每个UI设计模式都有特定的目的,通过了解如何以及何时使用可以创建一致且高效的界面。UI 设计模式为用户界面设计师提供了一种通用语言,并为网站和应用程序的用户提供了一致性。 在本指南中,Pixso 总结了常见的UI设计模式和使用UI设计模式的好处与技巧,希望对大家有帮助!
1. 什么是UI设计模式
UI设计模式,是针对用户界面设计中常见问题的可复用解决方案。例如,下拉菜单是一种UI 设计模式,用于在设计中节省空间和维护信息层次结构,同时使用户可以轻松访问网站或应用程序中的页面。

2. 常用UI设计模式示例
你可能已经熟悉的一些常用的UI设计模式包括:
-
导航栏:导航涉及用户在应用程序或网站中移动的能力,通常出现在页面的顶部或底部。导航栏设计技巧,请参阅《导航栏设计规范指南,设计总监出品,超详细!》。
-
社交分享:这种UI设计模式促进社交平台上分享产品的内容或体验。
-
面包屑:面包屑是一种辅助导航,允许用户了解网站或应用程序的组织以及页面如何从一个页面流向另一个页面。
-
帐户注册:此类UI设计模式可防止访客查看网站上的某些信息,只有已注册才能接收或查看这些信息,Pixso资源社区收集的大量注册页设计模板,点击领取。
-
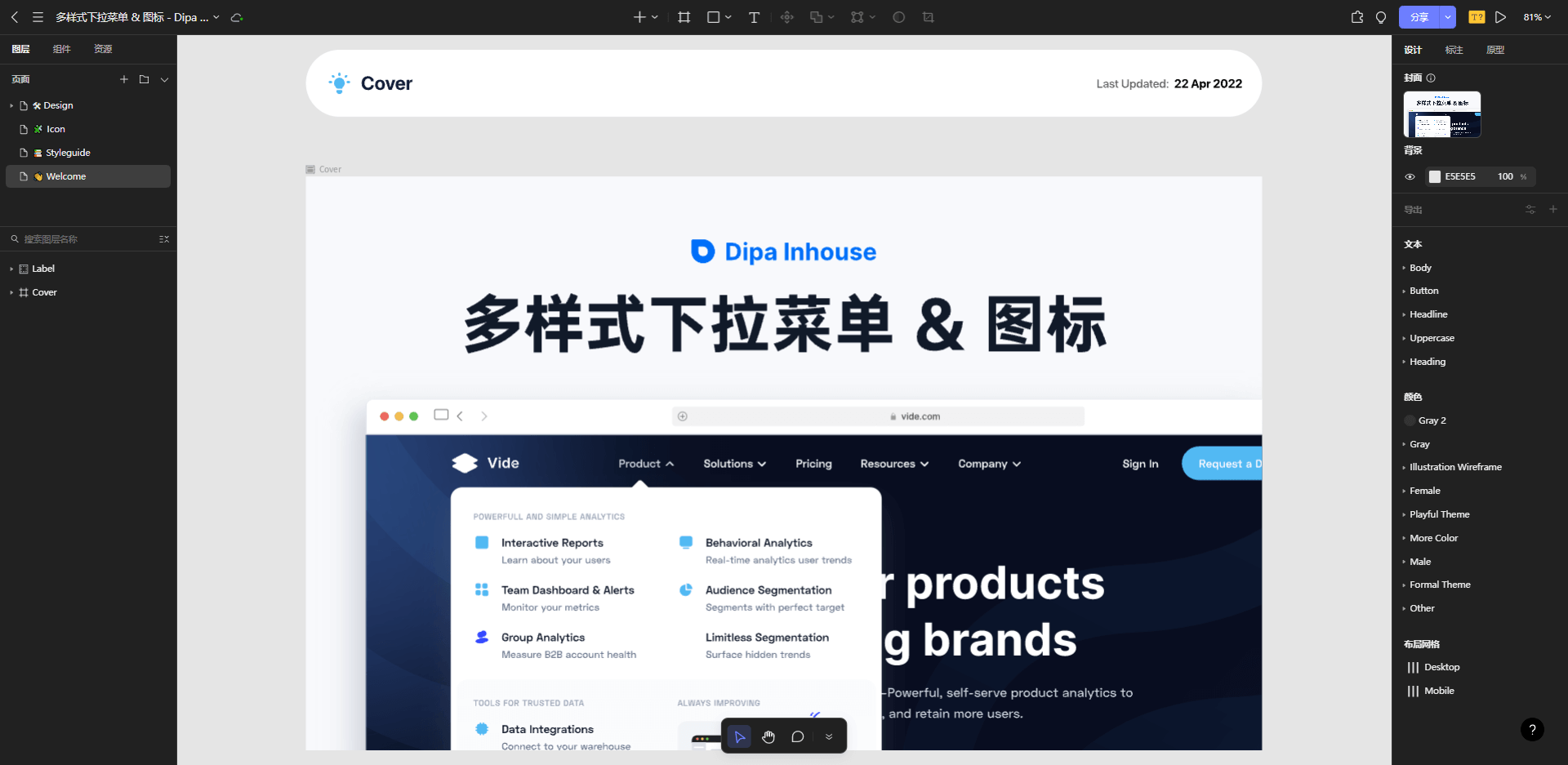
