在设计领域中,原型图和UI图是两个常用的概念,但很多人对它们的区别和联系不够清晰。本文将详细介绍原型图和UI图的定义、功能以及它们之间的区别和联系,以帮助读者更好地理解和运用这两个设计工具。
1. 什么是原型图?
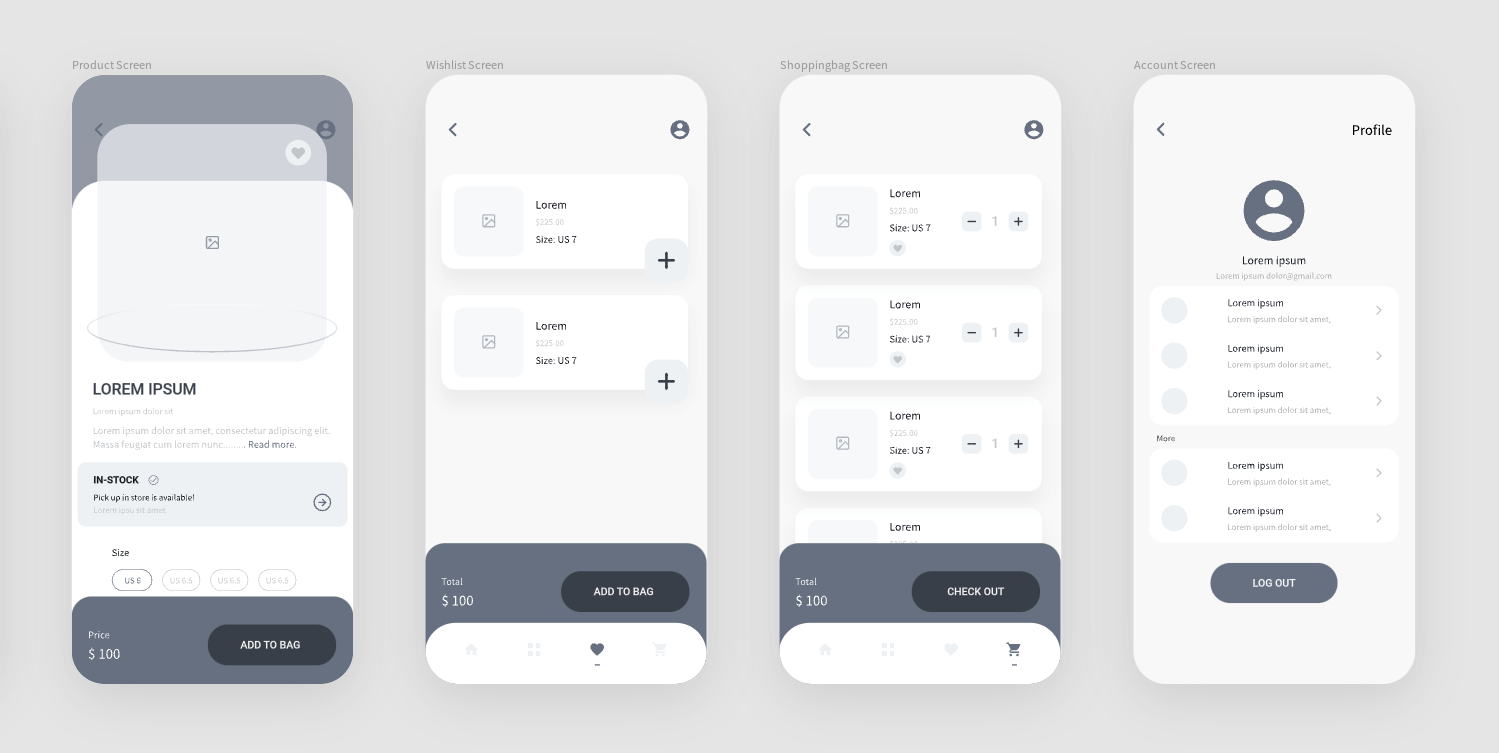
原型图是一种设计工具,用于呈现和模拟用户界面的交互和功能。它是在设计过程中早期阶段制作的,通常以低保真度的形式展示,侧重于功能和用户体验的验证。
原型图的主要功能是帮助设计师和团队成员更好地理解和沟通设计概念。它可以模拟用户与界面的交互过程,展示界面元素的布局、导航结构和交互行为。通过原型图,设计师可以快速验证和改进设计方案,减少后期开发阶段的错误和重复工作。

