1. 什么是组件下拉菜单
组件下拉菜单是UI设计中常见的基础控件,被广泛应用在Web界面设计中。形式各样的组件下拉菜单有各式各样的功能和目的,例如帮助人们填写表单、充当导航、执行命令操作等等。但是:
-
组件下拉菜单背后的真正功能是什么?
-
组件下拉菜单在界面上的真正目的是什么?
-
不同组件下拉菜单的共同点和区别有哪些?
-
有什么设计技巧及设计误区呢?
首先,我们先认识一下组件下拉菜单的常见用法:
1.1 命令菜单
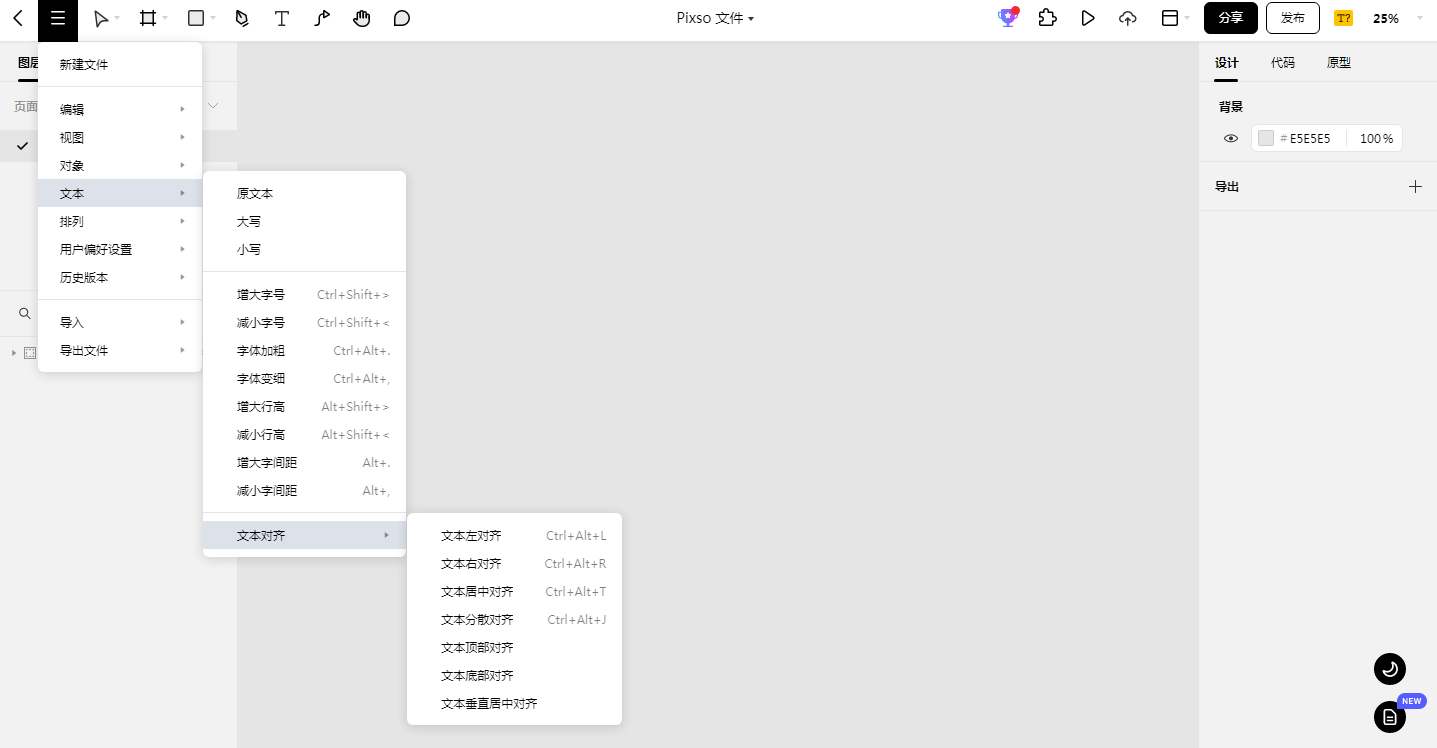
命令菜单根据所选选项启动一个操作,展开后,可帮助用户更好地控制界面按钮。一个典型的例子是Microsoft Word使用的下拉菜单。

Pixso工具台的菜单栏也是一个下拉命令菜单,展开后可以让用户获得更多对界面的选择权。
1.2 导航菜单