下拉菜单:仅当用户单击或悬停在该区域上时才会显示的选项列表。这些用于空间较小的情况,或者当下拉菜单中的项目数量过多而无法以静态格式显示时。
-
工具栏:在界面上组合在一起的一组图标,通常整齐地排列在一个栏上,单击时执行各种功能。
-
手风琴:一种视觉内容结构,在用户单击之前隐藏内容。
-
标签:模仿物理文件夹系统的整体外观,有助于显示内容结构。
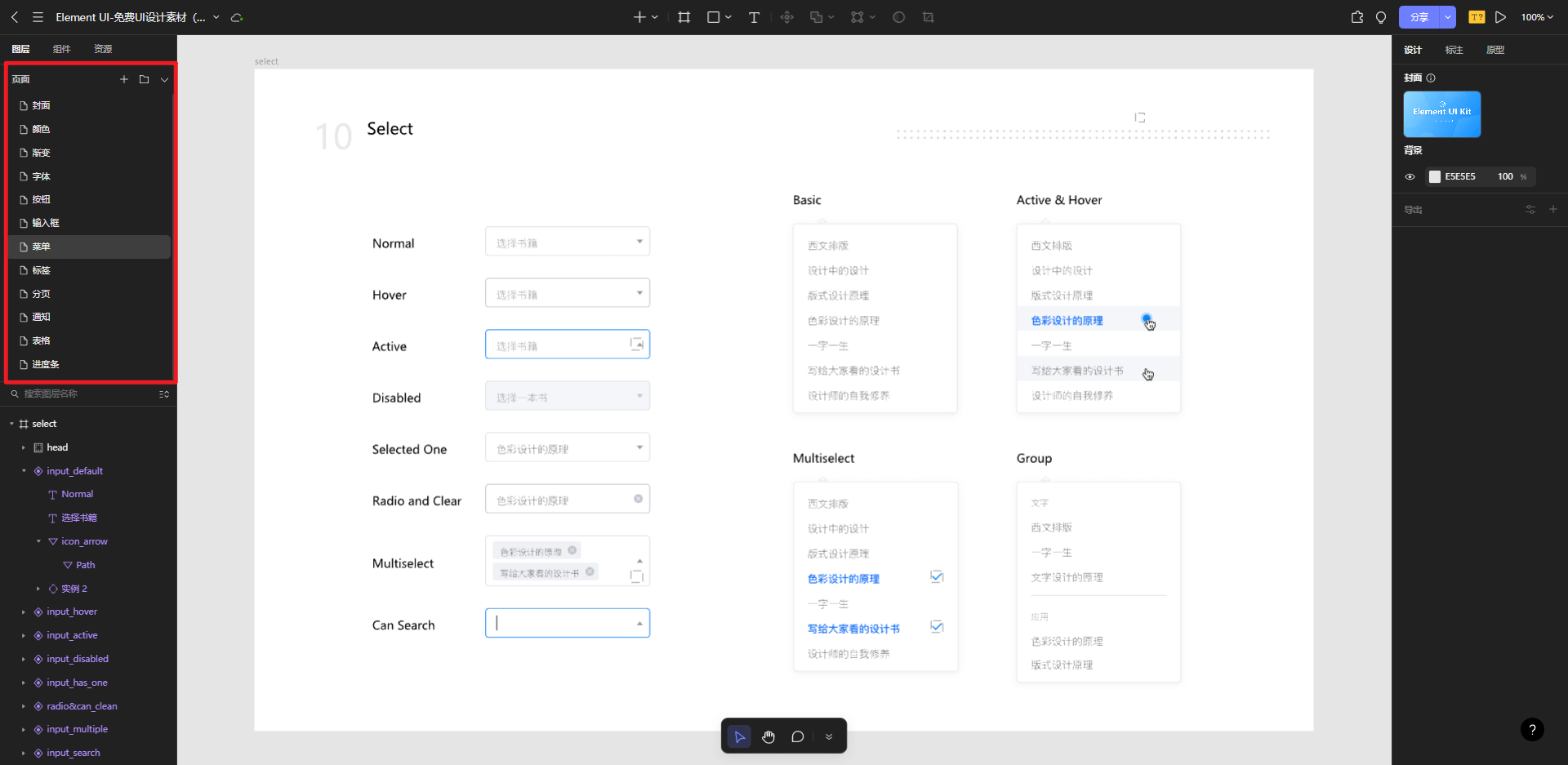
如Pixso社区中的Element UI所示,涵盖了导航、面包屑、注册登录、按钮、反馈、标签页、分页、步骤条等UI设计模式,支持一键拖拽调用,还可以进行二次加工,激发你的设计灵感。更多关于Ant Design设计模式的使用技巧可以查阅《以Element UI KIT为例,谈谈如何设计一款B端产品》。

3. 使用UI设计模式的好处
UI设计模式的好处总结下来有一下三点:
3.1 设计流程更高效
使用UI设计模式可以在设计用户界面时节省时间和精力。通过将现有UI设计模式作为设计的基础,你可以专注于为用户解决更具体的问题。使用UI设计模式可以快速定制网站或应用程序。
3.2 适用性强