2. 什么是UI图?
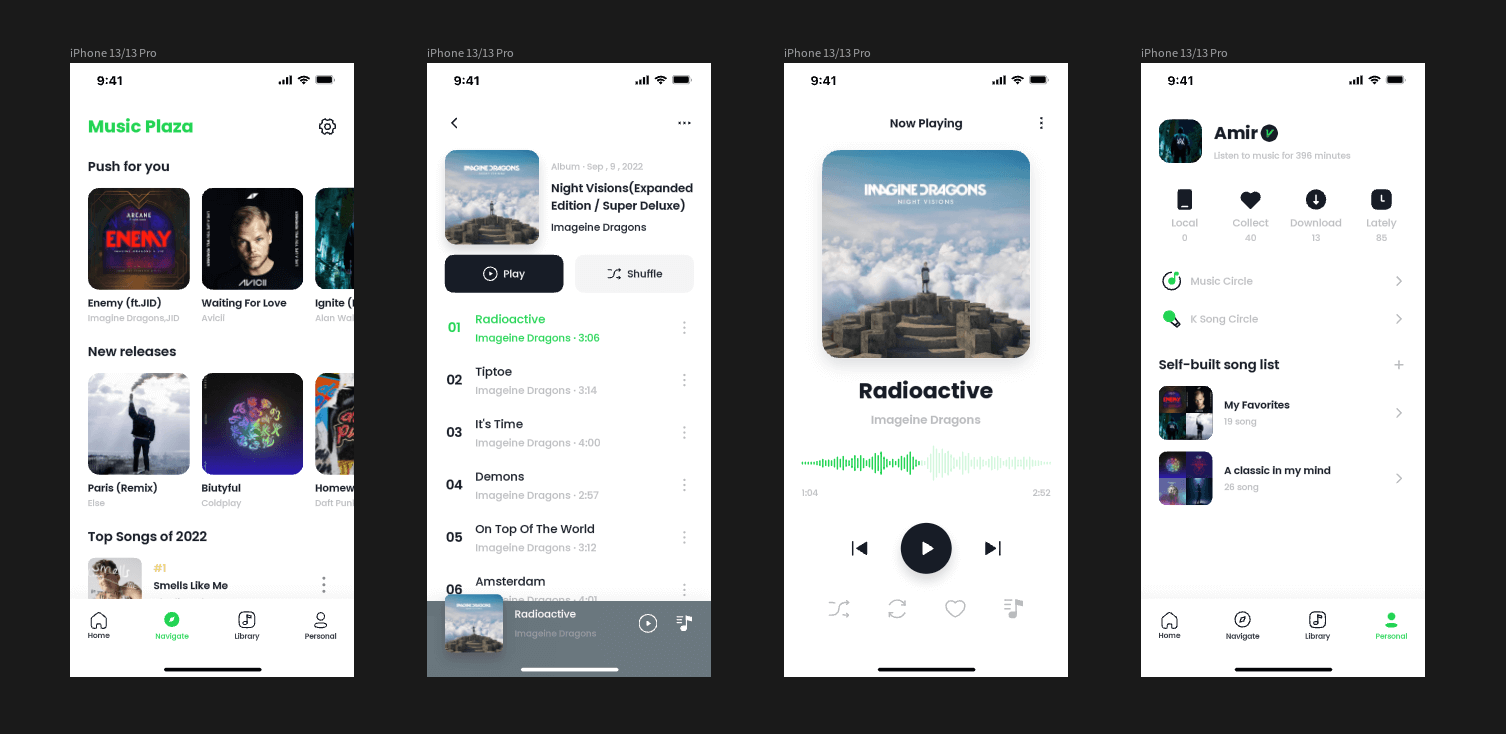
UI图是一种设计工具,用于展示最终界面的视觉效果和设计细节。它是在设计过程中后期阶段制作的,通常以高保真度的形式展示,侧重于界面的外观和视觉呈现。
UI图的主要功能是呈现设计的视觉方面,包括颜色、字体、图标、按钮等元素的样式和布局。它展示了界面的最终外观和用户交互细节,帮助开发人员准确实现设计师的视觉意图。UI图还可以作为设计标准和规范的参考,确保不同页面和功能的一致性,提供清晰的指导和交付物。