在水平导航栏中很常见,一般位于产品顶部,常结合CSS,可以实现当鼠标移动到菜单标签时出现下拉框的效果,通常用来筛选同一信息模块下不同类别的信息,或者快速启动某些常用的功能模块,而不需要频繁的页面跳转。

Pixso官网的导航栏是一个下拉的导航菜单,设置于页面顶部,与重要界面连贯性强,不会占用过多重要界面的位置,分组设置,方便用户点击跳转。
1.3 表单填充
表单填充是最常见的下拉列表形式之一,好处是方便用户从许多不同的选项中进行选择,帮助用户缩小选择范围,减轻用户认知负担,并防止数据输入错误,常用于资料填写、问卷调查、订票信息等。

1.4 属性选择
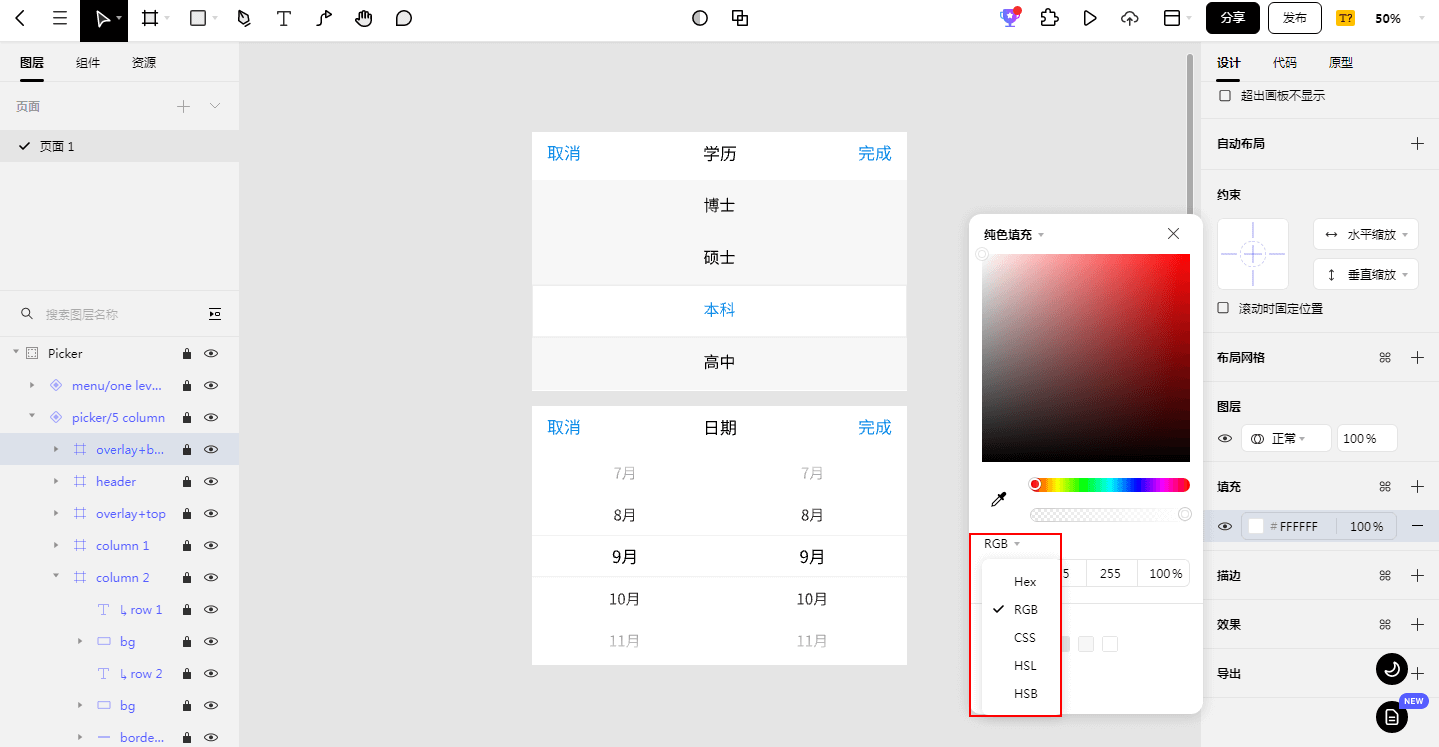
允许用户从许多选项中选择一个值,其作用方式与表单填写下拉列表类似。

如Pixso设计面板的填充颜色就是一个属性选择的下拉列表,用户可以由此从Hex/RGB/CSS/HSL/HSB等色彩空间中进行选择。
