优秀的web端界面设计,往往在功能与设计上都非常完美,充分考虑用户的需求,符合用户行为习惯,悄无声息的为用户扫除所有障碍,给用户提供惊艳的视觉效果与卓越的互动体验。然而,要做到这些对于新手设计师来说并不容易。幸运的是,在web端界面设计上,已经有了一些约定俗称的web端界面设计规范,可以供新手设计师进行学习,帮助其更容易的做出好的网页设计。
今天,Pixso设计师就给大家分享一下,那些基础且重要的web端界面设计规范以供大家学习提升。
1. 栅格与排版布局
不管网页设计的目标是什么,或者选择什么视觉效果,对页面中的品牌标识、图片、文字等进行合理排版,确保用户能很好的获取信息是非常重要的web端界面设计规范。但是,由于网页设计的尺寸与用户的屏幕有关,而用户的屏幕种类又不好统计,这就对网站的排版布局有非常大的影响。
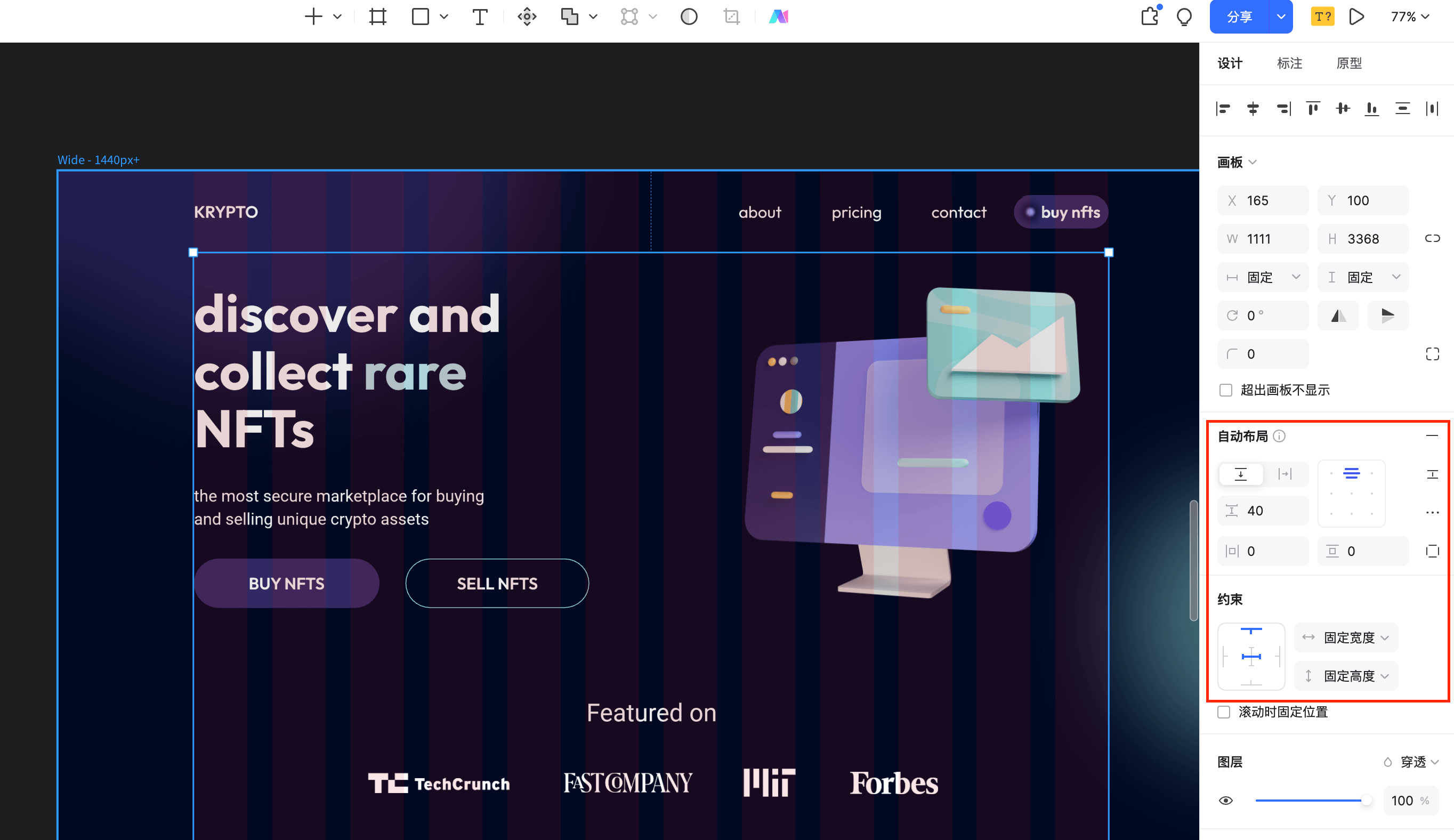
因此,在进行复杂信息的的排版与布局时,使用响应式的栅格系统布局可以让网页设计看起来更统一和协调,创建更流畅的跨屏幕体验。为了让大家更方便的使用栅格进行网页设计,建议大家使用Pixso的自动布局、约束、布局网格等功能,可以帮助大家快速创建自适应的网页设计查看效果,十分便捷,如下图所示。

2. 合理的配色
色彩在web端界面设计规范起着重要的作用,它不仅能够传达情感和风格,还能够引导用户的注意力和交流信息,合理的配色能够使界面元素之间的关系更加清晰和易于理解。