
2.1 界面布局
在进行app首页设计的界面布局设计时,需要考虑以下几个方面:
-
内容层次结构:合理的内容层次结构能够帮助用户快速理解并找到他们所需的信息。在设计界面布局时,可以使用层次结构来组织不同的内容模块。例如,将主要功能放置在顶部或中心位置,次要功能放置在底部或侧边栏。
-
空白间隔:适当的空白间隔可以提高页面的可读性和可视性。通过在不同的内容模块之间添加空白间隔,可以使页面看起来更加整洁和有序。同时,空白间隔也可以用来分隔不同的功能区域,使用户更容易区分和理解。
-
响应式布局:考虑到不同设备和屏幕尺寸的用户,设计一个响应式布局是非常重要的。通过使用自适应布局和弹性网格系统,可以确保页面在不同设备上都能够呈现出良好的用户体验。
-
导航栏设计:导航栏是用户在app中进行导航和切换功能的重要工具。在设计导航栏时,需要考虑到用户的使用习惯和需求。例如,将常用的功能放置在导航栏的顶部位置,以便用户快速访问;同时,可以使用图标和标签来表示不同的功能,提高用户的理解和使用便捷性。
2.2 导航设计

导航栏是一个app首页中非常重要的组件,它能够帮助用户快速找到所需的功能和信息。在设计导航栏时,需要考虑以下几个方面:
-
位置和布局:导航栏通常位于屏幕的顶部或底部,以便用户能够轻松访问。在布局上,可以选择水平导航栏或垂直导航栏,取决于app的整体风格和用户习惯。
-
导航项数量:导航栏上的导航项数量应该保持合理,不要过多或过少。过多的导航项会导致界面混乱,而过少的导航项可能无法满足用户的需求。一般来说,3到5个导航项是比较合适的选择。
-
导航项样式:导航项的样式应该与app整体的风格一致,以保持统一性。可以使用图标、文字或二者结合的方式来表示导航项,以便用户能够快速识别和理解。
-
活跃状态和指示器:在导航栏上,需要明确标识当前所处的页面或功能。可以通过高亮、底部线条、图标颜色变化等方式来表示活跃状态,并给用户清晰的指示。
-
可滚动导航栏:如果导航项数量较多,可以考虑使用可滚动导航栏,以便用户能够浏览所有的导航项。在设计时,需要注意导航项的大小和间距,以保证用户的点击体验。
3. 色彩和图标选择
3.1 色彩选择

在app首页设计中,选择合适的色彩是非常重要的。色彩可以传达出品牌的个性和情感,并且能够吸引用户的注意力。以下是一些关于色彩选择的建议:
-
了解品牌调性:在选择色彩方案之前,首先要了解品牌的调性和定位。不同的色彩可以传递不同的情感和意义,例如红色可以传达激情和能量,蓝色可以传达冷静和信任。因此,选择与品牌调性相符的色彩是至关重要的。
-
使用配色工具:有许多在线配色工具可以帮助你选择合适的色彩方案。这些工具可以提供各种色彩组合,包括类似色、互补色和三角色等。通过使用这些工具,你可以更轻松地找到适合你的app首页的色彩组合。
-
避免色彩过多:在进行app首页设计时,尽量避免使用太多的色彩。过多的色彩会给用户带来混乱和不舒适的感觉。相反,选择1-3种主要色彩,并在整个设计中保持一致性,这样可以使app首页看起来更加整洁和专业。
-
测试和调整:在确定了色彩方案后,进行测试和调整是必要的。通过将设计放在不同的背景下,或在不同的设备上查看,可以帮助你确定色彩在不同环境下的表现。如果发现色彩不够鲜明或不够吸引人,可以进行适当的调整。
3.2 图标选择