2. 组件下拉菜单的设计技巧
下拉菜单是最具争议的UI组件之一,它常常被一些UI设计师用在导航等关键问题上,但下拉菜单也有自己的一系列挑战。如果做的不好,它们就会很笨拙,占用太多空间,并且在移动设备方面存在一些可用性问题。但是如果做得好,它们可以提升界面设计。
2.1 不要随意更改下拉菜单显示的选项
许多平台都使用交互式下拉菜单,其中选项取决于设置或所选功能。如果“窗口”中列出的选项根据用户正在查看的页面而变化,那么用户会很容易感到困惑。用户想要伟大而充满创意和惊喜的设计 ,但同时他们也都需要良好的可用性,随意地更改下拉菜单的选项会让用户感到困惑,这也加大用户对应用和网站的学习和适应难度,从而直接影响产品的可发现性和可用性。
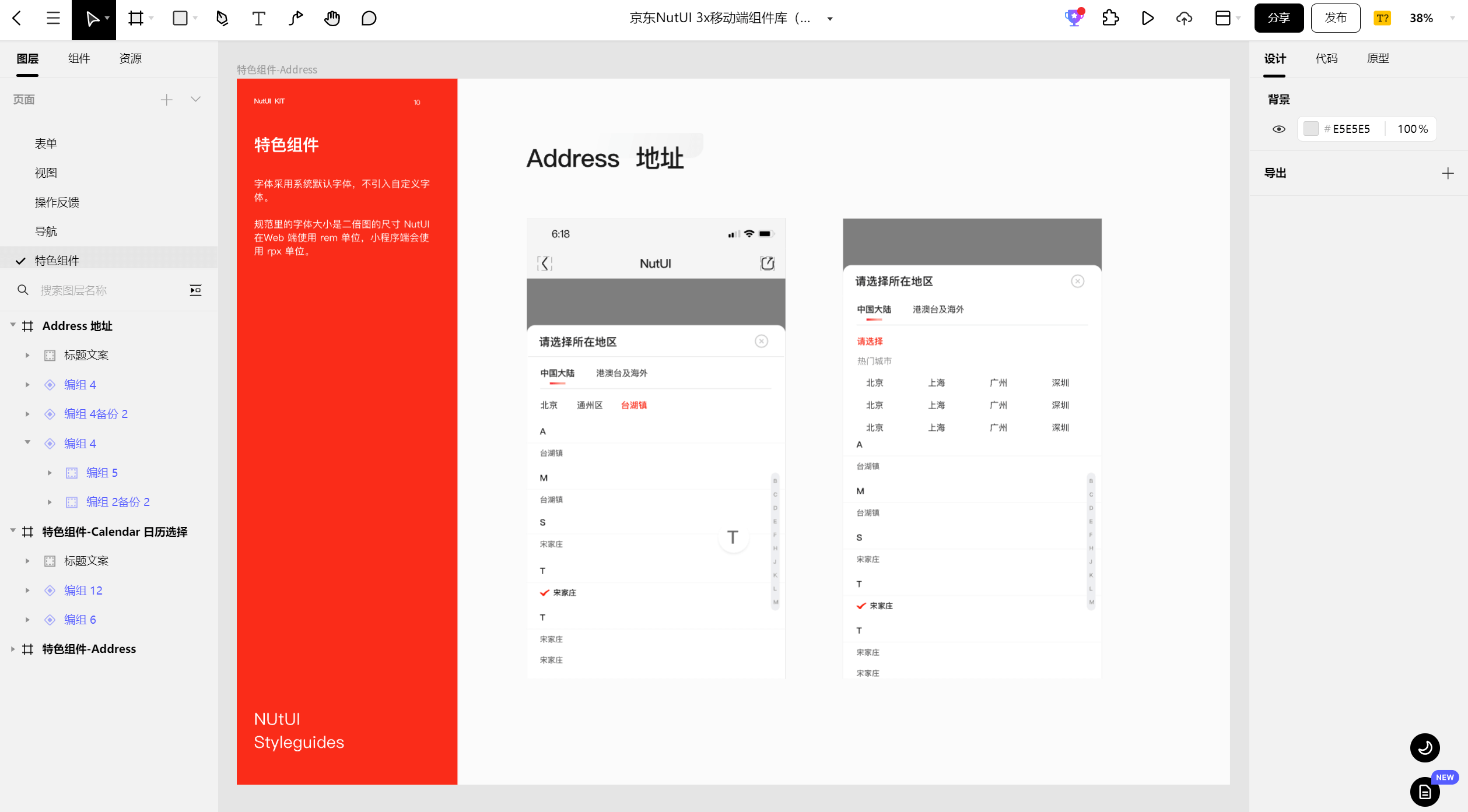