UI设计模式使设计师不必花费太多时间重复相同的创作过程,因为可以适用不同的项目。每种UI设计模式都可以更改或个性化,以准确满足客户对其用户界面的需求。
3.3 可用性强
UI设计模式为用户提供熟悉的、重复出现的解决方案。如果你登录一个网站,会自动开始使用常见的UI设计模式——菜单来查找想要的页面或文章。
4. UI设计模式使用
UI设计模式使用起来非常简单,能大幅提高UI设计的效率。
首先找到与现有模式相近的UI设计模式
无论你是在正规学校教育中学习产品界面设计,还是通过业余学习而开始职业生涯,你都可能已经对UI设计模式有所了解,并且可能有自己的列表或资源文件可供选择。
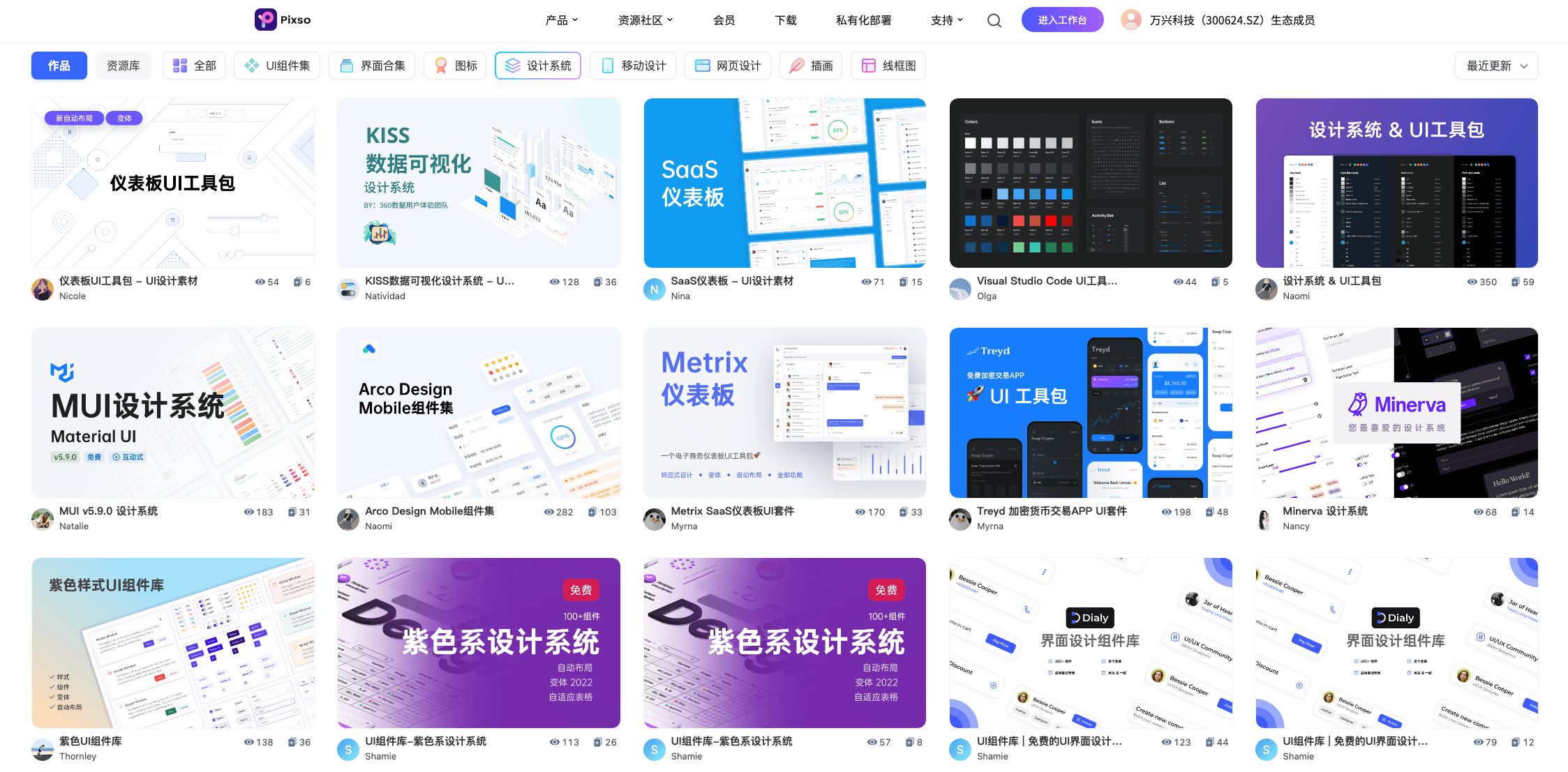
你还可以查看各种设计系统或线框工具包。Pixso资源社区内置海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Ant Design、Material design等优秀设计规范,所有大厂组件库资源均可一键调用,可以学习最新的设计规范,统一项目视觉效果。颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。

调整UI设计模式以满足特定需求
