随着设计行业不断的发展与创新,大厂们都开始注重设计系统。在设计产品的基础上形成一整套的解决方案和实践模式,实现统一的产品视觉呈现,提高设计效率、降低设计成本。
什么是设计系统
对于什么是设计系统,每个人都有自己的理解。设计系统又可称为设计指南或设计语言,从1975NASA推出的《视觉设计标准化手册》发展至今,设计历史的长河中出现不少各式各样的设计系统。无论是哪种形式的设计系统,无论是叫什么名字,它的核心思想都只有一个,就是用规范、高效、科学的方式提供更好的用户体验。
一个公司从设计到产品落地时保持统一的风格样式其实是非常困难的,但保持设计的统一却又非常关键。产品风格的稳定性使新手设计师也能快速上手、提高程序的开发速度,还能帮助用户形成使用习惯,从而提高品牌辨识度。
那有什么工具可以帮助我们更快更高效的建立设计系统呢? 推荐一款构建设计系统的工具——Pixso。这是一款专注于设计领域,支持多人实时协同的在线设计软件。下面我们将用Pixso来构建设计系统,帮助你提升设计的生产力,同时也希望可以给你一点项目创意的启发。
如何搭建设计系统
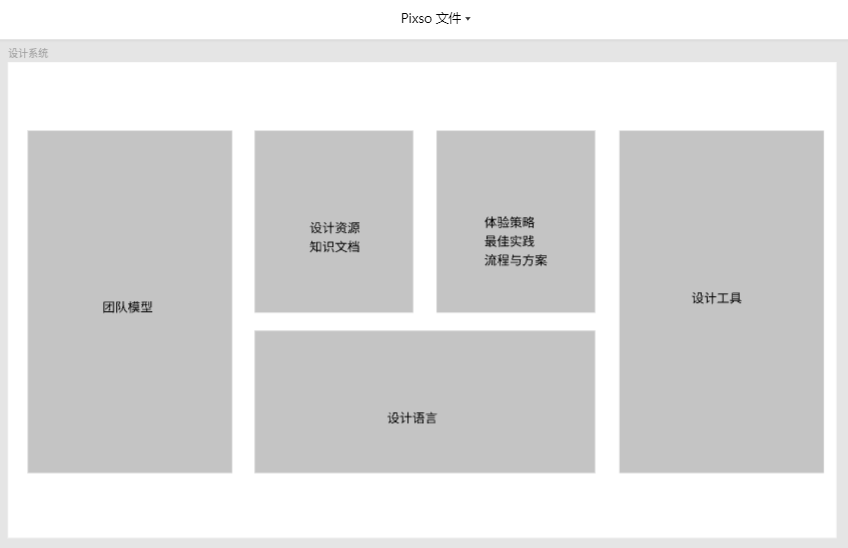
先列一个设计系统的大纲,设计系统的目的就是为了帮助团队更好的完成工作。一个好的设计系统大纲可以帮助设计人员和开发人员了解他们工具箱的工具和如何正确使用它们提供规则和最佳实践。

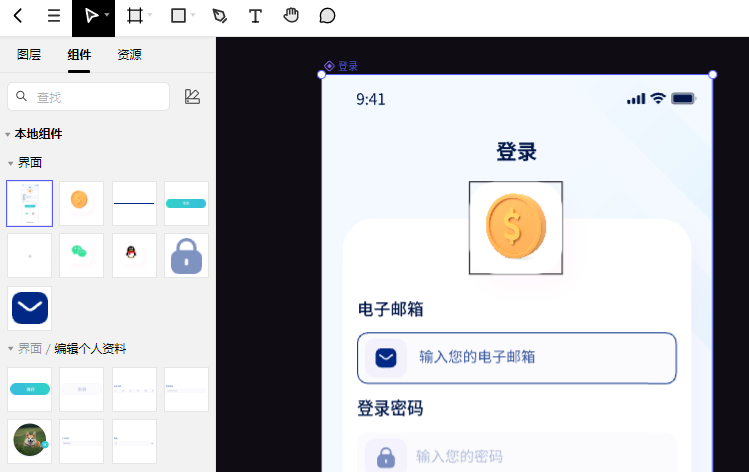
这里使用Pixso资源社区里的财务管理小钱包APP设计来给大家举例说明。

为快速统一产品界面主体风格,定义各个产品外观,制作组件前首先尝试构建相关情绪板和配色,为每种颜色增添不同的色调、明暗。在设计过程中可以随取随用,能够大大节约设计的时间成本。