在app首页设计中,选择适合的图标对于提升用户体验和传达信息至关重要。以下是一些关于图标选择的注意事项和建议:
-
符合品牌风格:图标应该与品牌的整体风格相一致,以确保一致的视觉效果和品牌认知度。例如,如果品牌的风格是现代和简洁的,图标应该选择简单、线条清晰的设计。
-
易于识别和理解:图标应该具有直观的意义,能够快速传达信息给用户。避免使用过于复杂或抽象的图标,以免引起用户的困惑。例如,使用一个放大镜图标来表示搜索功能,而不是使用一个问号图标。
-
一致性:在app中使用一致的图标风格和设计语言,可以帮助用户更容易地理解和导航。选择一套图标,确保它们在整个app中保持一致,并与其他设计元素相协调。
-
可识别性:确保图标在各种屏幕尺寸和分辨率下都能清晰可见。避免使用过小或过大的图标,以免影响用户体验。
-
符合文化差异:如果你的app面向全球用户,考虑选择一些普遍被接受和理解的图标,以避免文化差异带来的误解或困惑。
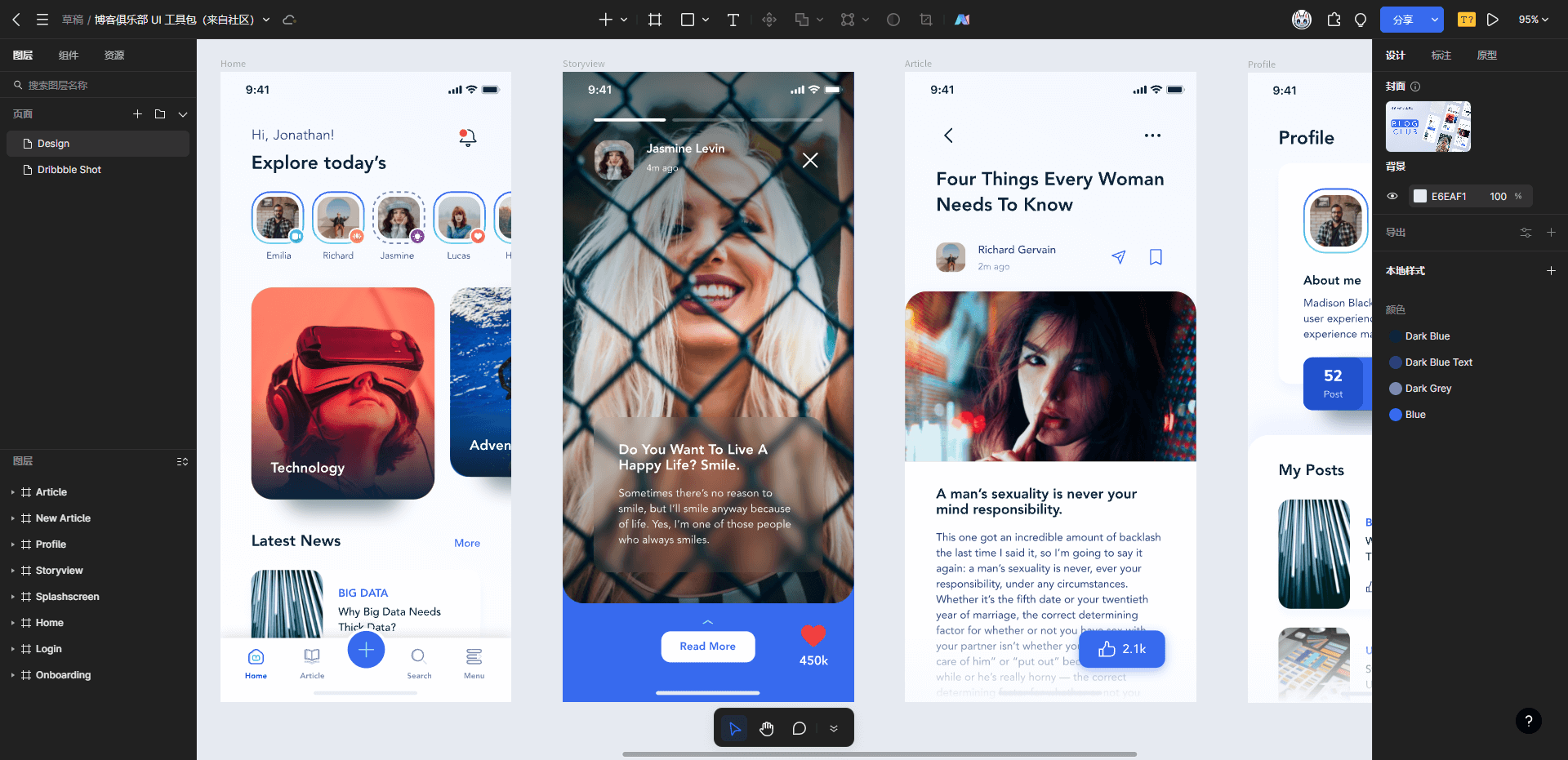
4. 内容展示和交互设计
4.1 内容展示