每个UI模式都必须适用于正在处理的设计。例如,如果要添加导航菜单,则必须调整排版、颜色、大小和内容。还可能将UI模式分层,例如创建滑动汉堡菜单,以更好地适应小型移动设备屏幕。
如果你找不到与正在处理的设计完美契合的现有模式,可以创建自己的模式。设计师可以专门针对项目的需求,创建自己的UI组件,并在产品开发过程中使用该组件。使用Pixso,设计师在不同文件中可以通过选择团队资源库,在资源库中打开组件列表,开启需要的组件开关,将其更新至组件面板中,高效使用。

与用户一起测试模式,收集反馈以改进
无论你使用现有UI设计模式还是重新设计新模式,与用户一起测试界面以确保他们以预期的方式响应非常重要。用户测试可以查找出缺失的元素,比如用户会发现当前设计中缺少菜单或面包屑,或是识别应该更改或删除的模式。
UX/UI设计师每天都在使用UI设计模式来提供设计解决方案,帮助用户浏览和处理网站或应用程序上的信息,为用户提供更直观的体验。 我们希望通过Pixso资源社区,提高设计资源的可复用性,就像程序员都不用再浪费时间去重复造轮子,而是直接复用GitHub上的开源代码一样,每一位设计师也可以合理利用各种通用资源,比从0开始要更高效地创造出充满自己想法的完整作品,告别重复的基础工作,把更多精力用在更有价值的事情上。