因此,做好颜色搭配对于网页界面设计十分重要,如果你不知道该怎么创建合适的配色方案,这里Pixso设计师建议你先使用简化的配色方案,选择一种颜色作为主色,再搭配3种该颜色同色系不同饱和度、明度的色彩,生成丰富而不至于繁复的配色方案。
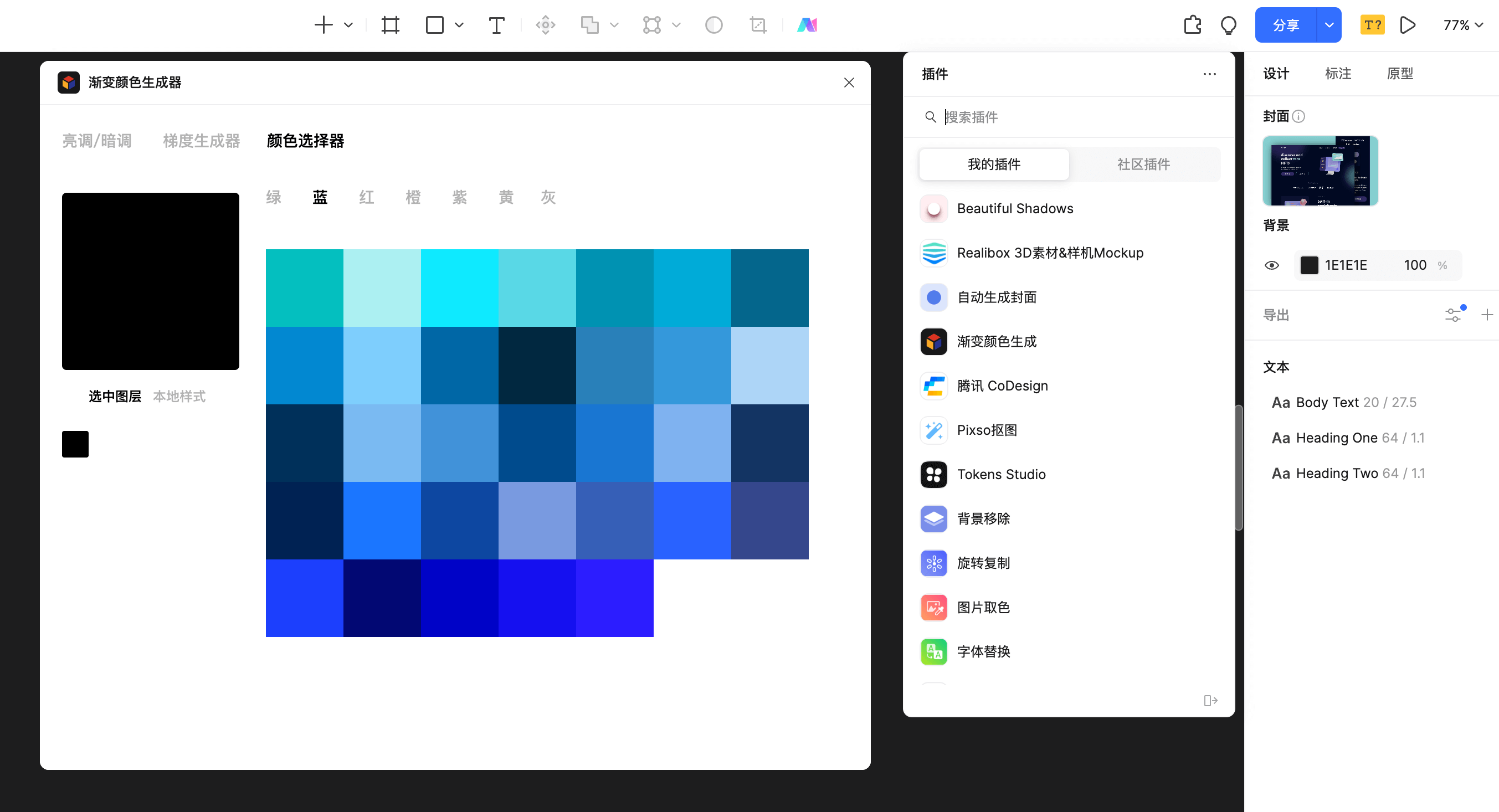
如果你使用设计工具Pixso进行网页设计,可以使用它的“渐变颜色生成”插件,快速生成同种颜色不同饱和度与明度的色彩,提升你的工作效率。

3. 导航与信息架构