在app首页设计中,内容展示是非常重要的一部分。通过合理的内容展示,可以吸引用户的注意力,提供清晰的信息,并增加用户的使用体验。以下是一些关键点来设计一个有效的内容展示:
-
信息层次结构:在设计内容展示时,需要考虑信息的层次结构。将重要的信息放在页面的显著位置,使用大标题或醒目的图像来吸引用户的注意力。辅助信息可以放在次要位置,以便用户在需要时可以找到。
-
简洁明了:在内容展示中,简洁明了是非常重要的原则。避免过多的文字和复杂的图像,尽量使用简洁的语言和直观的图标来传达信息。保持页面的整洁和清晰,以便用户可以快速浏览和理解内容。
-
视觉吸引力:内容展示应该具有视觉吸引力,以吸引用户的注意力并提高用户的体验。使用适当的颜色、字体和布局来创建一个吸引人的页面。同时,注意保持一致的设计风格,以确保页面的整体美观性和一致性。
-
交互性:内容展示应该具有一定的交互性,以增加用户的参与感和互动性。例如,可以使用滑动、点击或拖动等手势来浏览和操作内容。同时,提供适当的反馈和指导,以帮助用户理解和使用页面。
4.2 交互设计
4.2.1 设计原则

在进行app首页设计中的交互设计时,需要考虑以下几个设计原则:
-
简洁性:首页应该尽量简洁,避免过多的信息和功能,以免给用户造成困扰和混乱。通过精简的设计,突出主要内容和功能,提高用户体验。
-
可视化:通过使用图标、图片和颜色等视觉元素,可以增加页面的吸引力和易读性。同时,合理运用动画效果和过渡效果,可以提升用户体验,使页面更加生动和有趣。
-
一致性:首页设计应该与整个app的设计风格保持一致,包括颜色、字体、图标等方面。一致的设计可以提高用户的熟悉度和使用效率,使用户更容易理解和操作。
-
导航性:首页应该提供清晰的导航功能,使用户能够快速找到所需的内容和功能。通过合理的布局和标识,可以引导用户进行浏览和操作,提高用户的导航效率。
-
反馈性:在用户与首页进行交互时,应该及时给予用户反馈,告知用户当前的操作状态和结果。通过合理的提示和动画效果,可以增加用户的参与感和满意度。
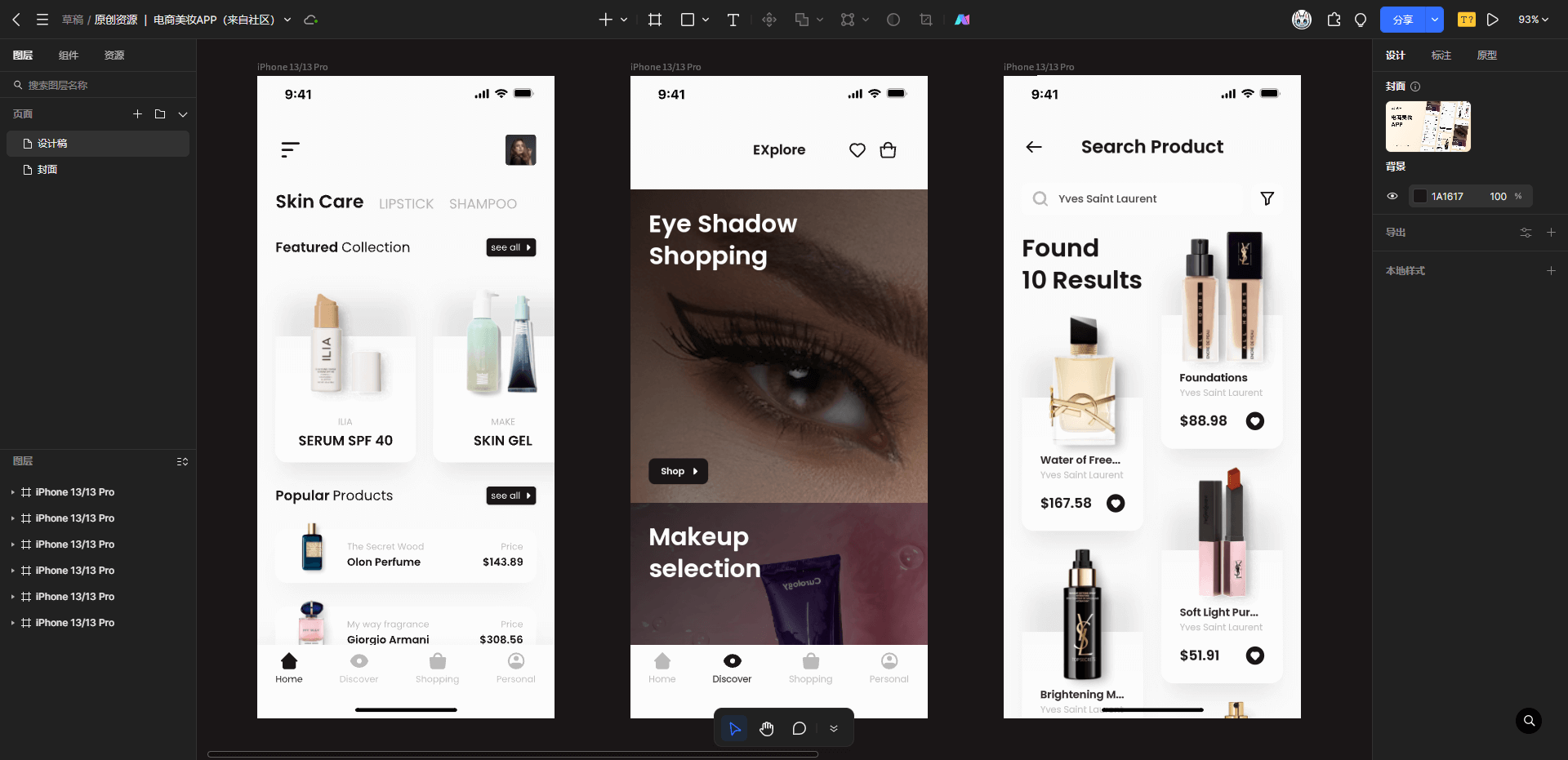
以一个电商类app为例,进行该app首页设计的交互设计。以下是一个具体示例:

-
简洁性:首页采用简洁的布局,主要展示几个热门商品的图片和简要介绍,避免过多的文字和广告。同时,通过使用清晰的图标和按钮,提供用户进行搜索、购物车和个人中心等功能的入口。
-
可视化:首页的商品图片采用高清晰度的图片,通过合理的排列和分组,使页面看起来整洁有序。同时,通过使用颜色搭配和动画效果,增加页面的吸引力和趣味性。
-
一致性:首页的设计风格与整个app保持一致,使用相同的颜色、字体和图标等元素。同时,导航栏和底部菜单的设计也与其他页面保持一致,使用户能够快速切换和操作。
-
导航性:首页的导航栏提供了分类和搜索功能,用户可以通过选择分类或输入关键词来查找商品。同时,底部菜单提供了首页、分类、购物车和个人中心等入口,用户可以快速切换和访问。
-
反馈性:当用户进行搜索或点击商品时,页面会有相应的反馈,例如显示搜索结果或跳转到商品详情页。同时,购物车和个人中心的入口会显示相应的数量,告知用户当前的状态。
5. 用户反馈和优化
5.1 用户反馈机制
5.1.1 用户反馈按钮
用户反馈是改进和优化app的重要途径之一,为了方便用户提供反馈意见,设计一个明显的用户反馈按钮是必要的。该按钮应该在app首页的显眼位置,比如放置在导航栏或底部导航栏中。按钮的设计应该简洁明了,使用易于理解的图标或文字,以便用户能够快速找到并点击。点击按钮后,应弹出一个用户反馈表单或者跳转至一个反馈页面,用户可以在这里填写他们的意见和建议。

5.1.2 反馈表单设计
设计一个易于填写的反馈表单是用户反馈机制的关键。表单应该包含以下几个重要的要素:
-
标题:用户可以在标题中简要描述他们的反馈内容,以便开发团队快速了解问题的性质。
-
内容:用户可以在内容区域详细地描述他们的问题或建议。应提供足够的空间,以便用户能够充分表达自己的意见。
-
类型:为了更好地分类和处理反馈,应该提供一个反馈类型的选项,比如Bug报告、功能建议、界面改进等。
-
附件:如果用户需要附加截图或其他文件来支持他们的反馈,应该提供一个附件上传的功能。
5.1.3 反馈处理和回复
用户反馈的价值在于能够及时处理和回复。设计一个反馈处理和回复的机制是至关重要的。开发团队应该设立一个专门的团队或者指派专人负责处理用户反馈。反馈应该及时地被分析、分类和解决,并且用户应该得到及时的回复,告知他们问题的处理进度或解决方案。这可以通过邮件、短信或者app内的通知来实现。