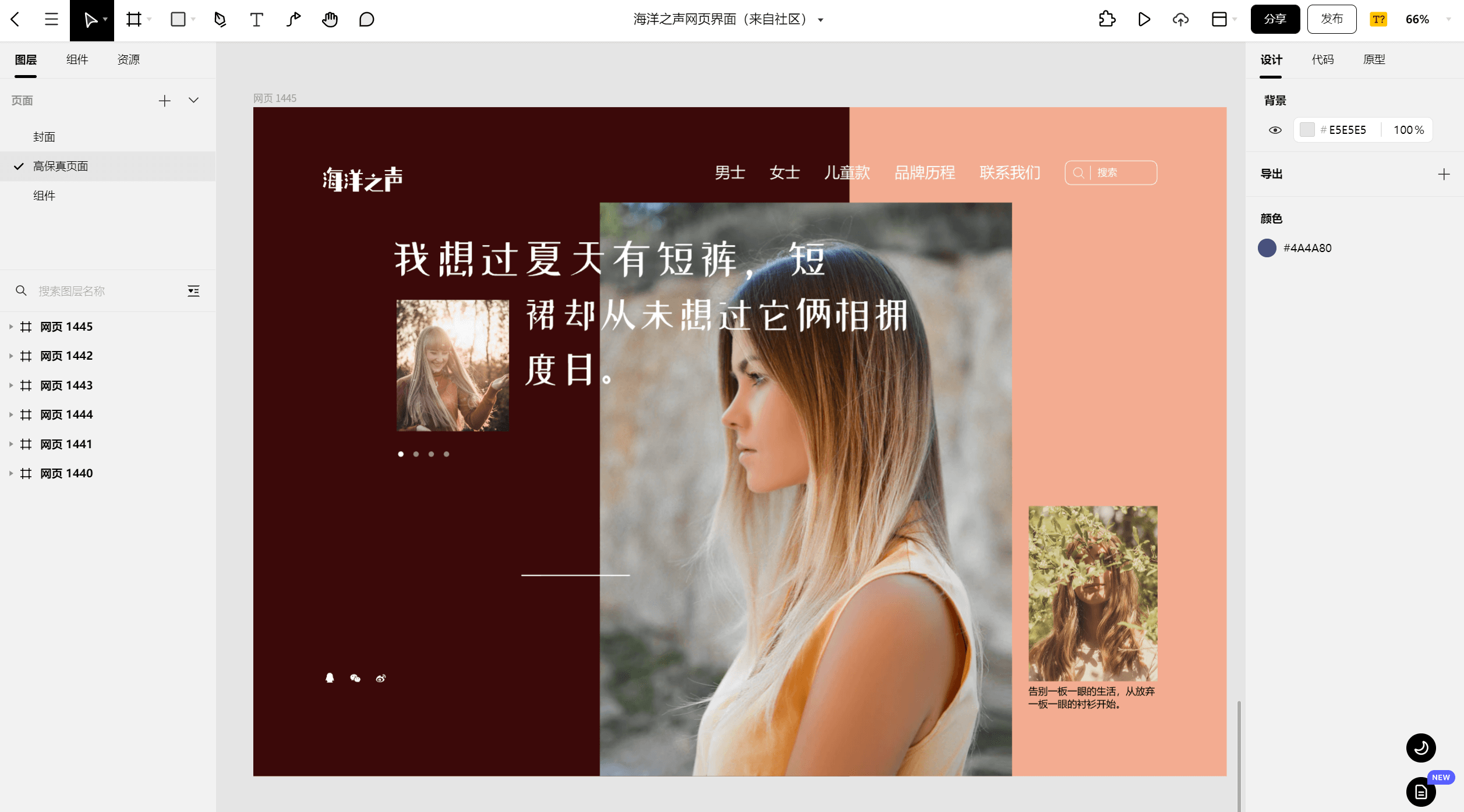
示例:Pixso资源社区中的海洋之声网页界面的下拉菜单位于界面顶部,菜单选项保持相对固定。Pixso资源社区内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,设计师可以直接参考并使用。

作为一般规则,要确定菜单上的选项并保持其不变,但是当某些命令和控件不可用时,最好的办法是将任何不可用的选项变灰。这将有助于用户了解他们可以使用下拉菜单执行的一般操作,同时立即知道哪些选项无法选择。
2.2 让用户无须滚动便可看到所有选项
设计组件下拉菜单时,需要考虑的主要问题之一是选项的大小和数量。
当选项较少时(一般小于5项), 此时选择单选按钮将比下拉列表更为合适。因为选项不多,用户使用单选按钮可以无需交互便轻松浏览全部选项,快捷选择。