将配色调整好后,就可以开始规划设计界面中的边框圆角和阴影。圆角与界面卡片及图表等组件设计密切相关,会影响着界面的整体外观和用户的视觉体验。

为了打造一定的页面视觉层次结构,设计师还需要根据界面美观来定义文本字体大小。

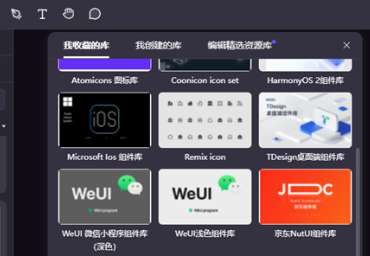
规范设计系统还需要确保你设计的产品界面所有图标具有相同的风格样式。对于新手设计师来说,如果没有把握做出风格统一的图标,可以使用Pixso资源社区里免费的图标素材库,既能省掉制作时间,也可以确保界面整洁一致。
在以上的基础样式设计后,便可以根据已经搭建好的样式框架开始制作组件。需要注意的是,设计师们使用的组件和布局样式都应该来自于已定义的样式库,若将新样式库重写,则预定义的全局组件就会影响到整个设计系统的一致性。
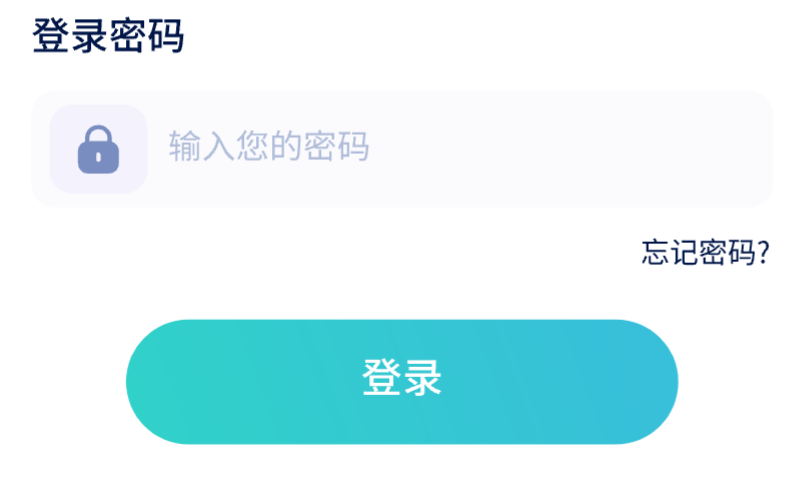
比如下面这张图的登录按钮组件就与之前预设的样式保持一致,这样会使整体画面看起来更加协调。

除此之外,还可以设计与产品背景相关的组件,例如下图这个组件,无形中使用户熟记专属于该产品的设计语言,会对产品产生更深的印象。

创作好后组件库后,Pixso会将你的设计自动保存并同步到团队库,若想继续创作可以在空白画板上重复最初设计库所采取的步骤。
如何使用组件库
将做好的组件保存在Pixso团队设计文件库中,避免协作办公时的设计冲突。
如何使用设计库中的组件呢?要想在另一个文件中使用这些样式和组件,只需要点击资源便可以在里面寻找你想使用的组件。
当组件和样式在设计库中更新时,在其他使用它们的界面中也会同步更新,Pixso将在设计库进行更新时显示通知。发布后,任何使用组件和样式的文件会通过类似的通知接受更改,以更新其组件和样式,这可以防止意外发布和更新停改。

以上就是设计系统搭建的的基本步骤,希望能够对大家有所帮助。在实际操作的设计案例中,根据不同设计需求,设计团队也可添加更多类别的设计规范,打造专属的设计系统。在设计系统搭建的时候,要尽量保证其结构清晰且简洁易懂,以方便各个部门随时取用。
使用Pixso设计在线协同办公,可以避免在多个设计软件中来回切换导致的资料遗漏或者是未存档带来的一系列烦恼,尤其是针对当下UI、UX、UE及平面设计师的设计工作,通过云端储存,直接在Web上设计,不再局限于本地端,可以随时随地进行创作。