5.1.4 用户反馈数据分析
用户反馈不仅仅是改进app的来源,还可以为产品的发展提供有价值的数据。设计一个用户反馈数据分析的机制是非常重要的。通过分析用户反馈的内容、类型、数量等数据,可以了解用户的需求和痛点,从而指导产品的优化和改进。可以使用数据分析工具或者人工分析来进行用户反馈数据的整理和分析。
5.1.5 用户反馈奖励机制
为了鼓励用户提供有价值的反馈意见,设计一个用户反馈奖励机制是一个不错的选择。可以通过给予积分、优惠券、折扣等形式的奖励来激励用户参与反馈。这不仅可以增加用户的参与度,还可以提高用户对app的忠诚度。
5.1.6 用户反馈展示
为了让用户感受到他们的反馈被重视,设计一个用户反馈展示的机制是很有必要的。可以在app首页或者其他页面展示一些用户反馈的内容,比如用户的评价、建议等。这不仅可以让其他用户看到app的改进和优化,还可以增加用户的信任和满意度。
5.1.7 用户反馈统计和报告
为了更好地了解用户反馈的情况和效果,设计一个用户反馈统计和报告的机制是非常重要的。可以通过统计用户反馈的数量、类型、解决率等指标来评估用户反馈机制的有效性,并及时生成报告进行分析和总结。这可以为产品的发展和改进提供有力的依据。
5.1.8 用户反馈优化
用户反馈机制不是一成不变的,需要不断地进行优化和改进。通过对用户反馈机制的评估和分析,可以发现其中存在的问题和不足,并及时进行调整和优化。比如改进反馈表单的设计、提高反馈处理的效率等。用户反馈机制的优化是一个持续的过程,需要与用户保持良好的沟通和互动。
5.2 优化策略
5.2.1 数据分析和用户调研
在进行app首页设计时,数据分析和用户调研是非常重要的优化策略。通过分析用户的行为数据和反馈,可以了解用户对app首页的喜好和不满意之处,从而进行相应的优化。
为了进行数据分析,可以使用各种分析工具和技术,如Google Analytics、用户调研和AB测试等。通过这些工具,可以收集用户的点击率、停留时间、转化率等数据,进而分析用户的行为模式和偏好。
同时,用户调研也是非常重要的一步。可以通过用户调研问卷、访谈等方式,直接了解用户对app首页的意见和建议。通过用户调研,可以发现用户对app首页的不满意之处,从而进行相应的优化。
5.2.2 页面布局和导航优化
在进行app首页设计时,页面布局和导航的优化也是非常重要的。一个清晰、简洁且易于导航的首页可以提高用户的使用体验。

首先,需要考虑页面布局的合理性。首页的布局应该符合用户的使用习惯,重要的功能和信息应该放置在显眼的位置,以便用户快速找到所需的内容。
其次,导航的优化也是关键。导航应该简单明了,方便用户快速浏览和切换不同的页面。可以使用标签、图标等方式来进行导航,同时也要考虑到不同设备的适配性,确保导航在不同屏幕尺寸下的可用性。
5.2.3 内容和功能优化
除了页面布局和导航优化,内容和功能的优化也是app首页设计的重要策略之一。 需要确保首页的内容具有吸引力和有用性。首页应该展示最重要和最有价值的内容,以吸引用户的注意力并提供有用的信息。 功能的优化也是必不可少的。首页应该提供简单易用的功能,方便用户快速实现他们的目标。同时,还要确保功能的稳定性和流畅性,避免出现卡顿和崩溃的情况。
总结来说,一个出色的app首页设计不仅需要考虑用户体验,简洁明了的设计,强大的导航功能,突出的核心功能,以及适应性和一致性等要素,还需要有即时的反馈和交互元素。每一个因素都有其独特的重要性,它们共同构建了用户在使用应用程序时的整体体验。将这些因素融入到你的app首页设计中,将有助于你创造出一款真正吸引用户,并为他们提供无与伦比体验的应用程序。