而一旦当下拉菜单的选项较多时,用户便需要进行滚动,才可以完整浏览所有选项。而且大多数情况下,用户只有将光标置于下拉菜单当中才能正常浏览,这时如果不小心将光标挪到了下拉菜单之外,则可能让整个页面一起滚动,这将会进一步降低用户的体验。

无论哪种情况,设计师都面临着让用户感到困惑或用户永远无法充分享受你的设计的风险。如果设计师希望创建一个简短而巧妙的下拉菜单,那么一定要谨慎设置其中的每一个选项。
2.3 为认知努力找到适当的平衡
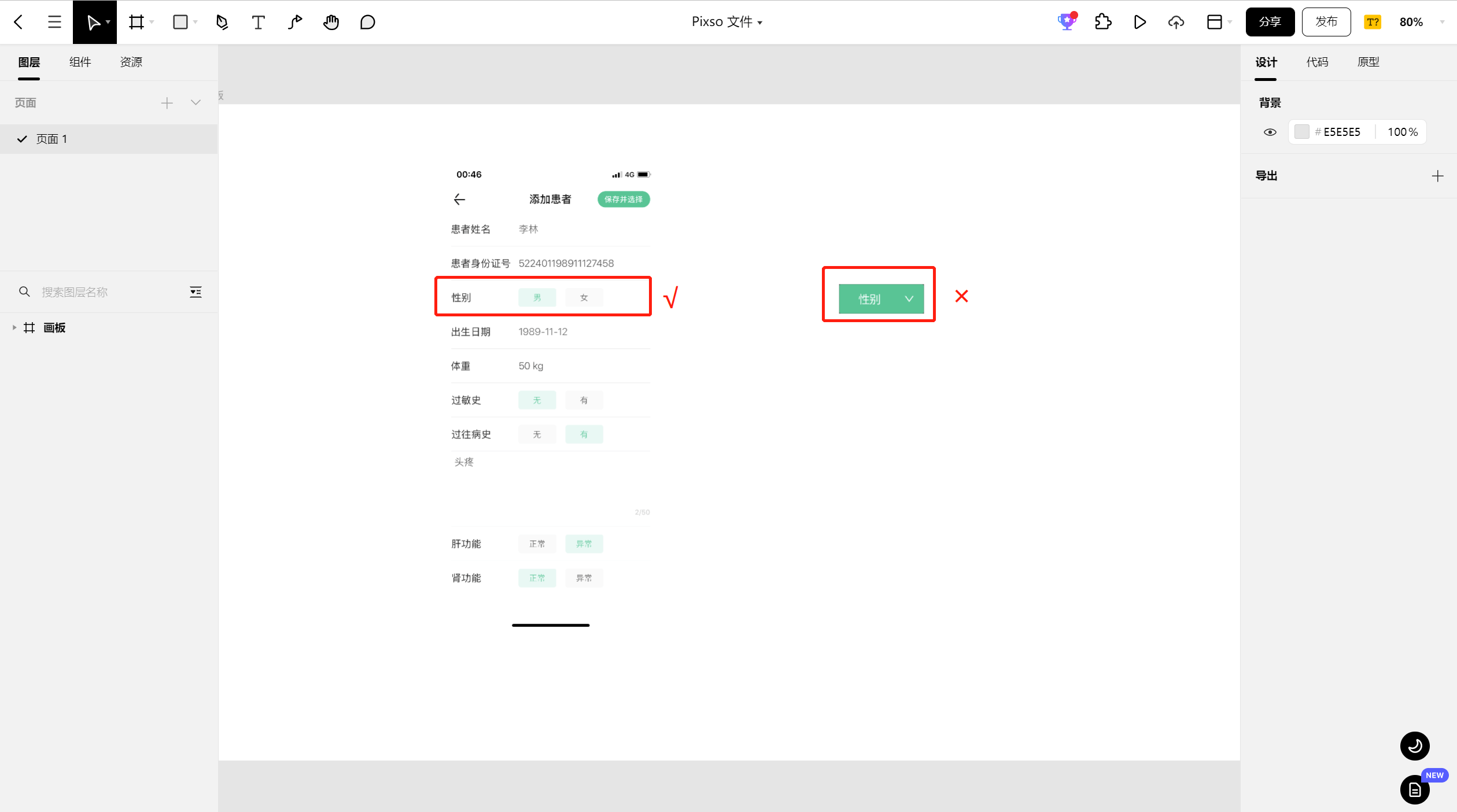
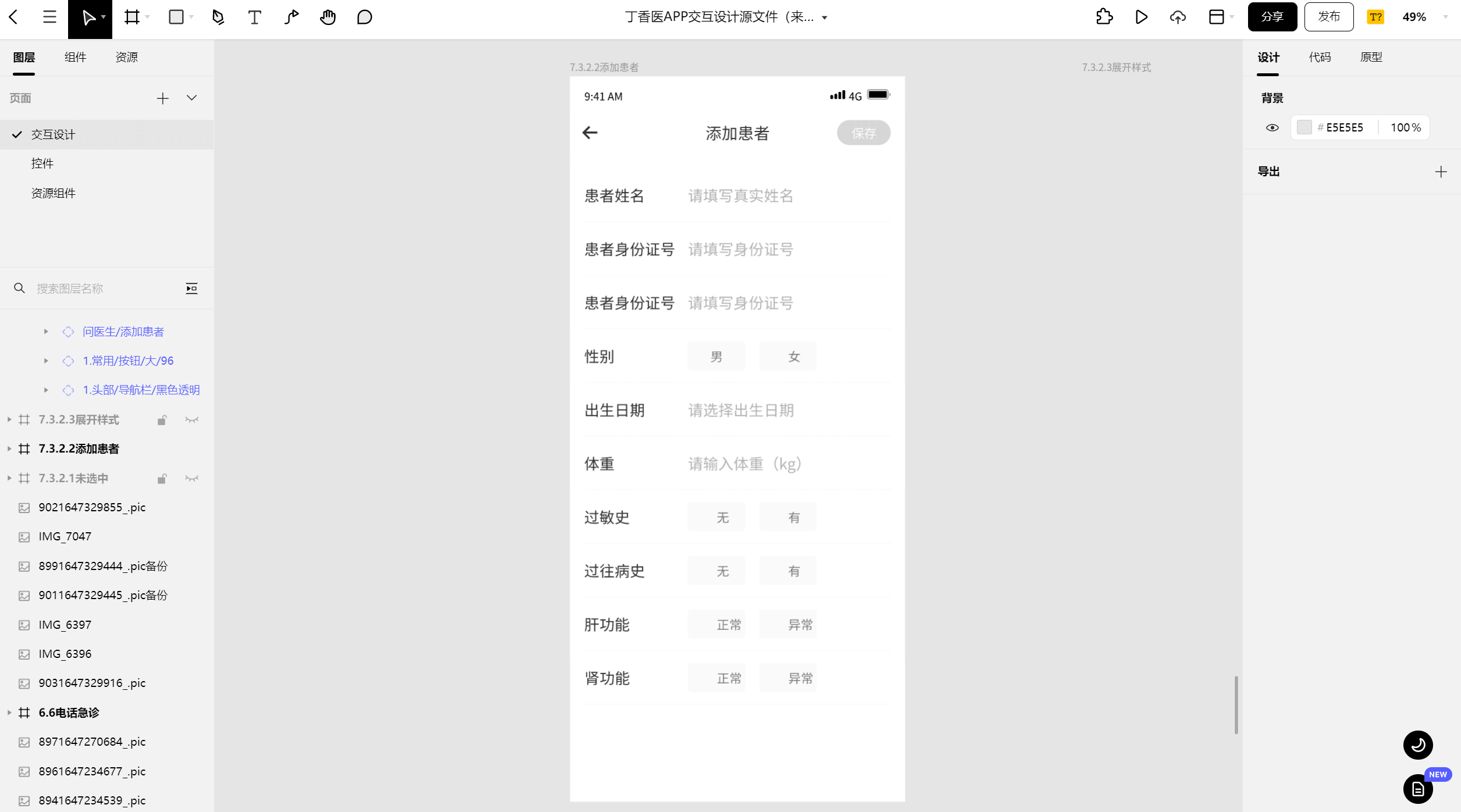
众所周知,键入内容需要用户进行大量的认知工作,下拉菜单则是避免让用户键入内容的便捷方法,这就是为什么下拉列表在表单设计中很常见的原因。