网页的导航和信息架构共同构成网站的主干,让用户快速找到所需要的信息。在进行导航设计时,要充分考虑用户的行为习惯,创建合理的层级结构,以及简单明了的导航菜单,以便用户可以轻松查找主要信息和功能。
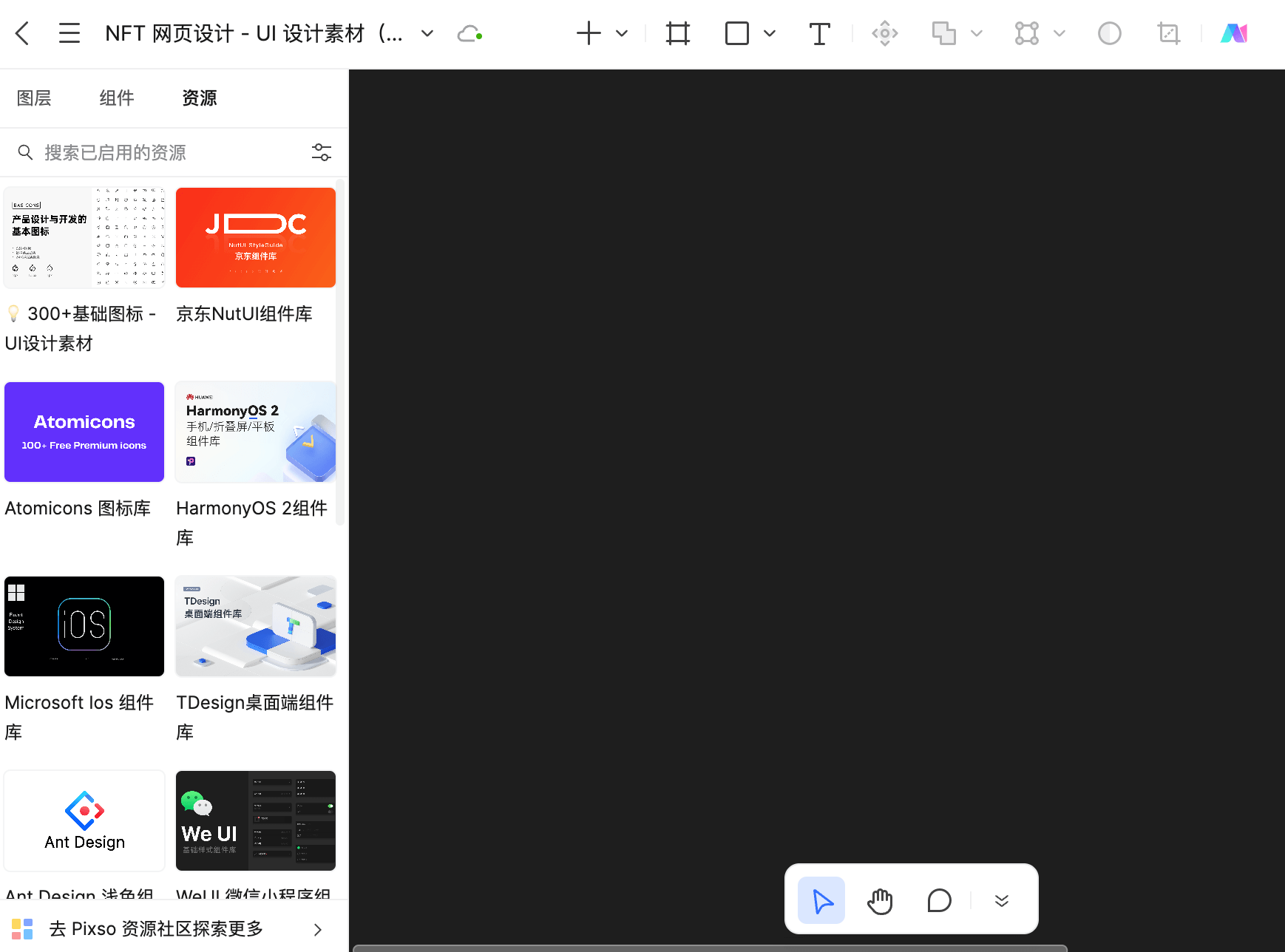
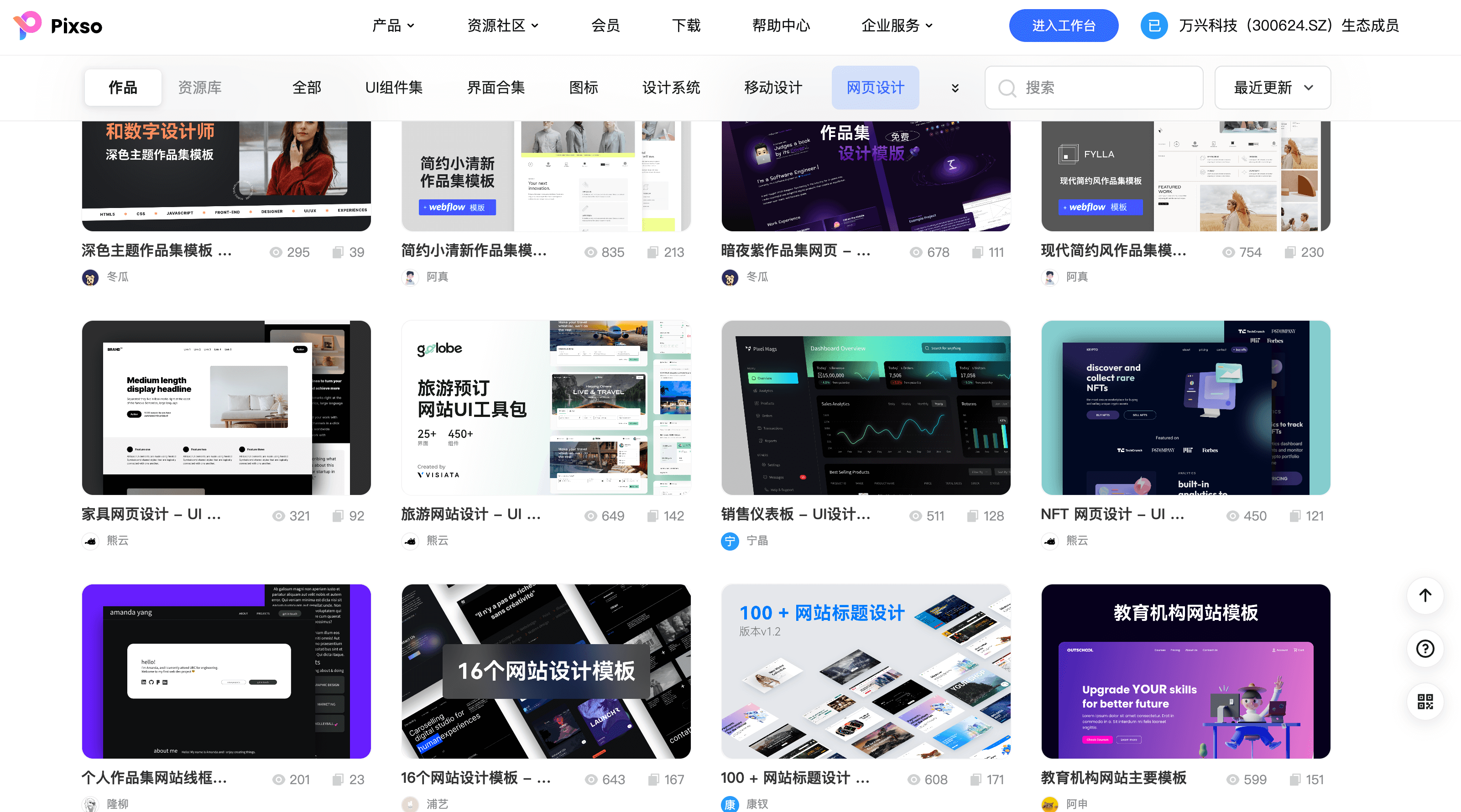
当然,对于新手而言要设计出优秀的导航和信息架构并不容易,Pixso设计师建议大家可以从优秀的网页案例中获取灵感,Pixso资源社区拥有大量的网页设计模板,覆盖各行各业,可以给大家提供参考,👉点击前往Pixso 资源社区。

4. 保持简洁
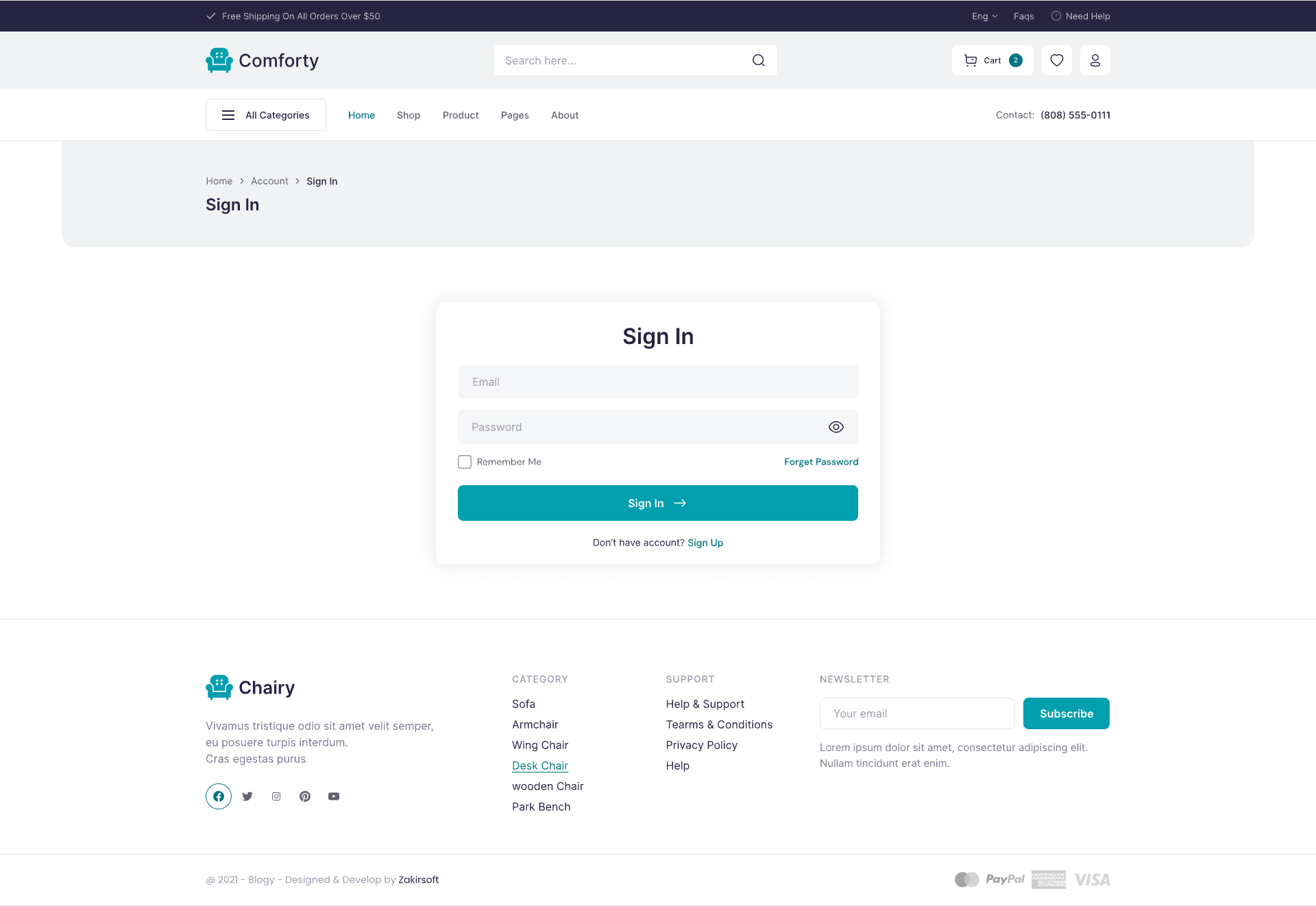