3. 原型图与UI图的区别
3.1 制作时间和目的
原型图制作早于UI图,目的是验证和改进功能和用户体验。它着重于交互和流程,注重用户界面的逻辑和操作。而UI图制作较晚,目的是展示最终界面的外观和视觉效果。它注重颜色、布局、字体等视觉元素的呈现。目前市面上已有很多专业的一站式产品设计工具,帮助设计师一站式完成设计流程,如Pixso。
Pixso 是一款基于云端的一体化产品设计协作工具,支持多人实时协作、在线设计和链接交付,具备白板、原型、设计、协同、交付、管理等功能,覆盖产品设计全流程,为产研团队提供一站式产品设计解决方案,重新定义产品设计协作方式,重塑产品设计工作流程,全面提高工作效率,👉 点击在线免费使用Pixso。

3.2 包保真度和细节
原型图通常以低保真度制作,注重快速展示交互流程和功能的验证,不注重细节和视觉效果。它可以是手绘草图、线框图或简化的交互模型。Pixso原型,支持导入Axure原型文件,建立低保真和高保真原型,将产品设计方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求,👉 点击在线免费使用Pixso。

-
产品组件库:内置常用组件,快速搭建产品原型
-
交互动画:丰富动画预设,轻松打造交互动效
-
原型预览:实时预览产品原型,稳步提升用户体验
-
Axure导入:兼容Axure文件,支持在线演示和编辑Axure文件
而UI图以高保真度制作,注重细节和视觉效果的精确呈现。它包含具体的颜色、字体、图标等设计元素,展示出界面的真实外观。Pixso是国内 UI/UX 设计师和产品经理都在使用的专业设计工具,大量内置iOS、Android设计系统资源,能帮助快速启动设计工作,👉 点击在线免费使用Pixso。

-
Pixso社区:内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。
-
设计协作:Pixso实现了团队所有人都能在同一个文档上工作,原型、设计、交付一站式解决,引领新的设计协作趋势。
-
在线评论反馈:你可以在线/离线演示你的设计并获得即时反馈。此外,你可以一键轻松共享。
-
设计交付:Pixso 自动提供规格参数和多平台代码,只需分享一个链接,就能把文件交付出去,提高设计到开发工作流程的速度。
-
云同步:Pixso 支持设计师在任意浏览器完成所有工作,同步更新修改内容,有助于提高效率并确保数据安全和恢复。
-
团队协作:团队成员可以协作查看、编辑和同步同一项目的信息,支持UI/UX设计师实时异地完成创作和沟通。
3.3 使用场景和目标受众
原型图主要应用于设计过程中的内部沟通和验证阶段。它被设计师和团队成员用来理解和改进设计方案,进行用户测试和反馈收集。而UI图主要应用于与客户和开发团队的外部沟通,以展示最终设计的视觉效果和细节。它可以作为设计交付物和开发指南,确保设计的准确实现。
4. 原型图与UI图的联系
4.1 相互依赖
原型图和UI图是设计过程中的两个重要环节,相互依存。原型图提供了界面的交互和功能验证,为UI设计提供了基础和参考。而UI图则展示了最终界面的视觉效果,为原型图的细化和完善提供了指导。
4.2 共同目标
原型图和UI图的共同目标是提供用户友好的界面和良好的用户体验。原型图通过验证功能和流程,确保用户可以顺利操作和完成任务。UI图则通过视觉呈现和设计细节,提供吸引人的界面和一致的品牌形象,增强用户的情感连接和使用欲望。
原型图和UI图在设计过程中扮演着不同的角色,各有其独特的功能和应用场景。它们相互依存,共同助力于创建出优秀的用户界面和体验。在实际设计中,合理运用原型图和UI图,能够提高设计效率和质量,满足用户的需求和期待。最后,给大家推荐一个专属UI/UX/原型设计资源网站:Pixso资源社区。Pixso资源社区内置海量设计资源,能够帮助设计快速开启设计项目,无须从0开始设计,👉 马上前往Pixso资源社区。