丁香医生APP在填入患者信息时,没有采用下拉列表设计而是直接输入身份证号码自动读取,因为年份和日期有很大的范围可以选择,使用下拉设计反而会增加使用负担。

设计下拉菜单时的真正诀窍是达到适当的平衡。也就是说,键入信息和仅从其他 UI 组件(如下拉列表或复选框)中选择信息之间的平衡。UI 组件的正确选择很可能取决于你正在创建的表单类型以及将要填写表单的用户类型。
2.4 不要滥用主导航中的下拉列表
现在越来越多网站选择使用下拉菜单,因为下拉菜单是一种很方便的设计形式,它可以存储更多路径和链接到网站的所有角落的同时,仅占用很少的屏幕空间,用户可以很方便的通过下拉菜单返回或跳转到任何他们想到达的页面。

虽然下拉菜单有很多优势,但是也存在一些问题,在某些情况下,不建议过多使用。下拉导航菜单虽然占据很少的网页空间,但导航上的一些重要信息会被隐藏到更深的层级中,会导致用户难以发现菜单里面的内容。
2.5 在移动设备上下拉菜单
众所周知,移动应用程序很难设计,因为屏幕空间较小,这使得下拉菜单处于一个艰难的位置,因为它们在扩展时往往会占用大量空间。但是,在移动应用程序上使用下拉列表时,设计人员可以考虑一些技巧和因素。如点击触发取代悬停,悬停下如果用户指针离开下拉菜单,下拉菜单将被关闭,这就迫使了用户必须将指针放在下拉菜单内,增加了用户的操作难度。因此更建议通过点击触发下拉菜单,而不是悬停触发。

3. 总结
组件下拉菜单可以非常方便。组件下拉菜单能够将许多不同的内容压缩到单个UI组件中,从而节省宝贵的屏幕空间。但正如我们所看到的,它并非没有限制。如果做得好,这些组件下拉菜单可以真正帮助用户提升体验,并为设计人员节省大量压力。底线是完成所有这些工作,同时仍然保持产品的可用性水平。好消息是,通过谨慎和多加练习,任何设计师都能够创建出令用户喜欢和满意的组件下拉菜单。