在网页界面设计时,添加过多元素,可能会分散有价值的信息,让用户难以获取他们想要的信息,而使用恰当的简洁的web端界面设计规范,能让用户更加专注,让整体的设计更加吸引人。例如,在下图的家具电商网站的登录页中,整体设计十分简洁,有大面积的留白处理,只保留关键的信息输入框,这样用户能更专注于输入内容。

5. 可访问性与用户友好性
在Web界面设计中,可访问性和用户友好性是不可或缺的web端界面设计规范。设计师在进行网页设计时,要确保网页内容对于所有用户,包括视力障碍、听力障碍和运动障碍的人群,都是可访问和可理解的。

比如,在色彩方面充分考虑色彩无障碍识别问题,采用WCAG内容无障碍指南作为无障碍设计标准,检验文字颜色的可读性,确保网站信息的识别度和易用性。在交互设计方面,遵循尼尔森十大可用性原则,确保用户轻松地与界面进行交互。
最终总结
以上就是本次Pixso设计师为大家分享的Web端界面设计规范,掌握并运用好这些设计规范,能够帮助你创建出更加易用、易懂的网页设计,有效提升网站的用户体验。另外,Pixso设计师想说在实践中除了掌握这些基础设计规范,懂得运用像Pixso这样优秀的设计工具去帮助你,你才能更加高效的进行设计。
Pixso除了在网页设计方面充分考虑设计师的需求,非常简单易上手外,它为了更好的协助大家,还提供大量的组件库素材,让大家更加快速的就能从0开始创建一个网页,强烈推荐大家尝试使用Pixso,👉 点击免费使用。